Cum se creează forme în Figma? Figma pentru începători #4
Publicat: 2022-09-05În acest articol vei găsi o descriere a instrumentelor pentru crearea și modificarea formelor care vor alcătui fiecare dintre proiectele tale. Veți afla despre opțiunile de bază de editare a formelor și despre funcții mai avansate, cum ar fi grupurile booleene și crearea de măști. Cum se creează forme în Figma? Citiți și aflați.
Cum se creează forme în Figma – cuprins:
- Adăugarea de forme
- Panoul de proprietăți – Design
- Editați obiectul
- Grupuri booleene
- Măști
Adăugarea de forme
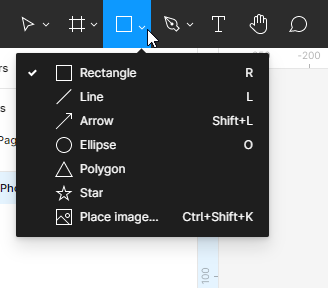
Puteți adăuga o formă utilizând funcția Instrumente formă pe care o veți găsi în Bara de instrumente . Această funcție vă permite să creați forme vectoriale de bază: dreptunghi, linie, săgeată, elipsă, poligon, stea .

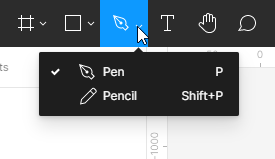
De asemenea, puteți crea forme personalizate folosind Instrumente de desen. Puteți alege fie un stilou , fie un creion .

La fel ca în cazul ramelor, există multe moduri de a crea forme:
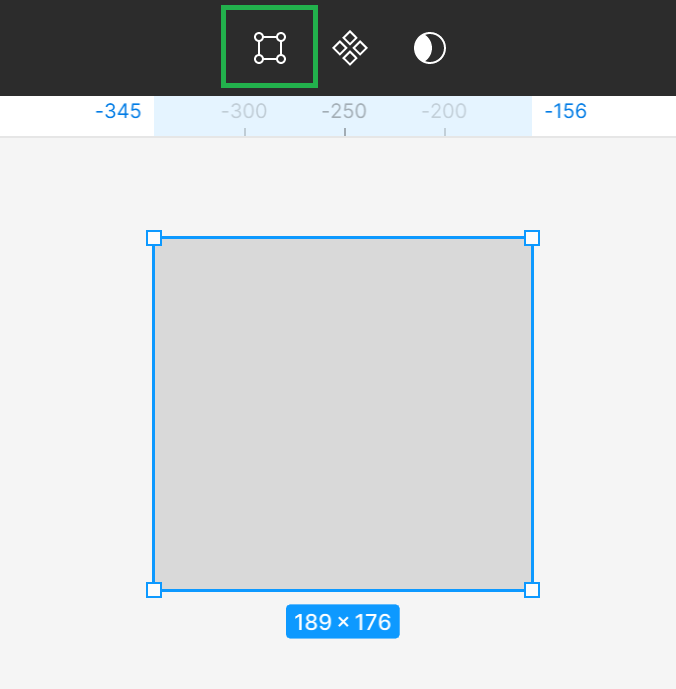
- După ce ați selectat o formă din lista de instrumente Formă, faceți clic pe zona Frame sau Canvas. Aceasta va crea o formă cu o dimensiune implicită de 100×100 px.
- Dacă doriți să aveți control asupra dimensiunii elementului creat, faceți clic pe zona Frame sau Canvas și țineți apăsat butonul stâng al mouse-ului, apoi prin mișcare puteți manipula dimensiunea formei.
- Dacă doriți să creați un pătrat, cerc sau poligon perfect, țineți apăsată tasta Shift în timp ce trageți.
Fiecare formă, obiect text sau imagine pe care o adăugați în pânză va fi un strat separat. Acest lucru vă permite să modificați proprietățile individuale ale fiecărui element.
Panoul de proprietăți – Design
Puteți vizualiza și edita proprietățile obiectului în fila Design din panoul Proprietăți. Tipul de strat determină ce parametri vor fi afișați aici. Majoritatea parametrilor sunt aceiași în toate tipurile de straturi. Dacă nu alegeți niciun strat, panoul Proprietăți va afișa toate stilurile locale pentru fișier și culoarea Canvas.

