Cele mai bune 16 resurse de accesibilitate web pentru 2022
Publicat: 2022-06-23Organizația Mondială a Sănătății estimează că peste 1 miliard de persoane suferă de dizabilități. Acești oameni pot întâmpina provocări atunci când vizitează site-uri web care nu sunt accesibile. Cei cu deficiențe de auz nu pot viziona videoclipuri pentru a afla despre produse dacă nu au subtitrări. Între timp, persoanele daltoniste nu pot naviga pe site-uri web unde percep fiecare element ca având o culoare similară.
Există multe dizabilități acolo. Drept urmare, este imposibil de ghicit ce alegere de design, cuvânt sau cod va împiedica pe cineva să găsească produsele și informațiile de care are nevoie. Utilizați următoarele 16 resurse pentru a vă face site-ul accesibil tuturor. Acest acces nerestricționat îi face pe vizitatori și clienți să revină și vă ajută să atrageți alții noi.
Salt la o secțiune:
1. Ghidul de referință rapidă WCAG al W3C | 2. Ghidul W3C pentru accesibilitatea video | 3. Lista de verificare a proiectului A11Y |
4. AccessiBe | 5. AudioEye | 6. User1st |
7. Acces Perkins | 8. Analizorul de contrast de culoare (CCA) al TPGI | 9. #NoMouse Challenge |
10. Legenda și principiile descrierii de la Harvard | 11. Design inclusiv pentru o lume digitală: proiectare cu accesibilitate în minte de Regine Gilbert | 12. Accesibilitate pentru toată lumea de Laura Kalbag |
13. Certificare Web Accessibility Specialist (WAS). | 14. Cursul de proiectare și politici de accesibilitate la informații de la Universitatea din Illinois (IADP). | 15. Articol despre dezavantajele limbii primare a persoanei (PFL) |
16. Accesibilitatea eLearning: Îmbunătățirea experienței de învățare |
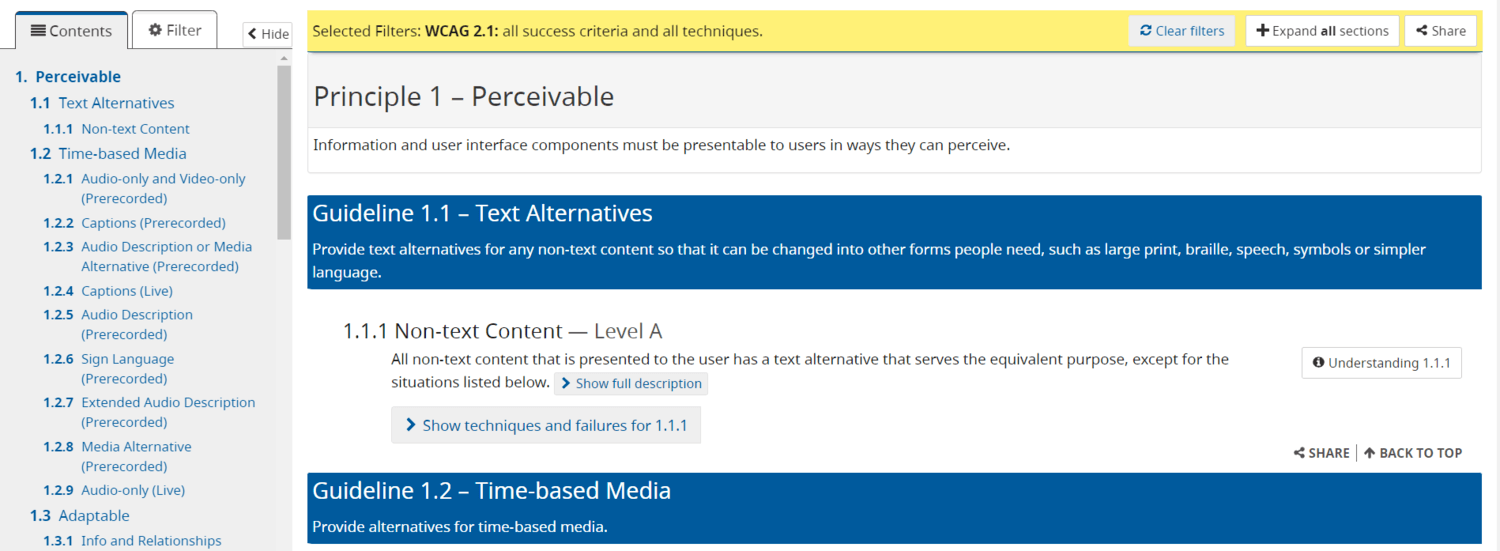
1. Ghidul de referință rapidă WCAG al W3C

