Cum să încorporați formularul pe site-ul dvs. web
Publicat: 2021-06-14Formularele încorporate sunt una dintre cele mai eficiente și mai ușoare metode de colectare a datelor. Și încorporarea codului pe site-ul dvs. nu ar trebui să necesite apelarea unui tip de tehnologie pentru a face acest lucru.
Am creat EmbedForms ca un generator de formulare pentru toată lumea, care este liber de utilizat și are toate opțiunile necesare pentru a construi și încorpora toate formularele dvs. web.
Deci, dacă sunteți în căutarea unui mod rapid și ușor de a face acest lucru chiar acum, singur, iată pașii.
Mai întâi, creați un cont EmbedForms gratuit și urmați acești pași:
- Alegeți un șablon de formular sau începeți de la zero
- Configurați etichetele formularelor, casetele de selectare sau alte câmpuri de introducere în editorul inline
- Faceți clic pe „Previzualizare” pentru a verifica formularul în fereastra pop-up de previzualizare și
- Faceți clic pe „Salvați” dacă sunteți gata de editare
- Pentru a încorpora formularul, faceți clic pe fila „ Partajare ”.
- Copiați fragmentul de cod furnizat în bara laterală din stânga
- Lipiți acest cod în editorul HTML sau CMS al site-ului dvs. web (cum ar fi WordPress sau Shopify)
Asta e.
Iată cum va arăta formularul pe site-ul dvs.:
Vă rugăm să rețineți că am proiectat EmbedForms ținând cont de funcționalitatea de încorporare, astfel încât veți obține o viteză mare de încărcare, modele receptive și cod încorporabil care este simplu ca o copiere/lipire.
Acestea fiind spuse, nu veți avea nevoie de nicio cunoștințe HTML, CSS sau JavaScript avansate și coduri de stil pentru a implementa EmbedForms pe site-ul dvs. web.
Mai jos, veți găsi întregul tutorial cu capturi de ecran despre cum să creați și să încorporați orice formular pe orice site web:
Pași pentru a încorpora formularul într-o pagină web
Iată cum să începeți, să creați un formular și să obțineți un cod încorporabil pentru a afișa formularul pe site-ul dvs.:
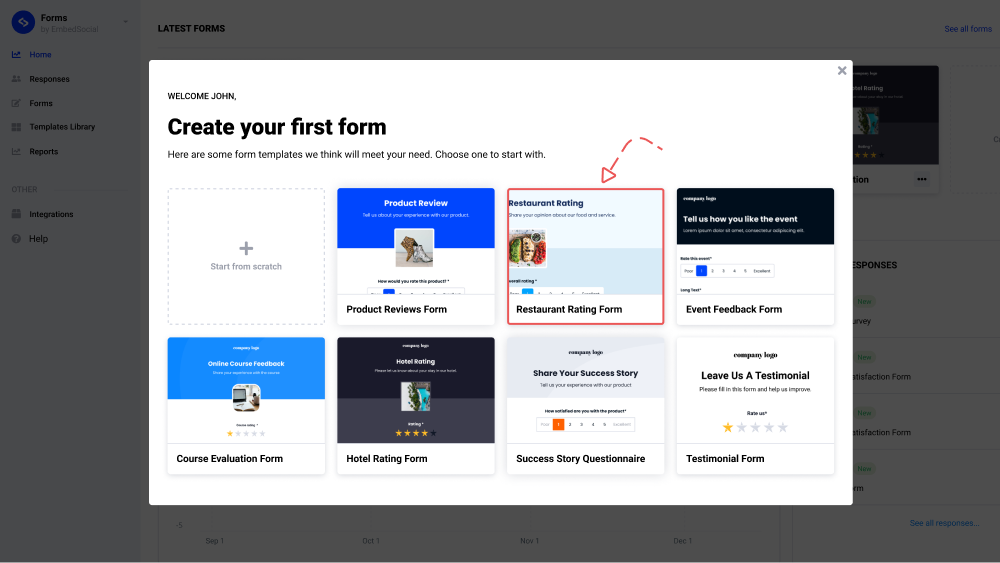
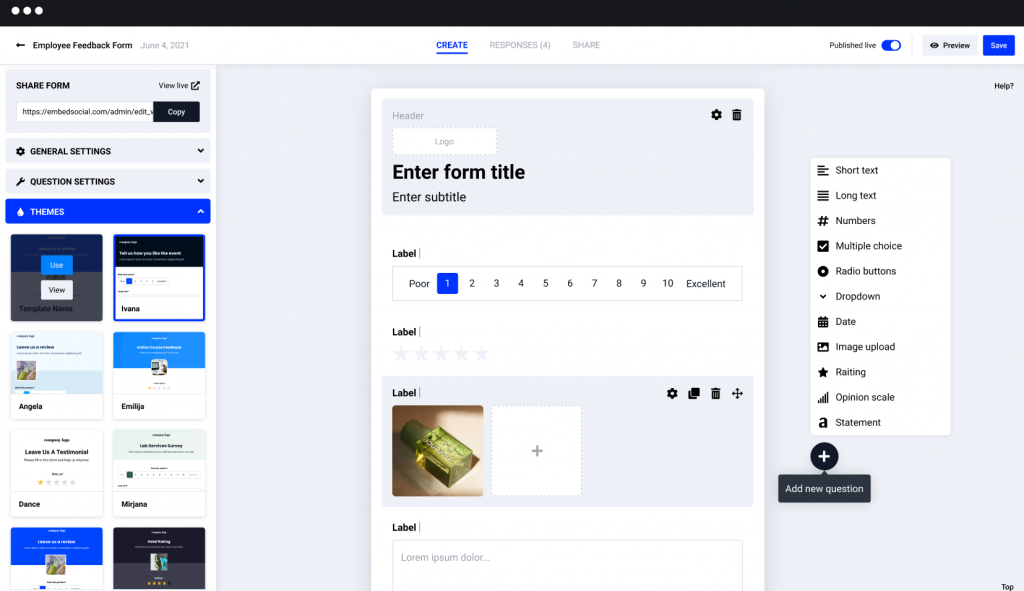
1. În fereastra pop-up de bun venit, alegeți un șablon de formular sau începeți de la zero
Puteți previzualiza acest șablon sau puteți reveni și alege un alt formular din biblioteca de șabloane de formulare.

