Ghidul complet Shopify + Swarmify pentru găzduirea video de comerț electronic
Publicat: 2020-09-09Swarmify vă ajută să accelerați videoclipurile din magazinul dvs. online Shopify pentru a crește implicarea utilizatorilor și a vă crește veniturile.
Știați că paginile de produse cu conținut video înregistrează o creștere cu 80% a conversiilor ? Așa este, clienților tăi le place să vadă ce primesc.
Puteți să încărcați cele mai bune imagini ale produselor, să scrieți descrieri irezistibile și să adunați recenzii strălucitoare despre produsele dvs., dar conținutul video aduce punctul acasă în câteva secunde.
Puteți demonstra cu ușurință cum funcționează produsul dvs. și puteți utiliza mărturii video pentru a arăta de ce oamenii sunt entuziasmați de produsul dvs. Ideea este că marketingul video este o tactică puternică pentru a crește vânzările în magazinul dvs. de comerț electronic Shopify.
Și în postarea de blog de astăzi, vă arătăm exact cum să utilizați Swarmify și Shopify pentru a oferi utilizatorilor dvs. videoclipuri cu pornire instantanee, fără tampon și incredibil de rapide. Configurarea întregului lucru este la fel de ușoară ca A, B, C, așa că nu vă supărați dacă nu sunteți priceput la tehnologie :)
Cu Swarmify, vă bucurați de o experiență mai bună pentru utilizator, rate de conversie mai mari și, în cele din urmă, mai multe vânzări. Pe de altă parte, videoclipurile lente, încărcate cu linkuri terțe (de exemplu, YouTube) nu vor face decât să vă pătească marca, să vă fure traficul și să-și alunge utilizatorii.
Acum tu nu vrei asta și nici noi. Fără alte prelungiri, să începem cu câteva informații de fundal, așa că suntem pe aceeași pagină.
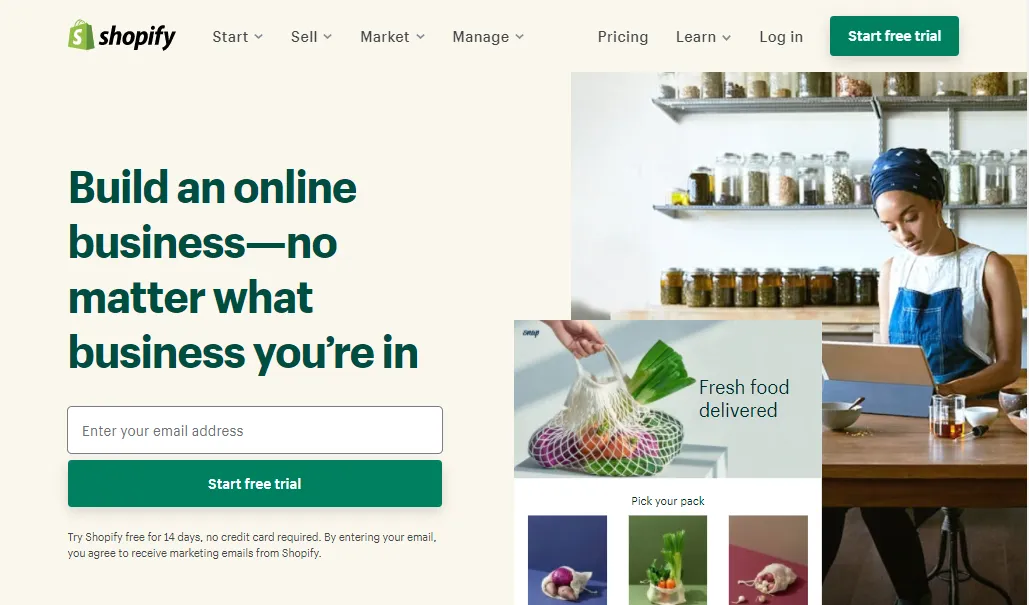
Ce este Shopify?

Shopify este o platformă de comerț electronic lider în industrie. Îți oferă o mulțime de instrumente pentru a crea un magazin online și a da drumul la sol.
Indiferent dacă sunteți începător sau profesionist, Shopify face remarcabil de ușor să începeți să vindeți, fie online, fie în magazinul dvs. de piatră și mortar.
Crearea unui magazin online Shopify este treaba elevilor de clasa a patra. Platforma vine cu un generator de magazine ușor și o mulțime de șabloane gata făcute pe care le puteți personaliza până când le aruncați.
În plus, vă oferă un editor de produse ușor de utilizat, care vă permite să vă creați, să publicați și să vă gestionați inventarul ca un șef. Puteți chiar să vă optimizați produsele pentru motoarele de căutare datorită funcțiilor SEO încorporate.
Mai mult, aveți toate instrumentele de care aveți nevoie pentru a procesa și a expedia comenzi fără să vă transpirați. În afară de asta, vă oferă o suită de instrumente de marketing pentru a „...crea, executa și analiza campanii de marketing digital...” fără ghiciuri.
În plus, aveți la dispoziție mai multe gateway-uri de plată, ceea ce face ca colectarea și procesarea plăților să fie fără efort.
Vă încep cu o încercare de 14 zile, fără card de credit, pentru a testa apele. Pentru a debloca capacitatea completă a Shopify, trebuie să vă înscrieți pentru un plan plătit.
Funcții cheie Shopify
Shopify este platforma de comerț electronic preferată de milioane de utilizatori, datorită caracteristicilor precum:
- Editor de site-uri ușor de utilizat pentru a crea magazine online ca un dezvoltator web cu experiență
- Peste 70 de teme pe care le puteți personaliza pentru a se potrivi cu magazinul dvs
- Punct de vânzare (POS), astfel încât să puteți vinde în magazinul dvs. sau pe smartphone-ul/dispozitivul mobil
- Integrare fără efort Oberlo pentru companiile de expediere
- Creator de magazine online
- Procesoare de plăți multiple
- Design receptiv și prietenos cu dispozitivele mobile
- Fotografii de stoc gratuite
- Editați cu ușurință HTML, CSS și JS ale magazinului dvs
- Nume de domeniu personalizat, de exemplu, swarmify.com
- Platformă completă de blogging, care este excelentă pentru marketingul de conținut
- Certificat SSL gratuit
- Recuperare de casă abandonată
- Tarife de transport flexibile și taxe automate
- Limbi multiple
- Credite publicitare Google de 100 USD dacă cheltuiți 25 USD pe un nou cont Google Advertising
- Integrare perfectă în rețelele sociale
- Lățime de bandă nelimitată
- Asistență 24/7
- Și multe altele!
Dacă utilizați deja Shopify, nu aveți nevoie să vă subliniez de ce este o platformă de comerț electronic superbă. Dacă sunteți un începător cu zero abilități tehnologice, nu puteți greși niciodată cu Shopify ca furnizor de comerț electronic.
Pentru a îndulci oferta, Shopify oferă planuri accesibile, începând de la doar 9 USD pe lună. Dacă începeți o nouă afacere, planul lor Basic Shopify (29 USD/lună) oferă un raport calitate-preț excelent.
Acestea fiind spuse, ce este Swarmify?
Ce este Swarmify?

