Cum să știi dacă site-ul tău are nevoie de un lifting facial
Publicat: 2019-07-29Ultima actualizare pe 15 august 2019
Partea 1: Identitatea vizuală
Este întotdeauna o idee bună să evaluați periodic aspectul vizual al site-ului dvs. O modalitate bună de a face acest lucru este să căutați site-ul dvs. și să intrați pe site cu mentalitatea unui străin. Pagina ta de destinație este prima impresie vizuală a companiei tale pe care o are consumatorul. Poate face cu adevărat sau întrerupe sesiunea, precum și relația potențială dintre tine și consumator. Ce fel de impresie vrei să ai asupra potențialilor consumatori sau clienți și cum crezi, în mod realist, că aceasta diferă de imaginea pe care o înfățișați de fapt? Dacă ar fi să te uiți obiectiv la site-ul tău, cum se schimbă atitudinea ta de la o pagină la alta? Există anumite elemente vizuale care arată ușor deplasat sau deplasat? Ce vă spun culorile? Primul pas către recuperare este să recunoașteți că aveți o problemă.
Apoi, cercetează-ți concurenții și identifică ce fel de prezență vizuală au aceștia. Au o abordare mai minimalistă sau au pagini pline de informații? Luați notă de elementele vizuale pe care le descurcă bine și de ce credeți că funcționează.
Fonturi
Fonturile chiar stabilesc atmosfera pentru ce fel de informații vor fi partajate. Paragrafele mai lungi sunt de obicei în fonturi serif, deoarece „picioarele” distinctive de pe fiecare dintre litere pot facilita citirea într-un ritm mai rapid. Serifurile mi se par de obicei mai condensate și uniforme și fac fonturi de copiere grozave. Fonturile San Serif au generalitatea de a fi mai deschise și mai moderne și uneori pot părea să conțină mai mult spațiu alb. Conotațiile stereotipe vă pot dăuna sau vă pot ajuta atunci când alegeți fonturi pentru site-uri web. Ați dori ca toate fonturile să arate ca și cum ar avea aceeași estetică, indiferent dacă sunt sau nu din aceeași familie de fonturi.
Acea! Compania oferă servicii de web design captivante și eficiente pentru agenții din întreaga lume. Aflați mai multe despre serviciile noastre de design web cu etichetă albă și despre cum vă putem ajuta pe dvs. și clienții dvs. să creați sau să-și îmbunătățească prezența pe web. Incepe astazi!
Aș alege personal un font mai distinctiv pentru etichetele H1, deoarece acestea au o dimensiune mai mare a fontului și sunt afișate mai vizibil pe pagină. Pentru etichetele de antet mai mari, aș alege variante ale aceluiași font ca H2-H6. Apoi, pentru fontul de paragraf aș alege un font care încurajează o rată ridicată de citire și este extrem de lizibil.
Dacă paragrafele dvs. par grupate și greu de citit, vizitatorii dvs. vor găsi rapid un alt site care nu este. În plus, alegeți un font care să atragă publicul țintă și să rămâneți consecvent cu marca dvs. în sensul profesionalismului. Site-urile web bancare și guvernamentale nu vor avea, în general, aceeași libertate de exprimare ca un site web pentru îngrijitorii de câini sau un start-up hipster cold brew. Glisați prin câteva pagini cu fonturi Google și vedeți cum pot arăta fonturi complet diferite unele de altele, cu diferențe aparent minore. De asemenea, puteți experimenta expresii personalizate și dimensiuni de font dacă doriți să obțineți o imagine mai mare. Unele dintre fonturile mele preferate includ Lobster, Crimson Text și Raleway.
Când căutați opțiunile de fonturi, luați notă de toate fonturile care vă amintesc de coperți de cărți, sigle de afaceri sau reclame. Recunoașterea mărcii este un instrument puternic despre care mulți oameni nu își dau seama că cuprinde identitatea vizuală a mărcii. Mărcile pot fi recunoscute nu numai după logo-urile lor specializate, ci și după fonturile și culorile tipice. De exemplu, fontul Amatic SC îmi amintește de marca de articole de uz casnic Rae Dunn, fontul Optima amintește de logo-ul Aston Martin, iar fontul Freckle Face arată ca fonturile folosite în SpongeBob SquarePants.
Culori
Esti de incredere? Ești un concurent agresiv? Îți pasă de planetă? Pot spune în 30 de secunde de când vă uit site-ul dvs. în ce fel de direcție încercați să mergeți. Teoria culorilor este un instrument puternic care este important de luat în considerare în design. Este prezentat chiar și în filmul Disney Inside Out , unde toate personajele care înfățișează emoții sunt diferite nuanțe ale culorii asociate. Personajul Sadness are diferite nuanțe de albastru, Dezgustul este verde cu o nuanță de violet, iar Anger este roșu.

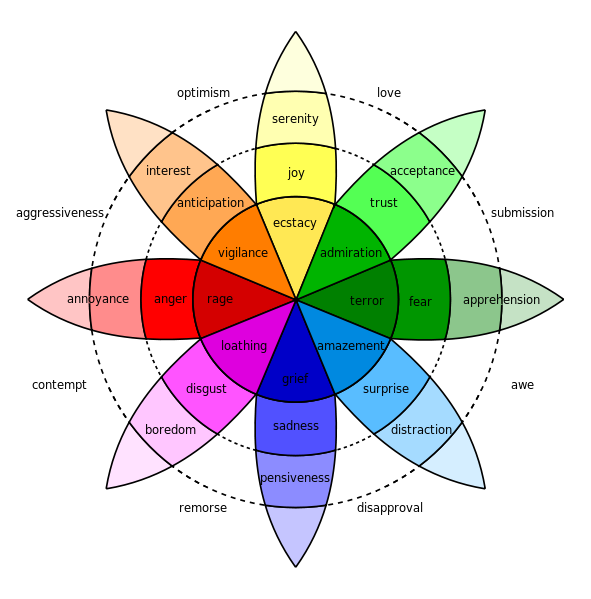
Intensitatea emoțiilor, așa cum se arată în Roata Emoțiilor a lui Robert Plutchik, crește odată cu intensitatea culorii, de la enervarea la roșu deschis la furie în acel roșu ars intens. Aceste conexiuni culoare-atitudine au fost folosite și abuzate de companii și sunt foarte frecvent identificate astăzi.


