12 razões pelas quais o AngularJS é o melhor framework para seu próximo aplicativo da Web
Publicados: 2022-12-16Antes de começar a desenvolver seu próximo aplicativo da Web, reserve um minuto para considerar sua pilha de tecnologia. Uma das decisões mais importantes que você tomará a esse respeito é escolher a estrutura certa a ser usada. O AngularJS permite que você aproveite o poder de seu HTML e CSS para criar aplicativos da Web fáceis de testar, manter e estender, ao mesmo tempo em que fornece funcionalidade que rivaliza com os aplicativos criados com código nativo.
Desenvolvido pelo Google e pela comunidade de código aberto, o AngularJS emergiu como um dos frameworks mais úteis da memória recente. Na verdade, dados recentes de comunidades de desenvolvimento revelam que AngularJS é a estrutura JavaScript mais amplamente usada, e há mais de 23 mil desenvolvedores no StackOverflow com uma pontuação média de reputação de mais de 1200!
Com tanto interesse, fica claro por que tantas empresas agora estão escolhendo o AngularJS para alimentar seus aplicativos da Web e, neste artigo, veremos dez razões pelas quais você também deve escolher o AngularJS!
Índice
O que é Angular?
Angular é uma estrutura JavaScript MVW que permite fazer mais com menos código. Você pode usá-lo para criar facilmente aplicativos da Web bonitos e poderosos e prepará-los em uma fração do tempo em comparação com outras estruturas. É perfeito para iniciantes também! O Angular é usado para criar diferentes tipos de sites, como sites de comércio eletrônico, sistemas de bate-papo, lojas online, sistemas de gerenciamento de conteúdo e muito mais.
Se você deseja criar um aplicativo ou deseja mudar do Backbone ou de outra biblioteca JavaScript, esses 12 motivos o ajudarão a ver por que o AngularJS deve estar no topo da sua lista!
Por que AngularJS
1) Interface amigável e interativa
Criar uma interface interativa e amigável é um aspecto importante de qualquer aplicativo da web. O AngularJS facilita a criação de uma experiência eficaz e amigável para seus usuários. O AngularJS permite criar rapidamente aplicativos dinâmicos e interativos de página única com HTML, CSS e JavaScript.
Ao usar os poderosos recursos de vinculação de dados, manipulação de eventos e roteamento da estrutura, você pode criar uma experiência de usuário incrivelmente responsiva e intuitiva. O AngularJS não apenas ajuda você a criar uma interface de usuário eficaz, mas também ajuda a gerenciar a complexidade do seu aplicativo. Com um modelo de design estruturado, você pode dividir seu aplicativo em componentes pequenos e gerenciáveis. Isso ajuda a manter seu código limpo e organizado, tornando mais fácil fazer atualizações e depurar problemas.
Esteja você criando um site ou aplicativo móvel, o AngularJS fornece uma maneira simples e eficiente de criar uma interface interativa e amigável. Graças aos seus recursos e capacidades, você pode garantir que seus usuários tenham uma experiência agradável e produtiva ao usar seu aplicativo da web.
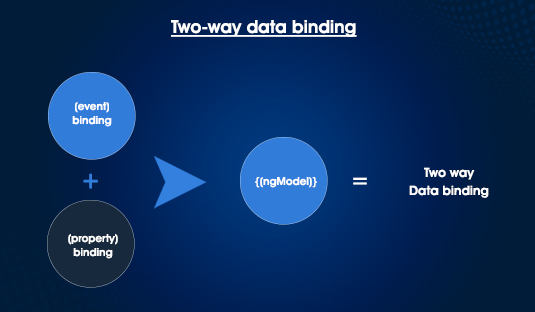
2) Ligação de dados bidirecional

AngularJS é um poderoso framework JavaScript que facilita a construção de aplicações web. Um dos principais recursos do AngularJS é a vinculação de dados bidirecional. Isso permite que as alterações feitas na View (a interface do usuário) sejam refletidas automaticamente no Model (a camada de dados). Isso reduz o tempo e o esforço necessários para escrever o código, tornando o desenvolvimento mais rápido e eficiente.
A vinculação de dados bidirecional é possibilitada pelo uso de modelos, que são estruturas HTML predefinidas. O modelo contém tags e diretivas que permitem que o AngularJS reconheça e responda às alterações na exibição. Quando uma alteração é detectada na View, o AngularJS atualiza a propriedade correspondente no Model.
