Benefícios do uso de armações de arame
Publicados: 2012-03-16Os wireframes funcionam como uma ponte entre os pensamentos criativos brutos e o produto final. Pense em wireframes como plantas arquitetônicas para um edifício e você entenderá por que ele é uma ferramenta crítica em praticamente qualquer projeto de desenvolvimento. O fato é que construir um prédio decente e estruturalmente sólido sem usar plantas é inconcebível, e nenhum incorporador sensato fará parceria com uma empresa de construção que não use plantas. Considerando o grande número de benefícios do wireframe, você deve ignorá-los por sua conta e risco.
Da mesma forma, projetos como desenvolvimento de software e web dependem de wireframes para representar visualmente um produto ou componente de produto imaginado. Isso ocorre porque os wireframes são muito melhores do que qualquer outra coisa na comunicação dos componentes, processos e vários relacionamentos dentro de um determinado sistema, como um site ou um aplicativo de software. Sem wireframing, qualquer um desses cenários desfavoráveis pode surgir:
- O estágio em que as partes interessadas planejam e elaboram estratégias sobre um projeto será desnecessariamente prejudicado ou atrasado.
- Os desenvolvedores não poderão contabilizar todos os resultados esperados quando um componente do sistema estiver sendo usado.
- Interfaces mal dispostas resultam em custos substanciais de revisão.
Essas são algumas das razões pelas quais gerentes de projeto competentes e desenvolvedores profissionais insistem em integrar wireframes no processo de desenvolvimento.
Estruturas de arame explicadas
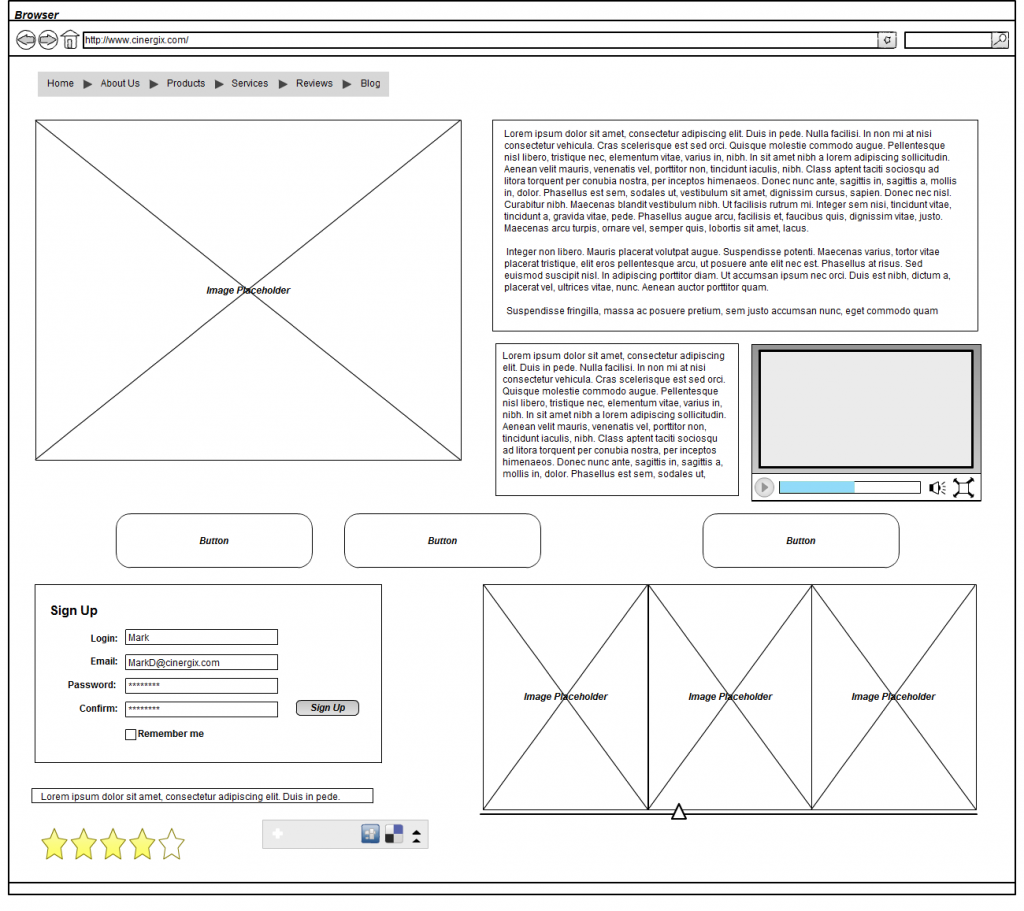
Em sua forma básica, um wireframe pode ser tão simples quanto um diagrama desenhado manualmente que fornece uma representação visual de um sistema ou processo. O detalhe visual não precisa ser extenso, desde que todos os elementos-chave sejam representados. Assim, uma estrutura de arame é muitas vezes referida como um esqueleto ou um contorno. No outro extremo, existem softwares de wireframing que são capazes de produzir aproximações altamente detalhadas do produto ou aplicação que está sendo idealizada.

