Lista de verificação de SEO para reformulação do site para 2022 [Planilha DFY]
Publicados: 2021-08-13O redesenho de um site é essencialmente o processo de reformulação de um ou vários aspectos do seu site, como conteúdo, layout, navegação etc., para melhorar as conversões e o desempenho.
Um redesenho pode incluir alterar seu nome de domínio, atualizar seu repositório de conteúdo, adicionar novas seções ou recursos do site, melhorar a aparência (UI), otimizar tudo para a experiência do usuário móvel (UX), rebranding e assim por diante.
Embora os objetivos e benefícios de redesenhar seu site possam ser muitos, uma coisa permanece comum – você precisa ter um foco dedicado em manter o desempenho de SEO do seu site.
Porque se o seu site já existe há algum tempo, o Google já tem uma compreensão bastante forte do que se trata, sua estrutura e conteúdo e sua relevância para várias consultas de pesquisa.
Quando você faz uma grande reformulação – como um redesenho – o Google precisa reavaliar seu site para atualizar seu entendimento. Quanto maior a revisão, mais tempo essa reavaliação pode levar.
Portanto, sem um forte foco em SEO, o redesenho do seu site pode levar a uma queda substancial no tráfego e nos rankings. Por exemplo, se você excluir uma página de conteúdo que costumava ter uma classificação alta, o tráfego geral do seu site sofrerá um grande impacto.
Para evitar isso, criamos uma lista de verificação abrangente de SEO que você pode usar não apenas para manter seus rankings e tráfego atuais do Google, mas também para melhorá-los com o redesenho.
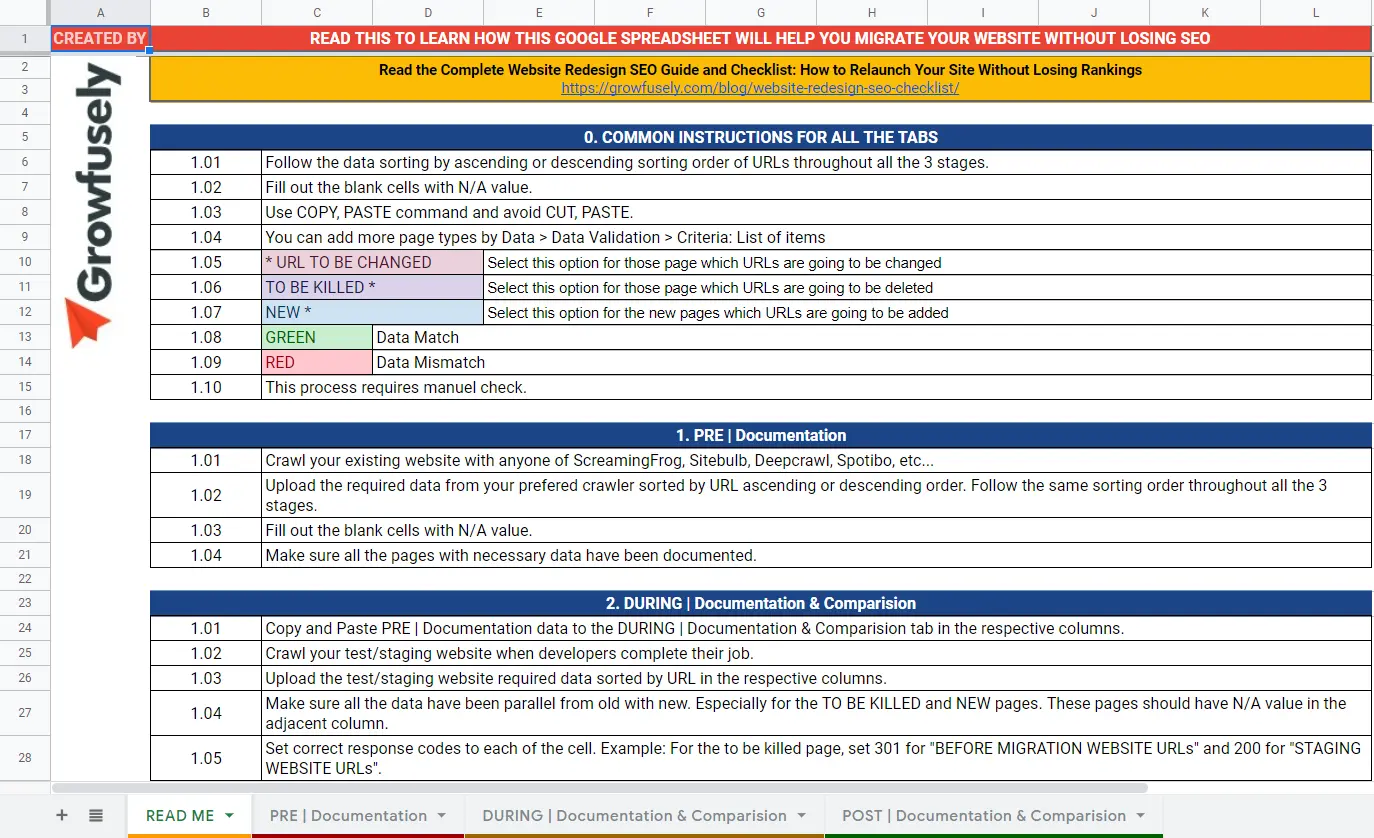
Você também pode usar nossa Planilha de SEO de Redesign de Site , que permite documentar e comparar facilmente todas as suas URLs antes, durante e após a reformulação do site.
Mas antes de mergulharmos na lista de verificação de SEO para cada estágio, vamos discutir rapidamente os motivos de um redesenho e as áreas que podem afetar.

