14 cei mai buni editori de cod CSS pentru dezvoltatori
Publicat: 2022-04-28Editorii de cod CSS ajută dezvoltatorii să aducă mai multă flexibilitate și eficiență în fluxul de lucru, ceea ce are ca rezultat un proces de codare de mare viteză.
În acest articol, am enumerat cei mai buni editori CSS care vă vor ajuta foarte mult în munca de codare.
Cu acești editori minunati, programatorii pot previzualiza modificările în cel mai scurt timp și își pot face o idee aproximativă despre afișarea paginii web.
Majoritatea editorilor vă ajută să organizați și să curățați foile de stil, oferind astfel o bună întreținere a foilor.
Aruncă o privire la aceste instrumente incredibile care vor rezolva fără îndoială problemele care împiedică procesul de codificare.
Am publicat deja un articol despre cel mai bun client FTP pentru Mac și Windows, care vă va fi de mare ajutor în procesul de dezvoltare.
Top editori CSS pentru dezvoltatori
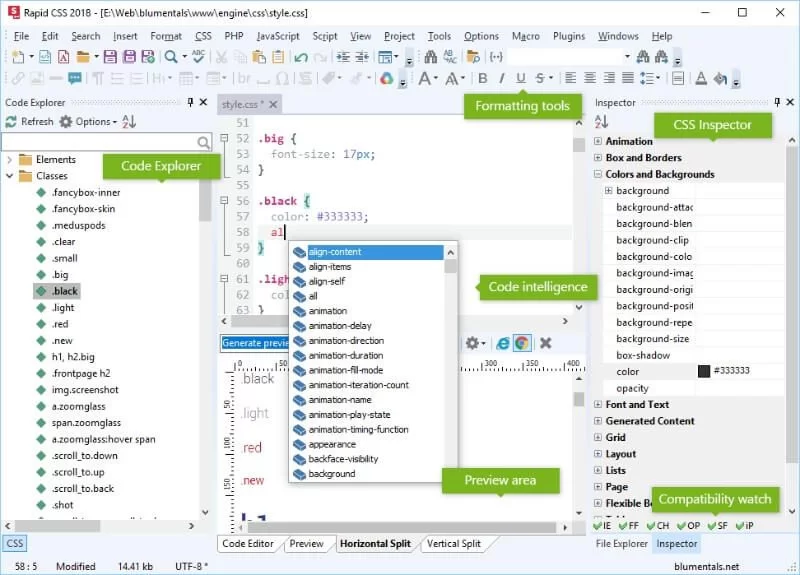
01 . Editor rapid CSS
Rapid CSS este un editor de cod CSS eficient, creat pentru a vă face munca mai productivă. Folosind acest editor, puteți crea site-uri web moderne bazate pe HTML și CSS în cel mai scurt timp. Este destul de rapid în acțiune și ușor, astfel încât se încarcă mult mai repede decât orice alt editor CSS de acolo.
Suportă HTML, LESS, SASS, JavaScript, PHP, XML, ASP, Perl și multe altele, în afară de CSS. Unele dintre caracteristicile sale atractive includ inteligența codului, evidențierea puternică a sintaxei, reutilizarea inteligentă a codului, căutarea avansată și înlocuirea, care vă permite să căutați literalmente orice rapid; căutare de fișiere, rezultate detaliate și așa mai departe.

