Cele mai bune 50 de glisoare de imagine jQuery responsive gratuite
Publicat: 2022-07-13Aceasta este o colecție de cele mai bune glisoare de imagine jQuery. Dacă sunteți designer, aceste opțiuni de glisare vor fi foarte utile pentru proiectul dvs.
Vizitatorii site-ului au o durată de atenție extrem de scurtă și vor face doar clic pe ceva sau vor citi ceva care li se pare captivant!
În acest scop, printre multe site-uri web, prezentările gratuite de imagini cu răspunsuri au câștigat popularitate pentru galeriile de imagini.
Pe internet, le puteți vedea în uz pe unele bloguri și site-uri web. Glisoarele de imagine sunt o modalitate fabuloasă de a atrage pe oricine îți vizitează blogul și, de asemenea, de a-ți face blogul să arate frumos.
În afară de asta, adăugarea de cursoare ar putea oferi un aspect atractiv site-ului dvs. web deja de bază. Și nu trebuie să vă faceți griji cu privire la funcționarea glisoarelor, deoarece majoritatea dintre ele funcționează destul de bine și pe dispozitivele mobile.
Există mii de opțiuni când vine vorba de glisoare de imagine, dar iată cele mai uimitoare glisoare de imagine jQuery care ni s-au părut grozave:
Top Sliders de imagine jQuery
Swiper
Swiper este cel mai simplu și simplu glisor tactil care poate adăuga atractivitate site-ului dvs. Este extrem de prietenos cu browserul și funcționează cu majoritatea browserelor, împreună cu receptivitatea.
Oamenii sunt destul de familiarizați cu opțiunea de glisare, ceea ce o face și ușor de utilizat.

Cyclone Slider
Glisorul ciclon poate fi folosit cu ușurință și este simplu, dar extrem de util. Are un flux de lucru simplificat care vă poate ajuta să adăugați diapozitive, să îi setați proprietățile, să alegeți un șablon și să publicați.
De asemenea, are un sistem avansat de șabloane care poate permite utilizatorilor să-l personalizeze în funcție de prioritatea stabilită.

Căpitan glisor
Funcționarea cursorului căpitanului este aproape ca și cum ai mânca o bucată de tort. Glisorul vine cu câteva setări simple, cum ar fi animația, viteza etc. și are, de asemenea, opțiunea de glisoare multiple.
În plus, sortatorul glisorului ajax prin glisare și plasare face reordonarea diapozitivelor destul de ușor.

Obțineți Slider
Rafinați slide-ul
Un simplu glisor jQuery care are avantajul CSS de a adăuga animații de diapozitive 3D ori de câte ori este posibil, acest plug-in este unul dintre cele mai bune pentru afișarea animațiilor responsive, strălucitoare și a altor conținuturi de imagine.
Îmbunătățiți atractivitatea vizuală a site-ului dvs. cu acest glisor simplu și elegant.

Grilă de imagine receptivă
Plugin-ul pentru grila de imagini receptive este excelent pentru crearea unei grile receptive care poate schimba imaginile la intervale regulate.
Glisorul ar face minuni pentru atractivitatea vizuală a site-ului dvs., deoarece apariția unor imagini aleatorii ar atrage atenția vizitatorilor.

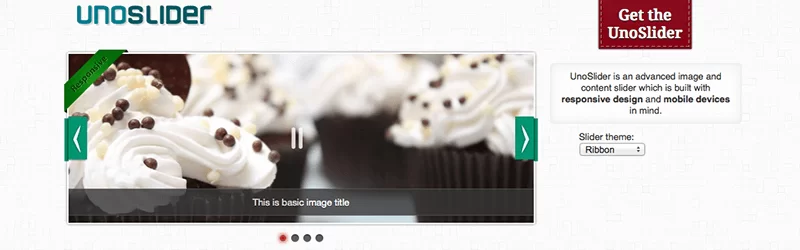
Uno Slider
Plug-in-ul Uno Slider jQuery vă oferă o gamă largă de funcții din care să alegeți, împreună cu imagini de tranziție nelimitate. Unele caracteristici ar include interfața de optimizare mobilă activată prin atingere, straturi animate și altele.

