Un ghid pentru fișierele CSS și cum să le folosiți pentru un SEO mai bun
Publicat: 2022-12-17Utilizarea CSS este o modalitate utilă de a obține performanțe SEO mai bune. Aceste fișiere vă pot ajuta să vă optimizați site-ul web, făcându-le mai ușor pentru crawlerii motoarelor de căutare să vă găsească, să înțeleagă și să indexeze site-ul dvs. Continuați să citiți pentru a afla cum să utilizați CSS pentru o performanță SEO mai bună.
Ce sunt fișierele CSS?
Fișierele CSS descriu modul în care elementele HTML sunt afișate pe o pagină de destinație și sunt utilizate pentru a personaliza aspectul unui site web. Prescurtare pentru „Foi de stil în cascadă”, acestea sunt folosite pentru a schimba aspectul unui site web prin specificarea fonturilor, culorilor și a altor elemente de stil. CSS este în esență sintaxa folosită pentru a structura estetica unei pagini web. Aceste foi de stil pot fi folosite și pentru a poziționa elemente pe o pagină sau pentru a oferi aspectul și designul paginii.
CSS este un instrument puternic folosit pentru a controla aspectul și senzația unui site web. Iată câteva alte funcții pe care le poate face CSS:
- Reduceți dimensiunea unei pagini web
- Îmbunătățiți viteza site-ului
- Îmbunătățiți experiența utilizatorului și faceți un site mai ușor de navigat
- Creați un aspect mai consistent pe mai multe pagini de pe un site web
- Păstrați baza de cod slabă și curată
- Organizați conținutul unei pagini în secțiuni
Aceste foi de stil pot fi chiar folosite pentru a crea animații și alte elemente interactive.
Fișierele CSS influențează SEO?
Fișierele CSS pot avea un impact asupra SEO deoarece influențează viteza paginii, performanța și cât de ușor accesează cu crawlere și redă Google conținutul. Experiența în pagină este un factor de clasare și este măsurată în primul rând prin Core Web Vitals. Dacă faceți o modificare a fișierului dvs. CSS care vă scade valorile CWV, atunci da, aceasta poate fi dăunătoare pentru clasarea cuvintelor cheie a site-ului dvs. web.
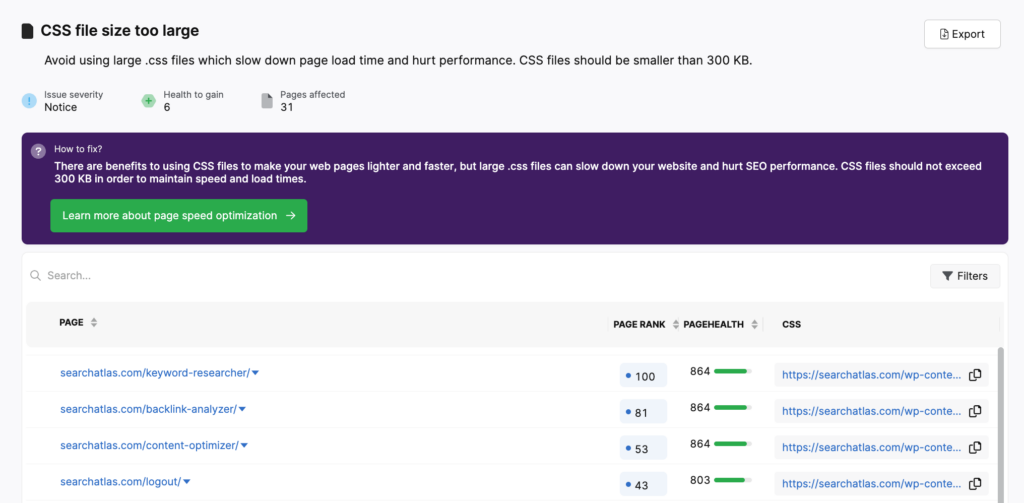
De aceea, anumite probleme CSS vor fi semnalate în auditorul site-ului SearchAtlas dacă se găsesc pe o pagină.

Rezolvarea problemelor de performanță legate de fișierele CSS poate ajuta la îmbunătățirea performanței conținutului dvs. și, prin urmare, cât de des și cât de sus în rezultatele SERP îl promovează Google.
Beneficiile majore ale fișierelor CSS pentru SEO includ:
- Pagini web cu încărcare rapidă
- Redare mai bună/mai ușoară pentru păianjenii motoarelor de căutare
- Subliniați cuvintele cheie pe care doriți să le clasați pagina sau
- Păstrați conținutul ușor de citit, comunicând și mai clar cu motoarele de căutare
- Raport îmbunătățit cod-conținut
Diferite tipuri de CSS
Codul CSS poate fi plasat într-unul din trei locuri: inline, intern sau extern. Diferitele tipuri de fișiere CSS au efecte diferite asupra modului în care sunt aplicate documentului HTML.
Rețineți că un fișier CSS este în esență o listă de reguli care îi spune browserului cum să stileze diferitele elemente dintr-o pagină web. Browserul citește fișierul CSS și aplică stilurile elementelor din pagină pe măsură ce redă pagina. Fișierul CSS conține o serie de proprietăți de stil care pot fi aplicate unui element. Unele dintre cele mai comune proprietăți de stil includ următoarele:
- Culoare de fundal
- Familie de fonturi
- Marimea fontului
- Lățimea graniței
- Stil de chenar
- Alinierea textului
- Imagine de fundal
CSS inline
CSS inline este plasat în documentul HTML între etichetele de deschidere și de închidere ale elementului pe care doriți să îl stilați. Acest tip are prioritate față de alte tipuri, ceea ce înseamnă că va fi aplicat elementului, indiferent dacă există un alt stil CSS aplicat elementului. Acest lucru se întâmplă deoarece CSS inline este scris direct în codul HTML.
