11 práticas recomendadas para o menu de navegação do site
Publicados: 2021-05-07As pessoas não passam muito tempo em um único site. Eles saltam rapidamente de um para outro, especialmente se um site demorar muito para carregar ou não fornecer as informações necessárias. Este é um problema que pode ser corrigido com um menu de navegação do site bem planejado e intuitivo.
A navegação eficaz no site permite que os visitantes naveguem em um site sem desconforto. Assim, quanto mais intuitivo for um menu de navegação na web, melhor será a experiência do usuário. Pense em um site como uma mercearia onde os itens do menu são as placas do corredor. Seu trabalho é direcionar os visitantes na direção certa, ajudando a encontrar o produto desejado mais rapidamente.
A navegação no site pode ter um impacto direto no seu tráfego e na taxa de conversão. Uma estrutura de navegação simples, mas informativa, proporcionará uma experiência positiva ao usuário . Sem mencionar que os mecanismos de pesquisa sempre recompensam sites amigáveis, levando-os a uma classificação mais alta nos resultados de pesquisa .
Neste artigo, você encontrará os tipos de navegação no site, 11 práticas recomendadas de navegação no site e exemplos de navegação eficazes para ver as dicas em ação. Vamos lá!
- Tipos de navegação do site
- Práticas recomendadas de navegação no site
Tipos de navegação do site
Essencialmente, um menu de navegação do site é uma coleção de links para diferentes seções de um site. Isso pode ser feito de várias maneiras – daí os vários tipos de menus do site. Aqui estão os principais tipos de barras de navegação:

- Menu de cabeçalho: Este é o tipo de menu mais difundido que a maioria das pessoas pensa automaticamente quando ouve falar de navegação no site. É uma barra horizontal localizada na parte superior da página que contém uma lista das páginas ou seções mais importantes de um site, incluindo, mas não se limitando à página do produto, página do serviço, contatos, preços, página sobre etc.
- Menu da barra lateral: as barras laterais têm a mesma finalidade de um menu de cabeçalho, mas são colocadas em ambos os lados de um site. Embora raro, às vezes você verá menus de barra lateral em ambos os lados.
- Menu de rodapé: os menus de rodapé são posicionados na parte inferior de uma página para guiar o visitante de volta ao site assim que chegar ao final. Os rodapés tendem a ser mais extensos do que os menus de cabeçalho.
- Menu de hambúrguer: usado principalmente em dispositivos móveis, um menu de hambúrguer é um ícone clicável de três listras que se expande em uma lista de menu quando clicado.
- Menu suspenso: um menu suspenso é uma lista de itens, cada um exibindo links adicionais quando um usuário clica ou passa o mouse sobre eles. Esse tipo é frequentemente usado para sites com conteúdo pesado.

Práticas recomendadas de navegação no site
Agora que você está familiarizado com os tipos básicos de menus de sites, vamos às 11 práticas recomendadas que você precisa conhecer para melhorar a navegação em seu site.
Limite seus itens de menu
O número de itens de menu na barra de navegação do seu site é mais importante do que você imagina. A regra geral é mantê-lo em torno de sete, pois nosso cérebro pode memorizar apenas sete itens por vez. No entanto, este número não é imutável. Depende muito do conteúdo e dos produtos do seu site. Mas tenha em mente que ter cerca de 5-7 itens do menu principal tende a funcionar melhor.
Como uma dica bônus, mantenha suas opções de menu concisas e diretas. Tente usar palavras descritivas que sejam curtas e fáceis de entender. Sempre mantenha a intenção do seu visitante em mente. O que eles estão procurando? Que palavras e frases chamarão a atenção deles e os convencerão de que chegaram à página certa?

Fonte: Adidas
Para demonstrar isso, vamos dar uma olhada no site da Adidas. Uma das primeiras coisas a chamar a atenção é o menu de navegação curto e mínimo , composto por apenas seis itens. Em vez de listar todas as linhas de produtos, eles as separaram em algumas categorias amplas.
Também não é coincidência que a Adidas tenha escolhido palavras precisas e descritivas para seus itens de menu, como 'Homens', 'Mulheres', 'Crianças' e assim por diante.
Mantenha as distrações no mínimo
Não torne seu site visualmente impressionante, com muitos recursos visuais, efeitos e cores vibrantes . Isso parecerá repelente e é uma maneira segura de perder seus visitantes. Alguns detalhes exclusivos e designs criativos podem ser uma adição adorável ao seu site, mas certifique-se de encontrar o equilíbrio certo. No final das contas, seu conteúdo deve ser o foco principal do seu site .
Se você usar muitas cores e botões, seus itens de menu não ficarão legíveis. Você não quer que seu usuário se perca entre as distrações. Isso resultará em uma experiência negativa do usuário, garantindo que os visitantes nunca retornem ao seu site no futuro. Não sacrifique a usabilidade do seu site por causa do design.