Possíveis razões para o redesenho do site
Como mencionado na introdução, há muitas razões pelas quais você pode considerar uma reformulação do site. Alguns dos principais motivos incluem:
1. Rebranding ou Reposicionamento
Uma empresa pode querer mudar a percepção de seus clientes sobre a marca para:
- Destaque-se da concorrência
- Estabeleça identidade e voz de marca exclusivas
- Acomodar a adição de novos produtos e serviços, ou uma fusão
- Pivotar o crescimento em uma nova direção
Rebranding é o processo para conseguir isso. Vai além da mudança de nome e logotipo e também inclui o reposicionamento de sua marca para que ela ressoe melhor com seu público e objetivos de negócios.
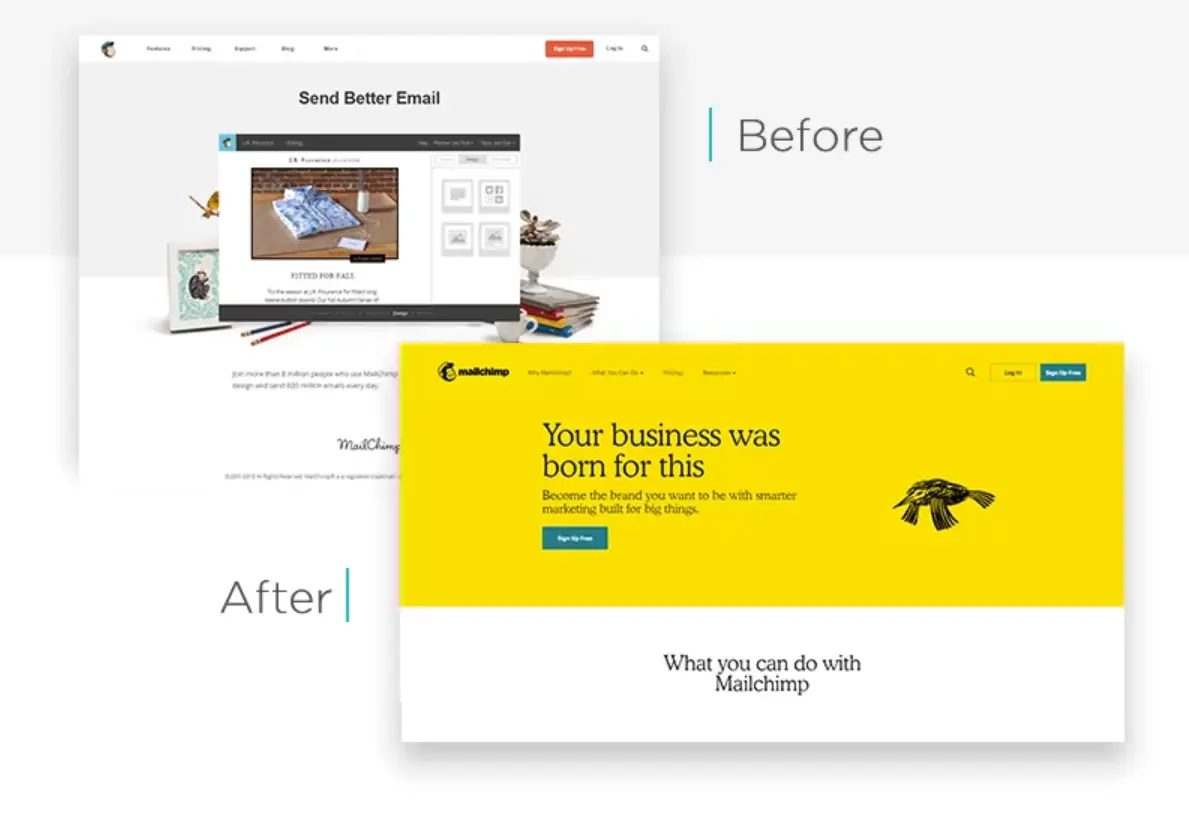
Uma parte importante de qualquer esforço de rebranding é o redesenho do site. Por exemplo, Mailchimp , a plataforma de automação de marketing e e-mail passou por uma reformulação completa do site em 2018. Incluiu novas seções do site, cores da marca, fontes, um novo logotipo e muito mais.

Fonte da imagem
2. Lançamento de um novo produto/serviço
A introdução de um novo produto ou serviço requer um redesenho do site para abrigar os novos recursos e funcionalidades.
Embora o redesenho possa ser menor neste caso, preservar seus rankings e tráfego ainda é importante. O conteúdo das novas páginas de produtos/serviços precisa ser otimizado para pesquisa. Você também precisa conectar o tráfego potencial futuro a métricas que refletem o impacto nos negócios.
3. Otimização para conversões com base em insights baseados em dados
Se o seu site está obtendo o tráfego desejado, mas faltando no departamento de conversões, um redesenho focado na conversão está nos cartões. Aqui, o foco principal é otimizar seu site para converter mais visitantes em leads/clientes.
Para fazer isso, você precisa de dados, que vêm em duas formas:
- Dados quantitativos: usando o Google Analytics e outras ferramentas, você pode obter dados sobre quais páginas geram mais conversões, onde o público sai do seu site, qual conteúdo recebe mais visitas etc.
Leia também: Uma lista de verificação de auditoria de conteúdo de 25 pontos para melhorar o SEO e a estratégia de conteúdo
- Dados qualitativos: usando pesquisas por e-mail, entrevistas, mapas de calor e análise de comportamento do usuário, você obtém insights de usuários reais para orientar sua estratégia de otimização de conversão.
Com os dados prontos, o redesenho do seu site deve acontecer sem impactar severamente o SEO, caso contrário, você perderá tráfego em troca de aumentar as conversões, o que não é o ideal.
4. Renovando para um Web Design Responsivo
Dispositivos móveis como smartphones agora respondem por mais de 54,8% do tráfego global de sites . Além disso, a indexação mobile-first do Google significa que a versão móvel do seu site é a referência de como o Google indexa e classifica seu site.
Assim, o UX móvel do seu site pode aumentar ou diminuir a visibilidade, as conversões e a receita da sua marca. Renovar seu site para torná-lo mais compatível com dispositivos móveis inclui:
- Usando um modelo/tema responsivo, para que o conteúdo se ajuste automaticamente ao tamanho da tela do dispositivo (veja o GIF abaixo)
- Desativando pop-ups e intersticiais
- Incorporando fontes grandes e espaçamento adequado entre elementos de toque
- E muito mais coisas técnicas !

