Cel mai bun design site web 2022 și cele mai bune tendințe de design UI/UX în 2022
Publicat: 2022-02-22Dacă conduceți o afacere de orice fel în 2022, atunci cu siguranță trebuie să aveți un site web. Este aproape imposibil să prosperi acum fără o prezență online și ajutorul marketingului digital. Dacă doriți să vă extindeți afacerea și obiectivul dvs. este să vă extindeți publicul pe termen nelimitat, un site web este o necesitate.
Dar a avea un site web nu este suficient. Indiferent de nișa în care vă aflați, internetul este un loc vast și există o mulțime de concurență. Dacă vrei să fii remarcat, trebuie să fii unic și care este o modalitate mai bună de a face asta decât să fermeci utilizatorii cu un design de site de nivel următor ?
Interfața utilizatorului și designul experienței utilizatorului (UI și UX) sunt, pe scurt, termeni pentru proiectarea unui produs (un site web, o aplicație, un software sau un dispozitiv) care se concentrează pe furnizarea celui mai fluid și mai natural flux de acțiuni.
Dacă doriți să aflați despre cele mai noi tendințe în designul site-urilor web și UI/UX în 2022, citiți articolul și inspirați-vă!
Elemente de povestire
Povestirea în designul UI/UX, numită și scrollytelling , este o modalitate inovatoare și unică de a implica utilizatorii cu conținutul site-ului dvs. Deși nu este o tehnică foarte universală, deoarece este potrivită doar pentru anumite tipuri de site-uri web sau afaceri. Există totuși un lucru care nu poate fi negat. Vizitatorul nu își va putea lua ochii de la un astfel de design!
Designul ar putea să nu fie ideal pentru magazinele de comerț electronic, deși ar putea funcționa pentru mărci exclusive care se mândresc cu istoria lor. În schimb, designul UX cu defilare este perfect pentru a învăța site-uri web . Care este o modalitate mai bună de a le arăta utilizatorilor potențialul produselor tale educaționale decât de a le duce într-o călătorie interactivă?
Dacă doriți să vă îmbunătățiți copia pentru anunțurile dvs., astfel încât să aveți o copie care face conversie , faceți clic aici pentru a citi despre 7 formule câștigătoare pentru a scrie CTA și titluri.
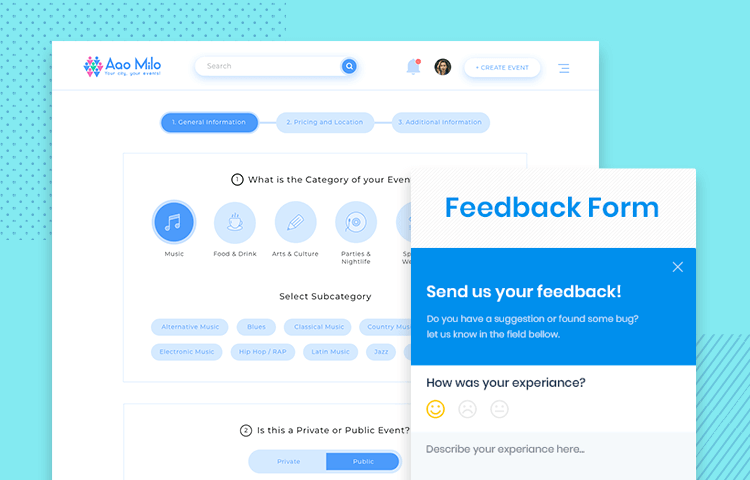
Personalizare design UI
Personalizarea este o parte integrantă a unei bune experiențe de utilizator. La urma urmei, fiecare are preferințe diferite, chiar și atunci când vine vorba de design web. Cele mai populare site-uri web orientate către utilizator oferă o mulțime de elemente personalizabile.
Să luăm Netflix, de exemplu. Designul este simplu și aproape minimalist, dar permite utilizatorilor să aleagă care sunt interesele lor și despre ce vor să vadă mai mult. În cazul site-urilor web de film, muzică sau artă , personalizarea tabloului de bord este crucială. Și de aceea această tendință de design devine din ce în ce mai proeminentă în alte domenii ale UX.
