O que é design de interface do usuário (UI)?
Publicados: 2022-09-27Quando consideramos software, ele pode ser dividido em duas partes. A parte frontal é visível para os usuários, enquanto a parte traseira ou de controle define todas as funcionalidades e controla o fluxo de sinal, solicitações, etc. Hoje, tornou-se crucial que as empresas dediquem seu tempo ainda mais à parte frontal do software, que é visível para os clientes. Se essa parte não estiver funcionando de acordo com as expectativas ou tiver discrepâncias, você não poderá pontuar muito na competição.
Muitas pessoas não sabem o que é a interface do usuário ou o papel que ela desempenha. Tendo isso em mente, explicamos tudo o que se precisa saber sobre a interface do usuário ou UI.
Índice
O que é a interface do usuário (UI)?
Uma interface de usuário pode ser a parte de front-end de um aplicativo de site visível para os usuários. É composto por uma página, tabelas, fotos, vídeos, textos, botões, etc. Tudo o que você pode ver no software ou acessar o dispositivo é considerado parte da interface do usuário.
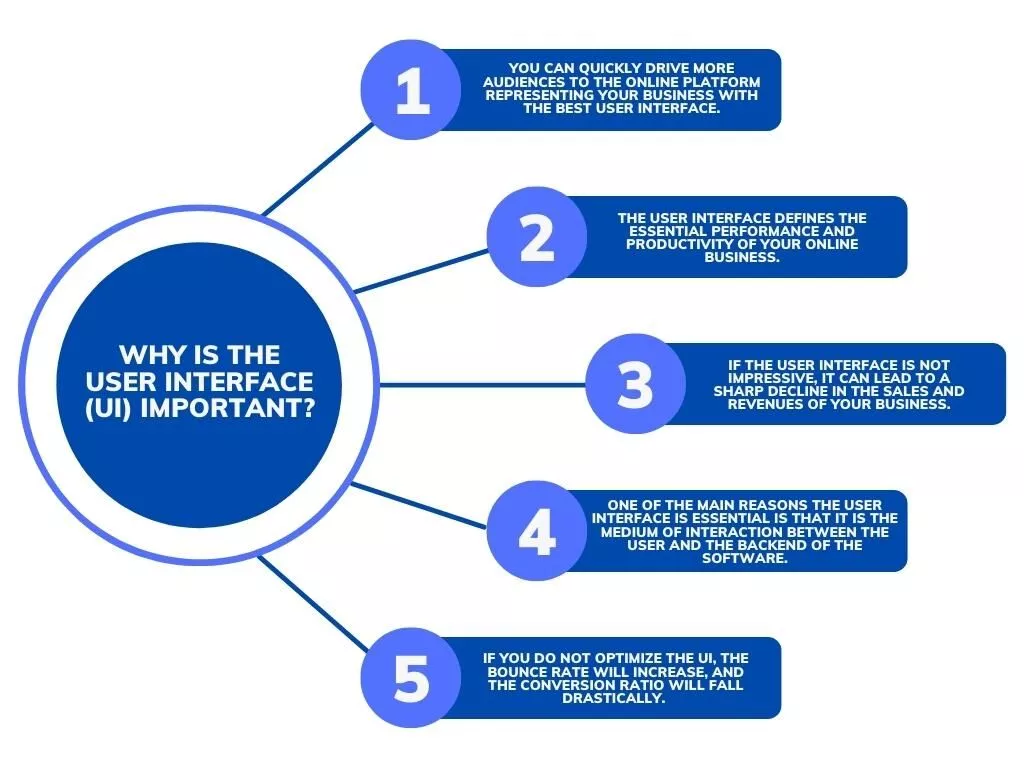
Por que a interface do usuário (UI) é importante?
Existem várias razões pelas quais investir na interface do usuário se tornou tão importante. Abaixo estão alguns dos benefícios que você pode desfrutar com a melhor interface do usuário.