Consorțiul World Wide Web (W3C) împărtășește standardele pe care proprietarii de site-uri web ar trebui să le urmeze pentru a menține web-ul în evoluție. Ei au scris un ghid de referință care enumeră termenii de accesibilitate și explică importanța acestora. Echipele care cunosc accesibilitatea web pot folosi ghidul pentru a-și aminti ce ar trebui să facă fără a citi mii de cuvinte. Când utilizați ghidul de referință al W3C, urmăriți cea mai credibilă sursă din spațiu.
Ghidurile privind accesibilitatea conținutului web (WCAG) sunt principii pentru a face internetul mai util pentru toată lumea. W3C le stabilește cu ajutorul indivizilor și guvernelor din întreaga lume. Ghidul lor de referință este actualizat constant, ceea ce înseamnă că puteți avea încredere în el pentru a oferi cele mai bune sfaturi pentru a face site-ul dvs. accesibil pentru toată lumea.
Ghidul este skimmabil. Puteți sări rapid între secțiuni și să vedeți când W3C adaugă articole actualizate. Vizitați pagina frecvent pentru a vedea dacă există noi modalități de a vă îmbunătăți conținutul.
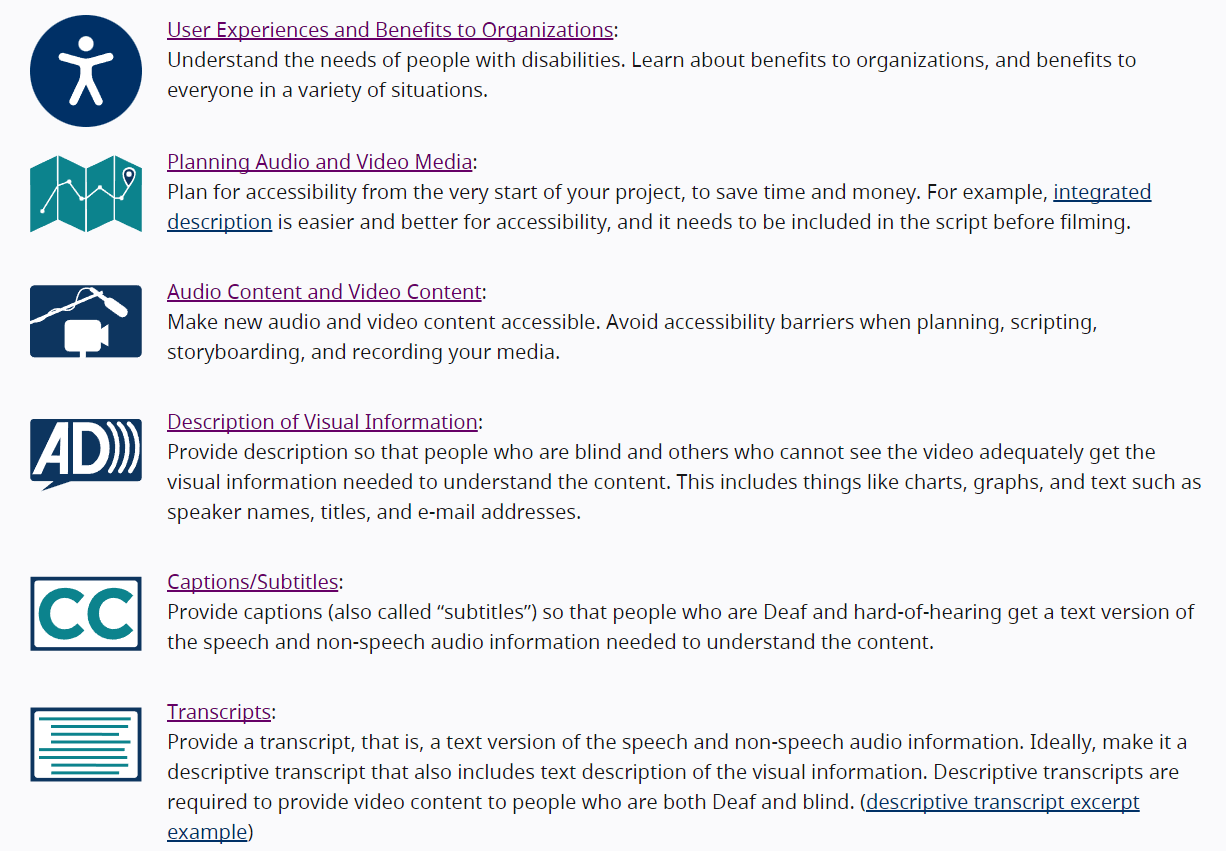
2. Ghidul W3C pentru accesibilitatea video

