Modelos de planejamento de sites | Guia de planejamento do site
Publicados: 2018-05-14A maioria das pessoas assume que, para construir um ótimo site, sua prioridade deve estar nos aspectos técnicos ou ser bom no design. No entanto, discordamos.
Grandes sites não são construídos por capricho. Eles são planejados e então construídos (e atualizados com frequência).
Portanto, este guia o ajudará a se preparar para o sucesso com seu novo site, fornecendo um plano sólido para começar. Você pode fornecer isso a um desenvolvedor/agência externo ou usá-lo como referência interna se sua própria equipe estiver trabalhando nisso. Independentemente de como você executa, o planejamento do site tornará tudo melhor.
Se você deseja que um documento seja preenchido e apresentado, temos arquivos do Word e Google Docs para download que incluem alguns ótimos modelos do Creately.
Obtenha os modelos de planejamento de sites aqui;
Baixe o modelo de documento do Word
Baixe o modelo do Google Docs
Fase 1: pré-planejamento do site
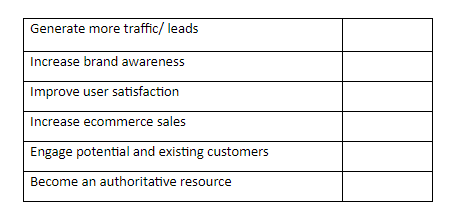
Determine os objetivos do seu site
Um objetivo comercial claro é o primeiro passo para criar um site de sucesso.
Seja para gerar mais leads ou vender seu produto em mercados estrangeiros, uma vez que você sabe o que quer fazer com o site, todo o resto – desde o tipo de informação que você deve adicionar ao seu site até o design – ficará muito mais fácil decidir.
Então, antes de tudo, liste seus objetivos que se encaixam em suas estratégias e capacidades gerais de marketing.

