Design da página inicial do site: exemplos e dicas
Publicados: 2021-09-23Uma página inicial (também chamada de página inicial) é a página principal de um site que apresenta ao usuário a empresa e o que ela tem a oferecer. Muitas vezes, é comparado a uma vitrine que dá aos compradores um vislumbre da loja e influencia a decisão da pessoa de entrar ou não.
Embora todas as páginas do site sejam importantes, você pode não ter a chance de impressionar os visitantes com elas se sua página inicial não capturar a curiosidade deles em primeiro lugar. Uma página inicial geralmente é a primeira coisa que as pessoas veem em um site e, portanto, a própria página que forma sua primeira impressão.
Com isso dito, vamos examinar por que uma página inicial é importante, a anatomia de uma página inicial bem projetada e os melhores exemplos de página inicial que podem nos ensinar muito sobre o design da página inicial do site. Aqui vamos nós!
- Quais são os benefícios de uma página inicial?
- O que uma boa página inicial deve ter?
- Como faço uma página inicial?
- 14 melhores exemplos de design de página inicial
Quais são os benefícios de uma página inicial?
Considerando que uma página inicial geralmente é a primeira interação que um consumidor tem com uma empresa, é fácil ver quanta influência uma página inicial pode ter. No entanto, os valiosos benefícios de uma página inicial vão muito além de moldar as impressões iniciais.
Então, por que uma página inicial é importante?
Apresentando seu negócio
Quando um novo visitante entra em seu site, a primeira coisa que eles querem ver é quem você é e o que você faz. É por isso que a primeira seção de um site – o cabeçalho – fornece uma breve explicação do que a empresa faz.
Uma página inicial de site forte fornece respostas claras a três perguntas básicas:
- Quem é Você?
- O que você faz?
- O que você quer que o visitante faça?
Quanto mais simples e claras forem suas respostas a essas perguntas, melhor. Frases elaboradas e complicadas com jargão relacionado ao setor só serão bem-sucedidas em confundir o usuário e fazê-lo clicar em frustração. Não é uma introdução promissora para um negócio, não é?
Mas se você encontrar uma maneira eficaz de comunicar o objetivo principal da sua empresa e sua proposta de valor exclusiva, estará um passo mais perto de conquistar seu público- alvo .

A página inicial acima faz um excelente trabalho apresentando o negócio em uma única frase fácil de entender e informa aos visitantes o que fazer em seguida com o botão CTA.
Usar modelo
Proporcionando uma melhor experiência do usuário
Além de dar aos visitantes uma ideia melhor sobre o negócio, uma boa página inicial também proporciona uma experiência de usuário tranquila. Dá acesso rápido às informações necessárias e direciona os visitantes para as partes certas do site por meio de links e botões.
Isso ajuda a navegar no site com mais facilidade, mesmo se você não estiver familiarizado com o conteúdo do site. A navegação intuitiva no site é um pré-requisito para uma experiência positiva do usuário, e uma página inicial desempenha um papel importante nisso.
Como aumentar a taxa de conversão
Os melhores designs de página inicial incluem uma cópia nítida e botões posicionados de forma inteligente como uma chamada à ação. Ambos os elementos destinam-se a converter visitantes de primeira viagem em visitantes de primeira viagem que agem para formar um relacionamento com a marca.
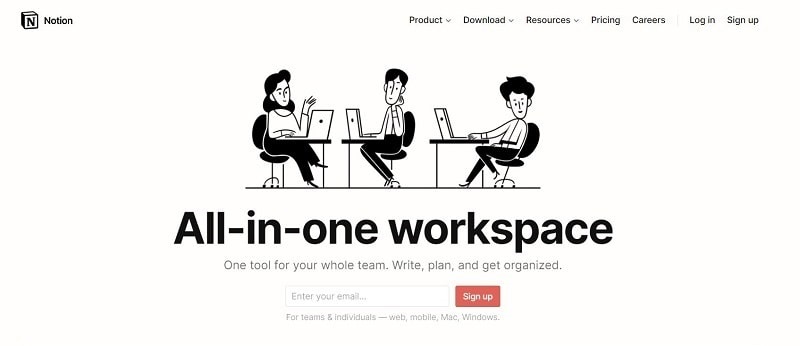
As páginas iniciais também podem incluir formulários de inscrição que servem como um apelo à ação para solicitar aos visitantes que se registrem no site, assinem um boletim informativo ou baixem um modelo. Isso leva a uma maior taxa de conversão e geração de leads mais eficaz .

