Aveți cel mai bun software pentru dezvoltare web?
Publicat: 2020-04-26Ultima actualizare pe 27 aprilie 2020
Ați studiat toată teoria și ați făcut toate tutorialele pentru a deveni un dezvoltator web cu drepturi depline. Dacă vă începeți călătoria, trebuie să faceți multe pentru a vă asigura că aveți instrumentele corecte pentru job. Multe dintre ele se rezumă și la preferințele personale, așa că este recomandat să testați diferite software-uri pentru dezvoltarea web înainte de a vă instala pe un set cu care vă simțiți confortabil. Instrumentele pe care le puteți selecta depind de multe lucruri, cum ar fi limbajele de programare la care lucrați, stiva la care doriți, cât de capabil este hardware-ul dvs. actual și ce folosește compania în prezent.
Când abia începeți ca dezvoltator web, este important să testați o varietate de instrumente și software. Restrângerea căutării pentru a identifica cel mai bun software pentru dezvoltarea web depinde adesea de preferințele personale individuale. Faceți clic pentru a trimite pe Tweet
Software-ul pentru dezvoltarea web de care veți avea nevoie poate fi împărțit în șase categorii.
Instrumente de prototipare/machetă a interfeței de utilizator:
Înainte de a începe să vă creați site-ul sau aplicația web responsive, aveți nevoie de câteva instrumente pentru a vă configura interfața de utilizare, a o vizualiza și a planifica munca pe care trebuie să o faceți. Dacă abia începi orbește, atunci riști să arunci multă muncă pe măsură ce designul tău se schimbă. Iterația este bună, dar ar trebui să începeți cu un plan ferm. Aceste instrumente vă permit să proiectați interfețe de utilizare și să oferiți proiectului dumneavoastră o anumită structură (cel puțin pentru primul sprint)
Acea! Compania oferă servicii de web design captivante și eficiente pentru agenții din întreaga lume. Aflați mai multe despre serviciile noastre de design web cu etichetă albă și despre cum vă putem ajuta pe dvs. și clienții dvs. să creați sau să-și îmbunătățească prezența pe web. Incepe astazi!
- MockFlow: Acesta este un software grozav pentru realizarea de wireframes și pentru a vă aduce ideile de la concept la ceva concret.
- Schiță: Acesta este un instrument foarte popular pentru a crea interfețe și prototipuri grozave. Are o caracteristică ucigașă numită Simboluri, care vă permite să reutilizați elementele și elementele UI pentru o interfață coerentă în mai multe aplicații.
- Invision Studio: Acesta are un suport excelent pentru crearea de designuri receptive într-o singură panou de artă. Există numeroase animații și tranziții personalizate din care puteți alege.
- Adobe XD: Dacă sunteți un utilizator Photoshop de mult timp și doriți să rămâneți în ecosistemul Adobe, Adobe XD este o opțiune bună care oferă o integrare perfectă cu alte servicii Adobe.
- Figma: Acesta este un program grozav care este multiplatformă cu un ecosistem de plugin-uri bine construit pentru funcționalitate suplimentară
Instrumente de proiectare:
Odată ce creați un plan de interfață de utilizare, aveți nevoie de un software pentru a crea activele reale ale site-ului web, cum ar fi fundaluri, logo-uri și imagini. Aici intervin instrumentele de design. Acestea sunt instrumentele folosite de designeri și artiști din întreaga industrie. Sunt la diferite puncte de preț, așa că ar trebui să alegeți ceva care se potrivește bugetului dvs. Acestea ar trebui să se încadreze în orice flux de lucru, deoarece acceptă exportul în cele mai comune formate de imagini și resurse web.
- Photoshop: Bunicul tuturor, acesta este instrumentul pe care majoritatea designerilor și artă
 ei jură pe. Este în continuă dezvoltare de aproape 30 de ani. Este un standard industrial ca nimeni altul.
ei jură pe. Este în continuă dezvoltare de aproape 30 de ani. Este un standard industrial ca nimeni altul. - Illustrator: Illustrator este ca Photoshop pentru grafică vectorială. O mulțime de fluxuri de lucru necesită grafică care poate fi redimensionată și mărită la dimensiuni mari. Illustrator este perfect pentru dezvoltarea acestor active.
- Gimp: Acesta este un software open-source care are o mulțime de funcții Photoshop. Este utilizat pe scară largă și ar trebui să fie suficient pentru cele mai comune sarcini pentru persoanele care doresc să economisească un ban.
- Inkscape: Inkscape este un instrument de grafică vectorială. Este, din nou, open-source și gratuit. Este o alternativă excelentă la Illustrator, dar nu are compatibilitate cu fișierele exportate de acel software.
- Adobe After Effects: Acesta este excelent pentru crearea de grafice în mișcare și animații. Acest lucru îi permite designerului să creeze cu ușurință animații uimitoare pentru a înfrumuseța orice site web.