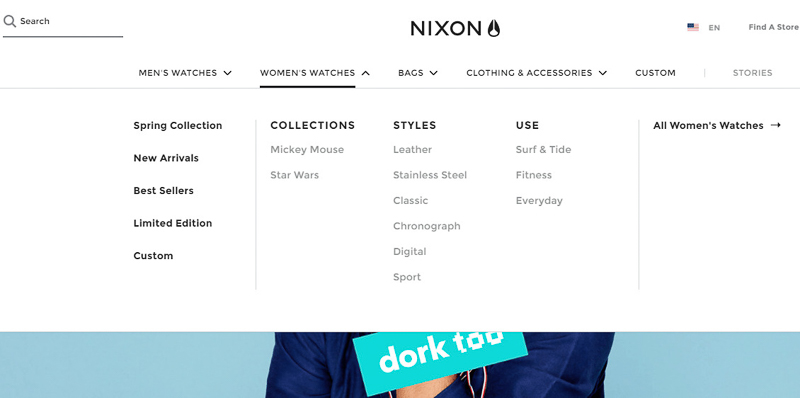
![]() Fonte: Nixon
Fonte: Nixon
Como mostra a imagem acima, o site da Nixon é simples e livre de desordem. Eles intencionalmente optaram por se abster de designs que distraem ou cores avassaladoras, para que os usuários possam navegar facilmente pelo site.
Planeje a navegação do seu site de forma inteligente
Construa a estrutura de navegação do seu site cuidadosamente. Suas páginas e itens de menu devem ser colocados em uma sequência lógica para orientar os usuários na jornada do comprador .
Ao planejar sua barra de menu principal, considere que o início e o final do menu têm uma chance muito maior de serem lembrados do que as partes do meio. Priorize e estruture os itens de navegação do seu site de acordo.
A importância crítica do planejamento também se aplica à estrutura geral do site. Especialmente para sites maiores, é crucial ter uma hierarquia de conteúdo , o que significa categorizar e subcategorizar seu conteúdo.
Fonte: jornal do motor de busca
Sitemaps são uma ferramenta útil para sites grandes. Um mapa do site notifica o Google sobre quais páginas e arquivos são importantes em seu site. Isso torna seu site mais facilmente detectável e ajuda na classificação. Depois de ter seu sitemap, você pode enviá-lo no Google Search Console .
A consistência ganha o jogo
Mostre consistência em todo o seu site. Alterar demais as ferramentas de navegação, símbolos e ícones pode tornar seu site confuso e difícil de seguir. Ele irá desacelerar os internautas, resultando em uma perda de interesse.
Tente usar estilos de fonte e ícones semelhantes, mantenha o espaçamento entre os elementos consistente e mostre os menus de navegação no mesmo lugar em todo o site. Dê uma olhada em nosso artigo para descobrir as melhores ideias de fontes de sites que podem enfeitar seu site.
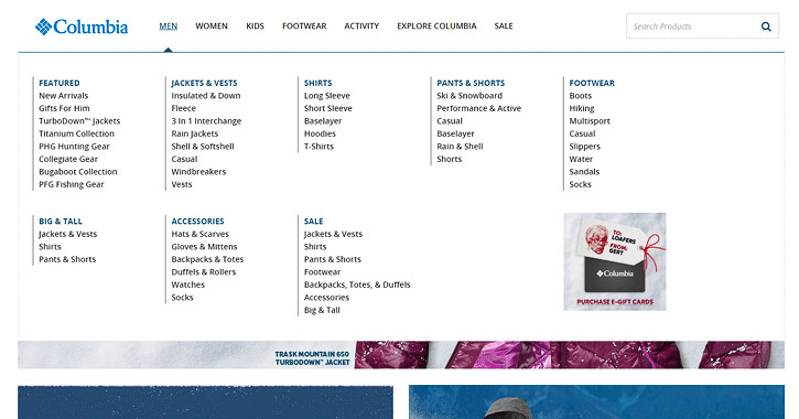
Como você pode ver na imagem abaixo, as mesmas cores e fontes são usadas na barra de navegação principal e no menu suspenso. Pode parecer um pequeno detalhe , mas dá consistência ao web design e uma experiência de usuário mais agradável.


