9 cele mai bune practici de proiectare web incluzivă pentru o experiență bună pentru utilizator
Publicat: 2019-09-10Dacă doriți să primiți bun venit oricăror vizitatori web pe site-ul dvs., este o idee bună să analizați cum să vă faceți site-ul mai accesibil și mai incluziv. Vom acoperi unele dintre cele mai bune practici de design web pentru a vă ajuta să realizați acest lucru.
În acest articol:
- De ce contează designul accesibilității și incluziunii?
- 9 practici de design web pentru o experiență bună pentru utilizator
2. Adăugați text alternativ la imaginile dvs
3. Au un contrast adecvat
4. Adăugați subtitrări și transcrieri la videoclipuri
5. Folosiți etichete descriptive cu câmpuri de formular
6. Adăugați o structură de conținut adecvată
7. Utilizați marcarea corectă a conținutului
8. Prioritizează claritatea textului
9. Folosiți pluginuri cu design și funcționalitate adecvate
De ce contează designul accesibilității și incluziunii?
Înainte de a trece peste câteva abordări de design inclusive și accesibile pe care ar trebui să le aplicați site-ului dvs., să discutăm mai întâi despre importanța acestor modificări.
Potrivit Sytian Productions , incluziunea și accesibilitatea în design este mai mult decât o „tendință” de design.
Crearea unui site web accesibil și incluziv ajută toată lumea, indiferent de abilitățile sau dizabilitățile lor, să aibă o experiență de utilizator pozitivă pe site-ul dvs. .
Designul accesibil implică proiectarea de site-uri web pe care persoanele cu deficiențe de vedere, de auz, dizabilități motorii sau limitări cognitive le pot utiliza cu ușurință.
Acest design include furnizarea de text alternativ pentru imagini, utilizarea fonturilor clare și lizibile, implementarea opțiunilor de navigare de la tastatură și asigurarea compatibilității cu cititoarele de ecran.
Designul incluziv depășește accesibilitatea, luând în considerare nevoile și preferințele diverselor grupuri de utilizatori.
Această schimbare poate include caracteristici cum ar fi dimensiunile ajustabile ale fonturilor, opțiunile de contrast de culoare pentru utilizatorii cu deficiențe de vedere și capabilități de traducere a limbii pentru vorbitori non-nativi sau persoane cu competențe lingvistice limitate.
Prin adoptarea principiilor de design accesibile și incluzive în designul web , nu numai că îmbunătățiți experiența utilizatorului pentru toți vizitatorii, ci și accesați o bază de public mai extinsă.
În plus, demonstrează angajamentul tău față de responsabilitatea socială și egalitate.
Acum că știți cât de relevant și vital este să adoptați, iată câteva practici de design pe care le puteți utiliza pentru a optimiza site-ul și pentru a vă face site-ul incluziv și accesibil pentru cât mai mulți oameni.
1. Activați navigarea cu tastatura

