Interfața Figma – informații de bază | Figma pentru începători #2
Publicat: 2022-08-16În acest articol vom discuta elementele interfeței Figma. Familiarizarea cu interfața de la început vă va ușura mult munca ulterioară. Vom discuta despre browserul de fișiere și interfața aplicației atunci când edităm un fișier. Citiți mai departe pentru a afla mai multe.
Interfața Figma – cuprins:
- Interfața browser de fișiere
- Interfața fișierului
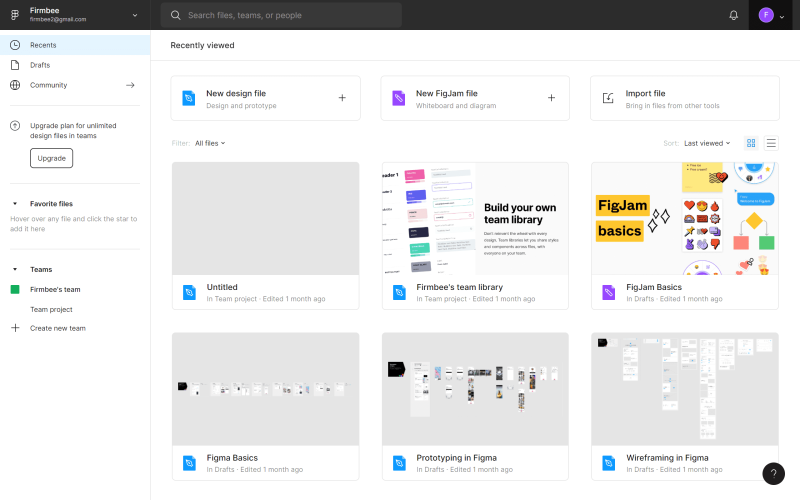
Interfața browser de fișiere în interfața Figma
Primul lucru pe care îl veți vedea după ce vă conectați la Figma va fi browserul de fișiere , care vă va permite să navigați în contul dvs. De aici, vă puteți accesa proiectele, echipele și resursele. Interfața browserului de fișiere constă din 3 secțiuni: bară de navigare, bară laterală și fișiere .

1. Bara de navigare este situată în partea de sus a ecranului și vă permite să efectuați anumite acțiuni la nivel de cont.

A) Nume utilizator – aici este afișat numele utilizatorului activ. Când faceți clic, puteți comuta între conturile la care sunteți conectat pe un anumit dispozitiv.
B) Bara de căutare – în această secțiune, puteți căuta rapid proiecte, colegi și fișiere după nume.
C) Notificări – aici vor apărea notificări despre tot ce se va întâmpla în contul tău.
D) Meniul cont – aici vă puteți gestiona setările contului și pluginurile instalate.
Sfat util: dacă utilizați aplicația desktop Figma, puteți comuta cu ușurință între proiecte și browserul de fișiere. Proiectele se deschid ca file noi, iar browserul de fișiere este marcat cu pictograma Acasă.
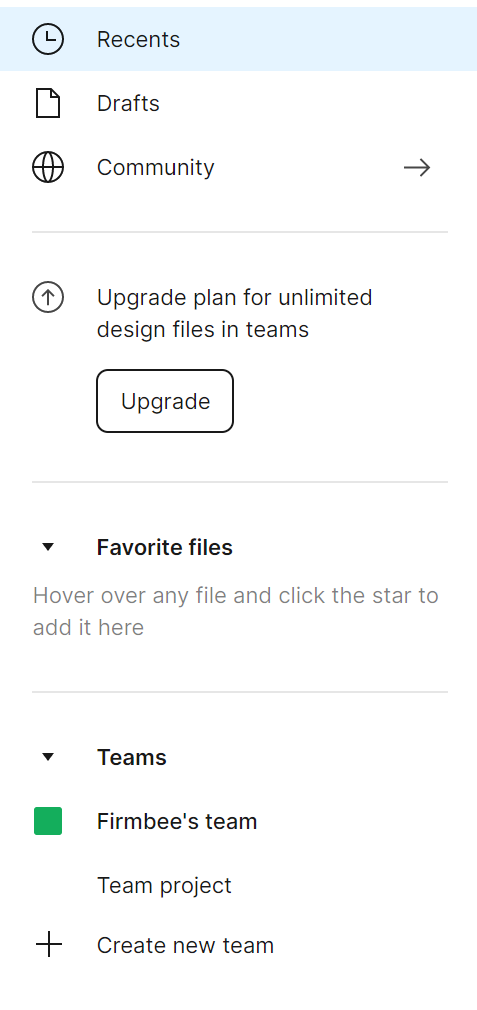
2. Bara laterală – aceasta este zona de interfață situată în partea stângă a ecranului. Vă permite să navigați prin fișiere și prototipuri.

