Cum se utilizează Figma pentru Web Design?
Publicat: 2024-01-23Rezumat: Figma este un software de proiectare a interfeței de colaborare care a luat cu asalt industria de design. Dar știi cum să folosești Figma? Să discutăm ce este Figma, caracteristicile sale și cum să folosiți acest instrument.
În septembrie 2022, Adobe a cumpărat Figma pentru 20 de miliarde de dolari, ceea ce o face una dintre cele mai scumpe achiziții din lume.
Figma a schimbat modul în care designerii creează, partajează și testează design-uri pentru produse și experiențe digitale. A devenit un software de bază pentru proiectarea echipelor din întreaga lume. Indiferent dacă sunteți un începător sau un designer grafic cu experiență, Figma vă poate îmbunătăți semnificativ fluxul de lucru și productivitatea de proiectare.
În acest ghid cuprinzător, vom explora dezavantajele utilizării Figma. Vom analiza cum să utilizați Figma, ce caracteristici și funcționalități oferă și un ghid pas cu pas despre cum să creați primul dvs. design pe acesta.
Cuprins
Ce este Figma Software?
Figma este un software de proiectare a interfeței colaborative bazat pe cloud, care permite mai multor utilizatori să lucreze la un proiect de design în timp real. Este folosit în principal pentru design de interfețe, cum ar fi site-uri web și aplicații mobile.
Figma este cunoscută pentru caracteristicile sale de colaborare care permit mai multor utilizatori să lucreze la același design simultan, ceea ce îl face deosebit de util pentru echipele de proiectare și managerii de produs să colaboreze fără probleme.
Caracteristici esențiale ale Figma
Figma este un software de design care se concentrează pe colaborare și dezvoltare. Oferă funcții pentru proiectare, prototipare, wireframing și multe altele. Iată câteva dintre caracteristicile Figma de care trebuie să te uiți:
- Aspect automat: nu va trebui să redimensionați manual desenele pentru fiecare dispozitiv. Instrumentul oferă un aspect automat complet receptiv.
- Colaborare încorporată: Vă permite să lucrați simultan cu echipa dvs. la același proiect, cu funcții de colaborare în timp real.
- Prototipare rapidă: construiește cu ușurință prototipuri realiste pentru o iterație ușoară asupra stărilor și fluxurilor.
- Editare vectorială: ajută la crearea și manipularea oricărui tip de vector sau formă cu fonturi variabile.
- Integrari puternice: Figma vă permite să vă integrați cu mai multe aplicații, cum ar fi instrumente de colaborare și productivitate, transferuri de dezvoltare și multe altele. Se poate integra perfect cu instrumente precum Bubble, Microsoft Teams, Google Workspace, Slack, Zoom, Notion, Jira și multe alte software-uri.
- Suport pentru mai multe dispozitive: puteți utiliza instrumentul în browser sau prin aplicații. Poate funcționa pe dispozitive Windows, iOS, Mac și Android.
- Design Analytics: Figma vă oferă instrumente pentru a analiza utilizarea activelor și a verifica frecvența și utilizarea componentelor și variantelor echipei dvs.
- Modul Dev: Acesta este un nou plus la Figma, care îi ajută pe dezvoltatori să înceapă proiectarea fără cunoștințe prealabile. Utilizatorii pot inspecta designul, pot copia codul necesar și chiar pot integra Visual Studio Code în fluxul lor de lucru.
Prețurile Figma în India