Majoritatea oamenilor preferă să vizioneze videoclipuri de marcă decât alte tipuri de conținut. W3C a scris un ghid pentru a face videoclipuri accesibile persoanelor cu deficiențe de auz, vorbire și vedere. Pierdeți clienți potențiali atunci când acești oameni nu vă pot vizualiza videoclipurile.
Resursa acoperă întregul proces de producție video. Odată ce sunteți gata să produceți, aplicați lecțiile pentru a crea descrieri, subtitrări și conținut video de înaltă calitate și accesibil de care se poate bucura oricine. Fiecare dintre acești pași are propria pagină cu link-uri către și mai multe resurse. Realizarea unui videoclip accesibil este ușor, chiar dacă urmați aceste principii pentru prima dată.
Încercați să aplicați cele mai multe dintre sfaturile sale. Mai puține persoane vor părăsi site-ul dvs., deoarece acum pot viziona videoclipurile. Mai mulți spectatori înseamnă șanse mai mari de a transforma spectatorii videoclipurilor în fani sau clienți.
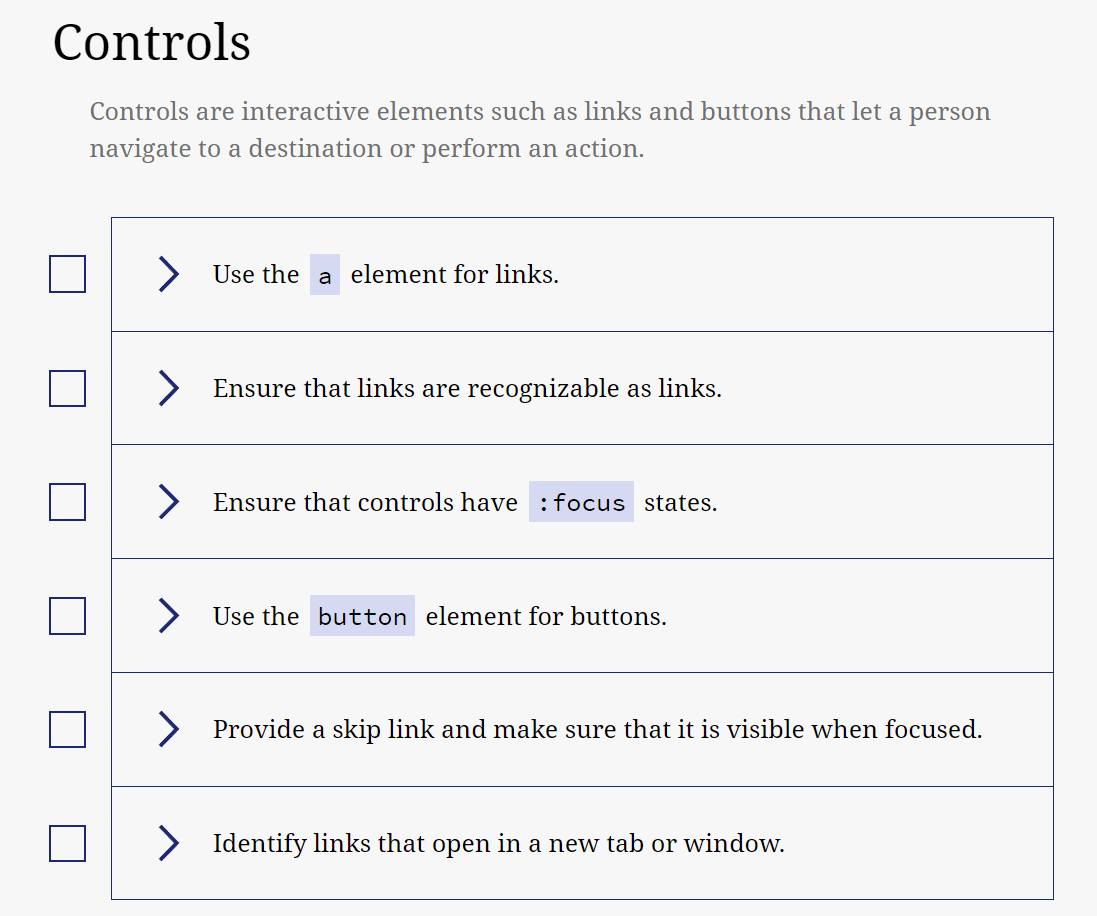
3. Lista de verificare a proiectului A11Y