Analise os sites de seus principais concorrentes e tendências de mercado
Uma vez lançado, seu site não será o único a vender ou promover o tipo de produto que você tem.
É por isso que você precisa ver o que já existe e compará-los com o que você tem em mente.
- Olhe para os sites de seus concorrentes e outros sites da indústria também. Eles não apenas o inspirarão, mas também lhe darão uma ideia do que você deve e não deve incluir no site.
- Examine quais tendências estão liderando seu mercado no momento . Isso ajudará você a criar um site relevante e útil para seus clientes em potencial.
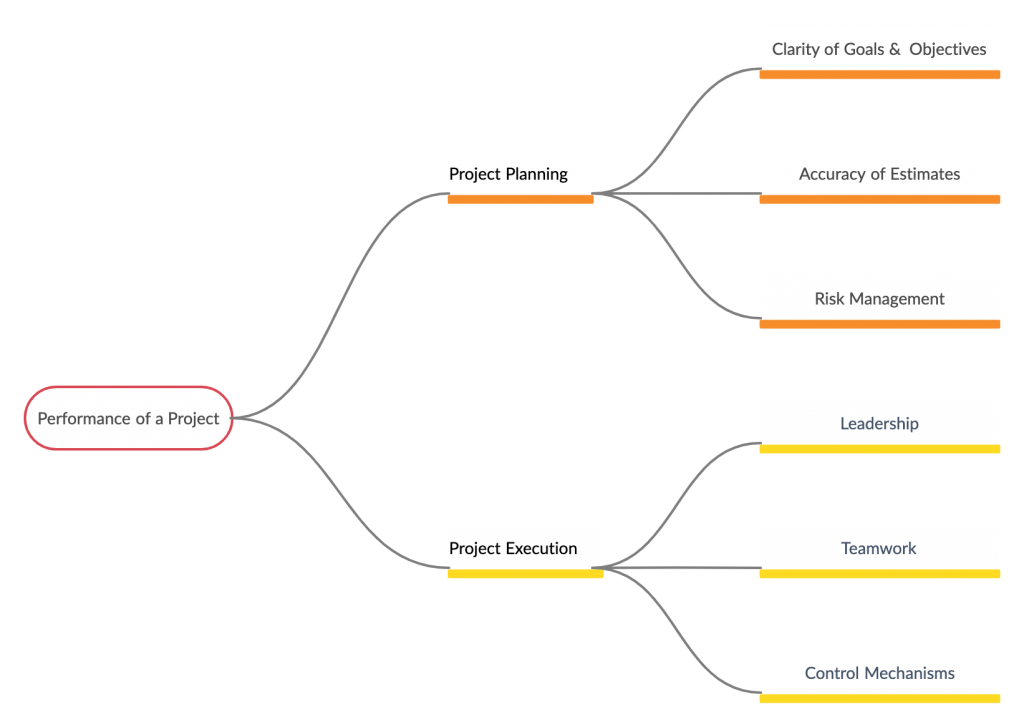
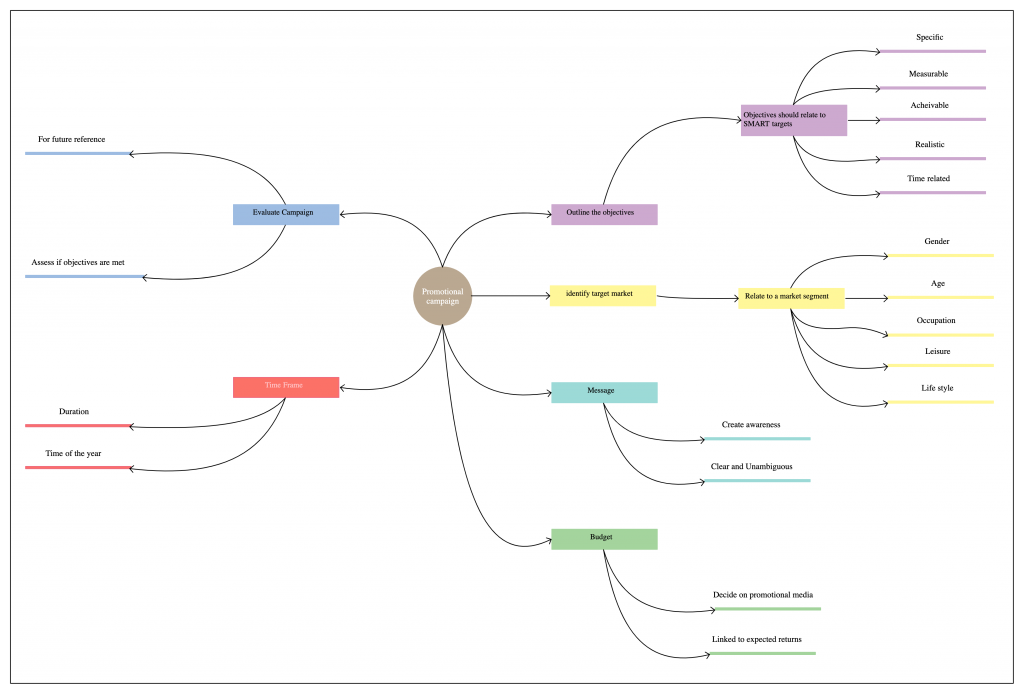
Use o seguinte mapa mental para organizar as informações coletadas nos sites de seus principais concorrentes e tendências de mercado. Compartilhe com sua equipe e receba a opinião deles também.
Trazer tudo isso em um único mapa mental lhe dá a chance de identificar padrões e entender o espaço em um sentido diferente.

Fase 2: Arquitetura da Informação e Fluxos de Usuários
Organizar Informações com Arquitetura da Informação
É aqui que você considera o que o usuário espera ver e o conteúdo que deseja que os usuários associem a cada seção do site.
A arquitetura da informação ajuda você a determinar a usabilidade do design do seu site – ou, em outras palavras, a entender como as informações em seu site são exibidas e acessadas.
Aprenda a criar corretamente uma arquitetura de informação do seu site em seis etapas aqui.