- Você pode direcionar rapidamente mais públicos para a plataforma online que representa sua empresa com a melhor interface de usuário.
- A interface do usuário define o desempenho e a produtividade essenciais do seu negócio online.
- Se a interface do usuário não for impressionante, pode levar a um declínio acentuado nas vendas e receitas do seu negócio.
- Uma das principais razões pelas quais a interface do usuário é essencial é que ela é o meio de interação entre o usuário e o backend do software.
- Se você não otimizar a interface do usuário, a taxa de rejeição aumentará e a taxa de conversão cairá drasticamente.
Elementos de uma boa interface do usuário
Não é fácil definir uma boa interface do usuário, a menos e até que ela tenha os seguintes elementos:
- Utilidade : A interface do usuário deve ser útil para os usuários, e eles devem ser capazes de trabalhar com o software da maneira que esperavam.
- Usabilidade: A usabilidade deve ser normal e acessível para que ninguém tenha que estudar ou adquirir conhecimentos especiais para usar a interface do software em questão.
- Valor: Deve ter algum valor e deve representar o negócio em todos os aspectos.
- Desejabilidade: Se a interface do usuário não for visualmente atraente, não há como despertar o desejo dos usuários.
- Credibilidade: Uma interface de usuário exemplar é confiável e confiável. Ele não travará com muita frequência ou mudará sem nenhuma atualização anterior.
- Acessibilidade: A interface do usuário deve ser acessível a partir de vários dispositivos e sistemas operacionais sem o envolvimento de qualquer alteração significativa nos componentes da interface do usuário ou no design.
- Descoberta: Todos os componentes da interface do usuário devem ser mais fáceis de localizar ou navegar.
Tipos de interface gráfica do usuário com exemplos
A interface gráfica do usuário ou GUI é o tipo mais alto e complexo, onde os componentes da interface do usuário podem ser facilmente acessados por meio de cliques e toques do mouse. Ele contém uma variedade de elementos, desde botões e listas suspensas até imagens e outras formas de multimídia.
1. Interface gráfica do usuário com tela sensível ao toque

A GUI da tela sensível ao toque é específica para os dispositivos cuja tecnologia de tela responde a toques. Pode ser em um laptop, celular, PC, tablet ou TV.
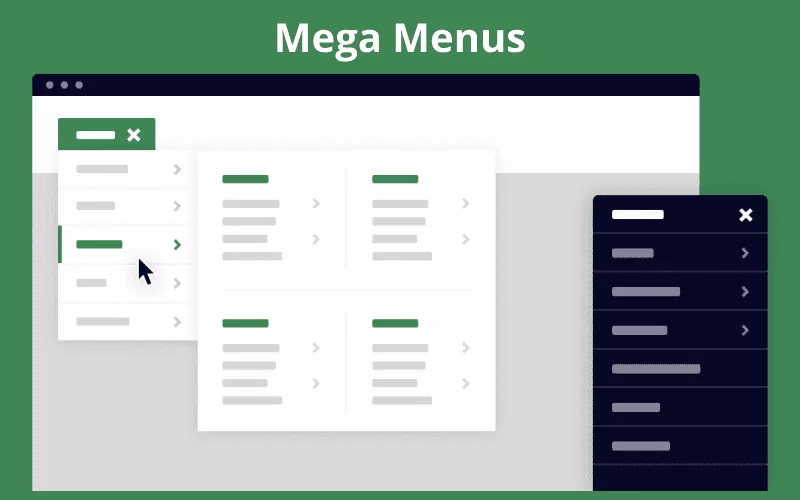
2. Interface de usuário orientada por menus

A interface de usuário orientada por menus é onde você terá várias opções na forma de botões, menus suspensos, tabelas, tags e assim por diante. ATM, detalhes de contato móvel e outros são os principais exemplos de interfaces de usuário orientadas por menus.
