10 sfaturi rapide pentru un design convingător al paginii de destinație mobilă
Publicat: 2019-09-10Paginile de destinație formează un punct de contact crucial între marca dvs. și clienții dvs. Acestea au o varietate de scopuri, dar sunt utilizate de obicei pentru a lega o campanie publicitară la o pagină de achiziție sau de produs.
De exemplu, făcând clic pe un anunț pe rețelele sociale pentru un anumit produs poate duce la o pagină de destinație specializată cu mai multe informații despre acel produs, concepută pentru a genera conversii.
Pentru varietatea lor de utilizări, paginile de destinație și designul paginii de destinație sunt importante pentru succesul tehnicilor de marketing digital și pentru stimularea vânzărilor de produse.
Treceți la: 10 sfaturi pentru o pagină de destinație mobilă convingătoare
Designul paginii de destinație pentru mobil vs. desktop
De obicei, consumatorii vă vor accesa site-ul web și afacerea fie prin intermediul unui dispozitiv mobil, fie prin intermediul unui dispozitiv desktop.
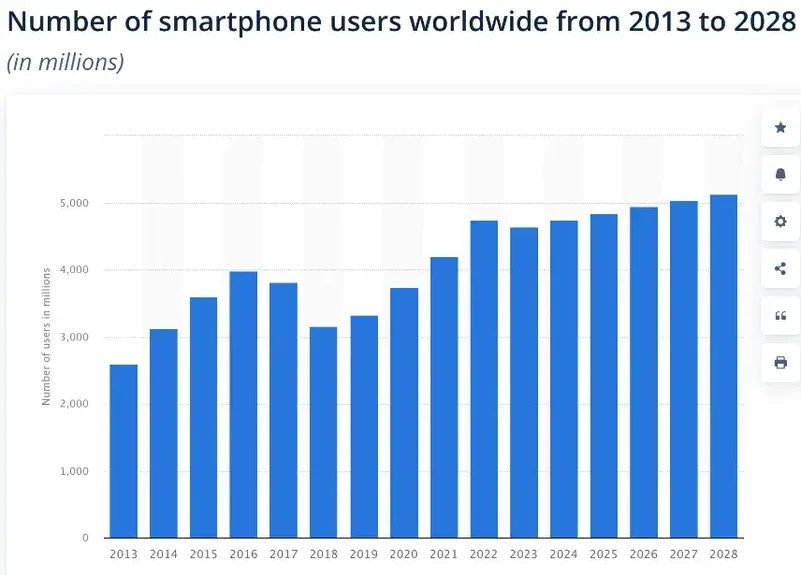
Dispozitivele mobile cresc în popularitate de la an la an în rândul majorității datelor demografice de vârstă și locație, ceea ce înseamnă că este important pentru lista de verificare SEO și experiența utilizatorului să optimizeze fiecare pagină de pe site-ul tău pentru utilizatorii mobili.
Citiți mai multe despre SEO și PPC.

Imagine provenită de la Statista
Paginile de destinație sunt deosebit de importante atunci când vine vorba de optimizarea mobilă pentru experiența clienților.
Designul și conținutul paginii dvs. de destinație funcționează pentru a crește ratele de conversie de marketing, creșterea gradului de conștientizare a mărcii și încurajarea personalizării repetate pentru marca dvs.
În mod clar, o pagină de destinație mobilă care funcționează prost va face ca tot mai mulți clienți să aibă o experiență slabă cu marca dvs., pe măsură ce utilizarea mobilului devine mai populară.
Mărcile pot neglija să-și testeze suficient paginile de destinație pe mobil, deoarece majoritatea paginilor web sunt proiectate și testate pe un desktop.
Din acest motiv, este important să aplicați unele îmbunătățiri paginii dvs. de destinație, în special pentru utilizatorii de dispozitive mobile.
10 sfaturi pentru o pagină de destinație mobilă convingătoare
- Viteză
- Imagini simple, elegante
- Elemente receptive
- Copie economică
- Minimizați tastarea
- Evitați ferestrele pop-up intruzive
- Coloanele simple sunt cele mai bune
- CTA pe care se poate da clic
- Testare
- Creați pentru mobil
1. Viteza
Folosind dispozitive mobile, este posibil ca consumatorii să navigheze în mișcare. Dacă au dat clic dintr-o aplicație de social media sau o reclamă, aceasta poate fi o vizită impulsionată a site-ului dvs.
Din acest motiv, doriți să evitați săriturile sau ieșirile anticipate cauzate de încărcarea lentă și asigurați-vă că testați viteza site-ului în mod regulat.
Aceasta înseamnă menținerea la minimum a cantității de fișiere mari, cum ar fi imagini de înaltă rezoluție, videoclipuri sau PDF-uri încorporate, deoarece acestea pot cauza timpi de încărcare lenți.
De asemenea, trebuie să vă asigurați că pagina dvs. de destinație se încarcă rapid cu alt software, de exemplu, un iPad sau un telefon cu acces la distanță și orice număr de sisteme de operare.
2. Imagini simple, elegante
Care este primul lucru pe care îl observi la o pagină de destinație? Imaginile elegante, pe marcă, vor atrage publicul de la offset și vor încuraja utilizatorii să citească în continuare și să consume copia dvs.
Deoarece paginilor de destinație mobile le lipsește spațiul unui desktop și conduciți utilizatorii către un mesaj singular, cel mai bine este să vă reduceți imaginile la câteva elemente cheie.
Luați în considerare mesajele paginii dvs. de destinație și modul în care imaginile dvs. se potrivesc în aceasta.