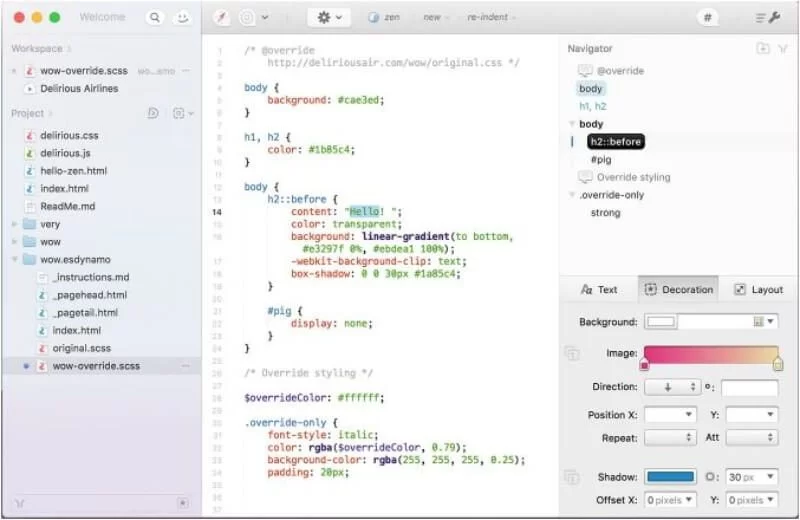
02 . Espresso
Este unul dintre cele mai bune editoare de text disponibile pe piață astăzi. Puteți personaliza bara de instrumente cu ajutorul acțiunilor contextuale, fragmentelor și meniurilor. Funcționează și pentru HTML și JavaScript. Vă ajută să comutați între documente fără a vă lua degetele de la tastatură.
De asemenea, oferă suport pentru editări multiple, navigator pentru a vă ajuta să navigați în structura codului cu grupuri, previzualizări de stil, etc. Toate elementele de bază solide acoperite în editor; editare zippy, pliere sens cod, ghiduri de indentare, echilibrare bracket.

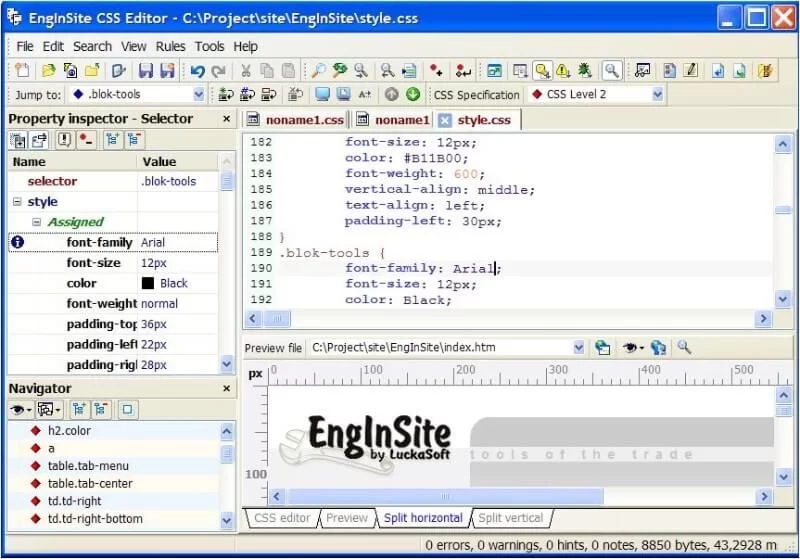
03 . Editor CSS EnginSite
Este un editor de text avansat și complet personalizat, care are caracteristici uimitoare pe care nu le vei găsi în altă parte.
Unele dintre caracteristicile sale interesante sunt foaia de stil instantanee integrată, previzualizarea instantanee, specificațiile CSS și descrierile browserului țintă care sunt flexibile, documente și complet editabile, editori vizuali pentru diferite tipuri de date, vrăjitori pentru corp, bare de defilare IE, liste și fundaluri, bibliotecă de cod personalizabilă și extinsă.
Puteți naviga prin selectoare, proprietăți și comentarii. Este destul de ușor să adăugați sau să eliminați elemente specifice HTML, cum ar fi comentariile HTML și secțiunea CDATA.