Essa ligação bidirecional elimina a necessidade de atualizar manualmente os valores em vários locais ao fazer uma alteração em uma parte de um aplicativo. Isso não apenas economiza tempo e reduz os erros, mas também aumenta a produtividade ao liberar os desenvolvedores de reescrever manualmente o código redundante.
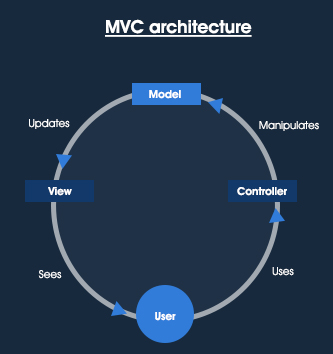
3) Arquitetura MVC

AngularJS é uma poderosa estrutura JavaScript desenvolvida pelo Google que permite aos desenvolvedores criar rapidamente aplicativos da Web dinâmicos de página única. Ele é usado para desenvolver aplicativos front-end robustos e sustentáveis e fornece uma base excelente para seu próximo aplicativo da web. Um dos principais recursos do AngularJS é sua arquitetura Model-View-Controller (MVC).
MVC é um padrão de arquitetura de software que divide um aplicativo em três partes interconectadas – o modelo, a exibição e o controlador. O modelo representa os dados no aplicativo e é responsável por mantê-lo. A visão é responsável por exibir informações do modelo, enquanto o controlador recebe entradas e comandos do usuário da visão e atualiza o modelo de acordo.
Usar a arquitetura MVC em seu aplicativo da web tem muitas vantagens, incluindo:
- Manter uma separação de preocupações entre os dados e a camada de exibição, o que simplifica o desenvolvimento e a depuração.
- Melhor escalabilidade, permitindo que os desenvolvedores usem diferentes tecnologias e ferramentas em cada camada.
- Desempenho aprimorado devido a caminhos de comunicação bem definidos entre os componentes de um aplicativo.
- Facilidade de teste de unidade com componentes individuais, pois eles são fracamente acoplados.
- Maior capacidade de reutilização devido à melhor modularidade, permitindo que os componentes sejam compartilhados entre diferentes aplicativos.
Por esses motivos, o AngularJS é uma ótima opção para desenvolver seu próximo aplicativo da web. O uso da arquitetura MVC do AngularJS fornecerá a você uma plataforma poderosa para criar aplicativos da Web escaláveis e de alta qualidade com rapidez e eficiência.
4) Injeção de dependência
A injeção de dependência é uma das maiores vantagens do AngularJS e é um recurso que você deve considerar ao escolher o melhor framework para seu próximo aplicativo da web. A injeção de dependência permite que você conecte rápida e facilmente diferentes partes de seu aplicativo sem ter que gerenciar manualmente todas as várias dependências. Isso torna mais fácil escrever código modular e eficiente, bem como mantê-lo a longo prazo.
O sistema de injeção de dependência no AngularJS é baseado em um sistema injetor hierárquico. Isso significa que os componentes superiores na hierarquia podem acessar as dependências inferiores na hierarquia, o que permite criar facilmente aplicativos complexos sem ter que gerenciar manualmente as relações entre os componentes. Por exemplo, você pode injetar um serviço em um componente sem se preocupar com quais outros serviços o componente precisa.
O sistema de injeção de dependência também ajuda no teste de unidade, pois todos os componentes são separados e claramente identificados. Isso permite que você teste facilmente componentes individuais isoladamente, bem como refatore o código existente sem se preocupar em como isso afetará outras partes do aplicativo.
No geral, a injeção de dependência é uma ferramenta poderosa que permite criar facilmente aplicativos complexos com o AngularJS. Isso torna mais fácil escrever código modular, eficiente e fácil de manter. E, quando combinado com outros recursos do AngularJS, como vinculação de dados bidirecional e diretivas, torna a criação de aplicativos da Web complexos muito mais simples.
5) Compatibilidade entre plataformas
AngularJS é um dos frameworks JavaScript mais populares que existem. É versátil, poderoso e adequado para criar aplicativos da Web dinâmicos e interativos. Mas um dos melhores recursos do AngularJS é sua compatibilidade entre plataformas.
