Ce este designul plat și cum îl puteți utiliza în marketingul dvs
Publicat: 2021-01-16Ce este designul plat și cum îl puteți utiliza în marketingul dvs
Dacă ați căutat stiluri de design pentru a obține puțină inspirație, probabil că ați întâlnit modele plate. Și s-ar putea să vă întrebați ce este designul plat exact? Datorită cât de minimalist este acest stil de design, a devenit un element de bază pentru majoritatea designerilor web sau grafici, precum și pentru dezvoltatori.

Atât mărcile mici, cât și cele mari par să favorizeze caracteristicile 2D curate, luminoase și clare. Designul plat iese în evidență, de asemenea, deoarece, în loc să folosească principii stricte, tehnica se referă la utilizarea unor opțiuni simple. Aceste opțiuni cresc în mod natural gradul de utilizare.
Atât mărcile mici, cât și cele mari par să favorizeze caracteristicile 2D curate, luminoase și clare. Designul plat iese în evidență, de asemenea, deoarece, în loc să folosească principii stricte, tehnica se referă la utilizarea unor opțiuni simple. Aceste opțiuni cresc în mod natural gradul de utilizare.
Simplitatea acestor modele te poate păcăli să crezi că designul plat este plictisitor, dar asta nu ar putea fi mai departe de adevăr. Designul plat vă poate ajuta să eliminați o mulțime de dezordine inutilă din design-urile dvs. de marketing, precum și din partea din față și din spate a site-ului dvs.

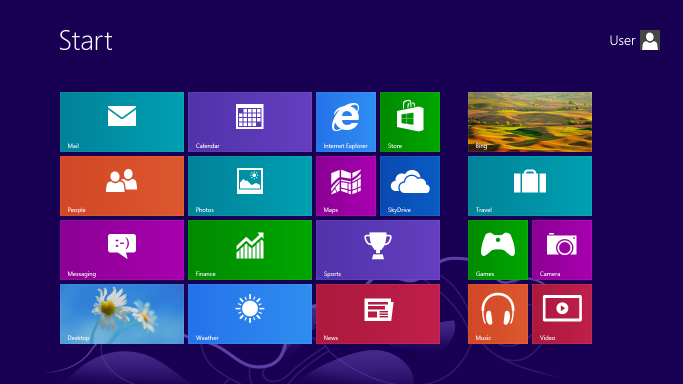
Unul dintre cele mai bune exemple de utilizare de pionierat a designului plat este stilul de design Microsoft. Au folosit un design plat pe interfața lor Windows 8. A fost o revenire solidă pentru interfața Apple iOS. Cu atât de multe mărci care folosesc foarte bine designul plat, iată ce trebuie să știți despre această tehnică pentru a face același lucru!
Design plat și design semi-plat
Designul plat este bidimensional, așa cum sugerează și numele. Nu există umbrire, evidențieri sau strălucire adăugată care conferă designurilor create în acest stil un aspect 3D. În schimb, acest tip de design îmbrățișează complet aspectul său 2D și, ca rezultat, este capabil să comunice informații clar și rapid.
Deoarece designul plat nu este vizibil în modul în care se îmbină, combină o mulțime de elemente în design care ar putea să nu fie distincte și vizibile. Chiar dacă publicul țintă se va implica cu ei. Iată câteva exemple:
- Pictograma coș de cumpărături le permite clienților să știe că acesta este modul în care își pot încheia procesul de plată. În timp ce ei văd pictograma și dă clic automat pe ea, nu există nici un CTA „clic aici”.
- Faceți ca diferite seturi de informații să apară distincte prin utilizarea diferitelor culori de fundal pe pagină. Acest lucru vă permite să faceți informații separate ușor de identificat și oferă posibilitatea de a adăuga un accent vizual.
- Utilizarea combinațiilor de culori pentru a-i spune utilizatorului cum ar trebui să răspundă sau să se relaționeze cu diferite imagini sau informații este o altă utilizare a designului plat. De exemplu, puteți folosi roșu pentru a sugera clientului un sentiment de urgență. Sau bue și verde ar indica liniște și calm.

