10 dintre cele mai bune funcții de proiectare a paginii de destinație
Publicat: 2022-07-14
Scopul unei pagini de destinație este de a atrage atenția cititorilor, de a-i menține cuplat până la sfârșitul copiei de vânzare și de a-i determina să ia măsuri. Paginile de destinație sunt elemente esențiale ale oricărei campanii de marketing digital de succes și, cu cât le creați mai bine, cu atât ratele de conversie (CR) vor fi mai mari.
Dacă nu sunteți conștient de importanța lor crucială, consultați unele dintre cele mai interesante statistici ale paginii de destinație:
- Companiile care dezvoltă mai mult de o medie de 30 de pagini de destinație generează de șapte ori mai multe abonamente și vânzări decât companiile care folosesc mai puțin de 10.
- Promovarea mai multor oferte pe o pagină de destinație poate reduce rata de conversie cu până la 266%.
- 48% dintre agenții de marketing digital dezvoltă o nouă pagină de destinație pentru fiecare campanie de marketing pe care o creează.
- CR mediu al paginilor de destinație este de 2,35% în toate industriile.
- Cititorii au șanse cu 80% mai mari să ia măsuri după ce citesc o pagină de destinație care conține conținut vizual.
Cu toate acestea, dacă unei pagini de destinație îi lipsește un design adecvat, nu va aduce niciodată beneficii semnificative. Dacă urmăriți rezultate uimitoare, paginile dvs. de destinație trebuie să fie proiectate și optimizate corespunzător pentru o experiență superioară a utilizatorului.
10 dintre cele mai bune funcții de proiectare a paginii de destinație
În postarea de astăzi, vă împărtășesc zece funcții de design a paginii de destinație cărora să le acordați atenție în timp ce vă optimizați campaniile de marketing digital. Fiți atenți și aplicați!
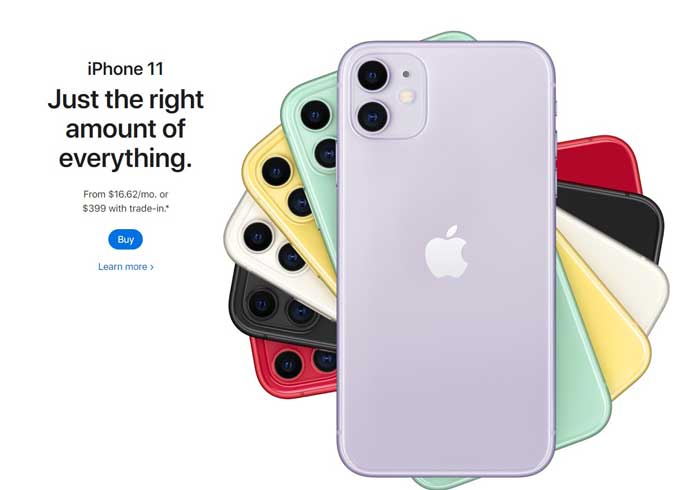
1. Informativ deasupra secțiunii de pliere
Primul aspect pe care trebuie să îl luați în considerare atunci când vă optimizați pagina de destinație pentru desktop este zona afișată deasupra pliului. Majoritatea utilizatorilor site-ului web presupun deja că pagina ta de pornire va continua în jos pe pagina web, așa că se așteaptă să vadă informații relevante la prima vedere.
Crearea unui document informativ deasupra zonei de pliere înseamnă afișarea propunerii de valoare unice a mărcii dvs., beneficiile clienților și așteptările pe care potențialele dvs. le pot avea de la afacerea dvs.
Utilizați această zonă pentru a capta atenția printr-o imagine de fundal relevantă sau o grafică interactivă care informează publicul țintă despre ceea ce trebuie să știe. Unele dintre elementele pe care poate doriți să le includeți sunt:
- Imaginea produsului
- Lista de beneficii/soluții
- Lista de caracteristici
- Banii inapoi garantat
- Mărturii relevante
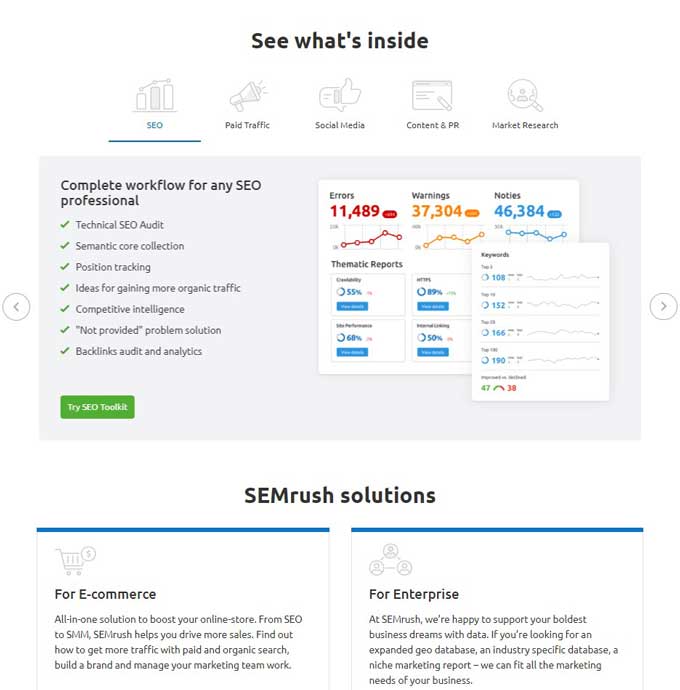
Iată un exemplu grozav de la SEMRush:

2. Raportul de atenție
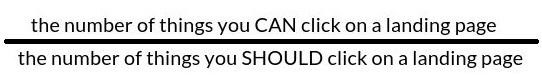
Iată cel mai important principiu de design care poate face diferența între o pagină de destinație mediocră și una de mare succes. Se rezumă la următoarea ecuație:

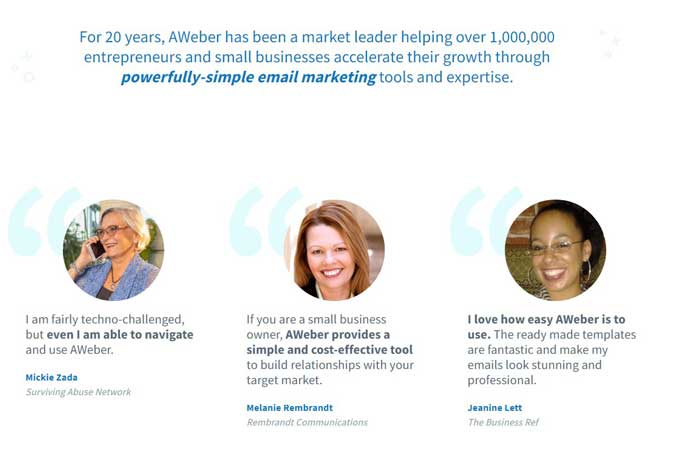
Mai simplu spus, nu ar trebui să-ți copleșești niciodată vizitatorii cu prea multe opțiuni. În funcție de obiectivul specific al paginii de destinație, creați un CTA (îndemn) puternic și convingător și asigurați-vă că iese în evidență pe pagină. Paginile de destinație au de obicei un singur obiectiv. Această pagină de destinație Dezvoltați-vă afacerea cu marketing prin e-mail de la Aweber (mai jos) ilustrează. Păstrați dezordinea paginii de destinație la minimum.

3. Fluxul și direcția
Încercați să vă puneți în pielea vizitatorilor și să descoperiți principalele lor intenții. Principiul fluxului și direcției sugerează că toate paginile de destinație ar trebui să fie create astfel încât cele mai evidente indicații (text și grafică) să fie poziționate pentru a ajuta utilizatorul să facă o tranziție lină de la copia de vânzare a paginii de destinație la apelul către acțiune.
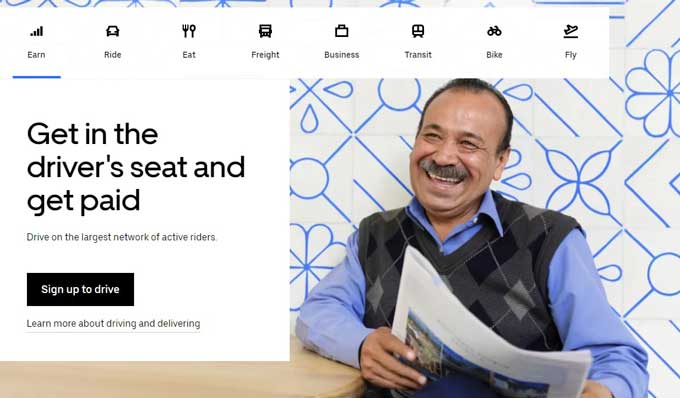
Oferiți utilizatorilor indicații simple, incluzând indicații evidente sau mai puțin evidente. Aruncă o privire la una dintre paginile de destinație ale Uber:

După cum puteți vedea, ochii bărbatului care ține în mână un ziar sunt îndreptați către titlu și CTA.
4. Faceți elementele pop folosind contrastul
Pentru a face un element să iasă în evidență din mulțime, ar trebui să utilizați contrastul de culoare oricând puteți. Albastru pe verde, negru pe roșu, aldine pe un font minimalist - acestea sunt tactici utile care vă vor ajuta să vă faceți CTA-urile să iasă în evidență din mulțime.
Folosiți contrastele pentru a pune toate elementele vizuale importante în centrul atenției.