3. Interface de linha de comando
Pelo próprio nome, você pode entender que, nesse caso, a linha de comando foi usada para escrever os códigos da interface do usuário. Embora não seja mais usado na maioria, há certos casos em que a CMD UI ainda é popular devido à sua estrutura mais fácil e uso mínimo de memória.
4. IU de conversação

As UIs de conversação aceitam instruções humanas como movimento ou movimentos da mão e voz como entrada e avaliam o mesmo com base na lógica de IA, ML e NLP de back-end. Assim, as ações acontecem. Por exemplo, o chatbot funciona na interface de usuário conversacional.

5. Tela sensível ao toque ou interface gráfica do usuário móvel
Como o nome sugere, essa interface foi projetada para telefones celulares com tela sensível ao toque. Aqui, o usuário pode acessar os componentes da interface do usuário de seus telefones com um simples toque na tela.
Por exemplo, rolar a tela para cima e para baixo ou clicar no botão de pesquisa na página do Google são exemplos de GUI de tela sensível ao toque baseada em dispositivos móveis.
Qual é a diferença entre UI e UX Design?
| Interface de usuário | Experiência de usuário |
|---|---|
| Ele é definido como a plataforma para interação dos usuários com o backend do software. Também pode ser definido como a força motriz do UX. | UX ou experiência do usuário é o termo usado para definir a experiência que os usuários têm após usar o software. |
| A interface do usuário deve ser desenvolvida por meio de codificação, envolvendo fotos e vídeos multimídia, botões clicáveis, gotas afogadas e assim por diante. | A experiência do usuário é calculada com base no feedback deixado pelos usuários e vários outros padrões e tendências derivados dos conjuntos de dados da interface do usuário. |
| Se a interface do usuário não estiver à altura, você não poderá atender às expectativas dos usuários. | Se a experiência do usuário não for desejada, você terá problemas com a taxa de conversão, o número de leads gerados e a receita geral. |
Transforme sua ideia de aplicativo em realidade
Vamos construir um novo aplicativo juntos
Quais são os princípios de um bom design de interface do usuário?
Certos princípios devem ser seguidos para desenvolver o melhor design de interface do usuário. Nesta seção a seguir, vamos ajudá-lo com o mesmo.
1. Colocar os usuários no controle da interface
Você deve colocar seus usuários primeiro e depois suas ideias. Se a interface do usuário não estiver de acordo com as expectativas do usuário, não há como ela funcionar no método desejável. Nenhum usuário visitará o site ou aplicativo, muito menos gastará mais de 3 minutos.
2. Torne a interação com um produto confortável.
A interface do usuário deve ser projetada de forma interativa. Se o usuário não puder usar os elementos da interface do usuário ou conversar com a interface, não adianta gastar tanto no desenvolvimento da melhor interface do usuário.
3. Reduzir a Carga Cognitiva
O objetivo principal da interface do usuário é facilitar a funcionalidade do software e garantir que ele não exerça muita pressão sobre os usuários. Mas se o usuário tiver que usar sua inteligência cognitiva para descobrir como usar a interface do usuário, isso reduzirá automaticamente o peso da interface do usuário.
4. Use interfaces consistentes.
Ajudaria se você mantivesse a interface do usuário consistente. Não deve haver nenhum pop-up repentino ou uma cor totalmente distinta de repente enquanto o usuário rola a página.
5. Mantenha a interface simples.
Ajudaria se você mantivesse a interface do usuário o mais simples possível. Por exemplo, os botões clicáveis devem ser grandes o suficiente para serem visualizados e executados após a ação. Da mesma forma, a navegação entre os diferentes componentes da interface do usuário deve ser mais fácil para que o usuário não precise gastar mais tempo descobrindo como ir de uma página para outra.
6. Crie consistência e use elementos de interface do usuário comuns
Você deve usar os elementos de interface do usuário padrão frequentemente vistos na maioria das plataformas de software, um site ou um aplicativo.