Desigur, uneori personalizarea interfeței personale nu este posibilă. O pagină de destinație a unui produs are o altă funcție decât un magazin interactiv sau o platformă socială. Cu toate acestea, dacă scopul platformei tale este, printre altele, acela de a aduna o bază de date de utilizatori care se interacționează activ cu conținutul tău – un design personalizabil este un pas în direcția corectă.
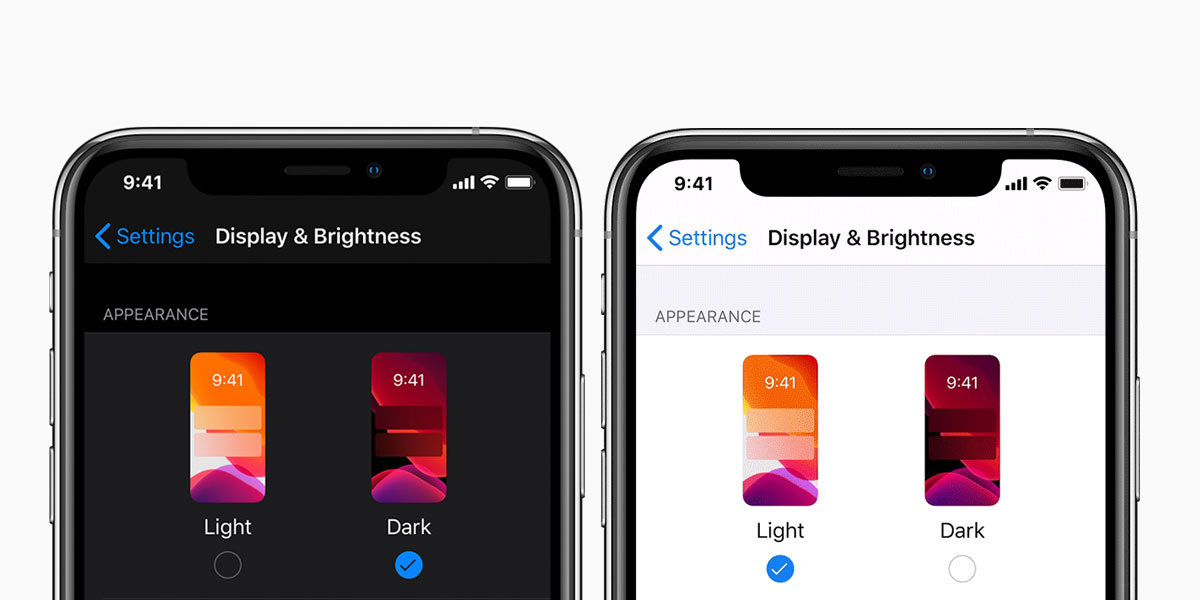
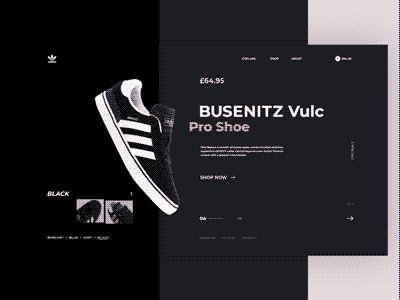
Modul întunecat
În timp ce designul UI nu poate fi întotdeauna complet personalizabil, un mod întunecat este o tendință ușor de urmărit. În zilele noastre, utilizatorii par să fie deosebit de interesați de utilizarea unui mod întunecat. Unii îl preferă din motive estetice , alții pentru o durată de viață extinsă a bateriei , iar alții doresc să-și scutească ochii de efortul de a se uita constant la ecrane luminoase.
Oricum, designerii web au îmbrățișat această tendință și un număr tot mai mare de site-uri web oferă acum un mod întunecat. Și tu ar trebui să mergi pe urmele unor giganți precum Apple și Facebook. Designul mai închis nu este doar mai sănătos pentru ochi și pentru durata de viață a bateriei dispozitivului. De asemenea, este destul de elegant.