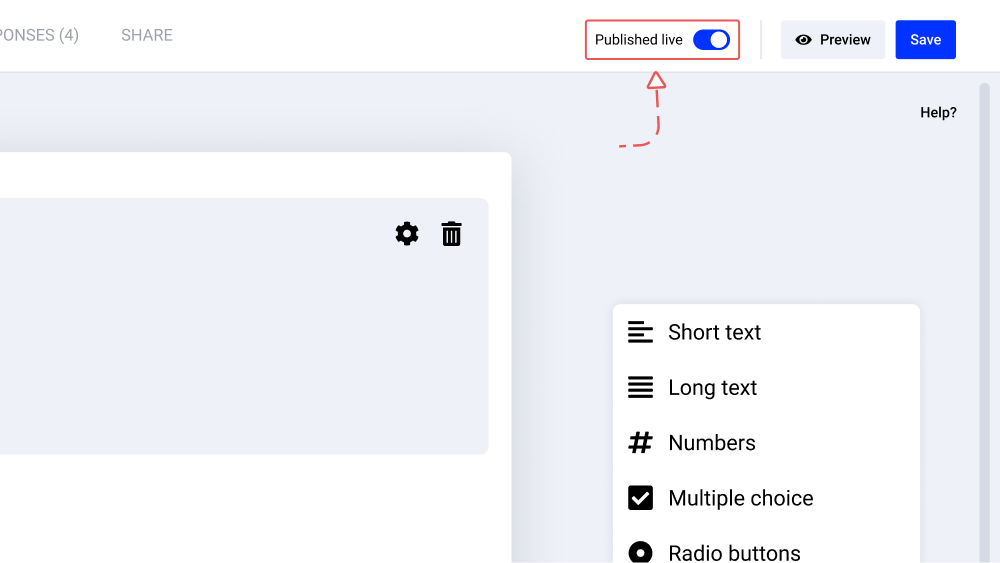
2. Configurați și personalizați formularul dacă este necesar, faceți clic pe „Salvați” și faceți clic pe „Publicați live”

