Por que escolher o framework angular para criar produtos digitais?
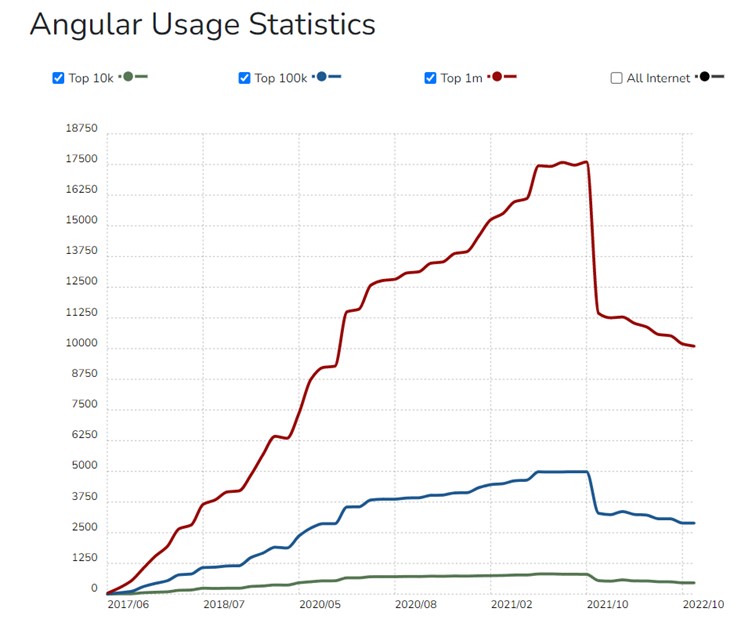
Publicados: 2023-02-28A importância do framework Angular através das lentes dos dados:
- 125.787 sites ativos usam o Angular como estrutura.

- Gigantes como Netflix, Gmail, Upwork e YouTube TV usam Angular como sua estrutura de front-end.
- A estrutura de front-end vem com a confiança e a reputação do Google.
Agora você sabe como o Angular é essencial. Tudo o que você quer fazer agora é contratar desenvolvedores Angular . No entanto, antes de fazer isso, leia este artigo.
Nos próximos cinco minutos, saiba tudo sobre os 9 motivos para escolher o framework Angular para construir produtos digitais.
O guia completo abordará:
- Como ter uma arquitetura MVC simplificada ajuda na construção de produtos digitais
- Como o código limpo com TypeScript ajuda na criação de produtos digitais
- Como o material Angular ajuda na construção de produtos digitais
- Como uma UI declarativa ajuda na construção de produtos digitais
- Como o teste de unidade fácil ajuda na criação de produtos digitais
- Como a reutilização e a consistência ajudam na construção de produtos digitais
- Como o aumento da produtividade ajuda na criação de produtos digitais
- Como a funcionalidade ideal ajuda na criação de produtos digitais
- Como a manutenção eficiente ajuda na criação de produtos digitais
Sem mais delongas, vamos começar.
9 razões para escolher o framework angular para construir produtos digitais
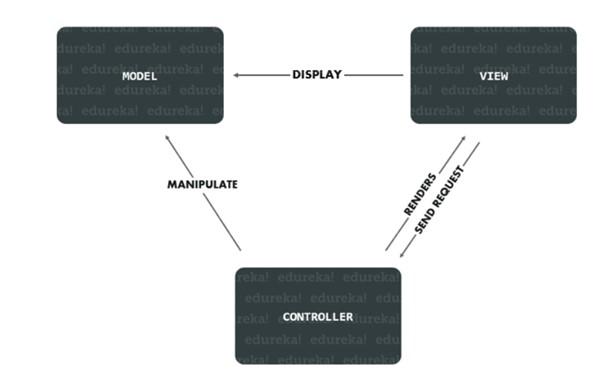
1. Arquitetura MVC simplificada

A estrutura Angular é incorporada à configuração original da arquitetura de software Model-View-Controller.
Além disso, a estrutura nunca pede aos desenvolvedores que dividam o produto digital em vários componentes MVC e criem um código para combinar os componentes. Tudo o que o desenvolvedor precisa fazer é dividir o aplicativo. A estrutura fará o resto.
Os desenvolvedores não precisam escrever getters e setters. Outra equipe pode gerenciar as diretivas, pois elas não fazem parte do código do aplicativo.
A arquitetura MVC simplificada incentiva menos codificação. Assim, os produtos digitais funcionam mais rápido.
Observe que a arquitetura não vem com os padrões originalmente estabelecidos.
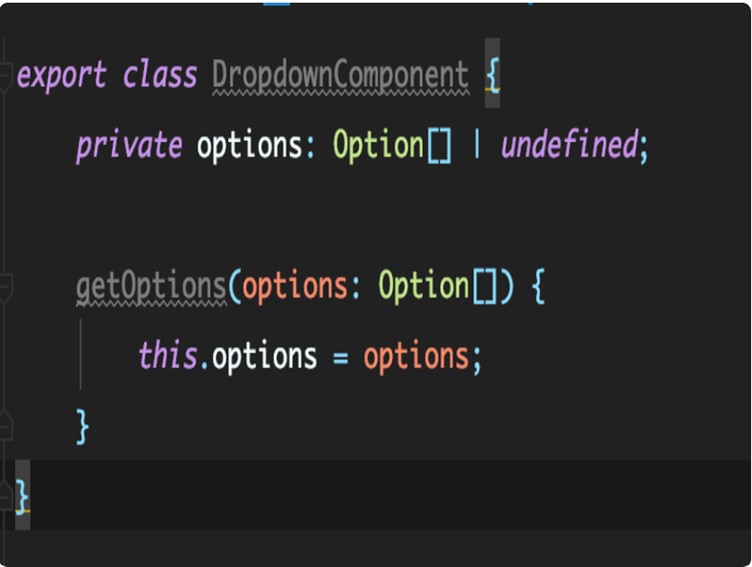
2. Limpe o código com TypeScript

