Melhores sites de experiência do cliente Use uma ferramenta de feedback do site
Publicados: 2018-06-22O feedback do cliente é importante em todas as etapas do ciclo de vida do desenvolvimento do site, pois são os clientes que conhecem melhor o mercado. São eles que estão realmente enfrentando os problemas para os quais estamos construindo soluções. Então, quem pode nos dar feedback melhor do que nossos clientes?
Pedir feedback do site é uma tarefa importante, necessária para melhorar a experiência do cliente, mas obter feedback acionável no momento certo não é fácil de quebrar.
Solicitar feedback contextual significativo de seus clientes, desde a fase de brainstorming; oferece acesso antecipado aos problemas que podem deteriorar a experiência do usuário. Uma ótima experiência do usuário é igual ao desenvolvimento de um site bem-sucedido. E você só pode acertar o UX, com cada vez mais feedback de qualidade.
Você pode pedir feedback de várias maneiras, mas o importante é que:
- Você fornece várias opções para compartilhar feedback.
- Você pede feedback no momento certo.
- Você analisa o feedback para entender o problema básico e depois procura soluções.
- Você toma ações com base no feedback no tempo.
- Você mantém um registro de todos os comentários recebidos, para lançar qualquer possibilidade de perder alguns comentários importantes.
Felizmente, existem muitas ferramentas de feedback de sites no mercado que permitem que você aprenda sobre a experiência do cliente. Usando ferramentas de feedback, você pode obter respostas para perguntas como por que os visitantes fazem o que fazem. Neste artigo, reunimos as melhores ferramentas para ajudá-lo.
1. zipboard

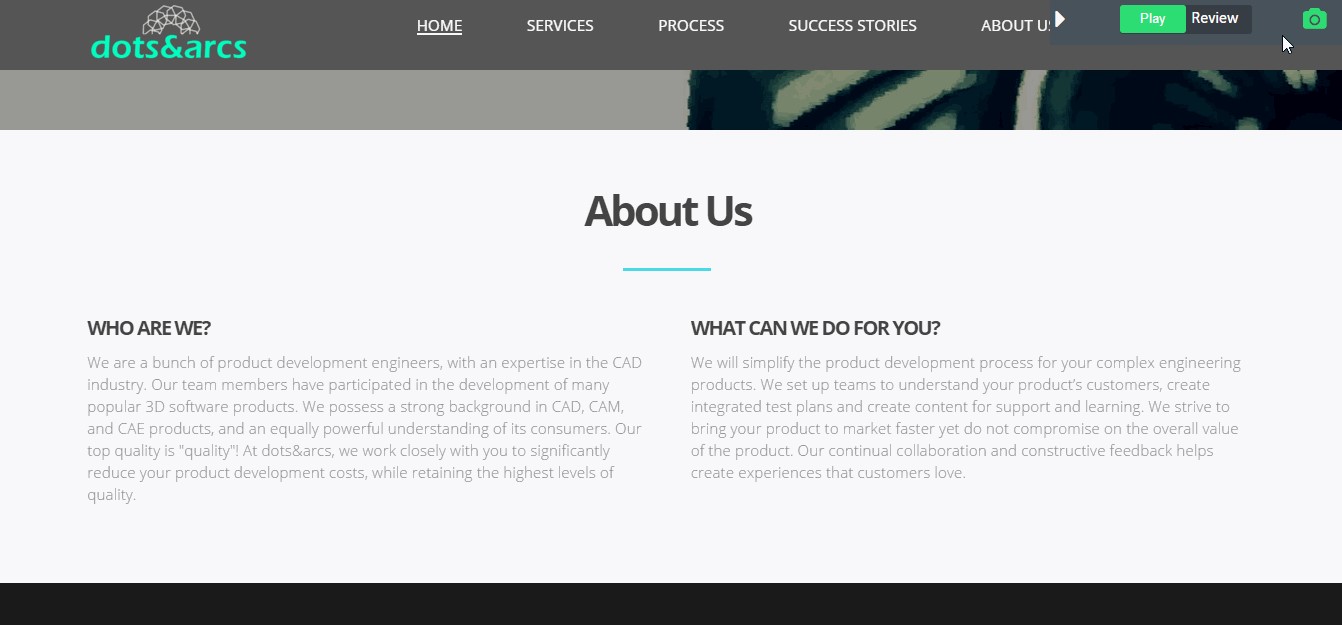
Compartilhe seu projeto web como um link com seus clientes; onde os clientes podem anotar e adicionar comentários. Você pode acompanhar e gerenciar todas essas entradas de diferentes clientes no mesmo local de maneira fácil e eficaz.
