Cele mai bune butoane de feedback pentru a colecta opiniile clienților pe orice site web
Publicat: 2021-06-25Dacă sunteți în căutarea unui mod rapid și ușor de a afla de la utilizatorii dvs. și de a afla mai multe despre experiența lor cu clienții, butoanele de feedback sunt soluția perfectă.
Butoanele de feedback sunt de obicei atașate pe partea laterală, de jos sau în partea de sus a unui site web, iar atunci când se face clic pe butonul, un formular pop-up de feedback se suprapune pe ecran sau apare ca un formular de feedback alunecat.
Vizitatorii pot folosi butoanele de feedback pentru a aborda diferite probleme, cum ar fi raportarea erorilor, problemele de utilizare, feedback-ul clienților, sugerând noi funcții – chiar și completând sondaje despre ceea ce funcționează bine (și nu atât de bine) în timp ce vă vizitează site-ul web.
Scopul butoanelor de feedback este de a face acest lucru cât mai simplu posibil pentru persoanele care doresc să vă ofere feedback pe site-ul lor.
Mai jos am enumerat câteva instrumente de feedback care vă pot ajuta să încorporați cu ușurință diferite formate de butoane de feedback pe orice site web.
Doar urmați capturile de ecran pentru a afla cum să începeți.
Aveți nevoie de formulare de feedback pentru site-ul dvs.?
Încorporați widget-uri de formulare pe site-ul dvs. pentru doar 4,99 USD/lună !
1. Declanșatoare de feedback prin EmbedForms
Cu un instrument de feedback precum EmbedForms, puteți încorpora formularul ca buton, floater sau banner fără a fi nevoie să instalați pluginuri suplimentare sau să apelați pentru asistență pentru clienți.
EmbedForms este potrivit și oferă widget-uri cu funcționalitate ridicată pentru site-urile web proiectate cu diferiți constructori web, cum ar fi WordPress sau Wix.
Pentru a începe cu EmbedForms, creați un cont și apoi alegeți în ce formă doriți să apară butonul de feedback urmând pașii de mai jos.
Buton fix pentru site-ul web

O modalitate de a aplica un formular de feedback pe site-ul dvs. este sub forma unui buton. Acestea sunt micile file care sunt vizibile din partea stângă sau din dreapta site-ului. Cu un singur clic, fila se deschide, iar vizitatorii vă pot oferi feedback.
Iată pașii pentru a încorpora un buton cu filă fixă:
- Alegeți un șablon din bibliotecă sau începeți de la zero
- Selectați butonul, alegeți culoarea, faceți clic pe Salvați și publicați
- Copiați codul widget și inserați-l în codul HTML al site-ului web unde doriți să apară.
Banner de feedback

Widgeturile de feedback pe care le vedeți încorporate în partea de sus a unui site web se numesc bannere. La fel ca orice alte butoane de feedback, odată ce vizitatorii interacționează cu bannerul, li se va prezenta un formular de feedback.
Iată pașii pentru a încorpora un buton de feedback pentru banner:
- Alegeți un șablon din bibliotecă sau începeți de la zero
- Selectați bannerul, alegeți culoarea, faceți clic pe Salvați și publicați
- Copiați codul widget și inserați-l în codul HTML al site-ului web unde doriți să apară.
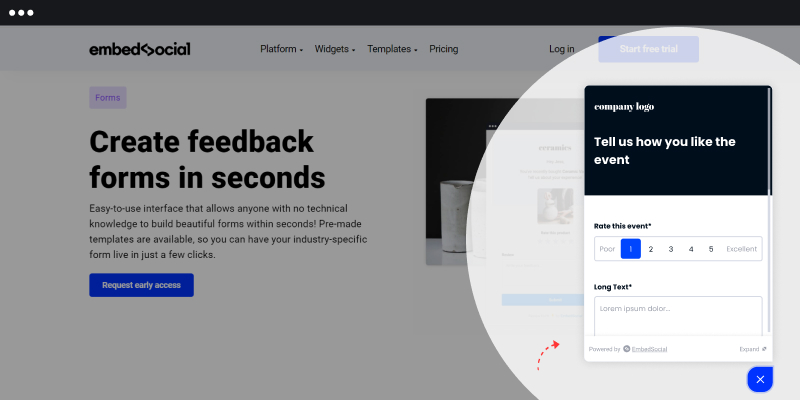
Popover plutitor

Floatoarele seamănă cu chat-urile la prima vedere. Acestea sunt de obicei plasate în partea de jos, în stânga sau în dreapta paginilor web.

