Ce „dracu” sunt principalele vitale web?: LCP, FID și CLS
Publicat: 2021-10-19Google trăiește cu adevărat după zicala „Schimbarea este singura constantă!” Nu e de mirare, gigantul motoarelor de căutare lansează mai multe actualizări de algoritm în fiecare an. Numai în 2021, am experimentat șase actualizări confirmate de algoritm .
Gigantul căutării a fost întotdeauna centrat pe căutare. De la penalizarea umplerii cuvintelor cheie până la transformarea timpului de încărcare a paginii într-un factor de clasare, Google a impulsionat întotdeauna SEO pentru o UX mai bună. Introducerea Core Web Vitals este încă o încercare de a menține o experiență extraordinară pentru utilizator.
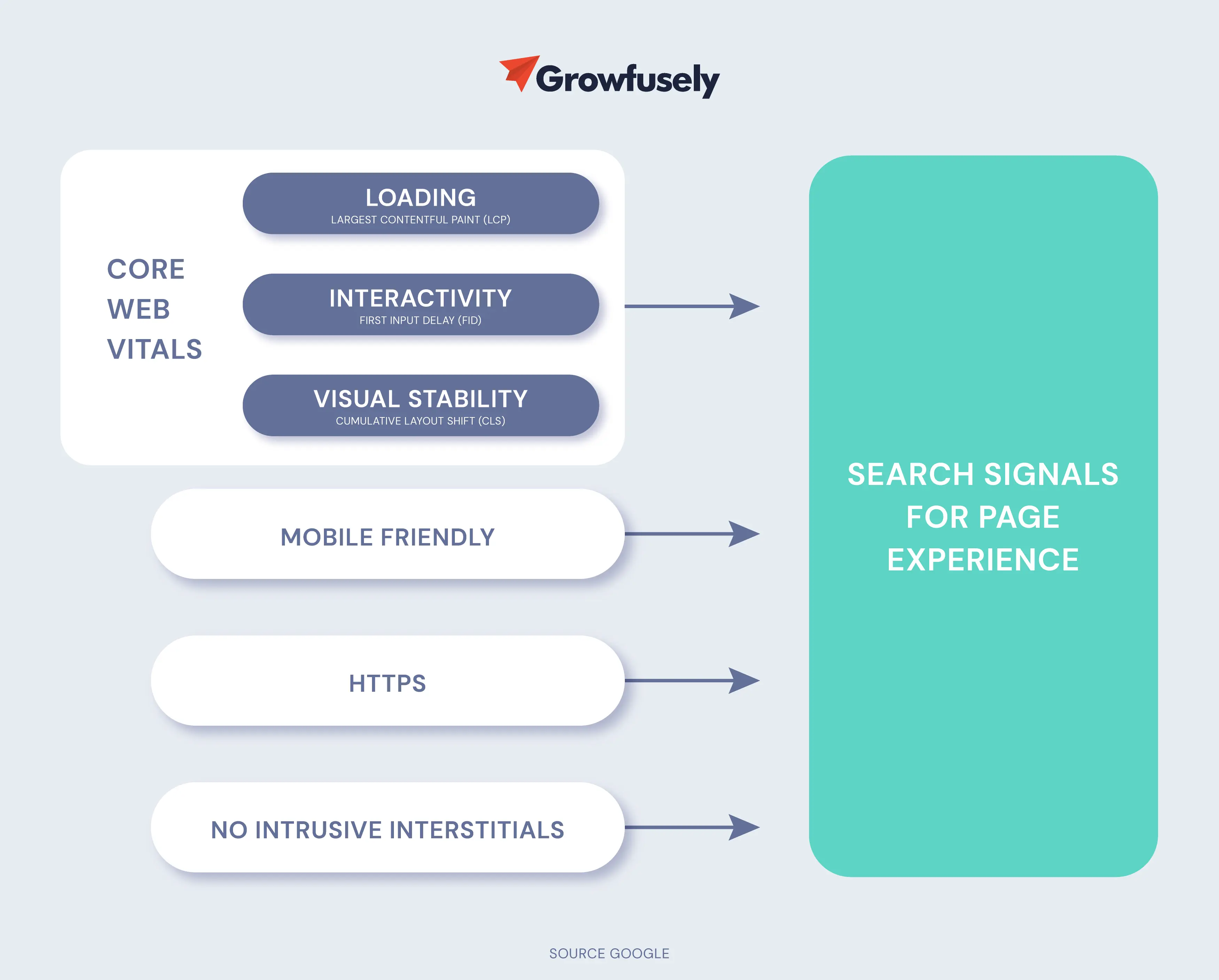
Anul trecut, Google a anunțat că semnalele de experiență ale paginii, și anume compatibilitatea cu dispozitivele mobile, navigarea în siguranță , securitatea HTTPS și lipsa de interstițiale intruzive, vor fi incluse în clasamentul SERP. În a doua jumătate a anului 2020, a adăugat trei semnale noi de experiență a paginii (Core Web Vitals) pentru a măsura modul în care utilizatorii percep experiența de a interacționa cu o pagină web.
Iată ce are de spus Google despre introducerea Core Web Vitals.

Actualizarea a fost lansată treptat pentru toți utilizatorii ca Actualizare privind experiența paginii (25 iunie 2021) și a continuat până în august 2021. Recent, Google Search Central a transmis pe Twitter că au terminat de implementat.

Vitalele web Google i-au aruncat pe experții SEO și pe proprietarii de site-uri web. Actualizarea experienței paginii evaluează viteza, capacitatea de răspuns și stabilitatea vizuală a paginilor. Prin urmare, oferă webmasterilor o idee despre modul în care oamenii experimentează site-ul. De asemenea, oferă puncte de date specifice și măsurabile care îi pot ajuta să îmbunătățească experiența generală.
Nevoia de elemente vitale web de bază
Valorile vitezei site-ului, în general, pot fi destul de confuze. Instrumente precum Google Analytics selectează aleatoriu sesiunile atunci când evaluează viteza site-ului. Deci, deoarece datele sunt eșantionate, nu avem contextul pentru a înțelege câte eșantioane au fost incluse în calculul acestei metrici.
În plus, valorile vitezei site-ului tind să se schimbe de fiecare dată când se folosește testul de viteză Google pe acesta.
Prin urmare, Google a identificat trei Core Web Vitals care sunt punctele focale ale măsurării experienței paginii. Aceste valori sunt un subset al Web Vitals care va fi o componentă a experienței paginii.
Core Web Vitals se califică drept factori critici de clasificare care merită luați în considerare și atenție. Pagina oficială Google Search Central arată cât de importantă este această actualizare pentru câștigarea unui loc de top în SERP-uri.

Deși majoritatea webmasterilor sunt conștienți de importanța elementelor vitale web de bază, foarte puțini își pot optimiza site-ul pentru acești factori de clasare. Un studiu recent realizat de Screaming Frog a dezvăluit că doar 12% din rezultatele mobile și 13% din rezultatele desktop au trecut de evaluarea Core Web Vitals.
De asemenea, studiile Google au arătat că pentru paginile care îndeplinesc pragul Core Web Vitals, vizitatorii sunt cu 24% mai puțin probabil să abandoneze site-ul.
Prin urmare, este timpul să facem cunoștință cu Core Web Vitals!
În această postare, vom împărtăși tot ce ați dori să știți despre Core Web Vitals și cum puteți rămâne la curent cu această actualizare.
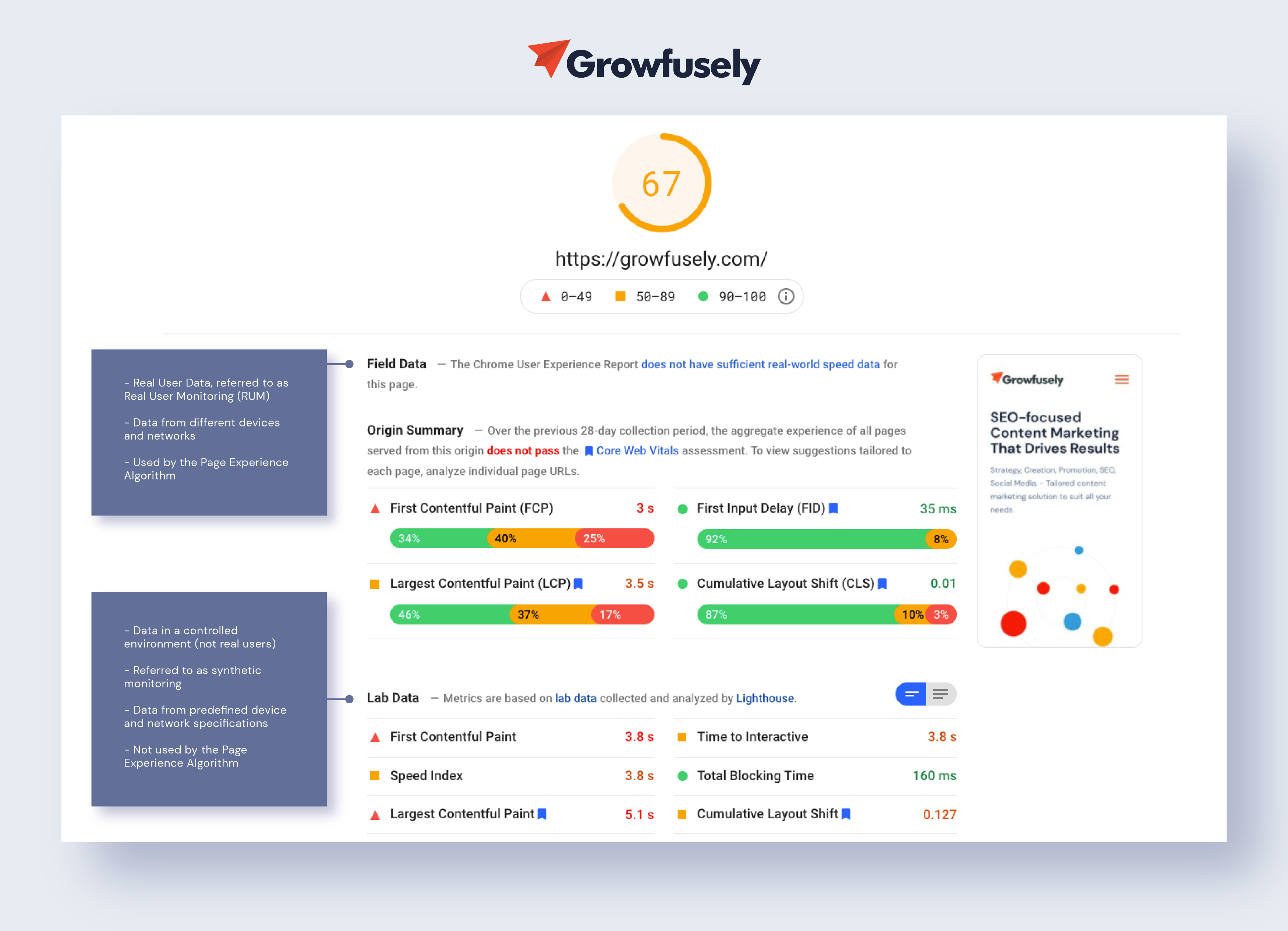
Diferența dintre datele de câmp și datele de laborator?
PageSpeed Insights (PSI) este un instrument util care măsoară performanța unei pagini atât pe dispozitive mobile, cât și pe desktop. Oferă sugestii valoroase despre cum să faci o pagină mai rapidă. PSI oferă atât date de laborator, cât și de teren despre o pagină.

Înainte de a intra în detaliile celor trei semnale noi de experiență de pagină, este esențial să înțelegem diferența dintre datele de teren și cele de laborator.
Date de câmp
Datele de câmp sunt datele de navigare „reale” ale utilizatorilor (date CrUX sau monitorizarea utilizatorilor reale) care accesează site-ul web. Datele sunt afectate de dispozitivul și conexiunea utilizată în timpul navigării.
Datele de teren sunt mai fiabile în comparație cu datele de laborator, deoarece sunt determinate de utilizatorii autentici care interacționează cu un site web într-o varietate de condiții.
Deci, datele de laborator pot părea uimitor, deoarece dezvoltatorii web lucrează de obicei cu dispozitive moderne și conexiuni bune la internet. Cu toate acestea, dacă site-ul lor deservește utilizatori aflați în locații cu conexiuni la internet neregulate sau utilizează sisteme vechi, datele din câmp vor afișa o imagine diferită și nu atât de grozavă.
În comparație cu datele de laborator, datele de teren se dovedesc a fi un indicator mai bun al modului în care utilizatorii experimentează un site web.
Date de laborator
Este colectat într-un mediu controlat și utilizează specificații predefinite ale dispozitivului și ale rețelei. Prin urmare, datele de laborator sunt utile pentru reproducerea și depanarea posibilelor probleme de performanță.
Aceste date nu vor capta informații legate de experiența utilizatorului din lumea reală/gâtul de strângere; totuși, este viabil dacă cineva nu are acces la datele reale ale utilizatorilor.
