Un ghid practic pentru configurarea AMP
Publicat: 2016-12-27Pentru a accelera timpul de încărcare a conținutului, Google a introdus Accelerated Mobile Pages (AMP). Tehnologia poate arăta ca o încercare a Google de a concura cu articolele instantanee Facebook și cu opțiunile de conținut descărcate rapid dezvoltate de alte companii. Oferă beneficii evidente pentru unele platforme, în timp ce nu este atât de util în unele cazuri. Postarea de mai jos descrie tehnologia în sine și procesul de configurare. Integrarea AMP nu este atât de dificilă, deși are câteva caracteristici specifice de reținut.
Scurta istorie a AMP
Pătrunderea rapidă și incluzivă a tehnologiilor mobile în viața de zi cu zi a oamenilor obișnuiți nu putea rămâne în afara obiectivului celui mai mare motor de căutare – Google. Așa că, în octombrie 2015, au publicat postarea despre noua tehnologie care a devenit disponibilă pentru dezvoltatorii web mobile.
De fapt, această tehnologie a devenit o notă finală a unei politici „compatibile cu dispozitivele mobile” pe care Google a susținut-o în ultimii ani. În primul rând, au introdus algoritmul care a clasat mai sus site-urile optimizate pentru dispozitive mobile. Ulterior, au dezvoltat și introdus un instrument gratuit complet nou pentru optimizarea conținutului mobil al paginilor de destinație – AMP. Pentru a afla diferența dintre paginile AMP și cele adaptate pentru dispozitive mobile, consultați acest articol și interviul cu Duane Forrester.
Componentele de bază ale tehnologiei AMP
Înainte de a vorbi despre integrarea AMP pe site, trebuie să aflați și să înțelegeți despre ce este vorba despre această tehnologie. Dacă este luat în considerare din punctul de vedere al unui dezvoltator, acesta constă din aceste trei componente:
• AMP HTML este același binecunoscut HTML5, dar cu modificări (unele etichete standard sunt înlocuite cu altele special concepute pentru AMP);