Fonte: Noção
Aumentando o reconhecimento da marca
As primeiras impressões permanecem, então sua página inicial afetará fortemente a lembrança do visitante sobre sua marca. As informações que sua página inicial apresenta e a experiência geral que ela fornece provavelmente moldarão a primeira impressão do usuário sobre sua empresa.
Na maioria dos casos, as páginas iniciais são a página mais memorável de um site e, como tal, espalham o reconhecimento da marca. Isso ocorre porque as páginas iniciais apresentam os elementos mais reconhecíveis de uma empresa - seu logotipo, slogan , cores de assinatura, ilustrações de marca e principal promessa aos clientes.
Se bem feito, todos esses elementos se combinam para formar uma identidade de marca distinta que ficará muito além da primeira interação do cliente com o site.
Leitura recomendada
- Custo do design do site: quanto você deve pagar?
- Como escrever uma página sobre nós: exemplos + modelos
- Como iniciar um site em 2022: guia para iniciantes
O que uma boa página inicial deve ter?
Cada página inicial é uma representação de um negócio específico que tem suas ofertas, prioridades e público-alvo exclusivos. Portanto, cada design de página inicial será adaptado às diferentes necessidades de negócios.
Tendo essas diferenças em mente, ainda existem elementos específicos que devem ser incluídos na página inicial de um site, independentemente do negócio ao qual ele pertence. Abaixo, discutiremos cada um dos elementos que são consistentes nos melhores designs de página inicial.
Título cativante
As manchetes são, sem dúvida, a primeira coisa a chamar a atenção do usuário ao chegar em um site. Uma linha poderosa que comunica algo de valor ao usuário, intriga ou diverte, dará a eles o incentivo necessário para continuar explorando o site.

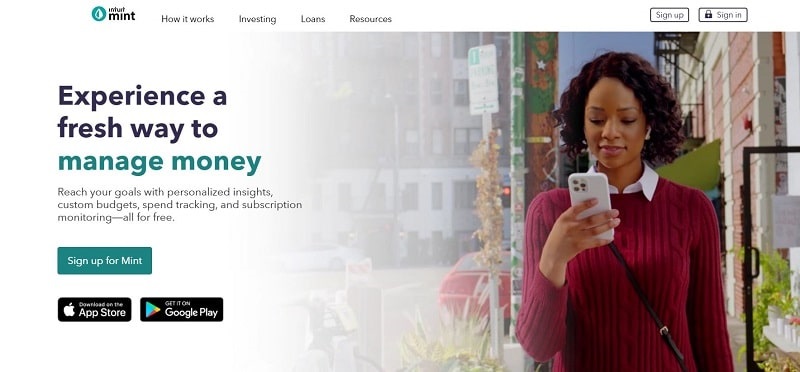
Fonte: hortelã
O site da Mint atrai nosso interesse com sua manchete que promete uma nova maneira de administrar o dinheiro – uma tarefa que alguns podem achar desinteressante ou intimidadora.
Seu título transmite uma mensagem clara, evoca uma emoção ou desperta a curiosidade do usuário? Ele não precisa fazer todos os três de uma vez, mas se não marcar pelo menos uma caixa, você precisa fazer mais brainstorming.
A maioria das manchetes usa palavras poderosas para fortalecer suas mensagens e deixar uma influência mais forte no público-alvo. No entanto, tome cuidado ao exagerar, para evitar acabar com uma pilha de palavras fortes que parecem impressionantes, mas não enviam uma mensagem coerente. Lembre-se dos dois I's das boas manchetes: impressionar e informar. Não negligencie a carta em favor da primeira.
Cópia intencional
Depois de ter a atenção do visitante, o próximo passo é apresentar os valores que seu negócio pode trazer. Considerando como os períodos de atenção são curtos hoje em dia, é melhor fazê-lo o mais rápido e eficazmente possível antes que você perca o interesse do leitor.
A cópia intencional apresenta a proposta de valor do negócio e a vantagem competitiva para posicionar a empresa como uma autoridade em seu respectivo campo. Feito isso, a página inicial foi bem-sucedida em seu trabalho de fazer com que o visitante se interessasse pela oferta da empresa.

