10 moduri simple de a crește viteza site-ului web în 2020
Publicat: 2020-01-29
Viteza paginii a fost unul dintre pilonii de bază ai designului web. În ultimul timp, a trecut, din păcate, pe un loc din spate din cauza internetului cu lățime de bandă mai mare („deci de ce să vă deranjați?”) și adoptării cadrelor front-end moderne. Cu toate acestea, viteza site-ului este încă esențială pentru experiența utilizatorului și pentru generarea de bani, iar impactul acesteia asupra site-ului dvs. este probabil mult mai mare decât vă imaginați.
Efectul optimizării site-ului dvs. pentru viteza în ceea ce privește monetizarea anunțurilor și experiența utilizatorului nu poate fi exagerat. Pentru a afla cât de bine se descurcă site-ul dvs. în ceea ce privește viteza, puteți utiliza instrumentul de audit Chrome sau instrumente precum GTmetrix sau instrumentul de dezvoltare Google.
În acest articol, vom deveni puțin tehnic, vă prezentăm cele zece acțiuni de bază care vă vor accelera site-ul pentru 2020, rezultând o UX mai bună și o monetizare mai bună.
Faceți serverul să funcționeze pentru dvs
Configurarea corectă a serverului poate îmbunătăți considerabil performanța vitezei. Două configurații ușoare de care aveți nevoie pentru a vă asigura că aveți:
- Comprimare activată – asigurați-vă că aveți compresia GZIP activată pentru toate fișierele text (HTML, JS, CSS, ETC...).
- HTTP2 – Dacă serverul dvs. poate suporta HTTP2, asigurați-vă că îl activați.Este o modalitate excelentă de a îmbunătăți performanța fără a fi nevoie să schimbați nimic pe site.
Vedeți această demonstrație grozavă a HTTP2 de la Vodien.
Utilizați încărcare leneră
Lazy loading este procesul de încărcare a conținutului numai atunci când acesta este pe cale să apară. Acest lucru va reduce descărcarea multor conținut suplimentar la care utilizatorul nu poate ajunge niciodată și va elibera browserul pentru a îmbunătăți drastic performanța. Vestea bună este că există o mulțime de pachete gata făcute care vă pot ajuta să încărcați leneș conținutul rapid. Și mai bine, începând cu Chrome 76 (iulie 2019), Lazy Loading vine integrat nativ cu HTML. Doar adăugațiloading="lazy " la etichetă și ați terminat.
Faceți fișierele mai mici
Minimizarea – Acesta este procesul de eliminare a spațiilor și comentariilor din cod.Ele sunt esențiale pentru a face codul lizibil pentru oameni, dar computerele nu au nevoie de ele. Minimizarea poate reduce dimensiunea fișierului cu mai mult de 70%. Ar trebui să minimizați toate fișierele HTML, CSS și JS. Asigurați-vă că păstrați originalele în cazul în care trebuie să faceți modificări. Astăzi, fiecare IDE major are pluginuri care îți vor reduce fișierele pentru tine. Dacă utilizați un pachet precum React, minimizarea vine cu scuturarea copacilor încorporată.
Împărțirea fișierelor – Asigurați-vă că fișierele dvs. au doar ceea ce au nevoie.Împărțirea fișierelor vă ajută să faceți fișierele mai mici, iar proiectul dvs. să fie mult mai ușor de gestionat.
Optimizați imaginile
Dimensiunea corectă a imaginilor – Designul web responsiv a devenit norma, ceea ce duce la afișarea imaginilor în diferite dimensiuni, în funcție de ecran.Putem folosi asta în avantajul nostru și păstrăm câteva dimensiuni diferite pentru imaginile noastre. Nu este nevoie să descărcați un fișier mare dacă imaginea nu va putea afișa toți acești pixeli. Eticheta imagine și atributulsrcsetîl fac foarte ușor de realizat.
Acest ghid vă va prezenta câteva bune practici și implementări ușoare pentru dimensionarea imaginilor în mod receptiv.
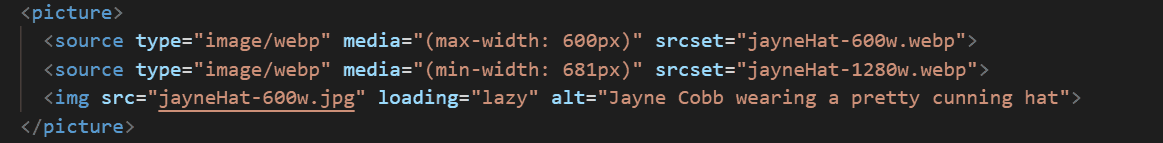
Formate de generație următoare – Noile formate de imagine care sunt acum acceptate de majoritatea browserelor pot reduce drastic dimensiunile fișierelor (nu doar pentru fotografii).Formatul WebP deschis al Google, de exemplu, poate reduce între 64% și 92% din dimensiunea fișierului. În cazul de mai jos, folosim fișiere WebP în 2 dimensiuni diferite și adăugăm o imagine jpg de rezervă pentru browserele care nu acceptă webP.