7. Seja objetivo no layout da página
O layout da página não deve ser abrupto ou desalinhado. Em vez disso, ele precisa ter um design proposital e os elementos devem ser colocados de acordo. Por exemplo, se você incluir listas suspensas, certifique-se de que elas sejam colocadas onde o usuário possa ver todas as opções sem rolar a página para baixo.
8. Use cor e textura estrategicamente.
Você precisa usar de forma inteligente as cores e texturas no design da interface do usuário. Estes terão um impacto significativo sobre os usuários psicologicamente. Portanto, você não deve escolher nenhuma combinação de cores aleatórias que possa fazer com que a interface do usuário pareça um dedo dolorido.
9. Use a tipografia para criar hierarquia e clareza.
Você pode usar facilmente elementos tipográficos para esclarecer mais o design da interface do usuário e criar uma hierarquia nos elementos.
10. Pense nos Padrões
Sempre considere as opções padrão ao projetar a interface do usuário. Por exemplo, se a interface do usuário for personalizável, você deve adicionar opções padrão para que os usuários possam restaurar o formato original se houver alguma falha repentina no software.
11. A luz vem do céu.
Não adicione muitas cores brilhantes à interface do usuário porque quando o usuário opera o software sob o sol, a luz refletida pode fazer com que tudo pareça borrado.
12. Preto e Branco Primeiro
Se você não quiser incluir nenhuma cor brilhante, vá para os dois cromos mais populares e contrastantes, ou seja, preto e branco. Dessa forma, você não terá que se preocupar com o fato de os usuários não prestarem atenção ao software em questão.
13. Dobre seu espaço em branco
Quanto mais espaços em branco, melhor o apelo visual da interface do usuário. Aglomerar o espaço com elementos de interface do usuário desnecessários reduzirá a beleza geral e não causará o impacto desejado nos usuários.
14. Aprenda os métodos de sobreposição de texto em imagens
Você também pode adicionar texto às imagens, mas de maneira sobreposta. Isso ajudará você a criar contraste visual, definir o elemento da interface do usuário e economizar muito espaço.
15. Tornar o texto pop e un-pop
Texto pop e un-pop significam janelas repentinas ou caixas de diálogo aparecendo para permitir que o usuário saiba algumas informações adicionais sobre qualquer elemento de interface do usuário que você incluiu.
16. Use apenas boas fontes
Você deve sempre usar as melhores fontes para o design da interface do usuário. Se a fonte não for boa ou fácil de ler, não há como atrair seus usuários.
17. Roube como um artista
Seja um artista e mostre suas habilidades criativas através da interface do usuário. Ele precisa ser único e visualmente atraente. Você pode consultar outros sites para entender como a interface do usuário foi projetada e tirar ideias de lá.
Como podemos te ajudar?
A Emizentech irá ajudá-lo com o melhor design de interface de usuário para seu software, site ou aplicativo. Nossos profissionais são especialistas em desenvolver os planos de interface mais inovadores e de última geração para direcionar mais tráfego para seu site e aumentar os leads gerados.
Conclusão
Neste post, compartilhamos os detalhes sobre as interfaces de usuário e as melhores maneiras de torná-las atraentes, eficientes e funcionais. Você deve considerar os elementos que deseja incluir na interface do usuário, garantindo que sejam objetivos e relevantes para o seu negócio.
Somos uma empresa líder em desenvolvimento de aplicativos móveis e da Web que fornece serviços globalmente. Se você precisar de ajuda para projetar a interface do usuário para o desenvolvimento de sites ou aplicativos, entre em contato conosco.
Você também pode gostar de ler
- Práticas recomendadas de design de aplicativos
- Ilustrações para melhorar o design da interface do usuário/UX do seu aplicativo
- Maneiras de melhorar o UX do seu site de comércio eletrônico
- Usabilidade de aplicativos móveis - tudo o que você precisa saber
