Ghid vizual pas cu pas pentru planificarea aplicațiilor mobile
Publicat: 2018-01-18Ai o idee promițătoare pentru o aplicație în minte? Grozav! Acesta este 20% din ceea ce trebuie să faci pentru a crea un produs înfloritor, deja făcut!
Urmează partea mai grea, în care trebuie de fapt să-ți transformi ideea în ceva care funcționează.
Suntem pe cale să analizăm o strategie vizuală care vă poate ajuta să vă accelerați procesul de dezvoltare a aplicației. Citiți mai departe pentru a afla cum să planificați o aplicație folosind instrumente de vizualizare ușor de utilizat.
1. Mai întâi definiți specificațiile
Există câteva specificații pe care trebuie să le definiți înainte de a vă dezvolta aplicația.
Aceste specificații se încadrează în planul dvs. de afaceri – care documentează ceea ce doriți să faceți și cum intenționați să o faceți.
Aflați aici cum să vă îmbunătățiți vizual planul de afaceri.
Obiective pentru aplicație
În timpul procesului de planificare a aplicației mobile, obiectivele pe care le stabiliți vă vor ajuta să decideți ce caracteristici să adăugați și cum ar trebui să dezvoltați și să vă proiectați aplicația mobilă.
Acum, obiectivele pe care le stabiliți pot varia de la ceea ce doriți să facă aplicația dvs. la modul în care o veți promova oamenilor. Este important să vă așezați și să definiți care sunt acestea. Intreaba-te pe tine insuti
- Care este scopul aplicației dvs.?
- Cum va ajuta la simplificarea vieții utilizatorilor săi?
- Cum va ajuta la rezolvarea problemelor utilizatorilor săi?
- Cum plănuiți să-l comercializați către publicul țintă?
Răspunsurile la aceste întrebări vă vor ajuta să vă conturați obiectivele pe care trebuie să vă concentrați. Și odată ce ești de acord cu ele, prioritizează-ți obiectivele, astfel încât să știi de unde să începi.
Sfat: de obicei, este o idee bună să vă mențineți obiectivele la 1-2 la maximum, astfel încât aplicația dvs. să fie concentrată și ușor de utilizat.
Cine este publicul tău țintă?
Înțelegerea publicului țintă este vitală pentru dezvoltarea aplicației dvs.
Printre informații precum vârsta, sexul, cariera, locația și alte date cantitative, ar trebui să aflați și despre cerințele, provocările, nevoile și responsabilitățile utilizatorului dvs.
Alte informații calitative despre care ar trebui să aveți o evidență sunt tehnologiile pe care le folosesc utilizatorii dvs., ce platforme (Android/iOS) sunt familiarizați, ce funcționalități de aplicație preferă etc.