Obțineți Slider
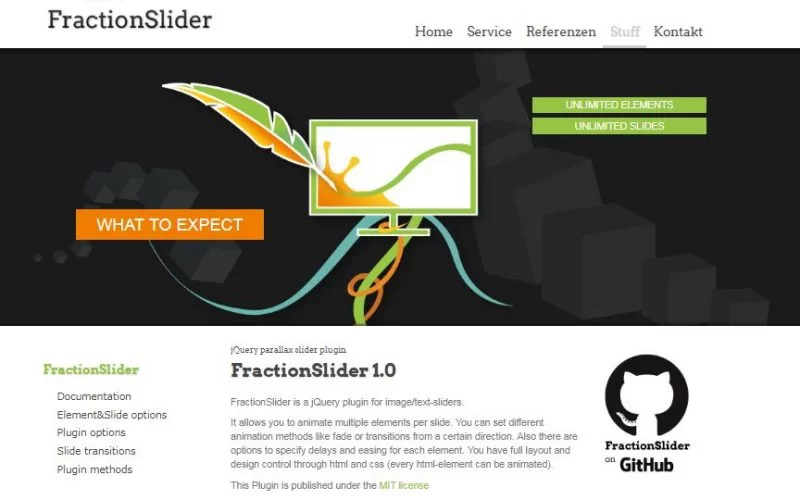
FractionSlider
Pluginul FractionSlider jQuery este cel mai bun pentru glisoare de imagine sau text și vă ajută să animați diferite elemente per diapozitiv cu controlul fiecărui aspect al timpului și al animației.
Fade și tranziții sunt câteva dintre metodele pe care le puteți seta într-o anumită direcție.

Galleria
Galleria a fost populară pentru furnizarea de galerii de imagini de calitate superioară către diferite site-uri web în ultimul an. Este gratuit, fără nicio restricție, oferă o vizualizare pe tot ecranul, este 100% receptiv și vine cu două opțiuni diferite de temă, deschis și întunecat!

Glisor cu răspuns minim
Fidel numelui său, pluginul pentru glisare Minimal Responsive este mic, ușor și creează un glisor foarte receptiv prin utilizarea elementelor din interiorul containerului. Este extrem de prietenos cu browserul și funcționează cu toate versiunile browserelor proeminente.
Ca bonus, glisorul acceptă și mai multe prezentări de diapozitive.

WOW Slider
Acest glisor de imagine jQuery receptiv are câteva efecte vizuale fantastice, care includ Domino, Page, Stack, Blast, Fly, Blinds, Slices, Basic, Cubem seven, printre multe altele.
WOW Slider este pe deplin receptiv, are suport pentru glisare la atingere, configurare simplă pentru WordPress și este pregătit pentru SEO.

bxSlider
Afișați conținutul dvs. media cu acest jQuery bxslider care are o mulțime de opțiuni de configurare care vă vor permite să controlați aspecte precum viteza, bucla infinită etc.
bxSlider este complet adaptiv și are mai multe moduri de efecte de estompare. În plus, oferă și suport pentru glisare pentru ecranele tactile.

Bufniță Carusel
Glisorul OwlCarousel va rămâne mereu la curent și va oferi utilizatorilor săi o experiență grozavă de fiecare dată. Glisorul furnizează conținut static și dinamic neîntrerupt vizitatorilor săi într-un mod simplu, dar eficient.

Diapo
Diapo este un alt glisor simplu cu o opțiune de prezentare de diapozitive care ar sprijini site-ul dvs. de lucru și ar afișa videoclipuri și audio în afară de imaginile statice. Glisorul este ușor de utilizat și este o opțiune de glisor ușor și atractiv de utilizat.

jQuery Responsive Slider
O opțiune modernă de glisare jQuery, pe care o puteți descărca și utiliza gratuit pentru orice proiect. Acesta este un glisor complet receptiv pentru crearea de machete.
Glisorul va fi în interiorul elementului principal. Puteți utiliza în secțiunea eroului dvs. unde vă puteți scrie sloganul și detaliile și puteți afișa produsul în interiorul cadrului, făcându-l o soluție completă pentru modele moderne.
Aruncă o privire la demo aici

Wallop Slider
Slider-ul jQuery este unul care ajută la încărcarea mai rapidă a paginilor. Glisorul are un aspect receptiv cu un design simplu și un cod JavaScript minim.