• AMP JS este o bibliotecă nouă, care oferă acces la noile etichete și permite optimizarea vitezei de descărcare a resurselor prin controlul direct al acesteia.
• Google AMP Cache este o pagină AMP de stocare în cache în rețea bazată pe server proxy CDN. Datorită celor menționate mai sus, există o creștere a cantității de conținut, scripturi și imagini din partea clientului vitezei de descărcare, deoarece acestea sunt „desate” direct din cea mai apropiată sursă prin HTTP 2.0.
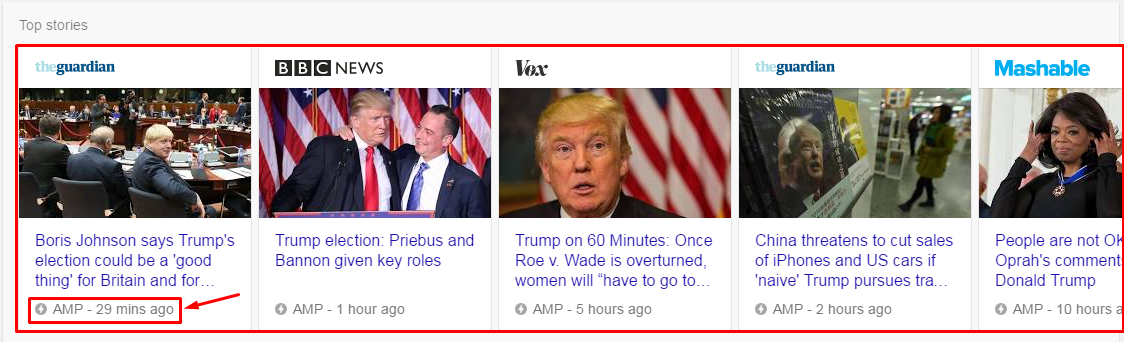
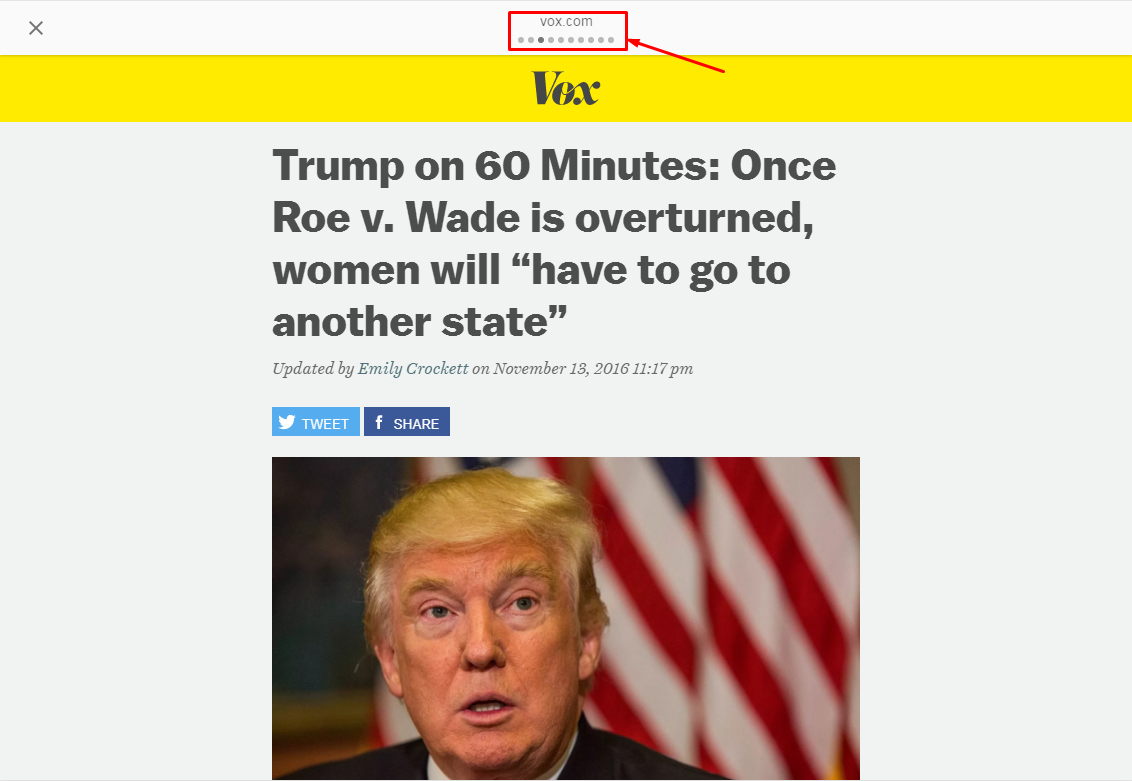
Consultați exemplul de mai jos:


Această tehnologie a schimbat complet modul în care utilizatorii interacționează cu site-ul web al editorului, deoarece
• Utilizatorii nu vizitează site-ul – văd conținutul articolului direct în Google, unde este încărcat din cache;
• Navigarea prin articole arată ca un carusel de glisare, ceea ce înseamnă că poți derula paginile AMP la stânga și la dreapta, mergând de la o știre la alta.
Cardul articolului ocupă un procent semnificativ de spațiu pe pagina cu rezultatele motorului de căutare și este furnizat cu o pictogramă specială care informează utilizatorul că aceasta este o pagină AMP.
Cine ar trebui să încerce AMP
Ar trebui să înțelegeți că AMP nu este un must-have pentru o serie de categorii de site-uri. De exemplu, în cazul proiectelor tradiționale de comerț electronic, aspectul directorului folosind AMP nu va funcționa.
Dacă un anumit proiect de comerț electronic are o parte de conținut (de exemplu, un blog) cu un public de cititori și articole actualizate frecvent, implementarea AMP este destul de utilă. Paginile marcate pot intra în blocul de știri Google și pot deveni un punct suplimentar de interacțiune cu marca.
Furnizorii de conținut, care își monetizează resursele prin plasarea de unități de anunțuri, ar trebui să implementeze AMP pentru a obține o casetă în știri, astfel încât să poată colecta traficul suplimentar într-un mod nou, gratuit.