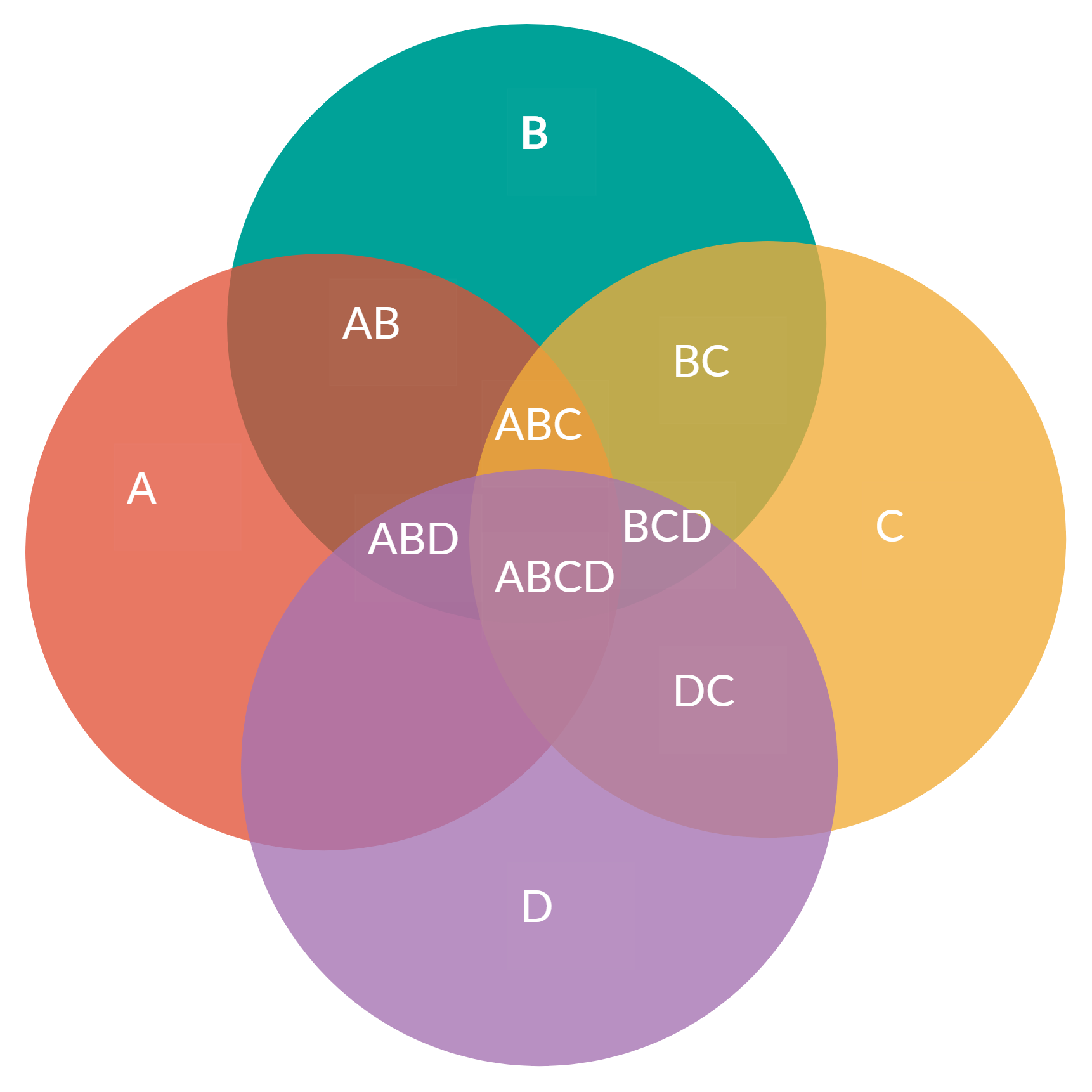
De exemplu, folosind o diagramă Venn, puteți identifica caracteristicile aplicației pe care ar trebui să le acordați prioritate, având în vedere diferitele tipuri de clienți pe care i-ați atrage.

Faceți clic pe șablon pentru a-l edita online
2. Soluții de brainstorming
Acum că știți cine este publicul dvs. țintă și ce probleme au, este timpul să vă dați seama cum să utilizați aplicația pentru a rezolva aceste probleme.
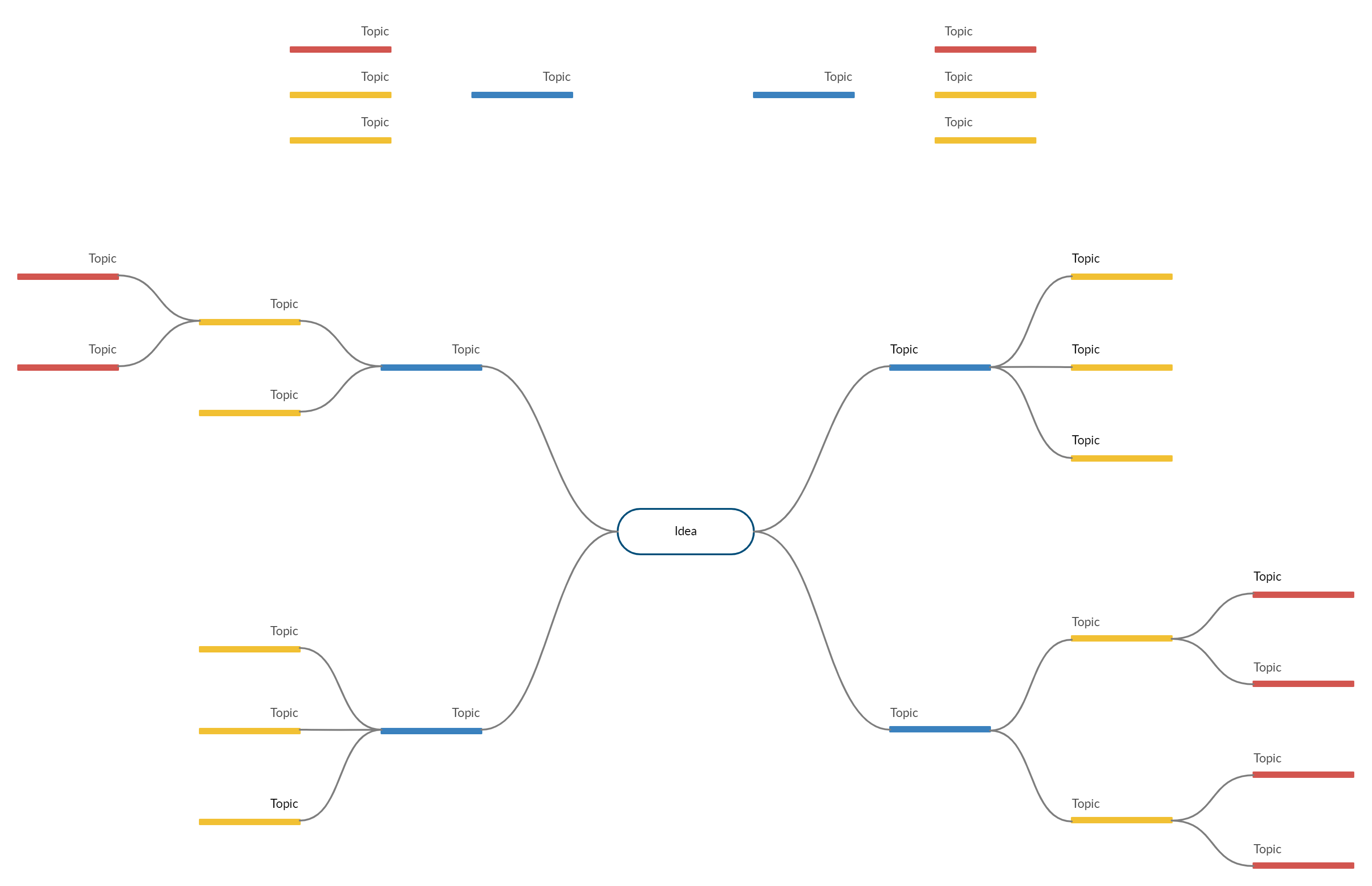
Acest lucru necesită brainstorming pentru idei cu echipa ta. Pentru a facilita sesiunea, puteți folosi un instrument vizual, cum ar fi hărți mentale. Ceea ce este special la hărțile mentale este că crește productivitatea, ajutându-vă să structurați sau să organizați mai bine un flux liber de idei.
O hartă mentală completă desenată în jurul unui singur subiect - în acest caz, problema cu care se confruntă utilizatorul dvs. - vă va oferi o privire de ansamblu rapidă asupra modului în care ar trebui să abordați situația și să luați decizii rapide.