În plus, modul întunecat este o modalitate excelentă de a adăuga contrast și mister designului dvs. web. Fie că este un tablou de bord funcțional sau o pagină de produs publicitar, întunecarea este una dintre cele mai mari tendințe de design pentru 2022.

sursă
Elemente 3D
O altă tendință de design UI/UX care urmează în 2022 este elementele 3D. Tendințele care au luat cu asalt lumea designului până acum au fost mai mult pe latura plată și simplă. Așadar, pentru a ieși în evidență față de restul site-urilor cu tematică similară, ar trebui să optați pentru câteva elemente de design multidimensionale.
În plus, dacă faceți publicitate pentru produse pe site-ul dvs. web, o previzualizare 3D este următorul lucru important. Clienților le place să se uite foarte bine la produsul de care sunt interesați înainte de a face o achiziție. Adăugarea unui design 3D la aproape orice îl poate face de două ori mai interesant.
Doar asigurați-vă că nu ajungeți să amestecați stiluri de design care nu merg prea bine împreună. Sfatul nostru ar fi să evitați amestecarea stilurilor de design care ar putea să nu se complimenteze reciproc. Designul web 3D va adăuga o strălucire unui site web minimalist, dar ar putea intra în conflict cu texturi realiste și elemente organice.
Interfață utilizator vocală
În zilele noastre, accesibilitatea este unul dintre cele mai importante aspecte ale unui site web. Așa cum adăugarea etichetelor alt la imagini ajută persoanele cu deficiențe de vedere și orbire să înțeleagă pe deplin conținutul site-ului web, interfața cu utilizatorul vocal face și mai mult.