Recente – în această filă sunt afișate mai întâi fișierele și prototipurile pe care le-ați vizualizat sau editat recent.
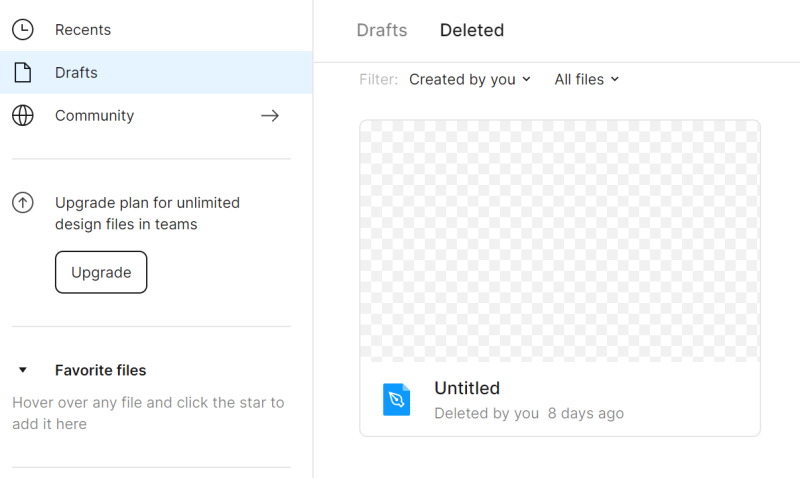
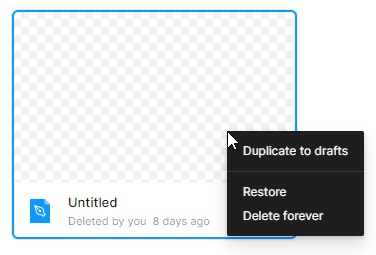
Schițe – aici veți vedea toate versiunile nefinalizate pe care le-ați creat. În plus, veți găsi fila Șters, unde puteți vizualiza fișierele arhivate.

Puteți restaura sau șterge definitiv fișierele deja șterse - faceți clic dreapta pe fișier pentru a vedea aceste opțiuni.

Comunitate – acesta este un spațiu în care puteți răsfoi fișiere și plugin-uri partajate de alți utilizatori Figma. Vom reveni la această secțiune în următoarea noastră postare pe blog.
Echipe – aici veți vedea toate echipele din care faceți parte.
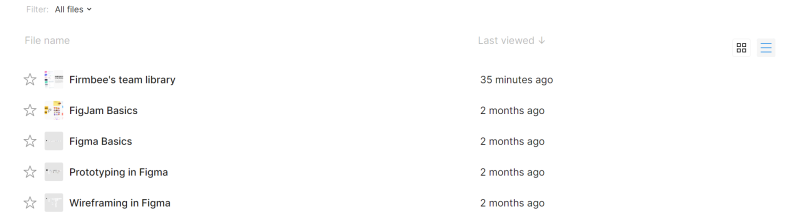
3. Fișiere – în această secțiune vor fi afișate toate fișierele dvs.
Pentru fiecare pagină din browserul de fișiere, puteți alege cum să afișați fișierele: Afișați ca grilă sau Afișați ca listă . În mod implicit, vizualizarea grilă este setată.