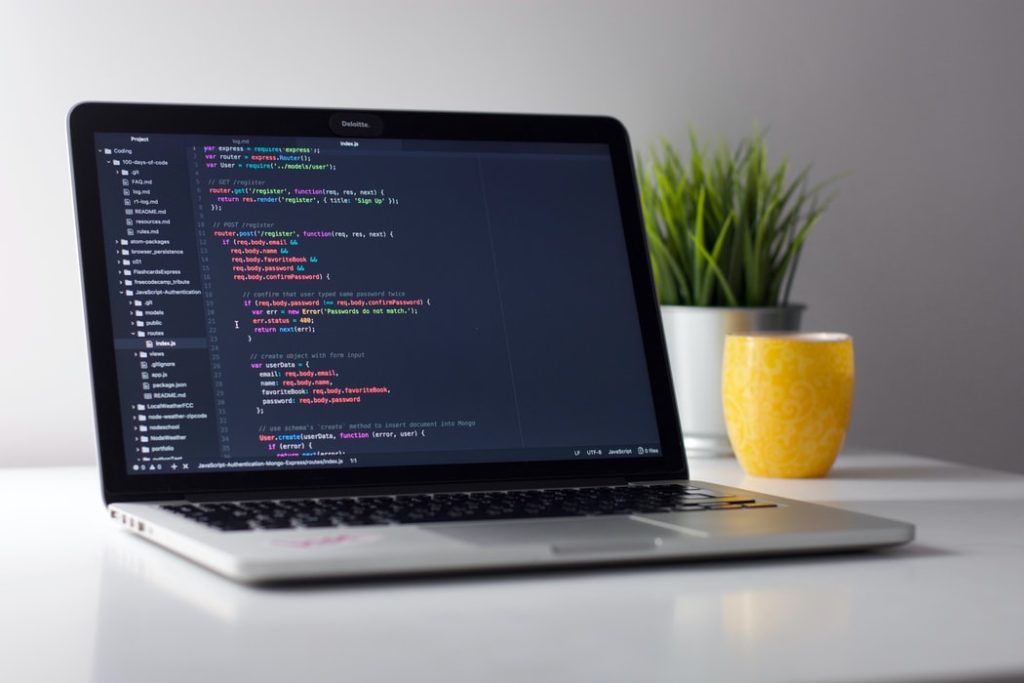
Software IDE pentru dezvoltare web:
 Acesta este software-ul pe care îți vei petrece cea mai mare parte a timpului. IDE-urile gestionează structura codului și a directoarelor și o mulțime de caracteristici care vă permit să gestionați controlul versiunilor și setările de compilare.
Acesta este software-ul pe care îți vei petrece cea mai mare parte a timpului. IDE-urile gestionează structura codului și a directoarelor și o mulțime de caracteristici care vă permit să gestionați controlul versiunilor și setările de compilare.

- Cod Visual Studio: Acest editor open-source de la Microsoft este ca o versiune minimă a Visual Studio. Deși îi lipsesc unele dintre caracteristicile fratelui său mai mare, îl compensează mai mult, fiind ușor și ușor de utilizat.
- Paranteze: Acest editor de cod open-source a fost proiectat având în vedere designul web în primul rând. Dispune de instrumente vizuale integrate în editor, pentru ca designerii să vadă rapid modul în care codul lor afectează aspectul.
- Atom: Acest editor de cod de la Github are o caracteristică excelentă în care mai multe persoane pot lucra la același fișier. Acest lucru îl face perfect pentru colaborarea de la distanță sau programarea perechilor. Acesta are și integrări profunde cu Github.
- Notepad++: Acesta este cel mai ușor și versatil din grup. Este simplu de utilizat și poate fi adaptat la o mare varietate de stiluri de codare. Are un ecosistem sănătos de plugin-uri gratuite care adaugă multe caracteristici utile acestui editor simplu, extrem de rapid.