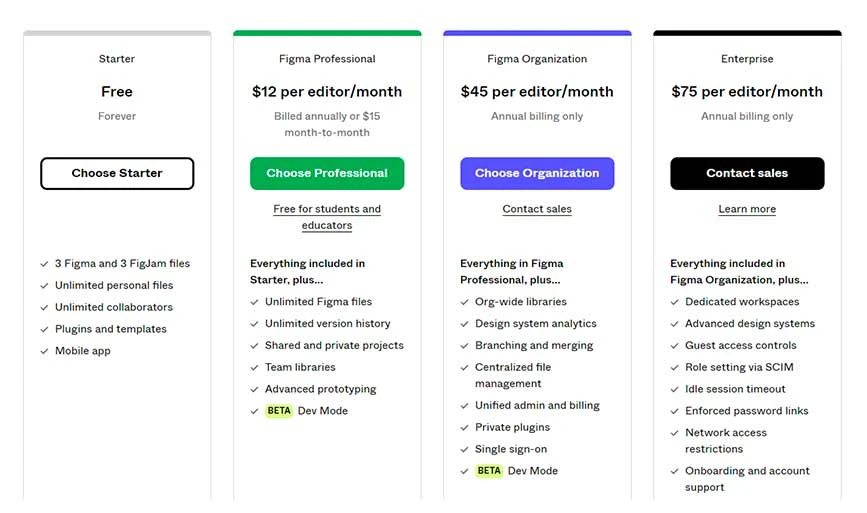
Figma oferă patru tipuri de planuri și fiecare vine cu mai multe caracteristici. Iată defalcarea prețurilor Figma:
- Starter: Planul de pornire este gratuit și vă oferă 3 fișiere Figma și 3 FigJam. Acest plan este excelent pentru a naviga pe Figma și a explora modul în care funcționează.
- Figma Professional: planul profesional este destinat designerilor experimentați care au nevoie de funcții avansate, cum ar fi crearea de prototipuri și istoricul versiunilor. Prețul începe de la 12 USD/editor/lună. În plus, acest plan este gratuit atât pentru studenți, cât și pentru profesori.
- Organizație Figma: Planul de organizare este potrivit pentru companii sau echipe de proiectare care au nevoie de o platformă centralizată pentru a-și gestiona operațiunile. Acest plan costă 45 USD/editor/lună și acceptă doar facturarea anuală.
- Figma Enterprise: Planul Enterprise este ideal pentru echipele și organizațiile mai mari care au nevoie de funcții de setare a rolurilor, restricții de acces, onboarding etc. Planul începe de la 75 USD/editor/lună și acceptă doar facturarea anuală.
Cum să începi cu Figma?
Începeți cu Figma este foarte simplu. Accesați site-ul lor oficial (www.figma.com) și veți vedea o pictogramă Începeți .
Faceți clic pe el pentru a vă configura contul. Puteți achiziționa orice plan plătit sau puteți continua cu opțiunea gratuită. Odată ce ați creat un cont cu Figma, acesta vă va ghida prin ecran și ceea ce oferă.
Navigarea prin designul interfeței Figma

Interfața Figma arată puțin caldă și minimală, dar vine cu funcții puternice. Iată o detaliere a ceea ce oferă:
- Bara de instrumente: veți vedea o secțiune de instrumente în partea de sus a ecranului. Aici puteți accesa cu ușurință opțiuni precum mutare, cadru, forme, creion, text etc.
- Meniu: meniul Figma este disponibil în partea din stânga sus a ecranului de pe tabloul de bord cu Logo. Acest meniu derulant este format din Fișier, Editare, Vizualizare, Pluginuri, Text și multe altele.
- Colaborare și vizualizare: puteți colabora cu oricine partajând fișierul dvs. Această opțiune este disponibilă în colțul din dreapta sus, lângă opțiunea contului dvs. Îl puteți partaja oricui și puteți controla accesul ca un vizualizator sau un editor.
- Straturi: Straturile sau pur și simplu bara laterală din stânga vă vor arăta ce elemente sunt organizate în ce ordine, grupuri sau cadre.
- Pânză: acesta este spațiul dvs. pentru a vă proiecta lucrarea.
Cum să utilizați Figma pentru design de site-uri web?
După cum s-a menționat, veți găsi o pânză goală pe interfața dvs. unde vă puteți realiza tot designul, chiar și un site web. Să discutăm despre cum să proiectăm un site web în Figma.

