Otimização de sites: práticas recomendadas de desempenho e dicas acionáveis
Publicados: 2019-09-10Ter um site rápido e responsivo é vital na era digital. Isso ajuda a reter visitantes e atingir metas de negócios. Pesquisas indicam que sites de carregamento lento levam a taxas de rejeição mais altas e menor satisfação do usuário.
Otimizar o desempenho do site é essencial para garantir uma experiência de usuário perfeita e melhorar o tráfego do site.
Índice:
- Como você testa o desempenho de um site?
- Dicas para otimizar o desempenho do site - Top 10
- O impacto das velocidades mais rápidas de carregamento da página do site
- Estudos de caso de otimização de sites
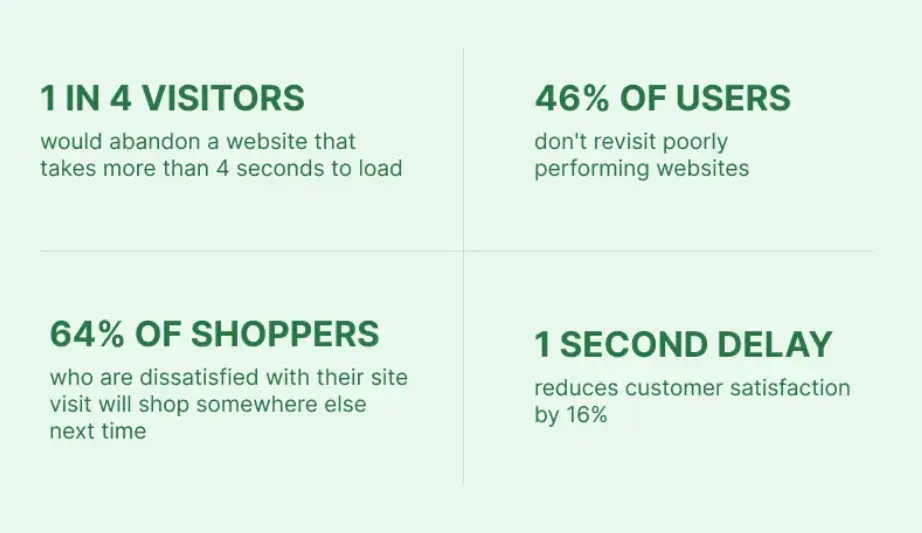
Antes de nos aprofundarmos em todas as práticas recomendadas e fornecer dez dicas práticas para otimizar o desempenho do site, vamos analisar rapidamente algumas estatísticas sobre o que os usuários dizem sobre sites com uma experiência ruim.
 Fonte
Fonte
Por que o desempenho do site é importante?
O desempenho do site é essencial por alguns motivos principais.
Em primeiro lugar, impacta diretamente a experiência do usuário ao garantir uma navegação rápida e responsiva, levando a um maior engajamento e satisfação.
Sites de carregamento lento podem desencorajar os usuários, levando potencialmente à perda de clientes ou leitores.
Além disso, o desempenho do site afeta as classificações dos mecanismos de pesquisa, com sites mais rápidos geralmente com classificações mais altas nos resultados da pesquisa, atraindo mais tráfego orgânico.
Além disso, um site lento pode aumentar as taxas de rejeição e diminuir as taxas de conversão, afetando a geração de receita.
Priorizar a velocidade e o desempenho do site é essencial para uma experiência de usuário positiva, melhor visibilidade do mecanismo de pesquisa e taxas de conversão mais altas .
Como você testa o desempenho de um site?
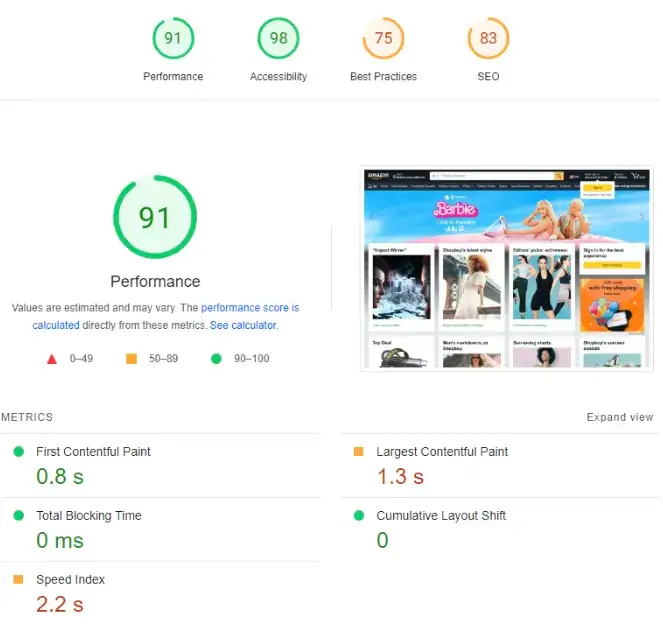
Você pode seguir algumas abordagens simples para testar o desempenho de um site. Comece a usar ferramentas como o Page Speed Insights do Google ou ferramentas de teste de velocidade online.