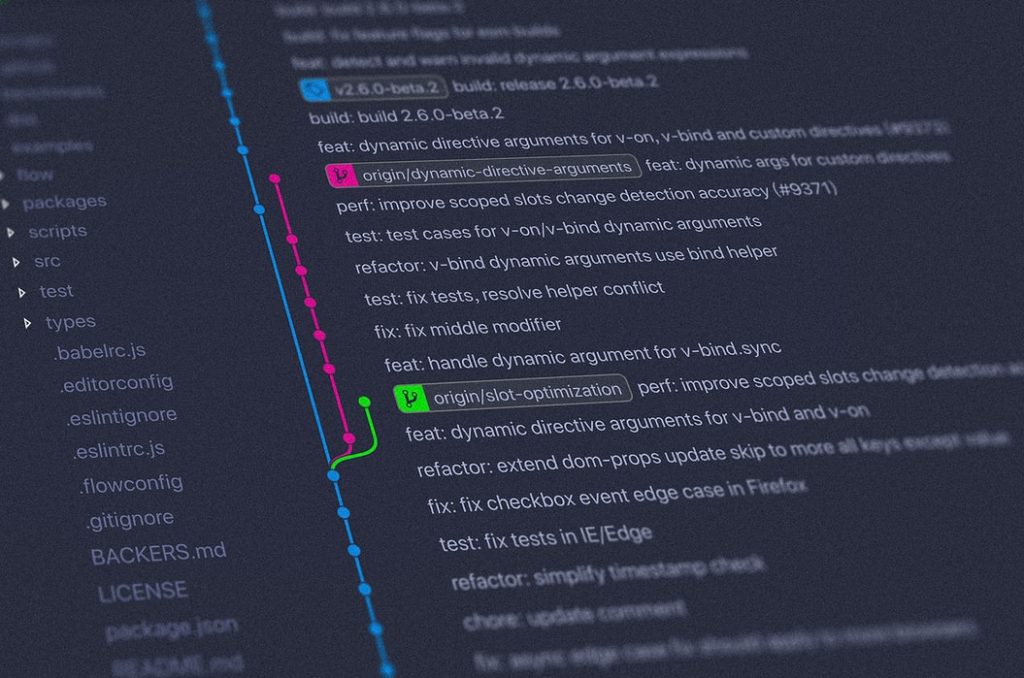
Controlul versiunii software:
Când sunteți gata să lucrați la un proiect mare, fie că este singur sau în echipă, trebuie să configurați controlul versiunilor. Ar putea fi trecut cu vederea dacă lucrați singur, dar este nevoie de doar o zi de muncă pierdută pentru a marca permanent un dezvoltator pe viață despre importanța de a avea un sistem bun de control al versiunilor. Indiferent de ceea ce alegeți, veți ajunge să apreciați funcțiile sale de ramificare și de rezervă pentru a vă ajuta să încercați lucruri noi fără teama de a vă strica munca anterioară.
- Git: Născut dintr-o nevoie de a gestiona baza de coduri Linux, Linus Torvalds, a făcut git ca un sistem de control al versiunilor care să conducă toate celelalte. Este cel mai utilizat VCS din lume.
- Mercurial: Acesta este un instrument de gestionare a controlului sursei distribuit gratuit. Se ocupă de proiecte de orice dimensiune și oferă o interfață ușoară și intuitivă.
- Subversion: Acesta a fost realizat de fundația Apache cu scopul de a fi compatibil cu tehnologia mai veche, CVS (Concurrent Versions System). Este open source și bine suportat.
Software de server pentru dezvoltare web:
Când ați terminat cu planificarea frontend-ului și doriți să testați site-ul web în mod nativ într-un browser, aveți nevoie de software de server pentru a servi paginile web așa cum ar face un server web la distanță. În funcție de stiva pe care o utilizați, aveți o mare varietate de software de server pe care îl utilizați. Puteți utiliza doar caracteristicile de bază ale fiecăreia sau puteți personaliza instalarea pentru a face ceva greu de ridicat.
- Apache Web Server: Acest server web alimentează cea mai mare parte a internetului mondial. Are o mulțime de extensii pentru a rula orice stivă de software pe care doriți să o rulați.
- Nginx: Ca o competiție acerbă pentru dominația Apache, Nginx este cunoscut pentru performanța și scalabilitatea sa.
- IIS: Dacă utilizați tehnologii Microsoft în dezvoltarea dvs. web, IIS este opțiunea dvs. de a utiliza toate instrumentele din același ecosistem.
Browsere:
În cele din urmă, aici se întâmplă magia. Browserul rulează tot codul dvs. Acesta este modul în care utilizatorii vor interacționa cu site-ul web. Din acest motiv, trebuie să vă testați site-ul cu cât mai multe browsere posibil. Următoarea listă ar trebui să acopere întreaga gamă de browsere pe care trebuie să le susțineți. 

- Chrome: browserul care a devenit dominant în scurt timp și oferă cel mai recent suport pentru tehnologii web mai noi, trebuie să îl aveți instalat pe computer pentru testare.
- Firefox: Contestatorul vechii școli la monopolul Internet Explorer, acest browser open-source este încă bine susținut de o multitudine de extensii și aplicații care îl fac la fel de capabil ca oricare altul din această listă.
- Safari: browserul implicit pe dispozitivele Apple, acesta este un browser utilizat pe scară largă care rulează pe milioane de dispozitive mobile și desktop.
- Microsoft Edge: O abatere de la Internet Explorer, aceasta a fost încercarea Microsoft de a ajunge din urmă cu cota de piață în creștere a Google Chrome. Este bine integrat cu Windows.
- Internet Explorer 11: Cea mai recentă versiune a browserului care a devenit prima introducere a celor mai mulți oameni pe web, aceasta este renumită pentru ciudateniile sale și provoacă multă durere pentru dezvoltatorii web să-l susțină. Are încă o cotă de piață semnificativă, așa că sprijinirea acesteia ar trebui să merite din plin timpul tău.
Când abia începeți ca dezvoltator web, este important să testați o varietate de instrumente și software. Restrângerea căutării pentru a identifica cel mai bun software pentru dezvoltarea web cade adesea pe preferințele personale individuale. Mult succes, dezvoltatori, și începeți testarea.
Autor: Taj R.