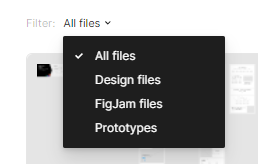
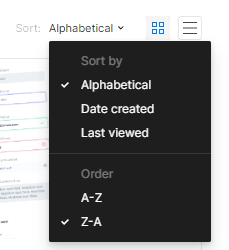
Fișierele pot fi filtrate și sortate în funcție de nevoile dvs.


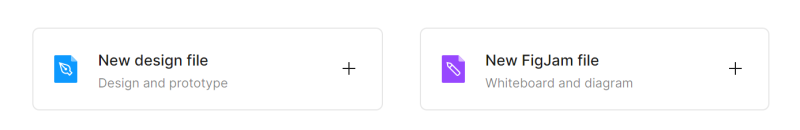
Deasupra listei de fișiere din filele Recente și Ciorne, există butoane pentru adăugarea fișierelor: Fișier de design nou sau Fișier FigJam nou. Fiecare tip de fișier are propriul set de caracteristici și instrumente.
Fișierele de design vă vor permite să vă creați modelele de interfață.
Fișierele FigJam sunt table digitale folosite, printre altele, pentru întâlniri și ateliere online.

Sarcina 2.1. Familiarizați-vă cu interfața browser de fișiere din Figma și deschideți primul proiect. Utilizați butonul Fișier de design nou .
Interfața fișierului
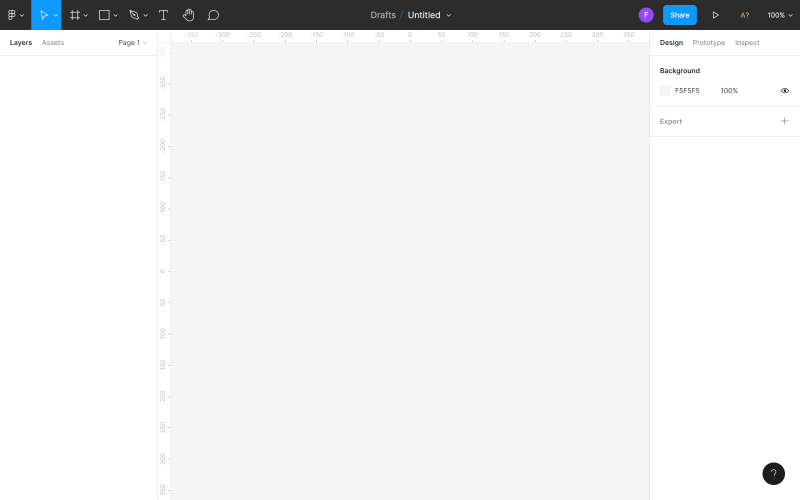
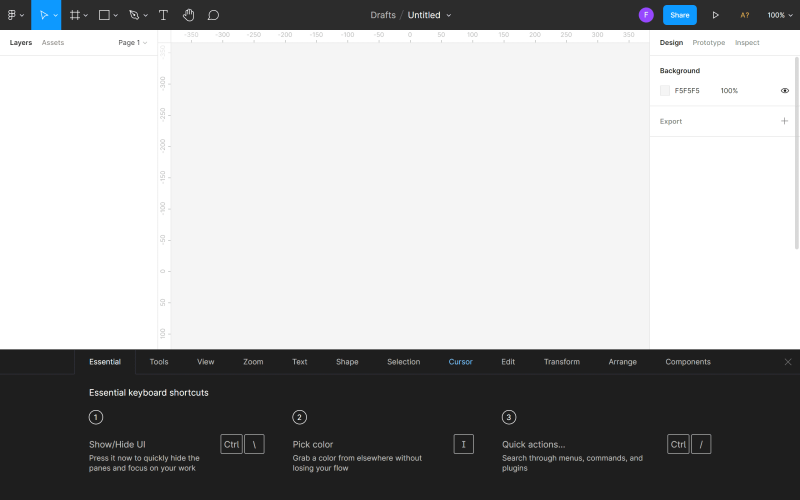
Interfața dvs. de utilizator atunci când editați un fișier în Figma constă din patru secțiuni: Canvas , Bara de instrumente, panoul Straturi, panoul Proprietăți.