1. Creați un nou fișier de design

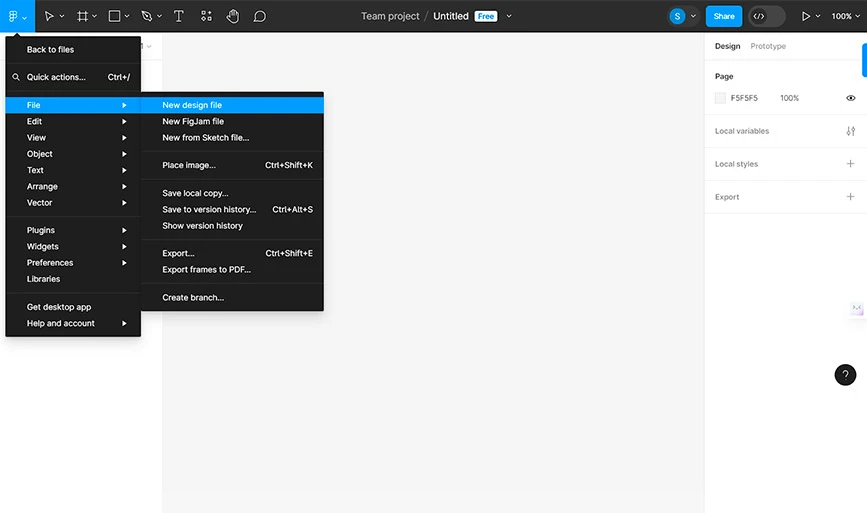
Accesați interfața dvs. și faceți clic pe butonul de meniu din colțul din stânga sus, apoi accesați „ Fișiere ” și faceți clic pe „ Fișier de design nou ”. Când faceți clic pe el, veți fi redirecționat către un fișier nou cu o pânză goală într-o filă nouă a browserului dvs.
2. Alegeți un cadru

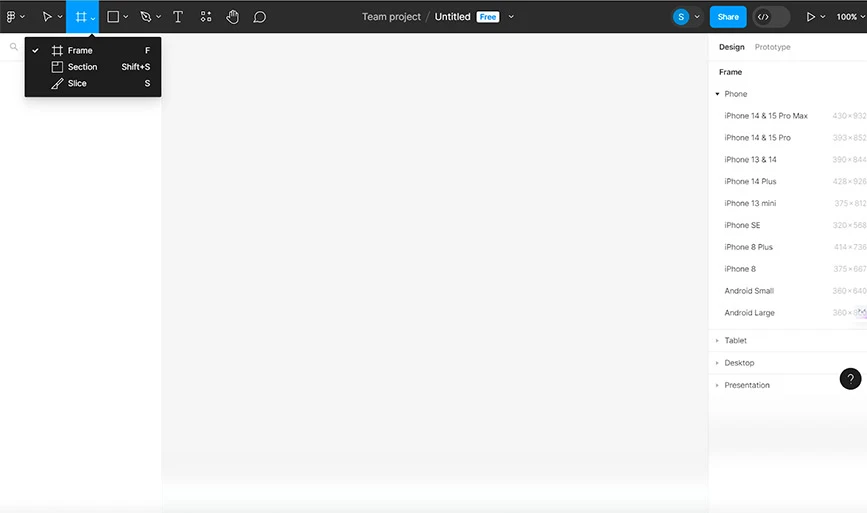
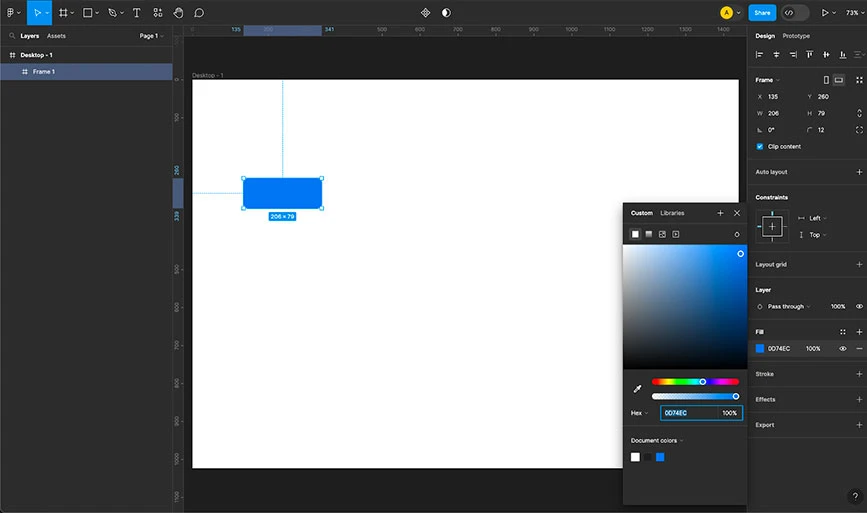
Odată ce sunteți redirecționat către noua pânză, trebuie să selectați o dimensiune a cadrului. Pur și simplu faceți clic pe butonul F pentru a accesa opțiunea instrumentului cadru. Alternativ, mergeți în colțul din stânga sus și selectați pictograma Cadru așa cum se arată în imaginea de mai sus.
Când faceți clic pe el, se vor deschide o varietate de opțiuni în panoul din dreapta. Puteți selecta Desktop pentru site-ul web.
3. Adăugați grile de aspect

