Cum au ajuns standardele de design atât de ridicate
Publicat: 2017-10-05Și Cum să-i susținem
Industria aplicațiilor mobile este încă destul de nouă, mai ales din perspectiva designului. Până când iPhone-ul a apărut în 2007, nimeni nu a fost aproape să arate de ce era capabilă o interfață de smartphone complet realizată - odată cu progresul rapid al tehnologiei, poate că încă nu facem. Am înțeles mult mai bine ce face pentru un UX bun, dar standardele de design evoluează în continuare într-un ritm mult mai rapid decât în alte domenii. În același timp, utilizatorii se așteaptă deja la o experiență aproape impecabilă, iar atât Alphabet, cât și Apple îi împing pe dezvoltatori să-și adopte idealurile de design bun.
Aflați despre standardele de proiectare... mergând în subteran
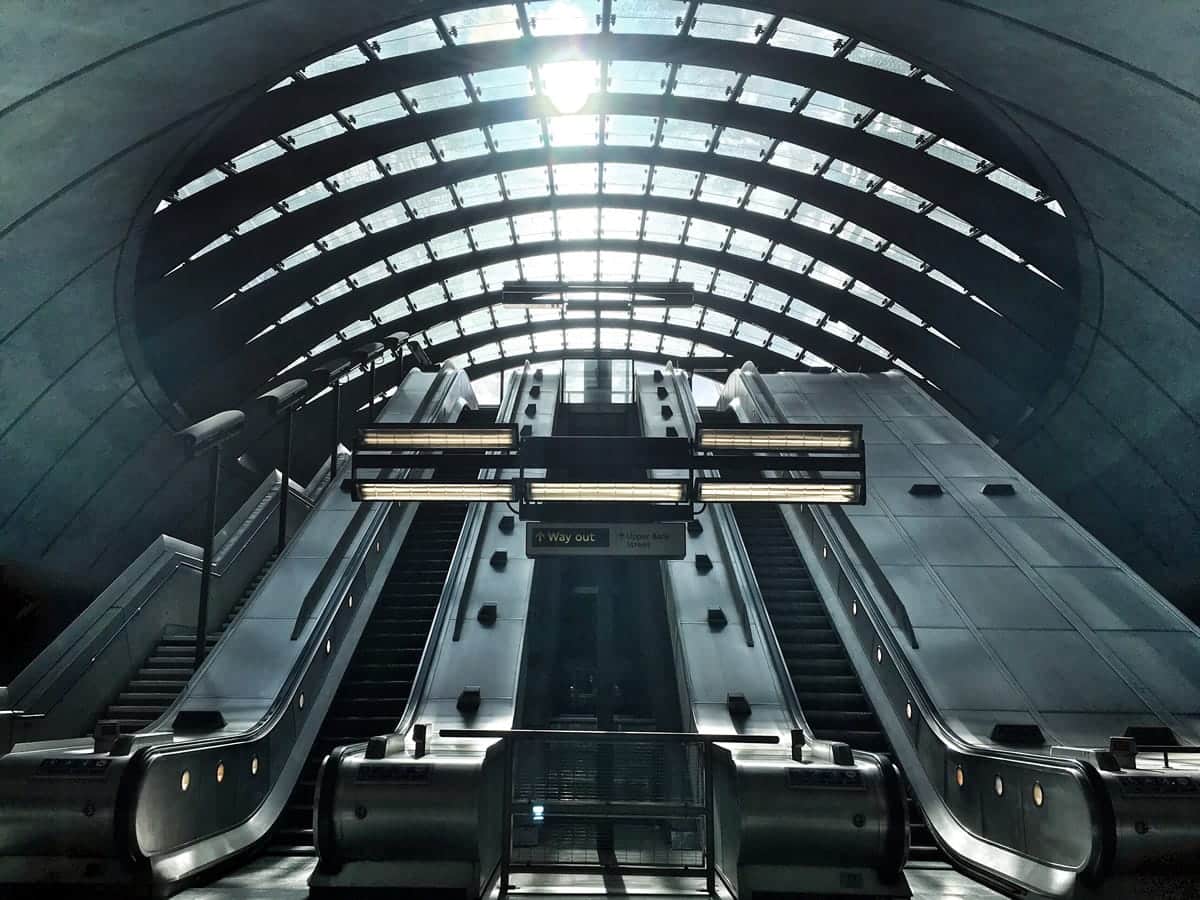
Este greu de prezis cu exactitate cum se vor schimba idealurile de design mobil și vor deveni și mai definite, dar metroul londonez (LU) ar putea oferi un indiciu. LU a dezvoltat recent un document de 225 de pagini referitor la standardul de design, numit Idioma de design al stației de metrou din Londra. Metroul este primul metrou din lume și a crescut din 1863, fără un singur plan stilistic unificator sau un set de reguli.
Idiom a fost creat pentru a lega LU împreună, ghidând toate viitoarele proiecte și renovare a stațiilor după nouă principii de proiectare. Fiecare principiu este un imperativ simplu, cum ar fi „Atinge echilibrul în rețea”, „Creează o ambianță cu iluminare” sau enigmaticul „Încântare și surpriză”. Acestea fiind spuse, documentul merge cu mult dincolo de simpla afirmare a unor locuri comune de design. Secțiunea „Încântare și surpriză”, de exemplu, prevede următoarea regulă:
„Fiecare stație de metrou ar trebui să includă cel puțin un moment de încântare și surpriză, pentru a îmbunătăți călătoriile clienților și mediul de lucru pentru personal. Astfel de momente ajută la plasarea rețelei pe hartă, ca lider de clasă mondială în design.”
Apoi definește reguli foarte specifice pentru diferite elemente care pot încânta și surprinde. Subsecțiunea „Sărbătorirea patrimoniului” explică cum să evidențieze moștenirea arhitecturală a fiecărei stații și leagă cititorul la liniile directoare specifice pentru conservarea „patrimoniului subteran” și o listă de „cladiri și alte structuri de design sau de importanță istorică” pentru a se asigura restauratorilor să înțeleagă ce elemente trebuie păstrate. .