Acum, să vorbim despre designul semi-plat
Acesta este, de asemenea, cunoscut sub numele de flat 2.0 și este similar cu designul plat, dar cu câteva evidențieri realiste adăugate ici și acolo, cum ar fi umbrele. Este un intermediar între modelele 2D și 3D. Puteți selecta această opțiune atunci când doriți să rulați cu modele plate, dar, de asemenea, simțiți că aveți nevoie de ceva în plus pentru a face designul cu adevărat pop.
Unul dintre motivele principale pentru care designerii aleg această opțiune este reducerea restricțiilor de design plat. În designul plat, ar trebui să reduceți cantitatea de informații comunicate, deoarece designul în sine nu permite prea mult. Nu doriți să riscați ca utilizatorii să nu-și dea seama unde trebuie să facă clic sau să deruleze. Și, așa cum am spus mai înainte, designul semi-plat oferă și un caracter mai interesant imaginii. În timp ce designul plat este eficient, designul semiplat va face același lucru, dar cu spațiul necesar pentru a adăuga mai mult stil design-urilor. De exemplu, puteți utiliza mai eficient tranzițiile de culoare cu modele semi-plate.

Avantaje și dezavantaje ale designului plat
Dacă sunteți interesat să utilizați modele plate pentru marca dvs., cunoașterea avantajelor și dezavantajelor acestora vă va ajuta să profitați la maximum de ele. Mai jos am enumerat câteva dintre principalele avantaje și dezavantaje ale mai multor aspecte ale designului plat:
Designul plat este o tendință
Pro – este cu siguranță una dintre tendințele populare astăzi. Paginile și aplicațiile care folosesc designul plat sunt destul de populare. De fapt, designul plat a atras cu adevărat atenția designerilor grafici într-un interval scurt de timp pentru că a fost atât de eficient.
Contra - deoarece este o tendință, nu puteți garanta că designul plat va menține aceeași popularitate în mod constant. Noi actualizări și funcții intră mereu în joc, iar în lumea designului, schimbările au loc rapid. Prin urmare, poate doriți să utilizați designul plat pentru campaniile dvs. de marketing, mai degrabă decât baza identității mărcii dvs.

Oferă o interfață mai simplă
Avantaje – designul plat facilitează navigarea prin design pentru utilizatori. Elementele sunt plasate destul de aproape unul de celălalt, ceea ce adaugă la această comoditate. Linkurile sunt plasate în butoane plate și, uneori, există săgeți care facilitează navigarea oamenilor.
Contra – lipsa de definiție în pictogramele designului plat ar putea face oamenii să se simtă puțin confuzi. Este posibil să nu poată decide ce pictograme sunt folosite în ce scop exact. De exemplu, când a apărut Windows 8, oamenilor le-a luat mult timp să se obișnuiască cu noua interfață.
Utilizarea culorilor strălucitoare
Avantaje – culorile mai strălucitoare indică de obicei o dispoziție pozitivă și mai bună. Modelele plate sunt percepute ca pozitive datorită culorilor strălucitoare care sunt folosite în ele.
Contra - acest lucru ar putea însemna, de asemenea, că designerilor le va fi dificil să găsească culori complementare. Când există atât de multe culori într-un anumit design și toate sunt mai strălucitoare, poate deveni destul de dificil să identifici combinația potrivită.

Tipografia
Avantaje – designul plat este simplu. Aceasta înseamnă că alegerea corectă a tipografiei și a stilului de fonturi este crucială. Fonturile simple funcționează bine cu modele plate, mai degrabă decât cu cele decorative.
Contra - deoarece tipografia este atât de importantă, o mică greșeală în alegerea fontului poate strica designul. Totul este interconectat în modele plate, așa că alegerea tipografiei are multă greutate și poate fi mai puțin spațiu pentru experimentare.
Imagini vizuale în design plat
Avantaje – designul curat este ceea ce face ca acest stil să fie cu adevărat atrăgător. Simplitatea unui design plat este ceea ce iese cel mai mult în evidență, deoarece toate pictogramele, liniile, elementele, fonturile și culorile sunt foarte simple.
Contra - chiar dacă simplu poate fi atractiv, unii experți văd designul plat ca fiind prea simplu. Ei cred că tocmai această simplitate împiedică nivelul de mesaje pe care îl puteți transmite. Adică, conceptele complexe nu pot fi transmise la fel de ușor cu un design plat.
Când să folosiți designul plat
Având în vedere avantajele și dezavantajele, ar trebui să vă uitați și unde puteți implementa cel mai eficient design plat. În acest fel, vei crește șansele ca acest stil să funcționeze bine pentru marca ta. În general, puteți folosi modele plate atunci când aveți mesaje pe care doriți să le comunicați eficient. Câteva exemple de mesaje prin care modelele plate comunică bine sunt „dați clic aici”, „cum funcționează produsul” și „glisați în acest fel”.