Durante a reformulação, você pode verificar se seu novo design é compatível com dispositivos móveis com o Teste de compatibilidade com dispositivos móveis do Google . Novamente, redesenhar para a responsividade móvel significa colocar o SEO na frente e no centro.
5. Melhorando o SEO e o desempenho do site
Este é meta, mas você também pode redesenhar seu site para obter melhores classificações nos mecanismos de pesquisa. Melhorar o SEO por meio de um redesenho pode incluir a compactação de recursos visuais, a incorporação de uma estratégia abrangente de palavras-chave, a adição de novos conteúdos e muito mais.
Além disso, o SEO está intimamente ligado à velocidade do site . Um site lento não apenas frustra os visitantes, mas também prejudica sua capacidade de classificação na primeira página de pesquisa.
Com ferramentas como o PageSpeed Insights do Google , você pode avaliar os vários fatores que afetam sua velocidade e obter uma lista de recomendações que você pode usar para aumentar sua velocidade. Por exemplo, você pode ter imagens pesadas que você pode compactar ou redirecionamentos desnecessários que você pode eliminar.
Mesmo se você estiver planejando uma reformulação focada em SEO e desempenho, as listas de verificação descritas abaixo ajudarão você a garantir que seus esforços tragam o máximo de resultados.
Componentes que podem ser afetados com o redesenho
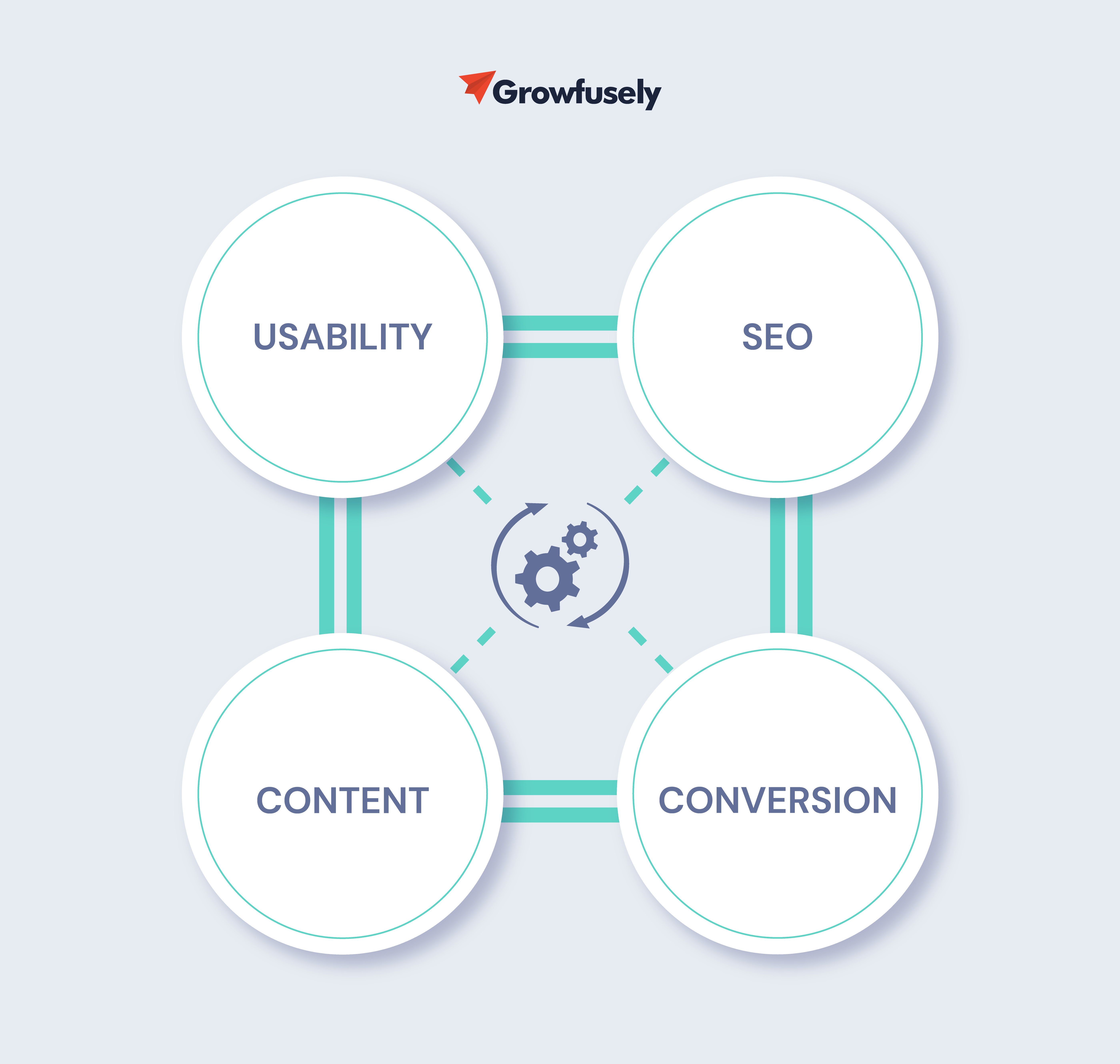
Um redesenho pode afetar vários aspectos do seu site. É claro que o impacto exato depende do objetivo e da extensão do redesenho, mas aqui estão os quatro componentes principais que você precisa considerar:
- Usabilidade: velocidade do site, segurança, navegação, layout de conteúdo, chamadas para ação, capacidade de resposta – tudo isso precisa ser lembrado durante o redesenho.
- Conteúdo : Certifique-se de que o redesenho mantém a arquitetura de informações correta e a legibilidade de todo o seu conteúdo. Ao revisar e atualizar o conteúdo do blog, concentre-se em coisas como estrutura, fluxo, gramática, utilidade e relevância para seu público.
- SEO : Claro, uma grande preocupação para qualquer tipo de redesenho é o impacto do SEO. Use as listas de verificação e o modelo de planilha compartilhados neste post para garantir que você redesenhe o site sem perder o SEO.
- Conversão: O aspecto mais importante que se liga a todos os outros três componentes – seu redesenho deve sempre ser acompanhado por testes A/B dos elementos renovados para garantir que eles tenham um desempenho melhor do que seus equivalentes originais, tornando seu redesenho um benefício para os negócios.

Listas de verificação finais de SEO para o redesenho do site
Agora que você está claro sobre o que é um redesign, como ele pode ser benéfico e as principais áreas que ele afeta, vamos mergulhar em todas as considerações de SEO do redesign do site para ter em mente antes, durante e depois do redesenho.
Segregamos as listas de verificação em quatro etapas — pré-projeto, durante o projeto, pré-lançamento e pós-lançamento — para facilitar a consulta.
Lista de verificação de pré-projeto
A. Pesquisa de concorrentes
Primeiro, faça uma pesquisa de concorrentes para se inspirar na estrutura do site de melhor desempenho em seu nicho. Isso inclui seções, páginas e palavras-chave para as quais eles classificam.
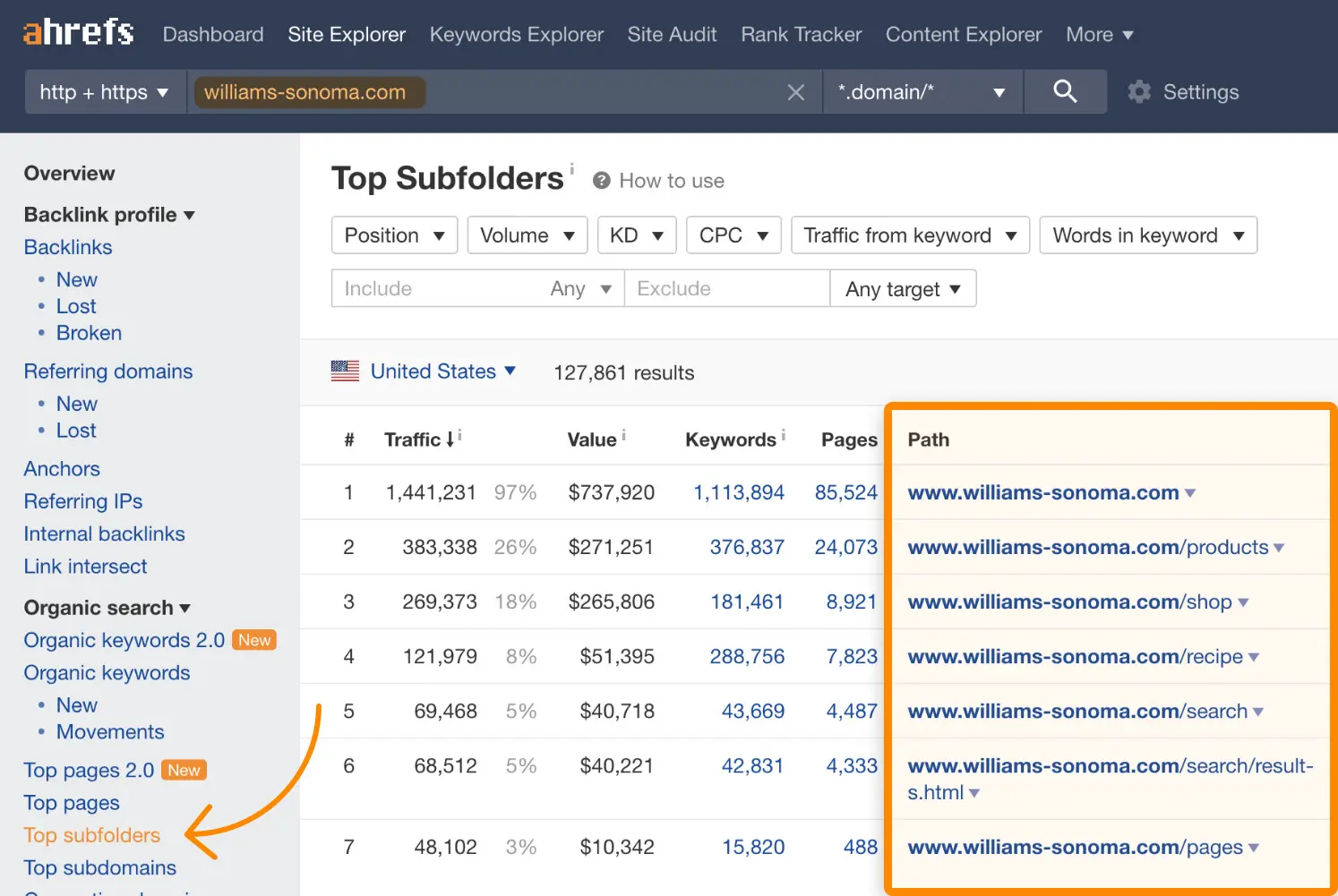
Ter uma estrutura semelhante (não uma cópia exata) de seus concorrentes cria uma sensação de familiaridade para seu público. Insira o site de seus concorrentes no Site Explorer da Ahrefs e verifique como cada seção do site contribui para o tráfego orgânico geral.

