Ghid pentru implementarea pesmeturilor (cu instrucțiuni pas cu pas)
Publicat: 2019-09-10Breadcrumbs în design web sunt cruciale pentru îmbunătățirea experienței utilizatorului, oferind o cale clară înapoi la punctul de pornire al navigării. Vizitatorii site-ului trebuie să înțeleagă cum și unde să găsească informații valoroase pe site-ul dvs.
Rolul lor în designul web modern nu poate fi exagerat, deoarece ajută la o navigare mai bună și o implicare îmbunătățită a utilizatorilor și sunt esențiale pentru o strategie SEO puternică.
Sari la:
- Înțelegerea pesmeturilor: o prezentare generală de bază
- Importanța pesmetului
- Rolul Breadcrumbs în SEO și UX
- Cum să implementați Breadcrumbs pe site-ul dvs.:
- Pentru site-uri web create cu un CMS
- Pentru site-uri web personalizate
- Cele mai bune practici în proiectarea breadcrumb
- Beneficiile și provocările utilizării pesmeturilor

Înțelegerea pesmeturilor: o prezentare generală de bază
Ce sunt pesmeturile în Web Design?
Breadcrumb-urile sunt un formular de navigare secundar care permite utilizatorilor să-și urmărească locațiile în cadrul programelor, documentelor sau site-urilor web.
Ele apar de obicei ca un rând de link-uri pe care se poate face clic în partea de sus a unei pagini și includ calea de la pagina de pornire la pagina curentă.