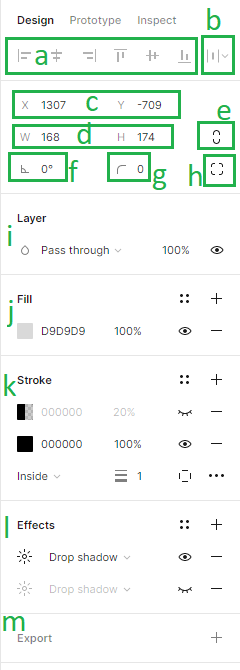
În fila Design , puteți adăuga următorii parametri:
1. Aliniere – instrumentele de aliniere vă permit să aliniați corect straturile din Canvas unul față de celălalt. Aceste funcții sunt disponibile numai atunci când sunt selectate două sau mai multe straturi.
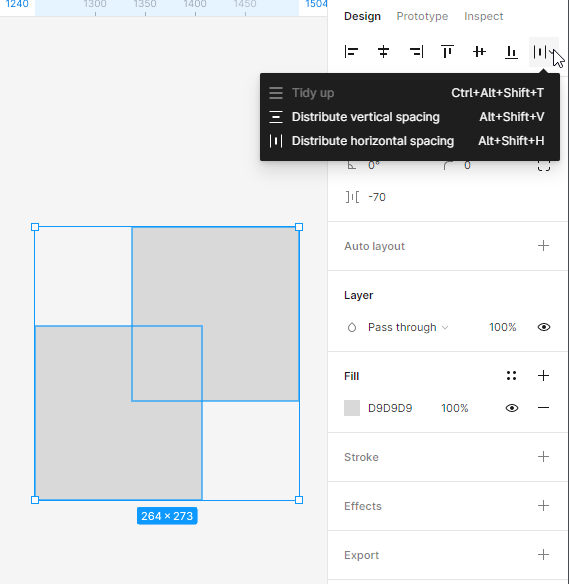
2. Distribuție și ordonare – această funcție vă permite să organizați straturi prin crearea unei distanțe egale între ele. Aceste funcții sunt disponibile numai atunci când sunt selectate două sau mai multe straturi.

3. Poziția pânzei (X și Y) – aici puteți ajusta poziția straturilor din pânză de-a lungul axelor orizontale (X) și verticale (Y).
4. Dimensiunile obiectului (lățime și înălțime) – aici puteți modifica dimensiunea unui strat.
5. Constrânge proporții – vă permite să păstrați proporțiile formei în timp ce redimensionați. Puteți modifica înălțimea sau lățimea formei, iar al doilea parametru se va ajusta automat.
6. Rotire – aici puteți seta unghiul unui cadru.
7. Raza colțului – cu această funcție puteți rotunji colțurile cadrului.
8. Colțuri independente – setarea pentru colțuri independente vă permite să ajustați raza colțului pentru fiecare colț.
9. Strat (Moduri de amestecare) – aici puteți specifica modul în care două straturi ar trebui să se îmbine. Puteți aplica un singur mod de amestecare pentru fiecare strat.
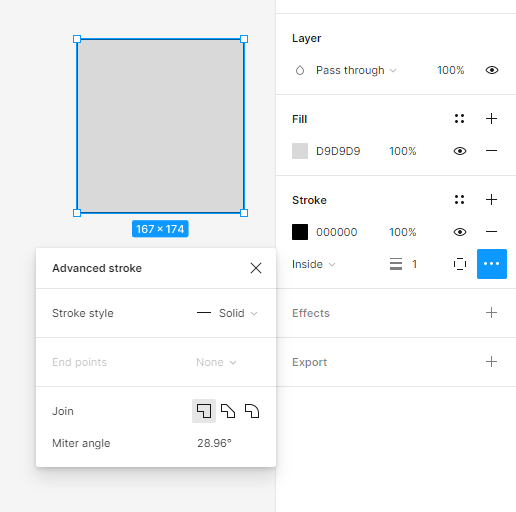
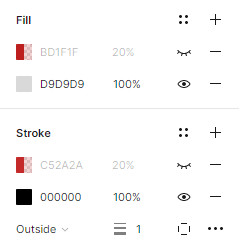
10. Umplere și contur – puteți aplica umpleri și linii la forme și straturi de text. Pentru a adăuga o umplere sau o contur, selectați stratul dorit și faceți clic pe pictograma +. Puteți adăuga mai multe umpleri și contururi la fiecare strat.
Pentru umpleri și linii, culoarea solidă este setată implicit. Pentru a ajusta proprietățile, faceți clic pe eșantionul de culoare. Aceasta va deschide sectorul de culoare, unde sunt disponibile opțiunile: Culoare solidă, gradient (liniar, radial, unghiular, romb) și imagine.
Dacă trebuie să modificați mai mult stilul de contur, puteți utiliza setările avansate de contur, care sunt disponibile sub pictograma puncte suspensie.

Sfat util: puteți activa și dezactiva vizibilitatea fiecărei proprietăți din stratul activ folosind pictograma Ochi. Proprietățile active vor fi afișate cu negru, astfel încât să le puteți distinge cu ușurință de cele inactive.