Martin Splitt de la Google a rezumat în mod adecvat diferența dintre datele de teren și cele de laborator la Google Webmaster Javascript SEO Meet, iunie 2020. Ascultați răspunsul său în acest videoclip la 29:51.
Evoluție Web Vitals
Deși Google a anunțat la începutul lunii septembrie că a finalizat lansarea experienței paginii, vă puteți aștepta ca Core Web Vitals să evolueze în timp. Google a declarat clar că va continua să actualizeze aceste valori.
Elementele vitale web de bază pot fi cele mai bune semnale disponibile pentru evaluarea experienței paginii astăzi. Dar aceste semnale nu sunt perfecte și pot/s-ar putea să nu fie complet relevante, având în vedere natura evolutivă a căutării. Prin urmare, vă puteți aștepta la îmbunătățiri și actualizări suplimentare în Core Web Vitals.
Acestea fiind spuse, deoarece CWV are un impact larg asupra SEO, webmasterii se pot aștepta ca definițiile și pragurile Core Web Vitals să fie stabile și actualizările previzibile cu o notificare prealabilă.
În prezent, pentru a oferi o experiență excelentă a paginii, trebuie să vă concentrați pe semnalele de calitate, pe Core Web Vitals (LCP, FID și CLS) și pe altele, cum ar fi TTFB, TBT și TTI.
Vom discuta în detaliu despre fostele 3 metrici în secțiunile următoare. Dar înainte de asta, să vedem despre ce sunt ultimele 3.
Timpul până la primul octet (TTFB)
TTFB măsoară capacitatea de răspuns a unui site web. Este timpul de la momentul în care utilizatorul face o solicitare HTTP până la primirea primului octet de date de la server.
Această măsurătoare are trei componente -
- Ora pentru trimiterea cererii HTTP
- Timpul necesar serverului pentru a procesa cererea
- Timpul necesar serverului pentru a răspunde, adică trimiterea primului octet de date către utilizator
Această măsurătoare este un aspect critic al experienței de încărcare a unui site și este utilă în identificarea problemelor cu LCP, cum ar fi timpii lenți de răspuns a serverului și resursele de blocare a redării.
Time to Interactive (TTI)
TTI este o valoare care măsoară timpul de la momentul în care pagina începe să se încarce până la momentul în care este complet interactivă, în termeni de:
- Afișarea conținutului util (măsurat folosind First Contentful Paint sau FCP)
- Având redate majoritatea elementelor vizibile
- Răspuns la interacțiunile utilizatorului în 50 de milisecunde
Interacțiunea utilizatorului influențează puternic TTI-ul unei pagini. Prin urmare, deși această măsurătoare poate fi măsurată pe teren, ar trebui utilizată numai dintr-un mediu de laborator.
Timp total de blocare (TBT)
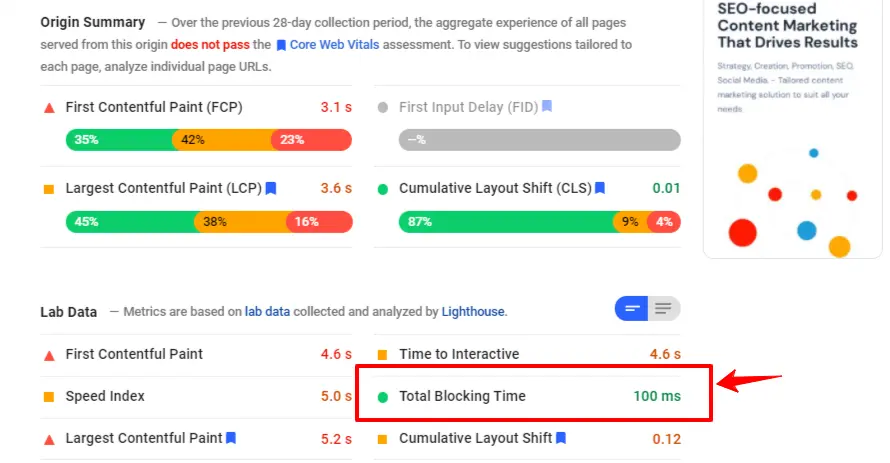
TBT (în milisecunde) măsoară timpul total dintre First Contentful Paint (FCP) și TTI în care firul principal este blocat suficient de mult pentru a bloca răspunsul la intrarea utilizatorului.
TBT se corelează cu întârzierea primei introduceri, prin urmare câteva rapoarte utilizează această măsură în loc de FID atunci când testează într-un mediu de laborator (când interacțiunea reală cu utilizatorul nu este posibilă). Deși TBT poate fi capturat pe teren, este ușor influențat de interacțiunea utilizatorului.
Prin urmare, TBT nu face o valoare fiabilă pentru a măsura timpul necesar pentru ca o pagină să devină receptivă la intrarea utilizatorului.
Indiferent de actualizare, Google a anunțat că modificările vor fi documentate în Jurnalele lor publice de schimbări vitale web . Verificați acest spațiu pentru actualizări!
 Cei trei stâlpi ai experienței paginii
Cei trei stâlpi ai experienței paginii
Google a considerat întotdeauna acești trei factori drept piloni ai experienței paginii.
- Performanța de încărcare – arată cât de rapid apare conținutul pe ecran.
- Capacitatea de răspuns – arată cât de repede răspunde o pagină la intrarea utilizatorului.
- Stabilitate vizuală – Se referă la faptul dacă conținutul unei pagini se mișcă pe ecran în timpul încărcării.
Corespunzător acestor piloni, Google a ales trei metrici critice, și anume:
- LCP sau cea mai mare vopsea de conținut
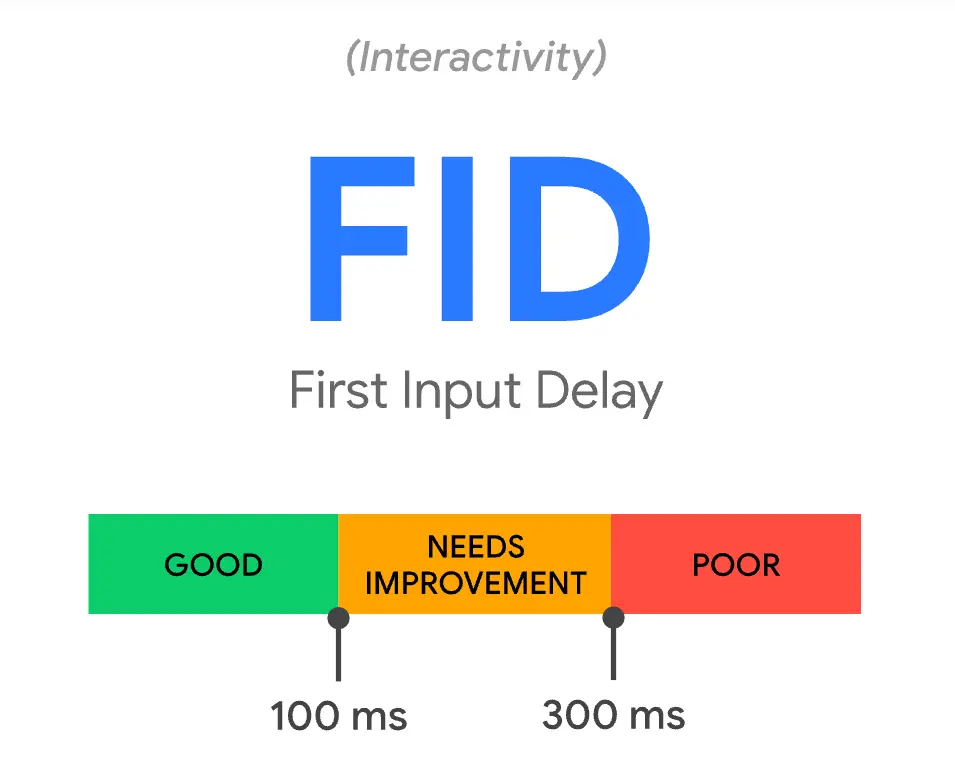
- FID sau întârziere la prima intrare
- CLS sau Cumulative Layout Shift
Să ne uităm la fiecare dintre acestea în detaliu!
Componentele Core Web Vitals: LCP, FID și CLS
Deci, ce sunt Google Core Web Vitals?
Google Core Web Vitals constituie trei semnale noi de experiență a paginii, și anume cea mai mare vopsea de conținut (LCP), Întârzierea primei introduceri (FID) și Schimbarea aspectului cumulativ (CLS). Acestea au fost implementate în sistemul de clasare SERP începând cu jumătatea lunii iunie 2021.

Acum, să ne uităm la fiecare componentă a Core Web Vitals în detaliu.
LCP
Ce este LCP?
A fost întotdeauna o provocare pentru webmasteri să măsoare viteza de încărcare a conținutului paginii principale. LCP rezolvă această problemă!
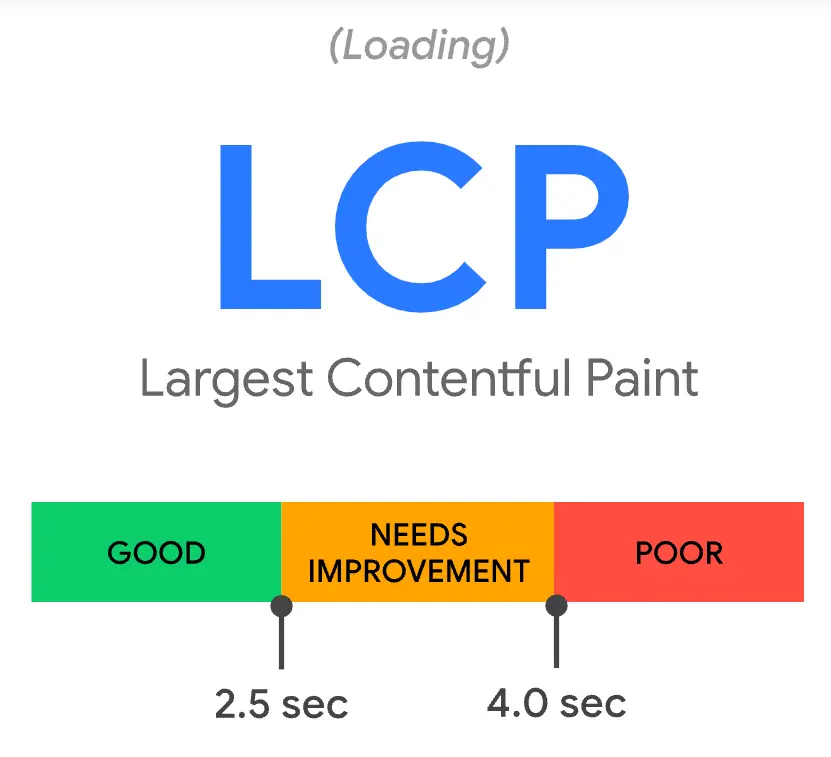
LCP, adică cea mai mare vopsea de conținut, este o valoare centrată pe utilizator care măsoară viteza de încărcare percepută a paginii. Valoarea măsoară timpul necesar pentru a obține cel mai mare element de pagină (un bloc de text mare, o imagine sau un videoclip) vizibil în fereastra de vizualizare.
Potrivit Google, pentru a oferi un UX bun, LCP ar trebui să aibă loc în 2,5 secunde de când pagina începe pentru prima dată să se încarce.

LCP este strâns asociat cu:
- elementul <img>
- element <image> în interiorul unui element <svg>
- Imaginea din interiorul unui element <video>
- Etichete de titlu
- Imagine de fundal încărcată cu funcția URL() sau prin CSS
- Mese
- Blocuri de text
- Liste.
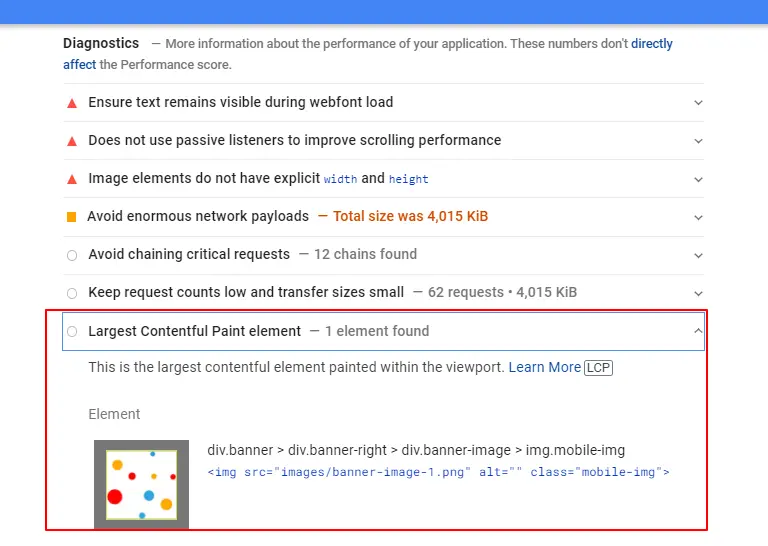
Cum să vezi LCP?
Când accesați Google PageSpeed Insights, elementul LCP va fi specificat în secțiunea Diagnosticare.

Cum să optimizați LCP?
