Fragmente de urmărire Google: pe care ar trebui să le folosesc?
Publicat: 2019-08-02Ultima actualizare pe 23 august 2019
Google are diverse fragmente de urmărire pentru a analiza interacțiunile unui vizitator în fiecare pagină a site-ului nostru. Aceste fragmente includ ga.js, analytics.js, GTM și gtag.js . Unele dintre aceste fragmente funcționează mai bine decât altele în funcție de ceea ce dorim să urmărim pe paginile site-ului nostru web și simplifică gestionarea injectării codurilor de urmărire . Cu acest blog voi încerca să clarific care este scopul fiecăruia dintre aceste fragmente Google și când să le folosesc.
Un fragment este un termen de programare pentru o mică regiune a codului sursă reutilizabil, a codului de mașină sau a textului.
Fiecare dintre aceste fragmente este o mică bucată de cod JavaScript pe care o lipim în paginile site-ului nostru web. Pentru a utiliza aceste fragmente, trebuie să copiem fragmentul de cod corespunzător, să îl lipim pe toate paginile site-ului nostru web și să înlocuim șirul GA_MEASUREMENT_ID afișat și ca șir UA-XXXXX-X sau GTM-XXXXXXX în codul fragmentului, cu site-ul web desemnat. ID de proprietate pentru site-ul nostru.
Ar trebui să lipim aceste fragmente în pagina șablonului site-ului nostru web sau pe fiecare pagină a site-ului nostru web, astfel încât să apară în partea de sus a etichetei <head> și înaintea oricărei alte etichete script sau CSS în majoritatea cazurilor. Este esențial să știm că, dacă ne actualizăm site-ul web de la un fragment vechi la cea mai recentă versiune asincronă, ar trebui să eliminăm fragmentul de urmărire existent după inserarea celui mai nou fragment. Nu este recomandat să folosim ambele fragmente împreună pe aceeași pagină, deoarece ne putem duplica datele.
Când adăugăm oricare dintre aceste fragmente de urmărire pe site-ul nostru, de exemplu, putem trimite o vizualizare de pagină către instrumentul nostru de urmărire pentru fiecare pagină pe care vizitatorii noștri o văd pe site-ul nostru. Fragmentul prelucrează datele și poate deduce o mulțime de informații, inclusiv:
- Timpul total petrecut de un vizitator pe site-ul nostru.
- Timpul petrecut de un vizitator pe fiecare pagină și în ce ordine au fost vizitate acele pagini.
- Ce link-uri interne au fost făcute clic de către vizitator (pe baza adresei URL a următoarei vizualizări de pagină).
De asemenea, adresa IP, șirul agentului de utilizator și inspecția inițială a paginii, fragmentul îl poate urmări atunci când creăm un tracker personalizat pentru a determina lucruri precum următoarele:
- Locația geografică a vizitatorului.
- Ce browser și sistemul de operare sunt folosite de vizitator.
- Dimensiunea ecranului și dacă Flash sau Java este instalat pe browserul unui vizitator.
- Site-ul de referință al vizitatorului.