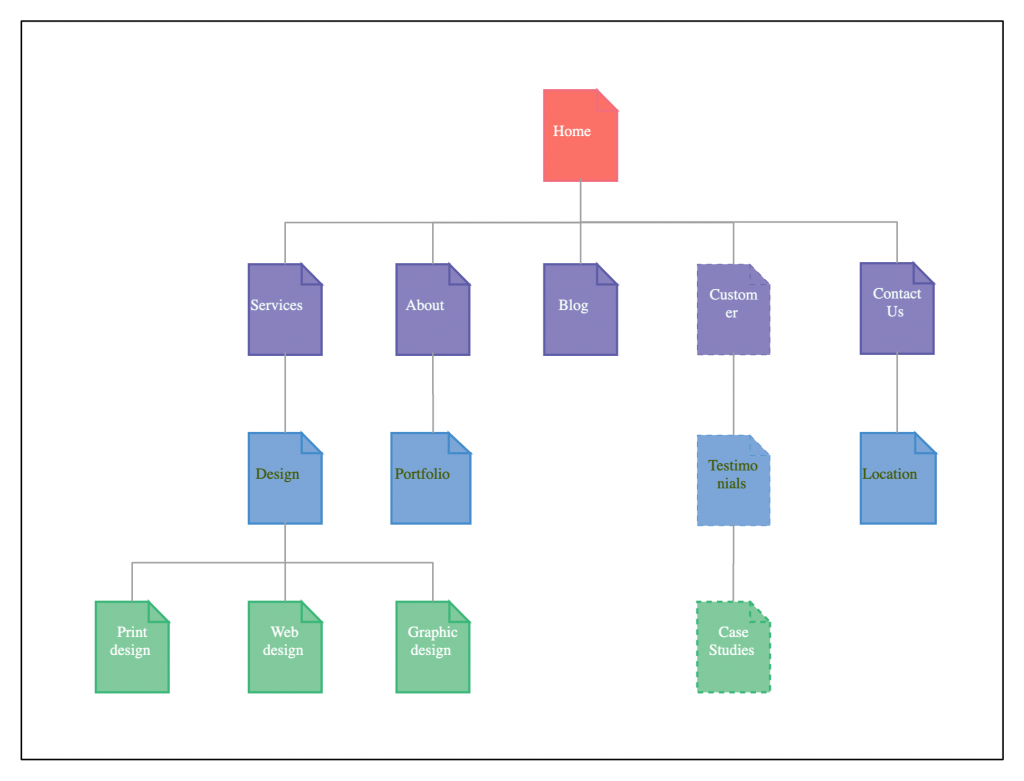
Defina a estrutura do seu site usando um mapa do site
Em termos leigos, o mapa do site é uma ferramenta para planejar e projetar sites. Visualizar seu site usando um mapa do site (também conhecido como mapa de arquitetura do site) é um passo decisivo, pois ajuda a criar caminhos de navegação coerentes para os usuários seguirem pelo site. Com essa estrutura em vigor, você pode pensar logicamente, entender e considerar como seus usuários navegarão pelo site e, em seguida, adaptar o conteúdo a eles.

Esboce seu mapa do site
Use uma ferramenta de desenho de sitemap ou caneta e papel comum para esboçar seu sitemap. Usar folhas de papel padrão pode não ser suficiente para acomodar todos os seus pensamentos e ideias de design, então você deve usar mais papel de preferência ou para simplificar, basta usar uma ferramenta de mapa do site para fazer esse trabalho. E mantenha os layouts de design organizados em pastas on-line ou em seu disco local, em vez de perder tempo procurando papéis que você sabe que tem em algum lugar.
Use um layout limpo
Qual é o melhor layout para ilustrar a estrutura do seu site? Comece desenhando um ícone de página no meio, isso representará a página inicial. A partir daí, mais ícones de página se ramificarão horizontalmente para indicar outras páginas dentro do site. Em poucos minutos, você terá a representação esquemática horizontal da estrutura do seu site na estrutura top-down.