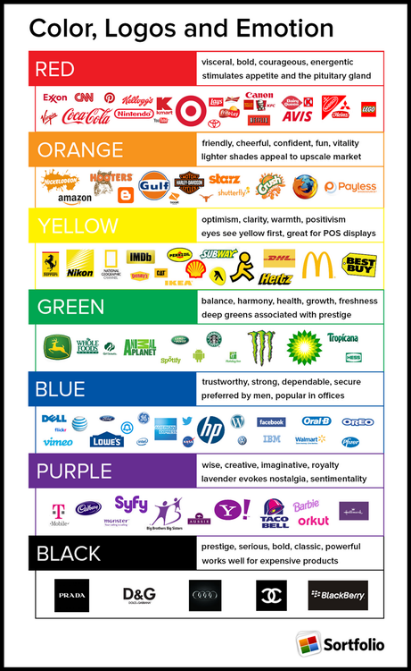
Un exemplu ilustrativ grozav este acest infografic de pe blogul ConceptDrop care are cele șapte culori principale utilizate în logo-urile de afaceri și publicitate:

O culoare elegantă negru și argintiu se poate traduce într-o mașină sport luxoasă din piele de la Lexus sau Mercedes. Un verde proaspăt, pământesc, dă viață și echilibru ecologic branding-ului Whole Foods și Tropicana. O portocală prostească și jucăușă personifică băuturile Nickelodeon și Crush. Acel Lowe's demn de încredere și prietenos vă va ajuta întotdeauna cu nevoile dvs. de îmbunătățire a locuinței. IBM de încredere și sigur vă oferă liniște sufletească cu respectabilitatea lor tradițională.
Odată ce ai familia ta de culori ideală, atunci o anumită nuanță poate fi aleasă:
- Lumină sau Întuneric? Este o senzație casual, ușoară și aerisit sau este un mediu mai profund, mai matur?
- Vibrant sau dezactivat? Ești în fața publicului tău, asertiv? Sau ești mai mut? Acest lucru poate însemna mai rafinat sau poate face ca o culoare să aibă o senzație mai deschisă chiar și atunci când este o nuanță mai închisă.
- Tonuri reci sau tonuri calde? Această mică diferență poate schimba conotațiile.
- Această culoare va fi mai mult un accent primar sau un accent subtil?
Toate emoțiile pot fi create și/sau îmbunătățite de culorile dvs. de branding. În materialele de branding ale oricărei companii de succes, un adevărat sentiment de direcție și atitudine poate fi vizualizat în primele 10 secunde de la impresie. De exemplu, logo-ul Panera Bread și colorarea pentru ochiul neexperimentat ar putea părea doar ca un verde și un maro. Pentru mine, totuși, văd un verde vânător profund și reconfortant în tonuri calde și un bej relaxat, dar șic, care în combinație echivalează cu o atmosferă casual și confortabilă. Atunci când sunt aplicate la selecțiile lor de meniu, ei și-au comercializat intens meniul lor proaspăt curat, precum și pâinea lor proaspăt coaptă: un verde nu atât de simplu și un maro nu atât de simplu.
Ghiduri de stil
O parte integrantă a unui design coerent și atrăgător din punct de vedere vizual este includerea unui ghid de stil pentru a menține o direcție singulară pentru site-ul web.
Ghidul de stil va include:
- H1-H6: font, dimensiune font, cod hexadecimal
- Codurile hexadecimale ale paginii
- Adjective: cum doriți să se simtă publicul țintă atunci când vă vizitează site-ul?
- La modă?
- Profesional?
- Jucăuş?
- Ciudat?
- Estetică:
- Texturi
- Imagini cu starea de spirit
- Imagini de fundal
Un exemplu de ghid de stil simplist pe care l-am creat poate fi găsit aici. Este o idee grozavă să creați un ghid de stil vizual ca acesta pentru a avea o idee despre cum vor arăta împreună culorile, texturile, fonturile și imaginile. Este important ca toate elementele să meargă în aceeași direcție estetică. Direcția ideală a site-ului va fi coerentă și va învălui publicul țintă într-un anumit sentiment sau atitudine și, prin urmare, poate adăuga experienței pe care consumatorul o are cu marca dvs.
spatiu alb
Spațiul alb este un element foarte important al unui site web, deoarece indică cât de aglomerat sau rar arată un site web. De obicei, site-urile web cu foarte puțin spațiu alb se pot simți aglomerate și/sau copleșitoare pentru vizitatori, mai ales când este o pagină de destinație. Ar trebui să existe un echilibru sănătos, dar înclinat mai mult către o cantitate mai mare de spațiu alb. Paginile ar trebui să fie ușor de navigat și de citit, astfel încât vizitatorii să își poată găsi cu ușurință răspunsurile sau unde ar putea fi răspunsurile lor pe orice pagină pe care o vizitează. Atunci când există o cantitate copleșitoare de informații, precum și imagini și elemente în mișcare, cu siguranță poate speria vizitatorii departe de site-ul web, pur și simplu pentru că nu vor să-și ia timp pentru a încerca să-și găsească răspunsul ca proverbialul acul dintr-un car de fân.
Scris de: Kelly Peretz