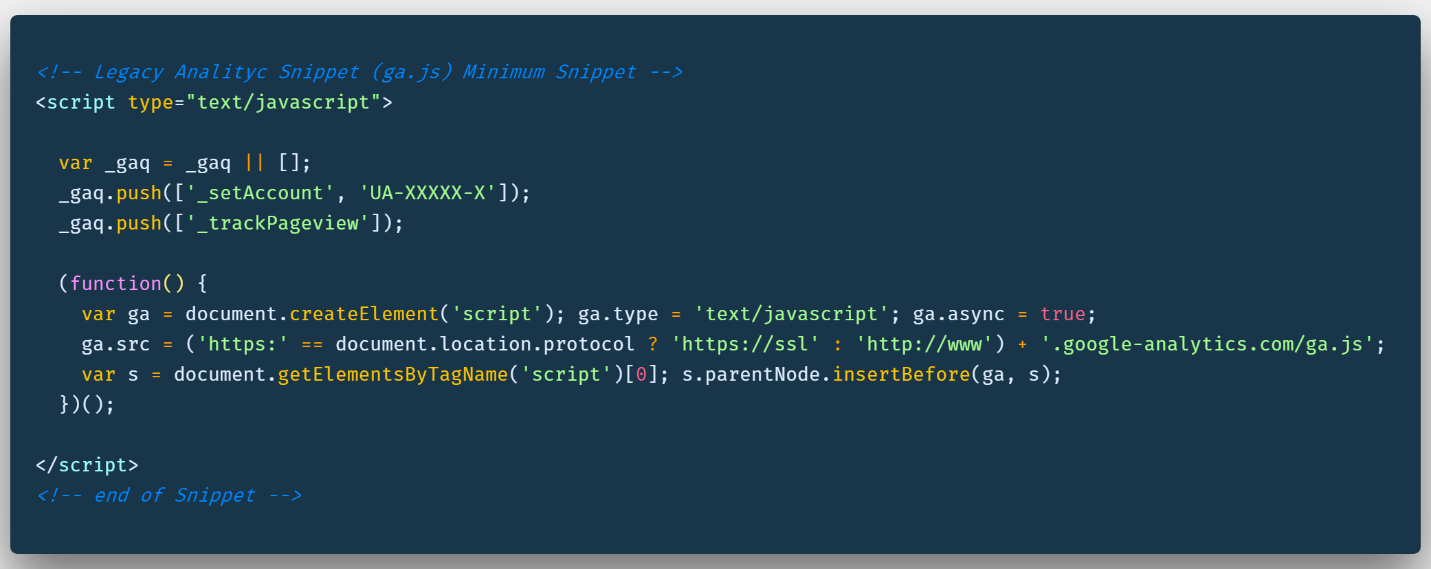
Fragment analitic vechi (ga.js)
ga.js este biblioteca clasică de analiză sau de urmărire veche a Google Analytics. Da, acest fragment este utilizat în mod special pentru a trimite date de urmărire către Google Analytics. ga.js este o bibliotecă JavaScript pentru măsurarea modului în care utilizatorii interacționează cu site-ul nostru web.

ga.js este deja o bibliotecă învechită (nu este depreciată), dar încă urmărește. Unul dintre inconvenientele utilizării acestui fragment este că trebuie să avem acces la codul sursă al paginii pentru a insera o parte din codul comenzilor de urmărire și configurația funcțiilor necesare pentru a urmări o pagină în mod asincron pentru a trimite datele de urmărire înapoi către serverele Google Analytics. Obiectul _gaq este ceea ce face posibilă sintaxa asincronă.
Dacă începem cu Google Analytics, este mai bine să folosim unul dintre cele mai recente fragmente de urmărire moderne disponibile pe Google.