Implementarea AMP
Din momentul în care luați decizia de a implementa AMP pe site-ul dvs., este necesar să respectați un algoritm simplu care vă permite să efectuați toți pașii cu ușurință. Dar înainte de a trece la el, rețineți următoarele câteva caracteristici specifice AMP care determină, de fapt, chiar modul de integrare și alegerea instrumentelor pentru a rezolva această problemă:

• Accelerați descărcarea conținutului din panoul de citire de mai multe ori folosind scripturi asincrone AMP.
• Trimiteți stilurile într-o etichetă separată „style amp-custom”; rețineți că dimensiunea lor este limitată de 50Kb.
• Setați înălțimea și lățimea elementelor grafice (imagini și animații) din documentul HTML.
• Înlocuiți scripturile js personalizate neacceptate folosind biblioteca AMP JS.
• Utilizați linkul sau CSS @font-face pentru a descărca fonturi.
Toate aceste caracteristici (chiar dacă nu vă transmit nimic minții) afectează direct viteza și ușurința implementării tehnologiei.
Cum se configurează automat AMP
Ei bine, algoritmul real de implementare este următorul:
1. Verificați dacă există sau nu o soluție pregătită pentru AMP.
• Da – utilizați-l și controlați validitatea rezultatului. Exemple de soluții gata făcute pentru cele mai populare CMS-uri de blogging sunt următoarele:
WordPress – https://wordpress.org/plugins/amp/
Drupal – https://www.drupal.org/project/amp
Joomla – https://weeblr.com/joomla-accelerated-mobile-pages/wbamp
• Nu – faceți integrarea manual, așa cum este explicat în următoarea secțiune a acestui articol. Acolo, vom vorbi despre limitările care ar trebui luate în considerare.
2. Verificați dacă aveți sau nu nevoie de un formular funcțional pentru colectarea de lead-uri.
• Da – utilizați „cârja” pentru a introduce codul js personalizat dorit prin „amp-iframe”. Pentru mai multe informații, faceți clic aici.
• Nu – sări peste acest pas.
3. Verificați ce metodă de urmărire a paginii corespunde nevoilor dvs.
• Pixelul AMP permite monitorizarea statisticilor afișărilor de pagină conform solicitării GET. Se potrivește perfect pentru încărcarea datelor către o terță parte sau servicii de statistică personalizate.
• AMP Analytics permite organizarea transferului de date către Google Analytics și urmărirea activității utilizatorilor direct pe pagină.
Ambele metode cu exemple de cod sunt descrise aici.
4. Verificați validitatea codului paginilor folosind instrumentul „AMP Test” din Google Search Console.
Cum să configurați AMP manual
Majoritatea media online de încredere și foarte populare nu utilizează soluții CMS în cutie. De obicei, acestea sunt construite pe motoare personalizate și, prin urmare, o integrare a tehnologiei AMP cade pe umerii dezvoltatorilor. Cu toate acestea, aceasta nu este o sarcină dificilă pentru un expert competent. Algoritmul de bază include următorii pași:
1. Creați șabloane de pagină în format AMP: rescrieți șablonul principal folosind etichete amp speciale, dezactivați elemente dinamice, setați fonturi și specificați stilurile de imagine conform cerințelor menționate mai sus.
2. Potriviți șabloanele utilizând algoritmul automat sau manual (de obicei, o opțiune „nu-nu” pentru site-urile mai mari, dar o soluție bună pentru cele mai mici).
3. Configurați analizele integrând un pixel de urmărire sau un cod Google Analytics.
4. Testați validitatea utilizând „Testul AMP” din Google Search Console, în special, momentul în care eticheta specială este indicată din pagina principală a site-ului către pagina amp, în timp ce rel = „canonic” indică în direcție opusă.
Concluzie
AMP este util în special pentru site-urile editorilor și distribuitorilor de conținut. Deși integrarea poate părea complexă, AMP are un algoritm simplu și poate fi automatizat pe ambele site-uri care folosesc motoare CMS populare și platforme personalizate. Urmând un algoritm simplu descris mai sus, puteți construi acest proces fără prea mult efort și risc.