Como funciona : Usando o link compartilhado, os clientes/usuários/partes interessadas/PMEs podem revisar o conteúdo facilmente. Como cada sessão de revisão é iniciada no próprio navegador, a aparência é exatamente o que é para os usuários finais.
Sempre que o revisor detectar algum problema, ele poderá fazer uma captura de tela e identificar o problema usando as ferramentas de anotação. Depois que os clientes enviarem o feedback, ele poderá ser analisado. Ele captura todas as informações do imp, como navegador, sistema operacional, resolução de tela, etc., para ajudá-lo a entender o problema real. As opções de marcação, priorização e atualização de status facilitam o gerenciamento eficaz do feedback.
O propósito para o qual você pode usá-lo: Casos de uso práticos, você pode usar o zipBoard para…
- Para reunir todos os recursos do seu projeto em um só lugar.
- Acompanhe diferentes versões de arquivos em um só lugar.
- Obtenha, analise e gerencie (priorize, atribua…) o feedback do cliente.
Formato de conteúdo suportado: os clientes podem usar o zipBoard para anotar páginas da web, aplicativos da web, imagens, pdf, SCORM ou qualquer outro conteúdo hospedado na web/nuvem para compartilhar seus comentários.
Preço : a partir de $0.
2. Hub de usabilidade

É uma plataforma para equipes de desenvolvimento da Web obterem sugestões de usabilidade de usuários aleatórios em todo o mundo. Ele permite que você obtenha feedback em diferentes aspectos de usuários finais que geralmente não sabem nada sobre seu produto. Você pode pedir feedback em termos do que eles lembram, onde eles clicariam para fazer um determinado trabalho, etc.
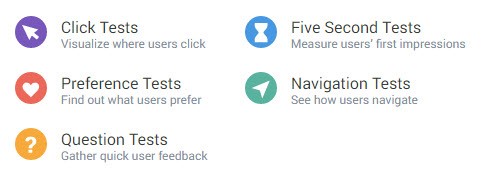
Como funciona : Você pode criar um teste para sua página/design da web onde você precisa escolher o tipo de teste que precisa realizar. Existem 5 tipos de testes disponíveis: teste de clique, teste de cinco segundos, teste de preferência, teste de navegação e teste de perguntas.
Usuários reais compartilham suas opiniões de acordo com o tipo de teste que você realizou e você obtém informações valiosas. Todas as respostas são revisadas pelo hub de usabilidade para verificação de qualidade. Assim, apenas o feedback significativo de alta qualidade chega até você.
A finalidade que você pode usá-lo para :
- Obtenha feedback de usabilidade de usuários reais.
- Realizar teste de variação A/B para web design.
Formatos de conteúdo suportados : você pode usar o UseHub para obter feedback sobre páginas da Web, aplicativos da Web, elementos de design da Web (design de logotipo, design de modelo etc.)
Preço : a partir de $0.
