Analizează-ți conținutul ca un detectiv: un ghid HotJar
Publicat: 2020-06-16Disclaimer: Sam și cu mine nu suntem în niciun fel afiliați cu HotJar, împingând link-uri afiliate sau încercând subversiv să vă facem să cumpărați orice produs.
Este doar un instrument grozav pentru creatorii de conținut – dacă știu să-l folosească.
Și despre asta este acest ghid.
Dacă găsiți acest lucru util, spuneți-mi ce v-a derutat sau frustrat în trecut despre analiza conținutului, testarea A/B sau raportarea.
Introducere
L-am intervievat recent pe Sam Werbalowsky, care are opt ani de experiență în analiză de marketing.
Am încărcat HotJar pe site-ul meu pentru a obține o idee mai bună a comportamentului utilizatorului și a ceea ce putem face de fapt cu aceste informații.
Mulți dintre creatorii de conținut cu care vorbesc au probleme în a înțelege ce să facă cu datele.
Este cam... acolo.
Cifrele cresc și scad, sunt folosite în rapoarte, dar ce puteți face cu datele utilizatorilor pentru a vă îmbunătăți site-ul, a vinde mai multe lucruri?
Acolo intervine HotJar.
Pentru un site web recent lansat ca al meu, poate fi de neprețuit – are un nivel gratuit pentru totdeauna și prefer interfața de utilizare în locul Fullstory.
TL;DR
Iată principalele concluzii, în care mă voi scufunda:
- HotJar vă permite să priviți hărțile termice ale utilizatorilor și înregistrările ecranului și are funcții precum sondaje care vă ajută să segmentați și să înțelegeți mai bine vizitatorii site-ului.
- Hărțile termice de defilare arată îndoirea medie - acolo se întrerupe ecranul pentru majoritatea vizitatorilor când ajung pe site-ul dvs. Această limită ar putea fi mijlocul unui paragraf sau al unei imagini – ceea ce poate fi un lucru bun, deoarece majoritatea utilizatorilor doresc să deruleze în jos și să vadă mai multe.
- Hărțile termice pentru clic arată unde utilizatorii dau clic cel mai mult. Ar trebui să căutați discrepanțe între hărțile termice pentru clic și hărțile termice pentru mișcare . Dacă utilizatorii zăbovesc în jurul unui buton, dar nu dau clic pe el, este posibil ca descrierea sau elementele vizuale să nu se alinieze cu CTA.
- Înregistrările de pe ecran sunt utile pentru a arunca o privire detaliată asupra comportamentului unei persoane, dar chiar și cu zeci de vizitatori, vizualizarea tuturor acestor înregistrări ar putea deveni copleșitoare.
- Folosind sondajele HotJar , vă puteți segmenta publicul și puteți arunca o privire asupra înregistrărilor de pe ecran ale segmentului respectiv.
- Analiza conținutului NU se uită la tablouri de bord – este un joc de detectivi în care reuniți indicii până când aveți o imagine mai clară a modului în care oamenii interacționează cu site-ul dvs.
Ce face HotJar?
HotJar face câteva lucruri diferite.
Vom examina hărțile termice și înregistrările de pe ecran și vom atinge funcția de sondaje .
Hărțile termice sunt excelente pentru a demonstra modul în care o mulțime de utilizatori interacționează cu site-ul dvs.
Îți arată zonele „fierbinte” și „reci”.
Vom explica exact ce înseamnă asta peste puțin.
Arata asa:  Înregistrările de ecran arată cum navighează utilizatorii prin site-ul dvs.
Înregistrările de ecran arată cum navighează utilizatorii prin site-ul dvs.
Sunt excelente pentru a analiza în profunzime modul în care se comportă un subset de utilizatori.  Dacă ați crezut vreodată că termenul „segmentare” este puțin nebulos, vă vom arăta exact cum puteți utiliza instrumentele HotJar pentru a identifica tipurile de persoane care vin pe site-ul dvs. – este mai ușor decât credeți.