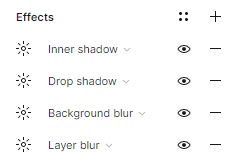
11.Efecte – aici puteți adăuga o umbră sau estompare layer. Pentru a ajusta valorile efectului, faceți clic pe Setări efect, care se află sub butonul cu pictograma soare.

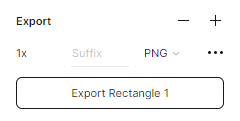
12. Setări de export – aici puteți exporta stratul selectat în formatul dorit: PNG, JPG, SVG și PDF.

Sarcina 4.1. Planificați aspectul elementelor de interfață ale aplicației dvs. Mai întâi, creați wireframes folosind forme simple.
Sfat util: Nu uitați să dați în mod regulat fiecărui strat nume proprii. Dacă nu ești cu ochii pe asta, cu siguranță vei face mizerie în straturile tale.
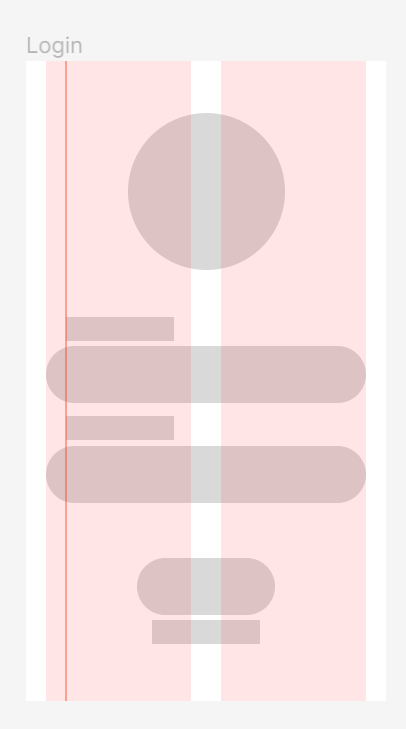
Să începem de la ecranul de conectare:
- În partea de sus a ecranului vom plasa sigla aplicației care se proiectează.
- Vor exista substituenți cu etichete mai jos: autentificare și parolă. În acest moment, puteți marca locul textului cu un dreptunghi.
- În partea de jos a ecranului vom plasa butonul de autentificare.

Sfat util: Dacă sunteți în căutarea unui logo pentru proiectul dvs., vizitați acest site web: https://www.freepik.com/free-photos-vectors/logo și descărcați-l gratuit.

Fiecare fișier de pe Freepik.com are o notificare de licență. Înainte de a descărca, asigurați-vă că licența acestuia vă permite să îl utilizați după cum aveți nevoie.


De asemenea, puteți utiliza un logo disponibil în pluginul „Logo creator”.
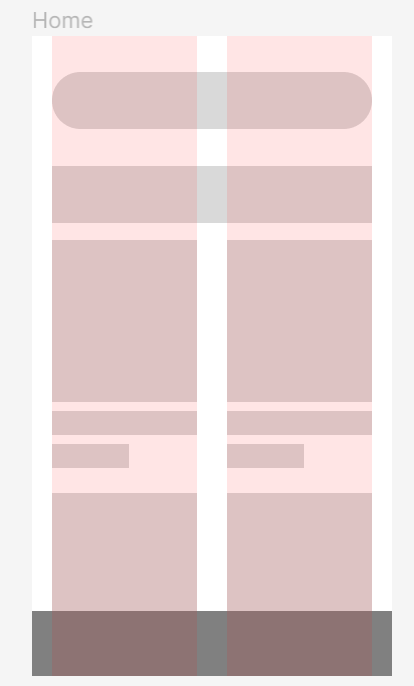
Acum să ne ocupăm de cadrul Acasă:
- Vom plasa o bară de căutare în partea de sus a ecranului.
- Mai jos va fi antetul „Cele mai bine vândute”.
- Sub antet, vom plasa imagini ale produselor în două coloane. Creați un dreptunghi care să se potrivească cu o coloană și duplicați-l de mai multe ori.
- Sub fiecare produs ar trebui să existe un spațiu pentru numele și prețul acestuia.
- Un alt element al interfeței noastre va fi bara de jos, unde vom plasa pictogramele: acasă, favorit, profil, coș.

Sfat util: puteți adăuga cu ușurință pictograme la proiectul dvs., copiendu-le din biblioteca Figma.
Comunitate. Veți găsi un fișier exemplu aici: https://www.figma.com/community/file/1118814949321037573.