3. Teste do usuário

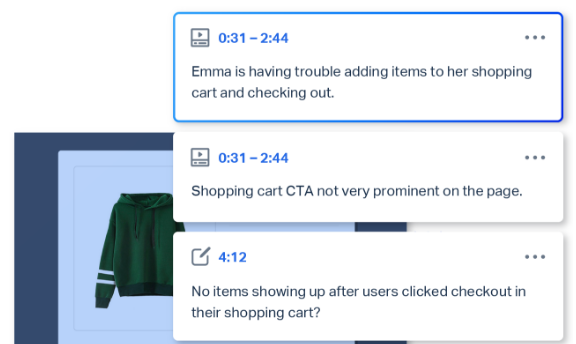
Os usuários finais aleatórios recebem tarefas e suas ações e voz são gravadas como resposta. Ao analisar essas respostas, podemos saber onde os clientes estão se confundindo.
Como funciona: Aqui você não deve escolher um tipo de teste de valores predefinidos, mas pode criar sua própria tarefa que deseja que seus usuários realizem. Ele fornece informações sobre o comportamento do usuário ao registrar as respostas e ações do usuário para concluir a tarefa atribuída aos usuários reais que testam seu conteúdo.
Você também pode restringir o funil (renda, idade, profissão, experiência, etc.) para quem faria o teste para replicar o público-alvo exato esperado.