Pentru a vă îmbunătăți scorul LCP, ar trebui să luați în considerare următoarele tactici.
- Luați în considerare preîncărcarea resurselor importante . Pentru a evita ca resursele importante (fonturi, imagini sau videoclipuri de deasupra paginii și CSS sau JavaScript pe calea critică) să fie preluate ultimele, prioritizează-le utilizând <link rel="preload”>.
- Scăpați de scripturile terțe care nu sunt necesare .
- Instalați un CDN pentru un transfer mai rapid al activelor (pagini HTML, fișiere JS, foi de stil, imagini și videoclipuri). CDN-urile asigură că utilizatorii nu trebuie să aștepte niciodată cererile de rețea către servere îndepărtate.
- Faceți upgrade la un serviciu de găzduire web mai bun .
- Resurse cache pentru a îmbunătăți încărcarea site-ului. Dacă HTML-ul dvs. este static, memorarea în cache poate împiedica recrearea acestuia la fiecare solicitare. Memorarea în cache pe server stochează o copie a codului HTML generat pe disc, reducând astfel la minimum consumul de resurse și reducând TTFB.
- Configurați încărcarea leneșă a imaginilor .
- Eliminați elementele uriașe ale paginii care necesită timp pentru a se încărca, și anume imagini mari, carusele, imagini banner și GIF-uri.
- Reduceți fișierele CSS și JS. Chiar și păstrarea tuturor fișierelor CSS și Javascript într-un singur loc (în loc de fișiere multiple) va minimiza timpul necesar pentru redarea completă a conținutului principal al paginii.
FID
Fie că vă place sau nu, citatul „nu judeca o carte după coperta” este cu greu trăit. Oamenii fac niveluri extreme de judecăți rapide. Nu este diferit cu site-urile web.
Mai multe studii au demonstrat că oamenii își formează o opinie despre paginile web în 50 de milisecunde. Acesta este motivul pentru care primele impresii contează.
În lumea digitală, o primă impresie grozavă poate fi diferența dintre un client fidel și cineva care abandonează definitiv site-ul tău.
Viteza și capacitatea de răspuns sunt componente esențiale pentru îmbunătățirea experienței unui site. First Input Delay îi ajută pe webmasteri să măsoare prima impresie pe care o au utilizatorii cu privire la cât de repede se încarcă un site - interactivitatea și capacitatea de răspuns.
Prima întârziere a introducerii este o valoare a performanței web care urmărește timpul de la care un utilizator interacționează pentru prima dată cu o pagină până la momentul în care browserul este capabil să proceseze gestionatorii de evenimente ca răspuns la acea interacțiune (interactivitate sau receptivitatea paginii).
Mai simplu spus, această măsurătoare măsoară modul în care o pagină răspunde la activitatea utilizatorului sau la o acțiune cum ar fi un clic pe un link, o glisare sau o atingere pe un buton. Să presupunem că un utilizator dă clic pe un link care declanșează o fereastră pop-up, FID măsoară cât timp durează site-ul să proceseze și să livreze acea solicitare.

Interacțiuni posibile luate în considerare în FID
- Făcând clic pe un link sau un buton
- Adăugarea textului introdus într-un câmp gol
- Selectarea unui meniu derulant
- Faceți clic pe o casetă de selectare
Un FID scăzut este un semn că pagina este utilizabilă. Un scor Google FID ideal este de 100 ms sau mai puțin.
Un punct important de reținut este că nu puteți măsura FID dacă nu există nicio interacțiune cu utilizatorul. Acest lucru se datorează faptului că nu toți utilizatorii interacționează cu paginile, așa că este posibil ca valoarea FID să nu fie înregistrată.
Asta înseamnă:
- Google nu poate prezice FID pe baza datelor din laborator. Necesită date de câmp (de la utilizatori reali).
- Datele sunt mai puțin controlabile deoarece provin de la utilizatorii vor tot felul de dispozitive, folosindu-le în moduri și medii diferite.
Cum să vezi FID?
După cum sa menționat mai sus, FID este o măsurătoare de câmp. Iată două instrumente care vă pot ajuta să măsurați FID.
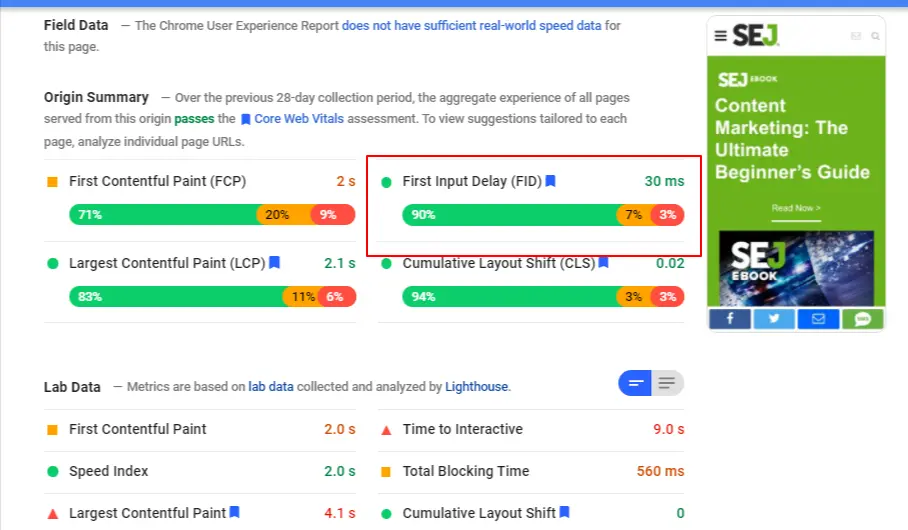
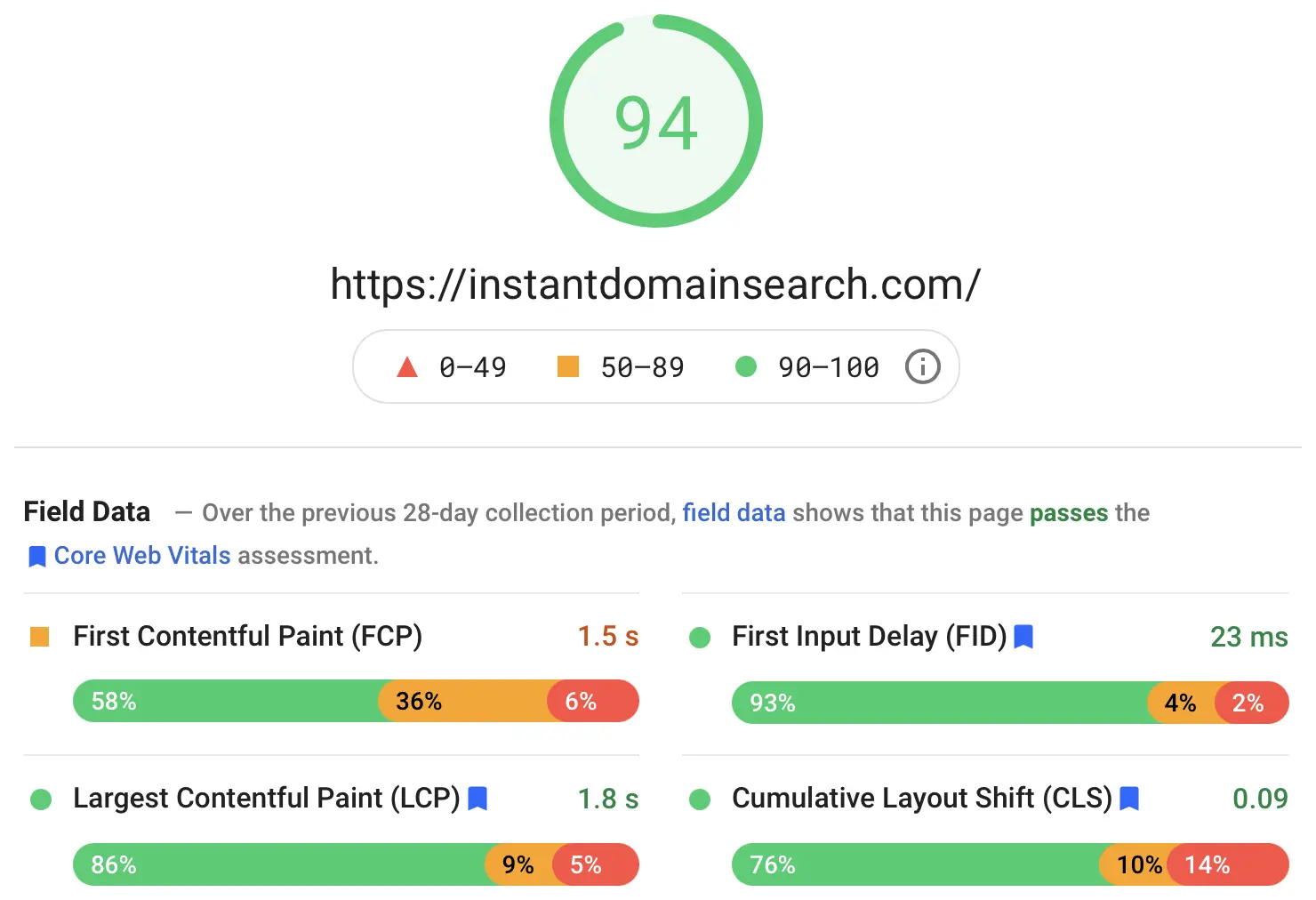
i) Raport despre experiența utilizatorului Chrome sau CrUX
PSI (Google PageSpeed Insights) de la Google este un instrument de raportare CrUX care oferă rapoarte pentru toate CWV, inclusiv FID.

Sursa imaginii
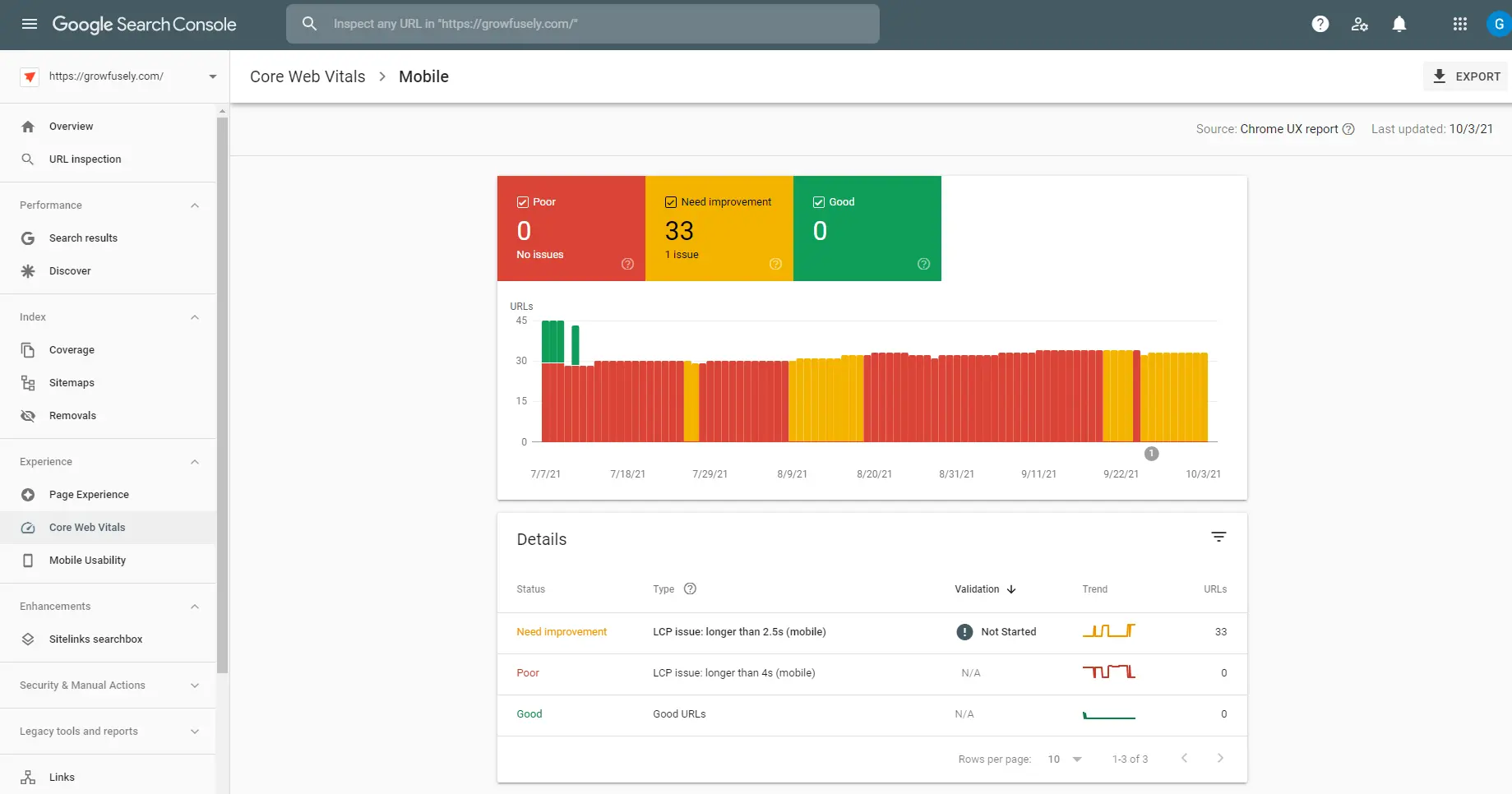
ii) Raportul Google Search Console Core Web Vitals
După ce accesați GSC, navigați la Îmbunătățiri > Core Web Vitals > Mobile și DESCHIS RAPORT. Monitorizarea CWV vă va oferi cele mai bune perspective asupra performanței site-ului dvs.  Vă întrebați cum să măsurați FID în laborator? Ei bine, există o măsurătoare în instrumentele de laborator despre care am discutat mai devreme, care poate fi o alternativă excelentă – Timpul total de blocare (TBT). Cu toate acestea, ar trebui folosit doar pentru a vă asigura că remediile și optimizările FID funcționează.
