Combinație de fonturi: un ghid pentru împerecherea fonturilor pentru modelele dvs
Publicat: 2022-03-29Combinație de fonturi: un ghid pentru împerecherea fonturilor pentru modelele dvs
Când te uiți la un logo, care este primul lucru pe care îl observi la designul său? Probabil culoarea și stilul fontului.
Și cât de bine se citește numele mărcii, cât de frumos completează textul simbolul din logo, totul depinde de stilul fontului folosit în logo.

Pe scurt, totul, de la prima impresie pe care o creează un design până la cât de memorabil rămâne designul, depinde de stilul de font ales.
Dar, iată prinderea. Fiecare stil de font are un caracter propriu. Deci, atunci când trebuie să alegeți o combinație de două sau mai multe fonturi, ar trebui să fiți atenți, astfel încât impactul general să fie cel dorit.
Asta ne aduce la o întrebare arzătoare în lumea designului grafic: „Cum combini fonturile pentru un proiect de design?”
Dar înainte de asta, să clarificăm terminologia.
- Fonturi, fonturi și tipografie
- Font
- 1. Fonturi tip serif
- 2. Fonturi sans-serif
- 3. Litere de tip script
- 4. Fonturi decorative
- Combinație de fonturi: de ce ar trebui să combinați fonturi
- Sfaturi pentru combinarea fonturilor pentru non-designeri
- 1. Conturează scopul și definește ierarhia vizuală
- 2. Mergi cu contrastul clasic de serif și sans-serif
- 3. Stabiliți contrast fără ambiguitate
- 4. Obținerea corectă a numărului
- 5. Pentru un design fără probleme, cu un singur tip de literă
- 6. Utilizați dimensiunea pentru a defini ordinea de citire
- 7. Nu ignora starea de spirit a mesajului tău
- 8. Afișați contrastul prin ajustări de kerning
- 9. Folosiți fonturi de afișare pentru a adăuga o nouă dimensiune
- 10. Afișați diferențe clare de dimensiune
- Inspirări de design pentru combinarea fonturilor
- Combină fonturile perfecte pentru desenele tale cu Kimp Graphics
Fonturi, fonturi și tipografie