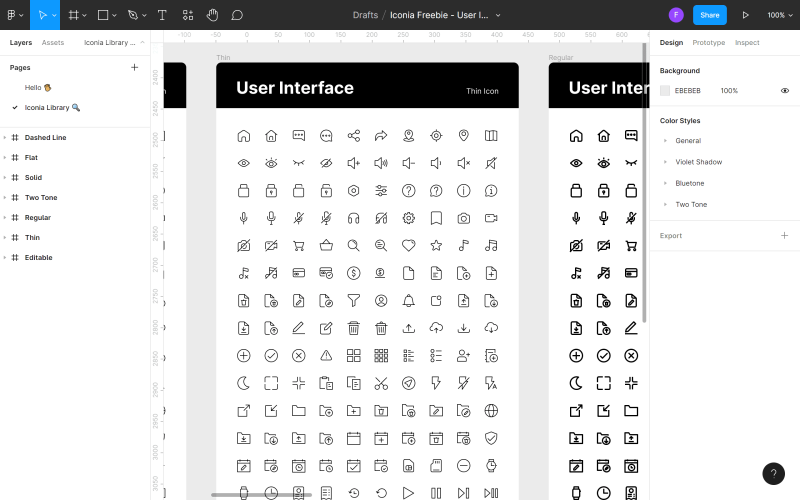
Doar faceți clic pe butonul Obțineți o copie și se va deschide fișierul Iconia – pachet de pictograme complet editabil de peste 1.300 de pictograme gata de utilizat și pictograme vectoriale scalabile în 6 stiluri unice. Pentru a copia pictogramele selectate, accesați pagina de bibliotecă Iconia din panoul Straturi.


Găsiți pictograma pe care doriți să o utilizați în fișierul dvs., faceți clic dreapta pe ea și faceți clic pe Copiere. Apoi reveniți la fișierul dvs., faceți clic dreapta oriunde din nou și alegeți Lipiți aici. O altă modalitate de a adăuga pictograme este utilizarea pluginurilor.

Amintiți-vă că consistența interfeței este foarte importantă. Decideți asupra unui stil de pictograme și rămâneți-l peste tot în aplicația dvs. Aplicați același principiu mai târziu stilurilor de text, dimensiunilor imaginii și altor elemente.
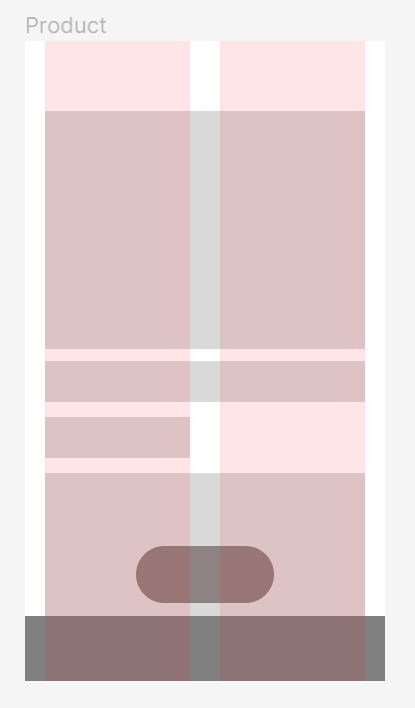
După ce ați planificat aspectul elementelor de pe pagina de pornire, puteți trece la cadrul Produs:
- În partea de sus a ecranului, vom plasa butonul „Înapoi” în partea stângă.
- Mai jos va fi o fotografie mare a produsului.
- În colțul din dreapta al fotografiei, vom plasa un buton cu pictograma „favorită”.
- Sub fotografie, vom plasa numele și prețul produsului și spațiu pentru o descriere.
- În partea de jos a ecranului vom adăuga un buton CTA „Adăugați în coș”.

Editați obiectul
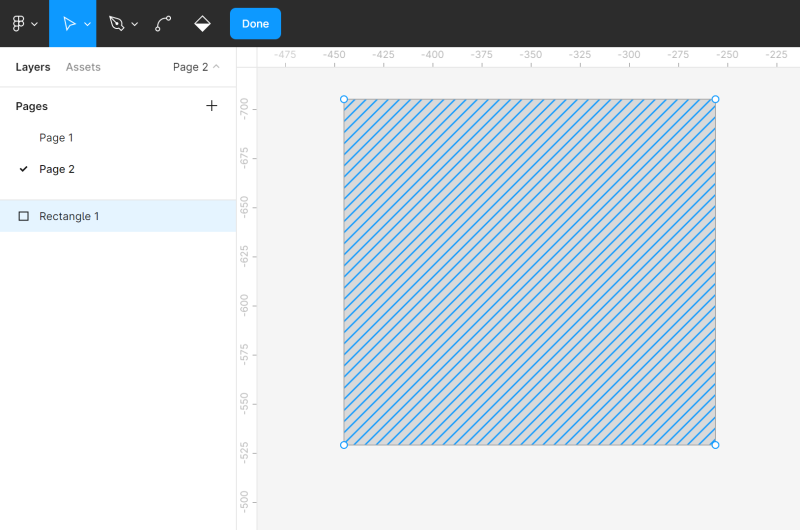
Puteți modifica cu ușurință toate formele folosind instrumentul Editare obiect care poate fi găsit în mijlocul Barei de instrumente. Pentru a utiliza această funcție, mai întâi trebuie să selectați forma pe care doriți să o modificați.