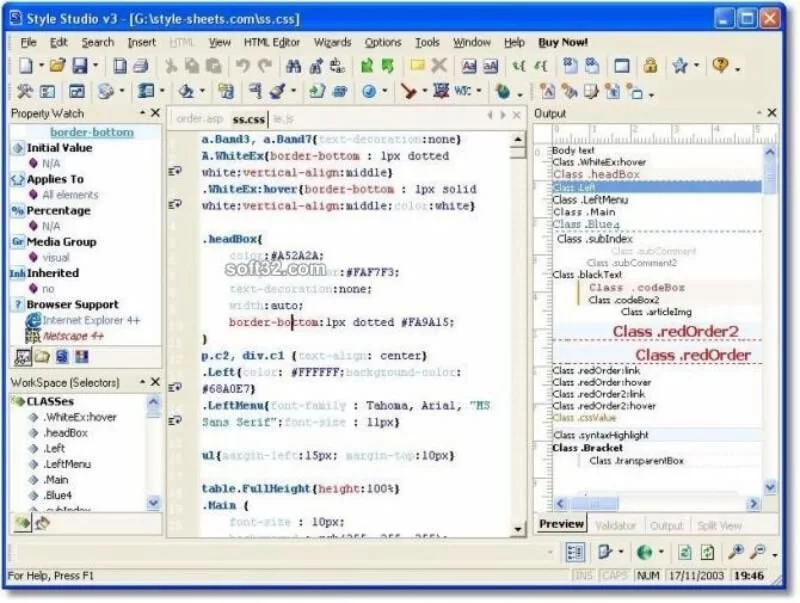
04 . Editor CSS Style Studio
Este un editor CSS puternic care oferă suport complet standardelor CSS W3C . Caracteristicile sale incredibile sunt validatorul CSS puternic sau Intellisense, previzualizarea inteligentă, detectarea problemelor CSS la nivel de site , colorarea inteligentă a sintaxei, upgrade ușor la CSS, indentarea codului CSS etc.
De asemenea, oferă un selector de culori puternic și un management avansat al culorilor, care vă va ajuta să importați sau să exportați palete și să faceți o treabă minunată. De asemenea, detectează proprietăți nevalide și vă permite să alegeți culoarea de sintaxă și multe altele.

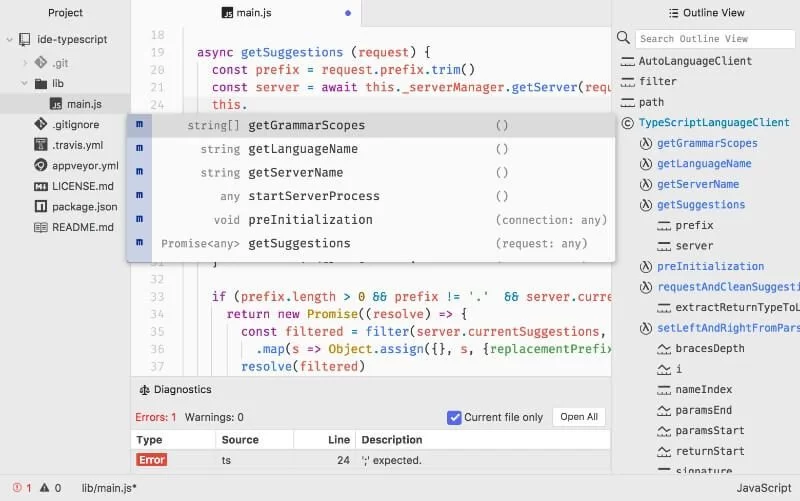
05 . Atom-IDE
Cu Atom, puteți obține funcții mai inteligente de navigare a codului, cum ar fi vizualizarea conturului și multe altele. Funcționează pe diferite sisteme de operare, cum ar fi OS X, Windows sau Linux.
Unele dintre caracteristicile sale atractive includ completarea automată inteligentă, care vă ajută să codificați rapid cu ajutorul unei completări automate inteligente și flexibile, un manager de pachete încorporat care vă va permite să căutați pachete noi și să le instalați, browser de sistem de fișiere care permite navigare ușoară și deschidere un singur fișier, un întreg proiect sau mai multe proiecte într-o singură fereastră.
Este foarte ușor să selectați dintre mii de pachete open source care vor adăuga noi funcții la Atom. Atom vine în 4 UI și 8 teme de sintaxă atât în culori închise, cât și în culori deschise.

