Zero = Herói: é por isso que o esquema é importante para SEO
Publicados: 2019-07-03
Este artigo é uma contribuição de convidado – leia mais sobre o autor na parte inferior do post.
Zeros não são algo que muitos SEOs gostam de relatar, e compreensivelmente. Quem quer dizer a seus clientes que suas métricas de conversão são zero, que eles têm zero visitantes no mês ou que há zero crescimento na receita?
Todos nós já estivemos lá e para aqueles que não estiveram, deixe-me dizer - não é uma circunstância que eu desejaria ao melhor amigo do meu inimigo.
Avanço rápido para 2019, e agora todos os SEOs querem ser um zero… Bem, posição zero .
Com o domínio das caixas de informações, perguntas frequentes e outros rich snippets no topo da SERP, a indústria de SEO está se perguntando o que acontecerá com o restante das propriedades abaixo dela.
A resposta? Bem, depende da sua perspectiva. Enquanto muitos veem isso como uma ameaça aos padrões dos mecanismos de busca, outros estão vendo isso como uma chance de promover informações de forma mais eficaz do que seus concorrentes.
Posição zero em resumo
É certo que a posição zero não é nova. Para nichos relacionados a alimentos que incluem receitas – cartões ricos, como o Google os chama – já existem há muitos anos.
A única diferença agora é que, com a ajuda do Schema, o Google está utilizando outros tipos de rich snippets no topo de sua SERP.
As informações fornecidas nesses rich snippets geralmente são um resumo de uma página da Web autorizada, fornecendo uma maneira rápida e fácil de encontrar e obter as informações que o pesquisador está consultando.
O nome posição zero decorre do fato de o rich snippet ser exibido na parte superior da página, acima de todos os resultados de pesquisa orgânica. Como a missão do Google é “organizar as informações do mundo e torná-las universalmente acessíveis e úteis”, você pode ver como esse método de fornecer informações pode aproximá-los desse objetivo.
Vale a pena notar, no entanto, que o rich snippet - ou resultado em destaque, como também é chamado - nem sempre é retirado da posição de um site de classificação. O Google pode usar o conteúdo de outros sites na primeira página para satisfazer a consulta de pesquisa no rich snippet que ele veicula.
Como a posição zero está atrapalhando o SEO
Se você investe na comunidade de SEO, provavelmente já leu ou ouviu falar de um estudo recente que mostra a porcentagem de pesquisas com zero clique no Google no primeiro trimestre de 2019.
Os dados mostram que no primeiro trimestre, 48,96% de todas as buscas no Google não tiveram clique na página, e o usuário saiu da consulta de busca. Por causa disso, muitas verticais estão perdendo oportunidades de participação de mercado na SERPS.
À medida que os critérios de classificação SERP do Google se tornam cada vez mais opacos, é fundamental que SEOs e profissionais de marketing digital dentro de empresas e agências mantenham a otimização para pesquisa na vanguarda de suas discussões. Se não o fizerem, espera-se que as propriedades que detêm uma parte dos resultados da primeira página do Google percam cada vez mais patrimônio ao longo do tempo.
Uma das principais práticas de implementação que ajudarão os rastreadores a entender seu site e as informações fornecidas é o esquema. Com a atualização mais recente do Googlebot lançada este ano, o Google agora poderá entender seu conteúdo e esquema melhor do que nunca.
Usando o esquema para otimizar para a posição zero
Mesmo com todas as mudanças que o SEO está passando, colocar seu site na posição zero não é tão difícil quanto parece. Existem algumas etapas que você pode seguir para passar do SEO na página para o SEO na SERP rapidamente.
Contente
Conteúdo profundo, valioso e perene deve ser a base de qualquer site ou propriedade que você esteja tentando colocar na posição zero. Como discutimos anteriormente, o Google quer oferecer apenas o melhor de seus resultados aos pesquisadores. Agora, mais do que nunca é a hora de investir no seu conteúdo e na forma como ele é escrito e apresentado.
DICA PRO: Muitas pessoas têm medo de criar links para sites de autoridade com medo de que possam estar direcionando tráfego para seus concorrentes. No entanto, sua primeira prioridade como SEO deve ser citar seus recursos com revistas e artigos confiáveis, mesmo que isso signifique fazer referência a um concorrente. Para anular o benefício de SEO de vincular a um concorrente, certifique-se de usar o atributo no-follow em seu href.
SEO semântico na página
Sua próxima prioridade deve ser garantir que suas práticas na página estejam acima da média e significativamente melhores do que os sites concorrentes na SERP.
DICA PRO: Se você estiver tentando encontrar um snippet de tabela ou lista com intenção semelhante, recomendo ir diretamente ao Google, inserir sua consulta e rolar até o final para obter informações da seção de pesquisas relacionadas.