Um exemplo de wireframe (clique para ver a imagem ampliada)
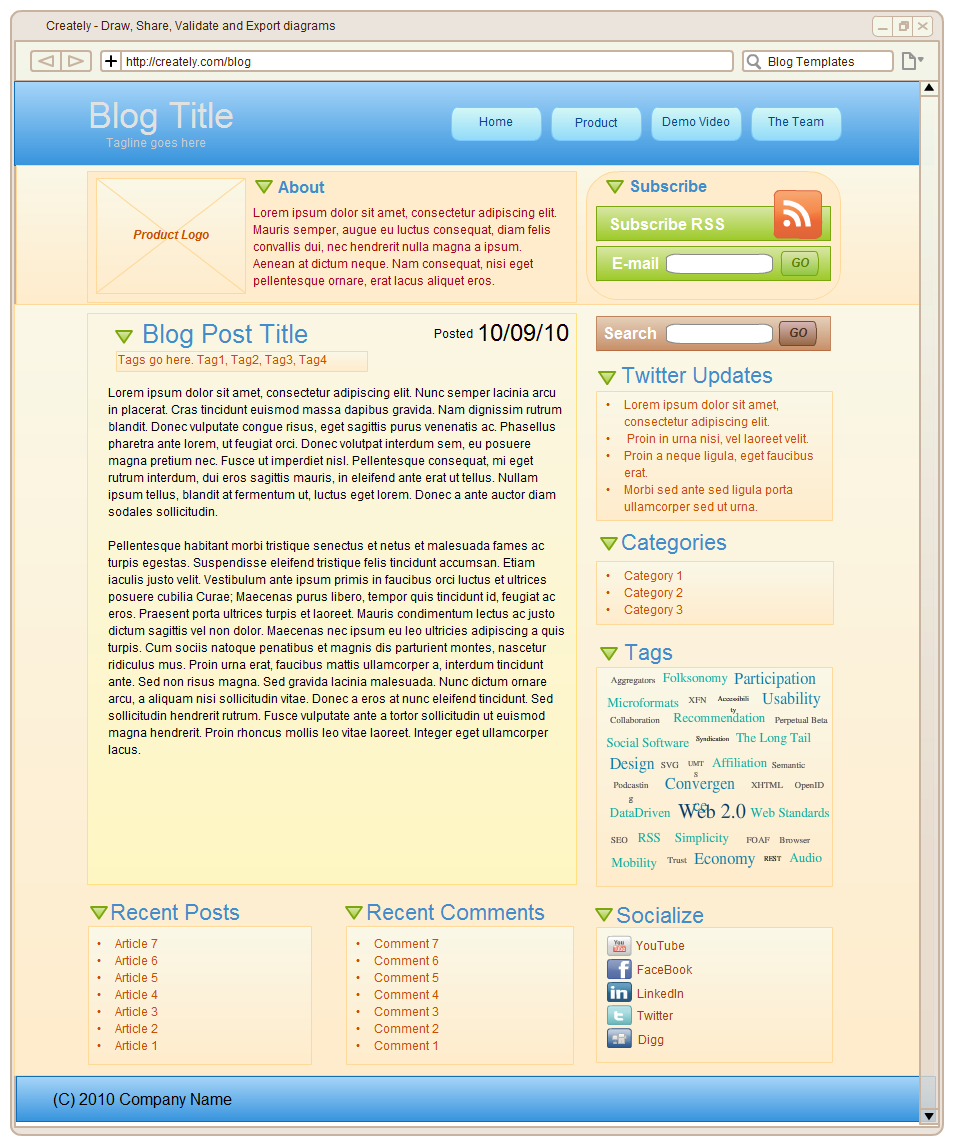
Os wireframes formam a base da criação de sites e software final. Eles dão uma ideia sobre o espaço da página web, posicionamento de elementos e navegação do site. Os mock-ups da interface do usuário são a próxima etapa do processo, eles dão a você uma ideia das cores, fontes e imagens a serem usadas no produto final. Com o Creately, você pode desenhar wireframes e criar o modelo de interface do usuário correspondente. Isso tudo em uma solução torna uma ferramenta muito útil para ter.

Um modelo de interface do usuário feito usando o Creately com cores, fontes e imagens de suporte
Benefícios da estrutura de arame
Seja desenhado manualmente ou criado usando serviços colaborativos avançados, os wireframes ajudam a criar um modelo de produto que pode ser usado por todas as partes interessadas – gerentes, designers, desenvolvedores, clientes e usuários – para ajustar, re-layout ou reprojetar diferentes elementos do sistema mais eficientemente.