Proiectul A11Y învață companiile cum să își facă site-urile web mai incluzive. Lista lor de verificare a conformității WCAG vă ajută să construiți un site web pe care oricine îl poate citi sau asculta. În loc să vă spună să faceți sutele de modificări potențiale de accesibilitate, acesta prezintă cele mai de impact pe care le puteți întreprinde.
Articolele respectă două dintre cele trei niveluri de conformitate cu accesibilitatea:
- Nivelul A acoperă minimul necesar pentru a face site-ul dvs. ușor de navigat.
- Nivelul AA are acțiuni pe care multe organisme publice și site-uri guvernamentale trebuie să le întreprindă pentru a-și face site-urile web conforme.
Lista de verificare împarte acțiunile în categorii, cum ar fi audio, aspect și culoare. Fiecare sarcină are un meniu derulant cu instrucțiuni și solicitări care explică cum să le faci. Explicațiile sunt concise, acționabile și ușor de urmat.
Efectuarea fiecărei sarcini va face site-ul dvs. web mai plăcut de navigat pentru oricine și va asigura că persoanele cu dizabilități vor putea lucra cu dvs. după ce au aflat despre produsele sau serviciile dvs.
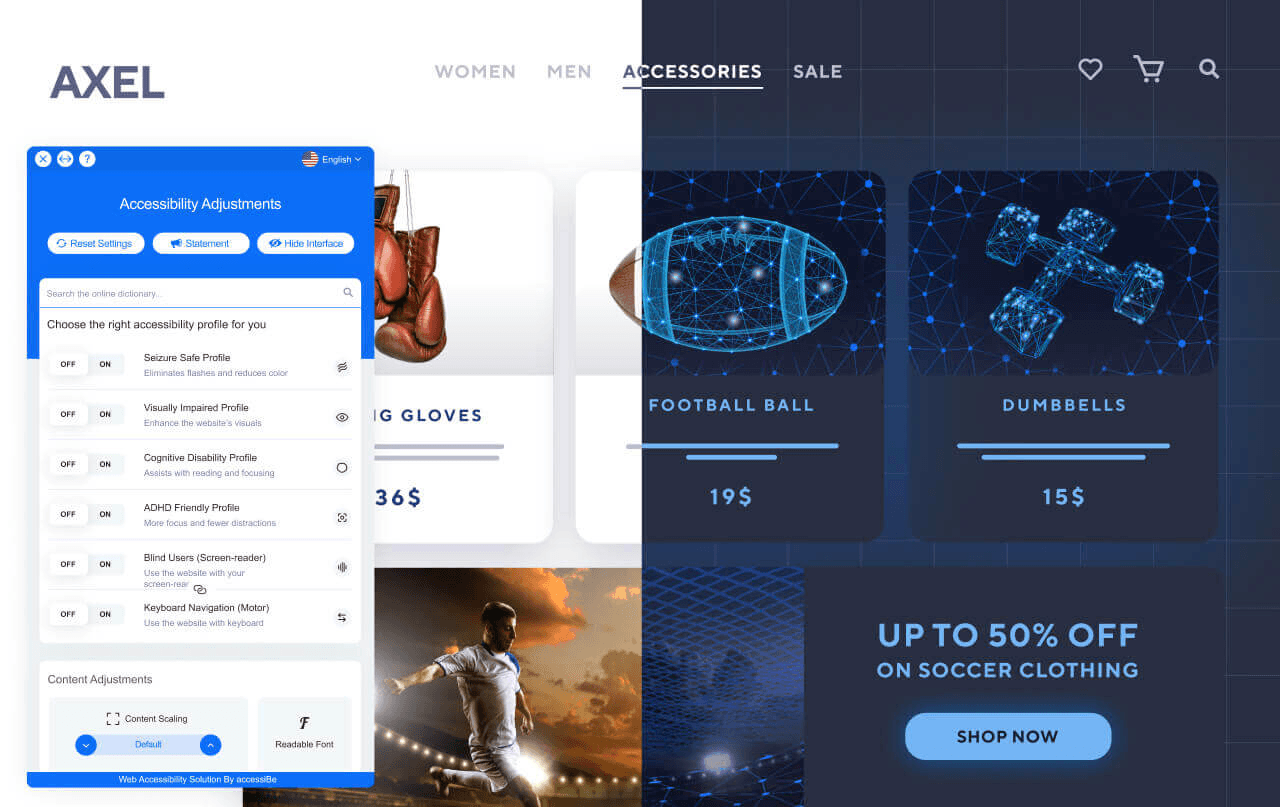
4. AccessiBe