Desenvolver um aplicativo da Web executado em várias plataformas pode ser um desafio. Com AngularJS, você não precisa se preocupar em lidar com APIs complexas e às vezes incompatíveis. Tudo o que você precisa fazer é escrever o código uma vez e ele será executado em qualquer navegador ou plataforma compatível com HTML5.
Isso torna o desenvolvimento mais simples e eficiente, pois você não terá que gastar tempo e energia depurando seu código para diferentes plataformas. Além disso, como o AngularJS é construído em um único núcleo, ele permite um compartilhamento mais fácil de código entre diferentes plataformas e permite um desenvolvimento mais eficiente em geral.
A combinação da compatibilidade do AngularJS com várias plataformas e sua sintaxe fácil de entender o torna a escolha ideal para desenvolvedores que desejam desenvolver aplicativos que podem ser executados em qualquer dispositivo. Portanto, se você está procurando uma estrutura eficiente e eficaz para seu próximo aplicativo da Web, não procure mais do que AngularJS.

6) Facilidade de teste de unidade
Quando se trata de desenvolvimento de aplicativos da Web, o teste de unidade é um elemento essencial do processo. Os testes de unidade garantem que sua base de código seja estável, segura e tenha o desempenho esperado. AngularJS torna esse processo mais fácil do que nunca com seu poderoso conjunto de ferramentas.
O AngularJS fornece um conjunto abrangente de recursos para tornar o teste de unidade fácil e eficiente. Possui suporte integrado para Jasmine, Mocha, QUnit, Protractor e muito mais. Isso torna a configuração de testes de unidade rápida e direta. A estrutura também fornece relatórios detalhados de erros e recursos de depuração para ajudá-lo a identificar quaisquer problemas de maneira rápida e fácil.
Além disso, a estrutura permite escrever testes isolados para componentes individuais. Isso simplifica o teste de partes específicas do seu código e minimiza a necessidade de testes manuais. Com o AngularJS, você também pode usar o Karma para executar seus testes de unidade em tempo real durante o desenvolvimento, ajudando a identificar problemas no início do processo.
No geral, o AngularJS torna o teste de unidade simples e eficiente. Com suas poderosas ferramentas e recursos, não é de admirar que muitos desenvolvedores o escolham para seus projetos de aplicativos da web.
7) Apoio comunitário
Quando você constrói seu aplicativo em cima de uma estrutura como AngularJS, você tem acesso a uma vibrante comunidade de desenvolvedores que podem ajudar com qualquer problema que você encontrar. Se você tiver um bug ou problema, é provável que encontre respostas e soluções em fóruns, sites de perguntas e respostas e tutoriais online. Você também pode entrar em contato com outros desenvolvedores para obter orientação e aconselhamento.
Além de todos esses conselhos úteis, o AngularJS também possui algumas das melhores ferramentas de desenvolvimento disponíveis. De IDEs e editores a ferramentas de depuração, você pode usar essas ferramentas para simplificar o processo de desenvolvimento e começar a usar seu aplicativo da web mais rapidamente.
No geral, o AngularJS oferece aos desenvolvedores um grande conjunto de recursos e suporte à comunidade, tornando-o uma escolha ideal para criar aplicativos da Web dinâmicos. Quer você esteja apenas começando ou seja um desenvolvedor experiente, o AngularJS é uma ótima estrutura para criar seu próximo aplicativo da web.
8) Código aberto
Um dos principais benefícios do AngularJS é sua natureza de código aberto. O software de código aberto é gratuito para uso, modificação e distribuição, e não há taxas de licenciamento ou restrições de uso. Isso significa que os desenvolvedores têm acesso ao código-fonte completo, permitindo que corrijam quaisquer bugs que encontrarem e adicionem novos recursos conforme necessário.
Além disso, por ser de código aberto, os desenvolvedores podem encontrar facilmente soluções para problemas comuns em comunidades online, incluindo Stack Overflow e GitHub. Há também uma variedade de tutoriais disponíveis online que ajudam os desenvolvedores a aprender o básico do AngularJS. Com a orientação e os recursos certos, qualquer um pode rapidamente se tornar proficiente no uso do AngularJS.
