Setări de bază ale proiectului | Figma pentru începători #3
Publicat: 2022-09-02În acest articol, vom discuta despre setările de bază ale proiectului în Figma, care este tot ce trebuie să știți înainte de a începe proiectarea. Vom explica ce sunt cadrele, grila de aspect și riglele. Citiți mai departe pentru a afla mai multe.
Setările de bază ale proiectului în Figma – cuprins:
- Rame
- Grilă de aspect
- Conducători
- faceți clic pe Canvas pentru a crea un cadru implicit cu dimensiuni 100×100
- faceți clic și trageți în pânză pentru a crea un cadru cu dimensiuni personalizate
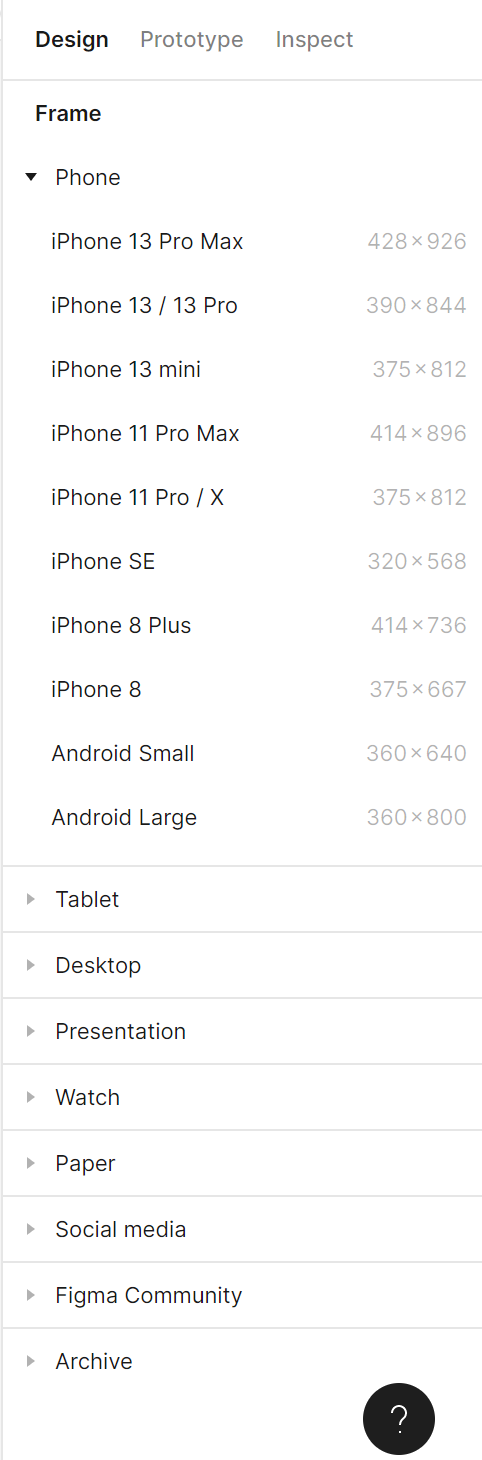
- utilizați meniul drop-down din bara laterală din dreapta pentru a selecta o presetare a cadrului
- ecran de conectare (Login)
- pagina de start (Acasă)
- pagina de destinație a produsului (produs)
- puteți activa vizualizarea grilă chiar înainte de a începe să proiectați și să utilizați machete de grilă gata făcute (dacă există în biblioteca dvs.) sau să creați propria dvs.
- De asemenea, puteți începe să creați mai întâi designul și să setați grila mai târziu pe baza elementelor proiectate.
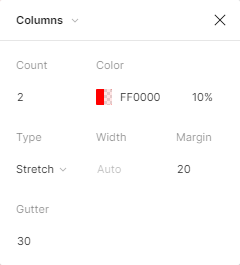
- Numărarea 2 (număr de coloane)
- Marja 20 (distanța coloanelor de la marginea ecranului)
- Jgheab 30 (distanța dintre coloane)
- Introducere în Figma
- Interfața Figma – informații de bază
- Setările de bază ale proiectului în Figma
- Cum se creează forme în Figma?
- Tipografia în Figma
- Biblioteci în Figma
- Prototiparea în Figma
- Instrumente de colaborare în Figma
- Cele mai bune plugin-uri Figma
- Cum se folosește Figma? 3 moduri neobișnuite
Setările de bază ale proiectului în Figma
În primul rând, trebuie să alegeți o zonă a pânzei în care să vă creați desenele. Pentru asta este instrumentul Cadru. Îl veți găsi în Bara de instrumente. După activarea instrumentului Cadru, aveți câteva opțiuni de creare a unui cadru.