A finalidade para a qual você pode usá-lo: Casos de uso práticos em que você pode usar o Usertesting para…
- Identifique problemas de usabilidade em qualquer estágio de desenvolvimento web (wireframe, protótipo ou conteúdo ao vivo).
- Obtenha feedback de usabilidade e gravações de resposta do usuário.
Formatos de conteúdo suportados : você pode usar o Usertesting para obter informações sobre o comportamento do usuário para suas páginas da Web, aplicativos da Web, wireframes ou protótipos.
Preço : Preço personalizado.
4. OptiMonk

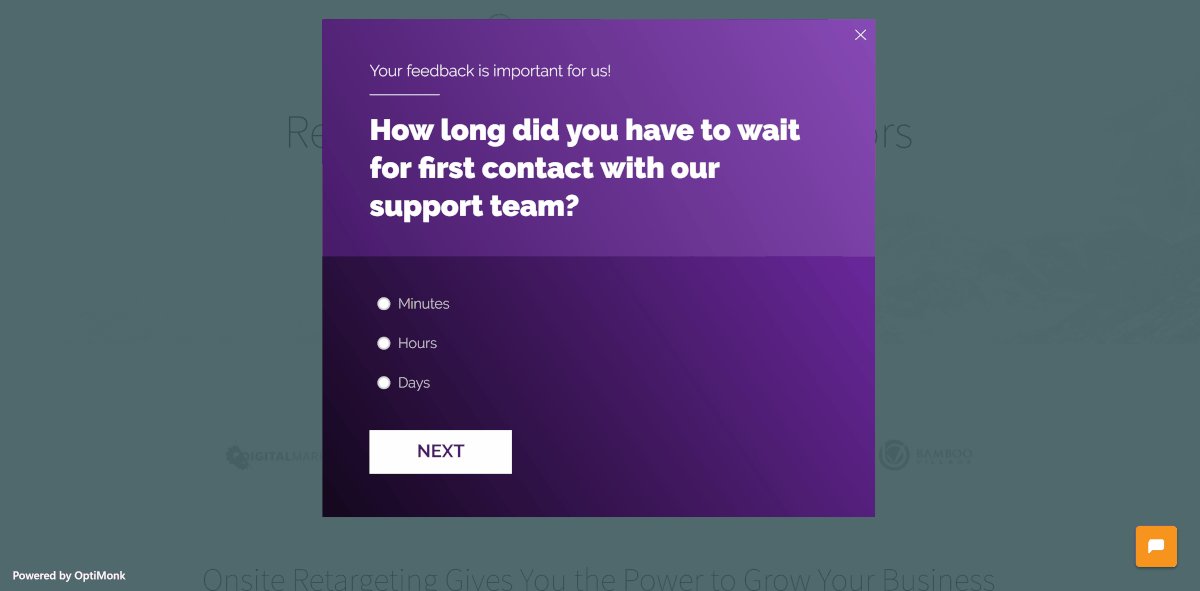
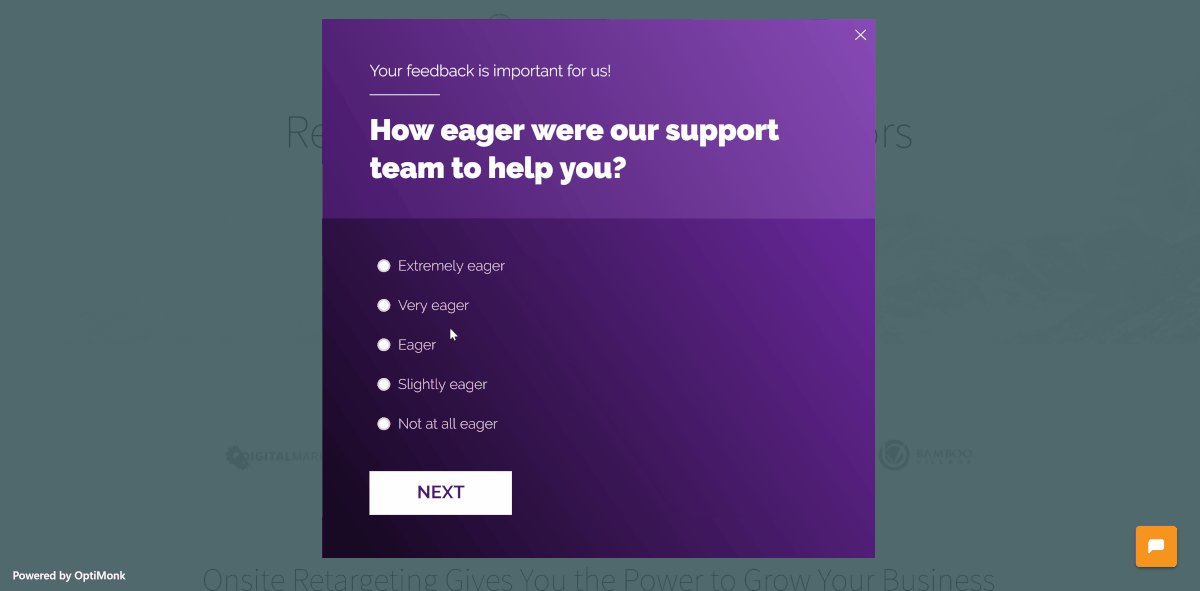
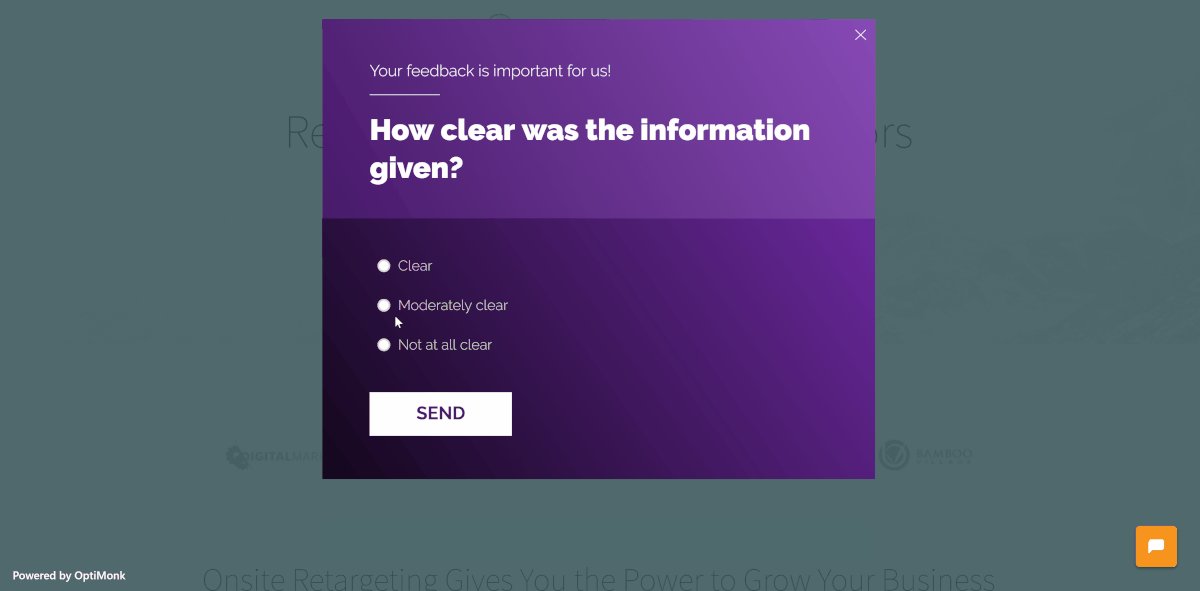
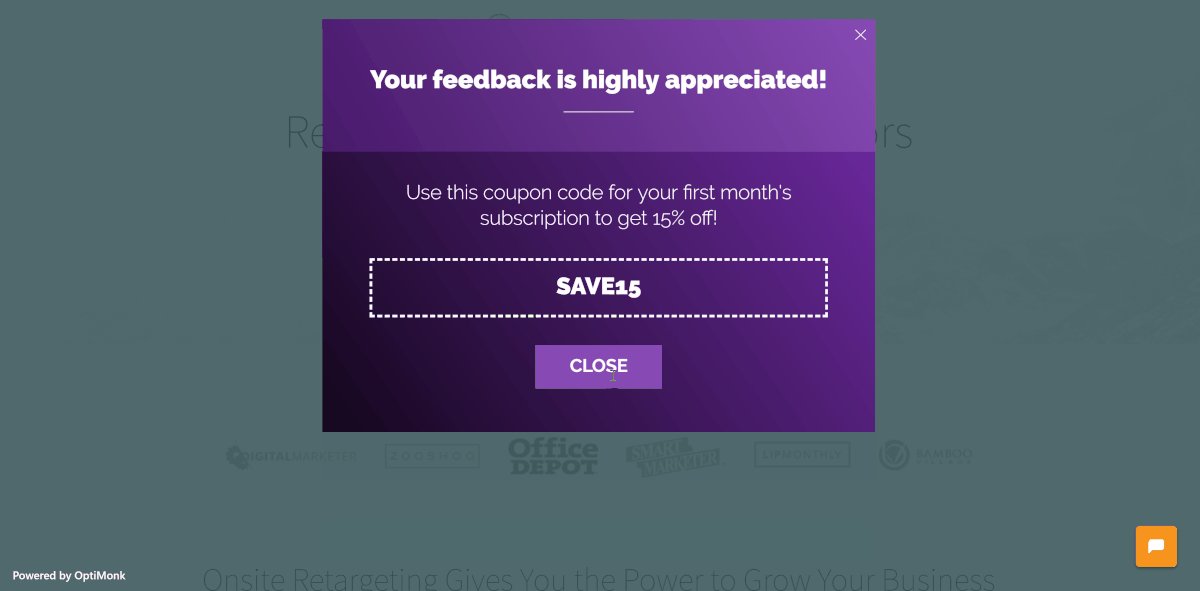
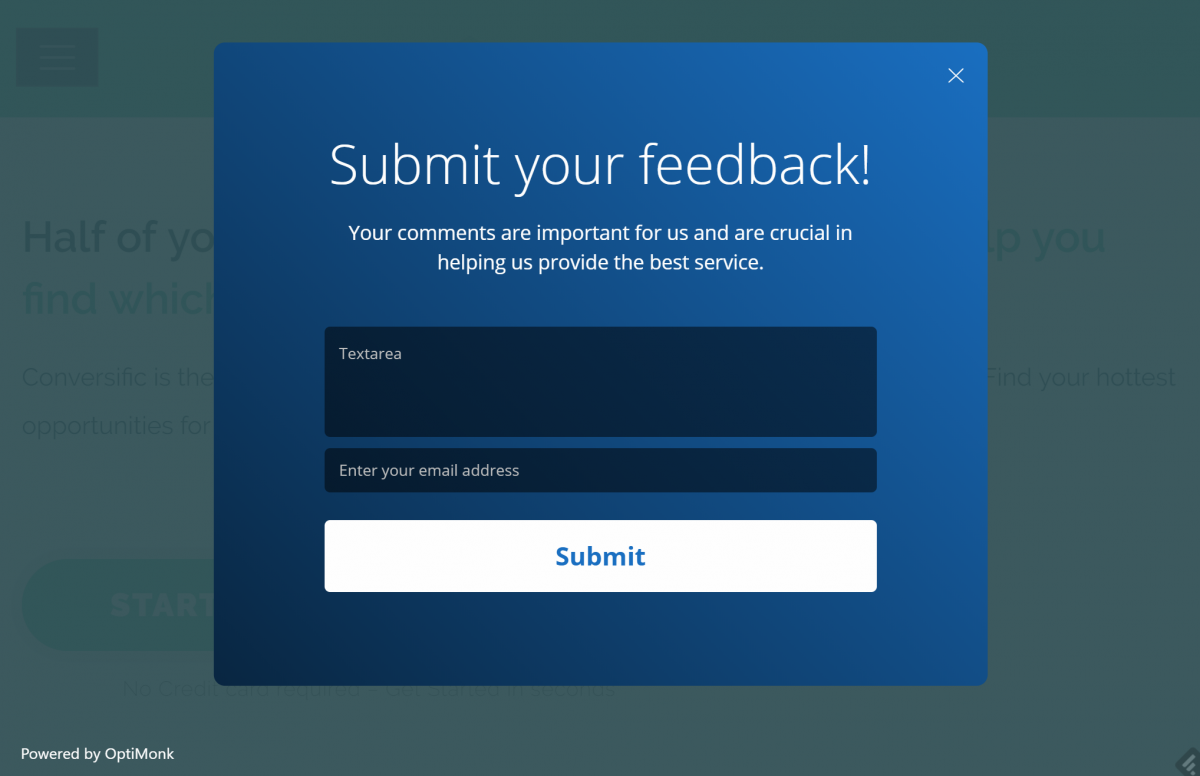