Sfat: Cod de culoare – utilizați culori diferite pentru a reprezenta fiecare dintre ramurile dumneavoastră principale – hărțile mintale pentru a organiza mai bine ideile.

Faceți clic pe șablon pentru a-l edita online
3. Desenați fluxuri de utilizatori
Pentru a determina ce caracteristici să adăugați aplicației dvs., trebuie să știți cum vor trece utilizatorii prin aceasta. Este un utilizator înregistrat care dorește să editeze informații despre contul ei sau este un utilizator nou care dorește să creeze un cont?

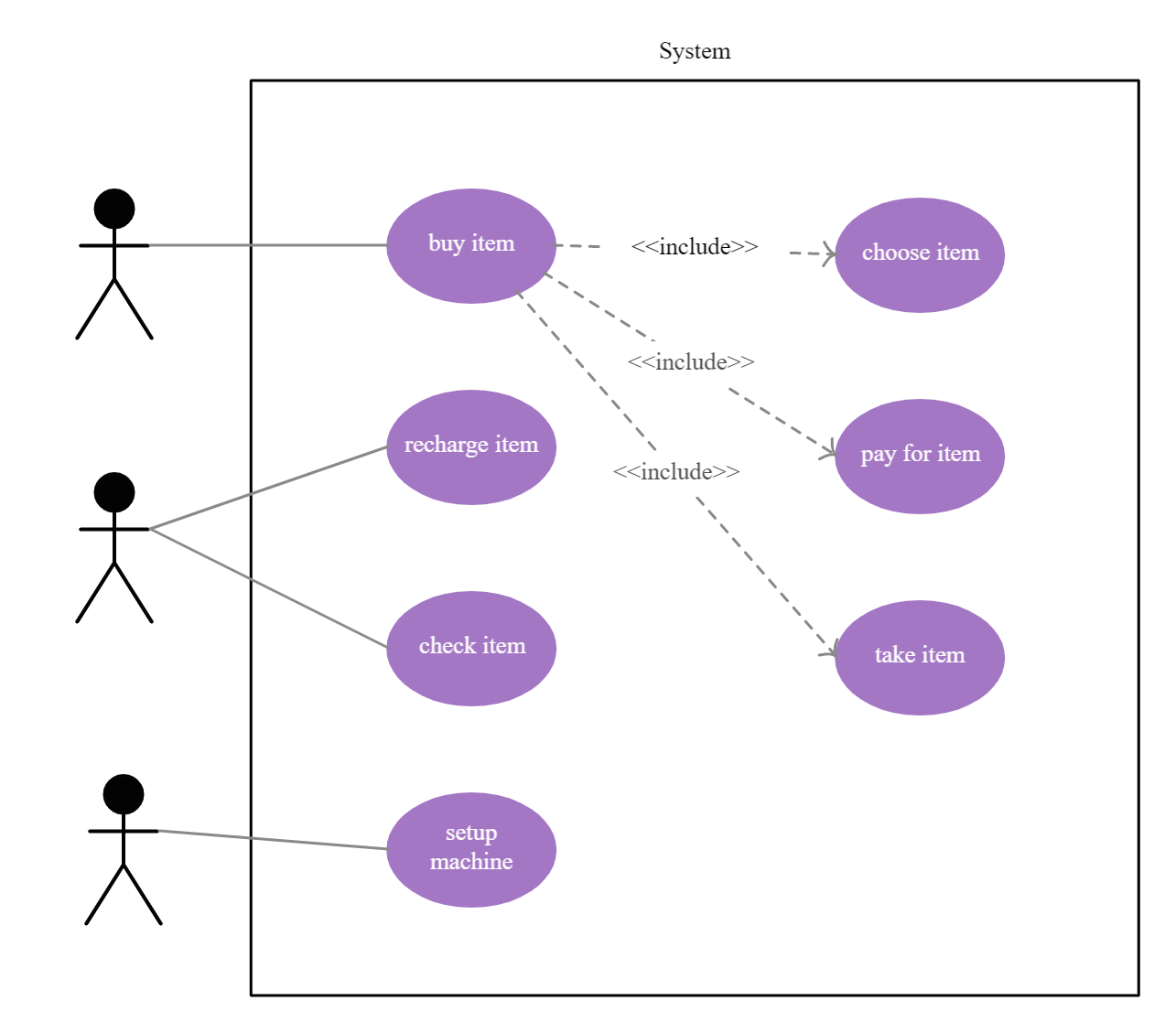
Toate tipurile de interacțiuni pe care un utilizator le va avea cu aplicația dvs. pot fi vizualizate prin diagrame de cazuri de utilizare - care sunt, practic, folosite pentru a descrie ceea ce face un sistem.
Este cel mai simplu mod de a transmite dezvoltatorului pe ce funcții trebuie să se concentreze și de a arăta părților interesate ce probleme încercați să rezolvați.

Faceți clic pe șablon pentru a-l edita online
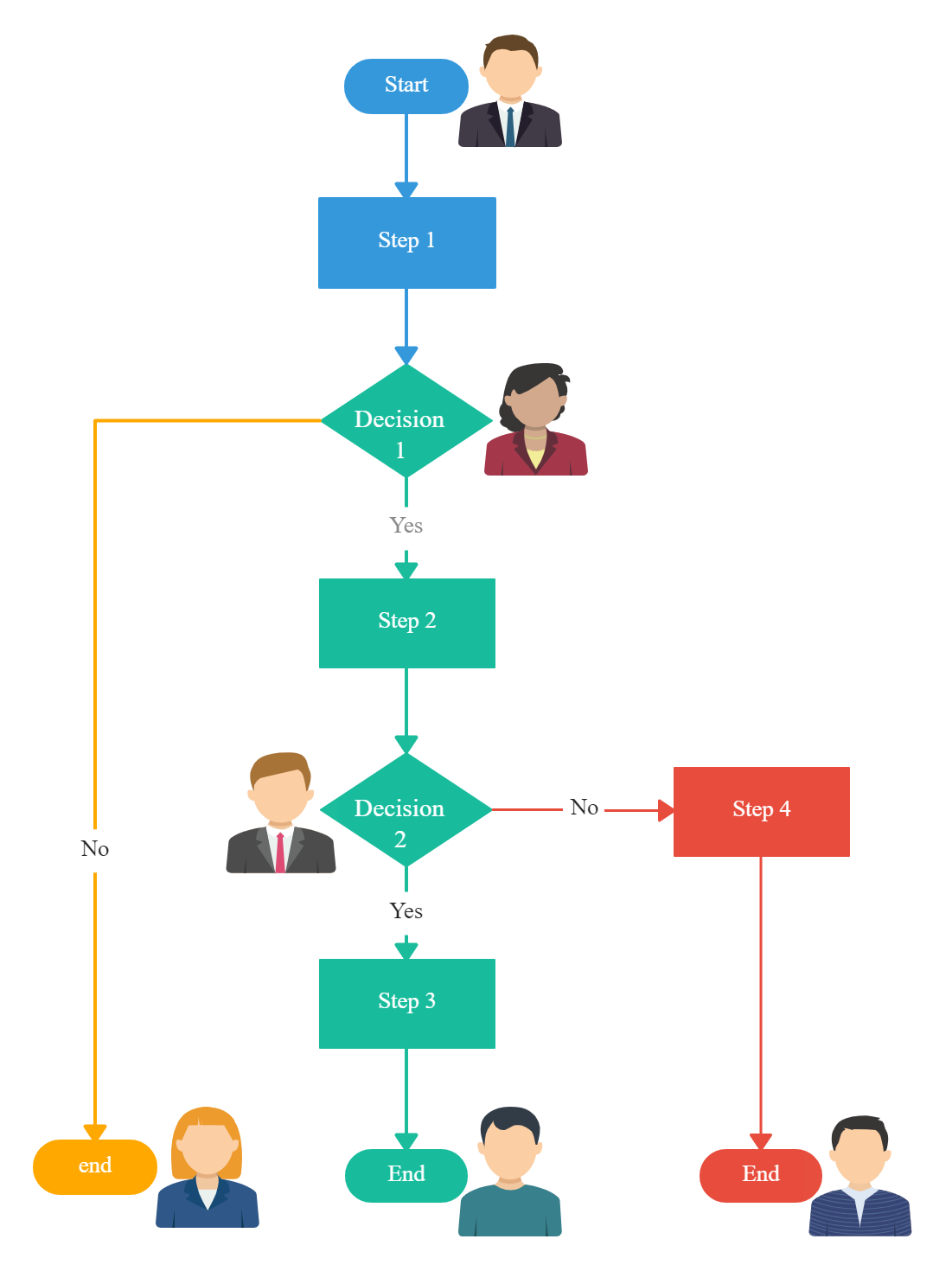
Sau puteți desena câteva diagrame de flux pentru a explica cum un utilizator realizează ceva prin intermediul aplicației. Acest lucru vă va ajuta cu adevărat să vă concentrați asupra modului în care ar trebui să funcționeze aplicația.