Un exemplu de stil CSS inline va arăta astfel în HTML:
<h3font-weight: 400;">Cu foile de stil interne, instrucțiunile CSS sunt de fapt scrise în antetul paginii HTML. În loc să facă referire la un document extern sau să scrie în codul HTML, acestea sunt plasate în antet pentru ca motoarele de căutare să poată vezi când accesează prima pagină cu crawlere pe pagina de destinație. CSS-ul intern este cel mai util atunci când o singură pagină necesită un aspect unic în comparație cu alte pagini de pe un site web.
Un exemplu de stil CSS intern va arăta astfel în HTML:
<cap> <stil> h3 {culoare: albastru;} <stil> </cap>CSS extern
Foile de stil externe sunt mai întâi salvate ca fișiere CSS (.css). În loc să adăugați linii specifice de cod CSS la fiecare element HTML, toate modificările pot fi specificate printr-un singur fișier.
Pentru a utiliza acest tip de foaie de stil, codul HTML trebuie să includă un link către foaia de stil externă. În HTML, va arăta astfel:
<cap> <link rel="stylesheet" href="heading.css"> </cap>Majoritatea oamenilor ar fi de acord că o foaie de stil externă este cea mai eficientă pur și simplu pentru că toate modificările sunt pe un document dedicat.
Cum să deschideți fișierele CSS
Când vine vorba de deschiderea fișierelor CSS, veți avea nevoie de o aplicație de dezvoltare web sau de un editor de cod sursă.
Câteva exemple populare includ Adobe Dreamweaver, Adobe ColdFusion Builder și Microsoft Visual Studio Code. Când deschideți un fișier CSS într-un editor de text, vă uitați la stilurile care vor fi aplicate elementelor dintr-o pagină web.
Importanța codării corecte în CSS
Când utilizați fișiere CSS, este important să vă asigurați că toate codurile sunt valide și actualizate. Codarea corectă va ajuta să vă asigurați că crawlerele motoarelor de căutare pot citi și indexa în mod corespunzător site-ul dvs., în plus față de CSS-ul care produce stilul și preferințele estetice adecvate pentru utilizator de pe front-end. Lucrul cu dezvoltatori web calificați care înțeleg SEO sau utilizarea auditorului site-ului SearchAtlas pentru a identifica orice probleme este cea mai bună modalitate de a vă asigura că sintaxa dvs. CSS este corectă și vă ajută, mai degrabă decât să vă afecteze, performanța.
Cum să utilizați CSS pentru un SEO mai bun
CSS și SEO sunt o potrivire făcută în rai. Foile de stil CSS pot ajuta la simplificarea codului de pe site-ul dvs., ceea ce îl face mai lizibil și indexabil. Iată modalități de a utiliza CSS pentru un SEO mai bun:
- Faceți site-ul dvs. web mai accesibil pentru dispozitive mobile. În zilele noastre, aproape 60% din traficul web provine de pe dispozitive mobile . Este esențial să creați un fișier CSS suplimentar, specific pentru smartphone-uri și tablete. Optimizarea pentru accesibilitatea mobilă poate ajuta la îmbunătățirea experienței utilizatorului și, de asemenea, la curățarea HTML.
- Organizați-vă conținutul și îmbunătățiți memoria cache a browserului . După cum sa menționat în secțiunile anterioare, vitezele de descărcare sunt un factor esențial în clasamentul motoarelor de căutare. Codul CSS se descarcă mult mai rapid decât machetele de tabel care sunt stocate în documentele HTML. Utilizarea fișierelor CSS externe permite site-ului să folosească mai bine memoria cache a browserului. Vizitatorii vor putea să încarce conținutul o singură dată, mai degrabă decât de fiecare dată când este redată o pagină nouă. Puteți chiar să aranjați ordinea articolelor care se încarcă mai întâi pentru a asigura viteze optime de încărcare a paginii și clasamente de căutare mai ridicate.
- Subliniați cuvintele cheie de rang înalt pentru conținutul indexabil. Motoarele de căutare acordă prioritate cuvintelor cheie de înaltă calitate în conținutul site-ului dvs. Folosind CSS, puteți ascunde aceste cuvinte cheie și etichete de vizitatorii site-ului dvs., dar totuși să vă clasați pentru ele. De asemenea, puteți utiliza codul CSS pentru a vă ușura pagina web, reducând în general raportul cod-conținut pentru o indexare mai bună.
Gânduri finale despre fișierele CSS pentru SEO
În general, utilizarea foilor de stil CSS pentru a optimiza performanța SEO este un instrument puternic, deoarece poate crește viteza site-ului web, poate ajuta la crearea structurilor HTML semantice și oferă o mai bună lizibilitate pentru crawlerele motoarelor de căutare. Acest lucru poate ajuta la îmbunătățirea clasării site-urilor și a traficului, crescând astfel vizibilitatea și oferind o experiență generală mai bună pentru utilizator.