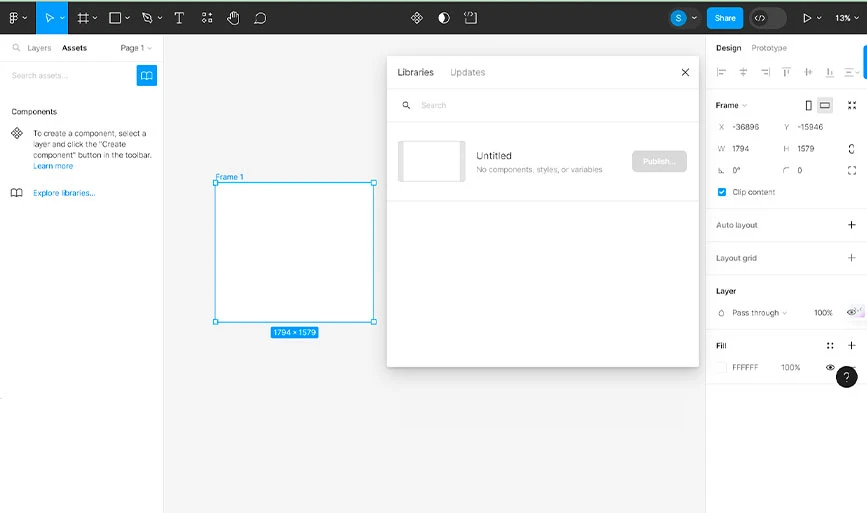
Acum că ați creat un cadru, este timpul să valorificați puterea grilelor și a machetelor. Veți găsi mai multe opțiuni pentru machete și grile în bara laterală din dreapta. Puteți edita manual aspectul sau utilizați caracteristica Aspect automat pentru a crea elemente flexibile și receptive care se adaptează la diferite dimensiuni de ecran.
4. Adăugați elemente de design

Odată ce sunteți mulțumit de aspectul dvs., este timpul să adăugați elemente de design la designul dvs. Puteți insera diferite forme, imagini, text care se aliniază nevoilor dvs. de branding. Vă sfătuim să vă construiți textele, formele, tipografia, imaginile și alte elemente grafice înainte de a vă proiecta site-ul web.
5. Creați conținut reutilizabil

Din punct de vedere tehnic, acesta ar trebui să fie primul pas atunci când proiectați un conținut reutilizabil pentru proiectarea unui site web. Creați modele precum butoane, anteturi sau bare de navigare care se repetă pe site-ul dvs. Mai mult, transformați aceste elemente în componente (sau treceți în bibliotecă) pentru a asigura coerența și editarea ușoară.
6. Proiectare pentru diferite dimensiuni de ecran
După ce ați adăugat elementele vizuale sau de design, creați cadre pentru diferite dimensiuni de ecran (mobil, tabletă) pentru a vă asigura că designul dvs. se adaptează în mod receptiv. Aplicați constrângeri ( Shift + Alt + C ) pentru a specifica modul în care elementele ar trebui să redimensioneze și să repoziționeze pe diferite dispozitive.
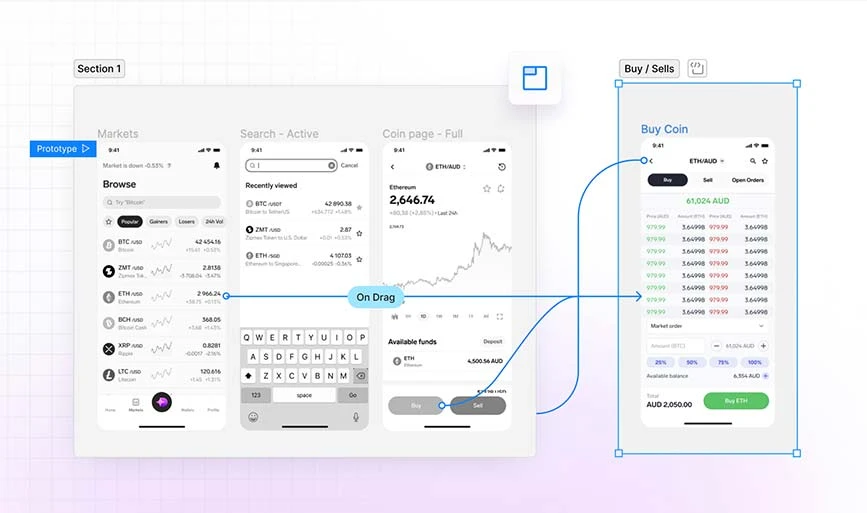
7. Instrucțiuni prototip