Implementando no esquema da página
Para iniciar o processo de chegar à posição zero, você deve usar um esquema na página que foi marcado manualmente e inserido nos locais apropriados de seu site, página ou postagem.
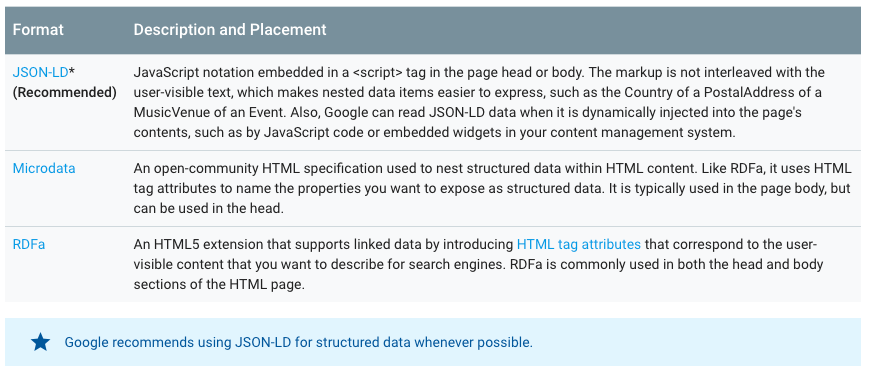
Diferentes tipos de esquema incluem Microdata e RDFa, que são encontrados na página, e JSON-LD, que é incorporado no cabeçalho.
Abaixo, como você pode ver, o Google explica as diferenças entre os formatos e indica que JSON-LD é a forma recomendada de implementação de esquema. Isso ocorre porque o JSON-LD geralmente está localizado no cabeçalho, o que significa que pode ser identificado de maneira rápida e fácil pelo Googlebot.

Existem diferentes tipos de marcação de esquema para diferentes propósitos. Alguns deles incluem – mas não estão limitados a – identificar empresas, organizações, pessoas, produtos, ofertas e até mesmo migalhas de pão locais.
Hoje vamos nos concentrar em três tipos de esquema que estão ajudando os sites a alcançar a posição zero com facilidade ao usar JSON-LD, pois é o formato preferido do Google. Os três tipos são Esquema de instruções , Esquema de perguntas frequentes e Esquema de controle de qualidade.
Se inscrever
Li e aceito os Termos e Condições*
Guia completo de marcação de esquema para instruções, perguntas frequentes e controle de qualidade
Marcação de esquema "Como fazer"
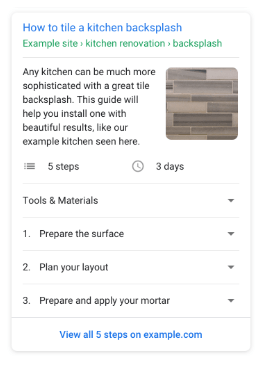
O esquema de instruções foi projetado para marcar elementos essenciais necessários para um guia de instruções. Esses elementos podem incluir custo, tempo necessário, itens necessários e as etapas necessárias para concluir o processo.
Ao incluir a marcação de esquema, você tem a chance de ser visto na SERP na posição zero com um rich snippet, como o abaixo:  Sem marcação de esquema, o Google não tem como identificar o que cada elemento ou etapa do How-To está realizando. Como você pode ver acima, o usuário simplesmente visualiza uma lista de informações e segue as instruções. O Google, por outro lado, não pode determinar para que servem as informações, a menos que você forneça a marcação necessária em seu HTML ou cabeçalho para JSON-LD.
Sem marcação de esquema, o Google não tem como identificar o que cada elemento ou etapa do How-To está realizando. Como você pode ver acima, o usuário simplesmente visualiza uma lista de informações e segue as instruções. O Google, por outro lado, não pode determinar para que servem as informações, a menos que você forneça a marcação necessária em seu HTML ou cabeçalho para JSON-LD.
Como orientar com marcação JSON-LD
Um ponto importante a ser lembrado é certificar-se de que o Guia de instruções na página corresponda às informações de instruções em seu esquema. Caso contrário, o Google pode ver isso como uma manipulação de SERPs.
Abaixo está um exemplo de um guia prático que demonstra como rotular cada um dos elementos críticos:
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "HowTo", "name": "How To Edit CSS", "description": "How to guide on editing CSS inside of a website", "totalTime": "PT10M", "step": [{ "@type": "HowToStep", "text": "Head to your Cpanel" },{ "@type": "HowToStep", "text": "Locate your stylesheet, typically named style.css" },{ "@type": "HowToStep", "text": "Edit the style sheet with your changes" },{ "@type": "HowToStep", "text": "Save style sheet" }] } </script>
Embora o acima seja um esboço muito simples de como adicionar o esquema de instruções ao seu site, existem outras opções para objetos como imagens, tipos de moeda e assim por diante.