Veja os caminhos das principais subpastas para se inspirar na estrutura de suas seções de melhor desempenho.
B. Pesquisa e mapeamento de palavras-chave
A pesquisa e o mapeamento de palavras-chave permitem que você:
- Refine e complete a estrutura do seu site.
- Organize e categorize suas palavras-chave para criar uma hierarquia de conteúdo.
- Identifique as palavras-chave primárias e secundárias para suas páginas de nível superior.
Usando o Explorador de palavras-chave da Ahrefs ou o Planejador de palavras-chave do Google , encontre e categorize suas palavras-chave para suas páginas e conteúdo de alto nível em uma planilha. Inclua volume de pesquisa mensal e dados de concorrência para otimizar suas palavras-chave durante o redesenho.
C. Prepare-se para mapear visualmente a arquitetura do site
Crie uma base visual da estrutura do seu novo site que você possa compartilhar com sua equipe de reformulação. Use um software de mapa mental como o Xmind para criar uma hierarquia visual do seu site.
D. Redação
Se você planeja ter novas páginas de destino, é uma boa ideia ter um rascunho da cópia otimizada para palavras-chave pronta em wireframes.

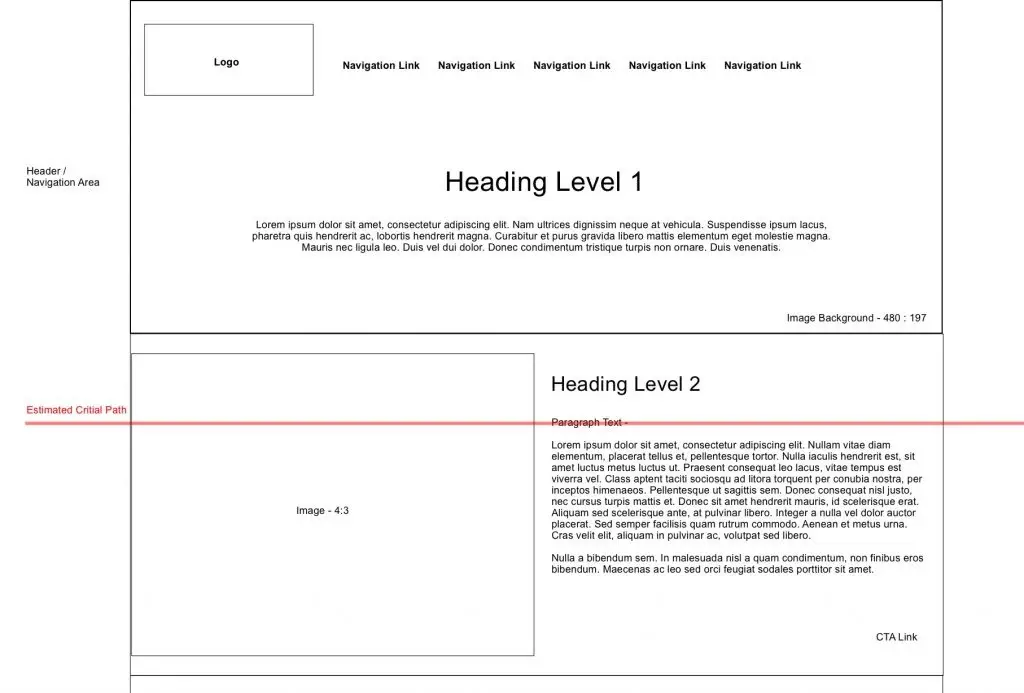
Um wireframe é essencialmente um esqueleto da nova página que ajudará sua equipe de design e desenvolvimento a garantir que o redesenho resulte em páginas com classificação.
E. Design de IU
Quando sua equipe está projetando a interface do usuário para novas páginas (ou redesenhando para as existentes), uma coisa específica a ter em mente é a criação de páginas 404.
O Google sugere a criação de páginas 404 úteis. Portanto, se seus visitantes se perderem ou visitarem URLs que não estão mais disponíveis, eles deverão ver uma mensagem de erro 404 junto com um CTA de redirecionamento que os levará a outra página relevante em seu site.