Dacă ați crezut vreodată că termenul „segmentare” este puțin nebulos, vă vom arăta exact cum puteți utiliza instrumentele HotJar pentru a identifica tipurile de persoane care vin pe site-ul dvs. – este mai ușor decât credeți.
Aruncă o privire la hărțile termice
HotJar are trei tipuri de hărți termice: hărți termice cu defilare , hărți termice pentru clic și hărți termice pentru mișcare .
Toate sunt utile în felul lor.
Derulați Heatmap
Ne uităm mai întâi la datele de derulare a utilizatorilor, deoarece vă oferă o imagine de ansamblu frumoasă a ceea ce majoritatea utilizatorilor dvs. vor vedea pe site-ul dvs. web.
Ca oameni de conținut (și într-adevăr, oricine lucrează pe un site web), uneori uităm că lumea vede literalmente conținutul nostru diferit – indiferent dacă sunt pe mobil, au o rezoluție ciudată a monitorului sau și-au redimensionat browserul.
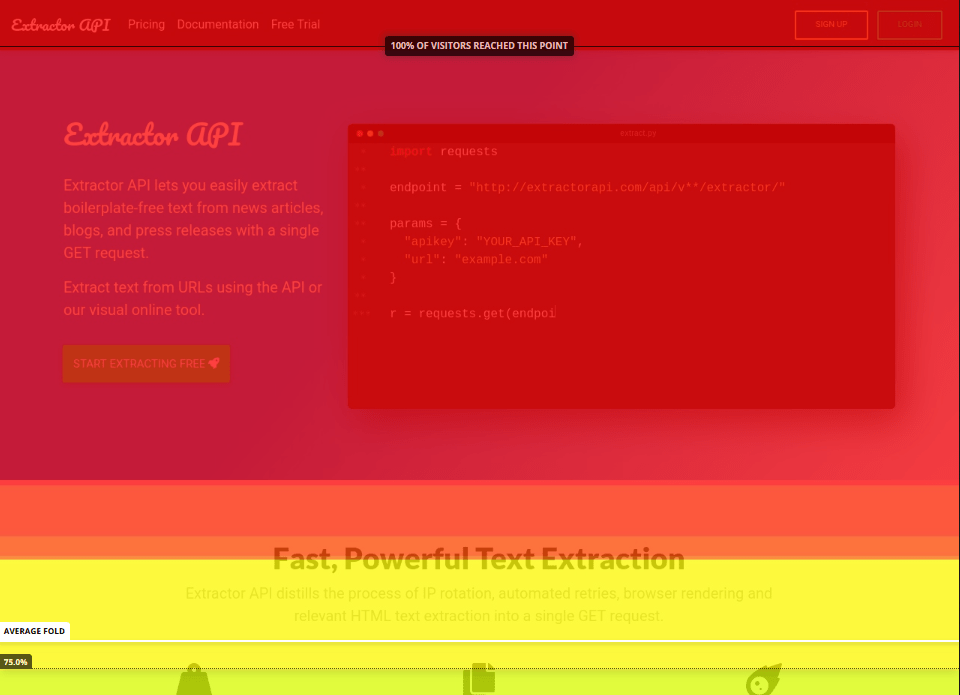
O hartă termică cu defilare ne permite să vedem ceea ce văd majoritatea utilizatorilor când ajung pe site-ul nostru.
Iată cum arată:  Dacă aveți de gând să vă uitați la un singur lucru din această secțiune, acesta este îndoirea medie .
Dacă aveți de gând să vă uitați la un singur lucru din această secțiune, acesta este îndoirea medie .
Cu excepția cazului în care utilizatorul și-a întors monitorul pe verticală ca Gilfoyle din Silicon Valley...
 (Sursa: SDTimes)
(Sursa: SDTimes)
… probabil că vor vedea o limită – numită „plierea medie”.