Por exemplo, o GTmetrix analisa os tempos de carregamento da página, detecta problemas de desempenho e oferece sugestões de otimização.
Outra opção é o teste de carga com ferramentas como o Apache JMeter, que simula tráfego intenso de usuários para descobrir gargalos de desempenho.
Além disso, ferramentas de desenvolvedor de navegador e testes de compatibilidade com dispositivos móveis podem ajudar a avaliar solicitações de rede, medir tempos de carregamento de página e otimizar para dispositivos móveis.
Ao combinar esses métodos, você pode coletar informações, identificar áreas de melhoria e otimizar a velocidade do seu site e a experiência do usuário.
 Fonte
Fonte
Dicas para otimizar o desempenho do site
Atualize e otimize o Sistema de Gerenciamento de Conteúdo (CMS)
Para sites construídos em plataformas CMS como WordPress ou plataformas de comércio eletrônico como Magento, é crucial mantê-los atualizados com a versão mais recente.
As atualizações do sistema geralmente trazem melhorias de desempenho e patches de segurança.
Otimize sua plataforma removendo plug-ins, temas e tabelas de banco de dados não utilizados. Um sistema enxuto e atualizado contribui para um melhor desempenho do site.
Escolha um provedor confiável de hospedagem na web
Seu provedor de hospedagem na web influencia o desempenho do seu site. A seleção de um provedor respeitável que oferece infraestrutura confiável e escalável é crucial.
Procure recursos como armazenamento SSD, cache de conteúdo e integração com CDN. Monitore regularmente o desempenho do seu site e considere atualizar seu plano de hospedagem.
 Fonte
Fonte
Otimizar tamanhos de imagem
As imagens em uma página da Web podem afetar significativamente o tempo de carregamento, pois geralmente são os maiores elementos.
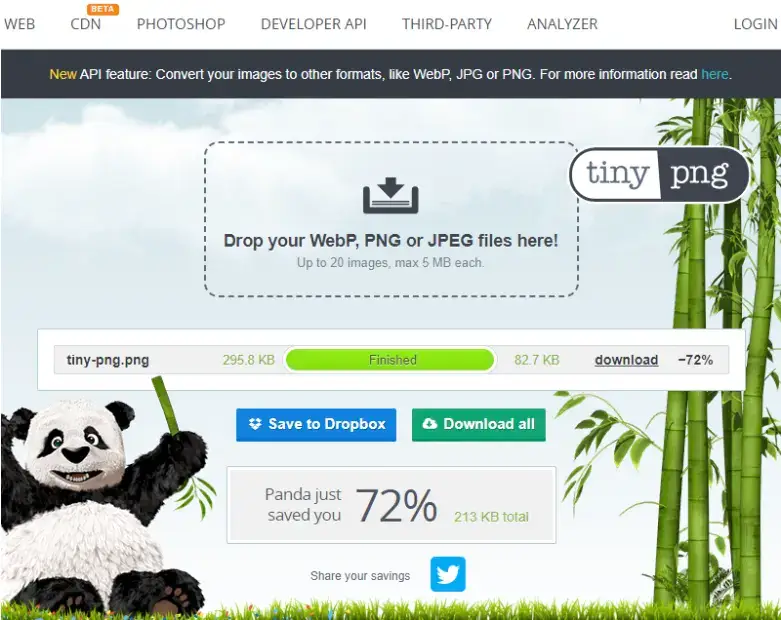
Para otimizar os tamanhos das imagens sem comprometer a qualidade, utilize técnicas de compactação.
Ferramentas como TinyPNG e JPEG Optimizer podem reduzir o tamanho dos arquivos sem perda perceptível na qualidade da imagem.
O gerente de marketing de crescimento da POWR, Mick Essex , acrescentou,
"Também altero o tipo de arquivo de imagem para um tempo de carregamento mais rápido. Por exemplo, alterar arquivos de imagem de formato .png ou .jpeg para .webp com CloudConvert melhorou drasticamente a velocidade do nosso site e a autoridade do domínio."
Além disso, considere o uso de imagens responsivas que se adaptam ao dispositivo do usuário, fornecendo imagens de tamanho adequado para desempenho ideal.
 Fonte
Fonte
Minimize CSS e JavaScript
Arquivos CSS e JavaScript podem se tornar volumosos e diminuir a velocidade de carregamento do seu site. Minificação é o processo de remoção de caracteres desnecessários, como espaços em branco e comentários, desses arquivos.
Ele reduz seu tamanho e permite uma análise mais rápida pelo navegador. Várias ferramentas e plug-ins online, como UglifyJS e CSSNano, podem reduzir automaticamente seu código.