S-ar putea să ajungem să folosim termenii tipografie, font și tipografie în mod interschimbabil, dar înseamnă lucruri foarte diferite. Și înțelegerea diferențelor face mai ușor pentru non-designeri să comunice cu designerii.
Adăugați la asta, 74% dintre specialiști în marketing folosesc elemente vizuale în mai mult de 70% din conținutul pe care îl folosesc pentru marketing. Și aceste elemente vizuale conțin adesea atât text, cât și imagini. În timp ce imaginile sunt folosite pentru a atrage atenția și a face o conexiune emoțională, textul sprijină imaginile și se asigură că mesajele sunt comunicate clar.
Așadar, pentru a fi sigur că alegeți fonturile și combinațiile de fonturi potrivite pentru a stabili mesajul designului dvs., să vorbim despre câțiva termeni fundamentali.
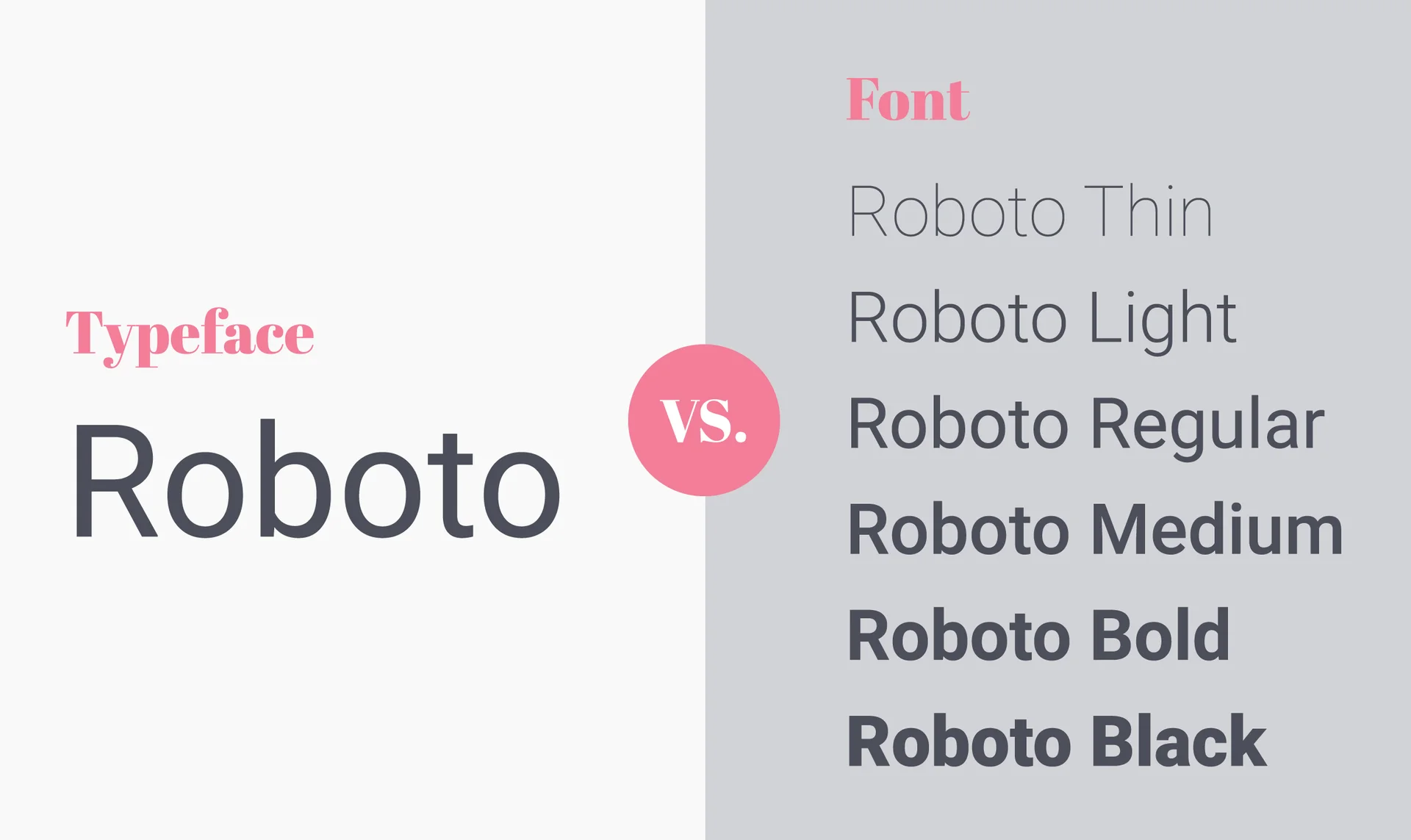
Font