Cu excepția cazului în care sunteți complet nou aici, Swarmify este un serviciu de accelerare video unic, care vă ajută să oferiți videoclipuri de 12 ori mai rapide utilizatorilor dvs.
Folosim aceeași tehnologie pe care o folosesc giganții de streaming Netflix și Hulu pentru a oferi experiențe video fără întârzieri și fără tampon.
Dacă utilizați (sau intenționați să utilizați) videoclipuri în magazinul dvs. Shopify, vă oferim exact ceea ce aveți nevoie pentru a crește viteza de încărcare a videoclipurilor dvs.
În plus, vă ajutăm să oferiți cumpărătorilor dvs. experiențe video complet personalizate.
În loc să folosiți playerul video YouTube care vine cu branding YouTube, linkuri și videoclipuri recomandate de la concurenții dvs., vă oferim playerul nostru SmartVideo.
Playerul nostru video revoluționar nu conține nicio marcă sau linkuri. Este 100% fără dezordine, plus că îl puteți personaliza pentru a se potrivi cu magazinul dvs. Shopify în câteva minute.
Iată de ce mulți antreprenori ca tine aleg Swarmify SmartVideo pentru magazinele lor online Shopify.
Caracteristici cheie Swarmify
Suntem lideri în domeniu și vă oferim funcții care să corespundă reputației noastre.
- Lățime de bandă nelimitată , la fel ca Shopify :)
- Spațiu de stocare nelimitat
- Rețeaua de livrare a conținutului video SmartCDN - Cumpărătorii tăi se bucură de videoclipuri de 12 ori mai rapide decât media industriei, indiferent unde se află
- Conversii automate YouTube - Dacă utilizați deja YouTube și aveți câteva videoclipuri YouTube în magazinul dvs. Shopify, SmartVideo convertește automat toate videoclipurile și le servește din stivele noastre super-rapide și CDN
- Abilitatea de a găzdui videoclipuri pe mai multe platforme, cum ar fi YouTube, Wistia, Vimeo, Google Drive, Amazon S3, pCloud și așa mai departe. Clienții dvs. nu vor face diferența, deoarece vă oferim toate videoclipurile în playerul nostru video fără dezordine
- Codificare video superbă pentru experiențe de vizionare optimizate pe fiecare dispozitiv
- Optimizare continuă în flux - Pe parcursul redării, SmartVideo monitorizează continuu experiența video a fiecărui utilizator în parte și previne defecțiunile înainte ca acestea să apară.
- Redare fără blocaj - SmartVideo vă oferă de 8 ori mai puțină memorie tampon în timpul redării decât alți jucători, în medie. Acum, clienții dvs. nu trebuie să aștepte ca videoclipurile despre produse să fie salvate. Aveți EdgeAI -ul nostru să vă mulțumim pentru asta :)
- Instalare usoara
- Asistență de top susținută de dezvoltatori pasionați
- Și multe altele (Citiți mai multe despre funcții aici)
În calitate de antreprenor, doriți să utilizați videoclipuri în magazinul dvs. online Shopify pentru o mai bună reținere a utilizatorilor, rate mai mari de conversie și mai multe vânzări.
Și, deoarece marketingul video este o provocare, aveți nevoie de o gazdă video care vă face munca mai ușoară, nu mai grea.
Intră Swarmify și salvezi ziua. Vă oferim exact ceea ce aveți nevoie pentru a oferi cumpărătorilor dvs. experiențe video rapide, personalizate și profesionale.
Cu redarea video rapidă și de înaltă calitate de partea dvs., vânzarea în magazinul dvs. Shopify devine mult mai ușoară decât dacă ați difuza videoclipuri direct de pe YouTube, Wistia, Vimeo sau alte site-uri web de găzduire video.
Cu acest preambul, haideți să mergem mai departe și să integrăm SmartVideo cu magazinul dvs. Shopify.
Cum să utilizați Shopify + SmartVideo pentru găzduirea video de comerț electronic
Pentru următoarea secțiune, trebuie să aveți un magazin Shopify funcțional. Dacă ești încă ud în spatele urechilor, iată un ghid ingenios despre cum să creezi un magazin Shopify.
În plus, aveți nevoie de un cont Swarmify pregătit. Consultați planurile noastre de prețuri accesibile și alegeți planul perfect pentru afacerea dvs. Doriți să aflați mai multe? Consultați lista noastră tot mai mare de studii de caz.
Cum să adăugați un SmartVideo la o pagină de produs Shopify
În secțiunea „Media” a paginii de administrare a produsului, dați clic pe „Adăugați conținut media” și încărcați un videoclip. Odată ce SmartVideo este instalat pe site-ul dvs., videoclipul va fi livrat din rețeaua noastră globală de livrare, cu toate acestea, videoclipul va fi afișat în continuare în playerul video standard Shopify.
Pentru a afișa un videoclip în playerul SmartVideo, va trebui să permiteți SmartVideo să convertească automat un videoclip YouTube sau Vimeo.
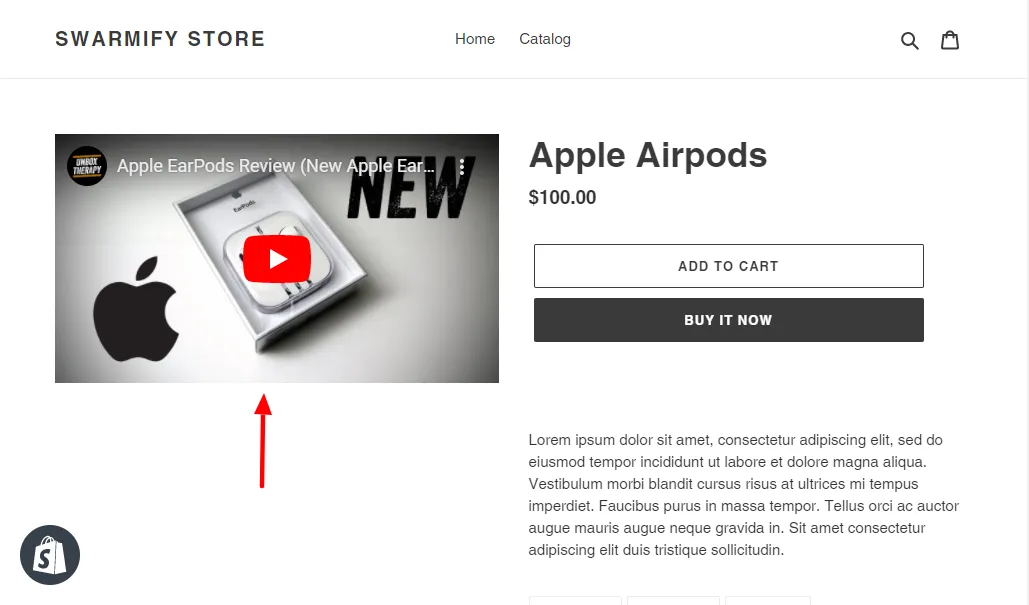
Pentru produsul nostru eșantion, am împrumutat un videoclip de recenzie de la Unbox Therapy pe YouTube.
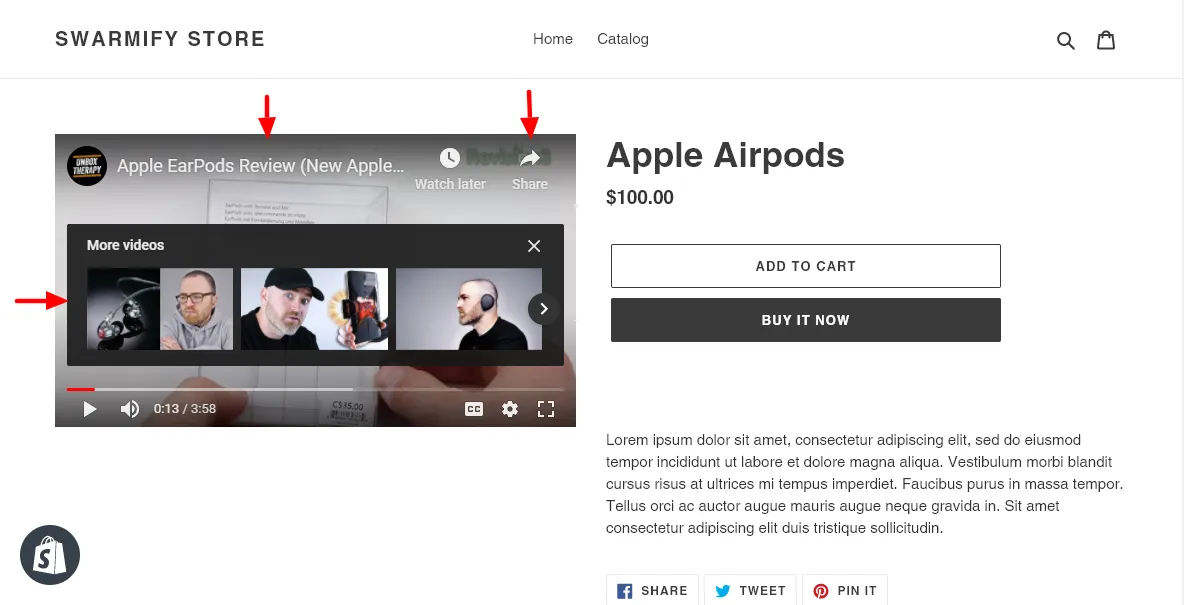
Apoi am continuat și am creat un exemplu de produs complet cu videoclipul YouTube. Iată cum arată în magazinul nostru Shopify eșantion:

Destul de îngrijit, nu? Trebuie să recunosc că arată bine la început, dar există câteva probleme.
În primul rând, există brandingul YouTube evident, care ar putea să nu se potrivească magazinului dvs. Shopify.
În al doilea rând, titlul din partea de sus a playerului video este un link țesut inteligent care vă redirecționează cumpărătorii către YouTube. Când muncești atât de mult pentru a genera trafic către site-ul tău web, cu siguranță nu vrei să se întâmple asta.
În al treilea rând, iată cum arată playerul YouTube când utilizatorul redă și întrerupe videoclipul:

Uită-te la asta; playerul YouTube este plin de dezordine și distrageri menite să-ți sifoneze vizitatorii.
Vedeți secțiunea „Mai multe videoclipuri”?
Această secțiune ar putea afișa videoclipuri de la concurenții dvs. , ceea ce este pur și simplu inacceptabil. Și când cumpărătorul dvs. partajează videoclipul prietenilor, linkul îi redirecționează pe utilizatori înapoi la YouTube, și nu la magazinul dvs. Shopify!
Dacă doriți să utilizați videoclipuri cu produse în magazinul dvs. Shopify, puteți vedea clar cum este o problemă găzduirea videoclipurilor direct de pe YouTube , chiar dacă este un serviciu gratuit.
Sau, după cum se spune, nu există nimic ca un prânz gratuit :)
Pur și simplu pune...
Nu poți proiecta acea senzație și aspect profesional cu playerul video YouTube. În plus, distragerile nu vor face decât să vă ia cumpărătorii, ceea ce va duce la rate de conversie și vânzări mai mici.
Cum să adăugați un SmartVideo la o pagină standard Shopify
Odată ce SmartVideo este instalat, videoclipurile YouTube și Vimeo vor fi convertite automat pe site-ul dvs., dar cel mai curat mod de a adăuga un SmartVideo la o pagină normală Shopify este să profitați de o etichetă SmartVideo.
În secțiunea de conținut a administratorului paginii dvs., faceți clic pe butonul „Inserați videoclipul” și inserați eticheta SmartVideo în caseta de text.

După instalarea SmartVideo (așa cum vom discuta în secțiunea următoare), videoclipul va fi vizibil pe pagina dvs.:

Acum că știți cu ce lucrăm, permiteți-ne să integrăm Swarmify cu magazinul dvs. Shopify și să vedem diferența.
Copiați fragmentul de configurare Swarmify
La momentul scrierii, nu avem o aplicație Shopify. Asta înseamnă că trebuie să integrați manual Swarmify cu Shopify. Totuși, procesul este la fel de ușor ca A, B, C.
Ce să fac?
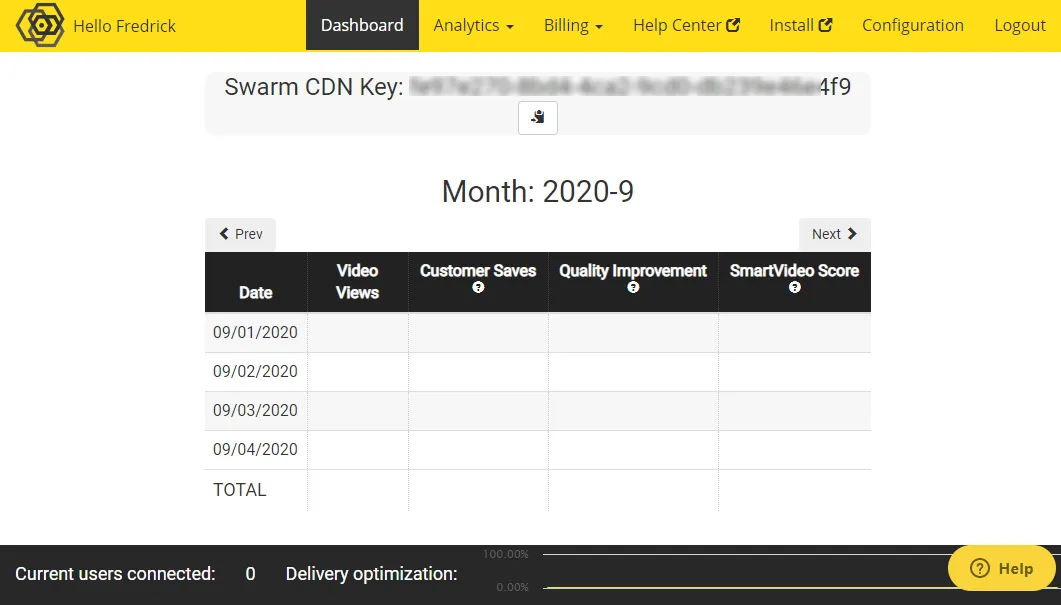
Conectați-vă la tabloul de bord Swarmify :