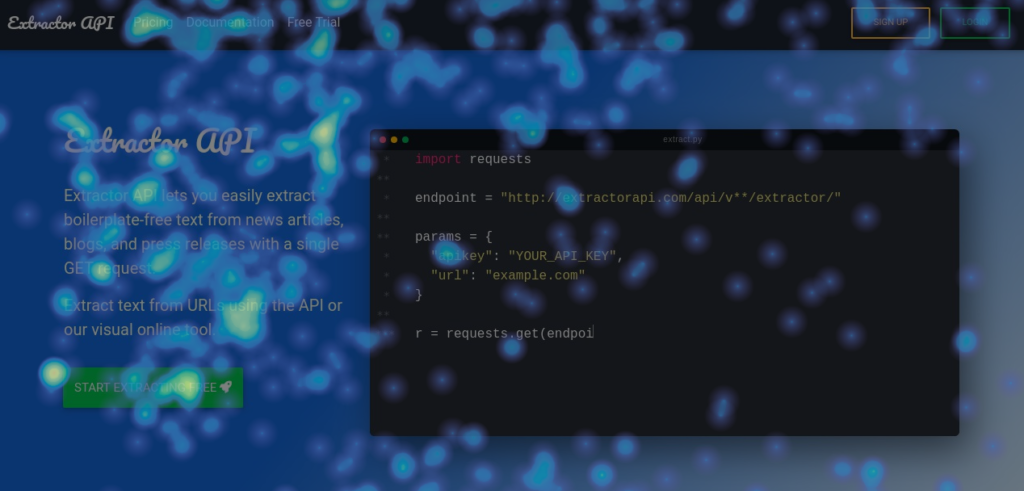
Și vedem mai sus că acesta este chiar sub antetul Extracție rapidă și puternică a textului și descrierea de dedesubt.
În cele mai multe cazuri, doriți ca foldul mediu să fie într-un loc care sugerează utilizatorului că urmează mai mult conținut.
Acest lucru îi face pe oameni să vrea să deruleze în jos și să vadă acel conținut lipsă.
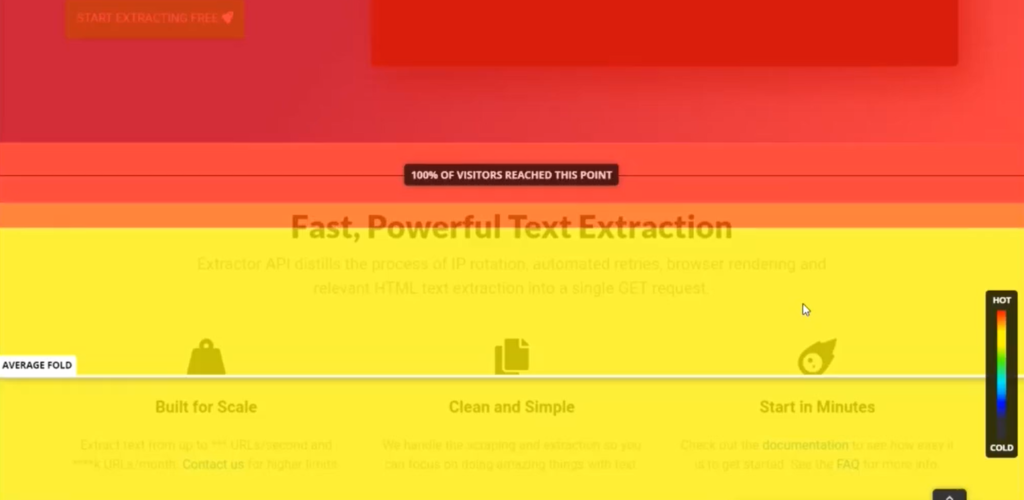
În cazul meu, pliul ideal ar fi undeva în mijlocul icoanelor.
Iată o poză a unei hărți termice mai vechi:  În acest fel, utilizatorii știu că există mai mult conținut de mai jos și este probabil să deruleze în jos și să vadă ce se află sub pictogramele de decupare.
În acest fel, utilizatorii știu că există mai mult conținut de mai jos și este probabil să deruleze în jos și să vadă ce se află sub pictogramele de decupare.
Uneori, mai îngrijit nu este mai bine.
O bună oportunitate de testare A/B aici ar fi să reduc o parte din spațiul dintre secțiunea antet și secțiunea de caracteristici și să folosesc celelalte hărți termice pentru a vedea dacă oamenii interacționează mai mult cu restul paginii de pornire.