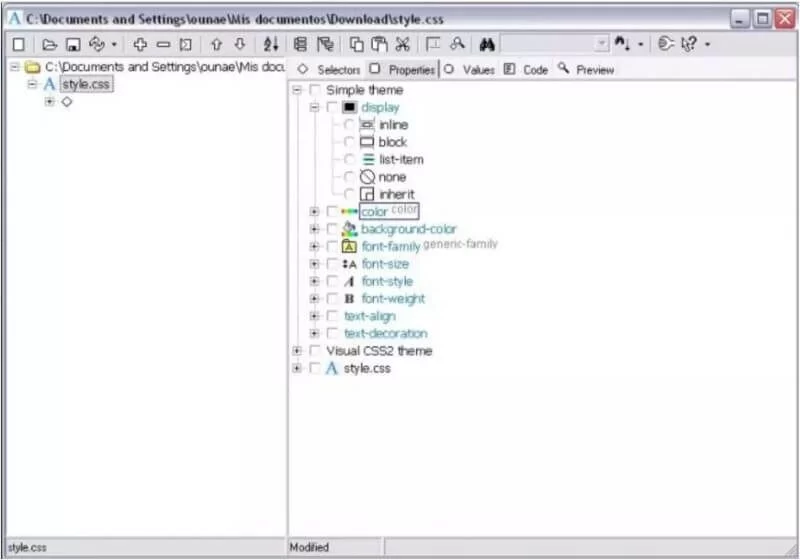
06 . Astyle CSS Editor
Astyle este un editor CSS uimitor care vă permite să vizualizați în prealabil foile CSS. Deși este necesară puțină codare CSS, acest editor este cu siguranță un atu de păstrat.
Editorul vă ajută să separați definiția reprezentării documentelor structurate, ceea ce deschide calea către proiectarea de site-uri web eficiente.
Vă permite să creați și să publicați cod dintr-o interfață vizuală diferită. Aduce ordine prin sortarea etichetelor, valorilor, culorilor, marginilor, surselor, imaginilor etc.


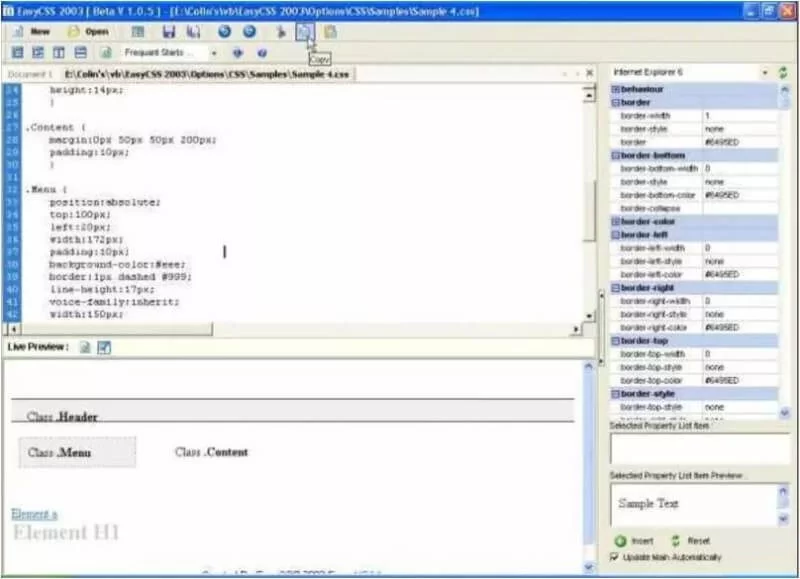
07 . Simplu CSS 2003
Easy CSS 2003 este un editor CSS complet gratuit cu ajutorul căruia puteți crea, edita și previzualiza pagini CSS pe un singur ecran.
Puteți selecta cu ușurință valorile din meniul din dreapta, care pot fi modificate în funcție de preferința de a reprezenta standardele CSS pentru diferite browsere web.