Tabloul de bord Swarmify este simplu și ușor de utilizat. Nu vă împotmolim cu funcții inutile. Îl menținem slab așa cum doriți :)

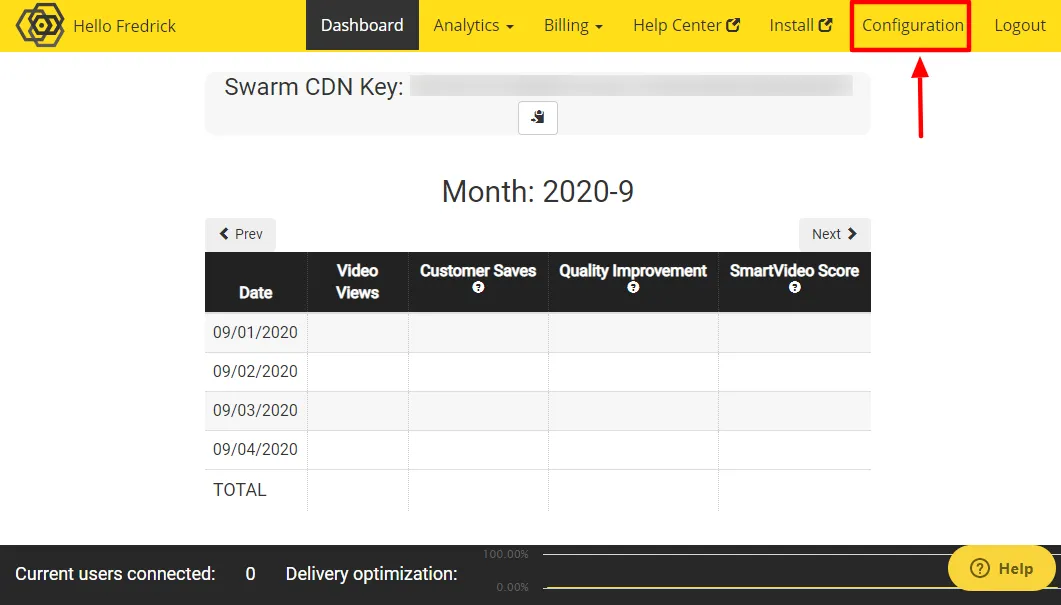
Apoi, faceți clic pe fila Configurare , așa cum se arată mai jos.

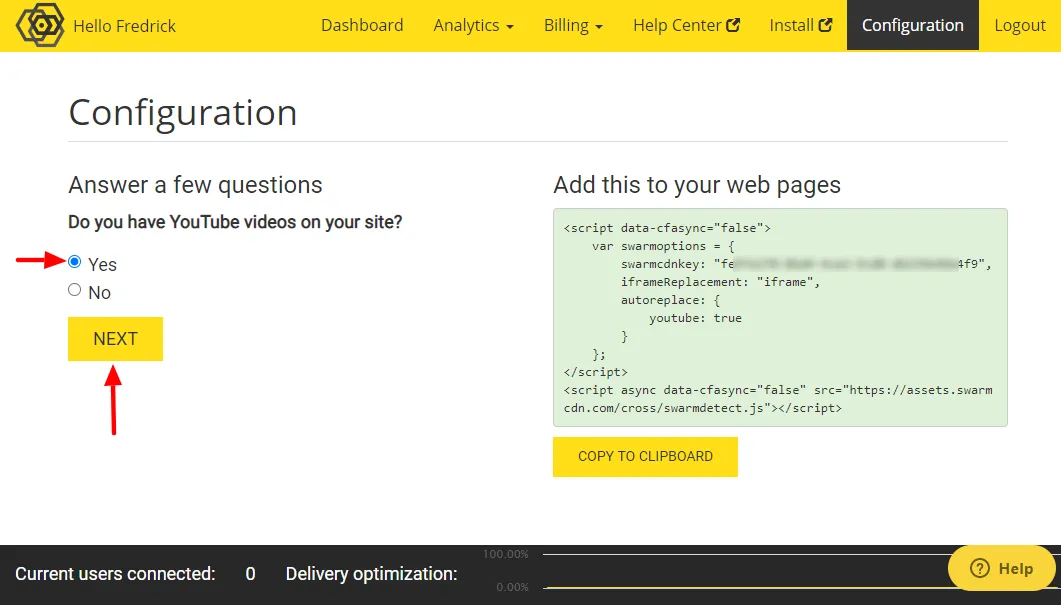
Pe ecranul următor, alegeți dacă aveți deja videoclipuri YouTube în magazinul dvs. Shopify și faceți clic pe Următorul :

Sfat profesionist : cel mai bine este să alegeți „ Da ” pentru a activa conversia automată YouTube. Am ales și „ Da”.
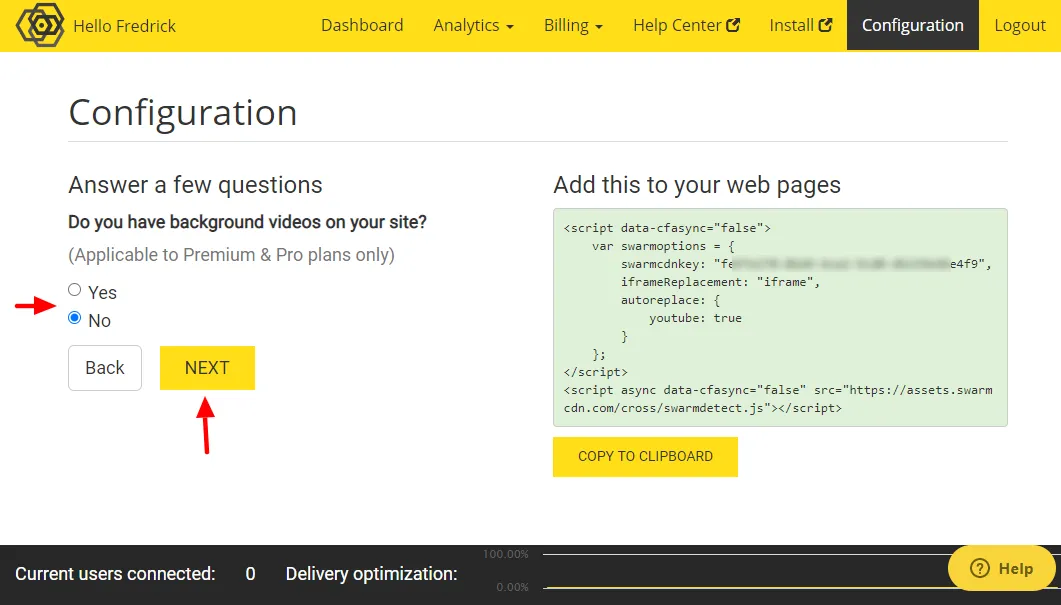
După aceea, alegeți dacă aveți videoclipuri de fundal în magazinul dvs. Shopify și faceți clic pe Următorul . Nu am videoclipuri de fundal, așa că am ales „ Nu :”

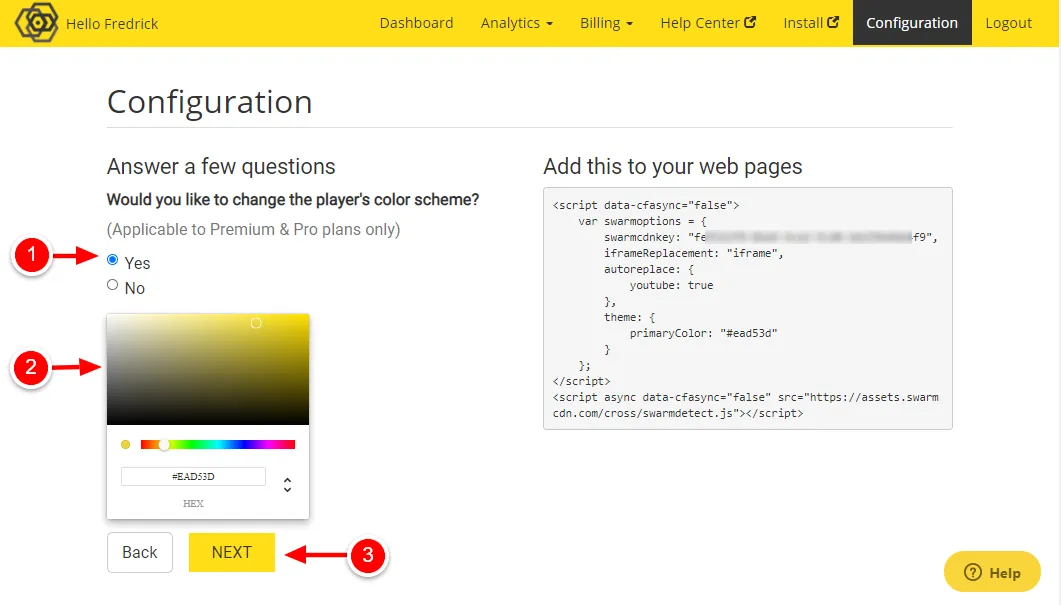
Pe pagina următoare, alegeți dacă doriți să schimbați schema de culori a playerului video.
Dacă doriți să schimbați schema de culori, alegeți Da (1), selectați culoarea personalizată (2) și faceți clic pe Următorul (3), așa cum evidențiem în captura de ecran de mai jos.