„Typeface” se referă la formele și stilurile fiecărui caracter alfanumeric. Și în cadrul fonturilor, puteți avea clasificări precum serif, sans-serif, script și decorativ.
1. Fonturi tip serif
Au un serif sau o linie mică care se extinde în afara literei. Times New Roman, de exemplu, este un tip serif. În cadrul tipurilor de tip serif, există stil vechi, tranziție, modern și serif slab.
În caracterele tip serif de stil vechi, liniile literelor au aproape aceeași grosime, dar serifurile sunt subțiri și ascuțite. În stilul de tranziție, există o ușoară diferență între liniile subțiri și groase ale literelor și serifului. Tipul serif modern arată cea mai mare diferență între variațiile de contur subțire și gros. Și în timp ce aceste trei stiluri au serif subțiri, stilul serif slab are serif care sunt la fel de groși ca și liniile.
2. Fonturi sans-serif
Acest tip de liter nu are serif în litere. În schimb, literele par curate și minimale. Arial și Helvetica sunt fonturi populare sans-serif.
În cadrul fonturilor sans-serif, diferențele bazate pe lățimile liniilor și formele literelor au ca rezultat patru clasificări principale: geometric, grotesc, neo-grotesc și umanist.
Fonturile geometrice sans-serif par mai rotunjite și mai simetrice. Fonturile grotești au fost unele dintre cele mai vechi tipuri de fonturi sans-serif care au devenit populare. Numele surprinde caracterul acestor fonturi, deoarece unii le consideră a fi ciudate, având în vedere opțiunile inegale ale lățimii cursei pentru litere.
Fonturile neo-grotesc sans-serif sunt destul de asemănătoare cu stilurile de tranziție dintr-un tip de literă serif. Și, în sfârșit, stilul umanist într-un tip sans-serif seamănă cu liniile caligrafice. Acestea sunt cel mai bine cunoscute pentru lizibilitatea lor.
3. Litere de tip script
Acestea arată ca un text scris de mână, ca Lucida Handwriting, de exemplu. Formele de litere sunt derivate din trăsături pe bază de stilou sau pensule. Variațiile de aici sunt văzute în principal pe baza înclinării liniilor, a variațiilor de înălțime la lățime și de prezența sau absența florilor așa cum se vede în stilurile caligrafice.
4. Fonturi decorative

Atunci când vrei să încalci regulile și să te dezlănțui cu tipografia ta, fonturile de afișare ar putea funcționa bine. Acestea au detalii subtile sau declarative care adaugă o notă ornamentată. Acestea s-ar putea abate de la toate regulile pe care le urmați cu celelalte trei clasificări de caractere. Este posibil ca unele dintre lovituri să nu atingă linia de bază și, uneori, înălțimea x este variată. Dar au vreodată impact?
Fonturi
Fonturile sunt subseturi de fonturi. Fiecare dintre variantele posibile ale unui tip de literă este un font. Variațiile pot fi în greutate sau grosimea liniilor care alcătuiesc literele. Acestea variază de la mediu, la subțire, oblice sau îndrăznețe și pot include și alte diferențe vizuale aplicate fiecărei linii și fiecărei curbe a fiecărei litere.
Tipografie
Tipografia definește modul în care aranjați diferitele fonturi sau ce tipuri de fonturi combinați pentru a crea o compoziție generală. Spațierea dintre fiecare literă, variațiile de dimensiune și alte aspecte sunt combinate astfel încât lizibilitatea și aspectul textului să fie echilibrate.
Deci, când vorbim despre combinarea fonturilor astăzi, vă vom spune cum să aduceți diferite fonturi în același cadru și, de asemenea, cum să afișați variații în cadrul aceluiași font.
Combinație de fonturi: de ce ar trebui să combinați fonturi
Poate că fie ați cumpărat un font, fie ați ales unul gratuit care arată foarte bine. Și sunteți gata să vă proiectați anunțul sau postările pe rețelele sociale. Nu este suficient dacă folosești același font în diferite dimensiuni și variații de culoare? Deși pare ușor să lucrezi cu un singur font, există două motive pentru care nu ar trebui:
- Lipsa diferențelor în stilurile fonturilor ar putea face ca designul să pară monoton
- Nu toate fonturile sunt lizibile atunci când sunt reduse
La fel cum notele muzicale sună mai bine cu suișuri și coborâșuri, modelele arată mai bine cu variații subtile ale stilurilor de font.
Sfaturi pentru combinarea fonturilor pentru non-designeri
Deci, cum faceți ca aceste fonturi și fonturi să funcționeze armonios pentru a transmite mesajul dorit cu claritate? Să aflăm.
1. Conturează scopul și definește ierarhia vizuală
Înainte de a începe chiar să alegeți fonturi și variații de font în cadrul acestora, segregați-vă copia pentru design în secțiuni sensibile. De exemplu, antet, textul corpului, cuvintele focus, CTA, detalii suplimentare și subtitluri pentru a menține fluxul.
Prin identificarea obiectivului fiecărei secțiuni de text, stabiliți ierarhia vizuală pentru designul dumneavoastră. Ce parte a copiei atrage mai întâi atenția și ce text vor citi clienții spre sfârșit depind de cât de bine definiți ierarhia vizuală.
Aici, antetul ar trebui să fie într-un font cu un caracter puternic care să atragă atenția. Pentru corpul textului, aveți nevoie de ceva care să fie lizibil chiar și atunci când trebuie să reduceți. Subtitlurile pot fi doar o variație îndrăzneață sau oblică a textului corpului, dar într-o dimensiune vizibil mai mare a fontului. Iar pentru cuvintele cheie, puteți utiliza un font aldine în caracterul ales.
2. Mergi cu contrastul clasic de serif și sans-serif
Una dintre cele mai comune variații pe care designerii le place să le folosească este să evidențieze contrastul prin combinarea tipurilor serif și sans-serif.