Vă întrebați cum să măsurați FID în laborator? Ei bine, există o măsurătoare în instrumentele de laborator despre care am discutat mai devreme, care poate fi o alternativă excelentă – Timpul total de blocare (TBT). Cu toate acestea, ar trebui folosit doar pentru a vă asigura că remediile și optimizările FID funcționează.  Cum să optimizați FID?
Cum să optimizați FID?
Iată cum vă puteți îmbunătăți scorul FID.
-> Împărțiți sarcinile lungi, cum ar fi codul de lungă durată, în sarcini mai mici și asincrone. Utilizatorii consideră adesea că interfața de utilizare nu răspunde în timpul perioadelor de execuție JavaScript.
Acesta este un semn al unei potențiale balonări JS. Împărțirea acestor sarcini lungi va reduce întârzierea de intrare pe site.
-> Minimizați JavaScript , deoarece este dificil pentru utilizatori să interacționeze cu site-ul web atunci când rulează JS. Acest lucru va accelera modul în care browserul răspunde la interacțiunile utilizatorului.
-> Scăpați de scripturile terțe neesențiale, cum ar fi hărțile termice, etichetele și analizele care trebuie să se încarce înainte ca un utilizator să poată interacționa cu site-ul web.
Uneori, scripturile de la terțe părți le anticipează pe cele de la prima parte, conform priorității și lățimii de bandă de pe firul principal. Acest lucru întârzie enorm timpul necesar unei pagini pentru a fi pregătită pentru interacțiune. Prin urmare, este înțelept să eliminați orice scripturi terțe care nu sunt necesare.
-> Implementați memorarea în cache a browserului. Acest lucru stochează anumite elemente în browserul unui utilizator, eliminând nevoia de a le reîncărca de fiecare dată.
CLS
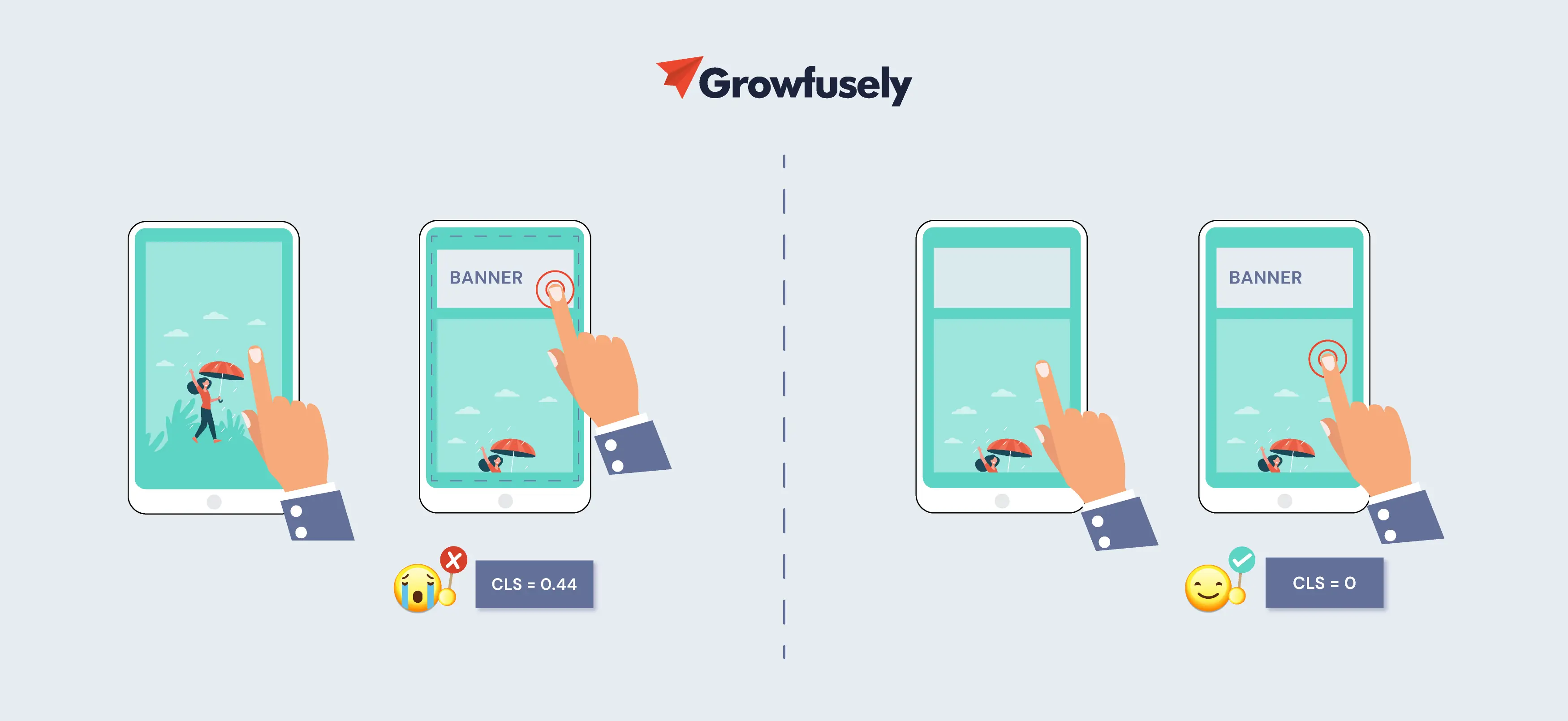
Cu siguranță ați dat peste un site web în care sunteți pe cale să faceți clic pe un link și înainte să vă dați seama, aspectul se schimbă și vine un anunț. Deci, în loc să faceți clic pe link, ați dat clic pe anunț. Aceasta se numește schimbare de aspect și afectează negativ experiența paginii.  Posibilele cauze ale CLS slabe sunt:
Posibilele cauze ale CLS slabe sunt:
-> Imaginile fără dimensiuni provoacă redistribuire și re-aspectare. Prin urmare, este înțelept să includeți atributele de dimensiune „lățime” și „înălțime” pe imagini și videoclipuri, astfel încât browserul să cunoască cantitatea corectă de spațiu care trebuie alocată.

-> Anunțuri, încorporare și cadre iframe fără dimensiuni . Majoritatea rețelelor publicitare și a editorilor acceptă dimensiuni dinamice ale anunțurilor, provocând schimbări de aspect și UX suboptimal.
-> Injectarea de conținut dinamic cu JavaScript poate provoca schimbări de aspect. De exemplu, un banner „Înscrieți-vă la buletinul nostru informativ” sau „Instalați aplicația noastră” poate muta restul conținutului de pe pagină. Evitați inserarea unui astfel de conținut, cu excepția cazului în răspuns la interacțiunea utilizatorului.
-> Aplicarea fonturilor sau stilurilor cu întârziere în încărcare poate cauza schimbări de aspect prin FOUT sau FOIT.
- Fontul alternativ este schimbat cu un font nou (FOUT – text fără stil).
- Afișează text „invizibil” până când este redat un nou font (FOIT – flash de text invizibil).
Este surprinzător să vedem că, având în vedere importanța UX în epoca actuală, atât de multe site-uri web încă nu și-au stabilizat aspectul. De aceea, Google a venit cu Cumulative Layout Shift sau CLS.
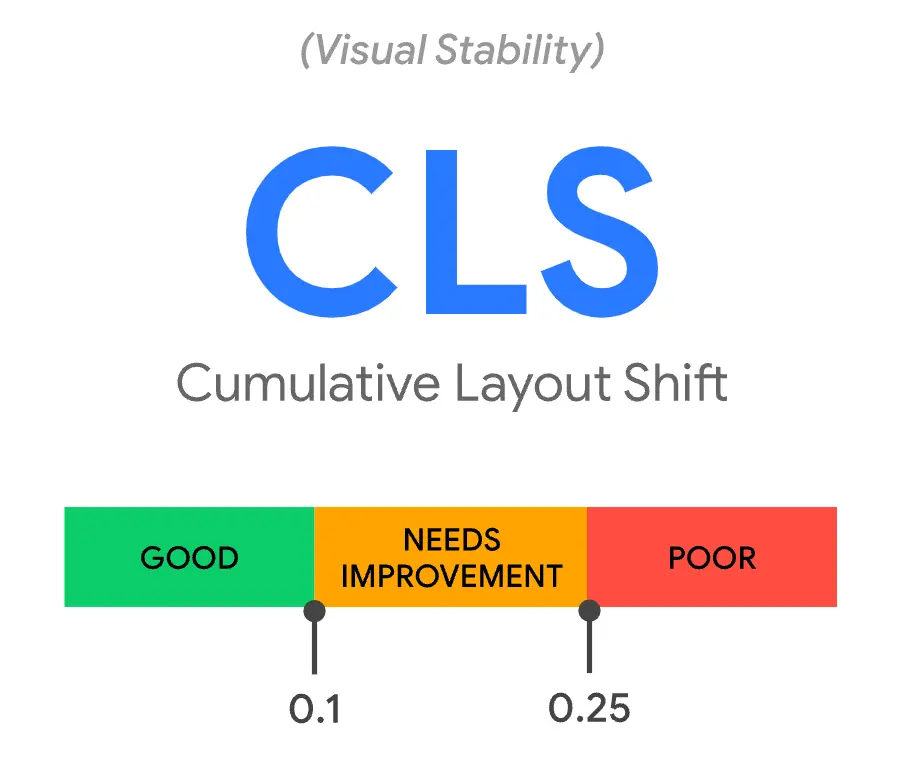
CLS este o valoare a experienței de pagină utilizată pentru a cuantifica impactul schimbărilor de aspect pe un site web. Măsoară stabilitatea vizuală a unei pagini în laborator și pe teren. Cu cuvinte simple, îi spune lui Google numărul de elemente care s-au mutat/deplasat/au apărut/au dispărut pe măsură ce pagina se încarcă.
În calitate de webmaster, este esențial să calculați CLS pe baza interacțiunilor reale ale utilizatorilor (nu doar a datelor de laborator) pentru a obține o imagine realistă. De exemplu, reclamele nu se încarcă pe site-ul de realizare, așa că datele de laborator nu vor reflecta experiențele din viața reală.  Un scor CLS scăzut asigură că pagina oferă o experiență încântătoare. De fapt, Google consideră că un scor CLS de 0,1 sau mai puțin este bun.
Un scor CLS scăzut asigură că pagina oferă o experiență încântătoare. De fapt, Google consideră că un scor CLS de 0,1 sau mai puțin este bun.
Iată câteva modalități de a vă îmbunătăți scorul CLS.
-> Utilizați dimensiunile atributelor de dimensiune setată pentru orice conținut media (imagini, GIF-uri etc.), astfel încât browserul utilizatorului să știe cât spațiu va ocupa și să nu modifice brusc dimensiunile.
-> Pune toate reclamele în spații rezervate, astfel încât să nu apară brusc, ceea ce duce la schimbarea conținutului. Mai simplu spus, stilați elementul înainte ca biblioteca de etichete publicitare să înceapă să se încarce.
De asemenea, dacă anunțul dvs. este plasat în fluxul de conținut, rezervați dimensiunea spațiului pentru a preveni schimbările.
-> Evitați ferestrele pop-up sau bannerele care fac ca aspectul ecranului să se schimbe la prima încărcare a site-ului.
-> Adăugați noi elemente de interfață sub fold.