TypeScript atua como a linguagem base para Angular e é uma linguagem fortemente tipada. Além disso, TypeScript – que é um superconjunto de JavaScript – oferece melhor:
- Reestruturação
- Preenchimento automático
- Navegação
Assim, os desenvolvedores podem manter o código organizado e limpo. Quanto mais limpo o código, melhor o desempenho do aplicativo.
Além disso, a linguagem permite que os desenvolvedores identifiquem e corrijam bugs no aplicativo enquanto digitam o código. A função basicamente atua como Grammarly para o seu código.
Além disso, o TypeScript ajuda a gerenciar e manter uma grande base de código. O benefício é especialmente útil para projetos em escala empresarial.
Angular 8 vem com TypeScript versão 3.4 que oferece:
- Tempo de construção reduzido
- alterações de sintaxe
- Inferir tipo
Adicionando aos benefícios do Angular .
3. Material Angular

Angular Material é um conjunto de módulos de interface do usuário otimizados para a estrutura Angular.
Além disso, os componentes passam por testes extensivos em todos os navegadores modernos e permitem que os desenvolvedores adicionem novos elementos aos seus aplicativos mais rapidamente. Além disso, o processo também nunca prejudica o desempenho do aplicativo ao mínimo.
Os componentes de IU prontos para uso seguem os princípios de material design do Google. Além disso, os componentes da interface do usuário vêm com uma infinidade de funções, como:
- Botões
- Indicadores
- Controles de formulário
- Padrões de navegação
As funções são adaptadas para funcionar na web, desktop e dispositivos móveis.
As funções permitem ainda que os desenvolvedores criem produtos digitais mais rapidamente.
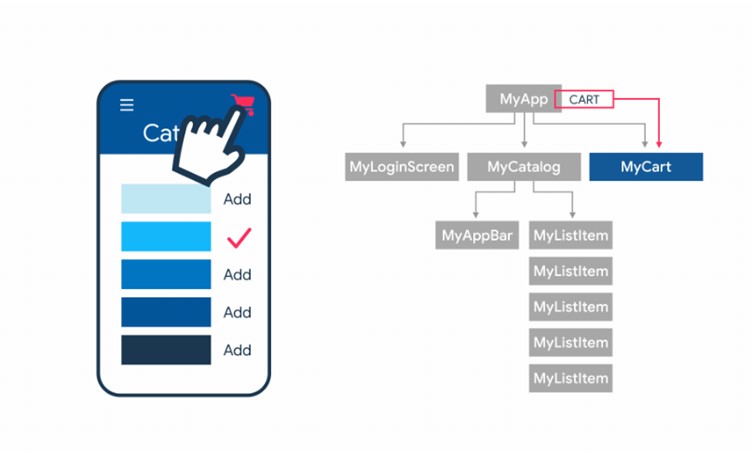
4. IU declarativa

O framework Angular vem com HTML para definir o UP do produto digital. Os desenvolvedores preferem usar HTML em vez de JavaScript como linguagem de programação, pois o HTML é:
- Mais intuitivo
- menos complicado
- Declarativo
Assim, os desenvolvedores precisam investir menos tempo para encontrar e corrigir as falhas do programa. Além disso, a linguagem de programação permite que os desenvolvedores decidam qual componente deve carregar primeiro em muito menos tempo do que o JavaScript.

A linguagem de programação usa diretivas como:
- controle de formulários
- ng-model
- ng-app
- ng-repetir
para conseguir o mesmo.
Portanto, se você ainda está se perguntando por que o Angular é tão popular , a IU declarativa é um dos motivos.
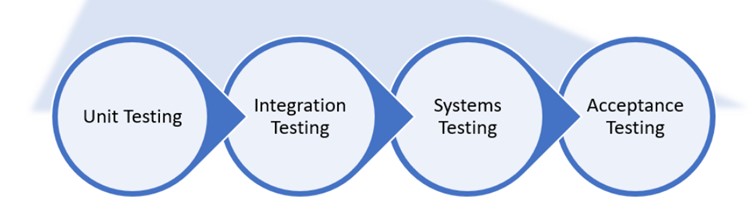
5. Fácil teste de unidade