Cor para criar um deleite visual
Pinte as formas na estrutura do mapa do site para produzir níveis incomparáveis de estética, oferecendo um tratamento visual único e dando vida a todo o mapa do site. Você pode dar uma cor à página inicial e cada uma das seções subsequentes pode ser sombreada de forma diferente para mostrar a hierarquia das páginas.
Estilize todos os links de navegação
Cada página da Web no mapa do site é representada como um ícone de página. Os links de navegação (conectores) são usados para conectar os ícones da página para ilustrar os relacionamentos que existem entre as páginas. Esses conectores podem ser retos, curvos ou em ângulo agudo. Veja a imagem abaixo para entender como cada um desses estilos de conector afeta a aparência geral do mapa do site.
Sugerir URLs para cada página
A importância da estrutura de URL de uma página web é sempre um tema debatido. Especialistas em SEO consideram importante colocar palavras-chave nos URLs. Assim, sugerir URLs nos ícones da página ajudará os clientes a entender a estrutura de URL pretendida como parte da interface.
Crie links para testar seu framework
Você está definitivamente feliz que o framework está pronto para ser enviado para revisão. Mas é sempre melhor testar a estrutura vinculando o ícone da página individual aos respectivos wireframes de maquetes para mostrar ao cliente uma visão clara do projeto geral de web design. Isso economizará muito tempo e esforço e também ajudará seus clientes a avaliar a funcionalidade e a consistência da estrutura existente do mapa do site.
Use o seguinte modelo de sitemap para começar o seu.

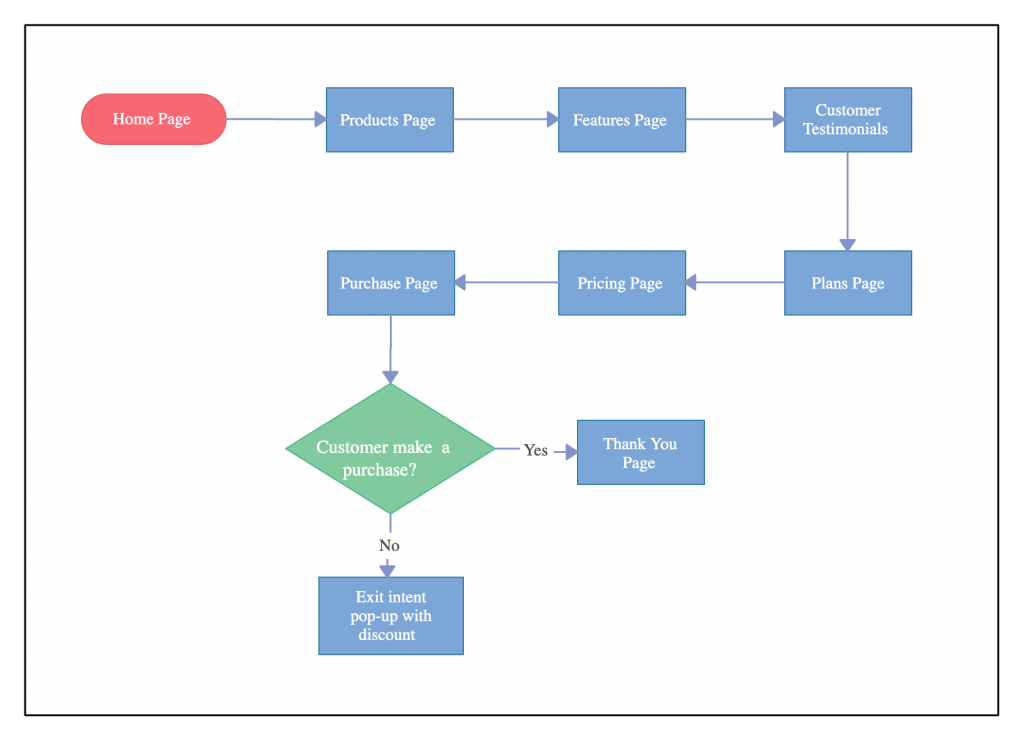
Identifique o fluxo de navegação do seu visitante
É aqui que você se aprofunda nos dados (que encontrou ao criar a arquitetura de informações do seu site) sobre o comportamento de busca de informações do seu público e tenta descobrir um padrão neles.