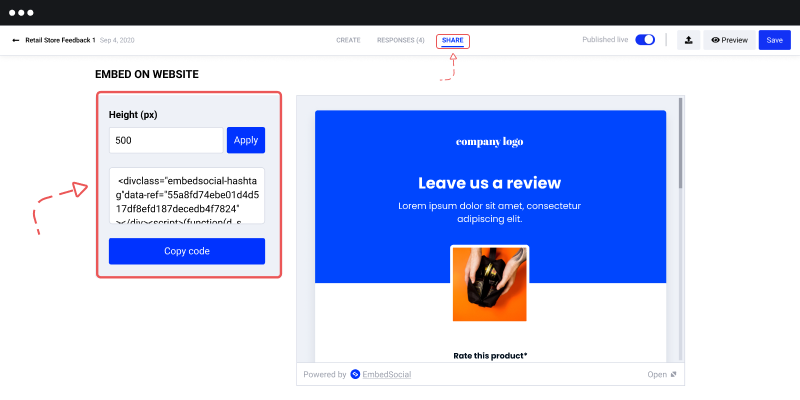
3. Pentru a obține codul formularului, faceți clic pe fila „Partajare” și copiați codul furnizat

4. Pentru a încorpora formularul, trebuie doar să lipiți codul în secțiunea body a site-ului dvs. în care doriți să apară
Dacă utilizați WordPress, verificați instrucțiunile de mai jos. Pentru alte platforme CMS sau de comerț electronic, nu ezitați să contactați echipa noastră de asistență pentru ajutor suplimentar. Nu veți avea nevoie de nicio integrare, cu siguranță vă încorporați codul în orice alt constructor web folosind același cod furnizat în platforma EmbedForms.
Codul HTML al formularului poate fi încorporat aproape oriunde pe site-ul dvs. web. Partea cheie este că acestea ar trebui să fie vizibile pentru toată lumea și prezentate la momentul potrivit. De exemplu, proprietarii de afaceri cer de obicei o opinie după ce un client a avut o anumită interacțiune cu afacerea lor, iar impresiile sunt încă proaspete când vine vorba de formularele de feedback.
Aceasta înseamnă că, dacă efectuați un sondaj post-cumpărare pe site-ul dvs. de comerț electronic, cel mai bun loc de încorporat ar fi pagina de mulțumire și ar trebui să fie afișată la câteva secunde după finalizarea achiziției.
Pentru mai multe detalii despre cum să creați formulare încorporate, consultați Ghidul de configurare a formularelor
Încorporați formularul în WordPress
Notă : EmbedForms funcționează pentru orice site web WordPress și pagină WordPress și nu este nevoie să instalați pluginuri sau widget-uri suplimentare care ar putea încetini site-ul dvs. Pașii se aplică fiecărui formular, fie că este un formular de feedback, un formular de contact, un formular de înscriere, un formular de înregistrare sau un sondaj
Pentru a crea un formular încorporat pentru WordPress, nu trebuie să instalați niciun plugin WordPress. Odată ce sunteți gata să inserați codul în pagina sau postarea dvs., trebuie doar să urmați acești pași.
Mai întâi, conectați-vă la site-ul dvs. WordPress și deschideți pagina în care va trebui să încorporați formularul.
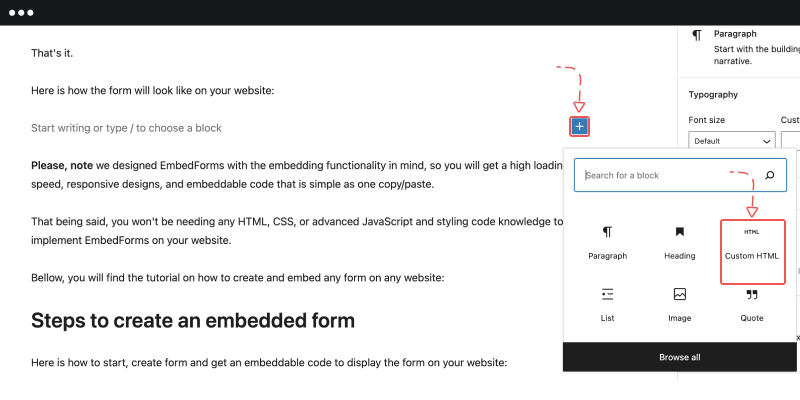
1. Faceți clic pe pictograma + din editor și alegeți bloc HTML