Para um gerador de marcação de esquema abrangente, recomendamos o uso da ferramenta de SEO técnico .
Marcação de esquema de perguntas frequentes vs marcação de esquema de controle de qualidade
Perguntas frequentes e esquema de controle de qualidade são projetados para identificar perguntas e respostas que os pesquisadores podem achar úteis em sua página. É essencial distinguir a diferença entre os dois e usar o esquema correto.
Uma página de perguntas frequentes é uma página de site que apresenta uma ou mais “perguntas frequentes”. O FAQ deve ser escrito pelo próprio site e não permite que os usuários respondam às perguntas.

Por outro lado, o esquema de controle de qualidade só deve ser usado quando uma página contém uma pergunta e a(s) resposta(s) para essa pergunta. Um exemplo disso é um fórum ou página de suporte ao cliente em que uma pergunta é feita, outros usuários a respondem e os usuários podem votar em quão útil a resposta foi.
Abaixo, você encontrará exemplos de perguntas frequentes e marcação de esquema JSON-LD QA:
Perguntas frequentes com marcação JSON-LD
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "FAQPage", "mainEntity": [{ "@type": "Question", "name": "What is technical SEO?", "acceptedAnswer": { "@type": "Answer", "text": "Technical SEO covers the crawl, index, and render portion of the "crawl, index, rank" model." } },{ "@type": "Question", "name": "What is the most important part of gaining position zero as it pertains to Technical SEO?", "acceptedAnswer": { "@type": "Answer", "text": "The most important part of gaining position zero as it pertains to technical SEO is to have a great command of semantic coding and schema values and techniques." }] } </script>
Controle de qualidade com marcação JSON-LD
<script type="application/ld+json"> { "@context": "http://schema.org/", "@type":"QAPage", "mainEntity": { "@type": "Question", "name":"What does SEO Stand For?", "text":"The acronym SEO stands for search engine optimization.", "answerCount":"1", "upvoteCount":"15", "dateCreated":"2019-06-26", "author": { "@type": "Person", "name": "Schieler" }, "acceptedAnswer": { "@type": "Answer", "text": "The acronym SEO stands for search engine optimization..", "dateCreated": "#qaAcceptDate", "upvoteCount": 1, "url": "", "author": { "@type": "Person", "name": "Schieler" } } } } </script>
Implementando Schema no WordPress
Para os propósitos deste tutorial e como guiar, mostraremos como implementar o esquema diretamente no WordPress usando os métodos acima para que você possa iniciar o processo de classificação para a posição zero hoje.
Nota: Vamos supor que você já tenha o WordPress instalado e configurado.
Como inserir o esquema em um cabeçalho do WordPress em uma base por página ou postagem
Em muitos casos, usar plugins abrangentes como Rank Math ou Yoast SEO para esquema não é uma boa ideia.
Verificação de Conhecimento
Adicionar esquema a um header.php global não é recomendado porque cada uma das páginas do seu site tem como objetivo realizar tarefas diferentes. Quando você aplica o esquema global, não há espaço para obter a posição zero para informações específicas dessa página, ou seja, coisas como classificações agregadas para páginas de comentários e depoimentos, guias de instruções para blogs, perguntas e respostas para serviços ou páginas informativas e assim por diante.
As instruções fornecidas abaixo envolvem o uso de um plug-in, mas não são limitadas em seus usos e podem ser usadas para coisas além do esquema. A única função do plug-in é injetar trechos no rodapé ou cabeçalho que você especificar, e ele não tenta adicionar suas próprias variações ou alterar as suas.
Como dito acima, a melhor maneira de implementar o esquema em seu site é por página por meio do cabeçalho do site. O plugin que estou recomendando diretamente, já o usei em vários sites, é o Header Footer Code Manager da 99robots. É de longe o plugin mais fácil de usar com uma abordagem direta à sua interface de usuário.
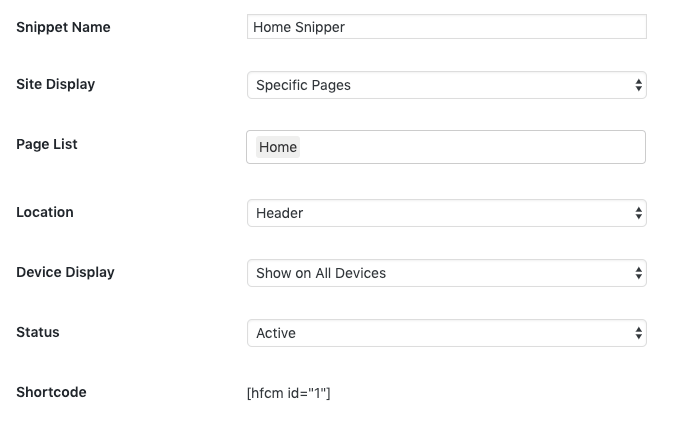
Após baixar o plugin, haverá uma nova opção de painel no WordPress chamada HFCM à esquerda. Clique nesta guia e selecione “Adicionar novo snippet”. Você será direcionado para a página na captura de tela abaixo:  Continue a inserir as informações nos campos. O nome do snippet é o nome que você dará ao snippet. A exibição do site é a lista suspensa na qual você seleciona onde o snippet será exibido. A lista de páginas é a página ou postagem exata na qual você escolherá exibir seu snippet de esquema. Para localização, sempre selecione o cabeçalho. Sempre defina o status como ativo.