Te descurci fantastic :)
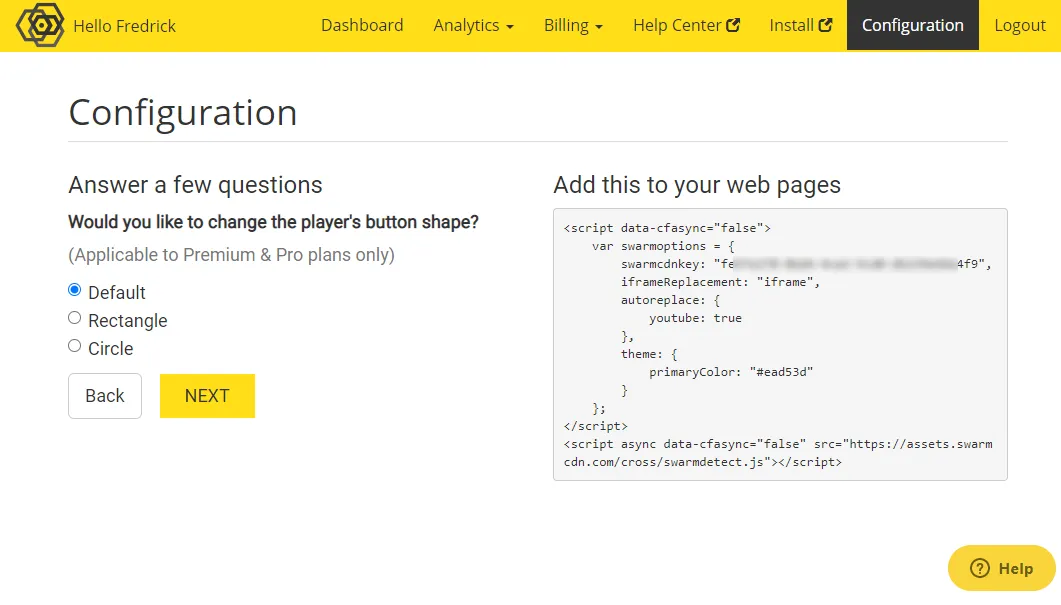
Apoi, alegeți forma butonului playerului video și faceți clic pe Următorul . În acest moment, avem trei opțiuni: implicit (hexagonal), dreptunghi și cerc :

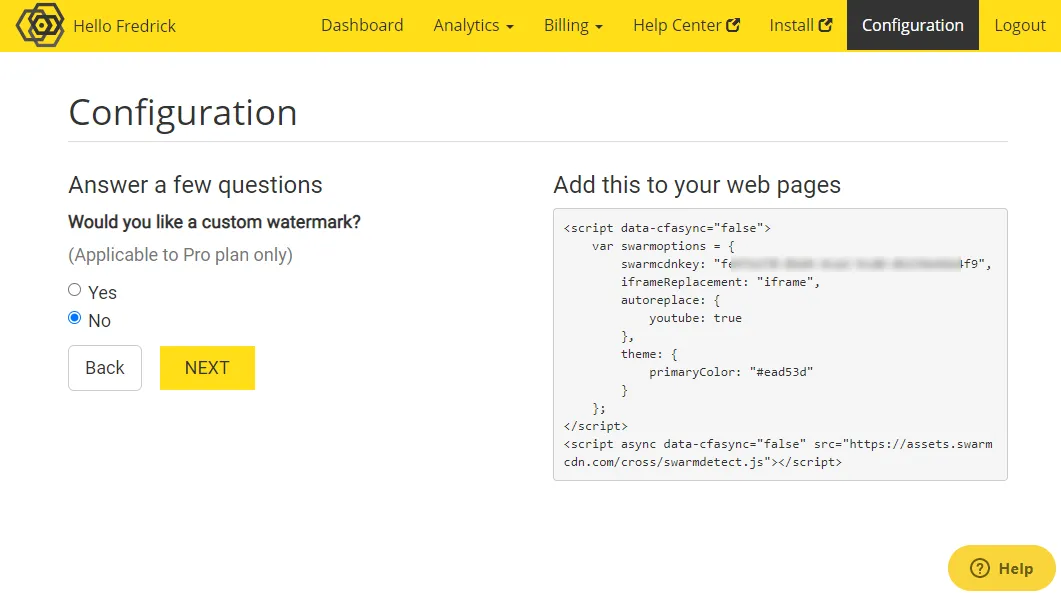
Apoi, alegeți dacă doriți să adăugați un filigran personalizat la videoclipurile dvs. și faceți clic pe butonul Următorul :

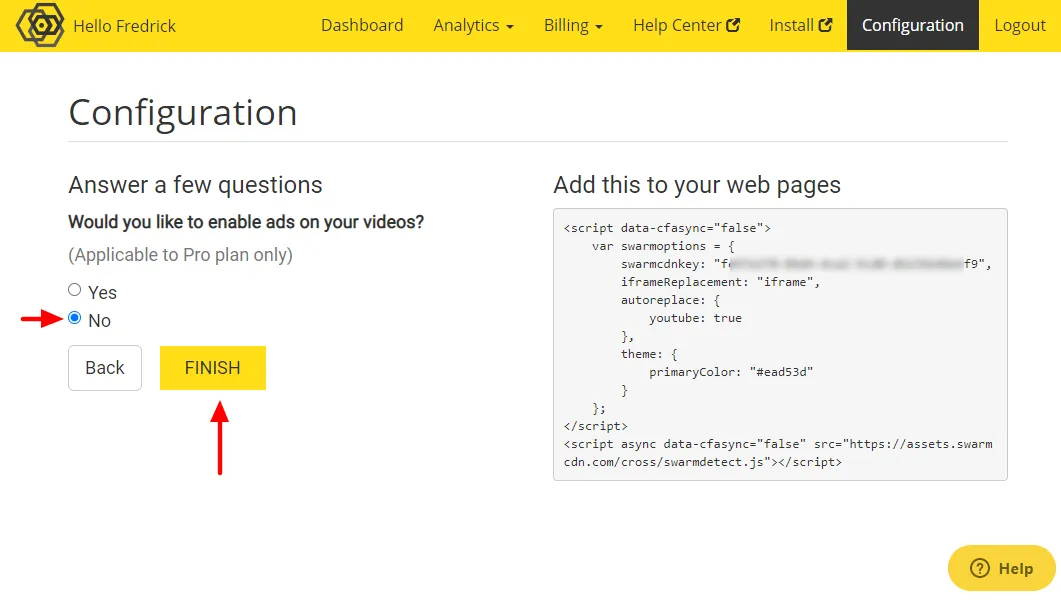
În cele din urmă, alegeți dacă doriți să activați anunțurile pentru videoclipurile dvs. și faceți clic pe Terminare :

Deoarece probabil adăugați videoclipuri explicative la produsele Shopify, vă este mai bine fără reclame.
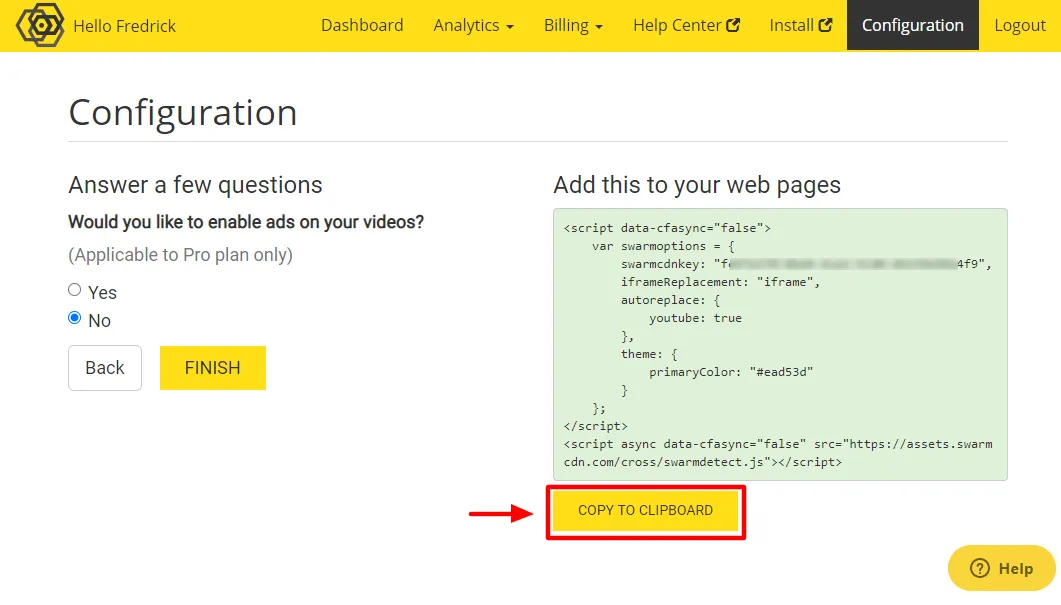
După aceea, faceți clic pe Copiere în Clipboard , așa cum detaliem mai jos.