Interfața utilizator vocală permite oamenilor să interacționeze cu un site web sau o aplicație folosind comenzi vocale . Este, de asemenea, o tendință de design UX care se adresează celor ocupați...și leneși. Designerii UX de pretutindeni observă această tendință și Siri nu mai este singurul asistent virtual.
Încă o dată, este un element de design care nu este aplicabil peste tot. Uneori, simplitatea și funcția unui site web fac navigarea vocală un plus elegant, dar nu necesar. Nu orice tendință de design web se va referi la afacerea dvs. și este important să faceți diferența dintre adăugările necesare și cele cosmetice.
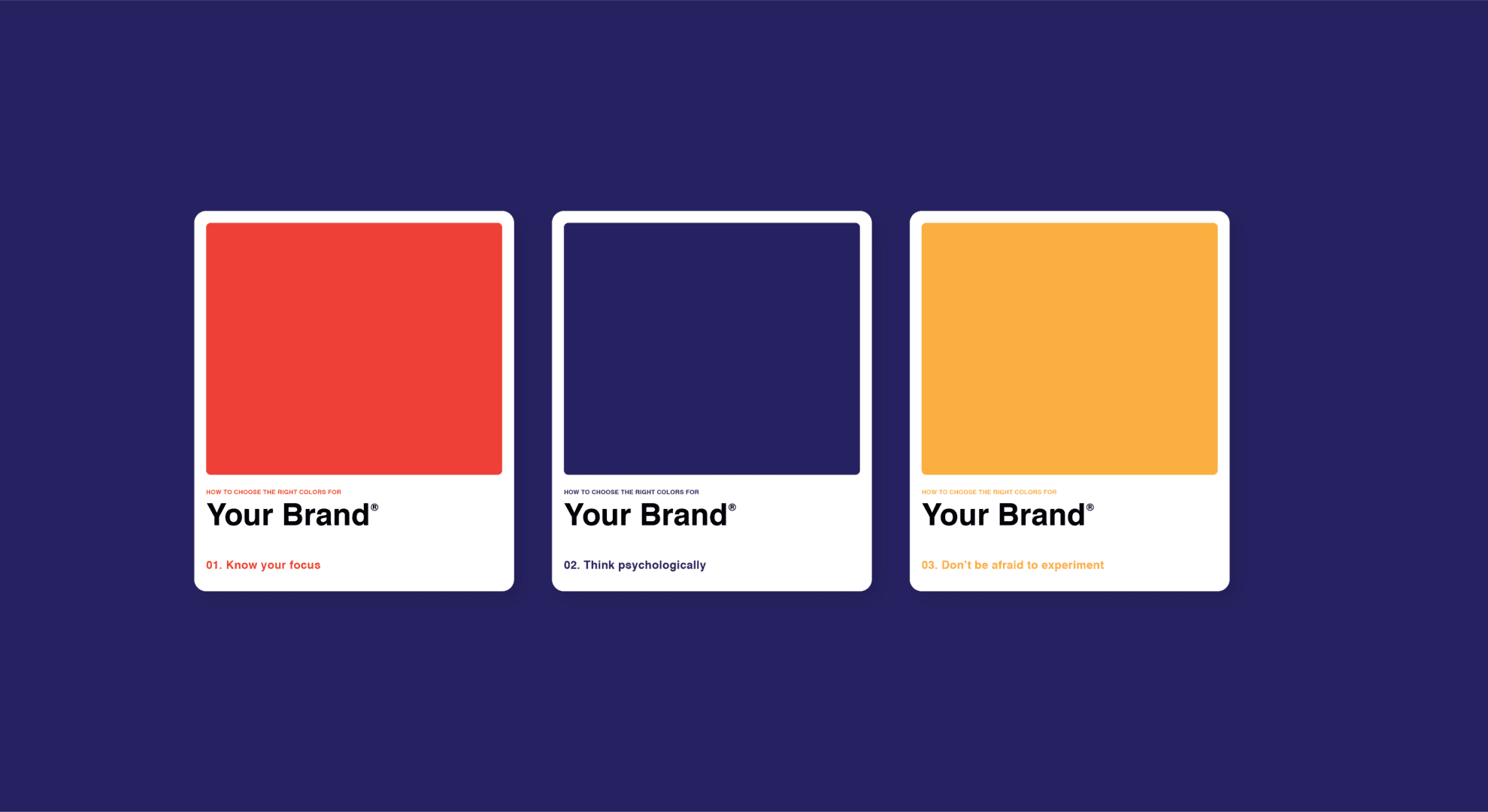
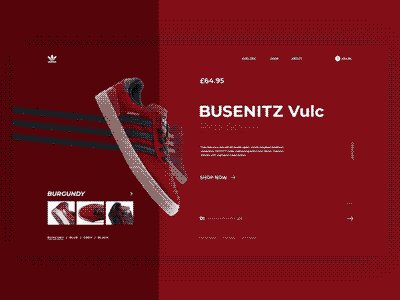
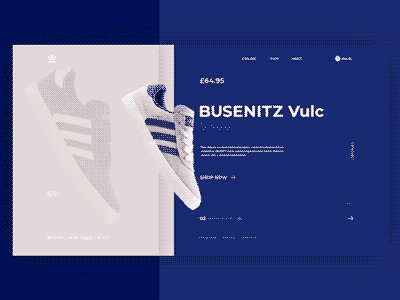
Branding de culoare pentru Web Design
Brandingul color nu este cea mai recentă tendință UX, dar este ceva pe care fiecare designer ar trebui să-l cunoască. Dacă te gândești o secundă, trebuie să cunoști măcar un brand pe care îl asociezi clar cu o anumită culoare. Această asociere este un exemplu excelent de construire a mărcii de succes.
Nu contează dacă ești un utilizator web ocazional sau un designer de interfață de utilizare, culorile mărcii sunt ușor de observat și reținut, adesea subconștient. Care este culoarea Facebook? Albastru. Care este culoarea YouTube? Este roșu . Dar Twitter? Așa este, este din nou albastru , dar o nuanță diferită de Facebook- albastru.
Încorporarea culorilor este acum o parte integrantă a designului UI/UX. La fel cum adăugați culoarea verde la butoanele afirmative și roșu la anulări și închideri, marcarea produsului, a companiei sau a unei funcții a unui site web cu culoare este neapărat să o afirme mai bine în memoria utilizatorului.