Sprite de imagine – Un sprite de imagine este o imagine compusă din multe imagini mici.Utilizarea unui sprite de imagine pentru toate butoanele\logo-ul va reduce numărul de apeluri pe server de care aveți nevoie pentru a încărca o pagină. Dacă utilizați HTTP/1.1, acest lucru va îmbunătăți timpul de încărcare.
Implementați o politică de cache pe partea clientului
Timpul de încărcare a paginii poate fi îmbunătățit semnificativ prin solicitarea browserului să păstreze fișierele pe care le-a descărcat deja. Acest lucru este relevant atât pentru fișierele interne, cât și pentru cele externe.

Fișiere interne – Acestea sunt fișiere reutilizabile de pe site-ul dvs., cum ar fi foile de stil și logo-urile.Este obișnuit să setați data de expirare la 1 an pentru fișierele care nu se modifică, cum ar fi sigle, CSS generale și imagini cu identificatori unici. Dacă aveți fișiere pe care vă așteptați să le schimbați mai des, puteți seta o dată de expirare adecvată.
Pachete externe – De exemplu, dacă site-ul dvs. folosește pachetul bootstrap, în loc să descărcați pachetul pe site-ul dvs., aveți opțiunea de a utiliza CDN-ul.Dacă faceți acest lucru, chiar și prima dată când utilizatorul vă vizitează site-ul web, probabil că nu va trebui să descarce pachetul, deoarece este un pachet popular și poate că a fost deja descărcat de pe un alt site.
Profitați de stocarea în cache pe partea serverului
Ideea este aceeași ca și în memoria cache frontală, evitând serverul să nu mai lucreze la lucruri pe care le-a creat deja sau pe care le folosește des. Dacă aveți un site de conținut, nu doriți ca baza de date să fie lovită de fiecare dată când un utilizator intră pe site, din cauza performanței lente și a costurilor bazei de date. Deoarece toți utilizatorii vor vedea aceleași articole, îl puteți stoca în cache o dată și puteți continua să difuzați versiunea stocată în cache până când i se fac modificări.
Multe pachete diferite vă pot ajuta în acest sens, în funcție de modul în care este proiectat serverul dvs. Și, bineînțeles, vă puteți proiecta propria memorie cache pentru a se potrivi nevoilor dvs. specifice.
Folosiți CDN-uri
Rețelele de livrare de conținut vă contactează serverul, memorați răspunsul în cache și apoi îl difuzează local utilizatorilor dvs. La prima vedere, par foarte scumpe. Cu toate acestea, configurarea corectă a CDN-urilor ar trebui să reducă costurile de servire, îmbunătățind în același timp mult performanța.
Evitați redirecționările
Evitați redirecționările! Redirecționările sunt o modalitate sigură de a încetini totul. Uneori sunt necesare, cum ar fi atunci când redirecționați utilizatorii pentru a utiliza versiunea securizată a site-ului dvs. (HTTP VS HTTPS) sau când mutați conținut pe site-ul dvs., dar doriți ca vechile dvs. link-uri SEO să conducă în continuare la conținut.
Dacă utilizați redirecționări, asigurați-vă că evitați redirecționările înlănțuite. O redirecționare înlănțuită este o redirecționare care duce la o altă redirecționare. Dacă trebuie să redirecționați, asigurați-vă că redirecționați o singură dată!
Prioritizează și elimină activitatea de blocare a randării
Redarea se referă la încărcare, iar când vă uitați la pagina dvs. web, cea mai mare prioritate pentru încărcarea rapidă sunt părțile de deasupra pliului. Deoarece HTML este citit de sus în jos, este important să împingeți lucrurile care nu sunt importante pentru vizualizarea de pe prima pagină dincolo de lucrurile care sunt.
De exemplu, dacă aveți o etichetă JS pentru analiză, o puteți plasa în subsolul paginii. În acest fel, vă asigurați că browserul utilizatorului se ocupă mai întâi de lucrurile pe care utilizatorul le poate vedea și amână alte lucruri pentru mai târziu.