Isso ajuda a criar uma melhor experiência do usuário e você pode reter usuários perdidos e minimizar a taxa de rejeição.
Lista de verificação durante o projeto
R: Faça um inventário de todas as páginas do seu site existente
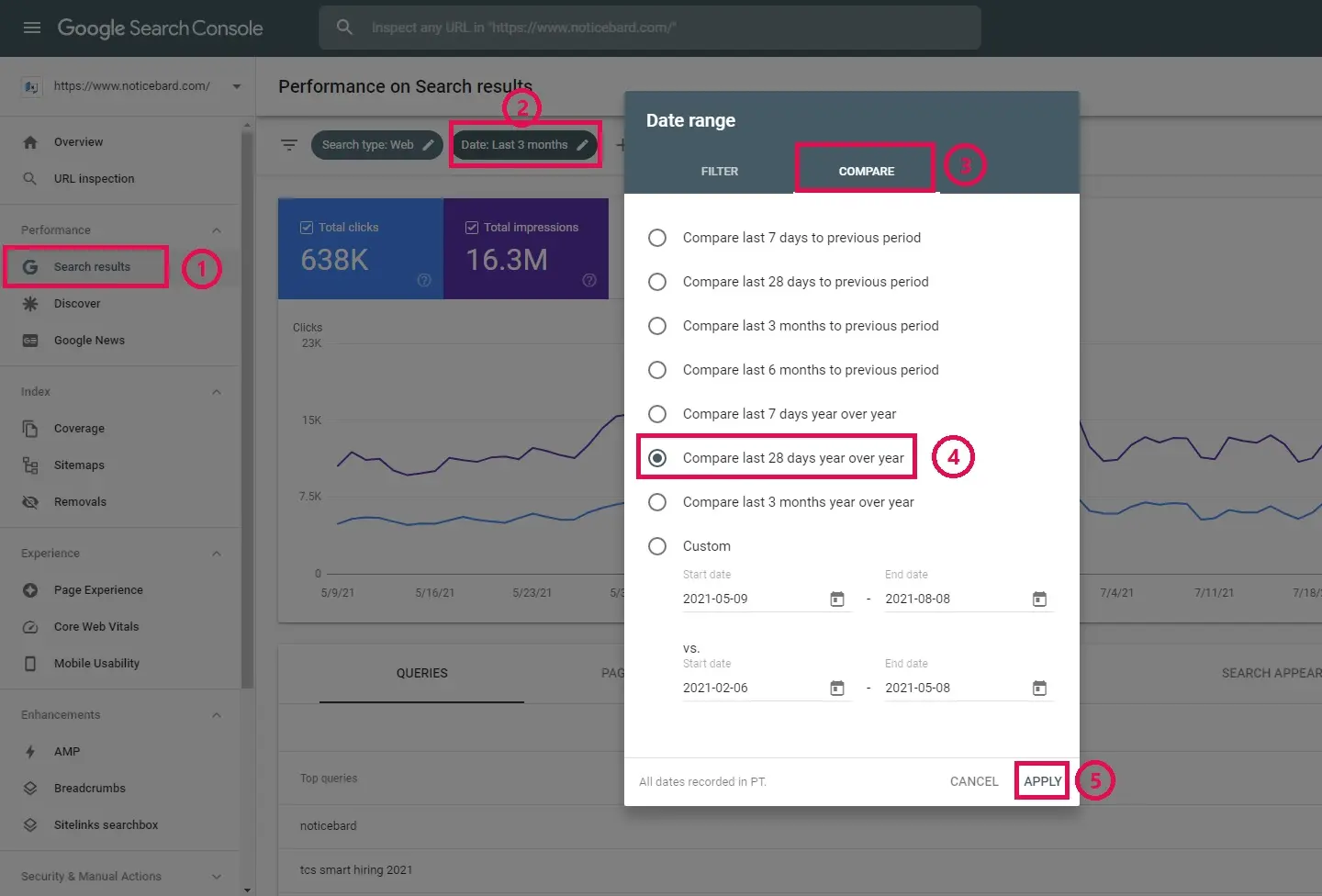
Audite seu site existente usando o Google Search Console. Depois de navegar até o relatório de resultados da pesquisa, estenda o intervalo de datas, filtre por páginas para ver uma lista de todos os seus URLs que o Google indexou. Exporte-o para gerar uma lista CSV.
Você também pode usar uma ferramenta como o SEO Spider do Screaming Frog para rastrear seu site e fazer um inventário de seus dados de SEO atuais, como links quebrados, redirecionamentos, conteúdo, etc., e exportá-los para uma planilha.
Em particular, anote as páginas que têm mais tráfego, compartilhamentos e links de entrada e as palavras-chave para as quais essas páginas classificam. Esses são os maiores ativos do seu site que você deve proteger durante a reformulação.
B. Configurando o site de teste/ensaio com atributo noindex
Tenha um site de teste pronto. Ele servirá como um ambiente de teste para seu novo design. Aqui estão algumas dicas para manter em mente:
- Deixe o rastreamento do site original servir como modelo para o novo site. Anote todas as alterações a serem feitas no novo design, como URLs que serão modificados ou removidos.
- Certifique-se de que o novo site não seja indexado no arquivo robots.txt.
- Evite alterações desnecessárias em qualquer uma das pastas de URL e nomes de arquivo.
- Quaisquer URLs que são alteradas também devem ter os links que apontam para eles alterados.
- Elimine todos os links para as páginas que você está excluindo.
- Não crie “soft 404s” substituindo páginas excluídas por redirecionamentos para a página inicial ou outras páginas irrelevantes. Crie páginas 404 úteis conforme descrito anteriormente.
C. Atualize o novo design com o banco de dados antigo
Nas páginas em que o conteúdo é deixado intocado, use o mesmo conteúdo, título e meta do design antigo. Atualize novas páginas com novo conteúdo, título e meta descrição.
D. Rastreamento e auditoria do site de teste/preparo
Usando a mesma ferramenta de rastreamento (como Screaming Frog), rastreie seu site de teste (rastreamento inicial). Verifique se todos os problemas descobertos no rastreamento do site original não estão presentes no rastreamento do site de teste.
Em seguida, faça uma cópia do rastreamento do site original, com todas as notas de alteração, e execute uma operação de pesquisa e substituição para que as URLs tenham a mesma estrutura do site de teste. Este é seu arquivo de texto de rastreamento de teste.
Agora defina o rastreador para o modo de lista e rastreie o site de teste usando seu arquivo de texto de rastreamento de teste. Isso verificará cada URL para ver se há uma página correspondente no novo site para cada página do site antigo. Exporte isso como seu rastreamento final do site de teste.
E. Combinando seu conteúdo, título, meta descrição, H1s e URLs
Siga estas dicas para combinar seu conteúdo:
- Aborde todas as páginas 404 no rastreamento final do site de teste primeiro. Pesquise uma tag de título, meta descrição ou palavras-chave correspondentes no rastreamento do site de teste para ver se há boas correspondências.
- Faça uma cópia de todas as páginas 301 no rastreamento final do site de teste. Certifique-se de que os links para essas páginas sejam atualizados.
- Verifique se não há tags de título duplicadas ou ausentes, tags de meta descrição, tags alt de imagem ou tags H1 em nenhuma das páginas do rastreamento final do site de teste.
F. Substitua os URLs antigos por novos da nova navegação do site
Determine os URLs antigos que foram alterados e não têm redirecionamentos configurados:
- Abra sua lista de 404 páginas no rastreamento final do site de teste.
- Pesquise o título das páginas 404 no rastreamento inicial do site de teste. Se houver uma correspondência, configure um redirecionamento 301 em .htaccess da URL antiga para a nova URL.
- Repita esta etapa para todas as 404 páginas.
Se você encontrar um erro 404 no rastreamento final do site de teste que não tenha uma tag de título correspondente, pesquise palavras-chave ou meta descrições que correspondam. Se não houver boas páginas correspondentes no site de teste, anote isso em sua planilha e deixe o 404 como está, mas certifique-se de que nenhum link esteja apontando para esta página.