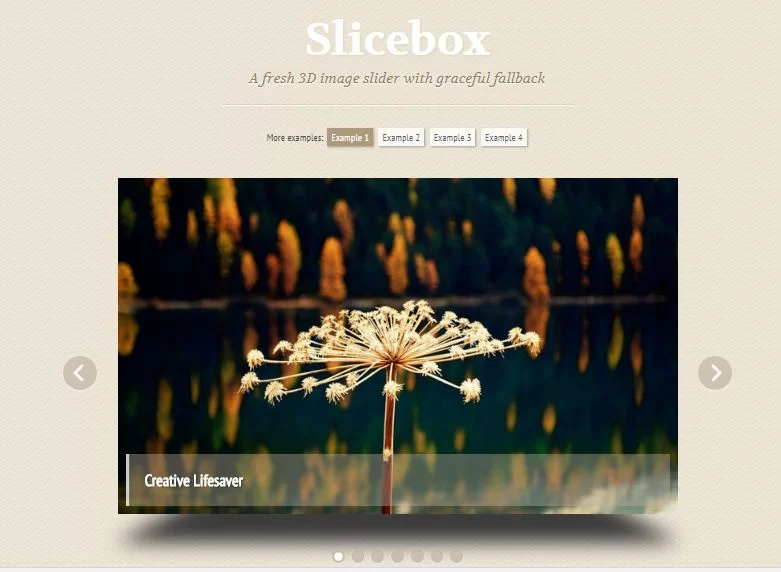
Slicebox
Un glisor de imagine foarte atrăgător de la Codrops, produs de o mulțime de efecte 3D. Slicebox este foarte prietenos cu browserul și o mulțime de proiecte creative pot fi executate folosind această opțiune de glisare.

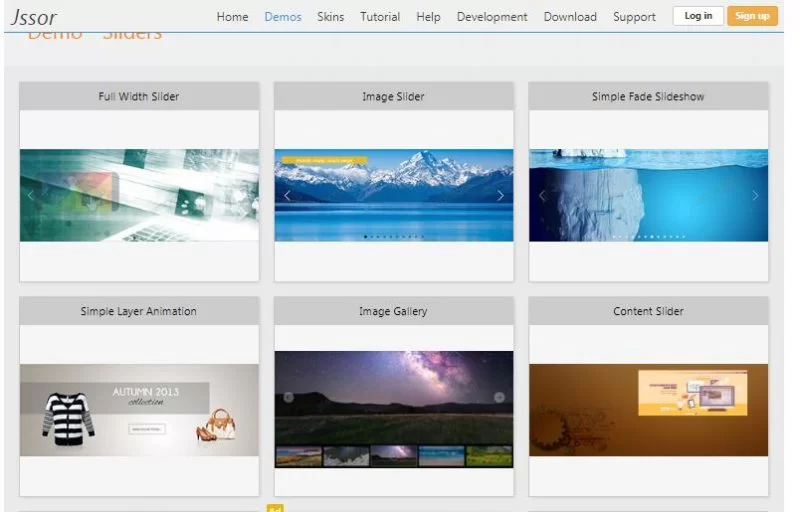
Jssor Responsive Slider
Jssor Responsive Slider este un slider complet funcțional și funcționează destul de bine pe site-urile web care trebuie să afișeze imagini.
Există o multitudine de glisoare disponibile care pot fi deblocate . În plus, există mai mult de 15 efecte de tranziție a imaginii, suport pentru atingere și suport pentru lățime completă .

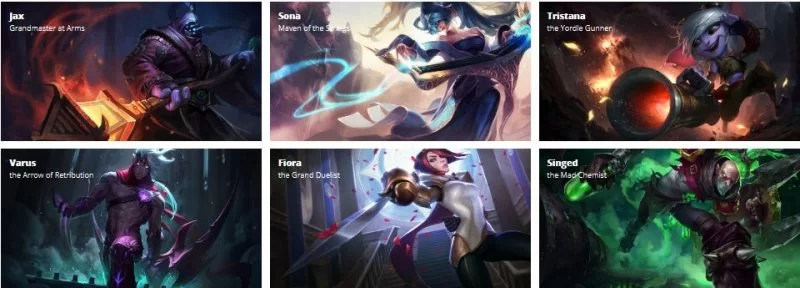
jQuery Gridder
Acest plug-in special apare și arată un diapozitiv cu explicația detaliată a imaginii pe care face clic un utilizator. Glisorul jQuery Gridder are un glisor de imagine receptiv, o descriere slide-in și permite derularea lină.