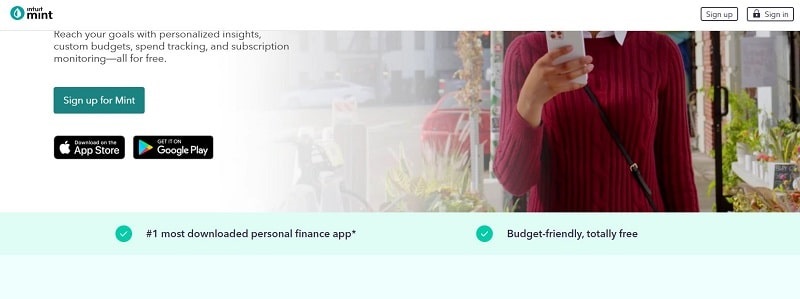
Fonte: hortelã
Vamos dar uma olhada na página inicial do Mint novamente. Quando você rolar um pouco para baixo, verá como o Mint orgulhosamente se apresenta como o aplicativo de finanças pessoais nº 1 baixado para provar sua vantagem competitiva.
Tenha sempre em mente que as pessoas esperam encontrar informações relevantes e facilmente digeríveis em sua página inicial. Eles precisam de respostas rápidas e precisas sobre quem você é e como você pode ajudar a resolver o problema deles. Pense no tom de voz que melhor corresponderá à sua mensagem e mantenha-o em todo o site.
Botões de CTA Intencionais
Agora que você estabeleceu um vínculo inicial com seu visitante, como incentivá-lo a agir de acordo com as informações recebidas? Um apelo à ação convincente é exatamente o que você precisa. Você verá botões de call-to-action (CTA) espalhados em quase todas as páginas iniciais, pois são parte integrante do design da página inicial.
Ao criar seus botões de CTA, preste atenção a dois fatores críticos: o texto do botão e o posicionamento. Os CTAs mais poderosos são curtos e simples de chamar a atenção imediatamente. Frases longas e palavras complexas parecerão pouco atraentes e diminuirão o impacto do apelo à ação.

Fonte: CedCommerce
Os botões CTA estão presentes em cada ponto crítico de interação com o cliente. Por exemplo, você pode ter um exibido no cabeçalho para incentivar as pessoas a continuar explorando seu site. Outro botão pode ser colocado depois que você apresentar seus produtos ou serviços para que os usuários possam verificá-los e assim por diante.
É melhor não ter muitas chamadas para ação que apontam em direções diferentes. Um CTA primário e 1-2 secundários serão suficientes para a maioria das páginas iniciais. Qualquer coisa além disso irá adicionar desordem ao design e confundir o usuário.

Outros elementos
O que mais é necessário para criar uma página inicial sólida? Tipografia e esquemas de cores são ingredientes mais sutis, mas ainda muito influentes no design da página inicial. Escolha fontes e cores que pareçam autênticas à sua marca e estejam alinhadas com seu guia de estilo . Isso criará uma imagem de marca coesa online e offline.
Por fim, tenha um design de site responsivo que se adapte a qualquer tela em que seja visualizado. Você quer que os usuários possam ler convenientemente o texto, quer estejam usando um celular ou desktop.
Como faço uma página inicial?
Se você está pronto para criar uma página inicial vencedora para sua marca, mas não sabe por onde começar, os criadores de sites online são uma das melhores opções. Eles são especialmente úteis para aqueles que não têm habilidades de codificação ou grandes fundos para se dedicar à contratação de um designer profissional.