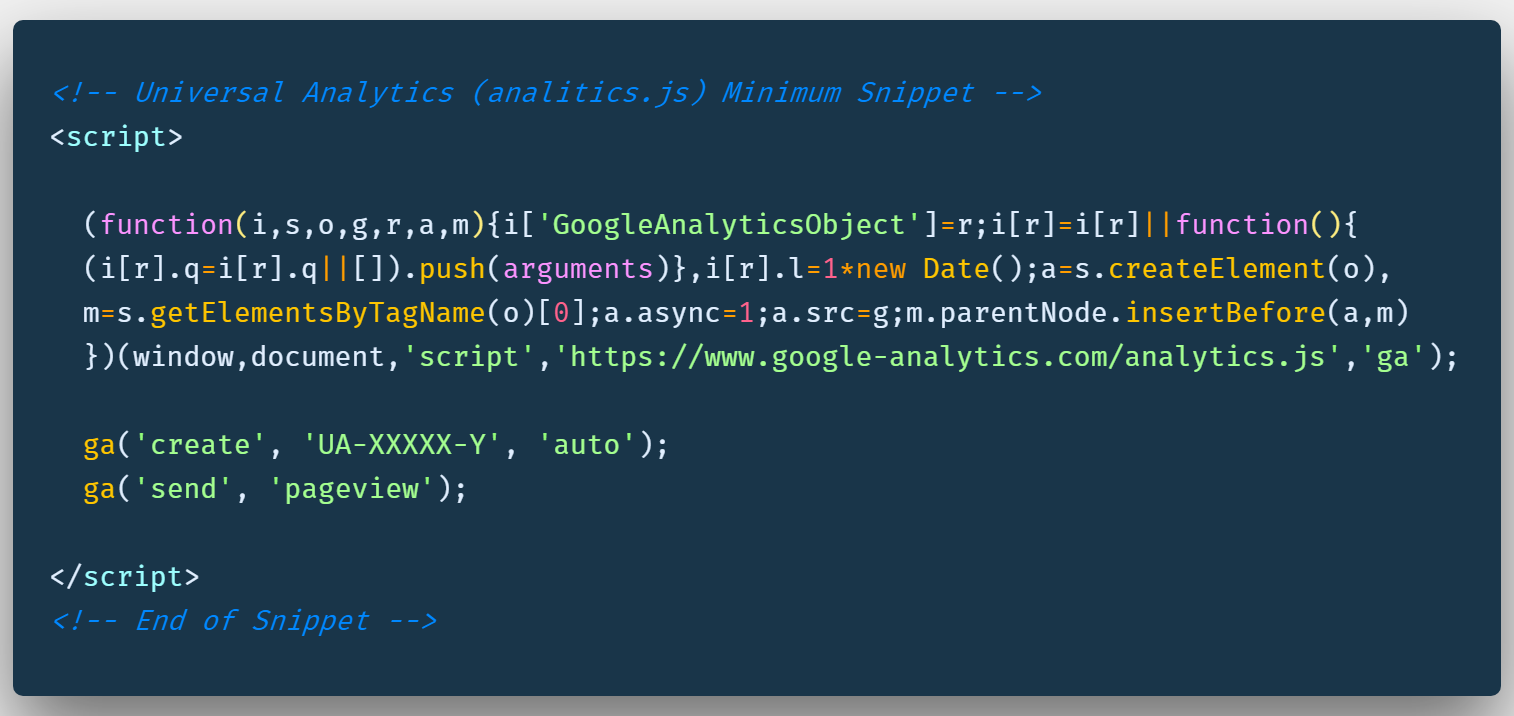
Universal Analytics (analytics.js)
Universal Analytics este noul standard de operare pentru Google Analytics. Ca fragment moștenit, biblioteca analytics.js este o bibliotecă JavaScript pentru măsurarea modului în care utilizatorii interacționează cu site-ul nostru web. Biblioteca analytics.js este cea mai recentă bibliotecă JavaScript pentru Google Analytics, concepută pentru a profita de toate noile funcții ale platformei Universal Analytics.

Acest fragment de urmărire JavaScript definește o funcție globală GA cunoscută sub numele de „coada de comenzi”. Se numește coada de comenzi deoarece, în loc să execute comenzile pe care le primește imediat, le adaugă la o coadă care întârzie execuția până când biblioteca analytics.js este complet încărcată.
Dacă începeți să utilizați Google Analytics și doriți să urmăriți interacțiunea unui vizitator numai pe Google Analytics, acesta este fragmentul pe care ar trebui să-l utilizați. Dacă intenționați să urmăriți alte tipuri de interacțiuni ale vizitatorilor pe paginile dvs. web sau să injectați alte fragmente în site-urile dvs. web, cum ar fi Facebook Pixel sau Google Ads, ar trebui să utilizați unul dintre celelalte fragmente care urmează să fie explicate.