Proiectat de Kimp
Când aveți un ochi bun pentru detalii, puteți alege cu ușurință fonturile potrivite în cadrul fiecărei clasificări comparând formele de litere. Fonturile ale căror litere par mai mult sau mai puțin similare par armonioase atunci când sunt combinate.
Când aveți o copie lungă, puteți utiliza ceva îndrăzneț, cum ar fi slab-serif pentru antet. Și, deoarece vor exista multe rânduri de text, trebuie să vă concentrați pe lizibilitate. Așadar, puteți alege ceva mai curat, cum ar fi un tip neo-grotesc sans-serif. Acest contrast funcționează în special cu design-uri digitale, cum ar fi postările pe rețelele sociale sau chiar reclamele digitale și buletinele informative prin e-mail.
Cu toate acestea, pentru modelele tipărite, fonturile serif lizibile sunt alese în mare parte pentru corpul textului, iar fonturile sans-serif sunt rezervate pentru anteturi. În acest caz, un sans-serif grotesc îndrăzneț va fi o alegere excelentă pentru anteturi. Fonturile serif în stil vechi, cu formele lor de litere care curg ușor, arată bine în corpul textului.
Sfat Kimp: Unul dintre cele mai comune locuri în care veți găsi această combinație de fonturi serif și sans-serif va fi un design de logo. Numele mărcii dvs. și sloganul sau textul care spune ceea ce face marca dvs. pot fi în fonturi contrastante, astfel încât detaliile fiecăruia să iasă în evidență. Doar asigurați-vă că aliniați personalitatea tipului de liter ales cu cea a mărcii dvs.
Vă este dificil să găsiți combinația potrivită de fonturi pentru designul dvs. de logo? Stabiliți un apel cu echipa Kimp astăzi pentru a afla cum un abonament nelimitat de design vă poate ajuta să creați un logo uimitor pentru marca dvs.
3. Stabiliți contrast fără ambiguitate
Ciocnirile în design pot apărea atunci când toate fonturile pe care le alegeți sunt prea puternice sau prea slabe în personalitate pentru a crea un contrast eficient. De exemplu, știți că fonturile grotesce sans-serif și slab serif sunt atât îndrăznețe, cât și voluminoase. Folosirea unuia dintre acestea pentru antet și celălalt pentru textul corpului va provoca prea multă tensiune asupra ochilor cititorului.
Ambele fonturi concurează pentru atenție, iar mesajul care trebuie transmis se pierde în luptă. Chiar dacă variați dimensiunea fontului sau adăugați o variație îndrăzneață la unul dintre acestea, tot nu va face o mare diferență.
Combinarea fonturilor în cadrul aceleiași familii este o altă opțiune populară. Dar din nou, nu puteți combina două sau mai multe fonturi serif slab, deoarece toate ajung să rupă ierarhia pe care încercați să o stabiliți.