Os criadores de sites vêm com modelos pré-projetados que você pode personalizar com facilidade para atender aos requisitos do seu site. O processo é fácil e intuitivo e geralmente não leva mais de uma hora. Se os criadores de sites soam como a ferramenta que você precisa, fique à vontade para conferir nossa biblioteca de modelos de sites personalizáveis .
 |  |  |
Mais modelos
14 melhores exemplos de design de página inicial
Vamos dar uma olhada nos melhores exemplos de página inicial para ver como eles colocaram os elementos e as práticas recomendadas discutidos acima em ação. Isso não apenas servirá como fonte de inspiração, mas também revelará todos os padrões e práticas repetitivos utilizados pelos melhores designs de página inicial.
PayPal
A página inicial do PayPal usa bastante espaço em branco para simplificar o design e destacar os detalhes que importam. Como o PayPal é um nome que goza de bastante popularidade, em vez de apresentar a empresa, o site se concentra em fazer com que os visitantes se inscrevam. O botão CTA brilhante entra em contato com o fundo neutro, chamando a atenção sem esforço.

Dropbox
O Dropbox se destaca com seu design simples, cópia direta e ilustrações da marca. O principal apelo à ação direciona o internauta para uma página de destino onde ele pode selecionar os benefícios do Dropbox que deseja e encontrar um plano adequado. Como o público-alvo do Dropbox pode ser muito diversificado - de indivíduos a empresas - isso serve para levar cada cliente a uma página dedicada às suas necessidades.

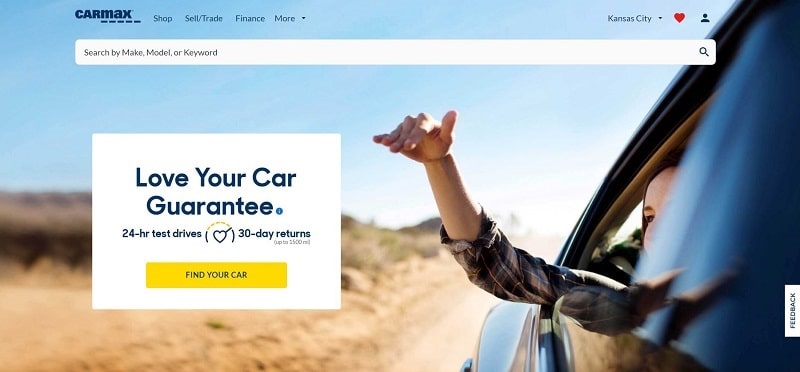
CarMax
Com sua grande imagem de herói que fala sobre a empresa sem usar palavras, o site CarMax desperta sentimentos de conforto, prazer, movimento e liberdade – valores que representam a empresa. A página inicial também exibe fotos de clientes satisfeitos como prova social, o que eleva ainda mais a página.

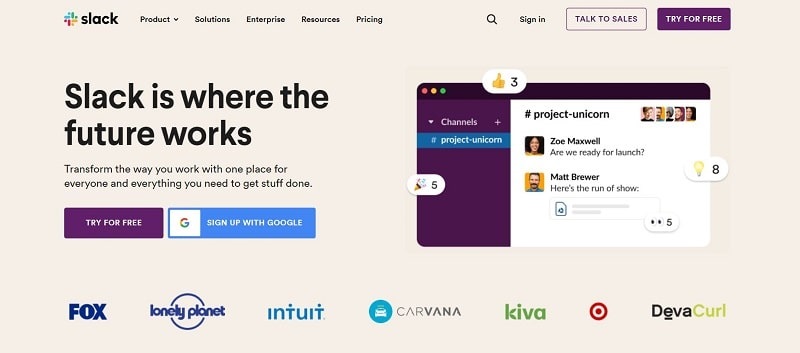
Folga
O Slack dá as boas-vindas aos visitantes com um título chamativo que levanta dúvidas e leva o usuário a ler a descrição introdutória. A chamada à ação focal na página é o botão “Experimente gratuitamente” que se destaca com sua cor violeta profunda.