Usar mensagens no local para criar listas de e-mail ou recuperar visitantes que abandonam é uma prática comum. Mas com o OptiMonk você também pode obter feedback de seus clientes e criar pesquisas responsivas que são exibidas em um pop-up ou em uma nanobar. Você pode fazer perguntas específicas com os campos de formulário personalizados.
Como funciona : O OptiMonk oferece retargeting no site monitorando o comportamento dos visitantes do seu site. Quando seu comportamento indica que eles estão prontos para algumas informações adicionais, o conteúdo é exibido para eles, geralmente em uma sobreposição pop-up. Você pode converter alguns desses visitantes em vendas em tempo real usando um incentivo para comprar imediatamente.
No entanto, para aqueles clientes que ainda não estão prontos para comprar, você pode redirecioná-los com uma mensagem secundária, por exemplo, você pode pedir que eles dêem feedback. Ao contrário dos pop-ups tradicionais que podem incomodar seus visitantes, um pop-up de retargeting no local oportuno pode dar a seus visitantes a oportunidade de expressar sua opinião.

O propósito para o qual você pode usá-lo: Casos de uso práticos, você pode usar o OptiMonk para…
- para perguntar aos visitantes que estão abandonando por que eles estão deixando o site
- para obter feedback de texto de formato longo de quem abandonou o carrinho
- para realizar uma pesquisa curta selecionando respostas predefinidas

Formatos de conteúdo suportados : Funciona em qualquer site e se integra a qualquer plataforma de comércio eletrônico. Os visitantes podem dar feedback de texto.