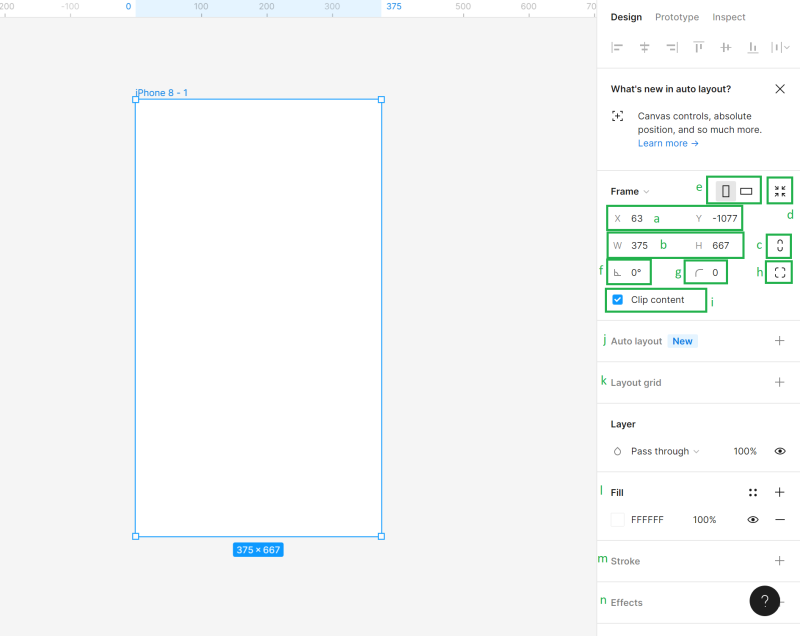
După adăugarea și selectarea unui cadru, aveți acces la acesta în panoul Proprietăți.

a) Poziția pânzei (X și Y) – aici puteți specifica poziția cadrului în canvas pe axa orizontală (X) și verticală (Y).
b) Dimensiunile obiectului (lățimea și înălțimea) – aici puteți modifica dimensiunea cadrului
c) Constrânge proporții – Vă permite să păstrați proporțiile cadrului atunci când redimensionați. În acest fel puteți modifica înălțimea sau lățimea cadrului, iar al doilea parametru se va ajusta automat.
d) Redimensionare pentru a se potrivi – această funcție vă permite să redimensionați cadrul pentru a se potrivi conținutului său.
Sfat util: De asemenea, puteți modifica dimensiunea cadrului manual: apucați marginea sau colțul cadrului (cursorul se va transforma într-o săgeată dublă neagră), apoi trageți pentru a obține dimensiunea preferată.
e) Portret și Peisaj – aici puteți schimba orientarea cadrului dvs. pe verticală sau orizontală
f) Rotire – vă permite să reglați unghiul unui cadru
g) Raza colțului – datorită acestei funcții puteți rotunji colțul unui cadru pentru a crea margini mai moi
h) Colțuri independente – setarea colțului independent vă permite să reglați raza colțului pentru fiecare colț.
i) Clip Content – vă va permite să ascundeți orice obiecte care se extind dincolo de limitele cadrului
j) Aspect automat – vă permite să creați cadre receptive
k) Layout Grids – această caracteristică ajută la crearea unei interfețe de utilizator structurate
l) Umplere – utilizarea acestei opțiuni vă va permite să vă umpleți cadrul cu culoare, gradient sau fotografie
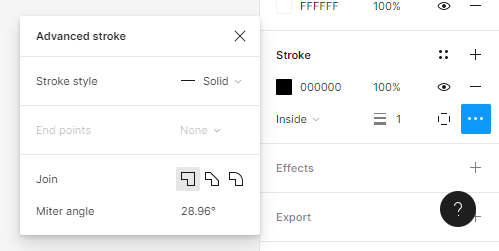
m) Stroke – ajută la adăugarea de linii la un cadru. De asemenea, puteți utiliza setările avansate de contur care pot fi găsite sub pictograma puncte suspensie.

n) Efecte – aici puteți adăuga o umbră sau estompare unui cadru. Faceți clic pe pictograma Setări efect pentru a ajusta setările umbrei.

o) Export – aici vă puteți exporta cadrul în următoarele formate: PNG, JPG, SVG și PDF.