Sursă
Explicați pesmeturile care înseamnă că aș avea 5 ani
Imaginează-ți că citești o carte de povești. Fiecare capitol este ca o secțiune diferită a unui site web.
Acum, aveți o urmă magică de firimituri care vă arată cum ați ajuns la capitolul curent de la începutul cărții. Așa sunt pesmeturile de pe un site web!
Când vă aflați pe un site web, puteți da clic pe diferite pagini pentru a găsi ceea ce căutați. Pesmeturile sunt o mică linie de text în partea de sus a unei pagini web, care vă ajută să vă vedeți calea pentru a ajunge acolo.
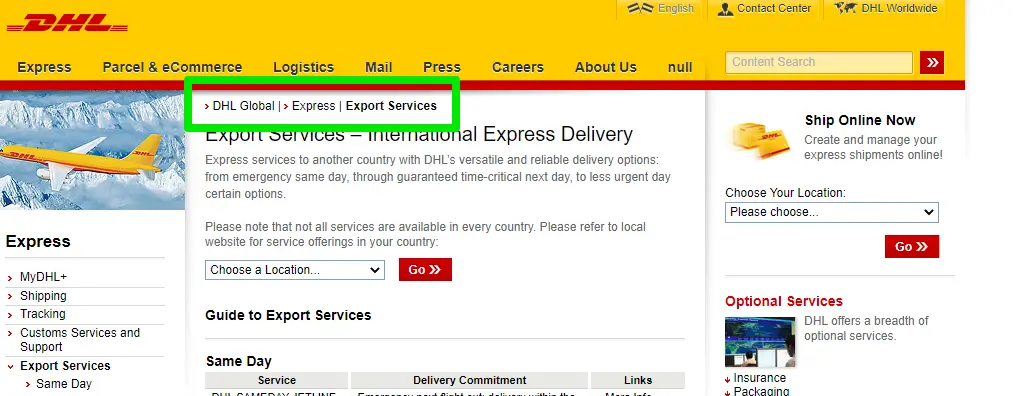
Exemplu de pesmet
Acasă > Articole > 2023 > Tehnologie
Aceasta vă spune că ați început de la pagina „Acasă”, apoi ați trecut la secțiunea „Articole”, ați ales anul „2023” și, în final, ați ajuns la categoria „Tehnologie”.
Este ca o hartă a călătoriei dvs. pe site, ajutându-vă să înțelegeți unde vă aflați și cum puteți reveni cu ușurință la paginile anterioare.
Se numește „pesmet” pentru că este ca povestea lui Hansel și Gretel, în care aruncă pesmet pentru a-și găsi drumul înapoi acasă. Aceste pesmeturi vă ajută să navigați pe site-uri web și să nu vă pierdeți pe pagini diferite.
Importanța pesmetului
De ce să implementați pesmet?
Motivul principal pentru includerea pesmeturilor pe un site web este de a îmbunătăți experiența utilizatorului unui vizitator al site-ului.
Ele oferă o modalitate simplă de a naviga pe un site fără a utiliza butonul înapoi sau meniul principal de navigare.
Această simplitate și eficiență în navigare sunt cruciale în special pentru site-urile de comerț electronic, unde ușurința de navigare poate afecta direct vânzările.
Rolul Breadcrumbs în SEO și UX
Îmbunătățirea gradului de utilizare a site-ului web cu breadcrumbs
Breadcrumb-urile îmbunătățesc semnificativ gradul de utilizare a unui site web. Oferind o cale clară înapoi către pagina de pornire, acestea ajută utilizatorii să înțeleagă aspectul site-ului dvs.
Această înțelegere este esențială pentru o experiență pozitivă a utilizatorului, care, la rândul său, poate duce la rate mai mari de retenție și la mai mult timp petrecut pe site.
Breadcrumbs și optimizare pentru motoarele de căutare
Pesmeturile sunt pentru mai mult decât pentru navigare. Ele joacă, de asemenea, un rol semnificativ în optimizarea pentru motoarele de căutare (SEO).
Folosind breadcrumbs, puteți adăuga cuvinte cheie relevante suplimentare în paginile dvs. De asemenea, creează un marcaj structurat de date favorizat de motoarele de căutare precum Google.
O listă cu beneficiile SEO ale pesmeturilor:
- Valori îmbunătățite de implicare a utilizatorilor
- Rate de respingere mai mici
- Vizibilitate îmbunătățită a paginii în rezultatele motoarelor de căutare
- O mai bună indexare a site-urilor de către motoarele de căutare
Cum să implementați Breadcrumbs pe site-ul dvs. web
Adăugarea unei funcții de pesmet pe site-ul dvs. implică câțiva pași. Procesul poate varia în funcție de tipul site-ului dvs., cum ar fi un site WordPress, un site personalizat sau unul creat folosind o altă platformă.
Iată ghiduri generale pentru utilizarea fie a unui CMS, fie a unui site web personalizat:
Pentru site-urile create cu un CMS (sistem de gestionare a conținutului) precum WordPress:
- Utilizați pluginuri sau funcții încorporate: pentru WordPress, pluginuri precum „Breadcrumb NavXT” sau „Yoast SEO” adaugă cu ușurință pesmeturi. Pluginurile Breadcrumbs sunt disponibile și pe Wix și Shopify. Verificați dacă tema sau CMS-ul dvs. are suport încorporat și pentru breadcrumbs.
- Configurați setările: configurați pluginul sau setările temei pentru a se potrivi cu structura și stilul site-ului dvs. odată instalat.
- Plasați pesmeturile: cele mai multe plugin-uri vor plasa automat pesmeturile sau poate fi necesar să inserați un cod scurt sau o etichetă de șablon în fișierele tematice unde doriți să apară pesmeturile.
Pentru site-uri web personalizate:
- Înțelegeți structura site-ului dvs.: Hartați structura site-ului dvs. Înțelegeți modul în care paginile sunt legate și organizate ierarhic.
- Codarea pesmeturilor: utilizați HTML, CSS și un limbaj de programare precum PHP sau JavaScript pentru a codifica funcționalitatea breadcrumb. Creați o funcție care generează dinamic traseul breadcrumb pe baza paginii utilizatorului.
- Stilați pesmeturile: utilizați CSS pentru a stila link-urile de pesmet pentru a se potrivi cu designul site-ului dvs. web.
- Introduceți codul breadcrumb în șablonul dvs.: plasați codul breadcrumb în fișierele șablon ale site-ului dvs. web, astfel încât să apară pe fiecare pagină.
- Testați și rafinați: verificați pentru a vă asigura că pesmeturile funcționează corect pe toate paginile și faceți toate ajustările necesare.
Tutorial video: Iată un tutorial video util folosind React Router pentru a crea o componentă breadcrumb de la NetNinja pe care poate doriți să o verificați.

Cele mai bune practici în proiectarea breadcrumb

Experții de top în design web subliniază importanța pesmeturilor. Un renumit strateg de design web, Jeffrey Zeldman, subliniază:
„Pesmeturile trebuie folosite în mod judicios. Ar trebui să completeze, nu să înlocuiască, meniurile primare de navigare”.
Proiectarea pesmeturilor eficiente
În timp ce implementați breadcrumbs, este esențial să creați un design interesant și util, respectând în același timp aceste bune practici pentru a vă asigura că își servesc scopul propus:
- Păstrați designul simplu și intuitiv.
- Folosiți „>” pentru a indica ierarhia.
- Asigurați-vă că textul este accesibil și ușor de utilizat.
- Faceți ca pagina curentă să nu se poată face clic pentru a evita confuzia.
- Implementați schema de markup pentru beneficiile SEO.
Beneficiile și provocările utilizării pesmeturilor
Implementarea breadcrumb-urilor pe un site web aduce mai multe beneficii, îmbunătățind experiența utilizatorului și performanța site-ului în motoarele de căutare. Iată câteva dintre avantajele cheie:
Sari la:
- Pesmet în Web Design
- Provocări de navigare prin breadcrumb