Renderforest
Como uma plataforma de branding completa que ajuda as empresas a criar ativos de marca, nossa querida página inicial apresenta esses ativos com uma descrição concisa. As seções a seguir são dedicadas a cada produto que a Rendeforest oferece, ajudando os usuários a encontrar rapidamente a oferta de que precisam. As ilustrações personalizadas pintam uma bela imagem de uma floresta – pertencente à marca.

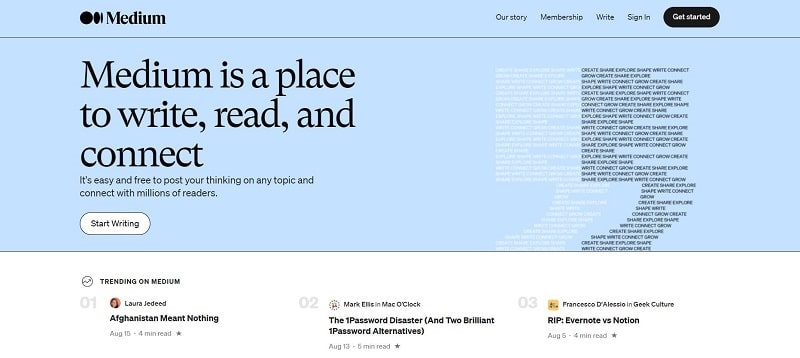
Médio
A linha de abertura da página inicial do Medium afirma: “O Medium é um lugar para escrever, ler e se conectar”. E duvidamos que haja uma maneira mais simples de descrever a plataforma. A chamada à ação se destaca no plano de fundo por meio de contraste e mostra aos usuários as opções de inscrição.
Como existem três maneiras de se inscrever no Medium, eles ocultaram todas as três opções atrás de um único CTA central para economizar espaço.

Uber
O Uber incorpora três grandes serviços – condução e entrega, pedido de comida e reserva de carona. Todos os serviços são apresentados acima da dobra, para que o usuário não precise rolar para encontrar o serviço desejado. Cada serviço tem sua própria cópia exclusiva, imagem de cabeçalho e botão de CTA que pode ser visualizado assim que o usuário clicar no respectivo ícone. É definitivamente um uso inteligente do espaço que pode beneficiar empresas com vários tipos de oferta.

Airbnb
Viagem, aventura e exploração do desconhecido? Observe como a imagem do cabeçalho do Airbnb transmite perfeitamente a proposta de valor da empresa. O site permite que os hóspedes procurem aluguéis ou experiências diretamente na página inicial para agilizar o processo de reserva. Rolando para baixo, os usuários verão diferentes tipos de estadias que podem encontrar através da plataforma - de escapadelas ao ar livre a estúdios no coração de qualquer cidade.

Compartilhamento de habilidades
A página inicial do Skillshare é tão criativa quanto seria de esperar. Exibindo videoclipes em vez de uma imagem estagnada, o cabeçalho da página inicial oferece um vislumbre de todas as várias habilidades que os alunos podem explorar neste site - fotografia, pintura, dança, cerâmica e muito mais. O slogan “Explore sua criatividade” coroa a página, seguido por um formulário de inscrição para os usuários fazerem exatamente isso: explorar sua criatividade ensinando e aprendendo.

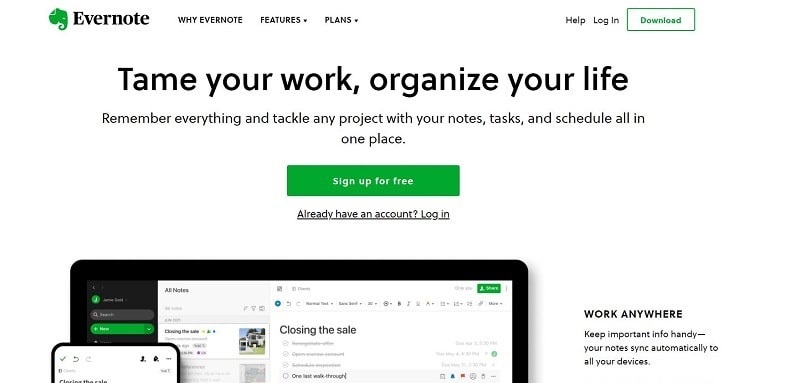
Evernote
Ajudando seus clientes a liberar espaço e remover desordem desnecessária, o Evernote fez o mesmo com seu site. O design da página inicial parece imaculadamente limpo graças ao amplo espaço em branco, ao mínimo texto em preto e aos botões e designs verdes ocasionais para animar a página e orientar o usuário.