Utilizarea gratuită a imaginii de la Unsplash
Amintiți-vă, totul de pe pagina dvs. de destinație conduce către o acțiune pe care doriți să o întreprindă clienții dvs.
3. Elemente receptive
Designul paginii dvs. de destinație pentru mobil ar trebui să conțină anumite elemente receptive care fac tranziția de la desktop la mobil să fie una lină.

Imagine provenită de la fireart.studio
Aceasta include:
- Lățimea paginii
- Stivuirea și plasarea imaginilor
- Spatiu alb
- Navigare intuitivă
- Copierea ambalajului
Toate aceste elemente joacă un rol în modul în care arată site-ul dvs. și dacă este accesibil pe mobil.
De exemplu, prea multe spații albe sau imagini prost stivuite pot face ca site-ul să fie dificil de vizualizat, iar copierea care nu răspunde poate însemna că propozițiile se îndepărtează de la sfârșitul unei pagini, făcând-o imposibil de citit.
4. Copie economică
Copia ta este șansa ta de a le arăta clienților despre ce înseamnă marca și produsele tale. Poate fi tentant să faci o copie grea pe o pagină de destinație, mai ales dacă promovezi un produs nou interesant.
Cu toate acestea, prea multă copie pe o pagină de destinație mobilă poate duce la un derulare lung, care îi împiedică pe utilizatori să învețe mai multe despre produsul dvs.
Pentru a evita acest lucru, fiți economic cu copia dvs. Includeți doar informațiile esențiale și lăsați vizitatorii site-ului dvs. să dorească mai mult.
De exemplu, luați în considerare diferența dintre aceste două bucăți de copiere pe serverul VNC sfatul Android :
Copie mai lungă
Serverele VNC pot fi utilizate pentru orice dispozitiv, inclusiv dispozitive Android. Acestea oferă o liniște completă atunci când utilizați un cititor VNC pentru a vă accesa dispozitivul de la distanță, cu criptare end-to-end, autentificare cu mai mulți factori și control al permisiunilor.
Puteți chiar să înregistrați sesiuni și să partajați fișiere în timp real, oriunde v-ați afla.
Copie mai scurtă
Proiectate pentru securitate, serverele VNC oferă accesibilitate completă de la distanță, fără compromisuri, pe orice dispozitiv Android. Beneficiile includ:
- Autentificare cu mai mulți factori
- Criptare completă
- Înregistrare
Puteți vedea că aceste două piese oferă ambele aceleași informații de bază, dar a doua bucată folosește paragrafe mai scurte cu puncte de marcare care vor răspunde nevoilor unui dispozitiv mobil - făcând lectura mai ușoară și mai puțin copleșitoare pentru privitor.