4. Obținerea corectă a numărului
Deci câte fonturi ar trebui să combinați cu adevărat? Unul poate fi prea simplu. Trei este copleșitor. Două este tocmai potrivită. Există o diferență izbitoare în aspectul fiecărei familii de fonturi. Deci, atunci când încercați să combinați trei sau mai multe dintre ele, ar putea duce la dezordine vizuală.

Proiectat de Kimp
Sfat Kimp: combinați doar două tipuri de fonturi și apoi alegeți familii de fonturi similare în fiecare pentru cele mai bune rezultate.
5. Pentru un design fără probleme, cu un singur tip de literă
Dacă vi se pare dificil să combinați două fonturi pentru designul dvs., este în regulă să lucrați cu un singur tip de literă. Puteți utiliza variația greutăților cursei pentru a obține efectul preferat.

Proiectat de Kimp
În exemplul de mai sus, mesajul este clar și lizibil datorită fontului sans-serif utilizat. Și pentru a sublinia cuvântul focus, s-a folosit majuscule. Variațiile de culoare și greutatea cursei sunt folosite pentru a atrage atenția asupra CTA. Designul general pare coerent, în timp ce diferitele secțiuni sau diferitele roluri ale fragmentelor de text sunt clar stabilite.
6. Utilizați dimensiunea pentru a defini ordinea de citire
În timpul creării contrastelor, unul dintre obiectivele principale este stabilirea clară a ordinii de citire a diferitelor secțiuni de text. Dacă există o anumită secțiune pe care doriți ca cititorii să o citească ultimii, utilizați fonturi mai mici pentru aceasta. Acest lucru nu indică faptul că acestea sunt secțiuni de text cu cea mai mică importanță. În cele mai multe cazuri, acestea tind să fie informații care ar trebui să rămână în mintea cititorului.

Proiectat de Kimp
Majoritatea designerilor folosesc această tactică pentru CTA-uri sau informații de contact în anunțurile tipărite. În cartea de vizită de mai sus, de exemplu, atunci când ultimul text pe care cititorul îl vede vor fi butoanele de socializare, este cel mai probabil să le rămână în minte. Drept urmare, ei ar putea căuta afacerea pe rețelele de socializare și o urmăresc și ei.
Puteți adăuga oricând un buton de accent sau alege o culoare diferită, astfel încât cea mai mică secțiune de text să nu treacă neobservată.
7. Nu ignora starea de spirit a mesajului tău
În timp ce ești ocupat să te concentrezi pe aspectele de contrast și lizibilitate, nu poți ignora starea de spirit sau personalitatea emoțională pe care trebuie să o creezi pentru designul tău. Aruncă o privire la exemplul de mai jos.

Proiectat de Kimp
Pentru această infografică, antetul ar fi putut fi într-un font serif gros pentru a atrage atenția. Dar utilizarea unui tip de script elegant este ceea ce face ca designul să arate complet. Antetul ar trebui să spună spectatorului despre ce este imaginea.
În acest caz, este un infografic cu mult text. Deci, dacă antetul reușește să declanșeze instantaneu răspunsul emoțional dorit, există șanse mai mari ca privitorul să acorde atenție restului textului.
8. Afișați contrastul prin ajustări de kerning
Când nu puteți afișa prea mult contrast în dimensiunea fontului sau a greutăților, puteți oricând să vă jucați cu kerning. Când măriți distanța dintre litere, secțiunea de text atrage atenția chiar dacă utilizați fonturi neutre și greutăți mai subțiri.