Stația de metrou din Londra Design Idiom a fost lansat în 2015 - la mai bine de 150 de ani de la deschiderea metroului.
Alte secțiuni analizează modul în care ar trebui să fie amplasate stațiile, modul în care lumina poate fi folosită pentru a crea o atmosferă funcțională, dar captivantă din punct de vedere vizual, în timp ce îi ajută pe pasageri să navigheze – și chiar cum să „atingă echilibrul potrivit” între informații, spații de vânzare cu amănuntul și publicitate.
„Prioritizează confortul pentru personal și clienți”, deține întreaga sa secțiune, dar într-un anumit sens, este subiectul întregului document - pentru a crea o experiență ideală pentru ceea ce publicul american priceput la afaceri ar putea să se refere ca „toți părțile interesate”. Este un proiect ambițios. În cei peste 150 de ani de existență, Underground-ul a văzut o mulțime de stiluri arhitecturale și de design diferite venind și plecând. Potrivit The London Magazine, experiența LU variază de la plimbări prin „o vale cu pereți de cărămidă frumos arcade, cu porumbei care se învârt deasupra capului”, stații de legătură cu „acoperișuri de sticlă grațioase”, până la locații mult mai puțin pitorești.
Cum a ajuns arhitectura în acest punct, în care standardele de design sunt tratate aproape ca o știință, iar designerii pot crea un singur set de reguli care ar putea lega mai mult de 150 de ani de istorie? Și cum putem noi, ca designeri de aplicații, să îndeplinim aceste standarde înalte?
Evoluția designului arhitectural
LU este un exemplu excelent de schimbare a standardelor de design, deoarece este un loc în care trecutul trăiește cu prezentul - literalmente conectat printr-o rețea masivă de piste. Este ușor să vezi stiluri diferite și felul în care și-au exprimat preocupările diferite. Primul metrou folosea locomotive cu abur și iluminat cu gaz, așa că stațiile de metrou timpurii erau modele mari, aerisite, încorporând multă lumină naturală și multă ventilație pentru a permite dispersarea fumului.
Recomandat pentru tine:
Stațiile ulterioare au fost afectate de diferite considerații practice și estetice. Au existat stații moderniste precum Arnos Grove în anii 1920 și 30, concepute pentru a adapta designul arhitectural modern la capacitățile tehnologiei moderne de construcție. Stațiile postbelice au fost mult mai simple și mai puțin impresionante - concepute pentru a face față austerității economice, pe măsură ce Europa și-a revenit după devastare. În anii 1990, stații precum Canary Wharf au fost construite pentru un set diferit de nevoi. Traficul creștea odată cu creșterea expansiunii suburbane, așa că LU avea nevoie de construcție durabilă și spații masive și elemente de siguranță moderne, cum ar fi paravane care se deschid așa cum se fac ușile de la metrou, protejând pasagerii aglomerați de căderea pe șine.


Dar Idiomul este diferit - nu reflectă o anumită filozofie sau o estetică de design, ci mai degrabă un set de standarde bazat pe cunoștințele acumulate. Pe măsură ce tehnologia și materialele s-au îmbunătățit, obiectivul s-a schimbat treptat de la exprimarea viziunii unui arhitect sau a unei epoci la satisfacerea nevoilor utilizatorilor.
Dezvoltarea designului software
Aplicațiile au suferit o transformare similară. Primul computer cu ceva care a început să semene cu o interfață grafică de utilizator a fost Xerox Alto, creat în 1973. Avea o grafică simplă alb-negru și o rezoluție de doar 606 x 808 și nu era chiar complet grafică. Managerul de fișiere organiza fișierele în două casete orizontale, dar nu erau ferestre mobile, ca într-un computer modern. Cu toate acestea, Alto avea unele dintre caracteristicile de bază care au definit epoca PC-ului, cum ar fi un indicator al mouse-ului în formă de săgeată care putea schimba formele atunci când îndeplinea diferite sarcini. Ca și în cazul stațiilor de metrou timpurii, a fost limitat de tehnologie mai mult decât de o filozofie de design.
Odată cu adăugarea Smalltalk, s-a apropiat cu un pas de a semăna cu un desktop modern. Smalltalk a fost un limbaj de programare orientat pe obiecte, precum și un mediu de dezvoltare și o interfață grafică de utilizare. Avea ferestre cu bare de titlu care puteau fi mutate pe un fundal gri. Nu oferea gama modernă de texturi și umbrire (sau chiar culoare), dar se putea spune ce fereastră era deasupra, deoarece ar acoperi fizic fereastra de sub ea.