4. Începeți să vă schițați aplicația
Acum că ați identificat modul în care diferiți utilizatori pot interacționa cu aplicația dvs., este timpul să o concretizați. Aceasta înseamnă să-ți transformi ideea în imagini care vor fi convertite în ecrane navigabile în etapa finală.
Aici puteți decide câte ecrane vor fi și cum va arăta fiecare. Și punerea lor într-o manieră logică vă va ajuta să vă faceți ideea cum va funcționa.
Datele
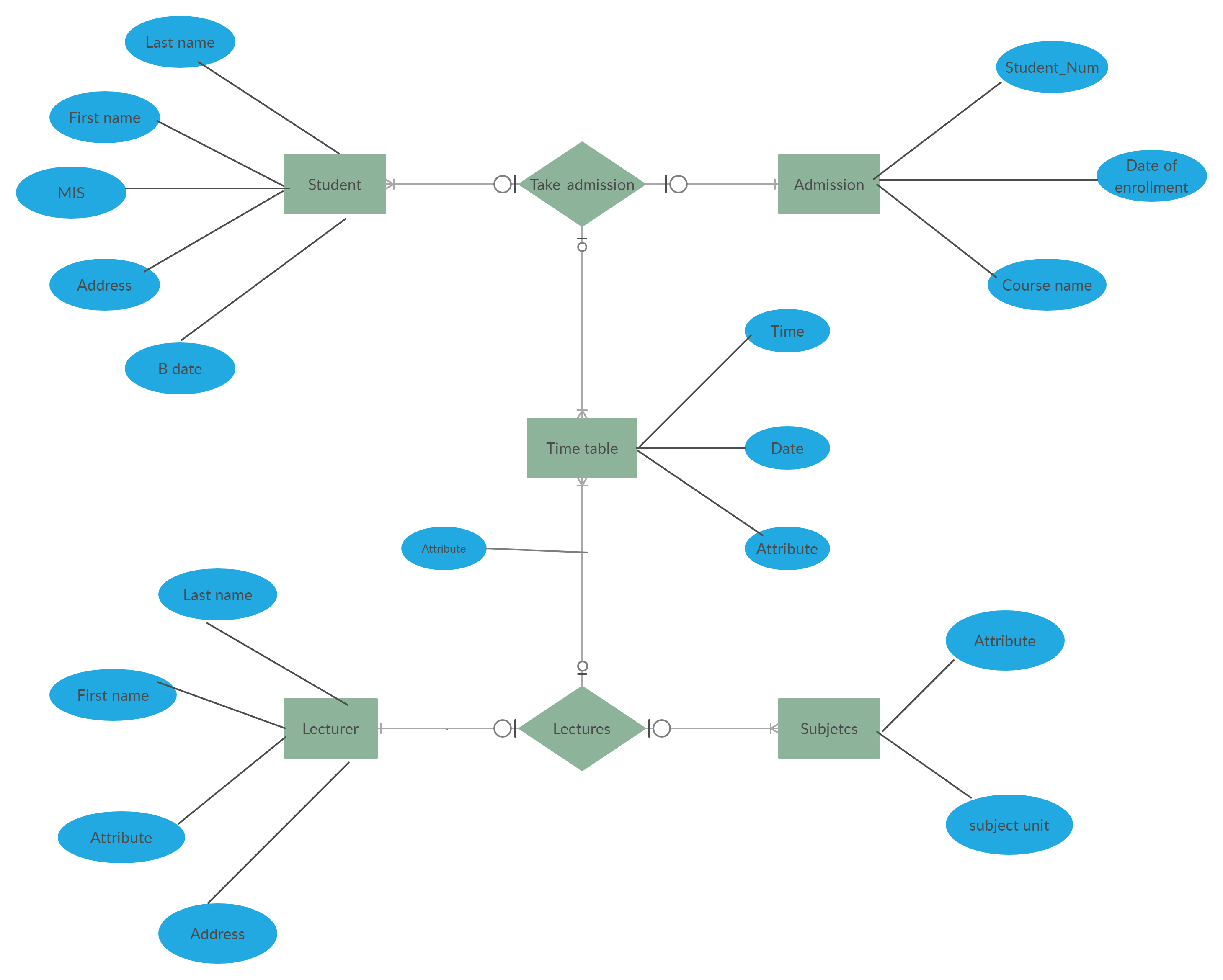
Majoritatea aplicațiilor vor avea un fel de date pe care trebuie să le captureze și să le utilizeze. O modalitate excelentă de a o defalca vizual este să utilizați o diagramă de relație cu entitate (ER). Acest lucru vă va permite să identificați lucrurile cheie pe care doriți să le capturați și modul în care acestea sunt legate între ele.