Usando um fluxograma, você pode mapear e identificar todas as páginas e pontos de contato com os quais seu visitante ideal interagiria ao navegar pelo seu site. O fluxo de usuários é como você descobre o que precisa dar (na forma de frases, parágrafos ou imagens) ao seu visitante para evitar que ele saia do seu site.

Fase 3: Layouts de design e infraestrutura do site
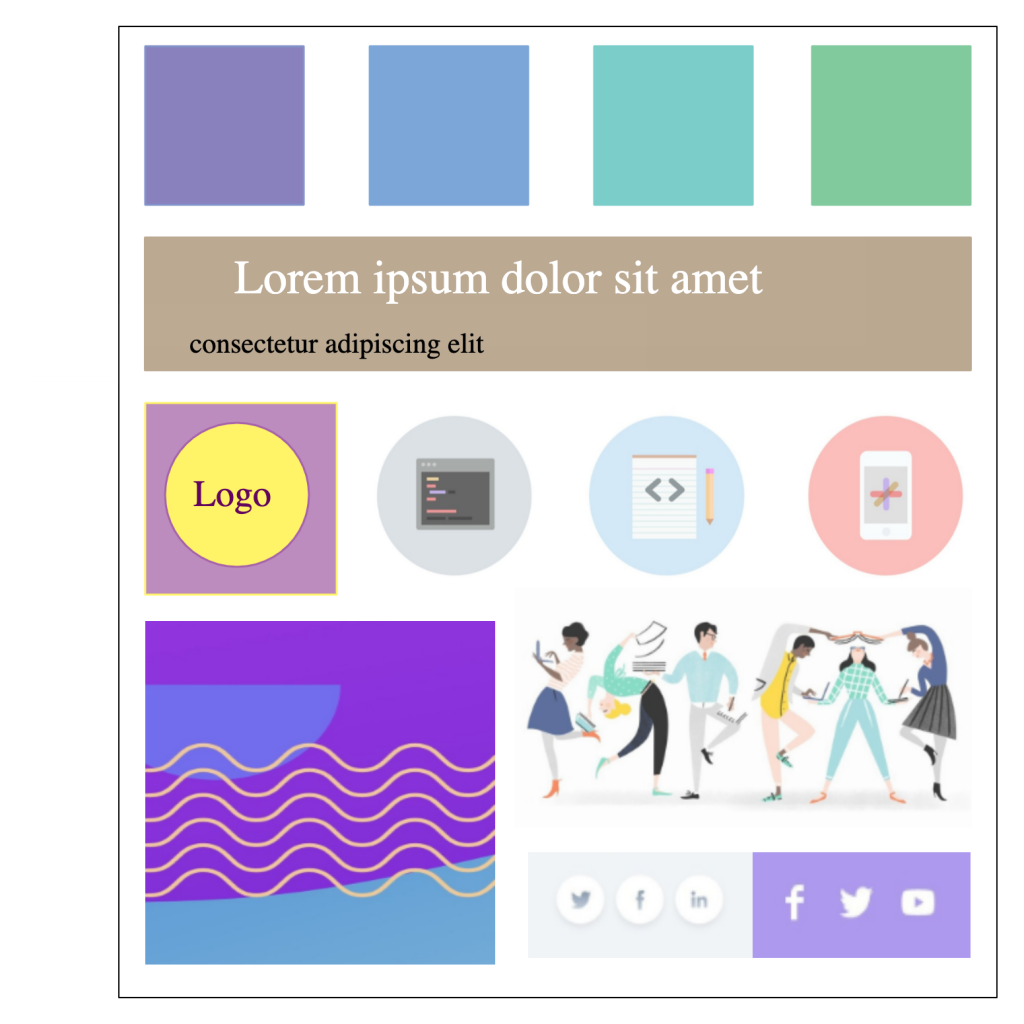
Identifique as principais cores, elementos e estilos com um Mood Board
Um quadro de humor pode ajudá-lo a criar uma aparência de site que corresponda à personalidade da sua marca, incluindo a voz e o estilo da sua marca.