Aproveite o cache do navegador
O cache do navegador permite o armazenamento de certas partes do seu site, como imagens e arquivos CSS, no cache do navegador do usuário.
Isso significa que, quando os usuários revisitarem seu site, esses elementos serão carregados do cache em vez de serem baixados do servidor novamente.
Para aproveitar o cache do navegador, você pode definir os cabeçalhos HTTP apropriados nas configurações do servidor ou utilizar plug-ins de cache usando um CMS como o WordPress.
Ativar compactação Gzip
A compactação Gzip é um método que diminui o tamanho dos arquivos do seu site antes de transmiti-los pela rede.
Essa técnica reduz substancialmente os dados transferidos entre o servidor e o navegador do usuário, levando a tempos de carregamento mais rápidos.
A maioria dos servidores da Web oferece suporte à compactação gzip e pode ser ativada definindo as configurações do servidor ou usando plug-ins.
Utilizar redes de distribuição de conteúdo (CDNs)
Redes de entrega de conteúdo (CDNs) consistem em servidores em vários locais globais. Usando um CDN, você pode armazenar os arquivos estáticos do seu site (imagens, CSS, JavaScript) nesses servidores.
Quando os usuários visitam seu site, os arquivos são servidos no local do servidor mais próximo, reduzindo atrasos e melhorando a velocidade de carregamento. CDNs populares incluem Cloudflare, Amazon CloudFront e MaxCDN.
Otimizar consultas de banco de dados
Melhorar o desempenho de sites dependentes de banco de dados envolve a otimização de solicitações de banco de dados. É crucial garantir solicitações bem otimizadas que busquem apenas os dados necessários.
 Fonte
Fonte

A indexação adequada e evitar junções complexas afetam incrivelmente o tempo de execução da solicitação. Monitorar e otimizar regularmente o desempenho do seu banco de dados é vital para manter um site rápido e responsivo.
Reduzir solicitações HTTP
Cada elemento em sua página da Web, como imagens, scripts e folhas de estilo, requer uma solicitação HTTP individual para carregamento.
Quanto mais solicitações sua página da Web tiver, mais tempo levará para carregar.
Para minimizar as solicitações HTTP, mescle vários arquivos CSS em um e faça o mesmo com os arquivos JavaScript.
Utilize sprites CSS para combinar várias imagens em um único arquivo, reduzindo as solicitações de imagens.
Além disso, considere a implementação de carregamento lento para imagens, que carrega imagens apenas quando o usuário rola a página.
Contrate serviços profissionais de otimização de velocidade de sites
Para obter o desempenho ideal do site, são necessários experiência e conhecimento técnico.
Considere serviços profissionais de otimização de velocidade se precisar de mais tempo ou recursos para otimizações de desempenho.
Desenvolvedores qualificados com experiência em otimização de sites podem avaliar minuciosamente o desempenho de seu site, implementar práticas recomendadas e ajustá-lo para velocidade e capacidade de resposta ideais.
Explore cinco razões principais para contratar um desenvolvedor de software remoto .
O impacto das velocidades mais rápidas de carregamento da página do site
Se um site tiver uma velocidade de carregamento de página mais rápida, pode ter vários resultados positivos para os proprietários e visitantes do site, como,
- Experiência do usuário aprimorada
- Maior engajamento
- Taxas de conversão aprimoradas
- Impulsiona a classificação do mecanismo de pesquisa
- Compatível com dispositivos móveis
- Compartilhamento social e referências
- Poupança de custos
 Fonte
Fonte
1. Experiência do usuário aprimorada
Uma velocidade de carregamento de página mais rápida melhora a experiência do usuário, reduzindo o tempo de espera dos visitantes.
Sites que carregam rapidamente e respondem prontamente deixam uma impressão positiva nos usuários.
2. Maior engajamento
Com uma velocidade de carregamento de página mais rápida, é mais provável que os visitantes permaneçam no site e se envolvam com seu conteúdo.
Eles são menos propensos a abandonar o site devido aos tempos de carregamento lentos, levando a métricas de engajamento mais altas, como visualizações de página, tempo no site e taxas de rejeição mais baixas.
3. Taxas de conversão aprimoradas
Estudos mostraram que sites mais rápidos tendem a ter taxas de conversão mais altas .
Quando os visitantes podem acessar rapidamente as informações desejadas ou concluir transações sem atrasos, é mais provável que eles se convertam em clientes ou realizem as ações desejadas, como se inscrever em boletins informativos ou fazer compras.
4. Impulsiona a classificação do mecanismo de pesquisa
A velocidade de carregamento da página desempenha um papel crítico nas classificações dos mecanismos de pesquisa. Os mecanismos de pesquisa priorizam sites de carregamento rápido porque oferecem uma experiência de usuário superior.