Diagramele ER sunt un instrument foarte simplu pentru a face acest lucru, chiar dacă poate suna descurajant de utilizat la început.

Faceți clic pe șablon pentru a-l edita online
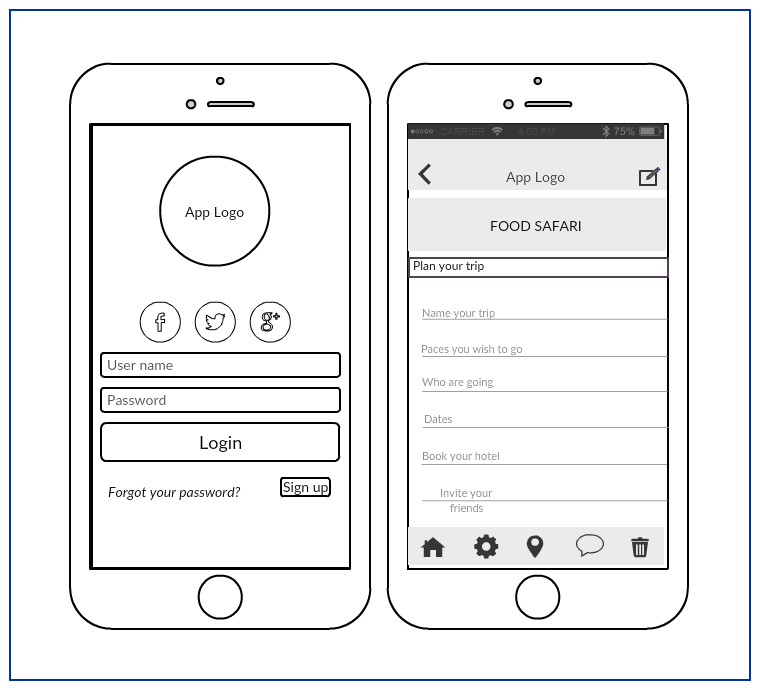
Wireframes
Pe baza fluxurilor dvs. de utilizatori și a nevoilor de date identificate mai devreme, este timpul să definiți cum arată și cum funcționează aplicația.
Wireframes-urile sunt schițe ale interfeței aplicației dvs. Ele arată cum ar trebui să funcționeze fără a vă preocupa cu adevărat culorile, amplasarea și alte detalii de stil. În această etapă, este mai mult despre funcționalitate versus stil.
Sfat: Conectați wireframes împreună prin clicuri pe butoane pentru a afișa experiența de navigare în aplicație.