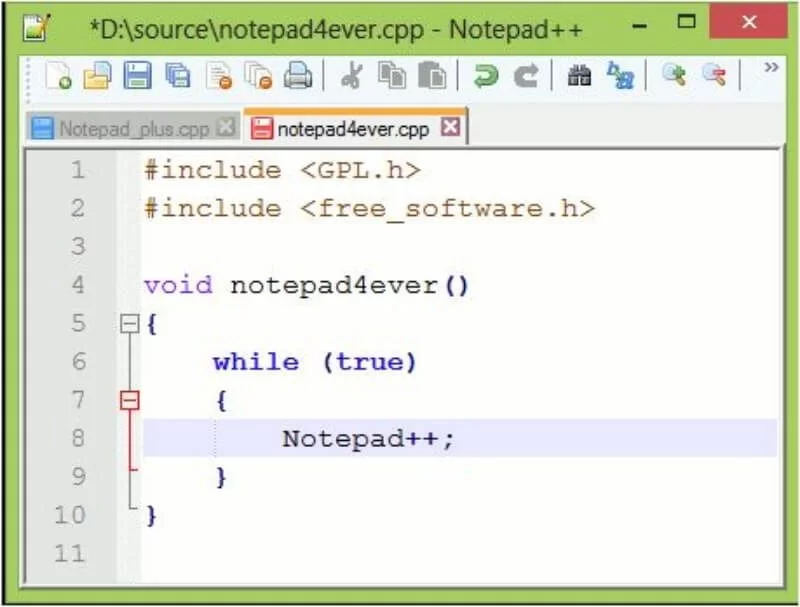
08 . Notepad++
Este un editor de cod sursă gratuit care acceptă mai multe limbi. Funcționează în MS Windows, prin urmare utilizarea sa este monitorizată de licența GPL.
Se bazează pe componenta de editare robustă Scintilla și este scris în limbajul C++. Utilizează Win32 API și STL care asigură executarea codului la viteză maximă cu o dimensiune mai mică a programului.
Puteți optimiza rutinele fără teama de a pierde o atmosferă prietenoasă cu utilizatorul. Notepad++ se concentrează pe reducerea emisiilor de dioxid de carbon și, prin urmare, reducerea concentrației acestuia în atmosferă. Utilizarea mai puțină a puterii procesorului asigură reducerea emisiilor de CO2, rezultând un mediu mai ecologic.
De asemenea, puteți traduce Notepad++ în limba maternă dacă nu există nicio traducere prezentă pe pagina de traducere binară.

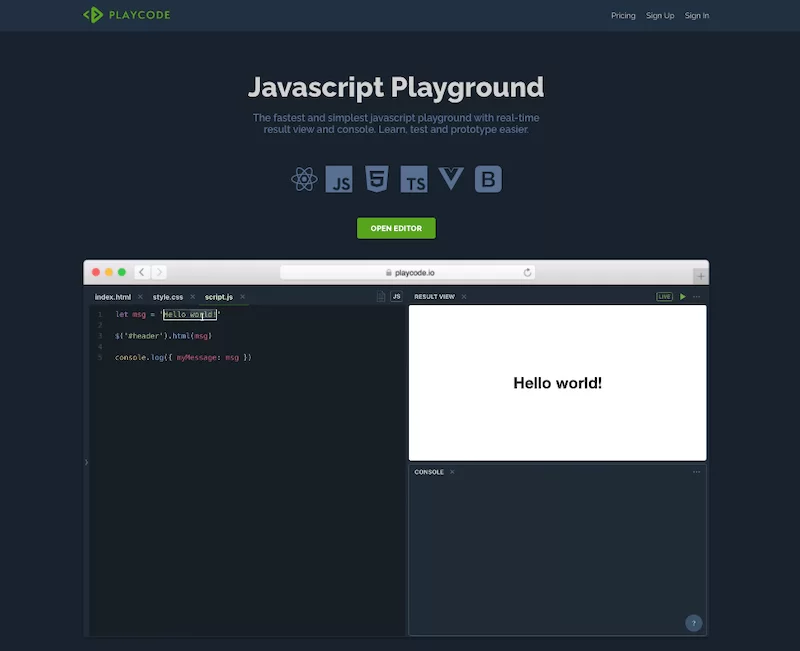
09 . Cod de redare
Playcode este un editor de cod foarte util care acceptă codul javascript, HTML și CSS. Acest editor de cod vă va face procesul de editare simplu și ușor. Puteți urmări instantaneu erorile în panoul din dreapta, astfel încât să nu trebuie să petreceți mult timp căutând să urmăriți erorile.
Editorul Playcode este foarte flexibil și puteți rearanja rapid panoul de editare în funcție de nevoile dvs.