Continue a inserir as informações nos campos. O nome do snippet é o nome que você dará ao snippet. A exibição do site é a lista suspensa na qual você seleciona onde o snippet será exibido. A lista de páginas é a página ou postagem exata na qual você escolherá exibir seu snippet de esquema. Para localização, sempre selecione o cabeçalho. Sempre defina o status como ativo. 
Depois de concluir o acima, vá para a seção de código do snippet. É aqui que você colocará seu snippet de JSON-LD.
Depois de inserir seu esquema, selecione atualizar e pronto!
Instruções do WordPress para esquema em cabeçalhos sem plugins
Se você não deseja adicionar um plug-in extra ao seu site WordPress, existe uma solução para editar seu PHP e inserir manualmente o esquema em seus cabeçalhos por página.
Com esta solução, você manterá seus plugins mais enxutos e suas solicitações de servidor mais baixas!
- O primeiro passo neste processo será localizar seu arquivo functions.php. Na maioria dos casos, você pode localizar isso acessando o front-end do WordPress. Navegue até Aparência > Editor de Tema > Funções do Tema @ functions.php
- Depois de localizar este arquivo, você adicionará a função abaixo na parte inferior deste arquivo.
add_action('wp_head', 'add_jsonld_head', 999);
function add_jsonld_head() {
if(é_página(00)){
?>
<!– Esquema Vai Aqui –>
<?
} else if(is_single( 00 )) {
?>
<!– Esquema Vai Aqui –>
<?
}
} - Depois de adicionar a função, certifique-se de atualizar a página e os números de ID único para as páginas correspondentes do seu site em que você deseja que seu esquema JSON-LD seja inserido. Além disso, adicione seu esquema diretamente ao código onde está escrito "Schema Goes Aqui". Agora deve ficar parecido com isso:
add_action('wp_head', 'add_jsonld_head', 999);
function add_jsonld_head() {
if(é_página(58)){
?>
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "HowTo", "name": "How To Edit CSS", "description": "How to guide on editing CSS inside of a website", "totalTime": "PT10M", "step": [{ "@type": "HowToStep", "text": "Head to your Cpanel" },{ "@type": "HowToStep", "text": "Locate your stylesheet, typically named style.css" },{ "@type": "HowToStep", "text": "Edit the style sheet with your changes" },{ "@type": "HowToStep", "text": "Save style sheet" }] } </script>
- <?
} else if(is_single( 58 )) {
?>
<!– Esquema Vai Aqui –>
<?
}
}
- Salve seu arquivo e verifique o cabeçalho da página na qual você pretende inserir seu esquema inspecionando a fonte da página. Observação: Este método combina páginas e postagens em uma função com uma instrução if e else. Ele foi testado para funcionar na versão mais recente do WordPress no momento deste artigo (5.2.2)
Recursos para escrever esquema
Se você é novo no uso de esquema, pode achar útil o Auxiliar de marcação de dados estruturados do Google, mas eu pessoalmente prefiro https://technicalseo.com/tools/schema-markup-generator/.
Essa ferramenta permite que você marque e pegue a versão JSON-LD da maioria dos tipos de esquema além do controle de qualidade - esperamos que eles adicionem essa opção em breve.
Se você usa uma ferramenta para criar seu esquema, copiá-lo de outra pessoa ou escrevê-lo você mesmo, sempre recomendamos que você use a Ferramenta de teste de dados estruturados do Google para verificar seu trabalho. Isso também garantirá que os mecanismos de pesquisa possam ler seu esquema corretamente.
Considerações Finais sobre o Esquema da Posição Zero
O SEO não está ficando mais fácil por aí, mas felizmente ainda temos opções disponíveis para continuar alcançando as estrelas – ou, neste caso, a posição zero. Com as pesquisas com zero clique aumentando mensalmente, agora é a hora de prestar atenção especial para colocar seus sites em snippets em destaque na SERP.
Eu pessoalmente recomendo descobrir como você pode inserir o esquema em cada página ou postagem que você cria em seu site, pois quase sempre há um tipo específico para suas necessidades.
Agora podemos finalmente ser felizes apresentando aos nossos clientes zeros – eu sei que sou.
Se inscrever
Li e aceito os Termos e Condições*