Faceți clic pe șablon pentru a-l edita online
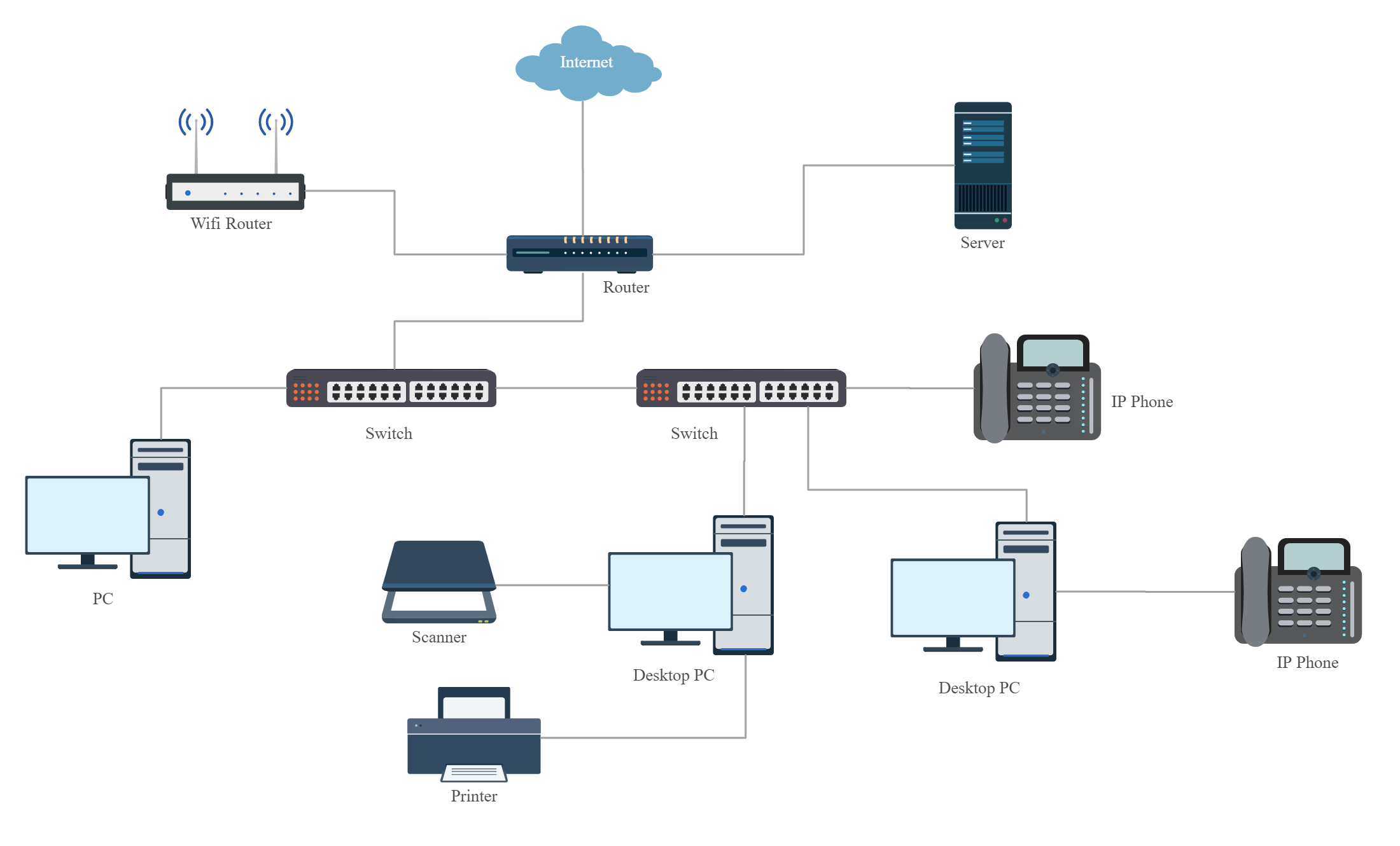
Diagrame de arhitectură
Când descrieți cum funcționează aplicația dvs. persoanelor din afară, cum ar fi părțile interesate, puteți utiliza diagrame de arhitectură, cum ar fi diagrame bloc sau diagrame de rețea (exemplul de mai jos). Ele simplifică procesele complexe pe care o persoană fără cunoștințe de tehnologie le-ar putea găsi confuze.

Faceți clic pe șablon pentru a-l edita online
5. Planificați-vă strategia de promovare
Câți utilizatori atrageți către aplicația dvs. depinde de modul în care o promovați.
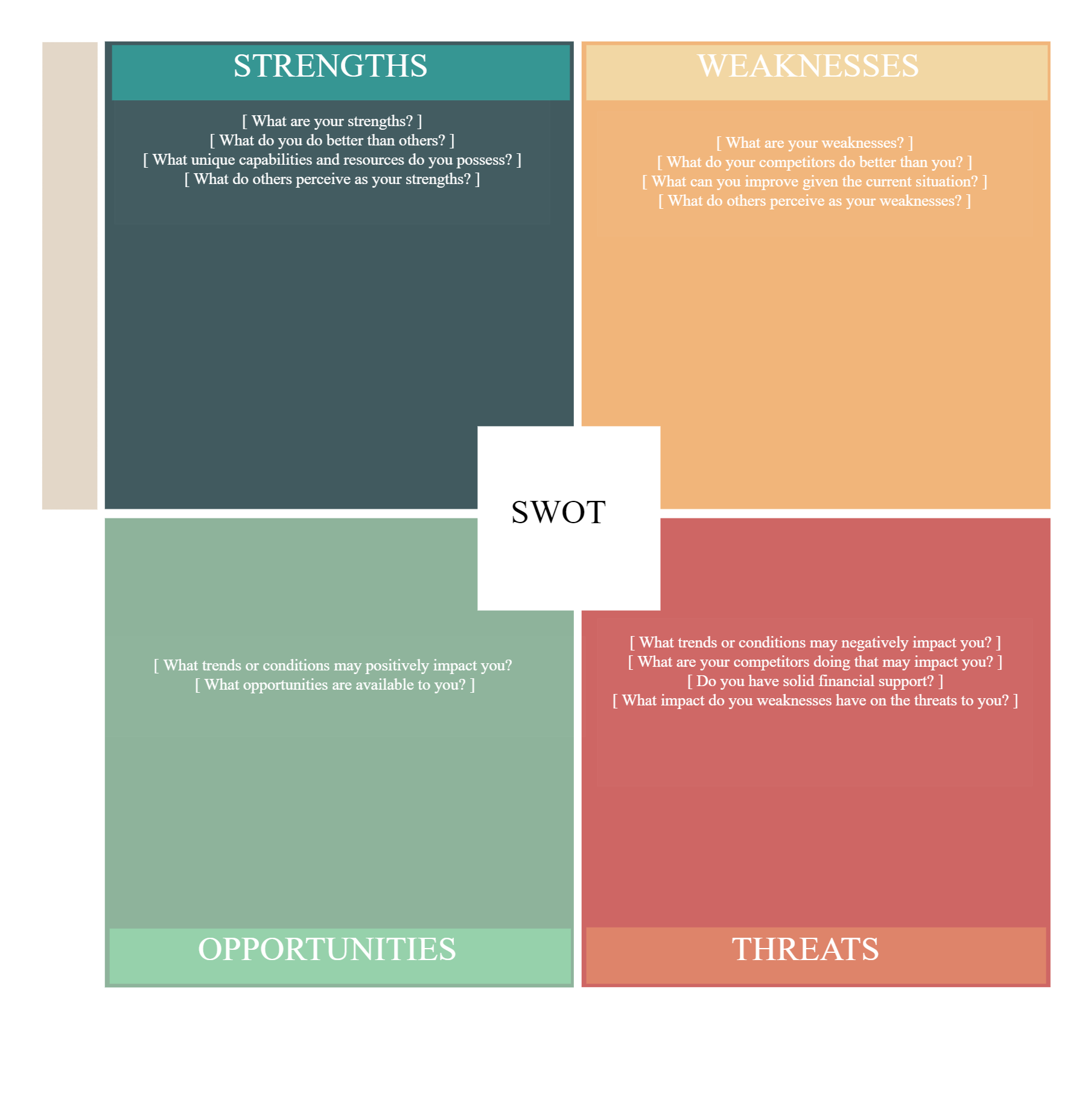
Aplicația dvs. vs. aplicația concurenței dvs
Înainte de a vă planifica strategia, trebuie să vă dați seama unde vă aflați în comparație cu concurenții dvs. Aceasta înseamnă să analizați punctele forte și punctele slabe ale aplicației dvs. față de cele ale concurenților dvs., precum și oportunitățile și amenințările pe care le puteți confrunta pe piață.
O analiză SWOT simplă vă va ajuta să obțineți o privire de ansamblu rapidă asupra acestor factori.

Faceți clic pe șablon pentru a-l edita online
Subliniați procesul campaniei dvs
Utilizați diagrame de flux pentru a vă planifica campania promoțională sau de marketing pas cu pas. Obțineți și contribuția echipei dvs. de marketing.

Faceți clic pe șablon pentru a-l edita online
Și dacă inițial doriți să faceți brainstorming pentru idei noi, utilizați o hartă mentală pentru a genera idei de campanii promoționale.
6. Punând totul împreună