Starbucks
A popular cafeteria também é conhecida por seu design de site que é atualizado regularmente para mostrar a venda, bebida ou oferta mais proeminente no momento. Mas o que é consistente em todas as estações é o uso de fotos vibrantes e apetitosas de bebidas da Starbucks.
Um detalhe importante nesta homepage é um pequeno segmento que fala sobre a dedicação da empresa em servir as comunidades. Os sites da empresa geralmente incluem essas seções para mostrar seu investimento em suas comunidades locais.

Clube de barbear do dólar
O Dollar Shave Club adotou uma abordagem não convencional para o design da página inicial – um questionário em vez de uma descrição do produto. Essa técnica funciona por dois motivos: é divertida e envolvente (o usuário interage em vez de ler passivamente) e parece mais pessoal (cada jogador obtém seus resultados individuais). Mais abaixo, a página inicial apresenta os benefícios que os clientes desfrutarão se ingressarem no Clube.

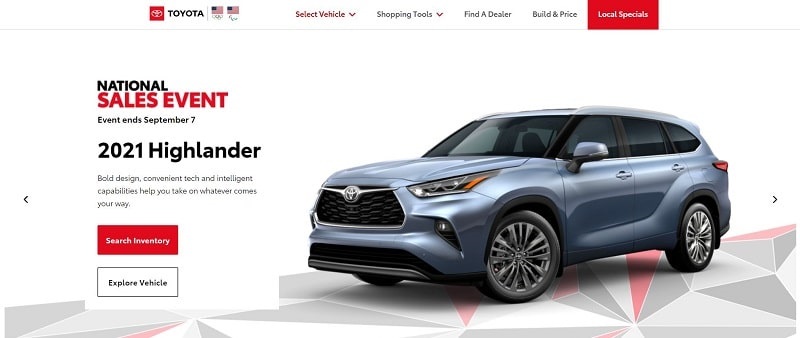
Toyota
Aqui está um exemplo de um design de página inicial clássico com uma grande imagem principal equilibrada por elementos de texto à esquerda. A marca registrada vermelha e branca da montadora decora toda a página inicial, bem como os botões principais do CTA. O CTA vermelho “Inventário de pesquisa” aparece imediatamente na página, lembrando o visitante de sua importância.

Trello
Com sua paleta de cores mais fria e texto estruturado, o Trello permite uma interação fluida e perfeita com seu site. As ilustrações personalizadas apresentam a plataforma aos usuários e, ao mesmo tempo, dão mais personalidade à página inicial. O Trello mostra a prova social por meio de depoimentos de clientes que destacam como o aplicativo ajudou a melhorar o fluxo de trabalho.

Para encerrar
Uma página inicial bem projetada é fundamental para formar uma primeira impressão positiva da sua marca e incentivar os visitantes a explorar seu site. Como você pode ver nos exemplos dos melhores designs de página inicial listados acima, as páginas iniciais podem ser muito diversas e específicas do setor.
Mas quando você estuda casos de sucesso, percebe que cada homepage tem certos elementos que estão universalmente presentes. Esses elementos são uma imagem/vídeo de cabeçalho atraente, um título cativante, uma cópia significativa e frases de chamariz cuidadosamente selecionadas.
Dedique um tempo para criar uma página inicial que apresente sua empresa da melhor maneira possível e deixe os visitantes ansiosos para saber mais sobre você!