- Navigare îmbunătățită: Breadcrumb-urile oferă utilizatorilor o cale clară și simplă, făcându-le mai ușor să înțeleagă structura site-ului dvs. și să navigheze prin acesta.
- Experiență îmbunătățită a utilizatorului: utilizatorii pot reveni rapid la paginile anterioare sau la categoriile de nivel superior fără a utiliza butonul Înapoi sau meniul principal, rezultând o experiență de navigare mai fluidă și mai eficientă.
- Rată de respingere redusă: Breadcrumb-urile pot încuraja utilizatorii să exploreze site-ul dvs. mai mult decât să-l părăsească, reducând probabil rata de respingere.
- Mai bine pentru utilizatorii de telefonie mobilă: cu spațiu pe ecran la un nivel premium pe dispozitivele mobile, pesmeturile oferă o modalitate compactă de a naviga fără a ocupa mult spațiu.
- Conștientizarea contextuală pentru utilizatori: Breadcrumb-urile îi ajută pe utilizatori să își mențină conștientizarea locației lor pe site-ul dvs., util în special în site-urile de comerț electronic sau site-urile cu o cantitate mare de conținut.
- Accesibilitate: pentru utilizatorii care se bazează pe tehnologii de asistență, breadcrumb-urile îmbunătățesc navigabilitatea unui site, făcându-l mai accesibil.
- Ajută la menținerea curată a interfeței: oferind o opțiune de navigare minimalistă și eficientă, pesmeturile pot ajuta la reducerea aglomerației din interfața site-ului web.
Avantajele Breadcrumbs în Web Design
Există multe beneficii ale utilizării pesmeturilor în design web, dar cele mai semnificative sunt:
- Acestea îmbunătățesc navigarea utilizatorului.
- Breadcrumb-urile îmbunătățesc utilizarea site-ului.
- Ele contribuie pozitiv la SEO.
- Breadcrumbs ajută la descoperirea conținutului.
- Acestea reduc ratele de respingere și cresc implicarea utilizatorilor.
Abordarea provocărilor legate de navigarea prin breadcrumb
În timp ce pesmeturile oferă numeroase beneficii, există și câteva provocări sau considerații potențiale de care trebuie să țineți cont atunci când le implementați:
- Structuri complexe de navigare: implementarea unei navigări eficiente poate fi o provocare dacă site-ul dvs. are o structură foarte complexă sau neliniară. Breadcrumbs funcționează cel mai bine cu structurile ierarhice ale site-urilor.
- Dependență excesivă de pesmeturile: unii utilizatori ar putea avea nevoie de ajutor pentru a înțelege sau observa pesmeturile, așa că nu ar trebui să fie singura opțiune de navigare. Site-ul dvs. ar trebui să aibă în continuare meniuri principale clare și alte ajutoare de navigare.
- Consecvență între pagini: asigurarea faptului că breadcrumbs sunt prezentate în mod consecvent și funcționează în același mod în toate paginile poate fi o provocare, în special pentru site-urile web mari sau complexe.
- Întreținere: dacă actualizați structura site-ului dvs., trebuie să actualizați și căile de breadcrumb. Acest lucru poate necesita întreținere continuă.
- Probleme legate de accesibilitate: dacă nu sunt implementate ținând cont de accesibilitate, breadcrumbs pot reprezenta provocări pentru utilizatorii cu dizabilități. Este vital să vă asigurați că acestea sunt accesibile prin navigarea tastaturii și pot fi citite de cititoarele de ecran.
Pentru a implementa în mod eficient breadcrumbs, este esențial să planificați cu atenție, să luați în considerare structura site-ului dvs., să vă asigurați că acestea sunt implementate într-un mod accesibil și prietenos cu SEO și să aveți în vedere diversitatea bazei dvs. de utilizatori.
Concluzie: îmbrățișarea breadcrumbs pentru navigare web îmbunătățită
Pe scurt, implementarea breadcrumb-urilor este esențială în designul web, deoarece oferă o experiență mai ușor de utilizat și contribuie semnificativ la SEO.
Acestea ghidează utilizatorii prin site-ul dvs., îmbunătățesc SEO și îmbunătățesc gradul de utilizare general al site-ului.
Înțelegând importanța lor și implementându-le în mod eficient, puteți asigura o experiență de site web mai navigabilă și plăcută.
Amintiți-vă, pesmeturile sunt mai mult decât un simplu instrument de navigare; sunt o punte care conectează conținutul dvs. cu publicul dvs., conducând la o bază de utilizatori mai implicați și mulțumiți.
Biografia autorului:
Mick Essex este Growth Marketing Manager la POWR. Este certificat HubSpot și Google în optimizare SEO. Cariera sa se întinde pe două decenii, în primul rând în marketing de creștere în spațiul medical, cu activități în televiziune, publicitate și editare de copiere.
Mick a urmat Colegiul de Jurnalism de la Universitatea din Louisiana - Monroe, cu o specializare în Relații Publice. Soția sa Elizabeth, fiul lui Gavin și puiul Jolene sunt în prezent acasă la Lafayette, Louisiana.
Urmează-l mai departe LinkedIn.