Preço : a partir de $0.
Observação: se você ainda não possui uma conta OptiMonk, crie uma conta gratuita agora e comece a receber feedback de seus clientes.

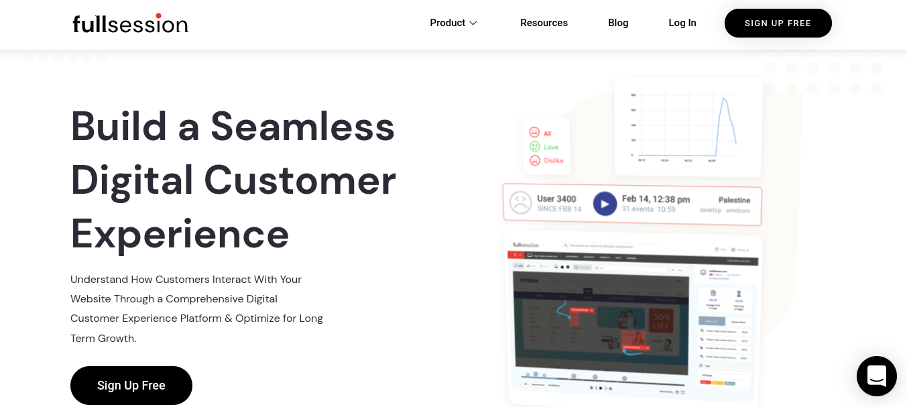
5. Sessão Completa

Ao usar o FullSession, você pode criar uma experiência digital perfeita para seus visitantes. Ele permite que você ajuste e otimize seu site, mantendo o fator de crescimento a longo prazo em consideração. Os principais recursos que acompanham essa ferramenta são gravação de sessão, mapa de calor interativo e feedback do cliente.
Como funciona: Com a ajuda dessa ferramenta, as empresas podem criar um ambiente muito colaborativo onde você coleta dados do comportamento do cliente e feedback em tempo real. O recurso de gravação de sessão permite que as empresas monitorem como os clientes interagem com seus sites.
Além da gravação de tela, há mais dois recursos: mapa de calor interativo e feedback do cliente. O primeiro fornece melhores insights por mapas de calor regulares do site, o que também ajuda a fortalecer sua análise preditiva.
O último, por outro lado, permite quantificar o sentimento do cliente e saber diretamente deles o que eles gostam em seu site e o que lhes dá dificuldades lá. Você pode eliminar completamente as suposições de sua análise e descobrir o Net Promoter Score (NPS) com feedback visual instantâneo.
A finalidade que você pode usá-lo para:
- Obtenha feedback de usabilidade dos usuários
- Identifique pontos problemáticos, problemas, bugs que os usuários estão enfrentando e identifique soluções instantaneamente.
- Análise avançada para saber por que os usuários realmente não convertem.
- Para descobrir por que os usuários estão insatisfeitos visualizando as gravações da sessão para obter pontuações de feedback baixas.
Formato de conteúdo suportado: pode funcionar de forma eficiente em todos os tipos de sites e pode ser integrado a qualquer plataforma de comércio eletrônico. Os visitantes podem dar feedback de texto.
Preço: Gratuito
6. Tipografia

Ótima ferramenta para configurar pesquisas de clientes. Você também pode configurar formulários, questionários e enquetes. O tom de conversação contribui para a experiência do usuário e ajuda você a coletar dados facilmente.
Como funciona : Com o Typeform você pode criar, integrar e compartilhar formulários de texto. Ao criar formulários, você pode definir perguntas e definir o tipo de perguntas (escolha múltipla, texto curto ou descritivo).
Todas as principais integrações de terceiros são suportadas para importar/exportar dados. Para obter as respostas, você pode compartilhar formulários diretamente ou incorporá-los também.
O propósito para o qual você pode usá-lo: Casos de uso práticos, você pode usar o Typeform para…
- Envio de bilhetes/edições diretamente do site.