Proiectat de Kimp
În imaginea de mai sus, pentru numele mirilor, dimensiunea textului a fost mărită pentru a atrage atenția asupra secțiunii. Dar acest lucru nu rupe abordarea minimalistă a designului din cauza utilizării înțeleapte a kerning-ului.
Sfat Kimp: pe măsură ce încercați să extindeți sau să reuniți literele din text, asigurați-vă că nu există niciun compromis cu privire la lizibilitate. Prea multă spațiere între litere atunci când dimensiunea fontului este deja prea mică ar putea slăbi impactul sau, uneori, poate face dificilă diferențierea între spațierea cuvintelor și spațierea literelor.
Doriți să profitați la maximum de variațiile de kerning pentru a crea modele de declarație pentru rețelele dvs. de socializare sau reclamele tipărite? Lucrați cu echipa Kimp și finalizați-vă toate modelele cu un abonament nelimitat, cu taxă fixă.
9. Folosiți fonturi de afișare pentru a adăuga o nouă dimensiune

Proiectat de Kimp
Când aveți nevoie de un design simplu de logo sau de un anunț profesional LinkedIn, puteți oricând să combinați serif-uri și sans-serif pentru a obține impactul dorit. Dar ați întâlnit vreodată o situație în care ați folosit toate tehnicile potrivite, dar designul încă simte că îi lipsește personajul pe care l-ați imaginat? Nu eşti singur.
Când trebuie să adăugați un pic de entuziasm designului dvs. sau când trebuie să creați personalități puternice, cum ar fi efecte retro sau vibrații eclectice, puteți alege oricând fonturi de afișare. Acestea vin în toate formele și dimensiunile. Unele au doar contururi, astfel încât este mai ușor să lași fundalul să domine designul. Și unele pot fi adăugate pentru a face o declarație.
10. Afișați diferențe clare de dimensiune

Proiectat de Kimp
Când alegeți familii de fonturi care arată foarte asemănător, trebuie să modificați greutățile și dimensiunile fonturilor pentru a afișa contrastul în mod eficient. Varierea dimensiunii cu doar două sau trei puncte nu va face o diferență prea mare. Acest lucru funcționează pentru evidențierea cuvintelor cheie, dar nu pentru distincția textului antet și al corpului. Ai nevoie de această distincție pentru a crea un cârlig vizual care atrage atenția și îi determină pe oameni să se oprească și să se uite la designul tău.
Inspirări de design pentru combinarea fonturilor
Pentru a înțelege mai bine regulile pe care le-am menționat mai sus și pentru a ști unde să le folosești, iată câteva inspirații de design pentru tine:

Sursa: E-mailuri foarte bune
În e-mailul de mai sus de la Cracker Barrel, fontul frumos de script se aliniază perfect cu tema de cadouri de Valentine a e-mailului. Dimensiunea mare a fontului te impresionează pe măsură ce deschizi e-mailul. Și pentru mesajul propriu-zis, a fost folosit un font sans-serif fără probleme pentru a face întregul text ușor de citit.

Sursa: Wikimedia
Cel mai popular exemplu de combinare a fonturilor serif și sans-serif pentru un echilibru vizual este sigla Louis Vuitton. Fontul serif surprinde moștenirea mărcii, iar fontul sans-serif îi conferă o notă contemporană pentru a arăta cum a evoluat marca.

Sursa: Facebook Ad Library
Anunțul de mai sus este un exemplu de alegere a stilurilor de font pentru a menține coerența mărcii. Când alegeți fonturi de împerecheat pentru anunțurile dvs., unul dintre fonturi poate fi același tip de liter cu cel din designul logo-ului dvs.

Proiectat de Kimp
Combină fonturile perfecte pentru desenele tale cu Kimp Graphics
Combinațiile de fonturi pe care le alegeți vă pot crea sau sparge desenele. Trebuie să vă asigurați că acestea creează contrast fără a provoca o ciocnire prea mare în aspectul vizual al textului din design. Punerea laolaltă a stilurilor de font poate fi cea mai dificilă parte a designului. De aceea, merită să lași jobul în seama designerilor. Și atunci când lucrați cu un serviciu de design grafic nelimitat, cum ar fi Kimp, puteți oricând să oferiți feedback de design și să solicitați revizuiri dacă nu sunteți mulțumit de combinația de fonturi aleasă pentru modelele dvs.
Înscrieți - vă pentru o încercare gratuită pentru a începe.