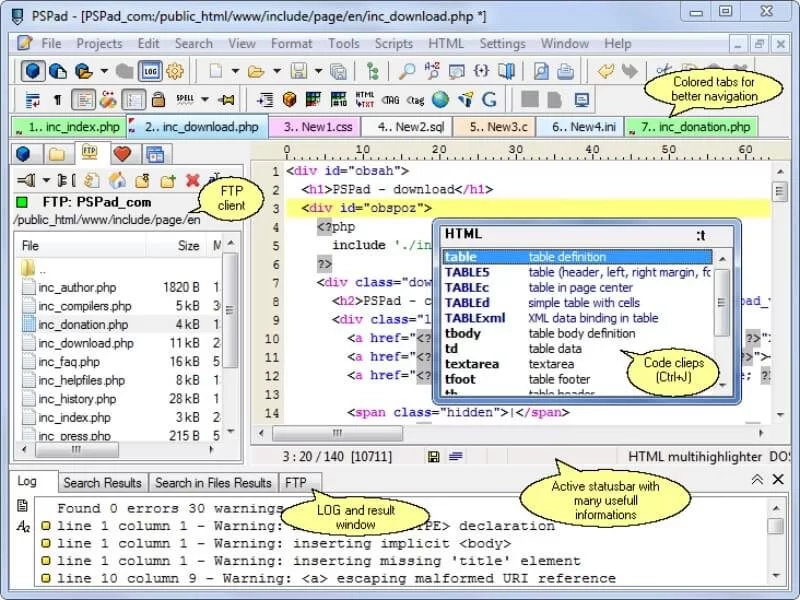
10 . PS Pad
PS Pad este un editor de programator freeware util pentru toți acei oameni care lucrează cu diferite medii de programare.
Unele dintre caracteristicile sale benefice includ sintaxa evidențiată în codul sursă, flexibilitatea de a lucra în diferitele câmpuri de programare, un instrument pentru a gestiona text simplu, funcții bogate de formatare, o listă de istorie și corecție de depanare.
De asemenea, oferă mijloace de a oferi capabilități de extensie pentru utilizatori și nu se pune problema de bani, deoarece editorul este complet liber de utilizat atât în scopuri comerciale, cât și guvernamentale. Puteți descărca diferite versiuni beta de PSPad chiar în forumul de discuții.
Alte atribute interesante sunt diferența de text, editorul HEX complet, o bibliotecă integrată TiDy pentru formatarea și verificarea codului HTML, versiunea gratuită integrată a editorului CSS de top TopStyle Lite, capacitatea de a lucra cu mai multe documente în același timp, salvarea sesiunilor desktop, ortografia verificator etc.