5. Minimizați tastarea

Utilizarea gratuită a imaginii de la Unsplash
Frustrarea este una dintre principalele cauze de respingere și ieșire de pagini pe site-urile de comerț electronic. Doriți să evitați să provocați frustrare consumatorilor ori de câte ori este posibil, ceea ce înseamnă reducerea tastării și a altor activități îndelungate.
Puteți minimiza tastarea în două zone majore.
- Asigurați-vă că meniul de navigare este ușor de utilizat pentru a evita necesitatea barei de căutare.
- Faceți formularele cât mai simple și receptive posibil.
Folosiți răspunsuri scurte, casete de bifare și butoane ori de câte ori este posibil pentru a asigura răspunsuri maxime înainte ca vizitatorii site-ului să devină frustrați și să părăsească mai devreme.
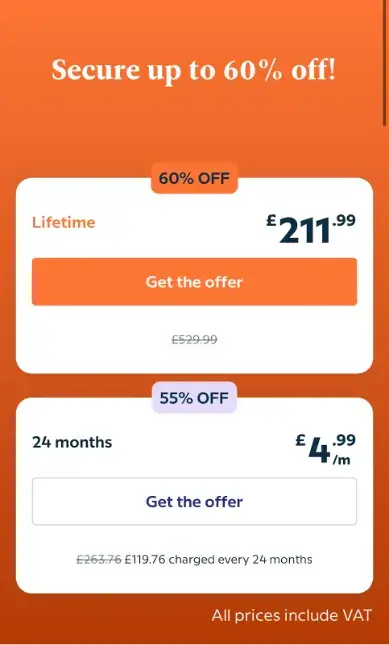
6. Evitați ferestrele pop-up intruzive
O mulțime de site-uri web folosesc ferestre pop-up , pentru un efect pozitiv. Folosite corect, acestea pot stimula vânzările și pot încuraja clienții să facă o întrebare sau să întreprindă acțiunea dorită.
Cu toate acestea, pe mobil, ferestrele pop-up pot părea intruzive și enervante. Utilizatorii de dispozitive mobile tind să navigheze din mers sau, în general, caută să navigheze pe site-ul dvs. într-un mod eficient în timp.
A trebui să închidă ferestrele pop-up poate face pagina în sine și sesiunea lor mai lente, distrugând experiența clienților și făcând mai probabil ca aceștia să iasă prematur.
Dacă intenționați să utilizați ferestre pop-up pe pagina dvs. de destinație mobilă, acordați-le clienților timp pentru a digera mai întâi informațiile paginii.
Fereastra pop-up ar trebui, de asemenea, să încurajeze aceeași acțiune ca și restul paginii de destinație - fie că este vorba de a lua legătura sau de a face o achiziție.
7. Coloanele simple sunt cele mai bune
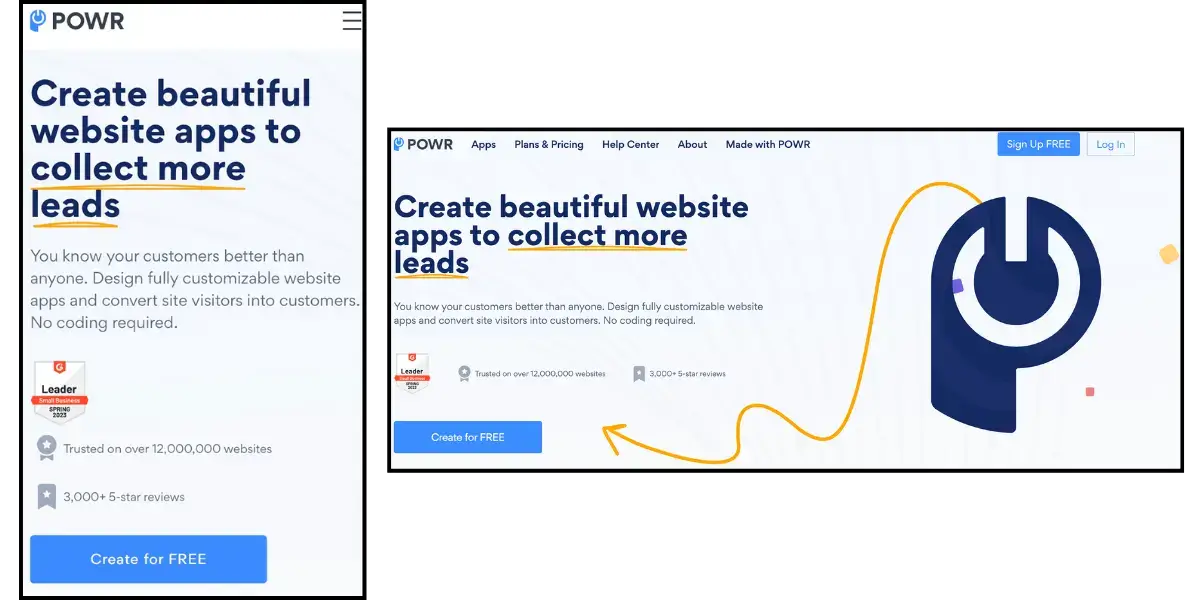
Cele mai bune pagini de destinație optimizate pentru mobil arată că designerul lor înțelege aspectul și călătoria utilizatorului unui site mobil. Paginile cu o singură coloană păstrează lucrurile elegante și simple, ideale pentru un ecran mult mai mic decât un desktop.
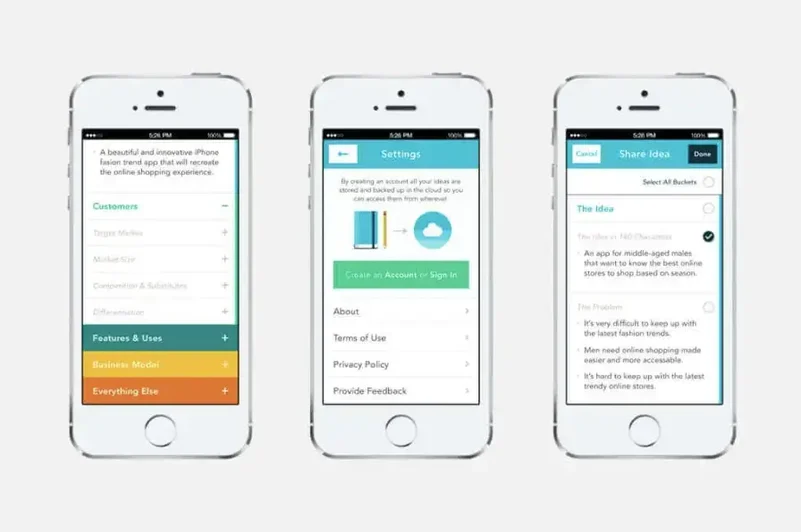
Vedeți mai jos un exemplu de pagină mobilă adaptată ca o simplă coloană pentru mobil.
Aspectul nu face compromisuri în ceea ce privește brandingul sau mesageria, dar recunoaște că există mai puțin spațiu decât pe un desktop.