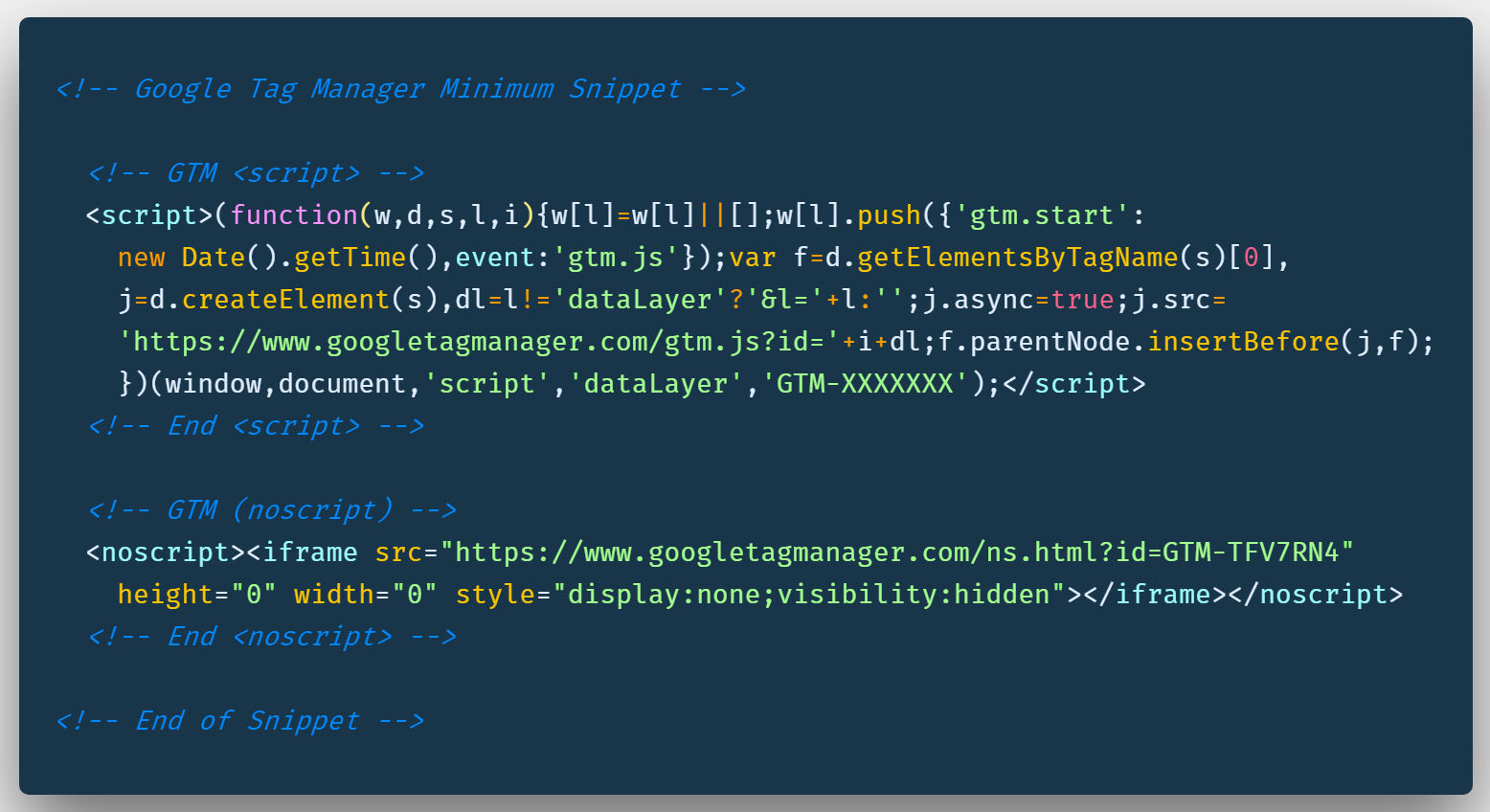
Manager de etichete Google (GTM)
Google Tag Manager este un sistem de gestionare a etichetelor care vă permite să actualizați rapid și ușor codurile de urmărire sau de măsurare. Aceste fragmente de cod sunt cunoscute în mod colectiv ca etichete care sunt injectate pe site-ul nostru web sau în aplicația noastră mobilă.