Cu fragmentul dvs. Swarmify copiat, sunteți pregătit pentru următoarea parte: adăugarea acestuia în magazinul dvs. Shopify.
Adăugarea fragmentului Swarmify în magazinul Shopify
În secțiunea următoare, adăugăm fragmentul Swarmify pe care tocmai l-ați copiat în magazinul dvs. Shopify.
Nu-ți face griji, e simplu :)
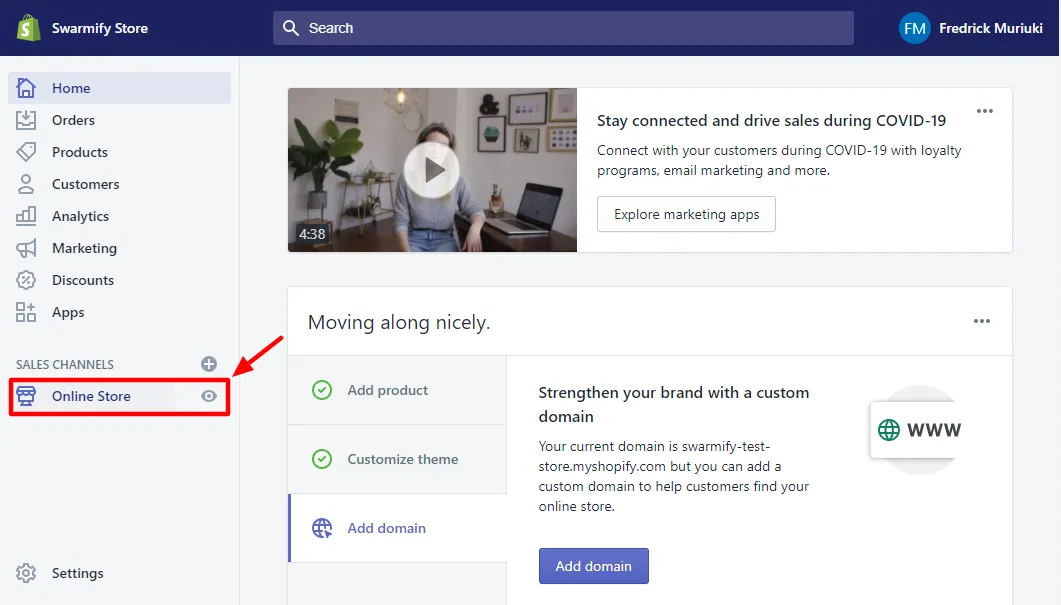
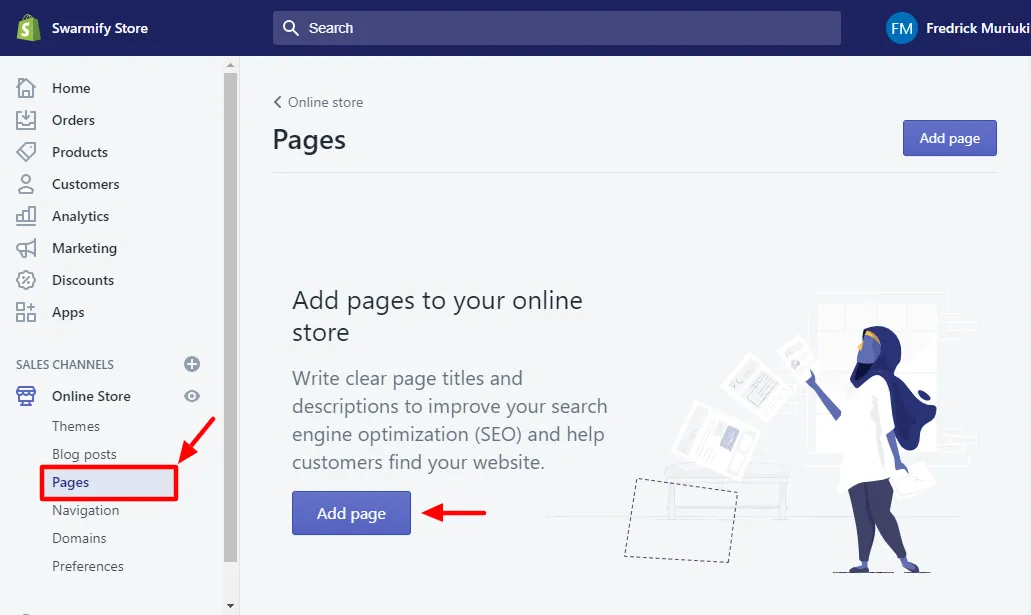
Conectați-vă la tabloul de bord al magazinului dvs. Shopify și faceți clic pe Magazin online din meniul de navigare din stânga:

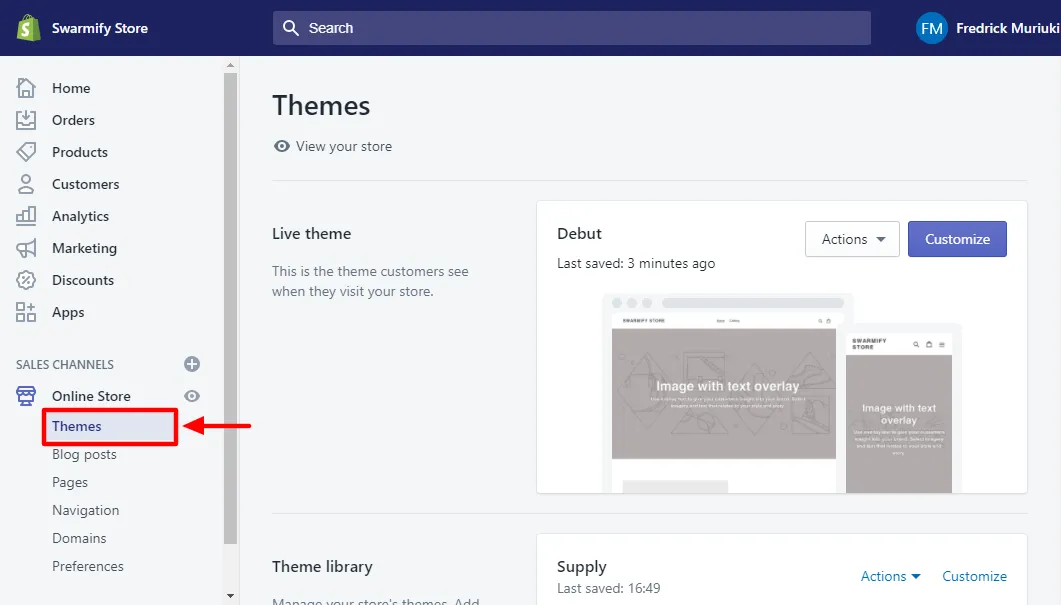
Apoi, faceți clic pe Teme , așa cum arătăm mai jos.

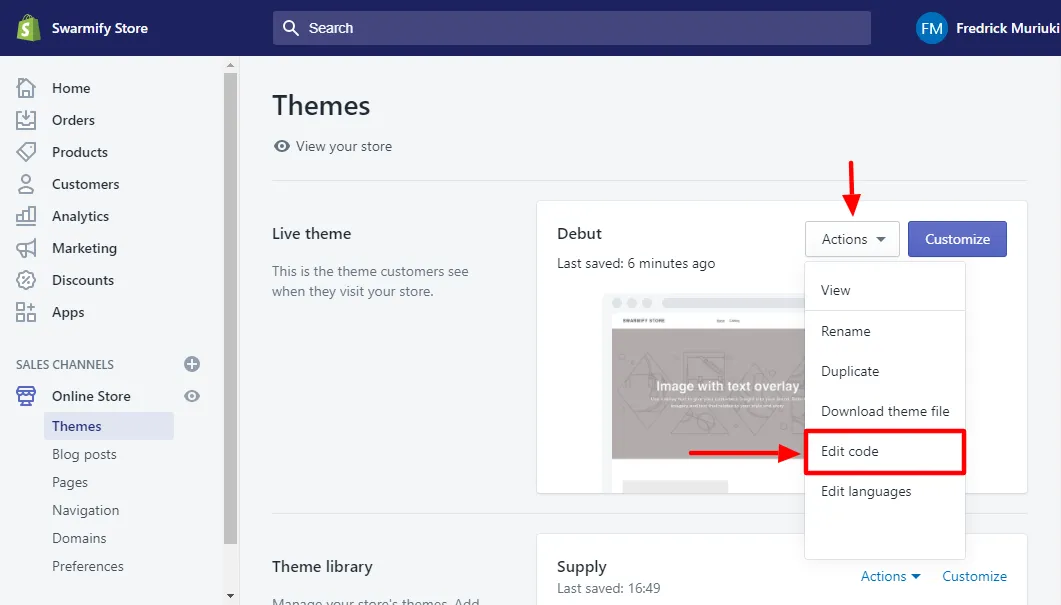
După aceea, faceți clic pe meniul derulant Acțiuni și selectați Editați codul :

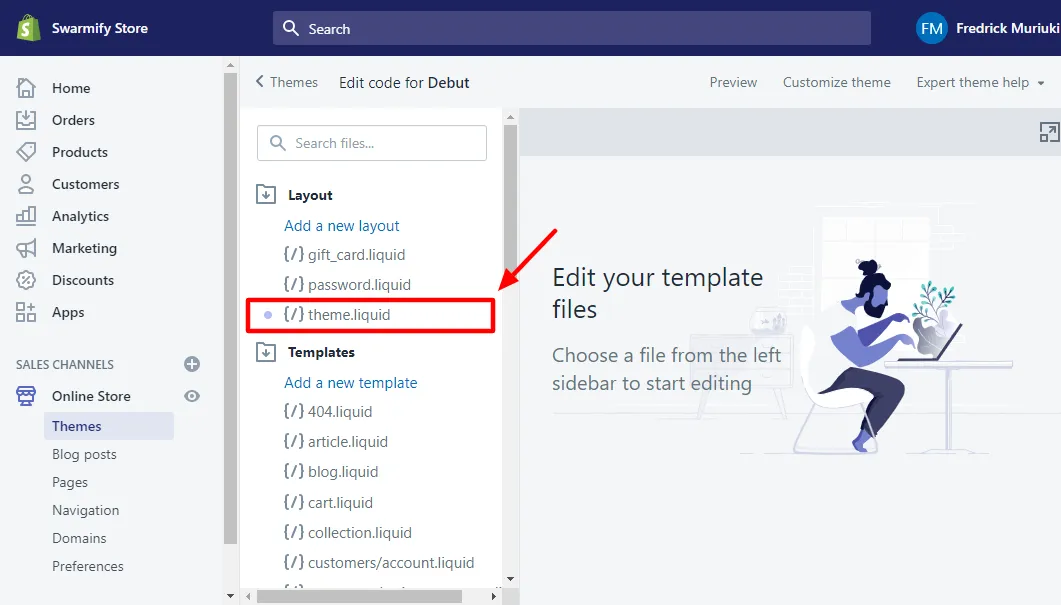
Apoi, faceți clic pe {/} theme.liquid :