Capturi de ecran de la powr.io
Acest lucru evită copleșirea privitorului și permite digerarea informațiilor.
8. CTA pe care se poate face clic
Totul de pe mobil se poate face clic.
Deși acest lucru poate să nu fie strict adevărat, utilizatorii de dispozitive mobile se așteaptă la experiențe extrem de interactive, cu butoane elegante și clare care le arată care va fi următoarea lor acțiune.
Implementarea CTA-uri excelente în pagina dvs. de destinație este o modalitate excelentă de a arăta că înțelegeți nevoile și așteptările utilizatorilor de dispozitive mobile.
De exemplu, prin crearea unui buton personalizat care conectează la un apelant VoIP sau la un sistem de apelare, puteți încuraja spectatorii să vă sune direct compania cu o întrebare de pe pagina de destinație.
Eliminați pași suplimentari, fiecare dintre acestea fiind un potențial punct de ieșire, și scurtați canalul de conversie. Clienții tăi îți vor mulțumi pentru asta.
9. Testare
Testarea designului paginii de destinație mobilă este vitală. Vă permite să vedeți, în timp real, cum diferă pagina dvs. de desktop și cum va fi vizualizată de utilizatorii de telefonie mobilă. Trebuie să testați:
- Viteza de incarcare
- Elemente vizuale, inclusiv stivuirea imaginilor și calitatea activelor
- Copiere și împachetare text
- Ferestre pop-up și formulare încorporate
- Mesaje și călătorie client
Testați pe măsură ce treceți pentru a identifica problemele cu pagina înainte de a o lansa publicului țintă.
Încercați să vă simplificați pe cât posibil testarea. S-ar putea să luați în considerare utilizarea instrumentelor încorporate, cum ar fi adnotarea imaginilor sau software-ul de colaborare pentru comentarii și editare, pentru a vă asigura că testarea paginilor este eficientă și implică toate persoanele potrivite.
10. Creați pentru mobil
Deși este grozav să optimizați pagina de destinație desktop pentru utilizatorii de dispozitive mobile, cea mai bună soluție este să construiți o pagină de destinație specifică pentru dispozitive mobile.
În acest fel, puteți evita eliminarea elementelor cheie ale mărcii sau părți ale mesajelor dvs. în încercarea de a face copia și designul dvs. prietenos pentru dispozitive mobile.
Pentru a face acest lucru, va fi nevoie de ceva muncă suplimentară, dar va oferi unei mari părți a audienței dvs. o experiență de utilizator mai bună.

Captură de ecran a paginii de destinație pentru mobil de pe babbel.com
Acest lucru este deosebit de benefic pentru comerțul electronic, deoarece mobilul reprezintă de fapt minoritatea achizițiilor online.
Dacă doriți să creșteți vânzările pe dispozitive mobile, atunci va trebui să vă asigurați că oferiți cea mai bună experiență posibilă.
Proiectare pentru mobil
În general, este important să rețineți că mobilul este o platformă în creștere și ar trebui să fie absolut o prioritate pentru crearea paginilor de destinație de calitate - una dintre cele mai importante strategii pentru generarea de clienți potențiali disponibile pentru dvs.
Când proiectați pentru mobil, trebuie să luați în considerare așteptările spectatorilor - inclusiv timpul de încărcare, dimensiunea ecranului lor, când și unde vă citesc conținutul și următoarea lor acțiune planificată.
Toate acestea vă vor ajuta să modelați pagini de destinație optimizate pentru dispozitive mobile, care vă vor aduce rezultate și vă vor stimula vânzările.