O uso de uma estrutura de código aberto como o AngularJS também facilita a colaboração com outros desenvolvedores e o recebimento de feedback dos usuários. Além disso, como ele está sendo constantemente atualizado e aprimorado, você pode ter certeza de que seu aplicativo está atualizado com os recursos mais recentes.
Em última análise, software de código aberto como o AngularJS pode economizar tempo e dinheiro dos desenvolvedores. Se você está procurando uma maneira confiável e eficiente de criar aplicativos da Web dinâmicos, considere o uso do AngularJS em seu próximo projeto.
9) Codificação Declarativa
AngularJS é uma poderosa estrutura de aplicativo da web de código aberto usada para criar aplicativos da web dinâmicos. AngularJS tornou-se cada vez mais popular entre desenvolvedores e empresários devido às suas inúmeras vantagens sobre outros frameworks. Um dos recursos mais atraentes do AngularJS é sua abordagem de codificação declarativa, que permite aos desenvolvedores criar facilmente interfaces de usuário escrevendo um código HTML simples.
Ao contrário de outros frameworks, o AngularJS usa código declarativo, que é muito mais legível e fácil de compreender. Isso torna mais fácil para os desenvolvedores criar, manter e modificar seus aplicativos. Além disso, como o código é escrito em HTML, os desenvolvedores também podem usar bibliotecas e modelos HTML existentes para um desenvolvimento mais rápido.
Outra vantagem de usar o AngularJS é que ele suporta ligação de dados bidirecional. Isso significa que as alterações feitas no modelo são refletidas automaticamente na exibição e vice-versa. Isso torna mais fácil para os desenvolvedores acompanhar as alterações feitas no aplicativo e garante que o aplicativo se comporte conforme o esperado.
Além disso, como o AngularJS é escrito em JavaScript, os desenvolvedores podem aproveitar alguns dos recursos avançados disponíveis na linguagem. Isso inclui suporte para solicitações assíncronas, promessas e chamadas AJAX. Com esses recursos, os desenvolvedores podem criar aplicativos da Web altamente responsivos com uma experiência consistente em todos os navegadores.
O AngularJS oferece uma variedade de recursos que o tornam uma ótima opção para criar aplicativos da Web dinâmicos. Com sua abordagem de codificação declarativa fácil de usar e recursos avançados, o AngularJS torna o desenvolvimento de aplicativos da Web modernos mais fácil do que nunca.
10) Usabilidade do código
A estrutura AngularJS foi projetada para ser o mais fácil de usar e entender possível. Todo o código dentro da estrutura segue uma estrutura rígida que facilita a identificação e depuração de erros. Além disso, o AngularJS fornece uma variedade de ferramentas que podem ajudar os desenvolvedores a escrever códigos limpos e eficientes rapidamente.
AngularJS também possui uma ampla variedade de diretivas úteis que permitem aos desenvolvedores manter seu código DRY (Don't Repeat Yourself). Isso significa que o código pode ser escrito de forma modular, permitindo a reutilização e escalabilidade. Além disso, os desenvolvedores podem utilizar componentes de terceiros pré-existentes para criar rapidamente seus próprios aplicativos.
O AngularJS oferece aos desenvolvedores diversos recursos que o tornam a escolha ideal para o desenvolvimento de aplicativos da web. Sua estrutura de código intuitiva e ferramentas integradas facilitam a escrita de código de qualidade, enquanto o uso do padrão de design MVC facilita a colaboração em projetos complexos. Com o AngularJS, os desenvolvedores podem criar rapidamente aplicativos da Web robustos e eficientes com o mínimo de esforço.
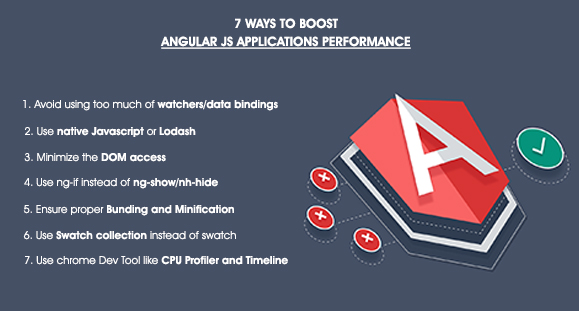
11) Alto Desempenho

AngularJS é conhecido por seu alto desempenho e eficiência. Ele é construído em uma pilha de tecnologia moderna do lado do cliente, permitindo que seus aplicativos da Web sejam rápidos e responsivos. Com suas técnicas avançadas de otimização e implementação de DOM virtual, seu aplicativo da web pode manipular facilmente milhares de solicitações simultâneas e executar operações complexas de forma rápida e contínua.