Faceți clic pe Heatmap
Îți amintești când vorbeam despre „cald” și „rece”?
Hărțile termice pentru clic au zone „fierbinte” în care oamenii dau clic mai mult și zone „reci” în care fac clic mai puțin.  Prima întrebare pe care am avut-o pentru Sam a fost, de ce oamenii dau clic pe text care nu duce absolut nicăieri?
Prima întrebare pe care am avut-o pentru Sam a fost, de ce oamenii dau clic pe text care nu duce absolut nicăieri?
Există câteva explicații pentru asta.
Uneori, oamenii cred pur și simplu că lucrurile pot fi făcute clic, dar mai ales oamenii fac clic și evidențiază textul pe care îl citesc și pe care încearcă să îl înțeleagă.

Asta ar putea însemna că sunt cu adevărat interesați și încearcă să obțină cât mai multe informații posibil, sau că sunt confuzi și recitesc ceva despre care nu sunt siguri.
(Putem susține această ipoteză uitându-ne puțin la harta termică a mișcării.)
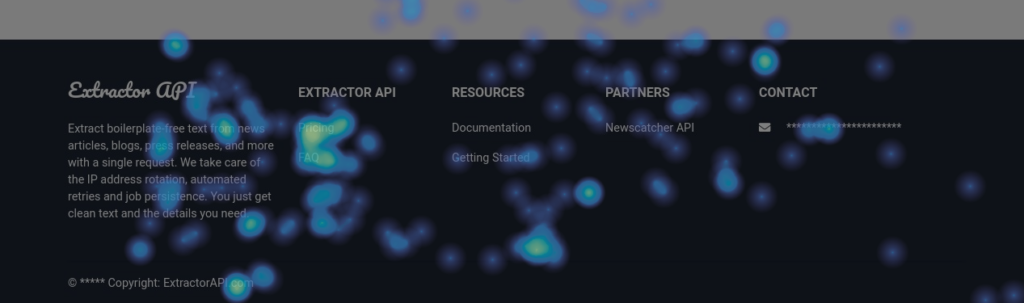
Textul care nu este legat, dar pe care oamenii încă dau clic - așa cum vedeți în descrierea din subsolul de mai sus - ne oferă o oportunitate.
Putem lega acel text la o pagină care intră în mai multe detalii despre subiect.
De exemplu, mai sus, descriu ce face API-ul meu.
Dacă oamenii fac clic în zona respectivă, poate că ar dori mai multe informații despre capacitățile acesteia.
Aș putea să pun un link către o pagină de întrebări frecvente sau să pun un link către una în meniul meu principal.
Desigur, aceasta este doar o ipoteză.
Puteți testa acest lucru A/B pentru a confirma.
Vă sugerez să utilizați Google Optimize, care este un instrument gratuit de testare A/B - puteți găsi un ghid video despre configurarea Optimize pentru site-ul dvs. aici.
Hartă termică de mișcare
Ultima hartă termică la care ne vom uita este hărțile termice de mișcare – fără clicuri, doar mișcări ale mouse-ului.
Iată cum arată:  Asta nu pare chiar util...
Asta nu pare chiar util...
Dar mișcarea este doar o piesă a puzzle-ului: căutăm discrepanțe între harta termică a clicurilor și harta termică a mișcării.
Iată din nou harta termică pentru clic:  Vedeți diferența dintre modul în care oamenii își mută mouse-ul în apropierea îndemnului principal (butonul verde) și numărul de clicuri pe care le primește efectiv CTA?
Vedeți diferența dintre modul în care oamenii își mută mouse-ul în apropierea îndemnului principal (butonul verde) și numărul de clicuri pe care le primește efectiv CTA?
Asta e o problema.
Dacă oamenii trec mult prin CTA, dar nu dau clic pe el, înseamnă că nu sunt siguri unde duce butonul, copia nu este suficient de puternică sau descrierea nu oferă suficiente informații despre produs sau serviciu.