Sursă
Un lucru pe care îl puteți aplica designului site-ului dvs. web care ar ajuta la accesibilitate ar fi navigarea cu tastatura.
Navigarea cu tastatura permite persoanelor care nu pot folosi un mouse sau alte dispozitive de indicare să navigheze prin site-ul dvs. web folosind doar tastatura.
Această navigare aduce beneficii persoanelor cu dizabilități motorii, deficiențe de vedere și celor care se bazează pe tehnologii de asistență, cum ar fi cititoarele de ecran.
Prin activarea navigării cu tastatură, oferiți utilizatorilor un mijloc alternativ de a accesa conținutul și funcționalitățile site-ului dvs.
Această capacitate de navigare promovează incluziunea prin eliminarea barierelor care pot împiedica anumite persoane să se implice pe deplin cu site-ul dvs.
În plus, navigarea prin tastatură îmbunătățește experiența generală a utilizatorului pentru toată lumea.
Permite o navigare mai rapidă între secțiunile site-ului web, fără a vă baza pe mișcări precise ale mouse-ului.
Utilizatorii pot sări rapid de la un element interactiv la altul, îmbunătățind eficiența și reducând frustrarea.
2. Adăugați text alternativ la imaginile dvs
Imaginile de pe site-ul dvs. sunt un element esențial care îi ajută pe vizitatori să vă înțeleagă mai bine site-ul dvs. și conținutul acestuia.
Cu toate acestea, persoanele cu dizabilități vizuale pot avea un timp mai dificil să le aprecieze sau să vă înțeleagă site-ul web dacă vă bazați pe imagini pentru a vă comunica mesajul.
De aceea ar trebui să înveți să adaugi text alternativ la imaginile tale.
Textul alternativ ar trebui să vă descrie imaginea, dar numai imaginile esențiale pentru conținutul dvs.
Puteți chiar să utilizați AI pentru a vă îmbunătăți imaginile și pentru a le adăuga metaetichetele corecte și text alternativ care este benefic pentru persoanele cu deficiențe de vedere.
Această adăugare simplă permite persoanelor cu deficiențe de vedere sau celor care folosesc cititoare de ecran să înțeleagă contextul și scopul imaginii.
Prin furnizarea de text alternativ pentru imagini, vă asigurați că toată lumea, indiferent de abilitățile sau dizabilitățile lor, poate accesa și interacționa cu conținutul site-ului dvs.
Această adăugare îmbunătățește experiența utilizatorului și deschide oportunități pentru a ajunge la un public mai larg.
În plus, încorporarea textului alternativ în designul dvs. web se aliniază cu principiile designului accesibil și incluziv.
Poate fi o oportunitate de a adăuga mai multe cuvinte cheie și de a îmbunătăți SEO într-un mod minor.
Articol similar despre sfaturi SEO: 5 sfaturi SEO pentru a vă crește vânzările .
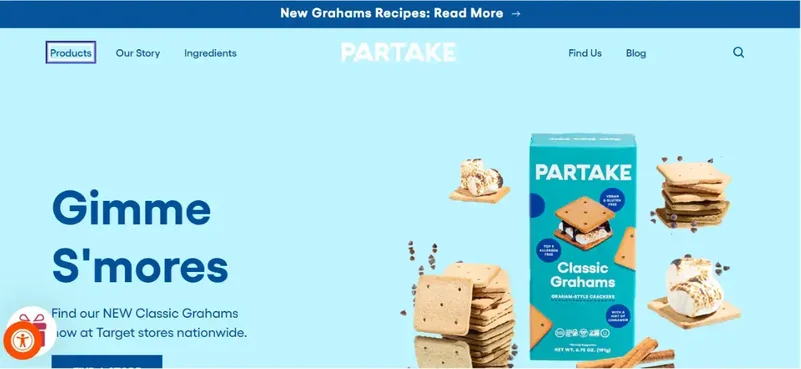
3. Au un contrast adecvat

Sursă
Deficiențele vizuale ale unora nu înseamnă că sunt complet orbi.
Cu toate acestea, s-ar putea să fie mai dificil să discerneți anumite detalii de pe site-ul dvs. dacă nu vă proiectați corect site-ul.
De exemplu, dacă culorile sunt prea asemănătoare, ar putea fi dificil pentru persoanele cu probleme vizuale specifice să diferențieze detaliile critice.
Cel mai bine ar fi să încorporați un contrast adecvat în designul dvs. web ori de câte ori este posibil.
Contrastul este crucial pentru a ne asigura că textul și elementele esențiale ies în evidență pe fundalul lor.
Persoanele cu vedere scăzută sau cu deficiențe de vedere pot citi și înțelege mai ușor conținutul.
Alegerea culorilor care diferă semnificativ în luminozitate sau nuanță asigură că textul este lizibil și vizibil pentru toți utilizatorii.