sursă
Animații activate de utilizator
Designul componentei vizuale a site-ului dvs. este la fel de important ca și conținutul. Experiența utilizatorului nu ar trebui să fie doar despre comoditate, ci și despre plăcere. Și toate acele elemente în mișcare vă pot transforma cu adevărat designul web.
Sunt multe pe care le poți face când vine vorba de a profita la maximum de această tendință. Animația în UX/UI poate veni sub mai multe forme. Cea mai simplă idee, însă, este să adăugați elemente de pagină activate de utilizator care se mișcă, se agită sau apar.
Poate fi, de asemenea, o modalitate excelentă de a ascunde elemente de design care altfel ar aglomera pagina. În fața minimalismului, designerii web au o mulțime de trucuri în mânecă pentru ca designul UI/UX să arate cât mai curat posibil.

Animație Parallax
Animația Parallax este un tip de design de site web în care derularea face ca imaginile de fundal să se miște mai lent decât imaginile din prim-plan, ceea ce creează o iluzie de profunzime. Acest tip de scenă 2D poate adăuga complexitate imaginii altfel plictisitoare.
Utilizarea defilării paralaxe în designul UI/UX este o tendință recentă de design care își propune să aducă viață paginilor web plictisitoare. Indiferent dacă utilizați imagini din viața reală, schițe sau desene digitale, această abordare de design poate adăuga fler oricărui site web, indiferent de nișă.
Efectul de paralaxă există de secole în jocuri, dar a apărut abia recent în lumea designului de site-uri web. Este simplu și universal, așa că dacă vă faceți griji că exagerați și vă aglomerați accidental site-ul, nu există niciun pericol. Mișcările subtile nu vor îndepărta atenția produsului dvs., ci doar pot crește atractivitatea paginilor dvs. web.

sursă
Complexitatea designului
Se pare că minimalismul și complexitatea merg mână în mână în tendințele de design pentru 2022. Pe de o parte, designul minimalist este lăudat de designeri ca fiind o tendință continuă care nu va muri niciodată, deoarece simplitatea se potrivește perfect cu mărcile de ultimă generație.
Pe de altă parte, publicul din zilele noastre este mai pretențios. Cu durata de atenție care scade de la an la an, utilizatorii se așteaptă continuu la mai mult de la designerii UX/UI. Tendințele pe care le vedem în prezent sunt rezultatul cererilor în schimbare . Așa cum modul întunecat părea să le mulțumească bufnițelor de noapte, aceste noi tendințe de design web sunt aici pentru a răspunde nevoii de complexitate.
În calitate de proprietar al unui site web, trebuie să vă asigurați că designul dvs. este perfect în pixeli. Fiecare proiect este diferit, iar potrivirea designului web cu natura unui brand este încă o provocare. Oricum, mulțumirea clienților ar trebui să fie scopul tău principal și, indiferent de tendința de design web pe care alegi să o urmezi, feedback-ul ar trebui să fie îndrumarea ta.
Texturi realiste
Zilele fundalurilor pestrițe au trecut, din fericire, de mult. Deși majoritatea site-urilor web aleg să meargă cu tendința de design al fundalului alb simplu, nu toate mărcile vor găsi această opțiune acceptabilă. Și dacă vindeți ceva cu o textură drăguță, de exemplu, produse din denim, ar fi păcat să nu îl folosiți.
Modelele care se învârt în jurul texturilor realiste pot funcționa ca o previzualizare a unui produs. Utilizatorii care aleg să cumpere online sunt hotărâți să învețe despre produs la fel de mult ca și cei care ajung să atingă și să miros lucrurile fizice.
Totuși, nu orice site web are scopul de a vinde. Și de aceea texturile realiste au devenit o tendință de design UX prezentă pe tot web . Experiența utilizatorului nu este doar despre plasarea logică a butoanelor și fluxul natural al site-ului web, ci și despre experiența vizuală.