Iată pașii pentru a încorpora un buton de feedback popover plutitor:
- Alegeți un șablon din bibliotecă sau începeți de la zero
- Selectați popover, colorați, faceți clic pe Salvați și publicați
- Copiați codul widget și inserați-l în codul HTML al site-ului web unde doriți să apară.
Declanșare formular personalizat de feedback JavaScript
Cu declanșatorul JavaScript, puteți transforma orice obiect de pe site-ul dvs. într-un buton de feedback, indiferent dacă este o imagine sau alt element.
Iată pașii despre cum să creați un declanșator personalizat pentru un formular de feedback:
- Selectați butonul de declanșare JS
- Introduceți ID-ul în fereastra de definire a ID-ului declanșatorului
- Adăugați acest ID pe un link, imagine sau alt element div în html-ul site-ului dvs
- Lipiți javascript-ul și în acea secțiune html body
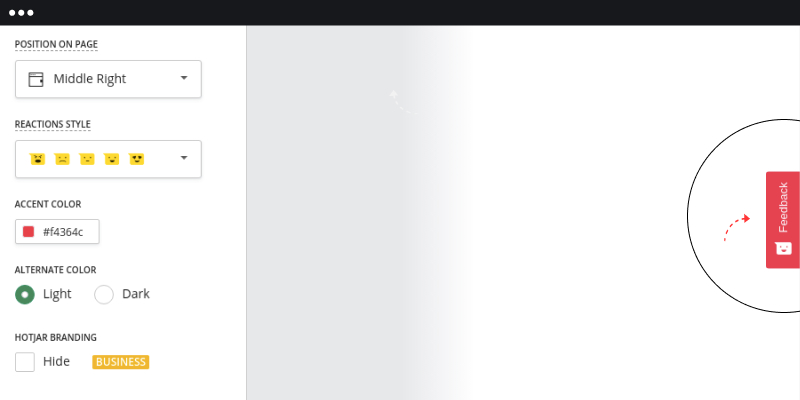
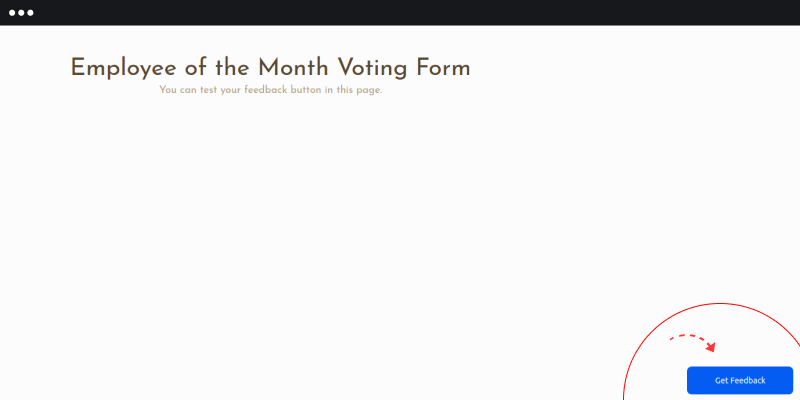
2. Feedback Widget de la HotJar

HotJar oferă o modalitate captivantă de a cere feedback. De exemplu, cu HotJar poți folosi emoji-uri pentru a le cere clienților să evalueze experiența lor cu tine.