1. Canvasul este zona principală, situată în centrul ecranului. Acesta este spațiul în care vei lucra.
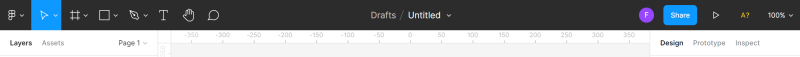
2. Bara de instrumente este bara situată în partea de sus a ecranului. Aici veți găsi instrumentele și funcțiile necesare pentru a proiecta interfețele.

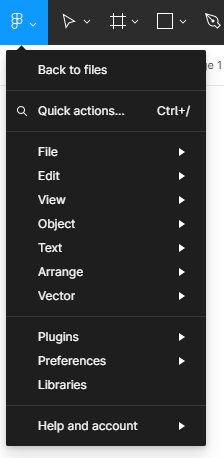
a) Meniul principal – în acest loc aveți acces la lista tuturor funcțiilor din Figma. Comenzile rapide de la tastatură sunt, de asemenea, afișate în listă.

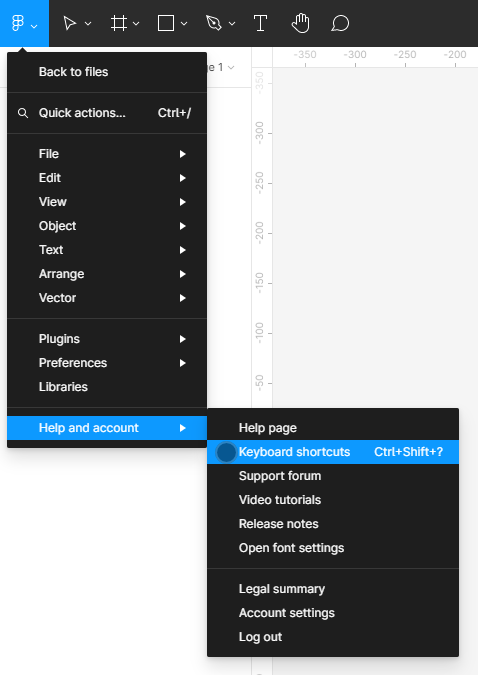
Sfat util: puteți vizualiza toate comenzile rapide de la tastatură într-un panou special. Pentru a-l porni, faceți clic pe Meniul principal > Ajutor și cont > Comenzi rapide de la tastatură.


Meniul principal conține următoarele opțiuni:
- Înapoi la fișiere – vă mută în browserul de fișiere.
- Acțiune rapidă – aici puteți căuta funcțiile de care aveți nevoie după nume.
- Fișier – vă permite să salvați și să exportați fișiere.
- Editare – aici veți găsi funcții de bază pentru editarea fișierelor, cum ar fi Undo, Redo, Copy, Paste și funcții avansate pentru selectarea obiectelor.
- Vizualizare – vă permite să controlați setările de vizualizare Grile și Rigle, conține, de asemenea, funcții pentru mărirea și navigarea într-un fișier.
- Obiect – aici veți găsi toate funcțiile necesare pentru a lucra cu obiecte.
- Text – vă permite să formatați text (aldine, cursive, aliniere) și să creați liste cu marcatori și numerotate.
- Aranjare – vă permite să organizați obiectele folosind multe variante ale funcțiilor Aliniere și Distribuire.
- Pluginuri – aici puteți gestiona pluginurile instalate. Pluginurile extind funcționalitatea Figma și fac procesul de proiectare mai ușor.
- Integrari – folosind această funcție vă puteți partaja design-urile în aplicațiile conectate.
- Preferințe – aici puteți personaliza setările Figma, atunci când vine vorba de tragerea obiectelor și de vizibilitatea elementelor selectate.
- Biblioteci – acest modul va conține componente și stiluri pe care le puteți utiliza în fișierul dvs.
b) Mutați și scalați instrumentele
- Instrumentul Mutare vă permite să mutați obiecte în Canvas și să reordonați straturile în panoul Straturi.
- Instrumentul de scalare vă permite să redimensionați straturile fără a le distorsiona.