![]() Fonte: Columbia Sportswear
Fonte: Columbia Sportswear
Ser consistente não significa que seu site tenha que ser pouco atraente e repetitivo. Em vez disso, um web design consistente tornará o cruzeiro pelo seu site uma experiência muito mais coesa e produtiva.
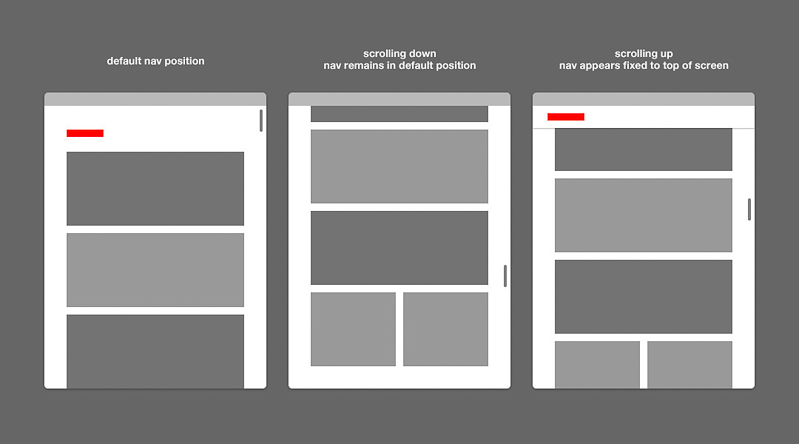
Usar navegação fixa
Use um menu fixo que permaneça no lugar quando os usuários rolarem a página para baixo. Isso irá ajudá-los a encontrar o caminho em seu site e incentivá-los a explorar mais do seu site quando chegarem ao final de uma página .

Fonte: estouro de pilha
Um botão de rolagem para o topo é outra ferramenta útil para se ter. Isso tornará mais fácil para seus visitantes voltarem ao ponto de partida em apenas um clique. Você pode criar um logotipo se ainda não tiver um e usá-lo como botão de rolagem para cima. A maioria das pessoas espera ser levada para a página inicial quando clica em um logotipo.
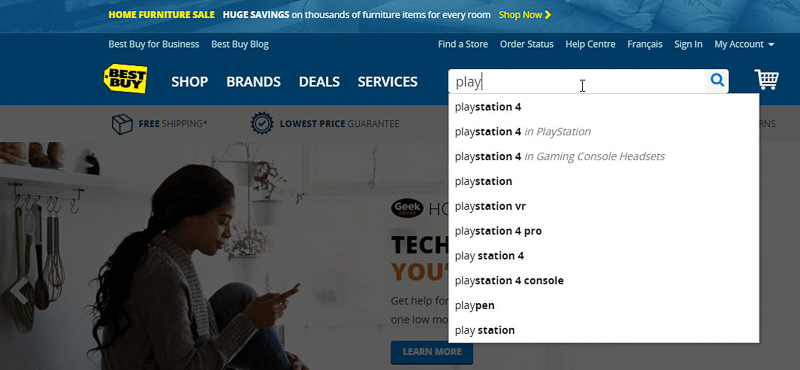
Não se esqueça da barra de pesquisa
Escusado será dizer que uma barra de pesquisa tornará a navegação pelo seu site significativamente mais rápida, especialmente se o seu conteúdo for mais pesado . Você pode optar por uma barra de pesquisa fixa para acompanhar seu menu fixo.
Certifique-se de que está posicionado corretamente e funciona corretamente. A maioria dos internautas espera que a barra de pesquisa esteja no cabeçalho de um site, então coloque a sua lá. Não faça seus usuários procurarem pela barra de pesquisa!