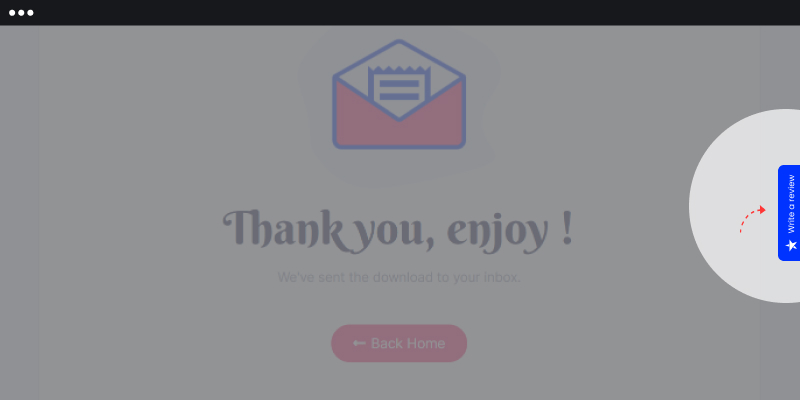
Alegând poziția butonului de feedback, puteți alege și dacă butonul va apărea ca o filă fixă pe marginea site-ului sau ca un popover plutitor.
Iată pașii pentru a încorpora un buton de feedback în HotJar:
- Creați un cont
- Personalizați designul widget-ului
- Personalizați mesajul
- Alegeți o anumită pagină în care doriți să apară widgetul
3. Butonul de feedback de la JotForm

JotForm oferă, de asemenea, o modalitate simplă de a încorpora butoanele de feedback pe site-ul dvs., trebuie doar să urmați pașii de mai jos.
- Creați un cont
- Creați un formular
- Faceți clic pe Publicare și apoi pe opțiunea de încorporare
- Copiați widgetul de cod și inserați-l pe site-ul dvs. unde doriți să apară butonul
Butoane de feedback care încorporează poziții

Majoritatea butoanelor de feedback sunt încorporate în paginile în care se așteaptă să acționeze un client.
De exemplu, pe unele site-uri web de comerț electronic, cum ar fi Shopify, aceste butoane sunt încorporate în pagina de finalizare a achiziției, astfel încât proprietarii să poată colecta feedback despre impresia pe care vizitatorii le-au avut în călătoria clientului.
În plus, nu există o mare diferență din punctul de vedere al experienței utilizatorului pe ce parte ar trebui să fie încorporat formularul. Acest lucru depinde în mare măsură de designul site-ului dvs.
Lucrul bun este că puteți aplica orice formular online sau sondaj de feedback sub forma unui widget de feedback. Deci, indiferent dacă doriți să încorporați un sondaj de satisfacție a clienților, un sondaj NPS (scor net al promotorului) sau chiar un formular de contact pentru ca clienții să vă contacteze echipa de asistență, toate acestea pot fi atașate site-ului dvs. sub forma unui buton de feedback.
Concluzia este că orice tip de feedback poate fi colectat cu ajutorul butoanelor de feedback.
Cazuri de utilizare pentru beneficii și butoane de feedback
- Butoanele de feedback sunt indicatori că feedback-ul clienților este binevenit pe site-ul dvs.
- Utilizatorii pot găsi cu ușurință formularul pe pagina dvs. web.
- Ele nu sunt insistente și nu împiedică activitatea utilizatorului pe site-ul dvs. Vizitatorii dvs. pot folosi formularele numai atunci când formularul este declanșat.
- Puteți obține feedback în timp real despre nivelul de satisfacție a clienților, trimis direct și privat către e-mailul dvs. sau către o aplicație terță parte, fără să vă faceți griji că acesta va fi distribuit pe rețelele sociale.
- Este util atunci când clienții au o întrebare, au nevoie de asistență sau doresc să ofere feedback pertinent al utilizatorilor.
- Puteți utiliza butoanele de feedback ca o modalitate de a aduna evaluările clienților despre produsul sau serviciul dvs.
- Aflând mai multe despre clientul dvs. prin feedback-ul lor, puteți crește ratele de conversie și păstrarea clienților.
- Multe aplicații mobile folosesc butoane de feedback pentru feedback din partea utilizatorilor în aplicație.
Am pregătit 100 de întrebări despre feedbackul clienților pe care le puteți folosi pentru noile formulare de feedback, chiar acum.
Gânduri finale
Butoanele de feedback pot fi un atu valoros pentru a strânge feedback-ul clienților și pot beneficia foarte mult oricărei afaceri.
Încorporarea butoanelor de feedback este acum mult mai ușoară cu ajutorul generatorilor de formulare. Drept urmare, oricine poate introduce un buton în mai puțin de un minut și poate aduna feedback valoros al clienților.
Dacă sunteți în căutarea unui mod discret, dar primitor, de a le arăta clienților că opinia lor este apreciată, butoanele de feedback sunt o modalitate de a face acest lucru.