AngularJS também inclui várias ferramentas que permitem aos desenvolvedores analisar e otimizar o código. Essas ferramentas são perfeitas para entender o desempenho do seu aplicativo, como ele se compara a outras estruturas populares e o que você pode fazer para torná-lo ainda mais rápido. Além disso, o AngularJS oferece flexibilidade incomparável quando se trata de trabalhar com modelos de dados – ele foi projetado desde o primeiro dia com dados dinâmicos em mente.
O processo de vinculação de dados garante que quaisquer alterações feitas pelos usuários sejam sincronizadas automaticamente com o objeto ou modelo subjacente – o que economiza horas de trabalho dos desenvolvedores a cada semana!
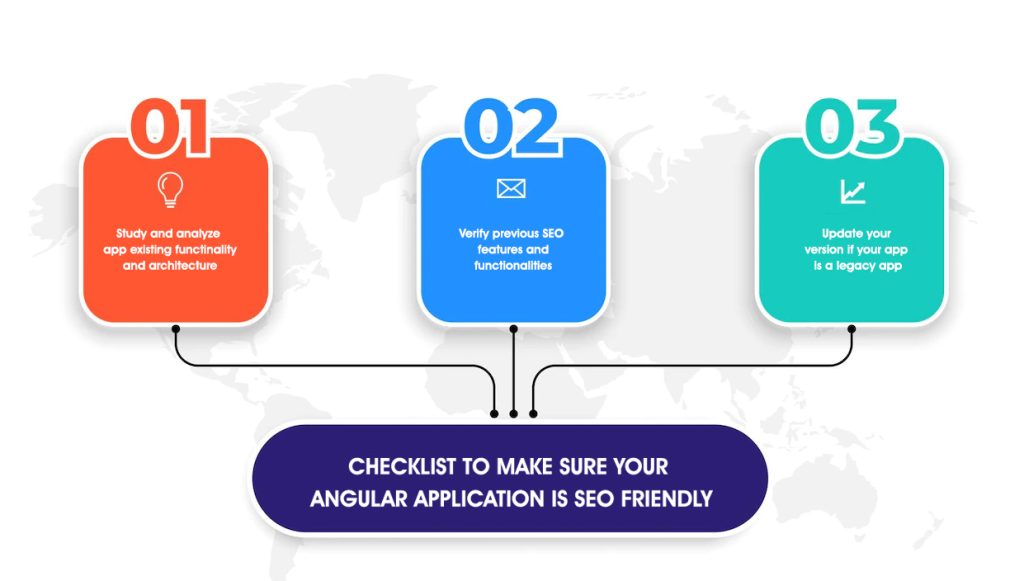
12) SEO amigável (esforço único)

A facilidade de SEO em um site é uma tarefa contínua e não para quando o desenvolvimento termina. Se o seu site contiver marcação fora do padrão, títulos impróprios ou nenhuma tag canônica; é provável que os mecanismos de pesquisa percebam.
Mesmo que você precise de uma empresa de SEO para ajudar a garantir que tudo seja feito corretamente, o AngularJS reduz a ocorrência desses problemas porque suas diretivas informam aos rastreadores do mecanismo de pesquisa o que eles precisam saber sobre como rastrear seu site.
Ele também garante que o Google prefira páginas estáticas com poucos anúncios, o que melhorará a visibilidade com uma classificação mais alta no SERPS do que páginas dinâmicas com muitos anúncios. Esforço único significa nenhum trabalho após o término do desenvolvimento; tão fácil!
Pensamentos finais
Existem muitas razões pelas quais o AngularJS é a melhor estrutura para aplicativos da Web de alto desempenho. Seus recursos poderosos, fluxo de trabalho simplificado e design intuitivo o tornam uma ótima opção para desenvolvedores que desejam criar aplicativos da Web robustos e de alto desempenho.
Esteja você criando um aplicativo de página única ou uma solução corporativa completa, o AngularJS é a estrutura perfeita para o trabalho. Esperamos que esta postagem no blog tenha ajudado você a decidir qual framework é o certo para o seu próximo projeto!