G. Faça uma arquitetura de link interno consistente. Especialmente para novas páginas
Certifique-se de que todos os links do novo site estejam apontando para as páginas corretas.
- Execute outra verificação do seu site de teste após atualizar .htaccess para garantir que todas as páginas estejam com status 200 ou 301.
- Exporte em massa todos os links do site da sua ferramenta de rastreador.
- Se algum link 404 permanecer, resolva-o. Se .htaccess foi implementado corretamente, todos os links restantes para páginas 404 devem ser removidos.
- Atualize os links para suas páginas 301 para que apontem para a página correta e não para o URL redirecionado.
Leia também: Lista de verificação técnica de SEO, conteúdo e aquisição de links para empresas de comércio eletrônico
H. Otimize a velocidade da sua página
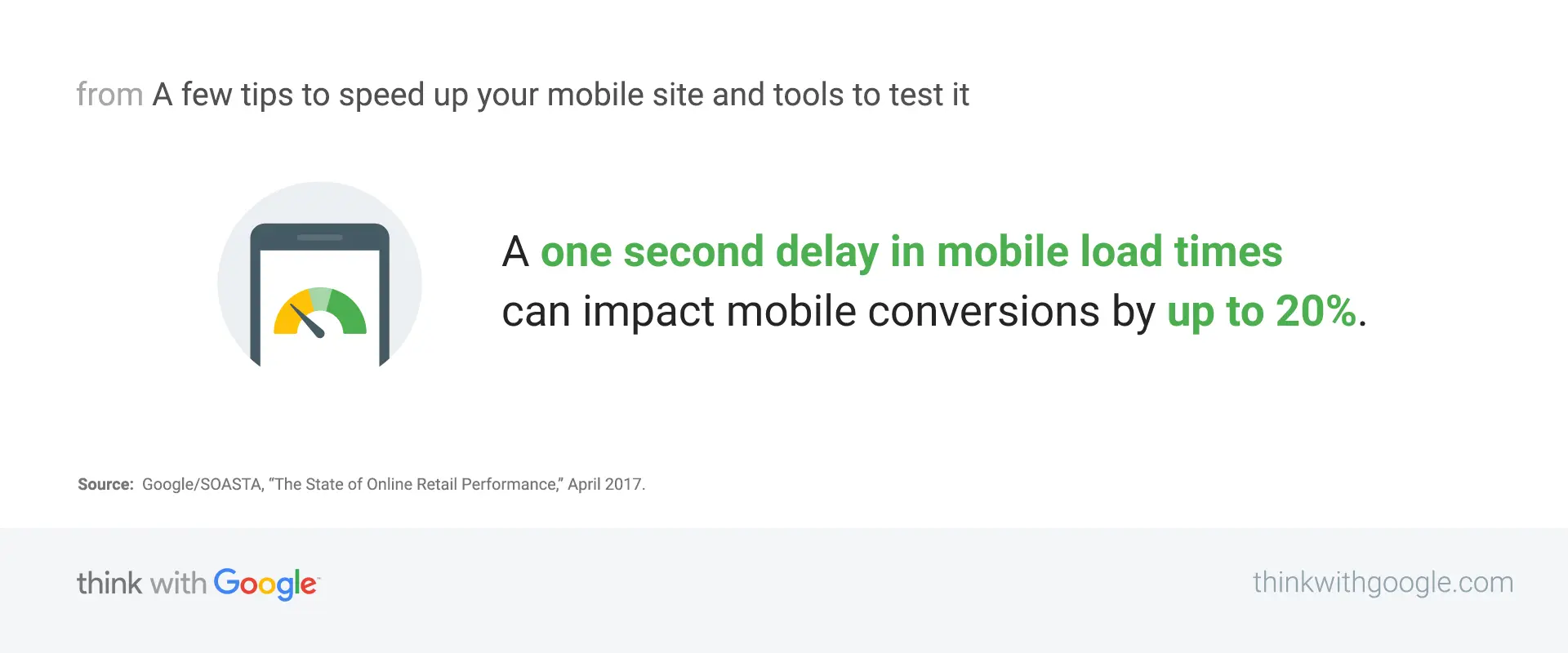
Como mencionado anteriormente , a velocidade da página é um fator de classificação e fundamental para a experiência do usuário. Mesmo um atraso de um segundo nos tempos de carregamento de dispositivos móveis pode afetar as conversões em dispositivos móveis em até 20% .

Use o PageSpeed Insights do Google para identificar e corrigir o maior número possível de erros de redução de velocidade. Isso pode incluir compactar seus arquivos, usar uma rede de distribuição de conteúdo (CDN), reduzir seu código e implementar um plug-in de cache em seu site, entre outras coisas.
Ah, e falando em celular…
H.1. Verifique se o novo site é compatível com dispositivos móveis
Novamente, conforme descrito acima , os dispositivos móveis agora constituem a maior parte do tráfego do seu site, e o desempenho do celular desempenha um papel fundamental na determinação de suas classificações.
Portanto, siga essas dicas, evite erros comuns de design para dispositivos móveis e não se esqueça de verificar se seu novo design é compatível com dispositivos móveis com o Teste de compatibilidade com dispositivos móveis do Google .
Lista de verificação de pré-lançamento
A. Configurar o Google Analytics e o Google Search Console
Se ainda não o fez, configure o Google Analytics e vincule-o ao Google Search Console. Aprenda o passo a passo aqui .
B. Preparar redirecionamentos 301 para todos os URLs alterados e versões de domínio
Os redirecionamentos 301 são redirecionamentos permanentes que dizem ao Google para passar todo o suco do link SEO para o novo URL. Portanto, configurar os redirecionamentos corretos é crucial antes de lançar seu novo design.
Você também precisará preparar redirecionamentos se atualizar sua estrutura de URL. Por exemplo, se você instalar um certificado SSL em seu site, precisará redirecionar 301 todas as páginas http://xyz.com para https://xyz.com.
Saiba como configurar redirecionamentos 301 para SEO aqui .
C. Definir URLs canônicos em todo o site
Se você tiver várias páginas que segmentam as mesmas palavras-chave ou têm conteúdo semelhante, use a tag rel=”canonical” para informar aos mecanismos de pesquisa qual é a versão principal da página que você deseja exibir nos resultados da pesquisa.
Idealmente, cada URL em seu site (exceto a página inicial) deve ter uma tag canônica de autorreferência.
Por exemplo, você tem uma página de produto para sapatos de tamanhos diferentes e a página tem conteúdo gerado estaticamente. Para cada tamanho, você terá uma página com o mesmo produto e conteúdo. Usando a tag “rel=canonical” , você pode esclarecer qual delas mostrar nas SERPs.
D. Defina o atributo Hreflang, se aplicável
Se você tiver um site multilíngue com um público global, a tag Hreflang informa aos mecanismos de pesquisa qual versão do seu site exibir com base no país do usuário.
Use a tag rel=”alternate” hreflang=”xyz” para mostrar o idioma correto ou o URL regional nos resultados da pesquisa. Atualize as anotações de idioma no Google Search Console se seu site contiver páginas multilíngues ou multinacionais.

Confira a Galeria de Pesquisa do Google e você encontrará vários tipos de rich snippets, como resenhas, receitas, produtos etc. Escolha os relevantes para o seu site redesenhado.
Use o Auxiliar de marcação de dados estruturados do Google (ou um plugin do WordPress ) para configurar marcações de esquema e use o Teste de pesquisa aprimorada para testar sua marcação.
E. Decida o melhor momento para lançar
O melhor momento para relançar seu site é quando ele recebe menos visitantes. Considere lançá-lo após a meia-noite no fuso horário do seu país de origem de tráfego principal.
Lista de verificação pós-lançamento
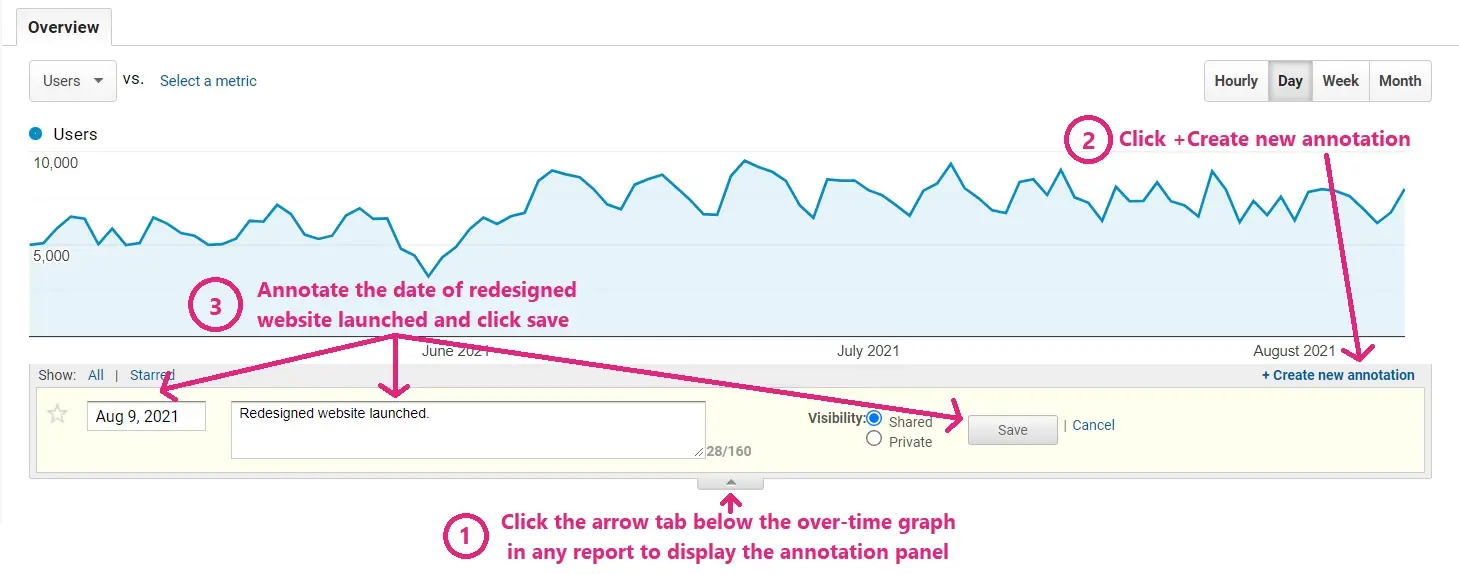
A. Criar anotação no Google Analytics
Após o lançamento do redesenho, considere adicionar uma anotação no Google Analytics. Isso ajuda você a marcar quando o redesenho aconteceu e as principais alterações que você fez.