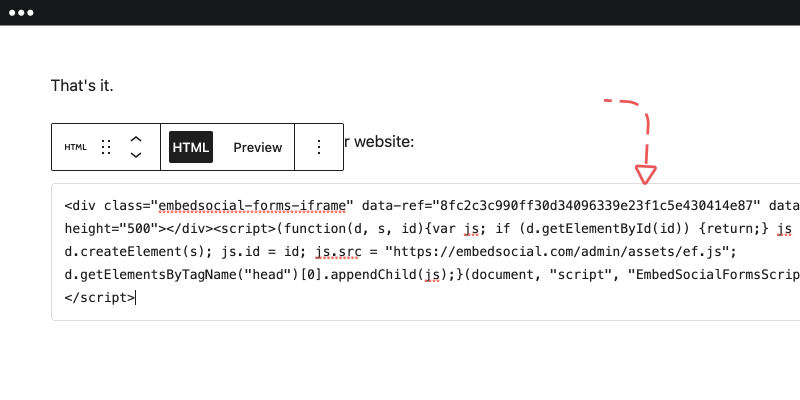
2. Lipiți codul de încorporare în zona de text a blocului

3. Faceți clic pe „Actualizare”
Si asta e. Acest cod funcționează pentru orice platformă care acceptă încorporarea JavaScript sau iFrame.