AccessiBe este un software de testare a accesibilității care analizează dacă site-ul dvs. este accesibil. Dacă nu, AI-ul lor ajustează aspectul și conținutul site-ului dvs., astfel încât persoanele cu dizabilități să îl poată utiliza.
Procesul este automat. Lipiți codul pe care vi l-au dat pe site-ul dvs. și așteptați 48 de ore. După acest timp, site-ul dvs. web va îndeplini legile privind citirea ecranului, navigarea cu tastatură și accesibilitatea web.
Software-ul îți scanează din nou site-ul web în fiecare zi pentru a detecta modificările vizuale sau de cod pe care le-ai făcut în ultimele 24 de ore. Va ajusta aceste elemente dacă ceva nu este accesibil. Vă puteți edita site-ul știind că AccessiBe vă sprijină întotdeauna.
5. AudioEye

AudioEye este un tablou de bord care arată problemele de accesibilitate pe site-ul dvs. și oferă sfaturi despre cum să le remediați. Au peste 15 ani în spațiu, așa că au expertiza și cunoștințele necesare pentru a vă ajuta să vă rezolvați toate problemele de accesibilitate.
Instrumentele și consilierea lor profesională vă pot ajuta, de asemenea, să evitați problemele juridice. Ei identifică probleme potențiale și vă ajută să le rezolvați înainte ca oamenii să le vadă. Dacă aveți deja o provocare juridică, echipa lor va acționa ca un consilier și vă va ajuta să rezolvați aceasta. Acest sprijin înseamnă că nu vei fi niciodată singur dacă te confrunți cu un proces.
6. User1st