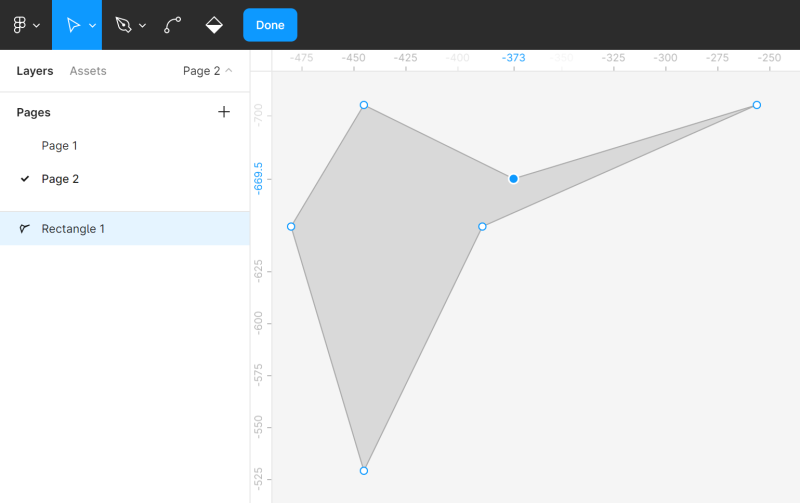
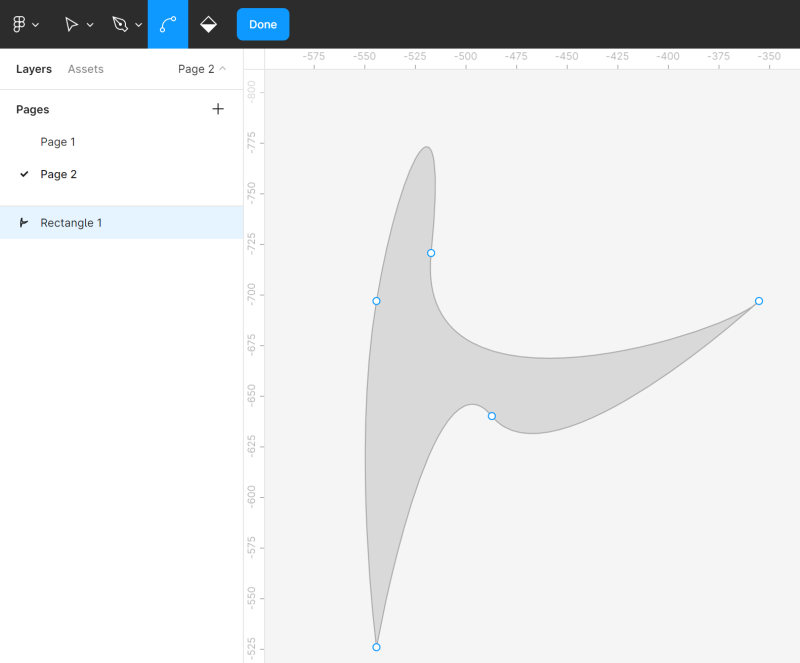
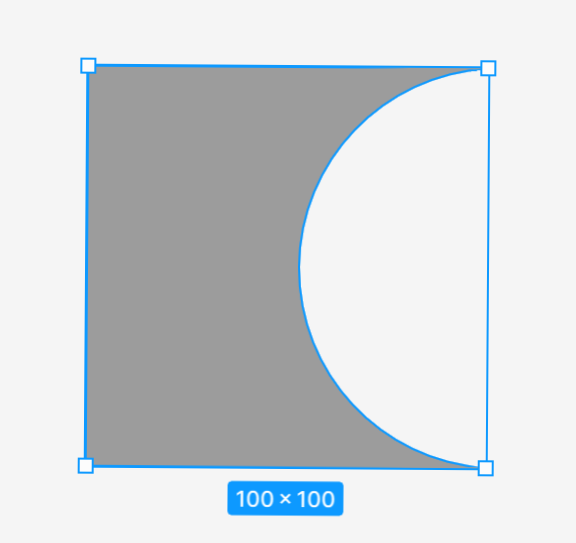
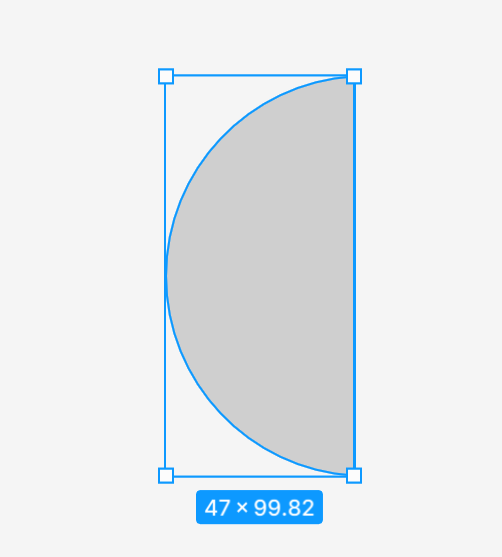
Activarea modului de editare va face să apară noi caracteristici în Bara de instrumente și veți vedea puncte de colțuri pe forma editată. Puteți face clic pe punctul de colț dorit și îl trageți pentru a schimba forma unei forme.
De asemenea, puteți adăuga alte puncte Colțuri la formă folosind instrumentul Pen . Acest lucru vă va permite să faceți mai multe modificări.