Instalăm GTM pentru a configura și implementa etichete, inclusiv etichete de la Google Ads, Google Analytics, Facebook și alte terțe părți. Fragmentul GTM este compus din două scripturi. Una care ar trebui plasată cât mai aproape de eticheta de deschidere <head> posibil, dar sub orice declarație „dataLayer”; iar un al doilea script este un fragment de cod <noscript> care ar trebui plasat imediat după eticheta de deschidere <body> în HTML-ul nostru.
Când GTM este instalat, site-ul sau aplicația dvs. vor putea comunica cu serverele GTM și alte instrumente de urmărire prin GTM. Apoi, puteți utiliza interfața de utilizator bazată pe web a managerului de etichete GTM pentru a configura etichete, pentru a stabili declanșatoare care declanșează eticheta dvs. să se declanșeze atunci când au loc anumite evenimente și pentru a crea variabile care pot fi utilizate pentru a simplifica și automatiza configurațiile etichetelor.
Dacă începeți să utilizați fragmente de urmărire și doriți să adăugați diferite coduri de urmărire pe paginile dvs. web și să urmăriți interacțiunea unui vizitator în mai multe instrumente de urmărire precum Google Analytics, Google Ads sau Facebook, acesta este fragmentul pe care ar trebui să-l utilizați.
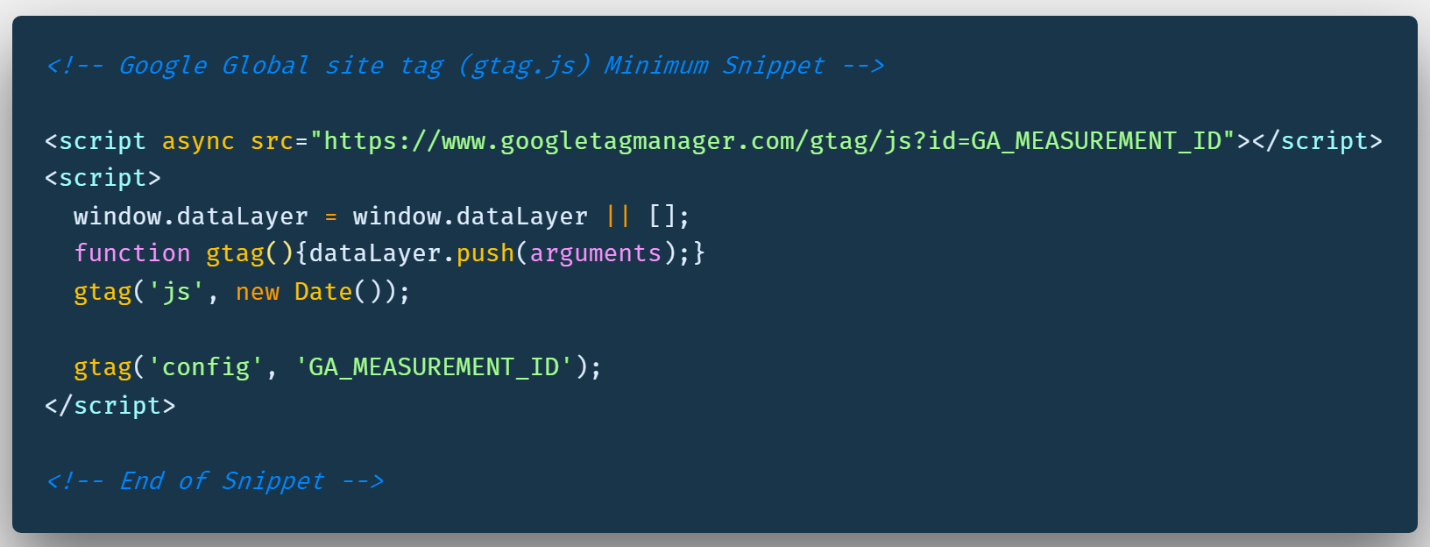
Etichetă Google Global Site (gtag.js)
Eticheta globală de site (gtag.js) este un cadru de etichetare JavaScript și API care ne permite să trimitem date despre evenimente către Google Analytics, Google Ads și Google Marketing Platform, printre alte produse Google. În loc să fie nevoiți să gestionăm mai multe coduri de urmărire pentru diferite produse Google, putem folosi gtag.js și putem beneficia mai ușor de cele mai recente funcții de măsurare și integrări pe măsură ce devin disponibile.