User1st efectuează audituri ale site-urilor web care identifică probleme de accesibilitate. Puteți învăța să remediați singur aceste probleme sau lăsați echipa lor de experți să vă instruiască cum să faceți acest lucru. Antrenarea echipei în acest domeniu le permite să asiste clienții cu nevoi specifice de accesibilitate.
Aceste cunoștințe înseamnă, de asemenea, că nu va trebui să vă bazați întotdeauna pe instrumente, pluginuri sau experți pentru a vă face site-ul accesibil - puteți face totul singur. Puteți folosi banii economisiți pentru pregătire suplimentară sau pentru sarcini mai urgente. Dacă trebuie să angajați pe cineva pentru a vă îmbunătăți accesibilitatea, veți avea cunoștințele necesare pentru a spune dacă face o treabă bună.
7. Acces Perkins

Perkins Access examinează schițele site-ului web și împărtășește sfaturi pentru a face site-ul web finit accesibil. Procesul de revizuire începe devreme, înainte de a scrie o singură linie de cod. Făcând acest lucru ca prim pas și nu după lansarea site-ului dvs. înseamnă că veți economisi bani și timp reproiectând un site web care nu este accesibil.
Procesul lor de revizuire a machetelor vă ajută, de asemenea, să alegeți dimensiunea potrivită a fontului, culorile, imaginile și CTA, printre alte elemente web. Aceste reguli vă asigură că site-ul dvs. este accesibil de la început. De asemenea, vă permit să ghidați utilizatorii către cele mai relevante secțiuni ale paginii dvs., ceea ce duce la mai multe vânzări.
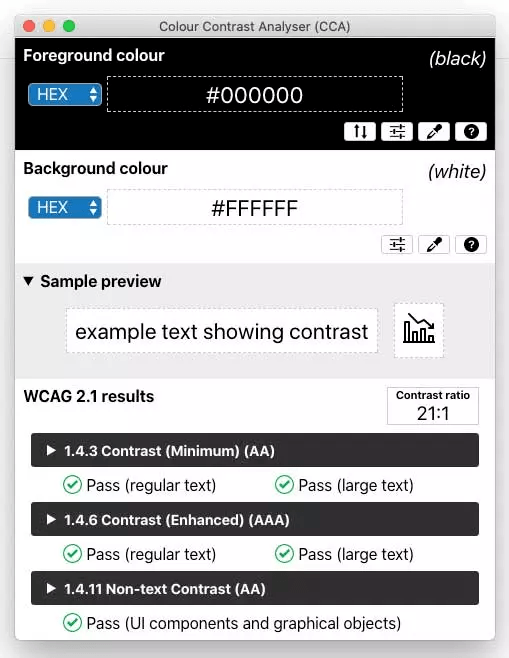
8. Analizorul de contrast de culoare (CCA) al TPGI
 |
Puteți utiliza Color Contrast Analyzer gratuit de la TPGI pentru a vă asigura că culorile site-ului dvs. web contrastează bine. Când culorile sunt prea asemănătoare, oamenii se luptă să distingă elementele și să citească textul. Persoanele cu deficiențe de vedere au o perioadă și mai dificilă și adesea nu pot folosi site-ul dvs.

Trecerea cu vederea nevoilor acestor indivizi înseamnă ignorarea nivelurilor de contrast cerute de WCAG. Companiile se pot confrunta cu probleme juridice din acest motiv. Între timp, cei din sectorul privat vor pierde potențiali clienți. Dacă o persoană nu poate naviga pe site-ul dvs., nu poate întreba despre produsele dvs.
Verificatorul de contrast face site-ul dvs. accesibil, spunându-vă dacă două culori sunt prea asemănătoare. Puteți experimenta nuanțe, tonuri și nuanțe similare ale culorilor adăugate. Acest lucru vă permite să găsiți o culoare ca cea pe care doriți să o utilizați, dar care contrastează suficient cu alte culori pentru a fi în mod clar diferită.
9. #NoMouse Challenge