Um quadro de humor de site usual deve cobrir
- paleta de cores
- estilo de fotografia ou ilustração
- fontes/ tipografia
- uso do espaço
- estilo de navegação

Se você está procurando uma ótima inspiração para o design do site, confira www.pages.xyz .
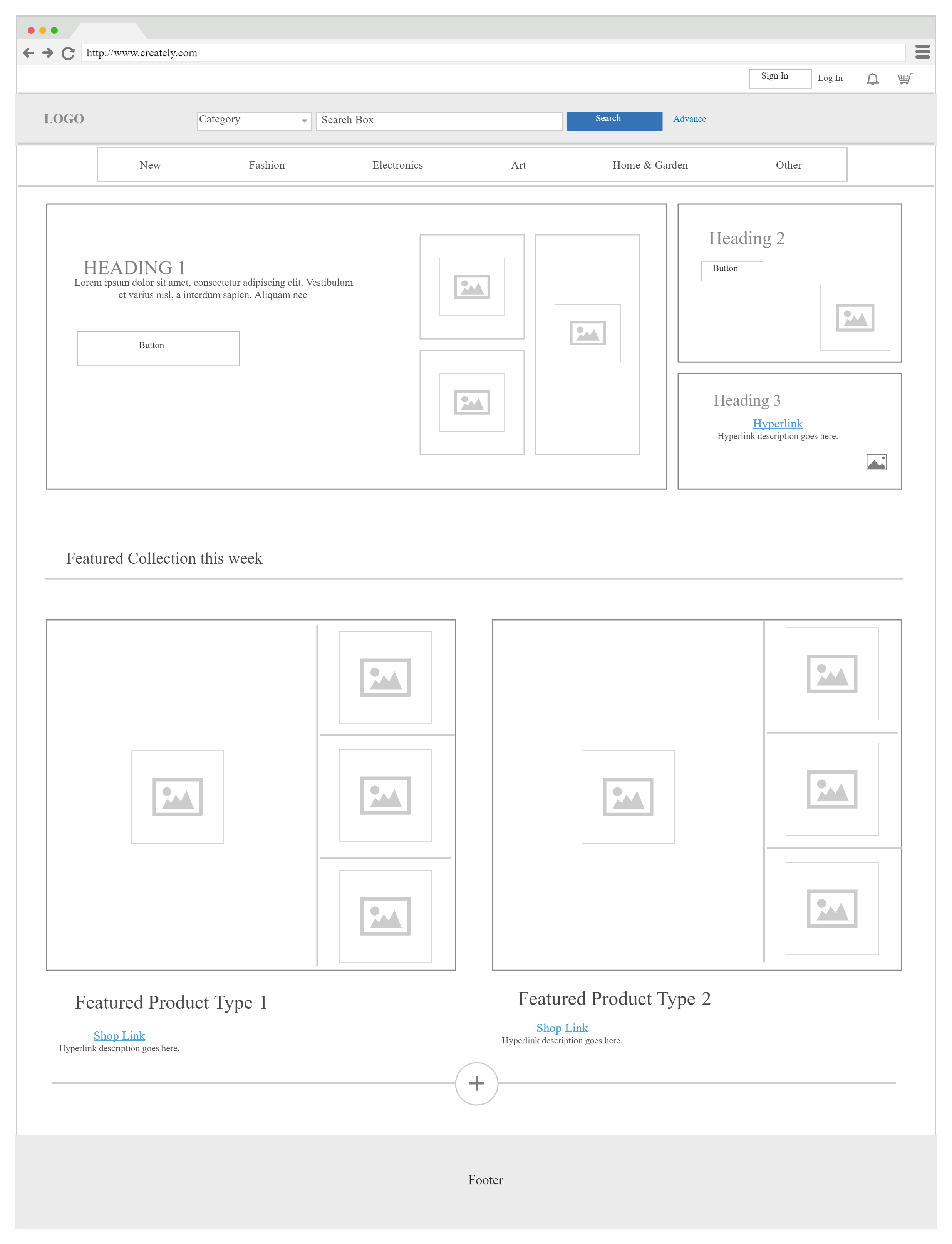
Organizar elementos de página com wireframes
Os wireframes ajudam você a definir a hierarquia do conteúdo em seu design. Ao consultar a arquitetura de informações que você criou anteriormente, forme o layout das páginas do site com a ajuda de um wireframe.