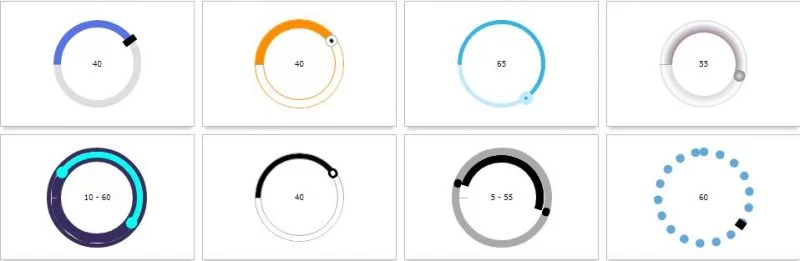
Slider rotund
Cunoscut și sub numele de glisor circular sau glisor Radical, acest plug-in va permite utilizatorului să selecteze o valoare sau o varietate de valori într-o mișcare circulară. Este util în mod special pentru site-urile web care doresc ca vizitatorii lor să fie atrași de site și să revină pentru mai multe!

Glisor vertical pe tot ecranul
Glisorul vertical pe ecran complet este un glisor simplu pe ecran complet care utilizează tranziția CSS3, care este urmată în continuare de jQuery de rezervă. Glisorul vertical pe ecran complet a devenit o opțiune destul de la modă pentru site-urile web cu o singură pagină și permite utilizatorului să creeze mai multe pagini la derulare.

Salut Slider
Acest plugin gratuit jQuery slider poate fi folosit special pentru a crea glisoare de imagine fanteziste cu tranziții de imagine. Hi Slider este un slider foarte receptiv, cu o mulțime de șabloane și skin-uri fascinante.

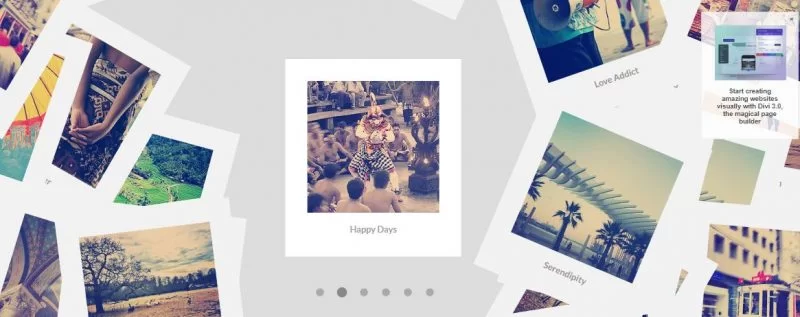
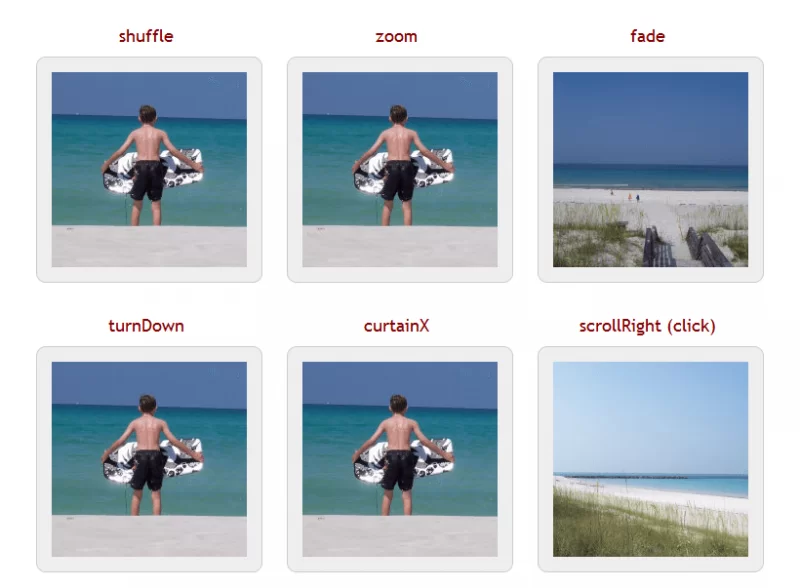
Galerie Polaroid împrăștiată
Galeria Scattered Polaroid este o galerie de stil dispers, cu un design foarte receptiv. Aspectul cursorului va atrage o mulțime de vizitatori. Cu toate acestea, are o tranziție shuffle și este mai potrivit pentru vizualizare pe tablete.