- Puteți folosi modele plate în infografice în care informațiile complicate sunt împărțite în fragmente ușor de înțeles. Acest lucru face lizibilitatea mult mai bună.
- Manualele sau paginile de instrucțiuni prin care doriți să oferiți clienților o defalcare amănunțită, simplă și pas cu pas pot beneficia de un design plat.
- Puteți utiliza acest lucru și în reclamele publicitare, astfel încât publicul dvs. să vă poată identifica cu ușurință mesajele cheie și propunerile de valoare.
- Modelele de logo și brandingul pot beneficia, de asemenea, de modele plate. Acest stil de design vă va ajuta să-l comunicați cu claritate.
- Modelele plate sunt la îndemână pentru a fi utilizate în pictogramele aplicațiilor și în alte astfel de modele în care nu puteți avea prea multe detalii.
- Ele sunt, de asemenea, folosite în jocurile mobile, unde oamenii joacă ocazional în scopuri recreative. Ei nu caută o simulare complicată.
- Dacă aveți o interfață prin care doriți să anunțați utilizatorii ce ar trebui să facă în continuare, modelele plate sunt perfecte. Este posibil ca această abordare să nu funcționeze pentru dvs. dacă aveți un site web masiv cu multe pagini. Dar dacă aveți un simplu site web, acesta este drumul de urmat.

Când să nu folosiți designul plat
Chiar și cu toate beneficiile sale uimitoare, designul plat nu va funcționa pentru orice tip de design. Iată câteva dintre domeniile în care acest stil s-ar putea să fie scurt.
- Dacă doriți să proiectați o copertă de carte, poate doriți să aveți o lucrare de artă mai realistă, mai ales dacă este ficțiune. Cu toate acestea, coperțile de cărți de autoajutorare sau antreprenoriale pot beneficia de utilizarea modelelor plate.
- Nu utilizați modele plate pe tricouri pline de culoare sau orice îmbrăcăminte, în cazul în care clienții ar prefera ceva foarte detaliat.
- Dacă proiectați o mascota sau un personaj pentru marca dvs., nu optați pentru modele plate. Astfel de personaje au adesea nevoie de detalii mai complicate pentru a le oferi personalitate.
- Ambalajul produsului necesită mai multe detalii. Așa pot concura pe rafturi cu alte produse similare.
- Dacă creați conținut cu mesaje sociale și informații de serviciu public, elementul de diversitate și umanitate este vital. Modelele plate nu vor putea da acea viață imaginilor tale.

Cele mai bune practici pentru modele plate atractive
Cu un fundal solid în designul plat, este timpul să ne uităm la diferitele elemente care pot fi utilizate în acest stil și la cele mai bune practici. În mod interesant, cercetările arată că o bună utilizare a designului plat poate crește ratele de conversie, poate îmbunătăți experiența utilizatorului și chiar poate modela comportamentul utilizatorului. În același timp, design-urile plate slabe pot reduce capacitatea de descoperire a mărcii dvs. și pot reduce cantitatea de interacțiune pe pagină. Așadar, iată principiile cheie ale designurilor plate și cum le puteți utiliza eficient.
Grila
Utilizarea unei grile este esențială pentru a îmbunătăți gradul de utilizare și succesul acestei tendințe. Grilele pot fi și ar trebui folosite pentru ca utilizatorii să poată consuma conținut cu ușurință. Cu utilizarea corectă a unei grile, un designer poate oferi o ierarhie simplă, dar puternică prin spațiere și aliniere. Acest lucru poate susține chiar unele structuri complicate. Datorită caracterului minimalist al designului plat, grilele mai dense pot fi folosite pentru a transmite volume mari de conținut. Spre deosebire de aspectele tradiționale mai haotice sau aglomerate, grilele conduc la modele ușor de înțeles.
În exemplul de mai jos, Bootstrap oferă un sistem de grilă simplu, care este, de asemenea, optimizat pentru mobil.