În plus, contrastul ajută și la îmbunătățirea experienței generale a utilizatorului prin direcționarea atenției utilizatorilor către elementele critice de pe pagină.
Utilizatorii pot identifica rapid unde să-și concentreze atenția atunci când există o distincție clară între diferitele secțiuni sau elemente interactive.
Acest design aduce beneficii persoanelor cu dizabilități cognitive sau dificultăți de navigare în planuri complexe.
Articol înrudit despre sfaturi de design: 7 sfaturi de design pentru a stimula conversiile paginilor de destinație.
Alegeți cu înțelepciune culorile , creați distincții clare între elemente și asigurați-vă că textul rămâne lizibil pe fundal.
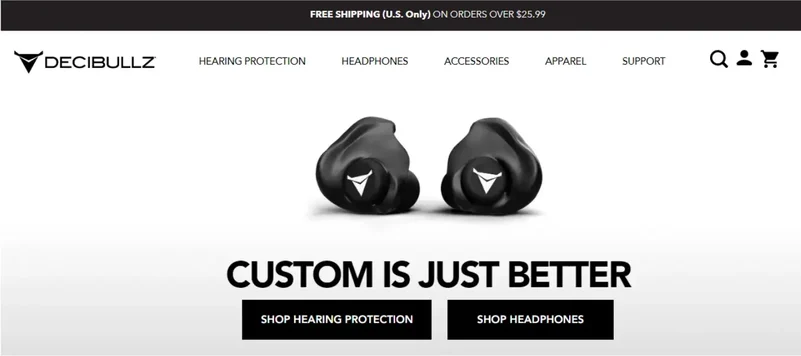
4. Adăugați subtitrări și transcrieri la videoclipuri

Sursă
Conținutul video este o modalitate excelentă de a atrage vizitatorii site-ului dvs., dar este și o provocare de consumat pentru acele persoane cu capacități diferite care vă vizitează site-ul.
Persoanele care folosesc cititoare de ecran pentru a vă parcurge conținutul pot înțelege mai bine videoclipul adăugând subtitrări și transcrieri la videoclipuri .
De asemenea, poate fi util pentru persoanele care au deficiențe de auz și nu pot auzi sunetul videoclipurilor tale.
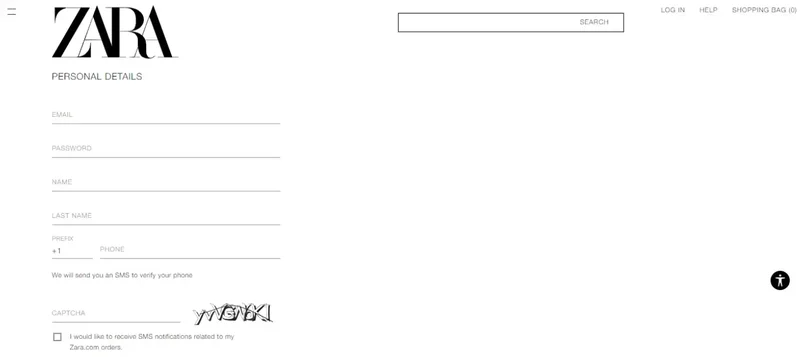
5. Folosiți etichete descriptive cu câmpuri de formular

Sursă
Unele părți ale site-ului dvs. ar putea fi acolo unde cineva trebuie să completeze informațiile. Este obișnuit în locuri precum procesul de plată și când cineva se înscrie pentru un abonament sau un buletin informativ.
Este o idee bună să vă asigurați că aveți etichete descriptive și descrieri ale câmpurilor de formular care nu se află în interiorul câmpurilor de formular.
De exemplu, să presupunem că conduceți un magazin de comerț electronic.
În acest caz, puteți face clienții dvs. de comerț electronic cu capacități diferite să se simtă mai valoroși , adăugând descrieri la etichetele câmpurilor de formular atunci când efectuează achiziții.
6. Adăugați o structură de conținut adecvată