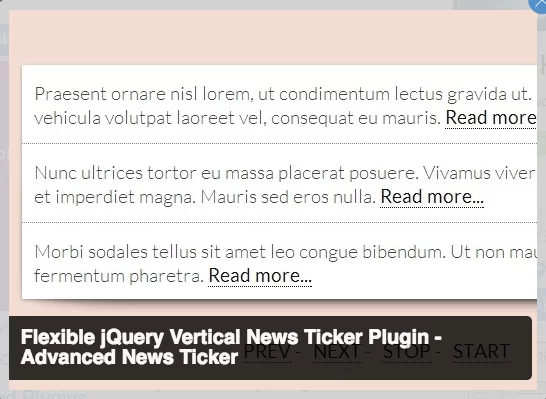
Slider JQuery Vertical News
După cum sugerează și numele, glisorul JQuery Vertical News este cel mai util pentru site-urile de știri care afișează diapozitive în stânga și imagini în dreapta. Modul interactiv în care Vertical News Slider vă îmbunătățește conținutul îl face o alegere excelentă!

PGW Slider
Acest glisor pentru imagini minime prezintă diapozitivele încorporând imagini într-un mod elegant. Glisorul PGW este compatibil cu SEO, are un aspect receptiv și acceptă toate browserele populare.

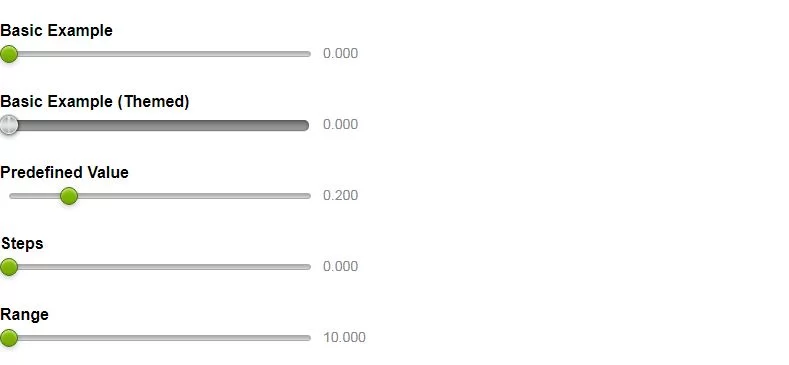
Glisor simplu
După cum sugerează și numele, glisorul simplu permite utilizatorilor să exploreze conținutul de pe glisor selectând o anumită valoare dintr-o serie de valori. Tot ce trebuie să facă este să trageți și să faceți clic pe glisor pentru a ajunge la o anumită valoare numerică. Destul de curat!


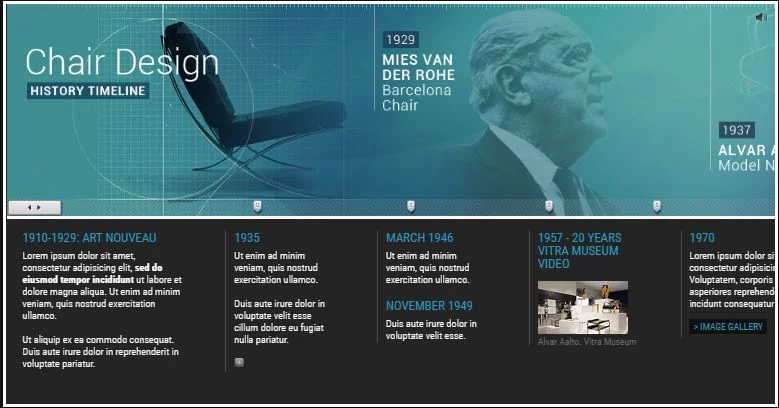
Glisor cronologic
Plug-in-ul definitiv Timeline Slider vă poate ajuta să construiți cronologii frumoase ale istoriei. Configurațiile principale ale acestui glisor pot fi personalizate și editate prin fișierul foaie de stil CSS. Glisorul vine cu două skinuri și un stil plat.