Deasupra fiecărui cadru din pânză, este afișat numele acestuia. Pentru a-l schimba, faceți clic pe el de două ori. Puteți copia cadrele împreună cu conținutul acestuia și le puteți lipi în Canvas de câte ori doriți.
Sarcina.3.1 Începeți să lucrați la proiect de la alegerea dimensiunii potrivite a unui cadru.
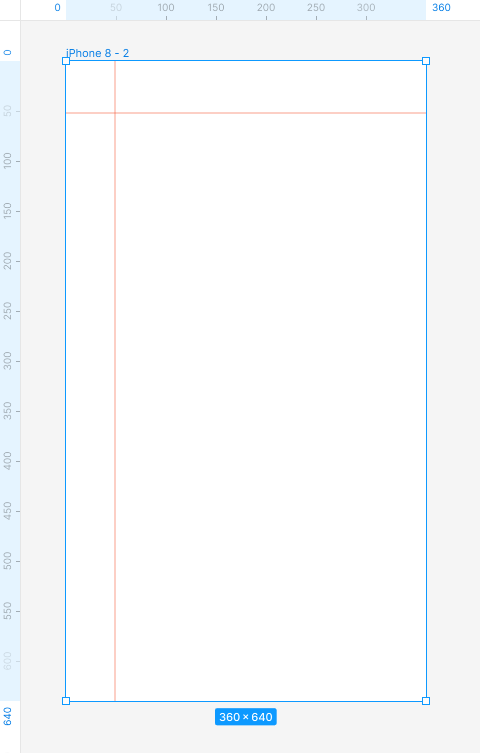
Sfat util: dacă nu știți ce dimensiune ar trebui să aibă cadrul dvs., o alegere bună ar fi să utilizați una dintre cele mai populare dimensiuni de ecran. Accesați https://gs.statcounter.com/screen-resolution-stats pentru mai multe informații.În acest tutorial vom proiecta o aplicație mobilă de comerț electronic, așa că haideți să selectăm una dintre cele mai frecvent utilizate rezoluții pentru smartphone-uri – 360×640 px.
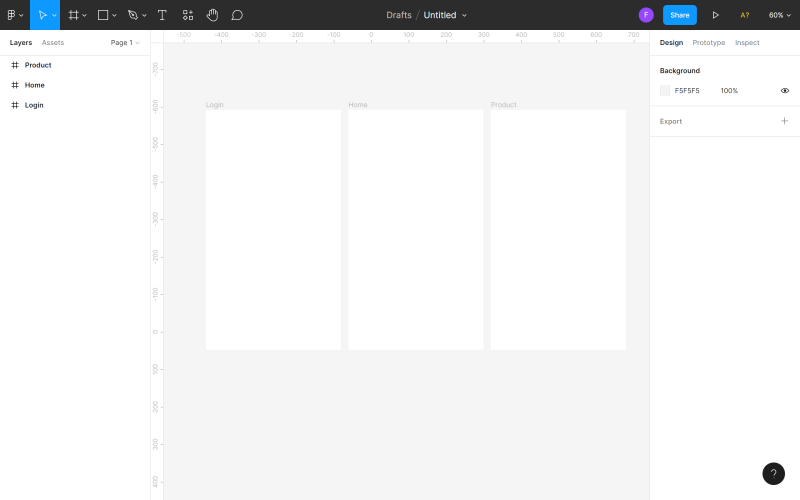
Vom pregăti 3 proiecte împreună
După ce adăugați un cadru, duplicați-l imediat și denumiți corect fiecare ecran, astfel încât să păstrați fișierul organizat.