Apple Lisa a rafinat și mai mult ceea ce ar putea face GUI, adăugând meniuri derulante, comenzi de glisare și plasare pentru a muta și copia fișiere și alte inovații care vor deveni standarde de design. O serie de concurenți a apărut în următoarele decenii. Câteva, cum ar fi Windows, au persistat până în zilele noastre. Alții, precum Acorn Computers, nu au reușit să prindă, dar au introdus inovații importante — în cazul Acorn, fonturi anti-alias și un meniu în partea de jos a ecranului pentru a stoca pictograme pentru aplicațiile obișnuite.
Ca și în cazul arhitecturii, standardele de design au fost adesea limitate de tehnologie și cost. Calculatoarele și monitoarele trebuiau să fie accesibile, ceea ce însemna că nu au fost neapărat cele mai avansate sisteme care au reușit, ci cele care ar putea crea o experiență utilă într-un interval de preț rezonabil. De exemplu, computerele din anii 1980 puteau suporta fonturi cu spațiere proporțională, dar au folosit fonturi cu lățime fixă pentru utilizare, deoarece rezoluția ecranului era scăzută.
Pe măsură ce tehnologia a continuat să se îmbunătățească, totuși, rezoluția ecranului și puterea de procesare au încetat în cele din urmă să fie un factor limitator. A existat mai multă libertate de a crea o interfață atractivă și atrăgătoare conform unei anumite filozofii de design. Atunci au început să apară standardele moderne de design.

Design modern - diferența dintre „Pot face” și „Ar trebui să facă”
După cum am discutat în A Brief History of Mobile App Design, lansarea din 2007 a iPhone-ului a început o revoluție a designului. iPhone-ul a combinat primul smartphone complet modern, multi-touch, cu un design skeuomorf bogat, naturalist. Obiectele aveau umbră și textură, cu care utilizatorii puteau interacționa fizic într-un mod care nu fusese posibil înainte. Mulți dezvoltatori de aplicații s-au jucat cu realismul, simulând obiecte reale în moduri jucăușe. Dar nu a fost doar pentru distracție – a existat o logică în toate: combinând texturi naturale simulate cu standardele de design GUI, Apple a creat o experiență captivantă și intuitivă. Dar a fost cel mai bun mod de a interacționa cu obiectele digitale?
Microsoft a spus nu și a optat pentru un design simplu și plat cu Windows Phone. Pictogramele nu trebuiau să strălucească și să strălucească, trebuiau să fie lizibile, atractive și ușor de accesat. Windows Phone nu s-a descurcat bine, dar a ajutat la declanșarea unei dezbateri care a dus la ceva asemănător Idiom: Material Design.
Așa cum Idiomul a depășit întrebarea „ce stil arhitectural este cel mai bun?” să se întrebe „cum ar trebui să fie proiectată o stație de metrou pentru a-și găzdui utilizatorii?” designul materialului a depășit dezbaterea skeuomorfă vs. design plat pentru a se întreba cum ar trebui să interacționeze diferitele elemente ale dispozitivului. Cu designul materialelor, dezvoltatorii au reușit să depășească stilurile de design și, în cele din urmă, să ajungă la standarde de design.

Menținerea standardelor moderne în design
La fel ca metroul londonez, lumea aplicațiilor încă mai are loc pentru diferite stiluri. Skeuomorfismul își are încă locul în aplicațiile concepute pentru a emula obiecte din lumea reală, cum ar fi aplicația Moog Model 15, care recreează meticulos un sintetizator Moog de epocă.
Alți designeri optează pentru un design extrem de curat și simplu pentru a sublinia ușurința în utilizare sau palete de culori sau fluxuri speciale pentru a oferi aplicației o senzație de recunoscut. Important este să vă gândiți la utilizatorii dvs. – pentru ce vor folosi aplicația? La ce comportamente se așteaptă ei? Ce caracteristici de design vor găsi convenabile? Ce stil vizual le vor găsi fermecător și atractiv? Acum că computerele noastre sunt suficient de puternice pentru a permite orice interacțiune cu utilizatorul pe care ne-o putem imagina, ne putem depăși ceea ce este posibil și ne putem concentra pe ceea ce au nevoie utilizatorii noștri.
[Această postare a apărut pentru prima dată pe Proto.io și a fost reprodusă cu permisiunea.]