5. Evidențierea
Evidențierea este un alt element esențial de design al paginii de destinație care vă va ajuta să prioritizați anumite elemente față de altele. Este foarte asemănător cu contrastul, dar este folosit mai ales pentru text.
Ar trebui să știți până acum că majoritatea oamenilor care citesc paginile de vânzări doar le parcurg. Ceea ce caută sunt aspecte cu adevărat interesante care ar putea fi relevante pentru nevoile și problemele lor. Din acest motiv, ar trebui să evidențiați fiecare titlu relevant, subtitlu sau fragment de text pe care credeți că este probabil să îl citească clienții potențiali:

6. O mulțime de spațiu alb

Scopul paginii dvs. de destinație este de a atrage atenția cititorului asupra celor mai importante elemente ale designului dvs.: CTA, titluri și text important.
Trebuie să vă păstrați pagina de destinație „respirabilă” și organică. Pentru a face asta, folosiți mult spațiu alb între text, grafică și CTA.
Utilizarea spațiului alb pentru a îmbunătăți designul este una dintre cele mai comune strategii în lumea designului web și ar trebui să o puneți în aplicare.
7. Proximitatea
Principiul proximității spune că articolele din pagina dvs. ar trebui să aibă o relație strânsă între ele. Mai simplu spus, fiecare element al paginii dvs. ar trebui să fie conectat în așa fel încât să devină o singură unitate.
Când vine vorba de pagini de destinație, ar trebui să completați și să susțineți butoanele dvs. CTA pentru a le face să strălucească. Dacă plasați elemente care distrag atenția de la CTA, ratele de conversie vor scădea.
Iată un exemplu de la MailChimp:

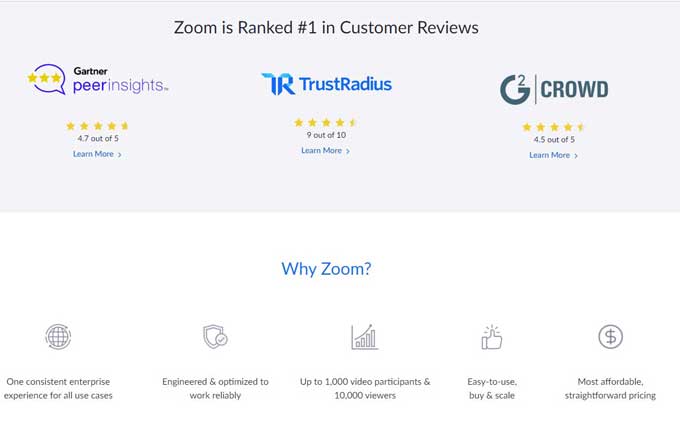
8. Gruparea
Gruparea este foarte asemănătoare cu principiul proximității. Ea implică dezvoltarea unei relații între elementele care comunică același (sau similar) mesaj.
Obiectele care sunt grupate fac interpretarea mai simplă pentru utilizatori. Iată un exemplu de la Zoom:
 În primul rând, prezintă recenzii de încredere ale clienților care îmbunătățesc credibilitatea mărcii lor. În al doilea rând, oferă principalele beneficii și caracteristici ale software-ului lor. Cele două elemente transmit același mesaj... că marca lor este de încredere și cu adevărat profesionistă.
În primul rând, prezintă recenzii de încredere ale clienților care îmbunătățesc credibilitatea mărcii lor. În al doilea rând, oferă principalele beneficii și caracteristici ale software-ului lor. Cele două elemente transmit același mesaj... că marca lor este de încredere și cu adevărat profesionistă.
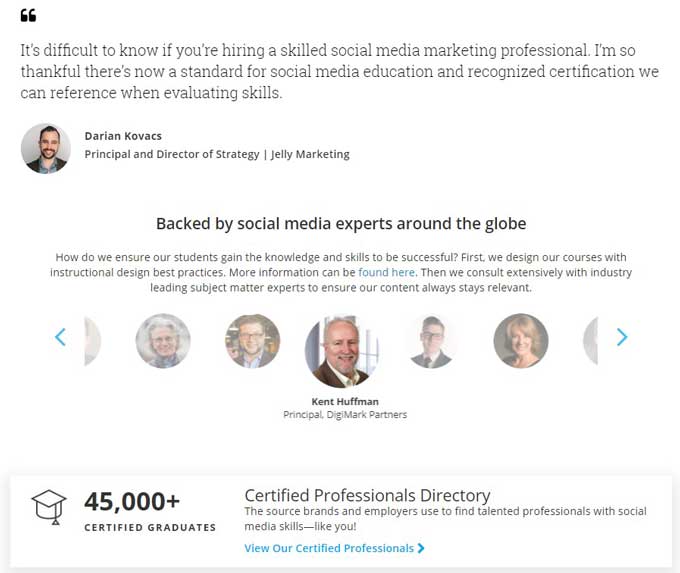
9. Dovada socială
Pentru a crește vertiginos ratele de conversie, marca dvs. trebuie să fie credibilă. Prin proiectarea paginii dvs. de destinație cu scopul de a vă scoate în evidență dovada socială, le oferiți clienților potențiali motive întemeiate să creadă că sunteți o afacere de încredere cu care doresc să se asocieze.
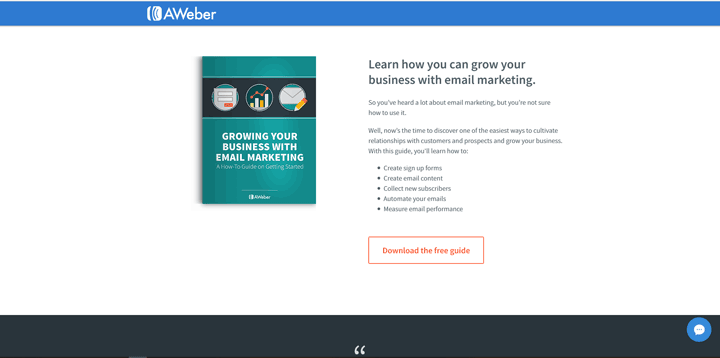
Iată un exemplu relevant de la Aweber, unul dintre cei mai importanți respondenți automati de marketing prin e-mail.