Alegeți-vă partenerii cu înțelepciune
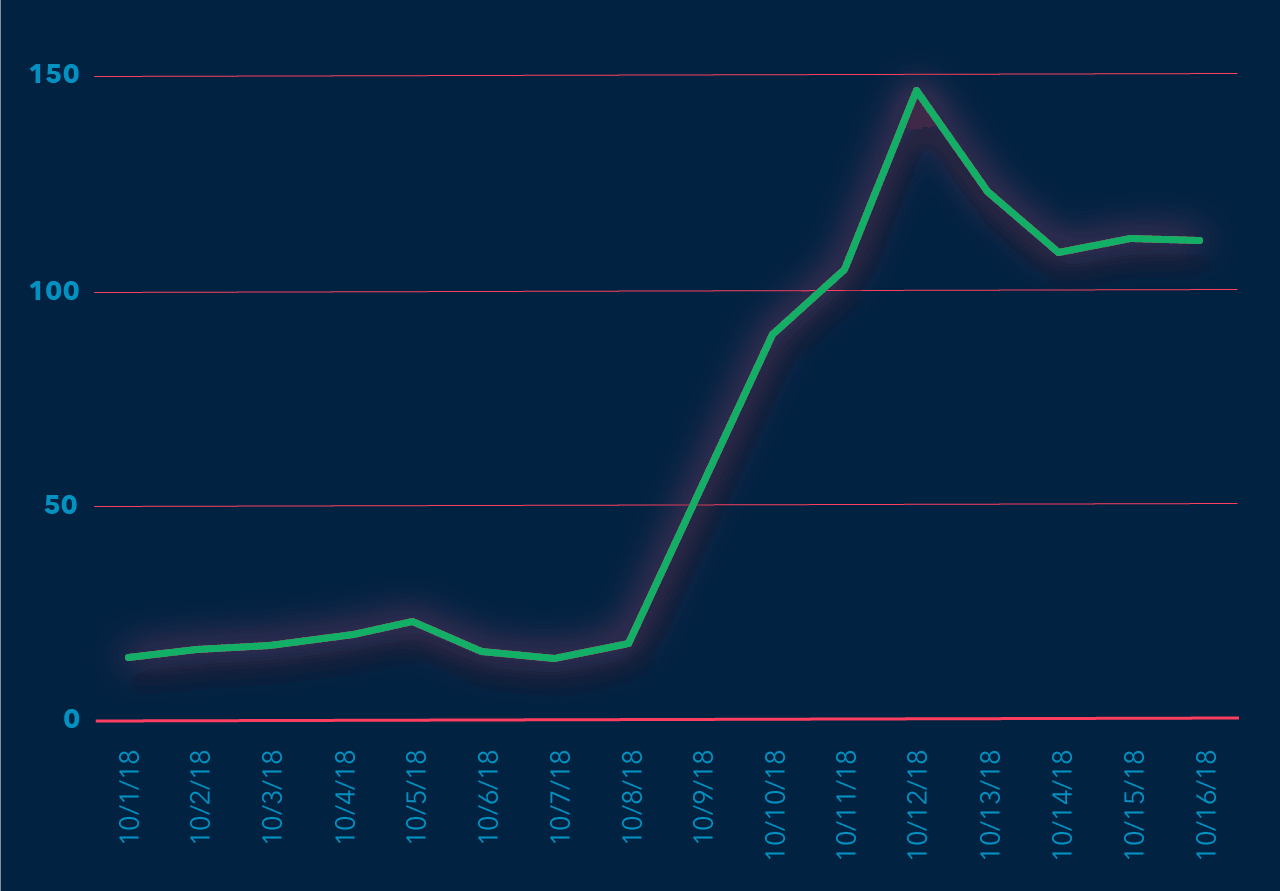
Pe web, la fel ca în viață, cel mai important lucru este să alegi partenerii potriviți. Puteți să vă eficientizați site-ul și să aveți un site frumos care este conceput să funcționeze rapid. Dar cu un partener publicitar care face ca site-ul să se încarce încet, creați o experiență de utilizator intruzivă. În urmă cu un an, am început să lucrăm cu un editor din industria esporturilor și ne-a fost greu să monetăm site-ul. După o examinare atentă a site-ului, am găsit o unitate de anunțuri care a fost atât de lentă încât i-a determinat pe toți ceilalți parteneri publicitari de pe site să expire. După ce site-ul a eliminat acest partener publicitar, valoarea RPM totală pe pagină a site-ului sa dublat de patru ori!

Continua sa inveti
În acest articol, am acoperit doar câteva sfaturi rapide. Așadar, asigurați-vă că mergeți mai adânc pentru o performanță sporită. De asemenea, ecosistemul nostru evoluează continuu. Dacă ai ajuns până aici, probabil că știi că întotdeauna există ceva nou de învățat.
Vă recomand să aruncați o privire la cele două link-uri de mai jos. Cred că sunt un loc grozav de început.
https://www.udacity.com/course/browser-rendering-optimization–ud860
https://medium.com/swlh/what-the-amp-augmenting-my-own-site-with-accelerated-mobile-pages-amp-52927bab7cb8