sursă
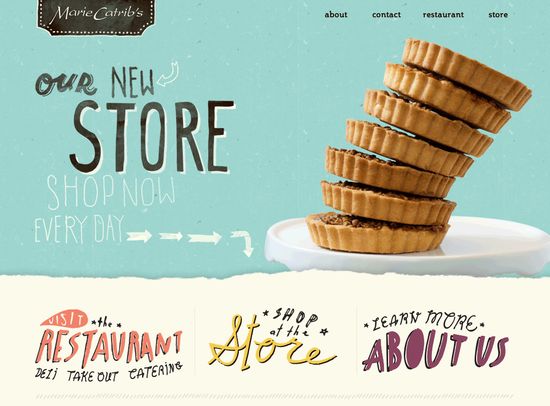
Design web desenat manual
Una dintre cele mai recente tendințe de design web este încorporarea elementelor desenate manual în proiectele de site-uri web. Dacă oferiți servicii de artă sau site-ul dvs. este detectat la tinerii iubitori de distracție, adăugarea propriei lucrări de design sub formă de doodles sau desene s-ar putea dovedi a fi un mare succes.
În funcție de publicul la care încercați să ajungeți, această tendință de design web poate fi un hit sau ratat. Deși s-ar putea să nu fie potrivit pentru site-uri web de finanțe sau de sănătate, centrele de învățare și magazinele de artă pot beneficia în special de modelele desenate personal.
Doodle-urile schimbă caracterul unei pagini web și, dacă aveți nevoie de un exemplu, puteți arunca o privire la acest articol, în care sunt enumerate cele mai bune idei de web design bazate pe modele desenate manual.

Degrade și umbre
Am stabilit deja că unele tendințe de design web se concentrează pe minimalism, în timp ce altele preferă modelele mai complicate. Dacă nu aveți suficientă experiență pe piață, designul poate avea și o cale de mijloc. Dacă doriți să evitați designul plat, dar doriți totuși să-l păstrați simplu, există lucruri pe care le puteți face pentru ca acest lucru să se întâmple.
Degradeurile sunt prezente în tendințele de design web de ceva vreme. Un exemplu excelent de utilizare a gradienților este logo-ul Instagram. Adăugarea de culori duble și umbre la butoane, anteturi și panouri este o îmbunătățire excelentă a UX/UI.
Tendințele în culori saturate, umbrire și gradienți au fost începute de unele dintre cele mai mari mărci de pe pământ. Aplicațiile de rețele sociale au fost cele mai rapide în a prelua această tendință UX și utilizatorii păreau să le placă. Dacă te gândești să -ți reproiectezi schemele de culori anul viitor, această evoluție nu este ceva pe care ar trebui să o sări peste.

sursă
Alte tendințe de design web
Designul web nu înseamnă doar crearea unei pagini de destinație uluitoare. Este, de asemenea, despre toate colțurile site-ului tău, inclusiv scrisul UX, micro-interacțiunile și sub-site-urile care sunt vizitate doar de cei mai curioși clienți. Puteți face mai multe pentru a asigura o experiență mai bună pentru utilizator.
Chestionare de nivel următor
Dacă trebuie să includeți un chestionar pe site-ul dvs., asigurați-vă că nu este un tip de proiect Google-forms simplu și plictisitor. Ar fi funcțional? Da. Ar fi distractiv? Probabil ca nu. Chestionarele creative sunt ceea ce utilizatorii se așteaptă să vadă în designul web în 2022.

sursă
Minimalism
Am mai discutat despre asta, dar aici vine din nou. Depinde de tine să decizi pentru ce nivel de complexitate vrei să optezi în proiectul tău de web design. Unele lucruri arată mai bine înconjurate de fundaluri albe și litere mari și negre . Alții au nevoie de mai mult pentru a se potrivi cu starea de spirit a produsului. Evaluați-vă marca și ce tendințe doriți să urmați și luați o decizie în cunoștință de cauză.