Praguri pentru BINE/NECESI DE ÎMBUNĂTĂȚIRE/SARA
Iată un tabel compilat cu pragurile pentru valorile vitale web.  Instrumente pentru a măsura valorile vitale web
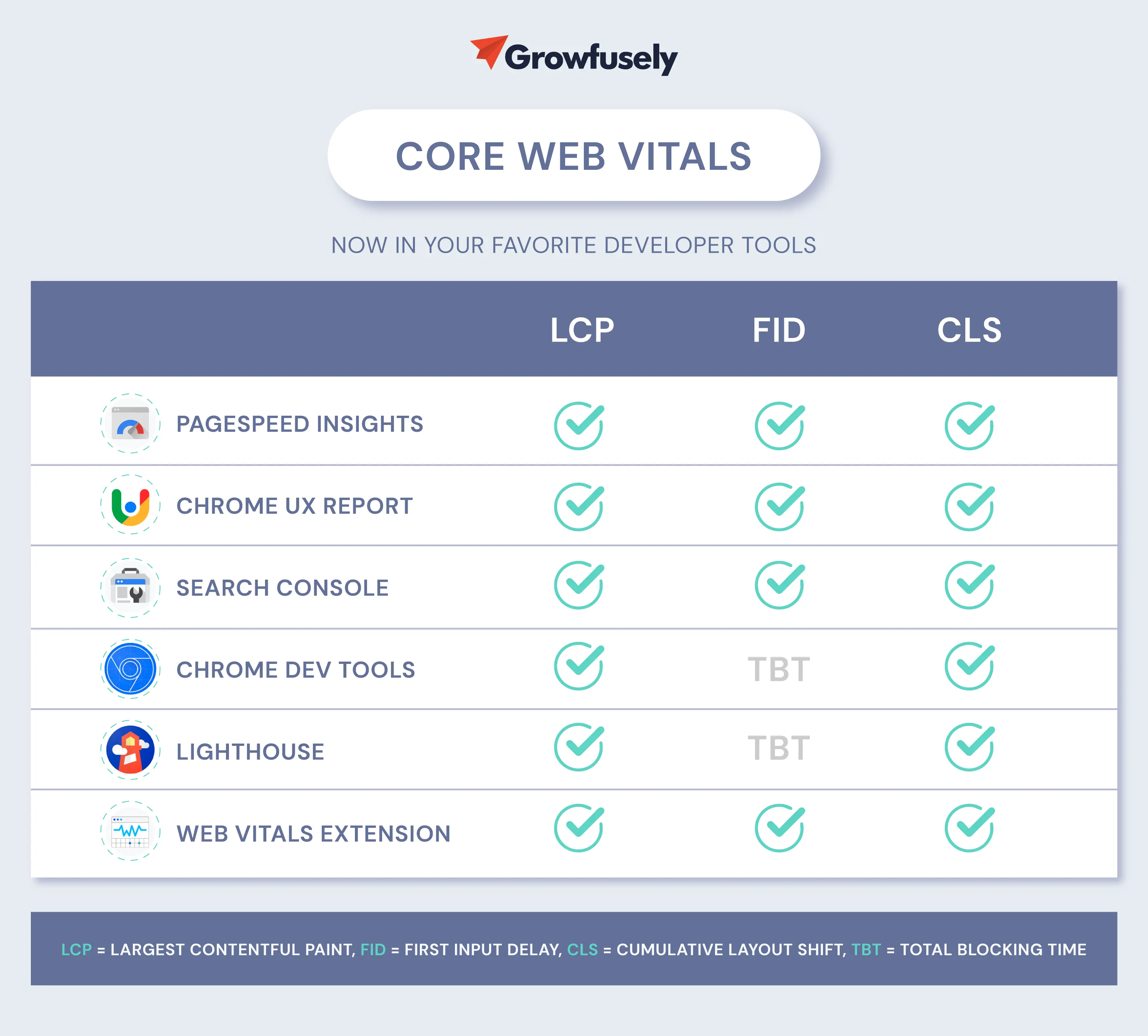
Instrumente pentru a măsura valorile vitale web
Monitorizarea Core Web Vitals ghidează semnalele de calitate care asigură o experiență excelentă a paginii pentru utilizatori. Iată câteva instrumente populare care sprijină măsurarea Core Web Vitals.  Să ne uităm la fiecare dintre aceste instrumente în detaliu.
Să ne uităm la fiecare dintre aceste instrumente în detaliu.
1 . Google Search Console
Raportul Core Web Vitals al GSC permite SEO-urilor să afle cum funcționează majoritatea paginilor web în ceea ce privește CWV. Instrumentul gratuit accesează date reale de câmp din CrUX pentru a identifica paginile care necesită mai multă atenție decât restul.
În raportul GSC, performanța adresei URL este grupată după starea lor (bună, necesită îmbunătățiri sau slabă) și tipul de măsură (LCP, FID și CLS). Odată ce ați identificat problemele, utilizați PageSpeed Insights pentru a explora oportunități și pentru a obține recomandări pentru o anumită optimizare.
Asta ne duce la următorul instrument – PSI!
2. PageSpeed Insights
PSI este unul dintre cele mai importante și indispensabile instrumente atunci când vine vorba de măsurarea stării de sănătate a CWV a site-ului dvs. Este alimentat de CrUX și Lighthouse (actualizat pentru a utiliza LightHouse 6.0 !). Ca rezultat, PSI acceptă acum toate elementele vitale web (LCP, FID, CLS, FCP, TTI și TBT) în secțiunile de laborator și de teren de pe telefoane mobile și desktop.
Instrumentul funcționează pe pagină pentru a oferi recomandări acționabile pentru a îmbunătăți experiența paginii pentru publicul lor.
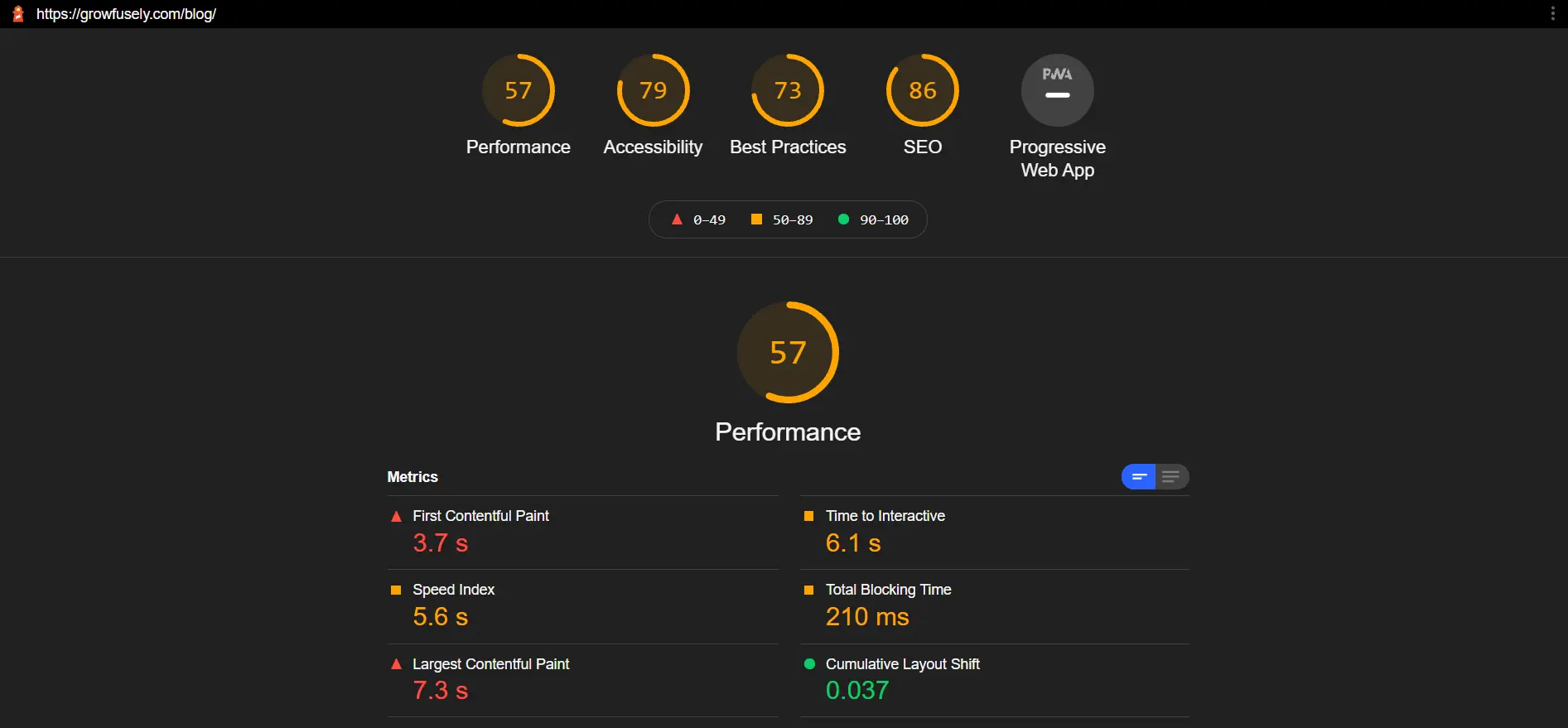
3. Farul Google
Lighthouse a fost construit inițial de Google ca instrument de auditare a PWA. Cu toate acestea, a evoluat ca un instrument excelent pentru a monitoriza performanța paginii.
Instrumentul permite SEO să auditeze și să evalueze site-ul web în patru domenii, și anume performanță, accesibilitate, bune practici și SEO. Măsoară majoritatea valorilor UX de laborator, cum ar fi LCP, CLS, TTI și TBT.  Este destul de asemănător cu PSI (care se bazează pe Lighthouse) în ceea ce privește oferirea de recomandări specifice privind modul de îmbunătățire a experienței. Raportul verifică scorul site-ului dvs. Google și stabilește scorurile necesare pentru a oferi cea mai bună experiență de pagină.
Este destul de asemănător cu PSI (care se bazează pe Lighthouse) în ceea ce privește oferirea de recomandări specifice privind modul de îmbunătățire a experienței. Raportul verifică scorul site-ului dvs. Google și stabilește scorurile necesare pentru a oferi cea mai bună experiență de pagină.
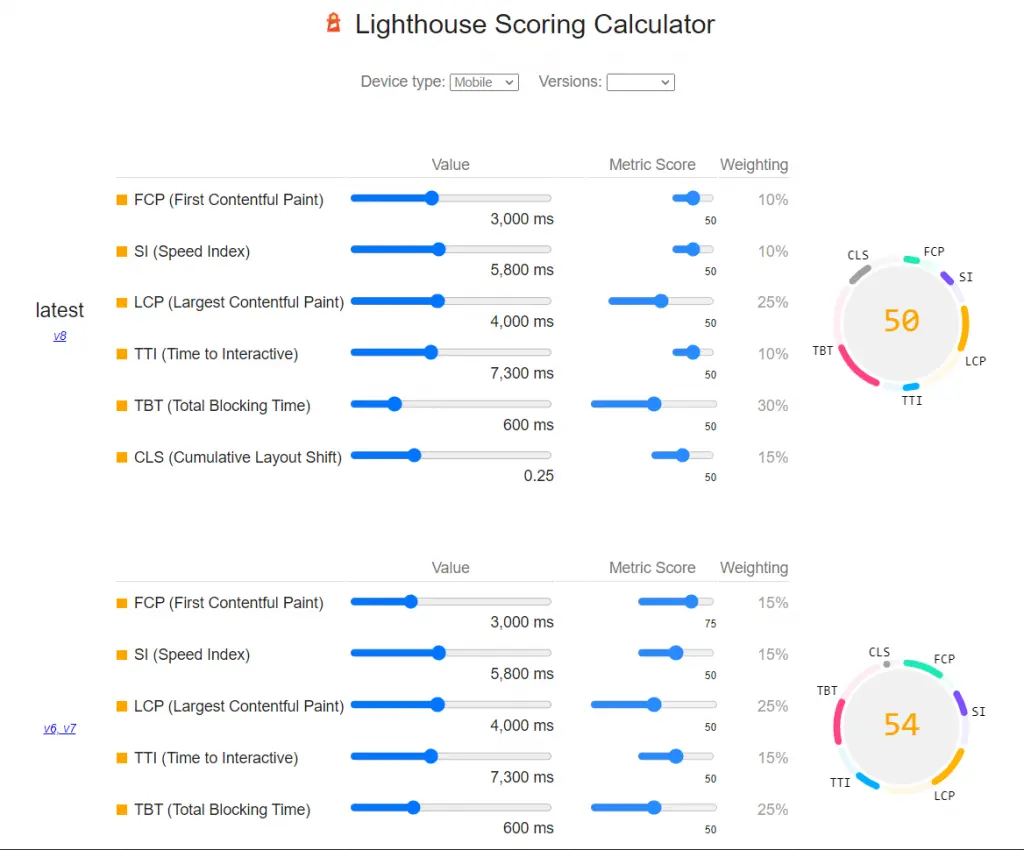
Când testați site-ul dvs. folosind acest instrument, asigurați-vă că verificați Calculatorul de scor Lighthouse. Acesta arată ponderea diferitelor valori.  4. Chrome DevTools
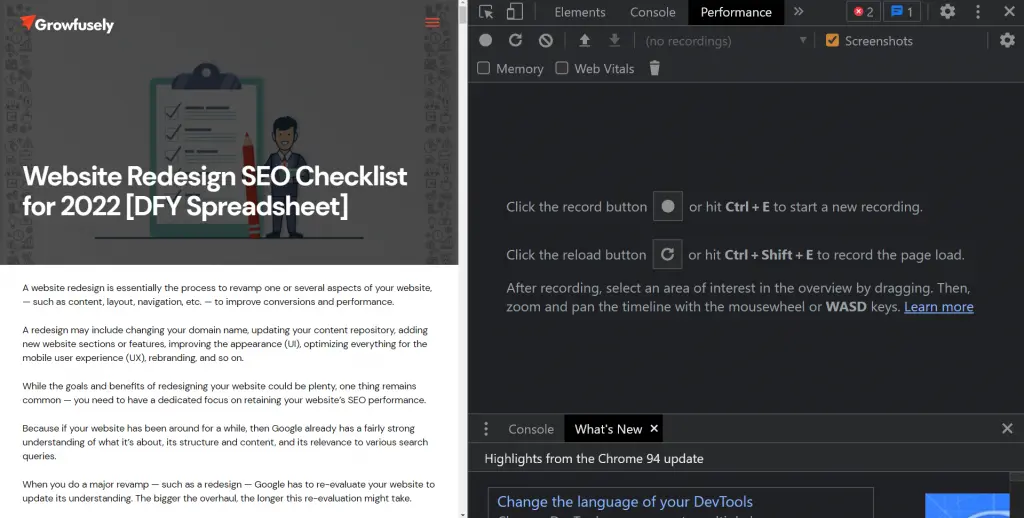
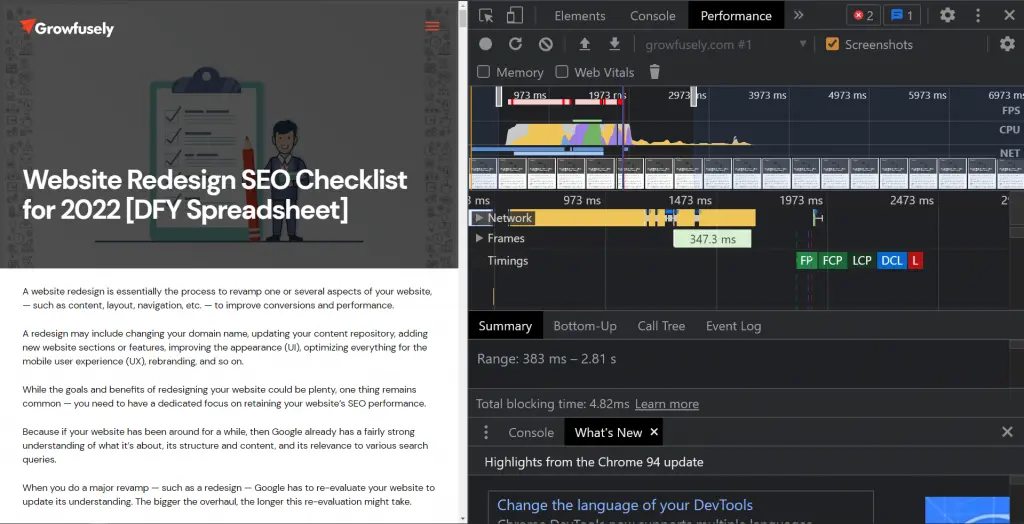
4. Chrome DevTools
DevTools este încorporat direct în browserul Chrome și vă ajută să detectați problemele neașteptate de aspect. Instrumentul este util atunci când trebuie să identificați și să remediați problemele de instabilitate, contribuind astfel la CLS.