Lembre-se de como você deseja que os visitantes do seu site processem as informações ao fazê-lo.
É também o primeiro passo para descobrir como cada página do site está vinculada uma à outra.
Dica: comece com wireframes para telas menores e comece a subir. É a única maneira fácil de criar um design de site responsivo.

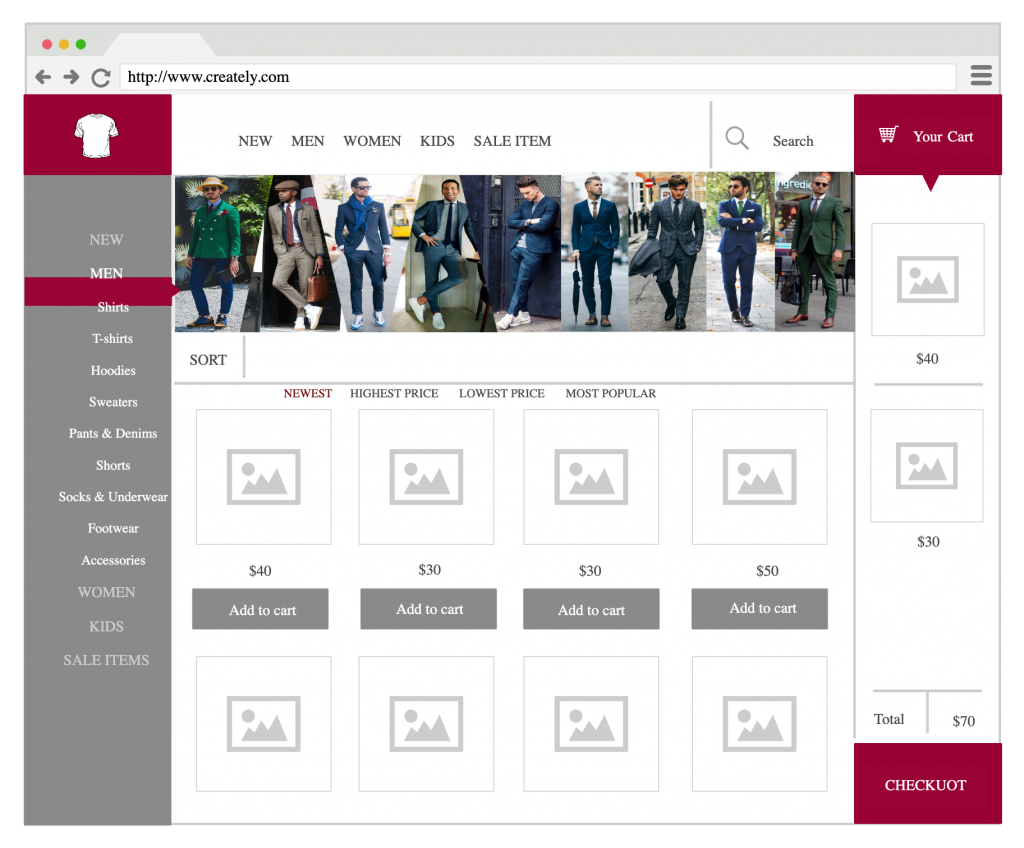
Finalize o design com maquetes de interface do usuário
Os modelos de interface do usuário permitem identificar problemas com o design final antes de lançar o site. Com ele, você pode detalhar seu wireframe e visualizar o resultado final da tipografia, iconografia, temas de cores, layouts e navegação.