c) Instrumente Frame și Slice
- Instrumentul Frame vă permite să alegeți dimensiunea ecranului dispozitivului pe care veți proiecta.
- Instrumentul Slice vă permite să exportați o anumită parte a ecranului într-un nou strat.
d) Instrumente de formă – aici veți găsi forme geometrice de bază și funcția de plasare a imaginii .
e) Instrumente stilou și creion
- Instrumentul stilou este folosit pentru a crea forme personalizate.
- Instrumentul creion vă permite să adăugați imagini desenate manual.
f) Instrument text – creează straturi de text.
g) Instrument manual – vă permite să vă deplasați prin proiect și să faceți clic în interiorul fișierului fără a selecta și muta obiecte accidental.
h) Instrument de comentarii – vă permite să faceți schimb rapid de idei cu membrii echipei.
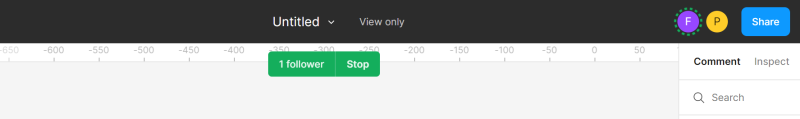
i) Nume fișier – aici puteți vedea și modifica locația fișierului sau numele acestuia.
j) Utilizatori – aici veți vedea persoanele care în prezent vizualizează sau editează un fișier.
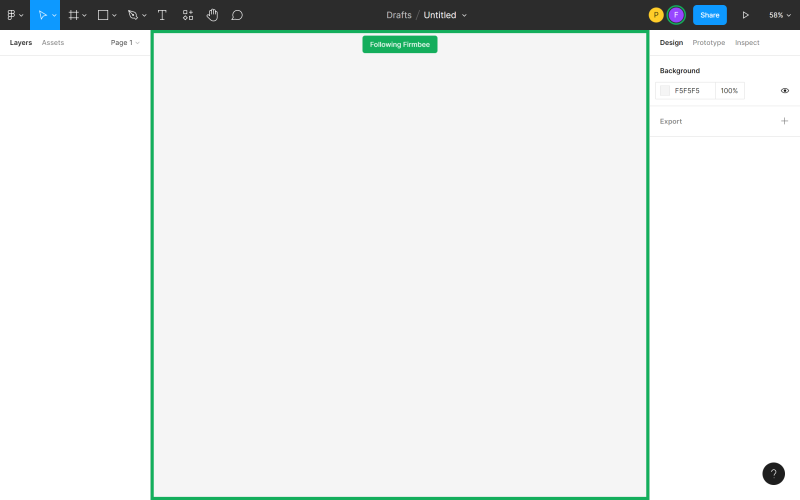
Sfat util: atunci când lucrați într-o echipă, puteți face clic pe avatarul altui utilizator pentru a activa modul de observare și a urmări acțiunile acestuia în timp real. Pânza și avatarul utilizatorului urmărit vor fi marcate cu un cadru colorat când modul Observație este activat.