Pentru a deschide Chrome DevTools, pur și simplu faceți clic dreapta și selectați „Inspectați”. 
 Analiza performanței instrumentului arată toate elementele vitale de bază ale Webului marcate clar cu culori precum verde pentru rezultate bune și roșu pentru o pagină care nu este optimizată corespunzător.
Analiza performanței instrumentului arată toate elementele vitale de bază ale Webului marcate clar cu culori precum verde pentru rezultate bune și roșu pentru o pagină care nu este optimizată corespunzător.
5. Raport Chrome UX (CrUX) 
CrUX este mai mult un set de date public care deține date reale despre experiența utilizatorului de la milioane de site-uri web. Măsoară versiunile de teren ale Core Web Vitals. Oferă date excelente de performanță, oferind o modalitate rapidă de a accesa CWV.
Raportul Chrome UX este denumit Monitorizarea utilizatorilor reale sau RUM, deoarece permite SEO-urilor să analizeze performanța site-ului numai în funcție de modul în care clienții interacționează cu acesta.
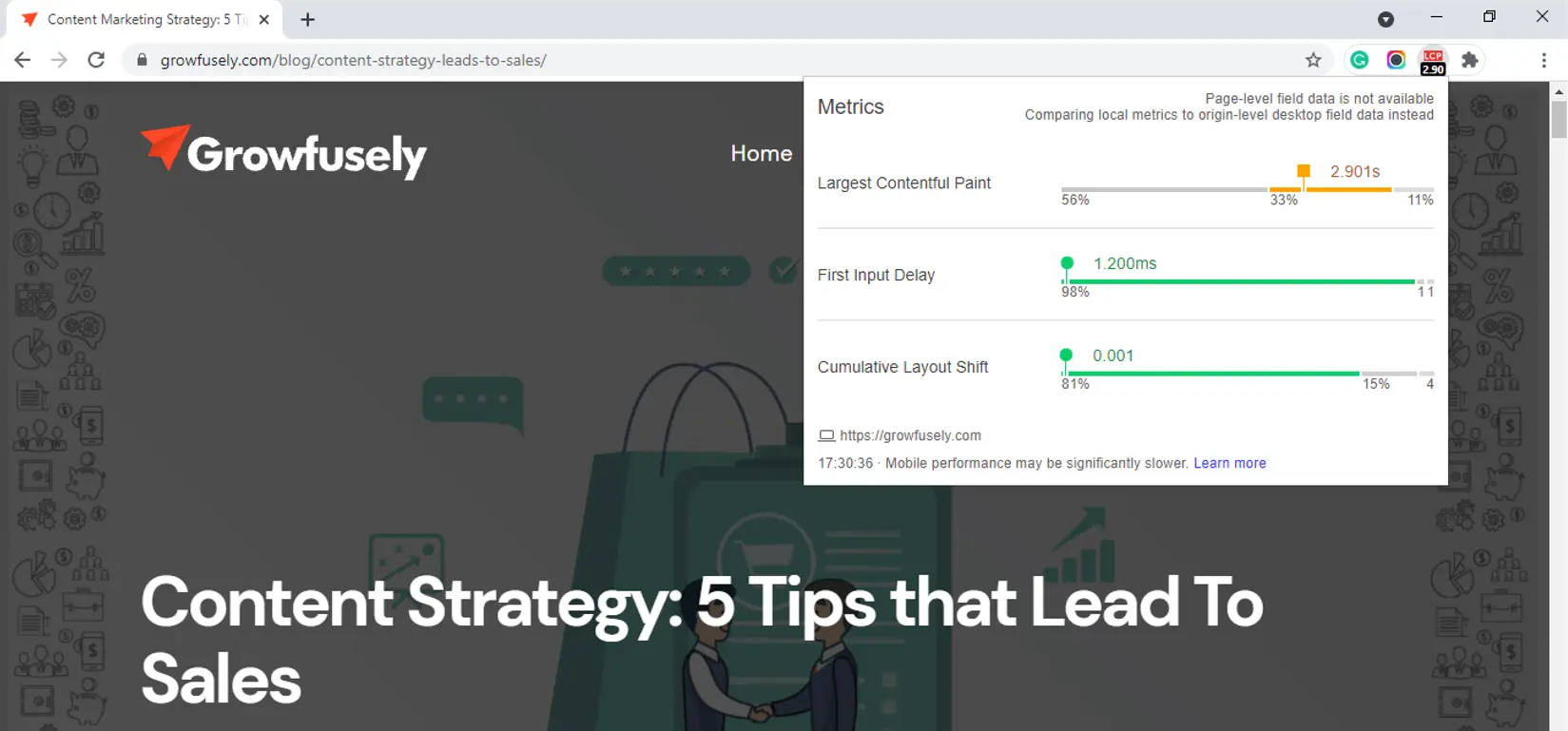
6. Extensia Web Vitals
Această extensie Chrome utilă evaluează LCP, FID și CLS în timp real pentru Google Chrome pe desktop. Detectează probleme în timpul fluxului de lucru de dezvoltare.  Instrumentul este util în special pentru dezvoltatorii care ar putea avea nevoie să analizeze și să depaneze îmbunătățirile pe care le-au implementat.
Instrumentul este util în special pentru dezvoltatorii care ar putea avea nevoie să analizeze și să depaneze îmbunătățirile pe care le-au implementat.
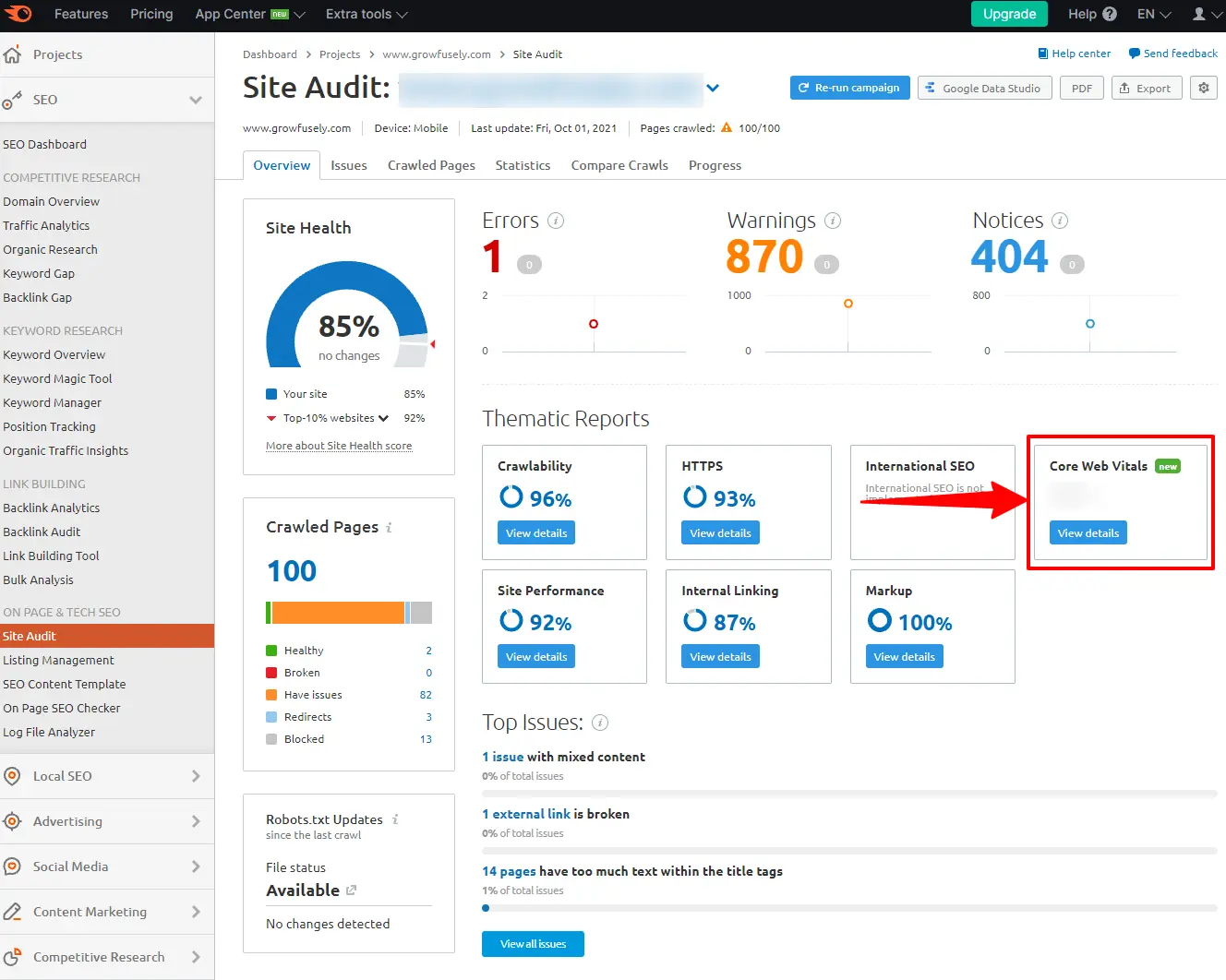
7. SEMrush Site Audit
După cum probabil știți, SEMrush este un instrument all-in-one pentru auditarea site-ului. Cu toate acestea, recent a adăugat măsurarea Core Web Vitals la instrumentul de audit al site-ului.  Deci, puteți utiliza SEMrush Site Audit pentru a verifica raportul CWV în Prezentare generală, sub Rapoarte tematice. SEMrush folosește datele de la LIghthouse pentru a raporta valori precum LCP, TBT și CLS.
Deci, puteți utiliza SEMrush Site Audit pentru a verifica raportul CWV în Prezentare generală, sub Rapoarte tematice. SEMrush folosește datele de la LIghthouse pentru a raporta valori precum LCP, TBT și CLS.