B. Certifique-se de que .htaccess esteja operando na estrutura de URL correta, não na estrutura de URL do site de teste/teste
Os redirecionamentos .htaccess que você fez anteriormente devem estar na estrutura de URL atualizada do novo site.
C. Verifique se as novas páginas do site podem ser rastreadas
Verifique seu arquivo robots.txt para verificar se ele bloqueia apenas as páginas que você não deseja que sejam rastreadas e permite que os rastreadores acessem todas as páginas importantes do seu novo site. Teste seu robots.txt com o testador robots.txt do Google.
D. Certifique-se de que as novas páginas do site podem ser indexadas
Verifique as tags de meta-robôs. Eles devem ser definidos como 'indexar, seguir'.
E. Execute um rastreamento final logo após o lançamento
Certifique-se de que não houve problemas na migração do site de teste para seu local final executando um rastreamento final após o lançamento.
Leia também: Uma lista de verificação de 36 pontos para o marketing pós-lançamento de inicialização de SaaS
F. Verifique se os redirecionamentos 301 estão definidos corretamente
Verifique novamente seus redirecionamentos 301, pois esses são um dos aspectos mais importantes da retenção de tráfego e classificações.
G. Verifique se os URLs canônicos estão definidos corretamente
Evite problemas de conteúdo duplicado, garantindo que suas tags canônicas sejam definidas corretamente.
H. Verifique se os atributos Hreflang estão configurados corretamente
Se você implementou atributos Hreflang para novas páginas em seu site, verifique se eles estão definidos corretamente para que suas páginas multilíngues sejam exibidas corretamente.
I. Enviar mapas do site para o Google
Se ainda não o fez, envie seu novo sitemap ao Google para facilitar o rastreamento e a indexação de seu site redesenhado.
J. Solicitação de indexação do site do Search Console
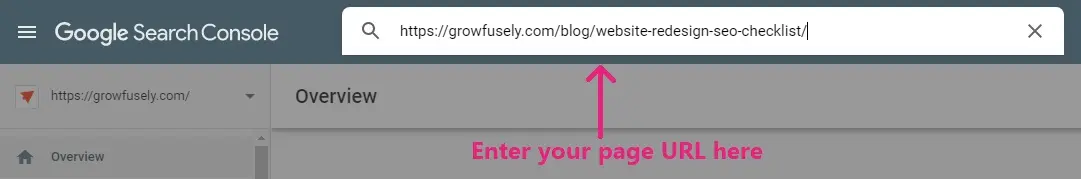
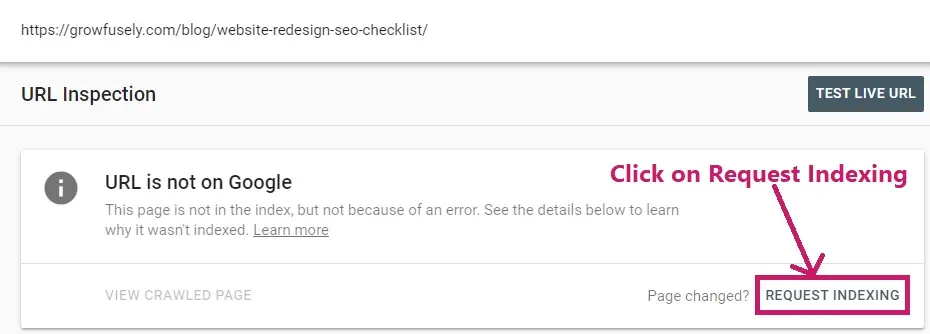
Após o lançamento, você deseja que seu novo site seja indexado o mais rápido possível. No Search Console, vá até a ferramenta de inspeção de URL → insira o URL da sua página.

Depois que sua página for encontrada, selecione Solicitar indexação.

K. Monitorar erros do Google Search Console
Fique de olho nas mensagens do Google Search Console para ver se há algum erro ou aviso a ser corrigido após o lançamento.
L. Monitore a classificação e compare os resultados
Por alguns meses após o lançamento, monitore seu Google Analytics para ver se há melhorias nas classificações, tráfego, taxas de rejeição e conversões em comparação com o design anterior.
As melhorias podem não ser imediatas, mas se o redesenho for feito tendo em mente todas essas boas práticas de SEO, você obterá melhores resultados em questão de semanas.
Além disso, é uma boa ideia testar frequentemente os vários elementos de suas páginas redesenhadas — links, formulários, botões, velocidade — para garantir uma experiência de usuário impecável.
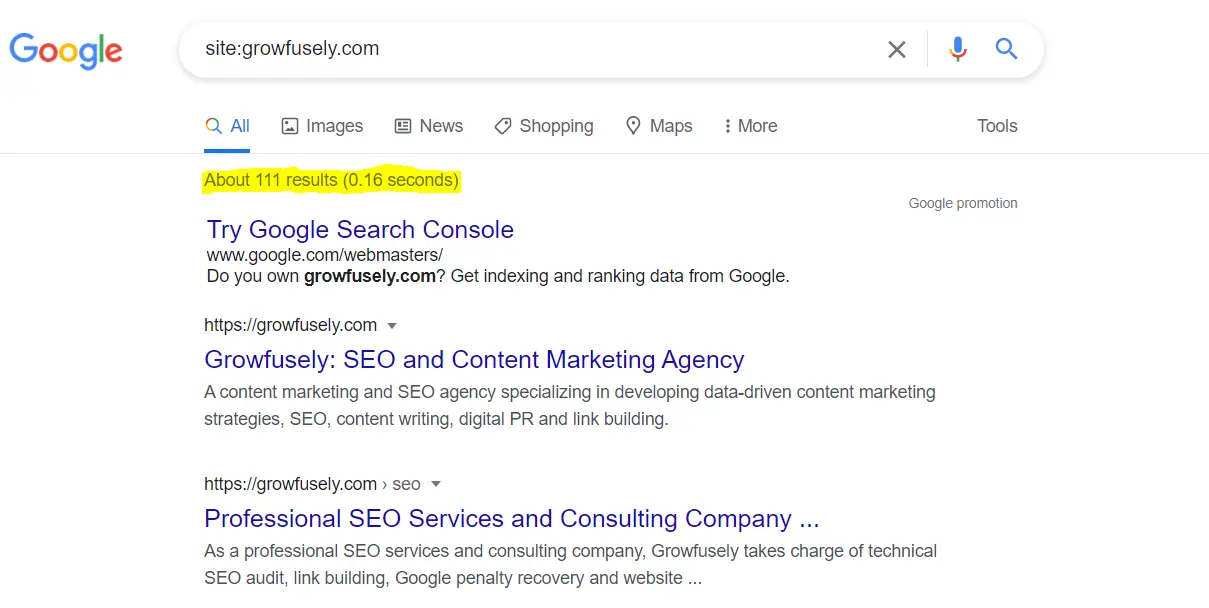
M. Verifique o número de páginas indexadas no Google
Digite site:seudominio.com no Google para ver o número de seus URLs indexados.