Unii oameni au dizabilități care fac ca folosirea mouse-ului să fie dificilă. Provocarea #NoMouse testează dacă puteți utiliza funcțiile site-ului dvs. precum meniurile, butoanele și casetele de dialog doar cu tastatura.
O tastatură este tot ce aveți nevoie pentru a simula o sesiune de pagină fără mouse. Apăsați pe Tab pentru a vedea dacă pagina trece de la un link, formular sau buton la următorul. Sau apăsați Shift + Tab pentru a vedea dacă trece la precedentul. Dacă nu reușiți testul, puteți derula în partea de jos a paginii pentru a găsi soluții la problemele de navigare.
10. Legenda și principiile descrierii de la Harvard

Scurtul ghid de la Harvard explică cum să folosiți transcripțiile, subtitrările și descrierile, astfel încât persoanele care nu pot auzi videoclipurile să le poată viziona în continuare. Ignorarea acestor reguli îngreunează vizionarea videoclipurilor tale persoanelor cu dizabilități și vă costă clienții potențiali.
Dar aceste principii nu ajută doar persoanele cu dizabilități. Potrivit Verizon, 92% dintre consumatori urmăresc videoclipuri cu sunetul telefonului oprit. Puteți folosi subtitrările pentru a capta atenția celor care nu aud bine sau pur și simplu doresc să vizioneze în modul dezactivat.
Ghidul conține link-uri către articole cuprinzătoare care explică cum să includă subtitrări și descrieri. Aceste articole includ îndrumări pas cu pas despre cum să o faci singur și sfaturi despre angajarea pe cineva care să o facă pentru tine. Acestea acoperă cele mai comune formate video și audio, așa că sugestiile lor vă vor ajuta în proiectul dvs.
Ghidul are o secțiune cu trei întrebări pe care ți le poți pune pentru a vedea dacă videoclipul tău este accesibil. Aplicați lecțiile paginii până când răspunsul la fiecare întrebare este pozitiv.
11. Design inclusiv pentru o lume digitală: proiectare cu accesibilitate în minte de Regine Gilbert

Cartea lui Regine Gilbert prezintă instrumente și pași pentru a proiecta o aplicație sau un site web accesibil. Aceste informații se bazează pe zece ani de experiență de lucru ca designer de experiență de utilizator și în cercetarea accesibilității digitale și a designului incluziv.
Cartea include studii de caz care vă ghidează prin problemele de accesibilitate. Înveți nuanțele din spatele acestor provocări, ce le provoacă și cum le rezolvă un expert. Acest nivel de detaliu vă oferă o înțelegere cuprinzătoare a acestor situații. Până când le vei întâlni în zilele tale de muncă, le vei putea rezolva cu încredere.
12. Accesibilitate pentru toată lumea de Laura Kalbag

Designerul și dezvoltatorul web Laura Kalbag vă învață cum să planificați și să testați designul accesibil în Accesibility for Everyone. Ea rezumă mai întâi nevoile de accesibilitate și peisajul. Apoi, Kalbag oferă instrucțiuni mai avansate despre cum să scrieți coduri accesibile.
Scrierea codului accesibil este necesară deoarece unii oameni se bazează pe software pentru a naviga pe site-uri web. Acest software citește codul paginii pentru a ști unde să se mute. Dacă codul dvs. nu este accesibil, tehnologiile de asistență nu vor detecta elemente precum meniurile, butoanele sau glisoarele, astfel încât persoanele cu dizabilități nu le vor putea accesa, chiar dacă cineva care folosește un mouse sau o tastatură poate.
13. Certificare Web Accessibility Specialist (WAS).

Examenul de certificare WAS testează cunoștințele oamenilor despre subiecte avansate de accesibilitate. Depășește regulile de bază de accesibilitate. De exemplu, ei testează dacă persoana poate identifica problemele de accesibilitate în cod și dacă poate prezice consecințele unei decizii de proiectare.
Este posibil să nu răspunzi corect la fiecare întrebare. Dacă este cazul, priviți înapoi la întrebările la care nu ați răspuns bine, cercetați aceste subiecte și implementați ceea ce ați învățat pentru a oferi o experiență de site mai plăcută vizitatorilor dvs.
Testul este provocator. Trecerea acestuia vă permite să le arătați părților interesate că puteți direcționa eforturile companiei de accesibilitate. Această încredere îi poate face mai probabil să investească în proiectele pe care le prezentați.
14. Cursul de proiectare și politici de accesibilitate la informații de la Universitatea din Illinois (IADP).