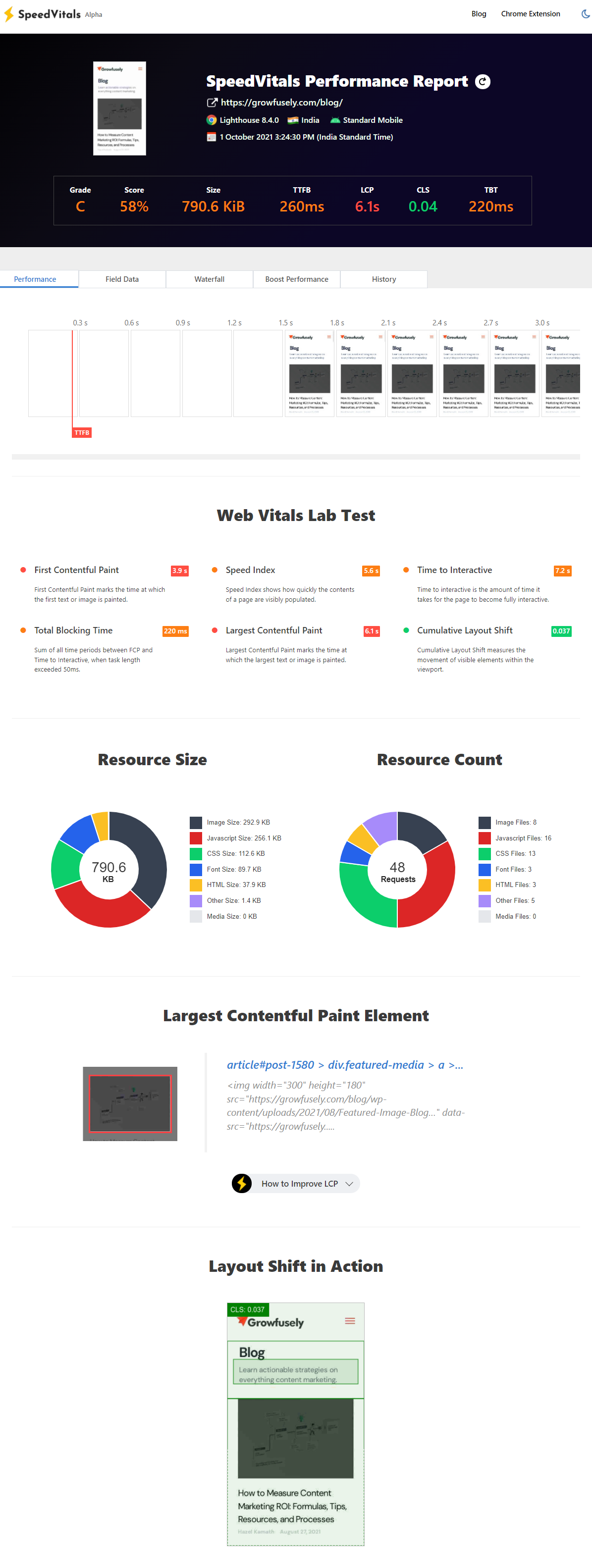
8. SpeedVitals
Este un instrument gratuit care vă permite să efectuați testul experienței paginii pe 12 dispozitive și 9 locații. Oferă funcții precum Layout Shift Visualizer, sfaturi de optimizare specifice platformei, Waterfall Chart și Field Data Chart care măsoară valori precum TTFB, CLP, CLS, TBT, TCP și FID. 
Sursa imaginii
Studiu de caz – Smashing Magazine
Smashing Magazine, un editor de cărți electronice care oferă conținut editorial și resurse profesionale, și-a îmbunătățit experiența paginii folosind Core Web Vitals. Performanța și UX sunt esențiale pentru această firmă. Cu toate acestea, când și-au măsurat scorurile CWV, au fost surprinși să afle că majoritatea vizitatorilor lor reali nu primesc experiența pe care își propun să o ofere.
Google Search Console a partajat o serie lungă de notificări „necesită îmbunătățiri”.  Firma și-a monitorizat în mod regulat scorul site-ului Google și a folosit datele pentru a remedia mai multe probleme de performanță. Astfel, au reușit să identifice oportunități specifice și să îmbunătățească experiența tuturor pe site.
Firma și-a monitorizat în mod regulat scorul site-ului Google și a folosit datele pentru a remedia mai multe probleme de performanță. Astfel, au reușit să identifice oportunități specifice și să îmbunătățească experiența tuturor pe site.  Consultați studiul de caz complet pe pagina Smashing Magazine pentru a înțelege cum au folosit Core Web Vitals pentru a-și îmbunătăți experiența paginii.
Consultați studiul de caz complet pe pagina Smashing Magazine pentru a înțelege cum au folosit Core Web Vitals pentru a-și îmbunătăți experiența paginii.
Studiu de caz – Vodafone
Principala companie de telecomunicații și-a îmbunătățit LCP cu 31% și a avut vânzări cu 8% mai multe. Vodafone execută teste A/B pentru Web Vitals pe pagina lor de destinație. În plus, au făcut următoarele modificări pentru a-și optimiza paginile.
- A lucrat la JavaScript care blochează mai puțin redarea prin mutarea logicii de redare pentru un widget de la client la partea de server.
- Imagini optimizate. Au redimensionat imaginea eroului și au optimizat imaginile SVG pentru a evita încărcarea imaginilor care nu erau încă vizibile în fereastra de vizualizare
Rezultatul a fost:
- O creștere cu 8% a vânzărilor
- O îmbunătățire cu 15% a ratei de clienți potențiali (numărul de vizitatori care au fost transformați într-un client potențial față de numărul total de vizitatori)
- O îmbunătățire cu 11% a ratei coșului de vizită (numărul de vizitatori care și-au vizitat coșul față de numărul total de vizitatori)
Puteți vedea studiul de caz complet aici .
Studiu de caz – Yelp
Yelp a adăugat recent noi funcții pentru a le permite agenților de publicitate să își controleze mai bine campaniile publicitare. Cu toate acestea, aceste caracteristici au compromis puternic performanța site-ului lor. Viteza cu timpii de încărcare a paginii pentru site-ul lor a crescut de la 3 secunde la 6 secunde.
Echipa lor a măsurat și monitorizat Core Web Vitals și a decis să vizeze două valori specifice, și anume valorile FCP și TTI. După patru luni de efort concentrat, nu doar și-au îmbunătățit scorurile CWV, ci și-au sporit și valorile de conversie.
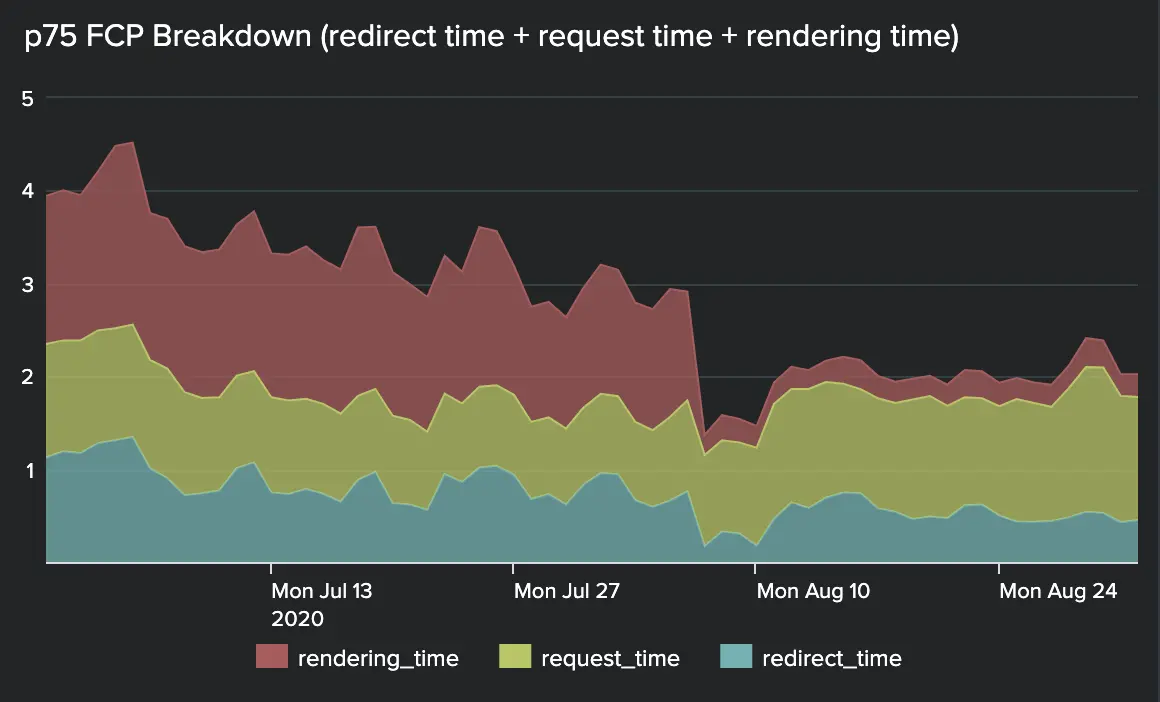
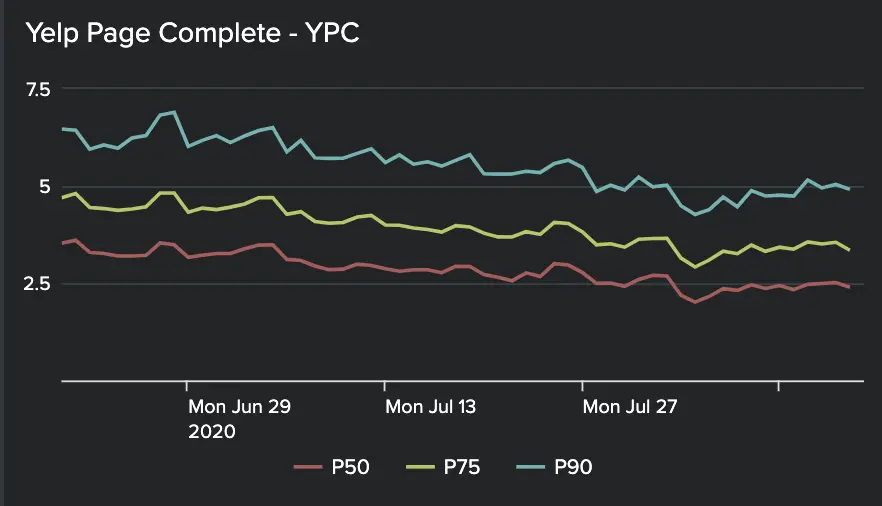
Iată principalele rezultate:
- S-au redus FCP-urile P75 de la 3,25 secunde la 1,80 secunde – o îmbunătățire cu 45%
- S-au redus YPC-urile p75 de la 4,31 s la 3,21 s – o îmbunătățire cu 25%
- Creștere cu până la 15% a ratei de conversie
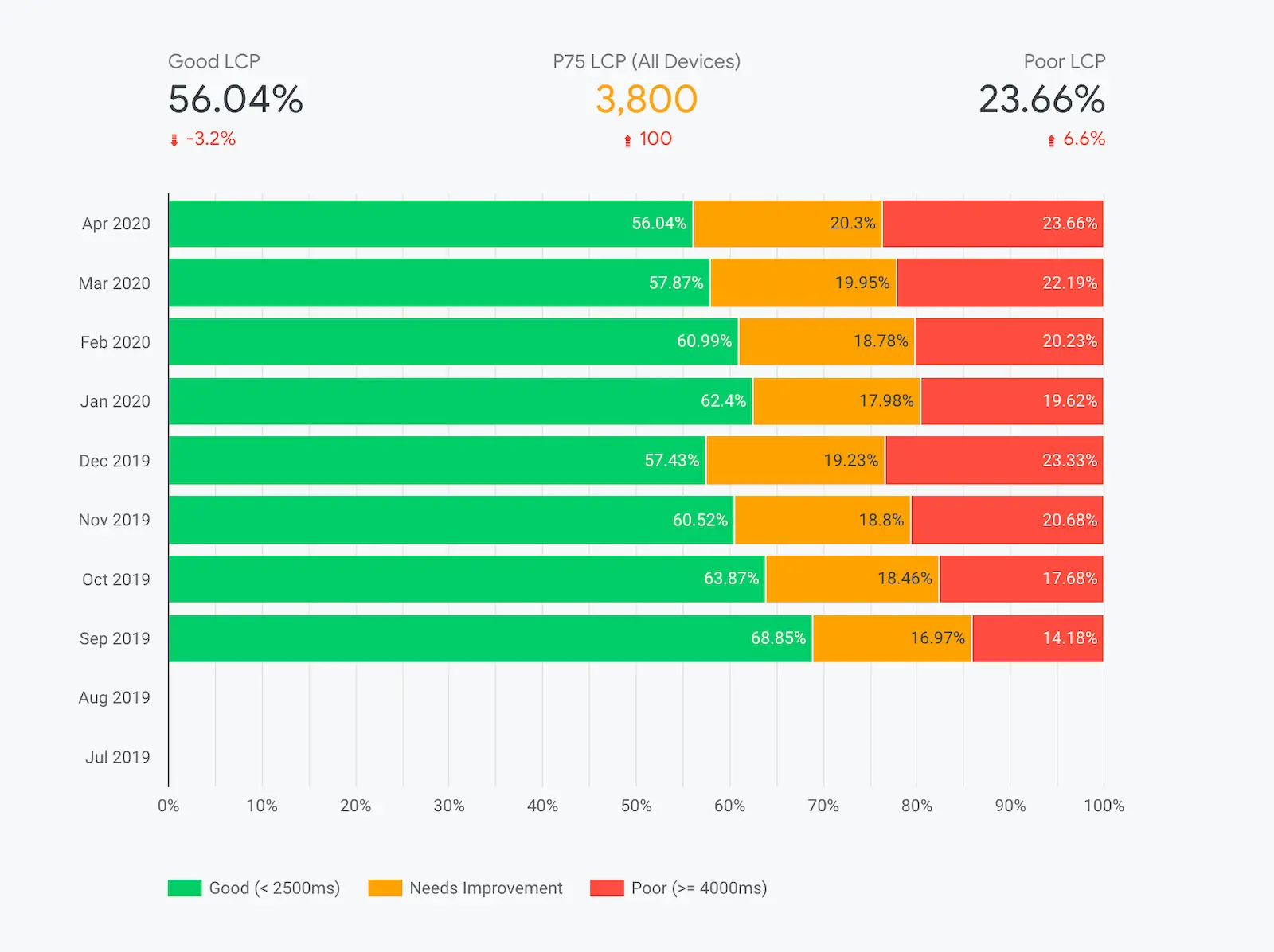
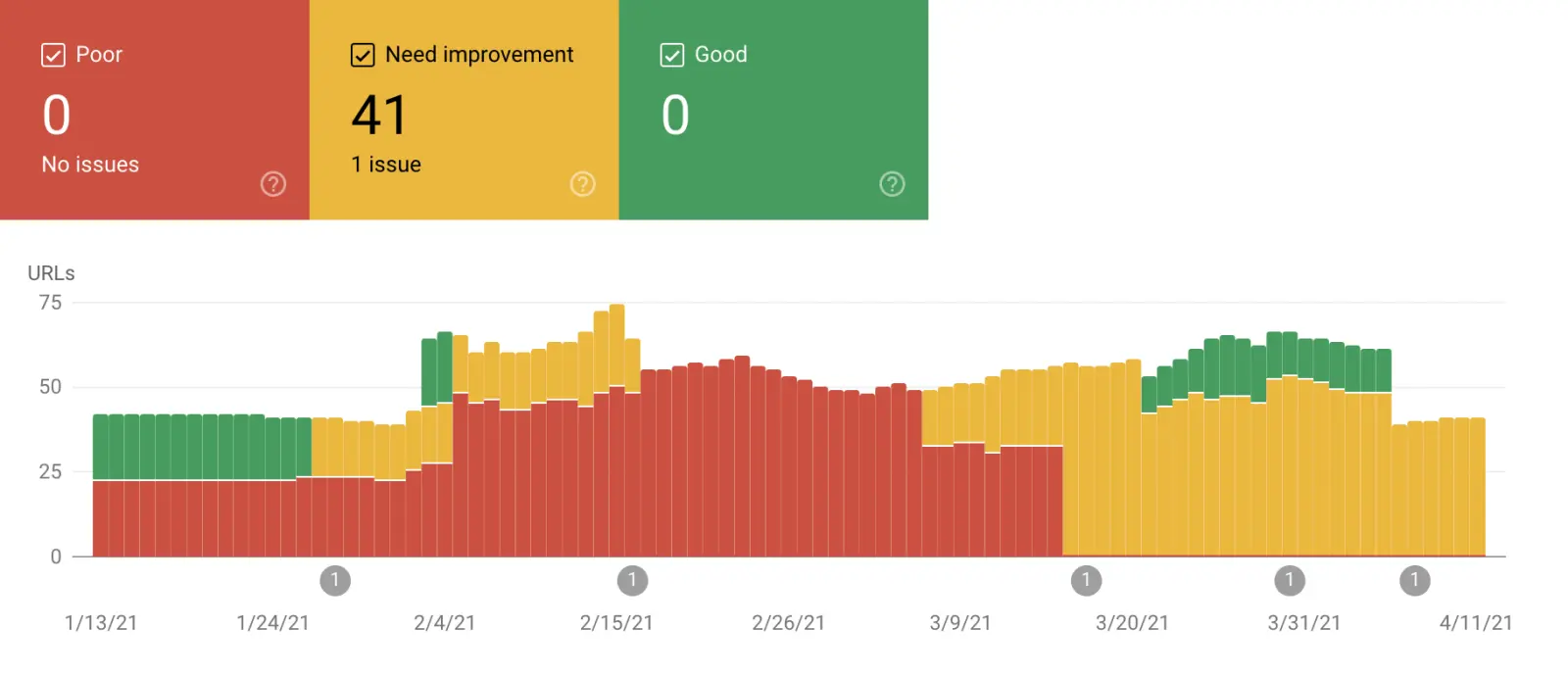
Iată câteva grafice care arată progresul lor în timp. 
 Site-ul web înregistrează acum timpi de încărcare substanțial mai rapid. Dacă doriți să aprofundați studiul de caz Yelp al Core Web Vitals, aici este linkul.
Site-ul web înregistrează acum timpi de încărcare substanțial mai rapid. Dacă doriți să aprofundați studiul de caz Yelp al Core Web Vitals, aici este linkul.
Fapte despre Core Web Vitals
Faptul 1
Valorile sunt evaluate la percentila 75 de utilizatori. Deci, să presupunem că 65% dintre utilizatori sunt în categoria „bine” și 10% sunt în categoria „necesită îmbunătățire”, pagina va fi evaluată ca „necesită îmbunătățire”.
Faptul 2
Google folosește date anonime de la utilizatori reali și le face disponibile în CrUX . Aceste date sunt folosite pentru a măsura valorile pentru clasamentele de căutare.
Faptul 3
Valorile vor fi măsurate pentru fiecare pagină de pe site. Cu toate acestea, Core Web Vitals nu se limitează la componentele actuale. Dacă nu sunt suficiente date disponibile, Google a confirmat că vor fi folosite semnale de la secțiuni sau site-ul general.
Faptul 4
Valorile se pot modifica în timp, inclusiv pragurile. Google va include sau exclude altele în viitor pe care le-ar putea folosi pentru a evalua pagini pe o perioadă mai lungă de timp.
Ponderea Core Web Vitals se poate schimba, de asemenea, în importanță. De exemplu, conform versiunilor Lighthouse 6 și 7, ponderea valorilor este -
- FID – 25% (prin proxy-ul de măsurare de laborator Timp total de blocare)
- LCP – 25%
- CLS – 5%
Și conform versiunii 8 Lighthouse, greutatea este -
- FID – 30%
- LCP – 25%
- CLS – 15%
Faptul 5
Aplicațiile cu o singură pagină sau SPA (Gmail, Google Maps, Airbnb, Netflix și altele) nu măsoară câteva valori prin tranzițiile de pagină. De exemplu, nu măsoară FID și LCP.
Faptul 6