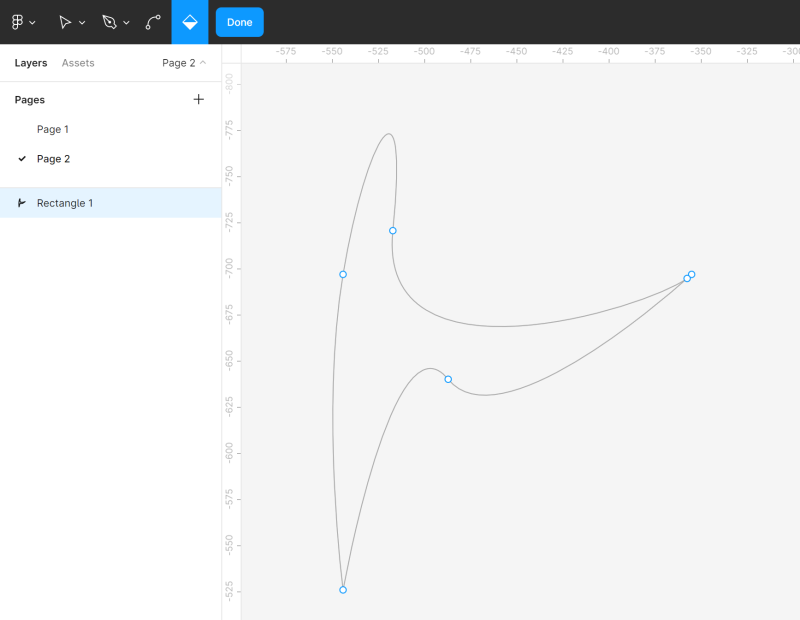
Puteți îndoi liber forme folosind instrumentul Îndoire . Selectați instrumentul Îndoire din bara de instrumente , apoi faceți clic pe punctul de colț ales.

Instrumentul găleată de vopsea vă permite să eliminați și să restabiliți umplerea unei forme. Pentru a face acest lucru, selectați găleată de vopsea și apoi faceți clic pe forma pe care o editați.