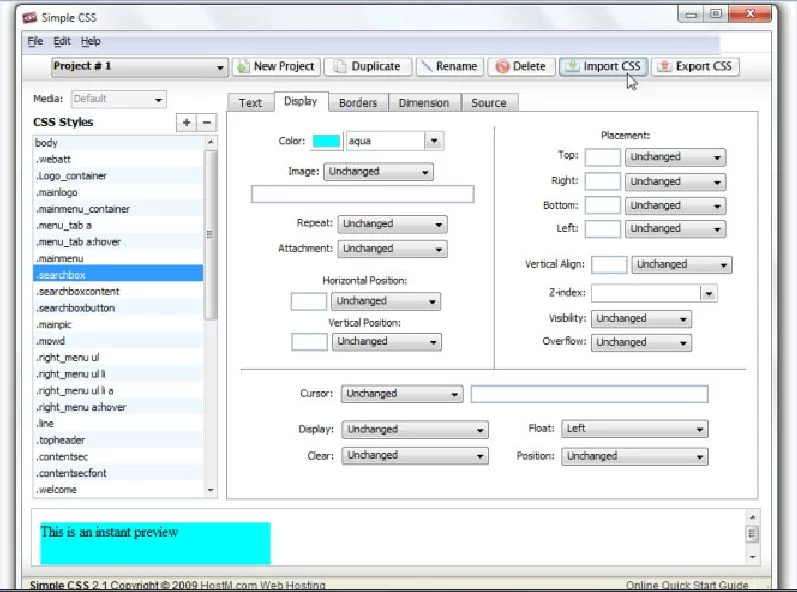
11 . CSS simplu
Unul dintre avantajele utilizării CSS este că publicul site-ului dvs. trebuie să încarce mai puține date pe pagină, deoarece acestea sunt stocate în cache de browser, ceea ce face ca paginile să se încarce mai rapid.
CSS simplu este mai degrabă un instrument simplu, precum numele său, care vă permite să creați cu ușurință foi de stil în cascadă și să le modificați pe cele existente.
Este compatibil cu OS X, precum și cu Windows. Acum puteți gestiona și vă ocupa cu ușurință de mai multe proiecte CSS, importând fișierele CSS existente și exportând proiectele în fișiere CSS în funcție de cerere. CSS simplu este actualizat în mod constant, astfel încât să puteți trimite feedback și sugestii oricând.

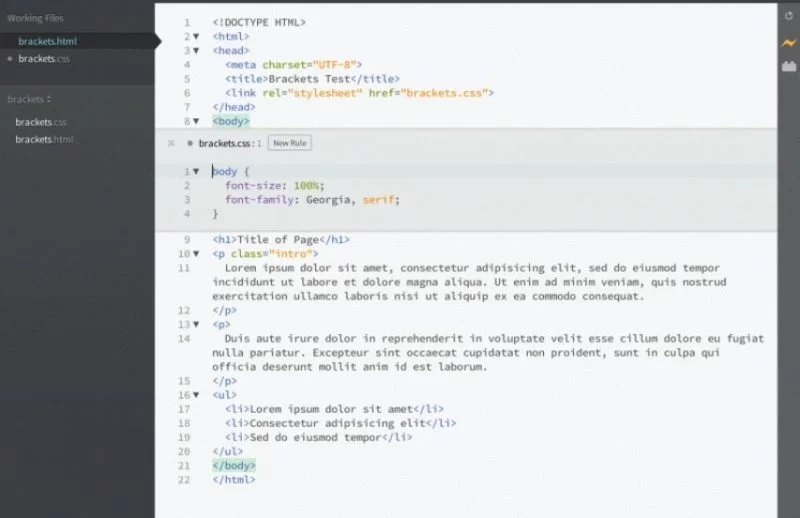
12 . Paranteze
Brackets este un editor de text open-source care este conceput pentru a face procesul de codificare simplu și plin de distracție. Editorul permite programatorilor să-și partajeze munca printr-o serie de platforme diferite și să profite de aplicațiile open source.
Parantezele oferă funcții de editare rapidă, ceea ce face editarea inline rapidă și destul de ușoară. Alte caracteristici interesante includ o intrare live care oferă o previzualizare a muncii de codare efectuate până în prezent, suport pentru fișiere cu format multiple și integrarea cu depanatorul JavaScript.

13 . BlueGriffon
BlueGriffon este încă un alt editor multiplatformă open-source bazat pe același motor de randare folosit în Firefox. Este într-adevăr o alternativă foarte solidă la alte opțiuni comerciale.
A fost lansat recent și se conformează complet standardelor W3C, inclusiv HTML 5 și CSS2.1 și o mare parte a CSS 3 etc.
Poate fi extins cu multe suplimente și poate face ca utilizarea sa să fie interesantă, deși unele dintre ele nu sunt în stare de funcționare și încă se gândesc să le facă să funcționeze.

Cuvântul final
Acest ghid rapid vă prezintă în fața dvs. o listă de editori CSS eficienți, gratuiti și plătiți, care sunt creați exclusiv pentru a răspunde nevoilor dvs. de editare.