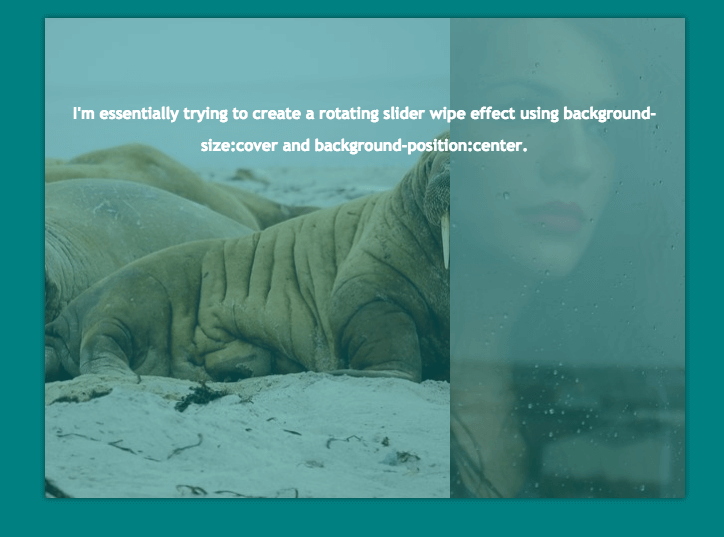
Glisor de glisare Parallax receptiv cu litere transparente
Doriți să creați litere transparente cu aspect minunat, cu efect de paralaxă uimitor? Iată o opțiune de design gata de utilizat, pe care o puteți utiliza în secțiunea eroului antet a site-ului dvs. și atrageți atenția utilizatorilor.

Plug-in-ul jQuery Cycle
Plug-in-ul jQuer Cycle este un plug-in de prezentare de diapozitive care acceptă o mulțime de efecte de tranziție, pauză la hover, oprire automată, declanșatoare de clic și multe alte funcții interactive care îi vor ține atrași pe vizitatorii site-ului tău.

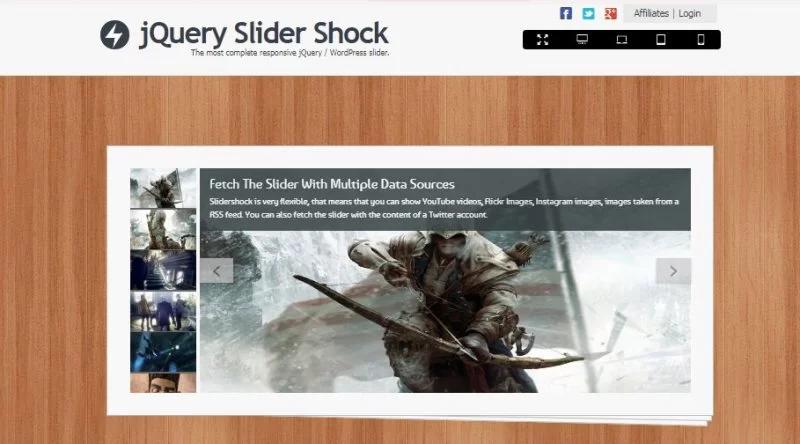
jQuery Slider Shock
jQuery Slider Shock este o extensie completă și puternică care vă va permite să adăugați conținut vizual nou în orice parte WordPress ca plug-in. În plus, glisorul poate fi folosit și pentru a glisa imagini și text.

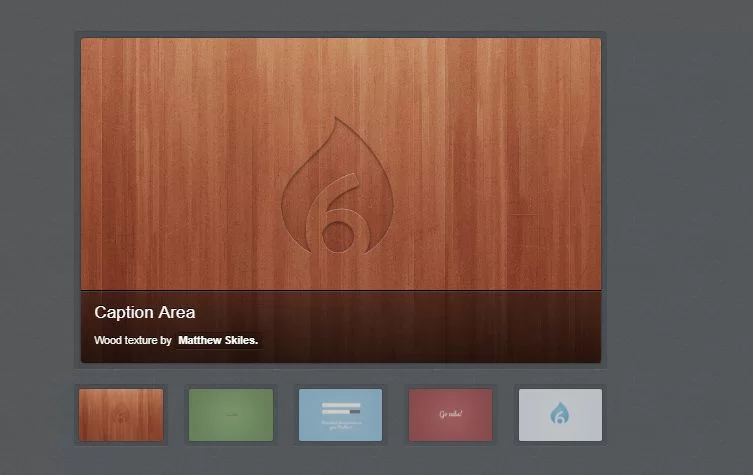
Rafinați Slide
Refine slide este un plug-in foarte receptiv și simplu pentru crearea de prezentări de diapozitive cu transformări 3D de cărbune și tranziții CSS3. Glisorul este, de asemenea, prietenos cu browserul și va fi cu siguranță îndrăgit de vizitatorii dvs.

Ștergeți glisorul
O opțiune simplă de glisare cu efect de ștergere frumos. Puteți descărca și utiliza acest glisor gratuit pentru oricare dintre proiecte.