Culoarea
Design-urile plate domină atunci când vine vorba de a vă prezenta marca cu vitalitate. Culoarea este o componentă foarte importantă a interfețelor minimale și cu opțiunea de a avea o paletă de culori mai largă din care să aleagă, designerii pot fi creativi. Ei pot folosi culori pentru a crea o experiență pentru clienți care este plină de viață și, de asemenea, definește în mod clar conținutul. Asigurați-vă că îi determinați pe designeri să testeze un spectru de culori pentru a dezvolta o schemă de culori coerentă și convingătoare. Vedeți cum se comportă culorile în lumină și întuneric și experimentați cu culori puternice, precum și cu culori ton pe ton.
Tipografia
San Serif este un stil de tipografie preferat pentru modelele plate. Dar există și o mare varietate de familii de fonturi pe care le puteți utiliza cu diferite greutăți și stiluri care vor funcționa bine. Nu trebuie să vă limitați la un singur stil, deoarece simplitatea modelelor plate poate susține mai multă varietate. Pentru a vedea cât de mult puteți experimenta și depăși limitele, cereți designerului dvs. să testeze fonturile pentru a vedea care sunt cele mai lizibile și vă simțiți în coerență cu tema designului plat.
Interacțiuni
Una dintre problemele care par să fi persistat de la apariția design-urilor plate până în prezent este interacțiunea dintre interfață și utilizator. Tendința este totuși populară și există mai mulți pași pe care îi puteți lua pentru a vă asigura că interacțiunile sunt îmbunătățite. Designerii pot contrasta culorile cu umbrele cutie convenționale, umbrele, degradeurile și teșiturile. Ei pot alterna dimensiunile fonturilor și pot face alegeri strategice de culoare. Modelele plate necesită, de asemenea, o plasare mai tradițională. Scopul designului ar trebui să fie acela de a face site-ul web sau designul cât mai intuitiv posibil, fără a pierde aspectul simplu.
Ilustrații
Utilizarea ilustrațiilor ar putea să nu fie ceva ce marca dvs. face în mod regulat. Însă, modelele plate sunt îmbunătățite prin utilizarea ilustrației vectoriale. Această opera de artă prezintă forme plate și zone de culoare care sunt foarte distincte unele de altele. Acestea se combină pentru a accentua simplitatea și caracteristicile atractive ale modelelor plate. Un alt acompaniament al design-urilor plate este utilizarea fonturilor de pictograme. Designul dvs. nu trebuie să aibă neapărat imagini pentru pictograme. Atâta timp cât rezultatul final este un aspect mai clar, chiar și în diferite rezoluții, ești gata.
Mişcare
Dacă doriți să faceți modelele dvs. plate mai centrate pe utilizator, ar trebui să adăugați ceva mișcare la ele. Simplitatea modelelor plate funcționează bine cu mișcarea. Pentru a afla unde să adăugați mișcare, gândiți-vă la unele dintre întrebările la care s-ar putea gândi clienții dvs. atunci când vă navighează pe site sau vă uită la design. S-ar putea să se întrebe despre punctul de focalizare și cum ar trebui să navigheze.
Puteți folosi mișcarea pentru a îmbunătăți experiența clienților. Puteți folosi mișcarea pentru a:
- Atrageți atenția clientului și sugerați ce se întâmplă atunci când face clic pe ceva sau încheie un proces.
- Oferiți clienților o focalizare ghidată între vizualizări.
- Ajută utilizatorii să orienteze mai bine către interfață.
- Oferiți clienților feedback vizual.
Puteți vedea elemente de design bazate pe mișcare în multe forme diferite, cum ar fi animații, tranziții și texturi care imită profunzimea desenelor 3D. Aruncă o privire la acest exemplu de mai jos și la modul în care mișcarea îl îmbunătățește.

Mergi plat?
Modelele plate sunt înșelător de simple, dar pot avea cu adevărat un pumn plin de culoare. Ei pot avea multă personalitate și există o mulțime de exemple inspiratoare pe care le puteți baza. Dar înainte de a folosi un design plat pentru un proiect, încercați să experimentați puțin cu serviciul de design nelimitat de la Kimp pentru a vedea dacă este potrivit pentru marca dvs.! Asigurați-vă că vă concentrați pe menținerea simplității autentice a unui design plat, adăugând în același timp culoarea și efectele care vor scoate în evidență personalitatea mărcii dvs.