Grilă de aspect
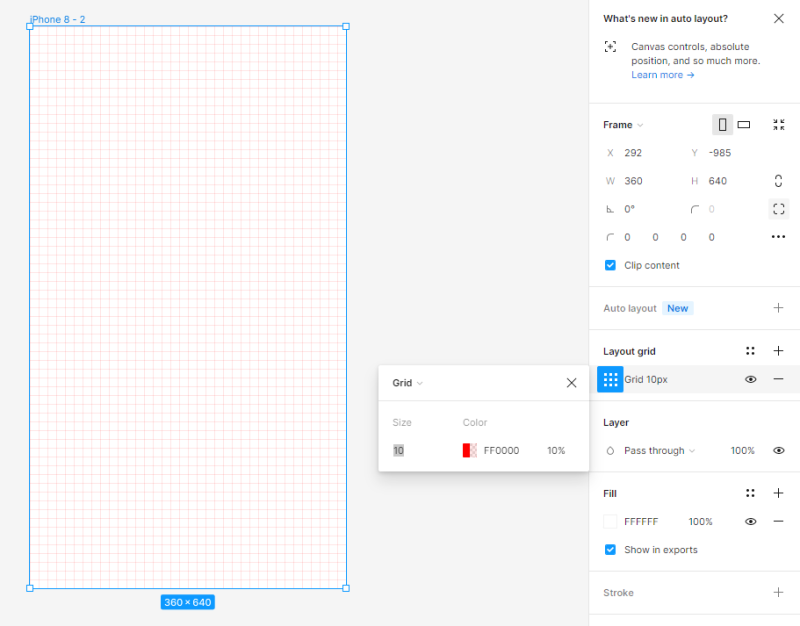
Grila de aspect este un sistem de linii orizontale și verticale (coloane sau rânduri) care vă ajută să păstrați elementele aliniate cu precizie în cadre. O grilă setată corespunzător vă va ușura munca și va accelera întregul proces de proiectare. Există două moduri de a seta grila de aspect în designul dvs.:

Sfat util: dacă sunteți un designer începător, vă recomandăm să aplicați o grilă de aspect oricărui proiect. Nu există nimic mai rău decât un spațiu de lucru complet gol.
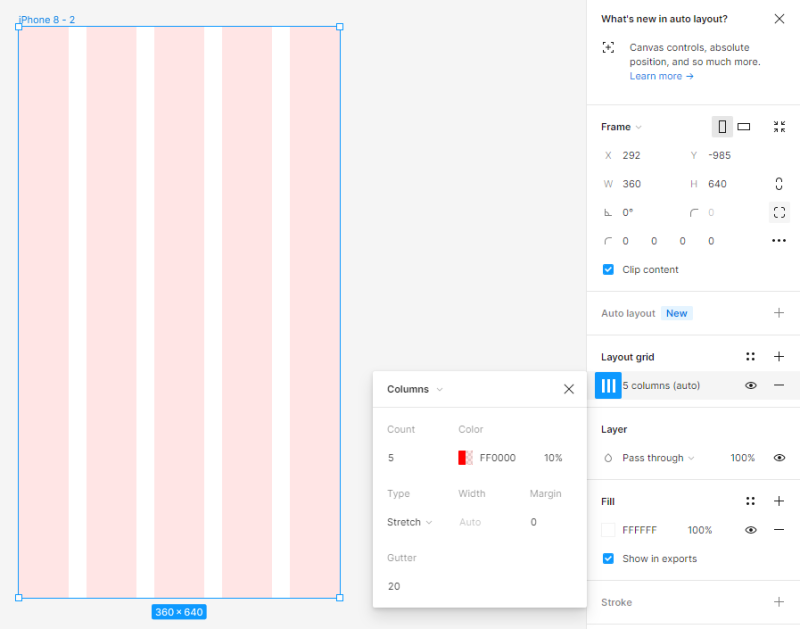
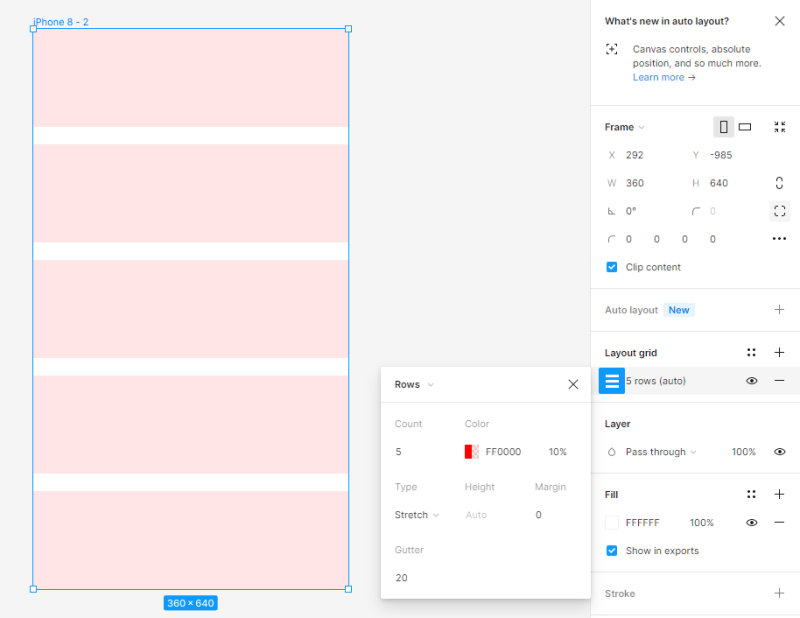
Puteți adăuga o grilă de aspect la un cadru activ în panoul Proprietăți. Aveți 3 opțiuni: grilă, coloane, rând. Puteți alege câteva opțiuni în același timp.