AMP este eliminat ca o cerință din funcția Top Stories pe mobil după introducerea Core Web Vitals. Poveștile noi nu au date legate de valorile vitezei. Într-un astfel de caz, pot fi utilizate valorile dintr-o pagină de categorie mai mare sau dintr-un întreg domeniu.
Faptul 7
La începutul acestui an, Google a trecut complet la indexarea pe mobil. Core Web Vitals sunt împărțite între mobil și desktop, dar numai semnalele mobile sunt menționate pentru paginile de clasare.
Faptul 8
Core Web Vitals rămâne un element al experienței paginii sau criteriilor complete de clasare. Prin urmare, potrivirea intenției de căutare va depăși întotdeauna această valoare a experienței. Google a spus în mod explicit că paginile care se potrivesc cu intenția de căutare se vor clasa mai sus decât cele care lucrează pentru a-și îmbunătăți valorile CWV.
Faptul 9
Lighthouse nu măsoară doar Core Web Vitals. De asemenea, măsoară indicele de viteză, timpul până la interacțiune, primul procesor inactiv și timpul total de blocare.
Faptul 10
Datele de câmp utilizate se bazează pe ultimele 28 de zile de date disponibile în raportul CrUX. Prin urmare, poate dura ceva timp pentru ca actualizările să se reflecte în scorul site-ului Google.
Concluzie
Experiența utilizatorului a fost întotdeauna centrală pentru Google. Prin urmare, mamutul de căutare a agitat comunitatea SEO cu algoritmi și actualizări mai noi. Cu toate acestea, aceste actualizări i-au ajutat pe SEO și pe webmasteri să creeze site-uri web minunate.
Odată cu lansarea Core Web Vitals, experiența paginii Google va juca acum un rol mai important în a vă ajuta să creați site-uri web și mai bune și să oferiți experiențe uimitoare clienților.
Întrebări frecvente (FAQs)
Întrebări frecvente #1: Google înseamnă că toate paginile mele web ar trebui să atingă pragurile Core Web Vitals?
Google recomandă SEO-urilor să folosească aceste praguri ca ghid pentru a asigura o experiență optimă a paginii. Pragurile Core Web Vitals sunt evaluate la nivel de pagină. Deci, atunci când evaluați paginile, este posibil să găsiți câteva pagini deasupra acestor praguri și câteva sub aceste praguri.
Lucrul la optimizarea mai multor pagini web va îmbunătăți experiența pentru vizitatorii site-ului dvs. Cu toate acestea, pe termen lung, Google consideră că lucrul către un set comun de valori și praguri UX va fi esențial pentru susținerea unui ecosistem web sănătos.
Întrebări frecvente #2: Cum pregătesc Core Web Vitals pentru Google?
Pentru a vă pregăti pentru Core Web Vitals, este recomandat să analizați fiecare adresă URL, deoarece acestea pot afișa un scor diferit. Fiecare URL are un aspect unic, blocuri de conținut și elemente. Prin urmare, este înțelept să urmați pașii preliminari împărtășiți mai jos:
- Asigurați-vă că imaginile sunt scalate la dimensiunea corectă a locației
- Comprimați fișiere mari
- Încărcați leneș conținutul static
- Aplicați un CDN pe platforma de găzduire
- Scăpați de resursele inutile de blocare a redării
- Serviți imagini numai în formate de generație următoare
- Eliminați orice JavaScript care nu este utilizat
- Utilizați instrumentele distribuite mai sus pentru a monitoriza valorile experienței paginii Google și pentru a obține recomandări pentru a optimiza fiecare dintre ele.
Pentru mai multe recomandări despre cum să vă îmbunătățiți scorurile, vizitați această pagină sau vizitați Centrul de ajutor Search Console.
Întrebări frecvente nr. 3: Vor ajuta paginile AMP site-ul meu să supraviețuiască în actualizarea Google Core Web Vitals?
AMP este o modalitate eficientă de a crește viteza paginii; cu toate acestea, confidențialitatea este o preocupare uriașă, afectând negativ UX. De asemenea, problemele de control ale Google pot fi provocatoare pentru câțiva dezvoltatori și webmasteri.
Prin urmare, deși paginile AMP obțin în mod inerent scoruri optime Core Web Vital, aceste dezavantaje fac ca implementarea să fie contraproductivă.
AMP nu va dispărea complet, dar cu siguranță nu va fi necesar în 2021 pentru scorurile CWV optimizate. Dacă alegeți să nu aplicați AMP, asigurați-vă că paginile dvs. sunt optimizate pentru LCP, FID și CLS.
Întrebări frecvente #4: Paginile site-ului meu sunt rapide. De ce Search Console afișează avertismente în raportul Search Console Core Web Vitals?
Modul în care o pagină se încarcă și este experimentată de un vizitator depinde de mai mulți factori, cum ar fi dispozitive, conexiuni la rețea, locații și altele. În anumite condiții, unii utilizatori pot avea o experiență grozavă, dar asta nu înseamnă că experiența va fi aceeași în toate locațiile și dispozitivele.
Core Web Vitals ia în considerare întregul corp de vizite ale utilizatorilor atunci când măsoară experiența paginii Google. Pragurile sale sunt evaluate la a 75-a percentila în întregul corp de utilizatori. Raportul CWV din Google Search Console ajută la raportarea acestor date.
În plus, definiția ta pentru „rapid” se poate limita la viteză. Dar Core Web Vitals arată mai mult decât viteză. De exemplu, metrica CLS monitorizează schimbarea aspectului care poate avea un impact negativ asupra UX.
Prin urmare, mulți factori trebuie luați în considerare atunci când utilizați raportul GSC Core Web Vitals ca bază a deciziilor dvs. de optimizare.
Întrebări frecvente #5: site-ul meu este receptiv, dar scorul meu CWV este scăzut. Cum e?
Semnalul Experiența paginii măsoară diferite aspecte ale modului în care vizitatorii percep experiența interacțiunii cu o pagină. Core Web Vitals este doar un aspect al acestui lucru, împreună cu compatibilitatea cu dispozitivele mobile. Aceste două nu se suprapun, dar sunt aditive, oferind în același timp o imagine holistică a experienței paginii Google.