E aí estão as vantagens de usar wire-frames. Para ser mais específico, existem três benefícios principais:
- Primeiro, as estruturas de arame facilitam a produção de um modelo completo do sistema. Com base nas especificações do cliente, um modelo de interface do usuário de nível superior pode ser facilmente criado, que pode ser usado por clientes e desenvolvedores como base para integrar detalhes, recursos e outros aprimoramentos. No início do processo de desenvolvimento, os wireframes podem ser usados como plataforma para testes e feedback, permitindo que o produto seja refinado facilmente. Por exemplo, como os redatores devem criar e exibir a cópia do site pode ser discernido muito mais facilmente se houver uma estrutura de arame que mostre as posições e a natureza dos outros elementos de exibição, como imagens, molduras, botões e links de texto. Enquanto isso, os clientes podem usar modelos de interface do usuário para fazer refinamentos de acordo com sua marca ou imagem corporativa.
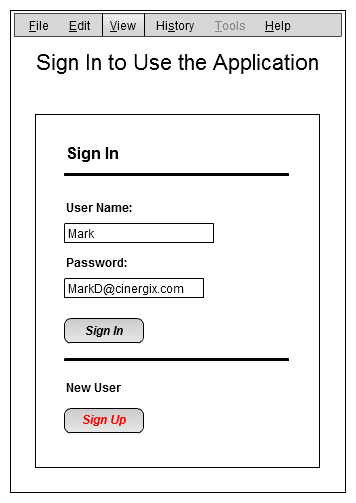
- Em segundo lugar, os wireframes tornam mais fácil para os desenvolvedores organizar e estabelecer os relacionamentos entre os componentes do sistema ou do produto. Em um aplicativo móvel, por exemplo, as transições de tela resultantes da interação do usuário com botões ou outros elementos interativos podem ser facilmente plotadas e aperfeiçoadas. Quando este ou aquele elemento é tocado, por exemplo, esta animação é reproduzida. Isso parece simples, mas a interatividade e a navegação geralmente significam o sucesso ou o fracasso de um novo produto. Ótimos produtos são aqueles que são altamente intuitivos e preveem de perto o comportamento do usuário. Na ausência de wireframes, as relações entre os diferentes componentes de um sistema são difíceis de visualizar, o que aumenta o risco de lançar um produto com interatividade mal projetada.

Um simples wireframe de um aplicativo móvel

- Finalmente, os wireframes fornecem uma maneira mais econômica de fazer alterações. Ao criar wireframes primeiro, os desenvolvedores economizam tempo, dinheiro e esforço em comparação com a criação imediata de produtos reais, como uma página da web. Esse é o valor oferecido por aplicativos de diagramação, como o serviço online da Creately. Ao incentivar a coordenação estreita entre todas as partes interessadas de um produto planejado, todos os recursos necessários podem ser integrados com mais facilidade e rapidez por meio de um wireframe construído de forma colaborativa. Isso evita efetivamente revisões dispendiosas que provavelmente teriam surgido se a equipe de desenvolvimento tivesse ignorado a fase de wireframing.
Conclusão
Obviamente, o wireframing se tornou um estágio crítico no processo de desenvolvimento. Ou seja, um projeto inicial de produto ou sistema quase sempre exigirá várias mudanças após ser revisado pelas partes interessadas. Por exemplo, os clientes que empregam uma equipe de desenvolvimento de sites certamente exigirão ajustes assim que uma maquete do site for enviada para revisão. Imagine as horas de desenvolvimento desperdiçadas se as páginas da Web reais fossem desenvolvidas e uma grande reformulação fosse exigida pelo cliente. Quando os wire-frames são usados, a implementação de mudanças não prejudica em nada, já que o produto real ainda está para ser desenvolvido de qualquer maneira. Isso também ajudará a economizar tempo, especialmente se a equipe de desenvolvimento estiver com um cronograma apertado. Ao contrário da percepção inicial de alguns desenvolvedores, trabalhar imediatamente no produto real não tornará as coisas mais fáceis ou rápidas pelo simples motivo de que as solicitações de mudança são inevitáveis. Ao criar uma estrutura de arame, problemas, questões ou desafios podem ser detectados e abordados mais cedo no estágio de desenvolvimento.
Dados esses benefícios do wireframe, o wireframe deve ser realizado no início do desenvolvimento e deve envolver o esforço colaborativo de clientes e desenvolvedores de produtos. Dessa forma, a forma como o produto é imaginado pelo cliente pode ser facilmente traduzida em realidade pelas contribuições técnicas e criativas dos desenvolvedores. Com certeza, os wireframes não são perfeitos simplesmente porque não deveriam ser assim. Em vez disso, eles são possivelmente a maneira mais econômica de refinar um produto até a perfeição.
Referências
- O que é wireframe? conforme publicado no site de soluções de experiência
- As 7 Maravilhas de Wireframes conforme publicado no site Boagworld
- A Importância do Wireframing conforme publicado no 45royale inc. local na rede Internet
- The Benefits of Wireframing Design por Brad Shorr conforme publicado no site Six Revisions