Pentru a ieși din modul de editare, faceți clic pe Terminat .
Grupuri booleene
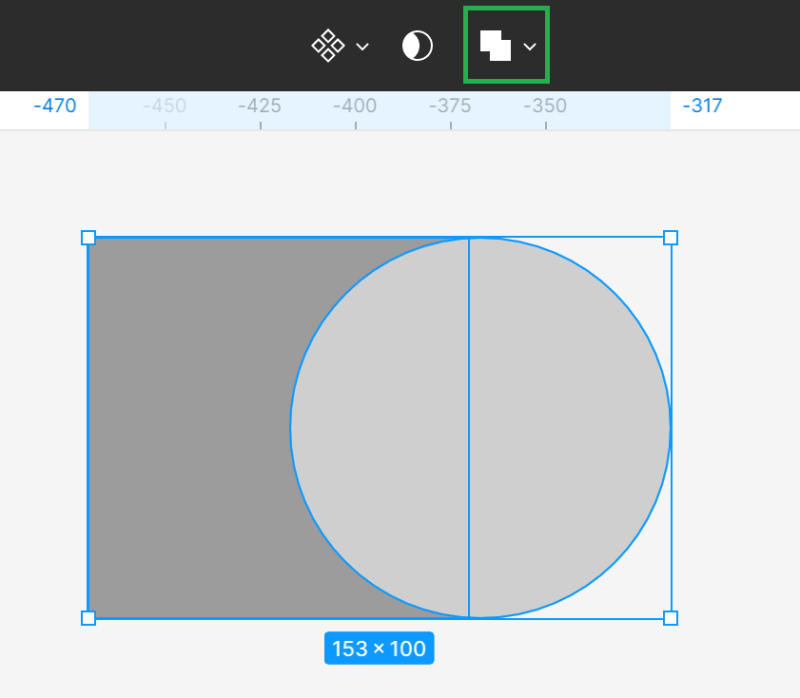
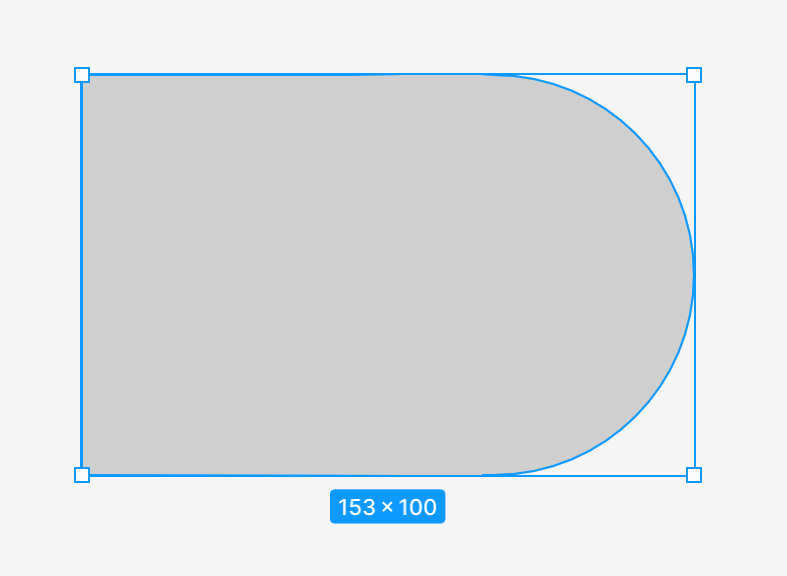
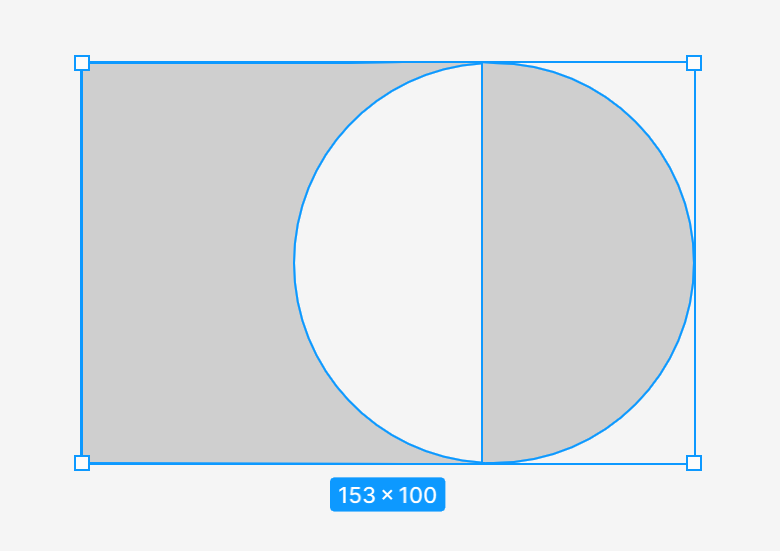
Dacă selectați două sau mai multe forme, instrumentul Grupuri booleene apare în Bara de instrumente. Vă permite să creați forme personalizate combinându-le, folosind una dintre cele patru formule disponibile: unire, scădere, intersectare, excludere.

- selecție unire – combină formele selectate într-o formă nouă.

- scăderea selecției – scade toate formele superioare și zonele lor suprapuse din forma cea mai inferioară

- selecția intersectării – noua formă constă numai din fragmente suprapuse ale formelor selectate

- exclude selecția – forma creată constă numai din fragmente de forme selectate care nu se suprapun.

După aplicarea instrumentului de grup boolean , toate formele selectate se îmbină într-un singur strat, ceea ce înseamnă că împărtășesc proprietățile de umplere și contur. Le puteți combina cu alte forme și puteți efectua alte operații logice.
Sarcina 4.2. Exersați modificarea formelor cu instrumentele Editare obiect și grup boolean . Chiar dacă nu aveți nevoie de aceste funcții în această etapă a proiectului dvs., merită să vă consolidați cunoștințele prin practică. Fii creativ și distrează-te. De asemenea, puteți încerca să recreați exemplele de forme pe care le vedeți în următoarea captură de ecran. Pentru a face acest lucru, creați o nouă pagină în fișier sau adăugați obiecte lângă cadrele cu proiectul, apoi ștergeți-le pur și simplu.