Classificações aprimoradas podem resultar em tráfego orgânico mais alto e visibilidade aprimorada para o site.
5. Compatibilidade com dispositivos móveis
A velocidade de carregamento de página rápida é vital para usuários móveis, considerando suas conexões de internet normalmente mais lentas do que os usuários de desktop.
A otimização da velocidade de carregamento da página garante aos usuários móveis acesso rápido ao site, resultando em uma experiência de navegação móvel positiva.
6. Compartilhamento social e referências
É mais provável que os visitantes compartilhem conteúdo ou encaminhem outras pessoas para um site que carrega rapidamente e oferece uma experiência perfeita.
A velocidade rápida de carregamento da página pode aumentar os compartilhamentos de mídia social, referências e marketing boca a boca .
7. Economia de custos
A velocidade de carregamento de página mais rápida reduz o uso de recursos do servidor e utiliza a capacidade de transmissão de uma rede para encaminhar pacotes de dados da origem para o computador de destino.
Isso pode resultar em economia de custos para proprietários de sites, exigindo menos recursos de servidor ou planos de hospedagem para lidar com a mesma quantidade de tráfego.
No geral, a velocidade de carregamento rápido da página traz vários benefícios, incluindo melhor experiência do usuário, maior engajamento e conversões, melhores classificações nos mecanismos de pesquisa e economia potencial de custos para proprietários de sites.
É um aspecto essencial da otimização e desempenho do site.
Estudos de caso de otimização de sites
Swappie
Uma startup de sucesso vendendo telefones recondicionados priorizou novos recursos sobre o desempenho do site.
No entanto, eles perceberam uma receita menor para dispositivos móveis em comparação com o desktop e mudaram seu foco para otimizar o desempenho.
A Swappie visava estabelecer uma correlação entre o desempenho do site e as métricas de negócios para direcionar os esforços de otimização e aumentar a receita móvel.
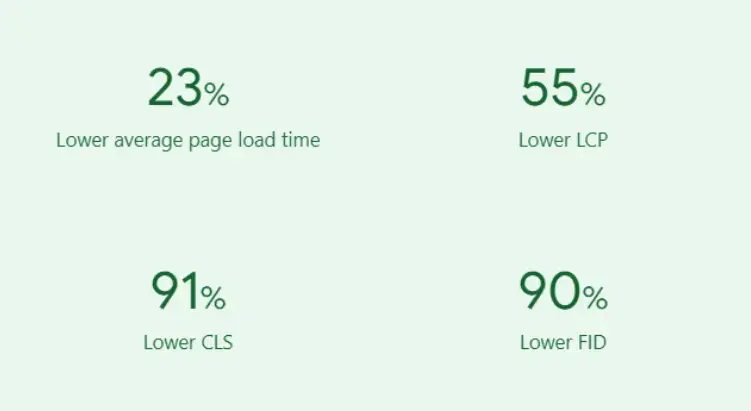
Ao aprimorar seus Core Web Vitals , eles alcançaram uma notável redução de 23% no tempo médio de carregamento da página, resultando em um aumento de 42% na receita gerada por visitantes móveis.
 Fonte
Fonte
Tokopedia
Uma das empresas de comércio eletrônico mais proeminentes da Indonésia atrai mais de 50 milhões de visitantes mensais.
A equipe dedicada da Tokopedia investe continuamente em ferramentas e recursos para aprimorar seu desempenho na web.
Seu esforço recente envolveu a criação de um painel de desempenho da Web e a otimização de JavaScript, recursos e a página inicial para avaliar seu impacto nos resultados de negócios.
Através da implementação de diversas otimizações de imagem e JavaScript, a Tokopedia testemunhou um notável aumento de 35% na CTR, um aumento de 8% nas conversões e uma redução impressionante de 88% no tamanho do script JavaScript de seu aplicativo.
 Fonte
Fonte
Conclusão
O desempenho e a velocidade do site são cruciais para fornecer uma experiência positiva ao usuário, aumentar as classificações nos mecanismos de pesquisa e gerar conversões.
Os proprietários de sites podem melhorar significativamente a velocidade de seus sites otimizando o desempenho do servidor, a eficiência do código, o tamanho dos arquivos, o armazenamento em cache e a utilização de redes de entrega de conteúdo (CDNs).
Isso leva a um maior envolvimento do usuário, taxas de conversão mais altas, melhor visibilidade do mecanismo de pesquisa e sucesso geral para sua pequena empresa.
Por exemplo, implementando as melhores práticas do Core Web Vitals, a Swappie alcançou uma notável redução de 23% no tempo médio de carregamento da página, resultando em um notável aumento de 42% na receita gerada por visitantes móveis.
Se você seguir as 10 dicas fornecidas acima, poderá obter resultados ainda mais impressionantes!