Elemente organice
Folosirea naturii și a frumuseții lumii din jurul tău este una dintre tendințele care va crește în proeminență abia în 2022. Încă o dată, în funcție de ce este site-ul tău web sau de ce are de oferit brandul tău, elementele de design organic pot fi o îmbunătățire semnificativă. la designul site-ului dvs. web.
Titluri mari și scriere UX creativă
Utilizatorii de internet din zilele noastre par să aprecieze tipul de web design care combină elementele mici cu cele mari, creând în același timp un design web memorabil. Aceste tendințe sunt, de asemenea, proeminente în scrierea UX, unde poate fi acordată prioritate unor informații prin mărirea acestora . Dacă doriți ca utilizatorii să vă asocieze marca cu o declarație puternică, de ce să nu o afișați cu mândrie pe prima pagină?
Proiecte bazate pe inteligență artificială
AI nu este întotdeauna necesară în design web. Nu orice tip de site web necesită funcții inteligente. Dar dacă pagina dvs. are caracteristici sau funcții interactive cu un anumit scop, de exemplu, un bloc de schițe sau o aplicație de editare foto, adăugarea unor elemente inteligente ar putea face site-ul dvs. mult mai atractiv.
Tranziții lin
Cu cât site-ul tău este mai mare, cu atât mai mult trebuie să te gândești la a face designul UX mai fluid și mai eficient. Odată cu creșterea vitezei internetului de-a lungul anilor, utilizatorilor le pasă mai mult de cât de repede pot naviga pe web. Una dintre cele mai mari tendințe acum se concentrează pe tranziții. De la o filă la alta, de la un articol la coșul de cumpărături... trebuie să fie fin ca untul.

sursă
Optimizarea vitezei pentru o experiență perfectă a utilizatorului
Capacitatea de a vă deplasa în jurul site-ului dvs. fără obstacole este cu un pas mai departe de tranzițiile fără întreruperi. Viteza este o parte integrantă a designului UX. Nu este vorba doar despre plasarea butoanelor și scrierea UX fără cusur. Este, de asemenea, despre cât de repede se încarcă pagina , inclusiv toate subelementele acesteia. Utilizatorii nu mai au răbdarea să aștepte 3 minute până se încarcă un site. Trebuie să fii mai rapid.
Identificare mai ușoară a ID-ului
Una dintre tendințele de design web UX/UI care devin din ce în ce mai importante este identificarea simplă. Utilizatorii par să prefere identificarea amprentei/feței în aplicațiile pentru smartphone. Site-urile web sunt de obicei excluse din această tendință; cu toate acestea, nu îi împiedică pe oameni să-și dorească imposibilul. Conectare ușoară fără captcha enervant, dar cu garanția securității. Imposibil sau nu, asta e ceva de luat în considerare.
Stilul retro
Nu în ultimul rând, stilul retro revine! Tendințele de design web, în ciuda faptului că sunt adesea diferite de alte tendințe, cum ar fi arhitectura sau moda, par să calce pe urmele globalizării. Stilul retro este aproape peste tot acum și, în timp ce utilizatorii nu doresc de fapt site-uri web de încărcare lentă din trecut, există o cerere pentru accente și fonturi retro, care a devenit o mare tendință de design.
Concluzii
Tendințele în lumea designului UI/UX, precum și a designului site-urilor web, se schimbă frecvent. Așa cum cele mai mari corporații își reîmprospătează logo-urile și modelele la fiecare doi ani, tu, în calitate de proprietar de site web sau designer aspirant, ar trebui să ții degetul pe puls. Fie că reproiectezi ceva sau îl construiești de la zero, este bine să ții cont de tendințe.
În general, este întotdeauna cel mai bine să creați o experiență unificată, congruentă, decât să experimentați cu orice vă trece prin minte. Modelele grozave au un lucru în comun – toate au avut nevoie de ceva timp pentru a fi planificate, iar rezultatele nu lasă nimic de dorit.
În 2022, asigurați-vă că urmați cele mai mari tendințe de design web și bucurați-vă de succesul site-ului dvs.!