Măști
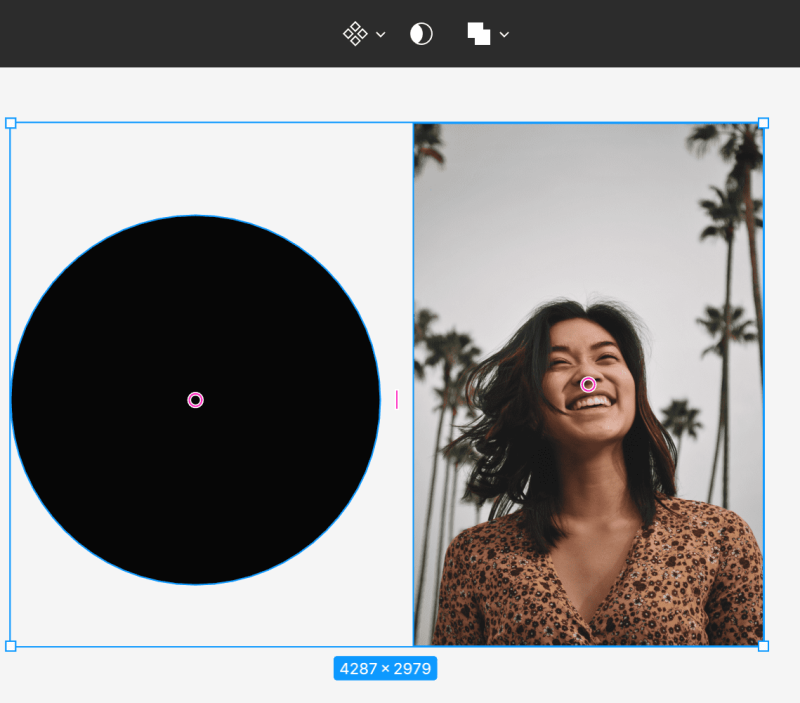
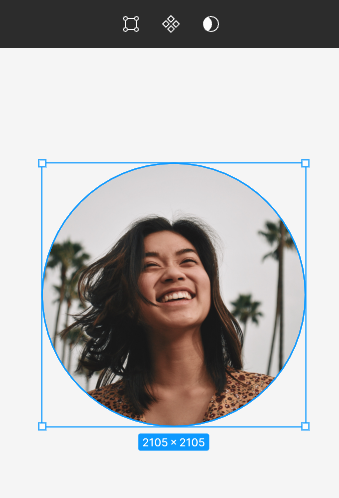
Măștile vă permit să afișați numai zonele selectate ale unei imagini și să ascundeți restul fără decupare. Aceasta înseamnă că nicio parte a straturilor din procesul de mascare nu este eliminată sau modificată, așa că puteți modifica masca în orice moment dacă doriți să afișați o altă parte a imaginii.
Pentru a înțelege mai bine acest lucru, vă puteți imagina o ramă cu o mică deschidere. Veți vedea doar o parte din fotografie în ea, în timp ce restul este ascuns, dar dacă deschideți cadrul, puteți vedea în continuare întreaga fotografie.
Puteți utiliza orice strat ca mască, cum ar fi forme vectoriale, straturi de text și imagini. Ordinea straturilor este foarte importantă. Stratul cel mai de jos din este considerat containerul măștii, adică deschiderea prin care veți vedea imaginea.


Pentru a crea o mască, asigurați-vă că straturile sunt aliniate corect. Apoi selectați ambele straturi și alegeți Utilizați ca mască în bara de instrumente.

Toate zonele exterioare ale stratului care se află deasupra containerului vor fi ascunse. Doar acele zone care vor fi în interiorul zonei măști vor rămâne vizibile.

Sarcina 4.3. Utilizați măști pentru a adăuga imagini ale produselor la designul dvs. Amintiți-vă ordinea corectă a straturilor. Stratul care va fi containerul trebuie să fie sub stratul de imagine.
Sfat util : Puteți descărca imagini gratuite pentru proiectele dvs. de pe site-ul web https://unsplash.com.

De asemenea, puteți utiliza pluginul „Unsplash”.
Tocmai ați învățat cum să creați forme în Figma. Citește și: 10 euristici de utilizare pentru design UX.
Dacă vă place conținutul nostru, alăturați-vă comunității noastre de albine ocupate pe Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Autor: Klaudia Kowalczyk
Un designer grafic și UX care transmite în design ceea ce nu poate fi transmis în cuvinte. Pentru el, fiecare culoare, linie sau font folosit are un sens. Pasionat de grafică și web design.
Figma pentru începători:
- Introducere în Figma
- Interfața Figma – informații de bază
- Setările de bază ale proiectului în Figma
- Cum se creează forme în Figma?
- Tipografia în Figma
- Biblioteci în Figma
- Prototiparea în Figma
- Instrumente de colaborare în Figma
- Cele mai bune plugin-uri Figma
- Cum se folosește Figma? 3 moduri neobișnuite