De asemenea, vă puteți face mai vizibil, astfel încât ceilalți membri ai echipei să vă poată urmări cu ușurință acțiunile. Faceți clic pe avatarul dvs. și selectați Spotlight me.


k) Setări de partajare – aici puteți gestiona accesul altor utilizatori la fișier.
l) Prezent – această opțiune vă permite să previzualizați fișierul și să interacționați cu prototipurile create.
m) Opțiuni de zoom/vizualizare – aici puteți ajusta rapid opțiunile de vizualizare a fișierelor.
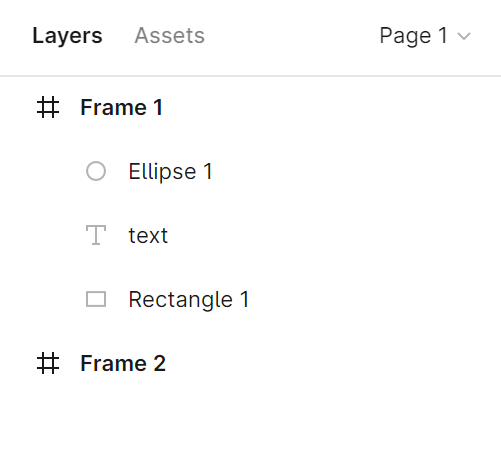
3. Panoul de straturi este zona din partea stângă a ecranului. Vor fi afișate toate componentele și straturile fișierului.
a) Straturi – aici veți vedea toate obiectele adăugate în Canvas. Fiecare obiect este un strat separat. Lângă fiecare strat veți vedea o pictogramă care indică tipul acestuia.

Puteți schimba numele stratului făcând dublu clic pe stratul selectat din panoul Straturi.
Sfat util: nu este ușor să vă amintiți despre schimbarea numelor straturilor implicite, dar încercați să țineți cont de acest lucru. Acest lucru va menține fișierul în ordine și va facilita găsirea unui anumit element atunci când doriți să-l editați. Cu toate acestea, dacă se întâmplă să uiți de asta, nimic nu se pierde. Există pluginuri precum „Clean Document” care vă vor ajuta să curățați mizeria.
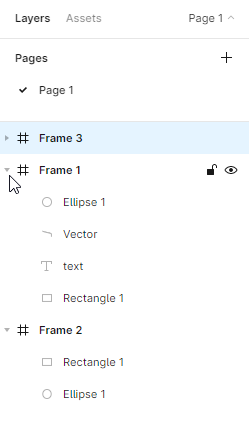
Straturi noi de obiecte sunt plasate în cadrul sau grupul părinte. Acest lucru face posibilă restrângerea și extinderea vizualizării cadrului și a grupării straturilor.

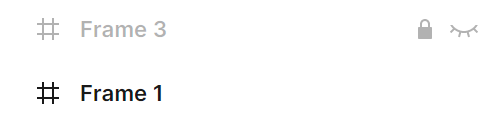
Puteți bloca și debloca fiecare strat. Pentru a face acest lucru, faceți clic pe pictograma Lacăt care apare lângă numele stratului când treceți cu mouse-ul peste strat. Veți putea distinge foarte ușor straturile blocate sau invizibile de alte straturi, deoarece acestea vor fi marcate cu o pictogramă adecvată.
Sfat util: Posibilitatea de a bloca straturi este foarte utilă, mai ales când unele dintre ele sunt în fundal. Acest lucru vă va ajuta să evitați mutarea accidentală a elementelor.
Aici puteți, de asemenea, să dezactivați și să activați vizibilitatea straturilor selectate. Pentru a face acest lucru, faceți clic pe pictograma Ochi. Puteți diferenția foarte ușor între straturile blocate și cele dezactivate din lista de straturi – acestea sunt marcate cu pictograme adecvate.

b) Active – În această filă veți vedea componentele pe care le puteți utiliza în fișierul dvs. Acestea pot fi pictograme, butoane sau alte elemente de interfață cu utilizatorul mai complexe. Pentru a găsi o anumită componentă, utilizați caseta de căutare. Componentele pot fi căutate în fișierul curent și în bibliotecile la care aveți acces.

c) Pagina – Puteți adăuga un număr nelimitat de pagini în fiecare fișier. Fiecare pagină are fundalul său Canvas, astfel încât să puteți crea prototipuri separate într-un singur fișier.