10. Titluri captivante
Atenția utilizatorului obișnuit de internet este atrasă în mod natural de titlurile îndrăznețe. Chiar dacă s-ar putea să nu se concentreze pe deplin pe titlurile tale, ochii lor nu se pot abține să nu se uite la ei. Prin crearea unor titluri captivante și convingătoare, utilizatorii le vor absorbi în mod subconștient. Din acest motiv, ar trebui să păstrați titlurile scurte și relevante, pentru ca utilizatorii să înțeleagă mai ușor mesajul dvs. principal.
De asemenea, asigurați-vă că utilizați scrierea cu majuscule și majuscule ale titlului pentru fiecare cuvânt, cu excepția cuvintelor de legătură precum „din, și, acesta, pentru, dar etc.”
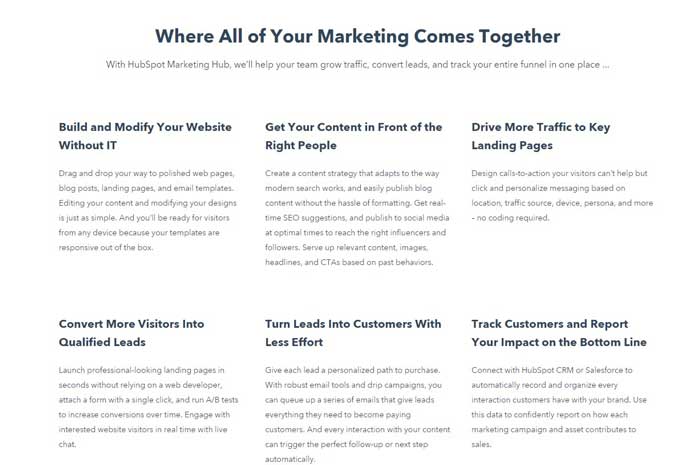
Iată un exemplu de titlu de la Hubspot:

Concluzii
Performanța strategiei dvs. de marketing digital este de obicei direct proporțională cu calitatea designului paginii dvs. de destinație. Strategia dvs. de marketing de conținut nu poate străluci decât dacă este ambalată și afișată în mod corespunzător printr-un design profesionist de pagină web.
A face bine nu este ușor. Ar trebui să tratați designul paginii de destinație mai degrabă ca pe o călătorie decât ca un rezultat. Continuați să testați, măsurați și optimizați fiecare pagină de destinație pe care o dezvoltați și nu vă opriți până când nu sunteți mulțumit de rezultatele dvs. Folosiți principiile de astăzi și duceți designul paginii de destinație la următorul nivel!
 Isabell Gaylord este scriitoare profesionistă, jurnalistă și specialistă în marketing de conținut cu sediul în Chicago.
Isabell Gaylord este scriitoare profesionistă, jurnalistă și specialistă în marketing de conținut cu sediul în Chicago.
Ea este specializată în sfere precum marketing, afaceri și educație. Isabell contribuie frecvent la Brill Assignments.
Găsiți-o pe Twitter @IsabellGaylord.