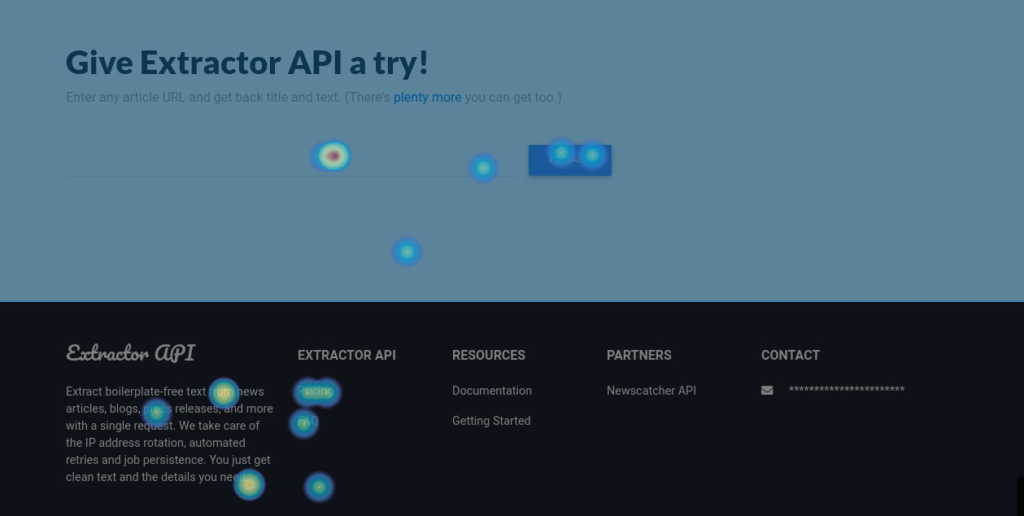
Să ne uităm și la mișcarea din jurul subsolului site-ului meu.
Vă amintiți că am scris mai sus că clicurile pe text simplu ar putea însemna confuzie sau interes?
Uita-te la asta:  Acesta este un semn bun.
Acesta este un semn bun.
Oamenii nu zăbovesc cu adevărat la descriere - cu atât mai mult pe linkul către pagina de întrebări frecvente din dreapta.
Să trecem la înregistrările de pe ecran pentru a arunca o privire mai detaliată asupra comportamentului utilizatorilor.
Înregistrări pe ecran
Înregistrările de ecran sunt înregistrări ale sesiunii unui utilizator pe site-ul dvs. - minus orice informație de identificare.
Iată cum arată sesiunea lui Sam pe site-ul meu (el este singurul utilizator care a petrecut peste o oră pe site?): 
Atenție, timpul de cutie de săpun...
Aici se încadrează mai multe piese.
Pentru că analiza nu este doar rapoarte sau grafice: este un joc de detectivi.
Și ca creatori de conținut, suntem obișnuiți să facem o mulțime de cercetări, așa că aceasta este o veste bună.
Suntem buni să punem împreună concepte, făcându-le mai ușor de înțeles...
Cunoaștem acest joc.
Doar că nu avem regulile foarte bine stabilite.
Gândiți-vă la aceste piese – hărți termice, înregistrări, rapoarte de analiză a site-ului, rezultate ale testelor A/B – ca dovezi .
Colectați aceste dovezi pentru a obține o imagine mai bună a modului în care se comportă utilizatorii pe site-ul dvs.
Toate aceste piese sunt interconectate, așa că aveți nevoie de fiecare pentru a vedea întreaga imagine.
Dacă sună complicat, nu este.
Cu cât te uiți mai mult la piesa, cu atât vei vedea o imagine care iese mai mult.
Ați încercat vreodată să priviți doar un colț al unei stereograme Magic Eye?
OK, răzvrăti...
Să ne uităm din nou la acea poză:  Deci, sunt doar câteva lucruri pe care trebuie să le analizăm aici.
Deci, sunt doar câteva lucruri pe care trebuie să le analizăm aici.
Fiecare înregistrare urmărește mișcările mouse-ului și clicurile.
Vă permite să vedeți dacă vizitatorii sunt confuzi în legătură cu o secțiune (dacă zăbovesc pe ea sau se întorc continuu pentru a reciti ceva).