Uneori aveți nevoie de mai multe îndrumări practice pentru a vă ajuta să stăpâniți subiecte dificile, cum ar fi designul accesibilității. Cursul IADP începe prin a preda subiecte de bază de accesibilitate, cum ar fi principiile de proiectare. Apoi trece la concepte avansate, cum ar fi tendințele emergente de design bogat în media. Programa cuprinzătoare face cursul potrivit pentru cei care trebuie să se lase la curent cu nevoile de accesibilitate.
Programul este împărțit în trei zone, ducându-vă de la concepte de bază la tactici avansate pe măsură ce progresați. Această secvență vă permite să aflați despre un subiect, să aplicați lecțiile acestuia și să testați sfaturile fiecărei zone. De asemenea, permite persoanelor nou introduse în accesibilitatea web să înțeleagă elementele fundamentale înainte de a se scufunda în subiecte complexe.
15. Articol despre dezavantajele limbii primare a persoanei (PFL)

Activistul pentru drepturile persoanelor cu dizabilități, Emily Ladau, susține că limbajul personalizat poate jigni persoanele cu dizabilități. Acest lucru se datorează faptului că limbajul principal separă persoana de dizabilitate. De exemplu, ați numi o persoană care nu poate auzi „o persoană care este surdă”, conducând cu cuvântul persoană și apoi spunând dizabilitate.
Ladau afirmă că, în timp ce această formulare urmărește să combată stigmatizarea, de fapt o amplifică. Înseamnă că cineva poate fi o persoană întreagă numai dacă o separă de dizabilitate. O alternativă mai bună este să folosiți limbajul de identitate. O persoană care este surdă ar fi o „persoană surdă” în această limbă. Potrivit lui Landau, limbajul de identitate nu este derogatoriu.
Ladau a descoperit că persoanele surde și autiste preferă atunci când alții îi numesc autisti sau surzi. Acest lucru se datorează faptului că aceste trăsături fac parte din identitatea lor. A-i despărți de persoană înseamnă a-i trata drept rușinos.
Eseul împărtășește sfaturi utile pentru a înlocui limbajul pe primul loc al persoanei cu un limbaj al identității pe primul loc. De asemenea, oferă principii de urmat ori de câte ori interacționați cu acești oameni.
16. Accesibilitatea eLearning: Îmbunătățirea experienței de învățare

Webinarul Omniplex discută despre cum să creați cursuri online din care oricine poate învăța. Lecțiile vin din experiența lor de formare a profesioniștilor în spațiul de învățare și dezvoltare. Ca rezultat, webinarul învață deficiențele pe care oamenii trebuie să le aibă în vedere atunci când își proiectează cursul.
Compania partener cu companii care oferă instrumente pentru a ajuta experții din spațiu:
- Crearea de cursuri online
- Gestionarea materialului de învățare
- Crearea de experiențe virtuale de învățare
Această cunoaștere largă a ceea ce îi ajută pe oameni să învețe permite Omniplex să răspundă cu ușurință la întrebări complexe.
Utilizați Vyond pentru a crea videoclipuri accesibile
Puteți folosi Vyond pentru a anima videoclipuri captivante care captează și mențin atenția fiecărui vizitator. Galeria noastră de active are sute de elemente de recuzită, personaje și sunete pe care le puteți folosi pentru a crea orice situație. Adăugarea unor scenarii familiare la cursuri sau videoclipuri îi ajută pe spectatori să se pună în locul personajului. Când se confruntă cu o situație similară, vor acționa în funcție de ceea ce au învățat.
După ce ați pregătit videoclipul, urmați resursele din acest articol pentru a include subtitrări, sunete, transcrieri și alte elemente care fac un videoclip accesibil.
Începeți o încercare gratuită