Fonte: Best Buy
Não exagere nos menus suspensos
Cuidado com seus menus suspensos. Evite listas longas a todo custo, pois elas tendem a ser visualmente intensas e pouco convidativas. Muitas opções tornam muito mais difícil para as pessoas fazerem uma escolha. A menos que você tenha um site enorme, é melhor evitar completamente os menus suspensos.
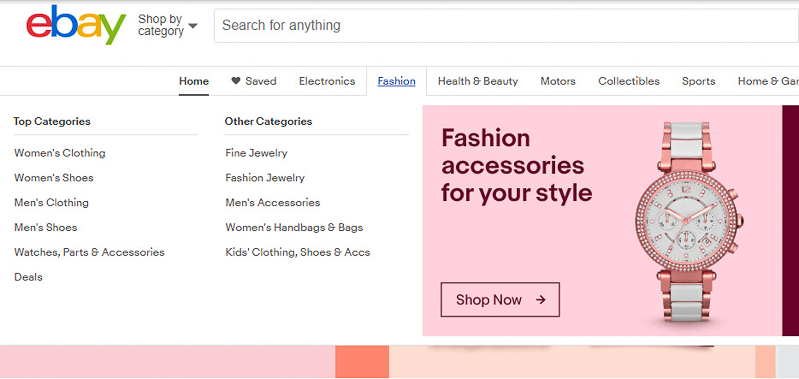
Mas se o seu conteúdo for muito grande ou tiver muitos produtos para mostrar, divida-o em grupos e categorias separados. Isso é o que é conhecido como um mega menu . Ele organiza itens relacionados em categorias, tornando seu menu muito mais atraente e fácil de trabalhar.

Fonte: Ebay
Vamos dar uma olhada rápida no eBay . Para um site tão grande e diversificado como o deles, um mega menu não é uma opção, mas uma obrigação. O eBay organizou com eficiência milhões de produtos em várias categorias.
Ao clicar em um deles, somos apresentados a outra lista de categorias para escolher. Isso torna seu site enorme não apenas muito mais gerenciável, mas também um excelente exemplo de navegação eficaz no site.
Torne-o compatível com dispositivos móveis
A importância de tornar seu web design compatível com dispositivos móveis não é exagerada . As pesquisas em dispositivos móveis superaram há muito as feitas em computadores, por isso a abordagem mobile-first do Google . É fundamental que seu site seja totalmente compatível com dispositivos móveis, considerando que desde julho de 2019, o Google usa a versão móvel para indexar e classificar um site.
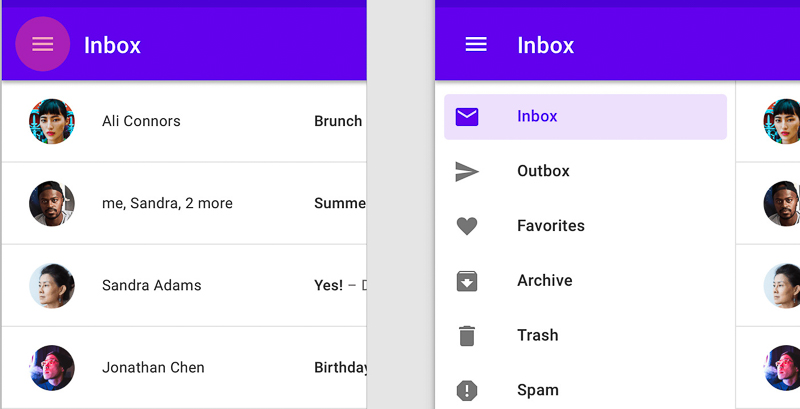
O menu de hambúrguer (também, menu de três linhas) é amplamente utilizado em dispositivos móveis. O menu de hambúrguer parece simples e não ocupa muito espaço, o que o torna perfeito para celulares. Torne seu texto e botões grandes o suficiente para que as pessoas possam ler e clicar com facilidade em seus dispositivos móveis.