Angular torna o teste de unidade mais fácil, pois os componentes são independentes uns dos outros. A estrutura foi projetada tendo em mente a facilidade do teste de unidade.
Os componentes vêm com peças de aplicação fáceis de manipular. Além disso, com a separação de módulos, os desenvolvedores podem carregar os serviços essenciais enquanto executam testes automáticos com facilidade.
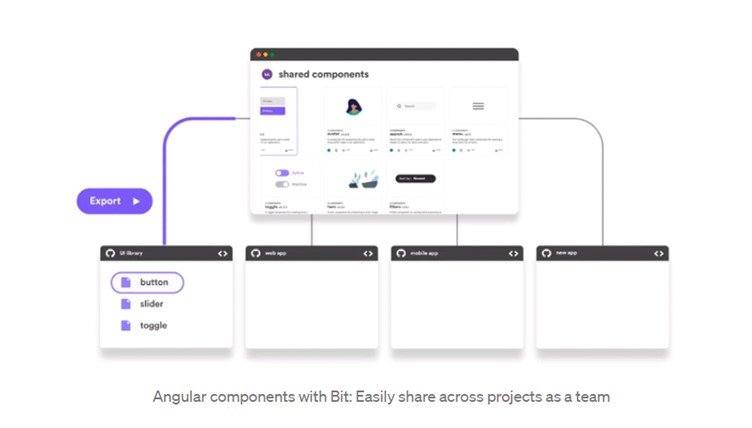
6. Reutilização e consistência

Codificação insistente:
- Reduz a eficiência do produto digital
- Aumenta o custo de desenvolvimento
- Aumenta o risco de atraso no tempo de colocação no mercado
Não é algo que você gostaria de experimentar.
Angular resolve o problema oferecendo código consistente. O código facilita o processo de construção de produtos digitais. Além disso, a estrutura permite que os desenvolvedores usem trechos de código predefinidos e usem modelos.
Além disso, as ferramentas Angular CLI criam blocos de código repetíveis específicos a partir da linha de comando.
7. Aumento da produtividade
O código consistente da estrutura Angular aumenta a produtividade. Veja como:
A estrutura front-end decide o que:
- Utilitário
- Componente
- Função
Faz. Assim, os desenvolvedores não precisam gastar tempo com esses aspectos.
Além disso, a legibilidade do código permite que os desenvolvedores se encaixem em qualquer projeto de criação de produto digital em andamento.
A estrutura Angular classifica códigos em baldes ou módulos. Os módulos dividem a funcionalidade do aplicativo em dois aspectos – pedaços reutilizáveis e recursos.
Além disso, a estrutura permite carregamento lento. O processo permite o carregamento de recursos sob demanda ou em segundo plano.
Além disso, o TypeScript recompila o código de forma incremental e destaca os erros à medida que os desenvolvedores digitam o código. Assim, os desenvolvedores podem corrigir os erros imediatamente.
8. Funcionalidade ideal
Uma das vantagens do Angular em relação a outros frameworks é que você pode ter tudo o que precisa para o desenvolvimento pronto para uso.
Assim, os desenvolvedores não precisarão obter bibliotecas de terceiros na pilha de tecnologia para criar as funcionalidades básicas do produto digital. A biblioteca oficial que acompanha o framework Angular pode realizar a mesma tarefa.
Além disso, a estrutura cuida dos testes de unidade. Assim, você recebe maior segurança e código de qualidade limpo.
Portanto, leva menos tempo e custo para desenvolver um aplicativo; uma vantagem que qualquer empresa que desenvolve produtos digitais adoraria ter.
9. Manutenção eficiente
Se você está se perguntando: “ Por que as empresas escolhem o Angular para criar produtos digitais ?” a manutenção eficiente é uma das respostas.
Angular consegue o mesmo usando duas maneiras – usando TypeScript e focando na testabilidade.
O TypeScript permite que os desenvolvedores encontrem e corrijam bugs enquanto digitam o código. Além disso, o TypeScript permite que os desenvolvedores que são novos no manuseio da base de código aprendam a usá-la sem muita dificuldade. A razão por trás disso é que os desenvolvedores podem ver os tipos de dados se movendo pelo aplicativo o tempo todo.
Além disso, o recurso de injeção de dependência facilita a escrita do teste. A estrutura de front-end também oferece suporte ao Protractor para testes de ponta a ponta.
Além disso, sempre que você atualiza o Angular para sua versão mais recente, todos os pacotes relacionados são atualizados ao mesmo tempo. Tudo o que você precisa fazer é usar um único comando 'ng update' e o framework fará o resto.
Razões para escolher o framework angular para construir produtos digitais – o framework veio para ficar
A estrutura Angular vem com 83,2 mil estrelas do GitHub. Portanto, se você ainda está se perguntando por que escolher o framework Angular , esse é um dos motivos.
Portanto, é melhor escolher a estrutura Angular para criar produtos digitais.
Agora que você sabe tudo sobre os 9 motivos para escolher o framework Angular para construir produtos digitais , esperamos que o conhecimento o ajude a tomar a decisão mais informada.