Além disso, acompanhe a data do cache de seus URLs indexados usando o operador cache:seudominio.com na pesquisa. Se a data do cache for recente e atualizada regularmente, significa que o Googlebot está visitando seu site com frequência. Se a data for antiga, verifique se há problemas de indexação no Search Console.

N. Verifique e compare o tráfego de pesquisa e a visibilidade de SEO
Por último, mas não menos importante, verifique e compare seu tráfego de pesquisa e visibilidade geral de SEO com seu design original.
Vá até o Search Console → Relatório de desempenho para ver como seu tráfego de pesquisa muda ao longo do tempo, posição média nos resultados de pesquisa (sua visibilidade de SEO), taxas de cliques, fontes de tráfego, as consultas de pesquisa que mostram seu site e muito mais.
Selecione um período antes do redesenho e um período após o lançamento para comparar o desempenho do tráfego orgânico.

Evite esses erros no redesenho do seu site
Claramente, uma reformulação do site não é moleza. Embora seja esperada uma pequena queda temporária no tráfego, seu tráfego não sofrerá a longo prazo, desde que você não cometa os seguintes erros.
Erro nº 1: não ignore o SEO no estágio inicial do seu projeto de redesenho
Design primeiro, SEO depois – essa não é uma boa abordagem. Você deve envolver um especialista em SEO ou uma equipe no planejamento do redesenho do seu site. Só então você pode garantir redirecionamentos corretos, as estruturas de URL corretas e pouco ou nenhum conteúdo e perda de tráfego após o redesenho do site.
Erro nº 2: não altere a estrutura do URL a menos que seja absolutamente necessário
Tanto quanto possível, evite alterar a estrutura do URL. Quanto mais alterações de URL você fizer, mais complexo se tornará seu redesenho e mais tempo levará para o Google escolher seu novo site.
Durante a reformulação, se você estiver mudando para um novo CMS e não for possível manter a estrutura de URL antiga, ou se sua estrutura de URL existente tiver muitas subpastas (três ou mais), alterar sua estrutura de URL faz sentido.
Erro nº 3: não redirecione todos os URLs antigos para a página inicial
Se a sua reformulação implicar a eliminação de algumas páginas, não redirecione apenas esses URLs para a página inicial. Isso porque, com o tempo, cada uma dessas páginas ganhou alguma autoridade e suco de classificação aos olhos do Google. Redirecioná-los para a página inicial significa jogar tudo fora.
Em vez disso, realize redirecionamentos página por página. Aponte essas páginas para as novas páginas mais relevantes em seu site que são valiosas para seu público.
Para isso, obtenha uma lista de todos os seus URLs usando estas fontes:
- Seu sitemap.xml (encontrado em yourdomain.com/sitemap.xml)
- Um rastreamento do seu site (digamos, usando Screaming Frog)
- Google Analytics (em Comportamento → Conteúdo do site → Todas as páginas)
- Google Search Console (em Desempenho → Páginas)
Reúna seus URLs em nossa planilha e filtre as duplicatas. Use esta lista para fazer um mapa de redirecionamento. E sempre configure redirecionamentos 301, pois são redirecionamentos permanentes que dizem aos rastreadores do Google para passar todo o suco do link para o novo URL.
Erro nº 4: não ignore páginas importantes ao redesenhar
Em linhas semelhantes às acima, certifique-se de destacar as páginas mais importantes do seu site – postagens de blog de alto tráfego, formulários de alta conversão etc.
Durante uma grande reformulação ou migração, é fácil ignorar as páginas. E a última coisa que você quer é perder involuntariamente os benefícios de uma página que gerou resultados de SEO incríveis. Portanto, certifique-se de criar uma planilha estruturada com URLs importantes destacados para mapear corretamente seus redirecionamentos.
Considerações finais
Uma reformulação do site – especialmente uma reformulação focada em conversão – é muito mais do que melhorar sua aparência. Há muitas coisas técnicas para cuidar, desde conteúdo duplicado/fino, mapas de site XML e redirecionamentos para coisas básicas como títulos H1 e meta descrições.
Sempre faça um backup do seu site e salve todos os dados (páginas, conteúdo e métricas) antes de prosseguir com o redesenho. Após o redesenho e o relançamento, envie o novo mapa do site e identifique erros de SEO monitorando minuciosamente seu Google Analytics (páginas indexadas, tráfego de URL, desempenho móvel etc.). Além disso, verifique se há erros no Google Search Console e compare seu desempenho de SEO em termos de classificações gerais.
Ufa, isso é muito para absorver!
Se você precisar de ajuda, nossa experiente equipe de SEO tem as ferramentas e recursos necessários para ajudá-lo a garantir que você tenha um redesenho bem-sucedido do site, evitando um desastre de SEO. Garantimos não apenas reter, mas melhorar suas classificações e tráfego nos mecanismos de pesquisa.
Perguntas frequentes
- Como o redesenho do site afeta o SEO?
Um redesenho do site impacta diretamente na experiência do usuário (UX), que por sua vez, afeta o SEO. Melhore a experiência no site para o seu público com conteúdo de qualidade, recursos visuais , navegação intuitiva, velocidade de carregamento mais rápida etc. — mantendo a integridade técnica — e sua reformulação certamente melhorará suas classificações de pesquisa a longo prazo. - Como lançar o redesenho do site sem afetar o SEO?
Não importa o quão perfeitamente você execute seu redesenho, seus rankings terão uma flutuação temporária no curto prazo. Mas se você marcar cuidadosamente as listas de verificação acima e aproveitar a planilha de comparação de URL , estará no caminho certo para se recuperar com classificações melhores apenas algumas semanas após a conclusão do redesenho. - Como evitar o desastre de SEO durante o redesenho do site?
É simples – não trate SEO como uma reflexão tardia. Em vez disso, trate-o como uma prioridade e envolva sua equipe de SEO durante todo o processo de redesenho. E, claro, mantenha as listas de verificação e a planilha de SEO do redesenho do site à mão!
PS: Não se esqueça de copiar nossa Planilha "Lista de Verificação de Redesenho de SEO" Feito para Você para tornar o processo simplificado e bem-sucedido.