Faceți mai multe cu EmbedForms

EmbedForms este un generator complet de formulare cu opțiuni avansate de creare a formularelor. Toate formularele sunt receptive și se potrivesc perfect dispozitivelor mobile. De asemenea, are o opțiune de Politică de confidențialitate, astfel încât utilizatorii să poată respecta cerințele GDPR.
În textul următor, puteți găsi mai multe opțiuni care vă vor ajuta să încorporați cele mai bune formulare web:
1. Opțiuni de personalizare
Când deschideți o anumită pagină de formular, puteți utiliza editorul pentru a alege diferite câmpuri de formular, cum ar fi butoanele radio, paragrafele, meniurile derulante, evaluarea, scalele de opinie etc., atunci când doriți să creați un formular complet nou. De asemenea, puteți utiliza alte opțiuni de formatare, cum ar fi schimbarea întregii teme, schimbarea imaginii de fundal antet, încărcarea propriului logo etc.
2. Notificări prin e-mail
Pentru a activa mementoul prin e-mail, accesați setările generale și faceți clic pe notificări prin e-mail și veți primi un e-mail cu linkul către cel mai recent răspuns la formular.
3. Mesaj de mulțumire
Adăugați mesajul dvs. de mulțumire navigând pe setările generale și notând nota de mulțumire.
4. Link de redirecționare
Când un utilizator dă clic pe butonul de trimitere după ce a completat formularul, există o opțiune de a adăuga un link de redirecționare care va naviga clienții către o anumită pagină de destinație, adăugând un link în câmp pentru redirecționare după trimitere.
5. Opțiunea de Partajare și Exportare a răspunsurilor
Exportați toate formularele trimise în Excel, Foi de calcul Google sau orice altă aplicație pentru foi de calcul. În plus, puteți folosi opțiunea „Partajare” care vă va permite să partajați respondenții cu alți membri ai echipei, astfel încât aceștia să poată vedea răspunsurile colectate dintr-un anumit formular.
6. Creați și încorporați un formular pop-up
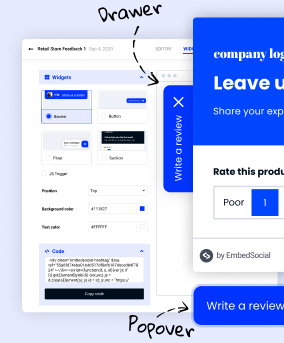
Încorporarea formularelor este simplă, dar încorporarea formularelor în diferite formate de vizualizare ar trebui să fie și ea simplă. Deci, dacă doriți să încorporați un formular pop-up, EmbedForms are opțiunea pentru dvs. Este un tip de widget de formular care are funcționalitatea de a vă afișa formularul într-o fereastră pop-up.
De asemenea, puteți explora alte opțiuni de încorporare, cum ar fi popover, buton, floater și similare.
Bonus: încorporați formulare Google
Folosind Google Forms, încorporarea formularului este foarte asemănătoare cu încorporarea formularelor create cu EmbedForms sau orice alt generator de formulare web.
Iată pașii pentru a încorpora un formular Google:
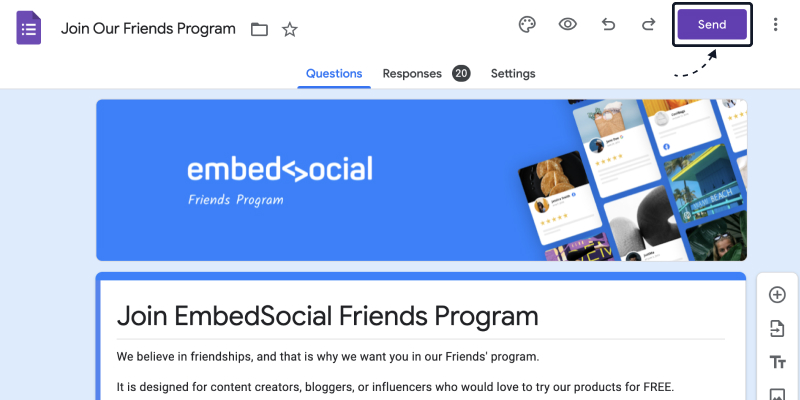
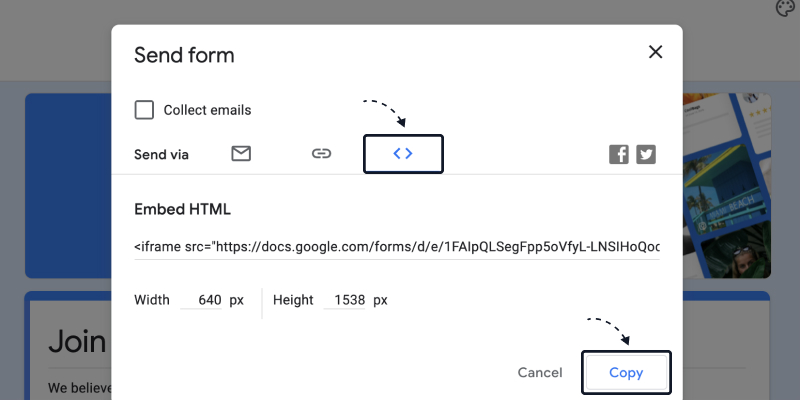
Pasul 1: Faceți clic pe opțiunea „ Partajare” din dreapta sus

Pasul 2: Faceți clic pe fila cu pictograma codului și faceți clic pe butonul „ Copiare ”.

Pasul 3 : Lipiți codul în pagina HTML în care doriți să apară formularul
Asta e.
Învelire
Încorporarea unui formular web nu mai necesită cunoștințe avansate în cod. Crearea tehnică a formularelor și construirea întrebărilor sunt acum ușurate drastic de automatizarea generatorilor de formulare online.
Cu EmbedForms, tot ce trebuie să faceți este să aveți un obiectiv clar despre ceea ce doriți să aflați despre clientul dvs., să alegeți șablonul potrivit și să copiați și să inserați codul pe site-ul dvs. web.
Înscrieți-vă acum și obțineți gratuit pentru totdeauna generatorul de formulare interactive
Încercați EmbedForms și încorporați formulare web captivante pe site-ul dvs., în câteva secunde.
Pentru totdeauna gratuit · Configurare ușoară