Fonte: Coletivo UX
Indique a localização do usuário em seu site
Indique aos visitantes onde eles estão em seu site para evitar que eles se percam. Isso torna a navegação para frente e para trás entre as páginas muito mais suave. Uma maneira segura de fazer isso é destacar a parte do menu em que o usuário clicou.
Nosso site implementa a técnica de realce usando cores de forma intercambiável, como você pode ver na imagem abaixo.
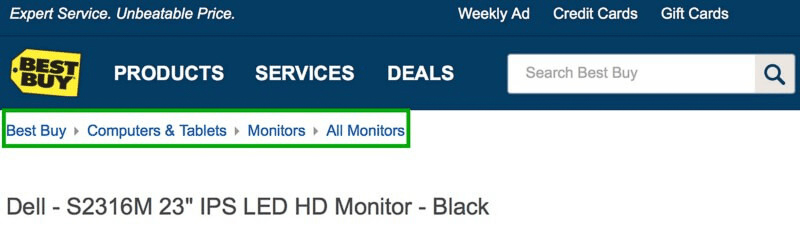
Outra opção é usar farinha de rosca. Eles geralmente aparecem como links de texto horizontais e mostram ao usuário como ele chegou a uma página específica. A navegação Breadcrumb melhora a capacidade de localização de suas páginas de destino .
O site da Best Buy mostra um ótimo exemplo de navegação por migalhas de pão.
![Navegação de trilha de navegação do site Best Buy]() Fonte: Best Buy
Fonte: Best Buy
Dê uma chance às barras laterais
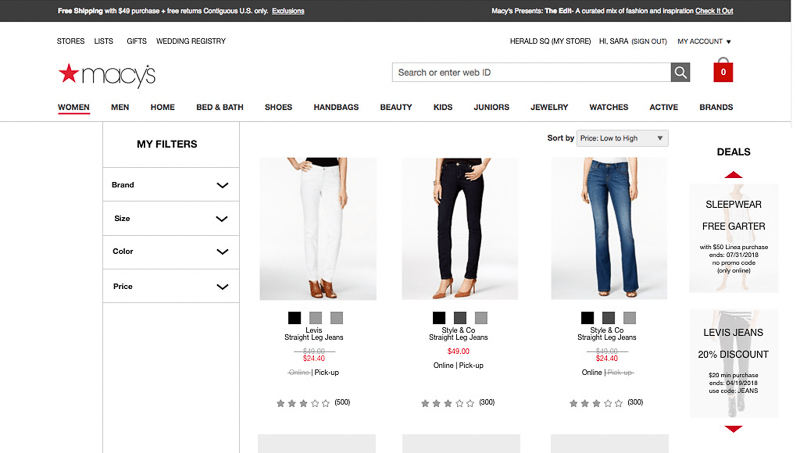
Você pode fazer bom uso das barras laterais e exibir informações adicionais que, de outra forma, não caberiam em uma página. Você pode incluir um opt-in por e-mail, postagens relacionadas e outros links. Além disso, os links ajudam os mecanismos de pesquisa a entender melhor o conteúdo da sua página e melhorar sua classificação.
Cabe a você usar as barras laterais esquerda e direita ou escolher apenas uma. Por exemplo, a Macy's utilizou ambas as barras laterais, apresentando um pequeno menu à esquerda e ofertas à direita. Sinta-se à vontade para usar barras laterais, desde que elas não atrapalhem seu conteúdo principal.

Fonte: Macy´s
Certifique-se de não exagerar nas sugestões da barra lateral, ou correrá o risco de distrair seu público do conteúdo principal. Inclua apenas o que for relevante e possa ajudar seus visitantes a encontrar o que estão procurando.
Crie um rodapé extenso
Rodapés amplos estão ganhando cada vez mais popularidade. Eles são projetados para convidar os internautas a se envolverem com um site por mais tempo. Seu rodapé deve conter links para suas páginas mais importantes, como páginas de destino.
Mostre também suas redes sociais e inscrição de e-mail. Por fim, deixe algumas informações de contato, como o local da sua empresa ou o número de telefone. Não se esqueça de manter o rodapé consistente com o cabeçalho e o resto do seu site.

Fonte: Nike
Conclusão
Espero que agora você esteja convencido de que a navegação no site é importante. É crucial não apenas para a experiência do usuário, mas também para ficar (e permanecer) no lado bom dos mecanismos de pesquisa. Ao planejar a navegação do seu site, lembre-se do usuário. Certifique-se de atender às suas necessidades e fornecer uma experiência de navegação agradável.
Projete seu menu de navegação principal com a intenção de mantê-lo conciso e intuitivo. Reduza as distrações e adicione algumas ferramentas e atalhos para tornar a navegação no seu site o mais simples possível. Aplique as práticas recomendadas de navegação mencionadas nesta postagem do blog e observe o pico de desempenho do seu site.
Procurando uma maneira rápida de construir seu site? Modelos de sites projetados profissionalmente são o caminho a seguir! Selecione um design que melhor se adapte a você e personalize-o com seu conteúdo sem esforço.
Criar meu site


 Fonte: Best Buy
Fonte: Best Buy