gtag.js facilitează trimiterea datelor de urmărire către mai multe produse Google. Nu este nevoie să creați conturi suplimentare sau să gestionați configurația într-o interfață separată. Utilizați comanda gtag pentru a captura evenimente și a trimite date către unul sau mai multe produse Google.
Luați acest exemplu, unde un site web obișnuit poate avea instalate următoarele coduri de urmărire a produselor Google:
- Codul de urmărire a afișărilor de pagină Google Analytics pe fiecare pagină.
- Urmărirea evenimentelor Google Analytics pentru anumite interacțiuni de interes.
- Urmărirea comerțului electronic Google Analytics pentru achiziții, pașii de verificare și multe altele.
- Urmărirea conversiilor Google AdWords pentru achiziții sau completări de formulare de clienți potențiali.
- Etichete de remarketing Google AdWords pentru crearea de public în AdWords.
Sunt CINCI coduri de urmărire sau etichete diferite numai pentru produsele Google!!!
Gtag.js ușurează mult acest proces prin:
- Vă încurajează să păstrați multe dintre etichetele pentru produsele Google într-un singur loc din codul dvs.
- Simplificarea instalării pentru a vă pune în funcțiune mai repede cu produsele Google.
- Deschiderea oportunității de a trimite date către mai multe instrumente simultan, în loc să necesite etichete separate.
Concluzie
Dacă doriți doar să urmăriți interacțiunea simplă a vizitatorilor cu site-ul dvs. și vizualizările de pagină, puteți utiliza fragmentul analytics.js. Nu utilizați fragmentul ga.js, deoarece acesta este un fragment vechi care nu are cele mai recente funcții de măsurare și integrări. Dacă aveți pe site-ul dvs. fragmentul ga.js, înlocuiți-l cu cel mai recent fragment de urmărire.
Dacă doriți să urmăriți doar interacțiunile vizitatorilor pe site-ul dvs. cu mai mult de un instrument de urmărire Google, cum ar fi Google Analytics, Google Ads și Google Marketing Platform, ar trebui să utilizați fragmentul gtag.js. Nu utilizați gtag.js cu niciun alt fragment de urmărire Google. Google consideră că este o practică proastă.
Dacă doriți să urmăriți interacțiunile vizitatorilor pe site-ul dvs. cu o varietate de instrumente de urmărire de la Google și instrumente terță parte și intenționați să injectați și să gestionați o varietate de fragmente, cum ar fi Google Ads, Google Analytics, Facebook și alte fragmente terță parte într-o singură locație, ar trebui să utilizați GTM. Acesta este fragmentul pe care vă recomandăm să îl folosiți și care ar trebui să fie folosit cu valorile implicite și etichetele și declanșatoarele preconfigurate. Nu utilizați eticheta HTML personalizată pentru a injecta alte instrumente de urmărire Google prin GTM. Nu este recomandat de Google și este considerat o practică proastă.
Din nou, nu este recomandată și nu recomandăm utilizarea mai multor fragmente de urmărire Google în același timp. Dacă utilizați GTM, utilizați eticheta Universal Analytic implicită în GTM și nu injectați, într-o etichetă HTML personalizată, fragmentul gtag.js sau fragmentul ga.js. Google nu îl recomandă și îl consideră o practică proastă.
Scris de Arturo Santiago