Puteți ajusta setările fiecărei grile în panoul de setări ale grilei Aspect. Puteți activa sau dezactiva oricând vizibilitatea grilei făcând clic pe pictograma Ochi.

Sfat util: dacă nu știți ce grilă de aspect să alegeți în proiectul dvs., puteți utiliza pluginul Grid System, care o va face pentru dvs.
Sarcina 3.2. Setați grila de aspect în proiectul dvs. În scopul acestui proiect, am selectat Coloane și am stabilit următoarele valori:



Conducători
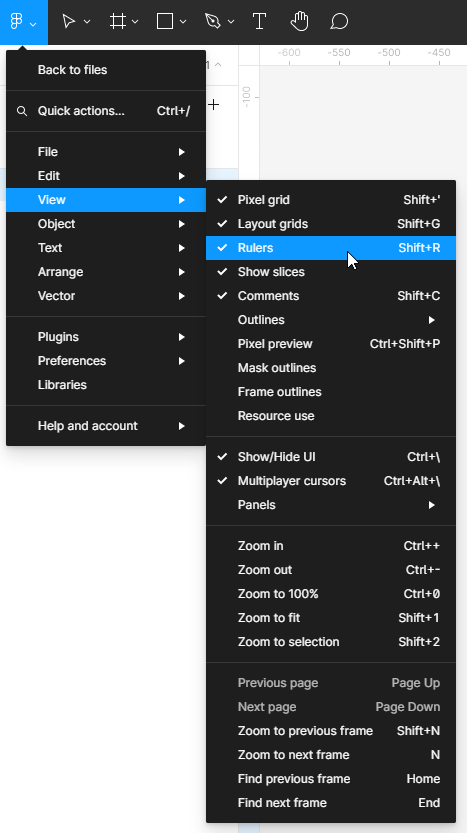
Riglele sunt o altă caracteristică utilă care vă va ajuta să aliniați elementele din fișier și să le păstrați în ordine. Pentru a activa vizualizarea Rigle, faceți clic pe meniul principal, apoi pe Vizualizare și Rigle . 
Riglele pot fi văzute în partea de sus și din stânga pânzei. Cu această caracteristică, puteți crea linii verticale și orizontale (ghiduri) - faceți clic și țineți apăsată rigla aleasă, apoi mutați cursorul în zona Canvas. Va apărea o linie subțire, roșie, pe care o puteți muta. Puteți crea câte ghiduri doriți. Puteți șterge cu ușurință liniile inutile - doar selectați linia (linia aleasă va deveni albastră), apoi faceți clic pe Ștergere .

Sarcina 3.3. Experimentați cu adăugarea riglelor. Ele vor fi de ajutor la alinierea elementelor.
Tocmai ați învățat despre setările de bază ale proiectului în Figma. Citește și: Boți de chat asistați de AI.

Dacă vă place conținutul nostru, alăturați-vă comunității noastre de albine ocupate pe Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Autor: Klaudia Kowalczyk
Un designer grafic și UX care transmite în design ceea ce nu poate fi transmis în cuvinte. Pentru el, fiecare culoare, linie sau font folosit are un sens. Pasionat de grafică și web design.