Sursă
După cum am menționat mai devreme, unele deficiențe de vedere ar putea îngreuna citirea conținutului scris.
Puteți preveni această problemă asigurând o structură adecvată a conținutului și o spațiere între conținut, astfel încât textul scris să nu se estompeze.
De asemenea, unele cititoare de ecran pot schimba cadența conținutului dvs. în funcție de modul în care le distanțați.
Structurarea corectă a conținutului poate face mai ușor de înțeles dacă ceva îl dictează cuiva, de exemplu printr-un cititor de ecran.
7. Utilizați marcarea corectă a conținutului
Structurarea corectă a conținutului nu va funcționa dacă utilizați un marcaj de conținut incorect pe site-ul dvs. web.
Prin structurarea corectă a titlurilor, a paragrafelor, a listelor, a tabelelor și a altor elemente cu etichete HTML semantice , oferiți indicii clare de navigare și înțelegere pentru tehnologiile de asistență.
În plus, marcarea adecvată a conținutului permite un design receptiv pe diferite dispozitive și dimensiuni de ecran.
Acest pas asigură ca site-ul dvs. să se adapteze fără probleme la diverse platforme, fără a sacrifica accesibilitatea sau experiența utilizatorului.
În plus, motoarele de căutare se bazează pe un marcaj bine structurat pentru a înțelege mai bine contextul conținutului tău.
Folosirea adecvată a etichetelor semantice și încorporarea metadatelor relevante, cum ar fi textul alternativ pentru imagini sau subtitrările video, îmbunătățește optimizarea pentru motoarele de căutare (SEO), îmbunătățind în același timp accesibilitatea.
8. Prioritizează claritatea textului
Textul scris este o provocare comună pentru persoanele cu deficiențe de vedere, așa că este o idee bună să acordați prioritate clarității textului în designul dvs. web.
Vrei ca cuvintele și literele să fie lizibile unele de altele. De asemenea, doriți să vă asigurați că blocurile dvs. de text împreună sunt ușor de citit.
Dimensiunea fontului și spațierea cuvintelor și spația dintre paragrafe sunt, de asemenea, câteva părți la care ar trebui să le acordați atenție atunci când îmbunătățiți claritatea textului.
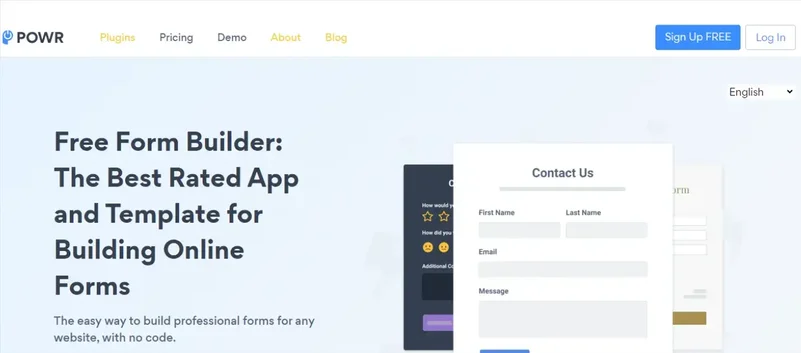
9. Folosiți pluginuri cu design și funcționalitate adecvate

Sursă
Dacă adăugați pluginuri pe site-ul dvs., asigurați-vă că acestea vin cu design și funcționalități adecvate.
În unele cazuri, puteți folosi chiar și pluginuri precum acest Form Builder , care vin deja cu un design adecvat, pentru a vă asigura că site-ul dvs. este ușor de utilizat pentru toată lumea.
Puteți chiar să instalați pluginuri care vă schimbă automat site-ul pentru a adopta unele dintre aceste practici de design web de accesibilitate.
În acest fel, nu trebuie să faceți manual aceste modificări ale site-ului web.
Concluzie
Aceste practici fac site-ul dvs. web mai ușor de utilizat pentru persoanele cu deficiențe și dizabilități specifice, făcându-l în același timp potrivit de utilizat pentru cei fără deficiențe.
Toate site-urile web ar trebui să fie optimizate la maximum , ținând cont de orice tip de utilizator de oriunde, indiferent de industria dvs. sau de ofertele de produse.
De aceea, este o idee deloc să vă faceți timp pentru a vă face site-ul accesibil și incluziv.
Biografia autorului:
Kenneth Sytian este proprietarul și CEO-ul Sytian Productions. Este un dezvoltator web din Filipine care proiectează site-uri web și dezvoltă aplicații web de peste un deceniu.
El este forța motrice din spatele companiei și un influenț în industria de design și dezvoltare web din Filipine.