- Compreender melhor os clientes/visitantes.
- Integração de usuários.
Formatos de conteúdo suportados: você pode usar o Typeform para obter qualquer tipo de resposta de texto dos usuários, seja um questionário, um pequeno questionário, um formulário de feedback etc.
Preço : Começa com $ 0.
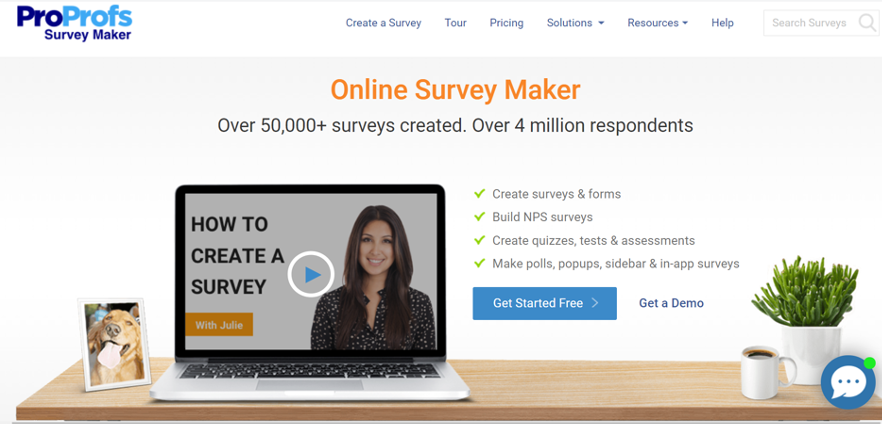
7. Criador de pesquisas ProProfs

Com uma base ativa de mais de 100.000 usuários, o ProProfs Survey Maker é a ferramenta mais versátil que ajuda você a reter e converter visitantes do site por meio de uma ampla variedade de pesquisas na página, pesquisas pop-up, NPS, bate-papo ao vivo, widgets de feedback e pesquisas.
Ele oferece centenas de modelos de pesquisa pré-criados que você pode personalizar completamente com os temas e imagens da sua marca.
Como funciona : o Proprofs Survey maker facilita a coleta de feedback em tempo real dos visitantes do seu site. Você pode simplesmente usar um dos modelos de pesquisa ou começar do zero.
Quando terminar de criar as pesquisas, use o painel avançado que engloba análise de dados proficiente e recursos de geração de relatórios – isso facilita o rastreamento de quem respondeu à pesquisa, quando a respondeu, como respondeu e muito mais.
Além disso, a fácil integração com aplicativos de terceiros, como Microsoft Power BI, Salesforce e Zendesk, ajuda a converter todos os seus dados de pesquisa em insights acionáveis.
O propósito para o qual você pode usá-lo : Casos de uso práticos, você pode usar o ProProfs Survey Maker para…
- Adquirindo novos clientes.
- Para oferecer uma vantagem competitiva.
- Elevar a retenção de clientes.
- Melhore as críticas negativas.
Formatos de conteúdo suportados: você pode usar o criador de pesquisas ProProfs para coletar feedback de qualquer plataforma. Os entrevistados podem compartilhar comentários de texto, imagens, selfies, vídeos e capturas de tela.
Preço : a partir de $ 0.
Conclusão
A coleta de feedback do site para melhorar a experiência do usuário deve ser uma parte importante do seu processo. Listamos 7 das melhores ferramentas de feedback de sites. Sabemos que há mais recursos de feedback e continuaremos adicionando.
Você pode escolher o caminho certo, dependendo das necessidades do ciclo de vida do seu produto. Qualquer que seja o meio para coletar feedback no final, ele deve fornecer informações sobre o comportamento e a experiência do cliente.
Sobre o autor
Ruchi Goel é um profissional de marketing digital com interesse em desenvolvimento e design web com foco no usuário. Para ler mais de seus artigos, encontre-a no Medium.