Desigur, puteți urmări redarea pentru fiecare vizitator și puteți confirma ipotezele pe care le-ați făcut uitându-vă pe hărțile termice.
Dar asta va dura o veșnicie pe măsură ce site-ul tău crește — Sam mi-a arătat o modalitate mai ușoară de a face acest lucru cu sondajele HotJar .
Implementarea sondajelor
Există o grămadă de moduri de a filtra înregistrările de ecran pentru a restrânge lucrurile în investigația ta, dar Sam mi-a arătat o metodă grozavă care implementează sondajele HotJar.
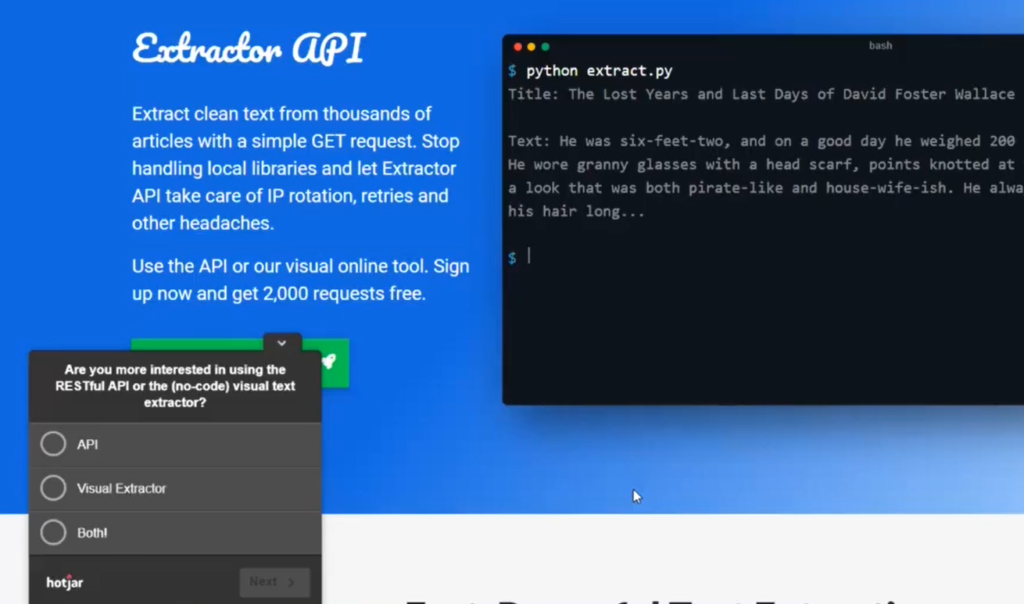
Am creat un sondaj simplu în care îi întrebam pe utilizatori dacă doresc să folosească API-ul, componenta vizuală sau ambele.
Pe site, arata asa:

Ceea ce este grozav este că vă ajută să segmentați publicul.
Puteți apoi să vă filtrați audiența după cei care au selectat o anumită alegere și să urmăriți sesiunile înregistrate.
În cele din urmă, s-ar putea ca majoritatea vizitatorilor să spună că ar prefera componenta vizuală a produsului meu.
Aș putea apoi să arunc o privire asupra modului în care interacționează individual cu site-ul.
Concluzie
Sper că asta ți-a dat o idee mai bună despre cum poți reuni bucăți individuale de date într-o imagine mai clară a ceea ce cred utilizatorii despre site-ul tău.
Cel mai important sfat pe care îl pot da - nu vă bazați prea mult pe tablouri de bord.
Serios, stai departe de ei dacă încerci să obții o perspectivă nuanțată a activității utilizatorilor.
Câteva valori cheie nu descriu exact o imagine - consultați Legea clicurilor de rahat pentru o privire mai aprofundată asupra acestui lucru.
Scrieți mai jos orice întrebări și feedback - dornic să auziți ce credeți, metodele pe care le utilizați, lucrurile care v-au ajutat să obțineți statistici în timpul carierei, etc.
Îi voi cere și lui Sam să răspundă la orice întrebări pe care le-ați putea avea.
Abonati-va
Am citit și accept Termenii și condițiile*