Sfat util: puteți ajusta lățimea panoului Straturi. Pentru a face acest lucru, apucați marginea dreaptă a acestui panou - cursorul se va transforma într-o săgeată dublă albă. Apoi trageți marginea până când obțineți lățimea preferată.
4. Panoul Proprietăți este zona din partea dreaptă a ecranului, care constă din trei file: Design, Prototype, Inspect . 
a) Design – aici puteți vizualiza și ajusta proprietățile tuturor straturilor: cadre, forme și texte.
b) Prototip – aici veți găsi setările prototipului și conexiunile dintre elementele din fișier.
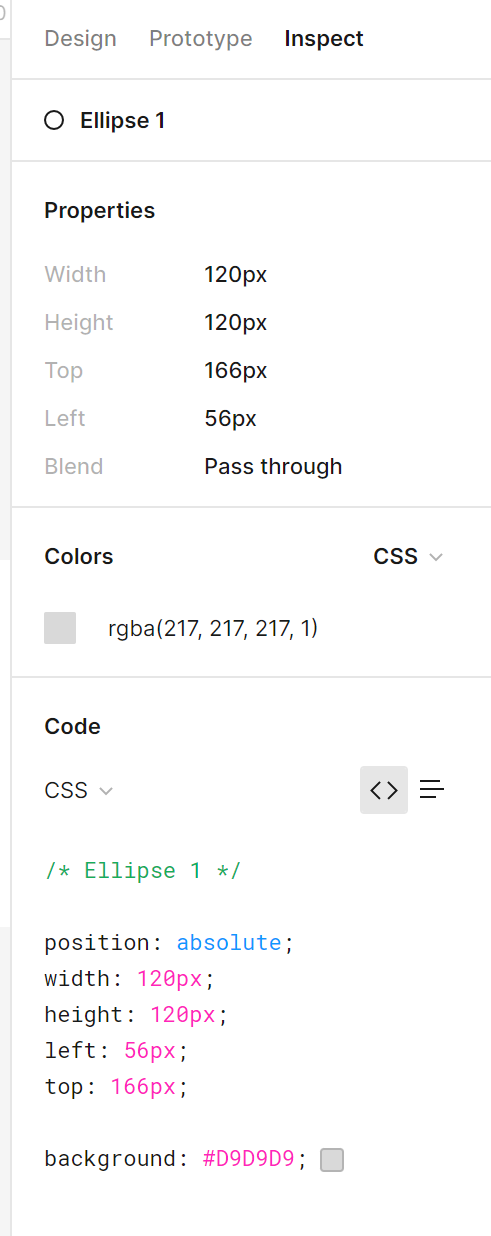
c) Inspectați – în această filă puteți vedea cum să puneți obiectele individuale ale proiectului dumneavoastră în cod. Formatele disponibile sunt: CSS, Android și iOS.

Sarcina 2.2. Familiarizați-vă cu interfața de fișiere din Figma. Asigurați-vă că cunoașteți deja numele elementelor principale ale interfeței, astfel încât să vă fie mai ușor să navigați prin fișier atunci când efectuați sarcini practice.
Acesta este tot ce trebuie să știți despre interfața Figma. Consultați celelalte articole ale noastre: Scaling scrum.
Dacă vă place conținutul nostru, alăturați-vă comunității noastre de albine ocupate pe Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Autor: Klaudia Kowalczyk
Un designer grafic și UX care transmite în design ceea ce nu poate fi transmis în cuvinte. Pentru el, fiecare culoare, linie sau font folosit are un sens. Pasionat de grafică și web design.
Figma pentru începători:
- Introducere în Figma
- Interfața Figma – informații de bază
- Setările de bază ale proiectului în Figma
- Cum se creează forme în Figma?
- Tipografia în Figma
- Biblioteci în Figma
- Prototiparea în Figma
- Instrumente de colaborare în Figma
- Cele mai bune plugin-uri Figma
- Cum se folosește Figma? 3 moduri neobișnuite