Fase 4: Promoção e Marketing
Faça um brainstorm de ideias para promover seu site
Uma vez que o site é lançado, você precisa atrair visitantes para ele. É aqui que entra a promoção do site e envolve muitas tarefas, como otimização de mecanismos de pesquisa (SEO), marketing de mídia social, publicidade direcionada etc.
Reúna sua equipe de marketing e faça um brainstorming de diferentes maneiras de comercializar e promover seu novo site. Um mapa mental pode ajudá-lo a organizar todas as suas ideias e criar uma estratégia de marketing adequada.

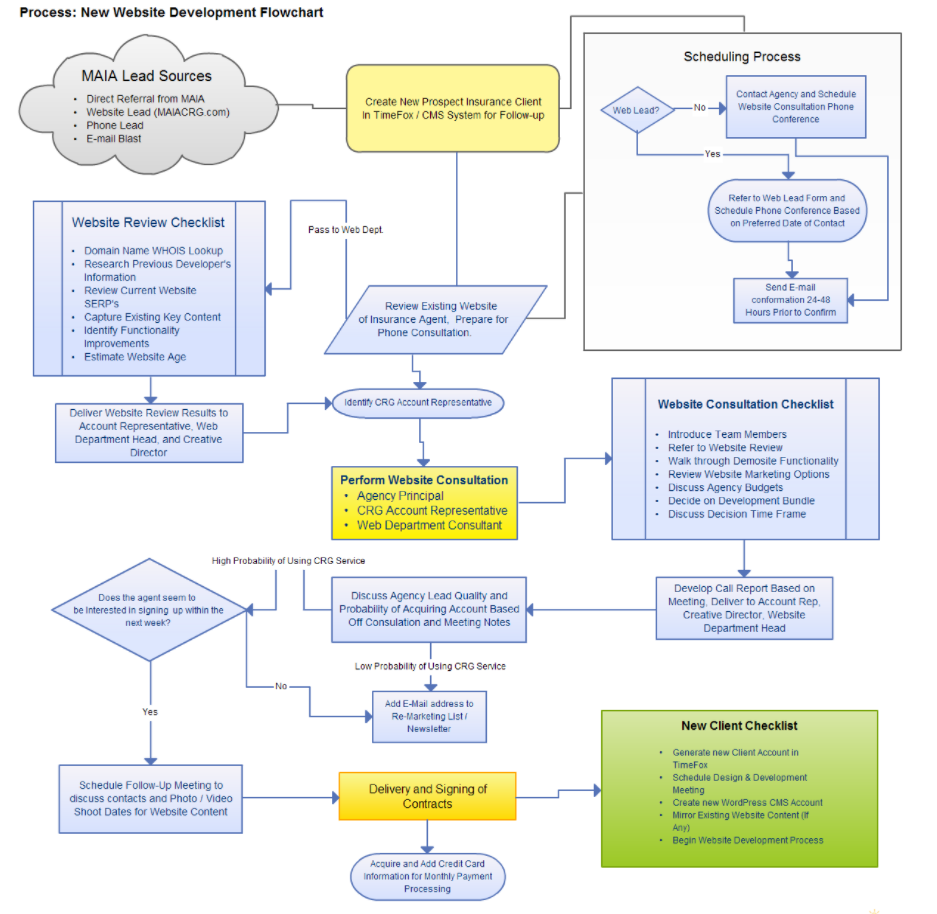
Fluxograma de Desenvolvimento de Site

Pronto para planejar seu site?
Cobrimos o planejamento de um site em 8 etapas fáceis em 4 estágios diferentes de planejamento de site. Use nosso modelo de planejamento de site para começar imediatamente.
Gostaria de adicionar algo ao nosso guia de planejamento de sites? Deixe-nos saber na seção de comentários abaixo.
E se você estiver pronto para a próxima etapa do seu plano de marketing, aqui está um guia prático para o planejamento de aplicativos móveis.
Quer aumentar o tráfego do seu site? Aqui estão 7 passos fáceis para aumentar o tráfego para seu site.