După cum puteți vedea, există o serie de aspecte care intră în crearea unei aplicații. O idee grozavă este să legați aceste diagrame de flux, hărți mentale, diagrame ER și wireframes împreună într-un mod sensibil. În acest fel, oricine poate ghida pe cineva prin întregul concept al aplicației și poate ști exact cum vor funcționa lucrurile.
Vă garantăm că această claritate vă va economisi o mare parte de bani și timp atunci când vine vorba de dezvoltarea reală a aplicațiilor mobile.
7. Lucrând împreună
Construirea unei aplicații nu este de obicei treaba unei singure persoane. Veți avea dezvoltatorii dvs., potențialii clienți/clienți, partenerii care doresc să aibă un cuvânt de spus asupra modului în care ar trebui să funcționeze și să fie făcute lucrurile.
Utilizarea colaborării în timp real atunci când sunteți într-o conferință telefonică sau chiar în aceeași cameră pentru a actualiza și modifica diagramele în timp ce luați decizii este o modalitate excelentă de a vă asigura că toată lumea este pe aceeași pagină.
Dacă utilizați Creately, puteți utiliza, de asemenea, comentariile offline, astfel încât să puteți avea discuții punctuale asupra diferitelor părți ale hărții mentale, ale wireframei sau ale diagramei de flux cu toată lumea din echipa dvs.
Acum știți cum să planificați o aplicație. Ești gata să-l planifici pe al tău?
Vizualizarea facilitează comunicarea, fie că este vorba între dvs. și echipa de dezvoltare sau părțile interesate.
Pe măsură ce simplifică procesele complexe, ajută la organizarea și comunicarea ideilor, instrumentele vizuale ca acestea fac din planificare o aplicație - ei bine - o simplă simplă!