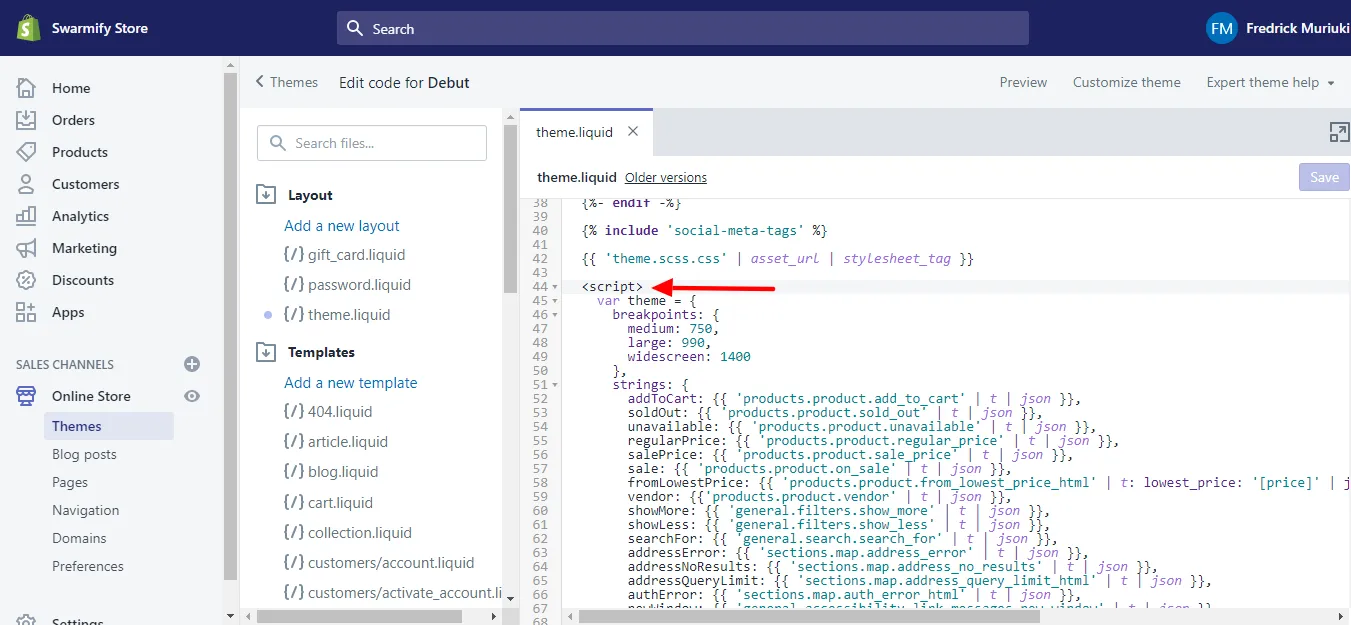
Derulați în jos până când vedeți secțiunea cu alt cod JavaScript. De obicei, începe cu eticheta <script> . Iată o captură de ecran pentru a vă ajuta:

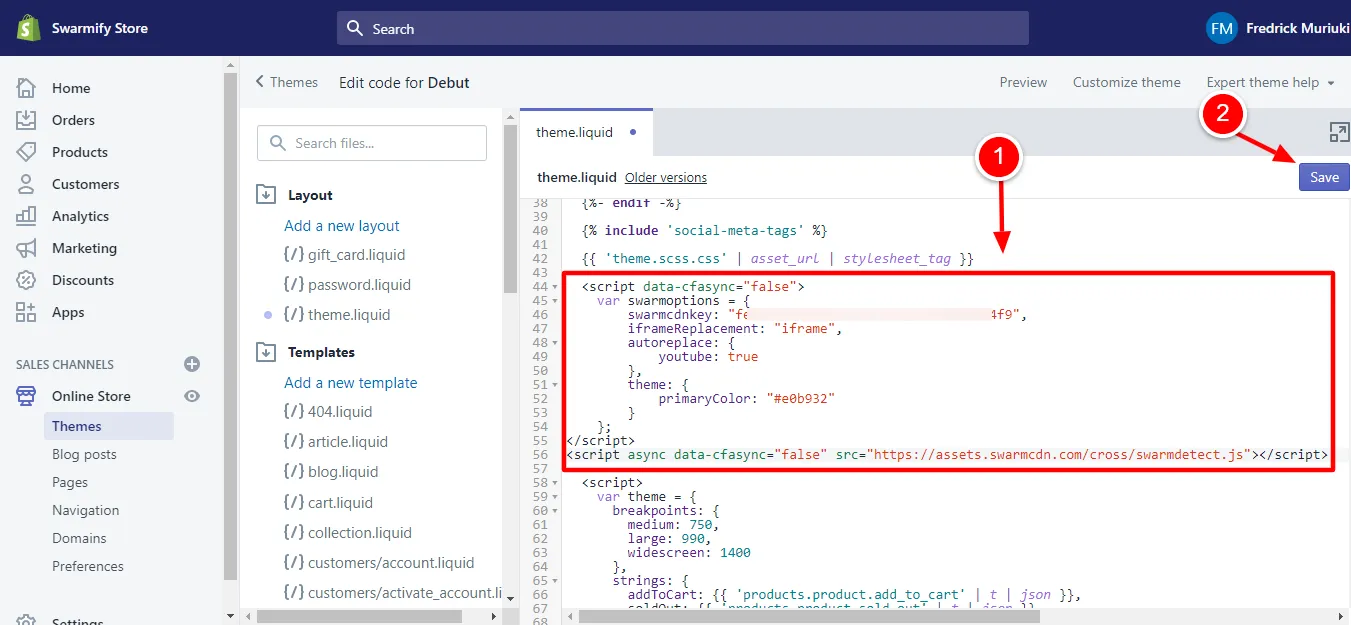
Apoi, inserați fragmentul Swarmify pe care l-ați copiat mai devreme deasupra etichetei <script> și faceți clic pe Salvare , după cum se arată mai jos.

Si asta e!
Magazinul dvs. Shopify este acum conectat la Swarmify!
Minunat, nu?
Îți mulțumesc că ai fost atât de răbdător. Nu am vrut să sar peste nici un pas pentru că este important să-l înțeleg de la început :)
Acum, puteți continua să încărcați videoclipuri pe YouTube și să le adăugați în magazinul dvs. Shopify. Swarmify va codifica, converti și difuza toate videoclipurile într-un player video frumos și fără dezordine.
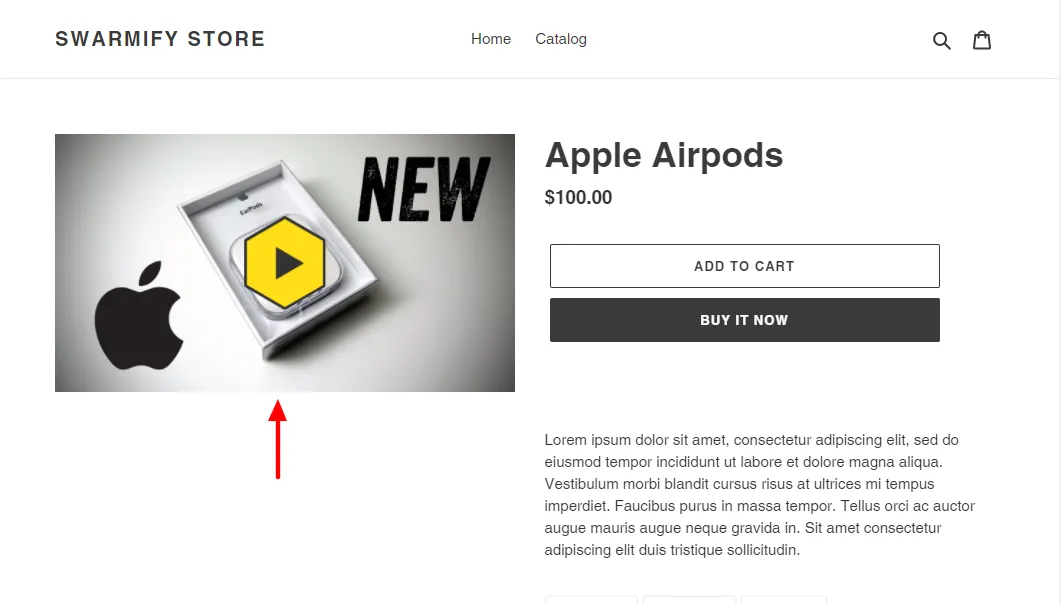
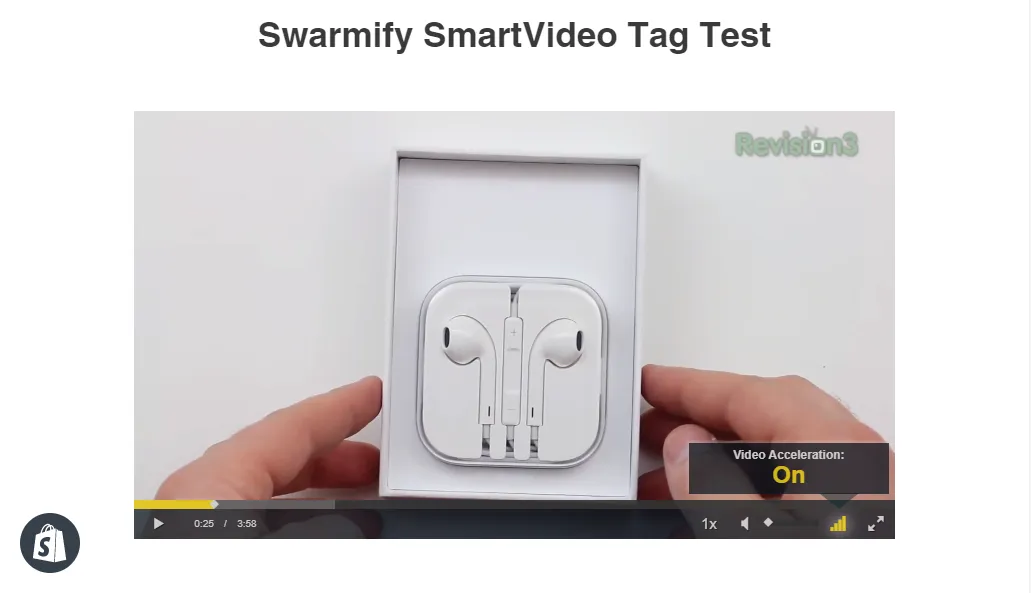
Știi, ceva de genul asta:

Fără branding YouTube, fără linkuri și fără distragere a atenției - doar un player video fără dezordine, care arată grozav chiar și atunci când utilizatorul redă și întrerupe videoclipul :)
N/B : videoclipurile necesită timp pentru a se optimiza, în funcție de lungime. Eșantionul meu de videoclip a durat 3,58 minute, așa că am așteptat aproximativ patru minute :)
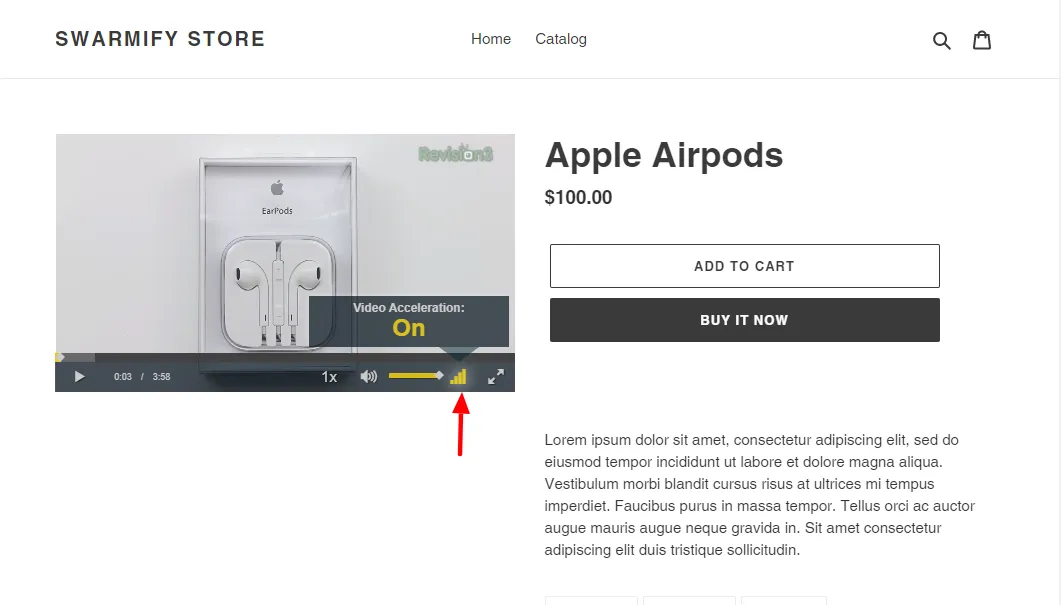
Și de unde am știut că videoclipul a fost complet optimizat? Pe playerul dvs. video, veți vedea Accelerație video: ON , după cum se arată mai jos.

Același videoclip, aceeași pagină - rezultate diferite. Tot ce v-ar sifona traficul a dispărut.
Puf! Toate au dispărut.
Acum vă puteți menține cumpărătorii acolo unde aveți cea mai mare nevoie de ei - pe paginile dvs. de produse :)
Videoclipul se încarcă de 12 ori mai repede decât un player mediu, iar noul player fără dezordine arată uimitor și profesionist.
N-ai ști că am primit videoclipul de pe YouTube dacă Unbox Therapy nu ar spune: „Vă rog să vă abonați și să mă urmăriți prin linkurile din descriere... bla bla...”
Apropo, este un tip grozav, dar sper că înțelegi ideea :)
Personalizarea în continuare a playerului video
Avem câteva etichete pentru a vă personaliza în continuare playerul video.
N/B : Spre deosebire de codul JavaScript pe care l-am adăugat în secțiunea <HEAD> a fișierului {/}theme.liquid , adăugați următoarele etichete SmartVideo direct acolo unde doriți să afișați playerul video. Avem un exemplu grozav Shopify spre final :)
Dacă doriți să adăugați o imagine de poster sau o miniatură la videoclipul dvs., copiați și inserați următorul cod pe site-ul dvs.:
<smartvideo src="path/to/my/video.mp4" width="1280" height="720" class="swarm-fluid" poster="path/to/my/image.png" controls></smartvideo>Note:
- Înlocuiți „ path/to/my/video.mp4” și „ path/to/my/image.png” cu căile reale către videoclip și, respectiv, imaginea afișului
- Puteți ajusta lățimea și înălțimea playerului dvs. după cum credeți că este potrivit
Pentru a reda automat videoclipul, utilizați următoarea etichetă SmartVideo:
<smartvideo src="path/to/my/video.mp4" width="1280" height="720" class="swarm-fluid" controls muted autoplay></smartvideo>Sfat profesionist: cu excepția cazului în care este combinat cu dezactivat , multe browsere vor restricționa redarea automată . Vă recomandăm să folosiți redarea automată numai în combinație cu muted . De asemenea, adăugarea playsinline este esențială pentru redarea corectă în IOS/Safari atunci când este redată automat.
Pentru a spune playerului video să înceapă redarea cu sunetul dezactivat, utilizați:
<smartvideo src="path/to/my/video.mp4" width="1280" height="720" class="swarm-fluid" controls muted></smartvideo>Pentru a relua videoclipul după ce se termină, utilizați:
<smartvideo src="path/to/my/video.mp4" width="1280" height="720" class="swarm-fluid" controls loop></smartvideo>Pentru a împiedica redarea videoclipului pe ecran complet pe Safari iOS, utilizați:
<smartvideo src="path/to/my/video.mp4" width="1280" height="720" class="swarm-fluid" controls playsinline></smartvideo>Pentru a face jucătorul să nu răspundă (lățime și înălțime fixe), eliminați class="swarm-fluid" din etichetă.
N/B: Dacă utilizați YouTube ca sursă video:
- Schimbați toate videoclipurile de la „privat” la „nelistate”. În acest fel, Swarmify vă poate prelua și procesa videoclipurile.
- Utilizați linkul încorporat corect, nu linkul direct către pagină. Ca exemplu, utilizați https://www.youtube.com/embed/wBp0Rb-ZJak (bine) în loc de https://www.youtube.com/watch?v=wBp0Rb-ZJak (rău) .
În plus, nu eliminați controalele incluse în fiecare etichetă SmartVideo. Dacă faceți acest lucru, utilizatorul dvs. nu va avea butoanele pentru a vă reda videoclipul.
Un exemplu Shopify funcțional
Pentru a ilustra modul de utilizare a etichetelor SmartVideo în Shopify, voi adăuga un videoclip la o nouă pagină Shopify.
Puteți adăuga etichete SmartVideo și la postările de blog Shopify - procedura rămâne aceeași.
Folosesc același videoclip de la Unbox Therapy. Nu uitați să utilizați codul de încorporare și nu linkul direct.
Ca atare, eticheta mea gata SmartVideo arată astfel:
<smartvideo src="https://www.youtube.com/embed/MPzBcvGtry8" width="1280" height="720" class="swarm-fluid" controls muted autoplay></smartvideo>Apoi, conectați-vă la administratorul magazinului dvs. Shopify și navigați la Magazin online > Pagini și adăugați o pagină nouă :

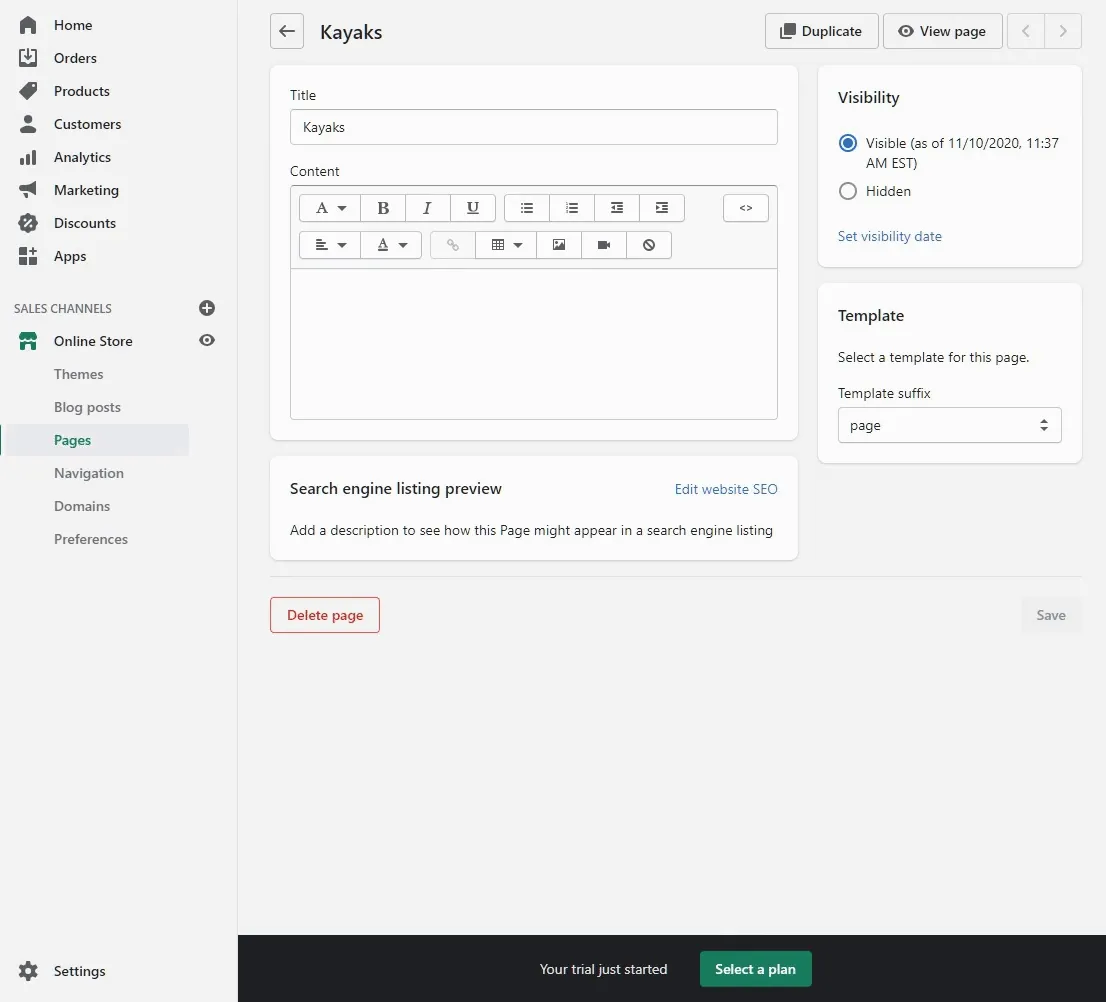
Rețineți, al meu este un magazin complet nou, fără pagini :) Dacă ați avea pagini existente, ați vedea ceva de genul acesta:

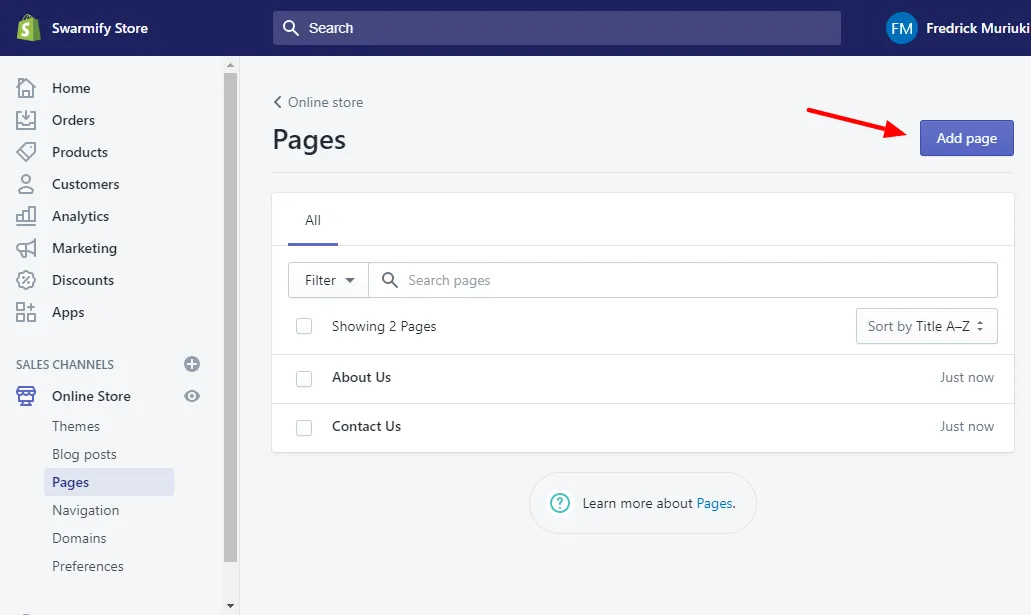
Nu contează, puteți fie să editați o pagină existentă, fie să faceți clic pe Adăugați o pagină pentru a adăuga una nouă. Dacă procedați astfel, veți ajunge la editorul de pagini.
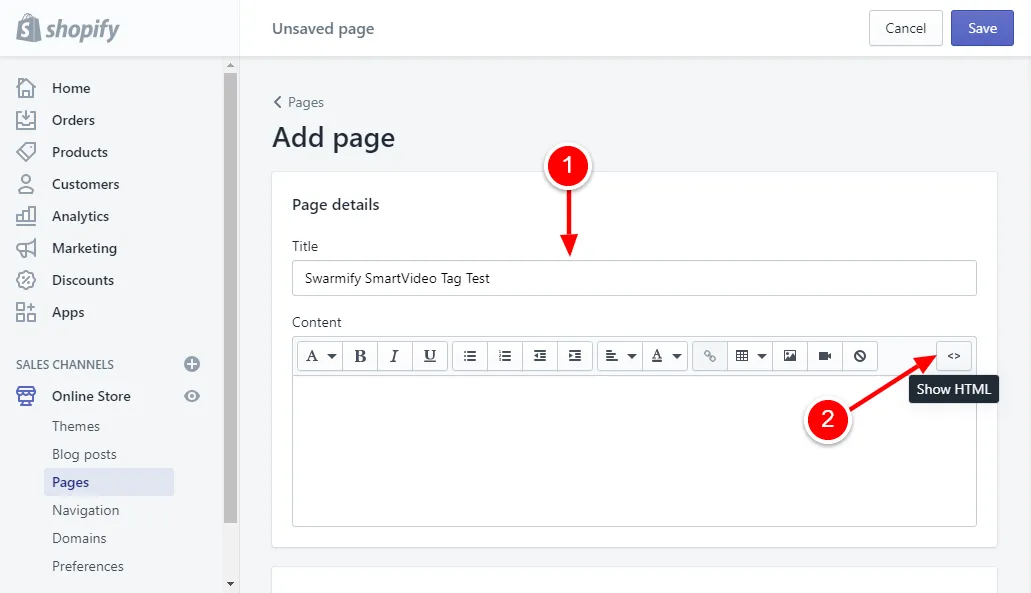
Apoi, adăugați un titlu la pagina dvs. și comutați la HTML, așa cum se arată mai jos.

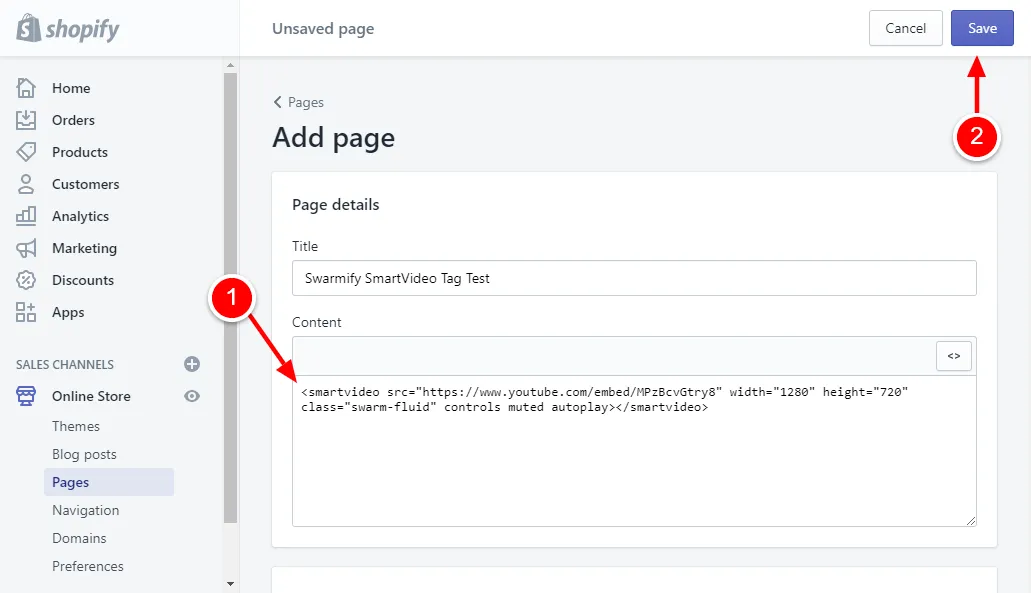
Apoi, copiați și inserați eticheta SmartVideo și faceți clic pe Salvare , așa cum evidențiem mai jos:

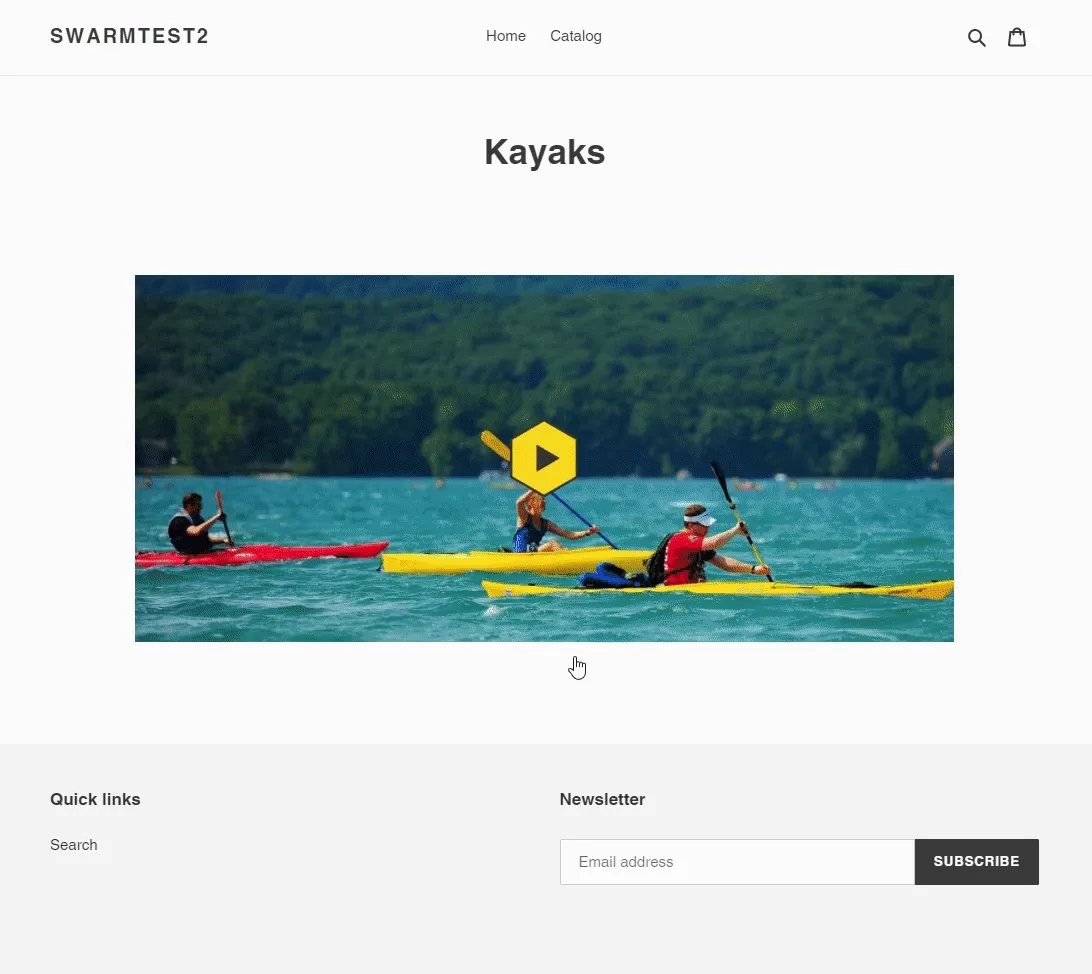
Acum, dacă vă vedeți pagina în front-end, veți vedea:

Videoclipul nostru de testare este acolo - complet cu accelerare video de fundal. Videoclipul a început să fie redat automat, deoarece eticheta mea SmartVideo include redarea automată și a fost dezactivată . De asemenea, puteți vedea toate comenzile acolo.
Și asta este tot ce trebuie să folosiți etichetele SmartVideo pentru a vă personaliza în continuare playerul video. Combinați diferite etichete pentru a obține rezultatele dorite.
Cuvinte finale
Swarmify este noul standard pentru găzduirea video. Combinați tehnologia noastră cu Shopify și aveți instrumentele pentru a oferi experiențe video fantastice cumpărătorilor dvs. dornici.
Oferim experiențe video rapide, personalizabile și de înaltă calitate unei game largi de companii, la fel ca a ta. Este misiunea noastră generală și suntem din ce în ce mai buni în ea în fiecare zi.
Nu ne credeți pe cuvânt, consultați studiile noastre de caz și descoperiți cum alte companii reușesc cu găzduirea video Swarmify pentru comerțul electronic.