Acum că ți-ai construit site-ul web care se aliniază cu branding-ul tău, poți să-ți asociezi design-urile la acțiuni. Ceea ce înseamnă că poți crea un set de reguli care precizează ce se va întâmpla dacă un utilizator face anumite acțiuni pe site-ul tău.
De exemplu, dacă un vizitator face clic pe butonul Înregistrați-vă acum, va fi redirecționat către pagina de înscriere.
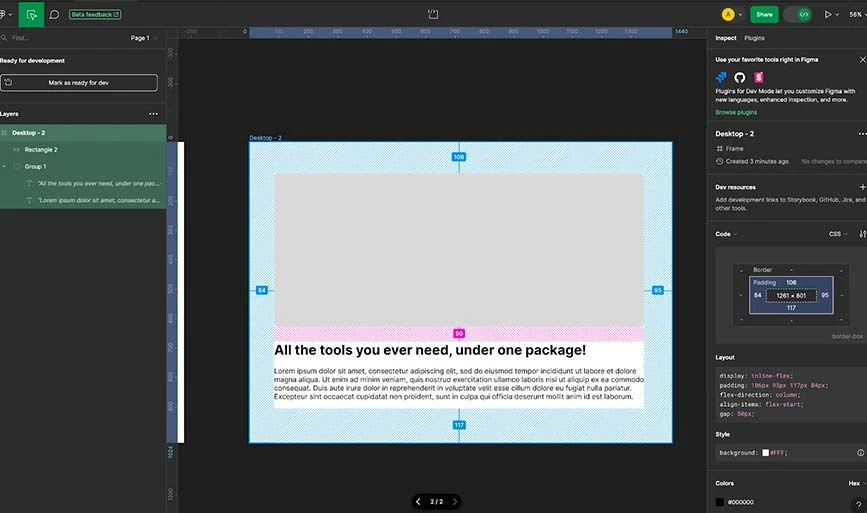
8. Distribuie și colaborează

Odată ce ați creat cu succes un prototip al site-ului dvs. web, este timpul să îl distribuiți sau să-l predați echipei de dezvoltatori pentru a-l transforma într-un site complet funcțional. Dezvoltatorii pot colabora pentru a vedea, comenta și edita design-urile în timp real.
Mai mult decât atât, puteți exporta, de asemenea, elemente precum imagini, stiluri CSS, fragmente de cod pentru a preda proiectele dvs. dezvoltatorilor pentru implementare.
Concluzie: Cum să utilizați Figma pentru design de site-uri web?
Asta duce la sfârșitul Cum să utilizați Figma pentru designul site-ului web. Interfața ușor de manevrat a lui Figma, designul său puternic și caracteristicile de colaborare îi ajută atât pe începători, cât și pe designerii experimentați. Citind acest ghid, puteți naviga fără probleme prin interfața Figma, puteți crea machete receptive și puteți prototipa interacțiuni pentru site-uri web în mod eficient.
Indiferent dacă optați pentru planul de pornire gratuit sau investiți în funcții avansate cu planurile profesionale sau organizaționale, Figma se dovedește a fi un instrument versatil și indispensabil în peisajul evolutiv al designului digital. Îmbrățișează experiența Figma și revoluționează-ți călătoria de design astăzi.
Întrebări frecvente legate de software-ul Figma
Pentru ce se folosește Figma?
Figma este să dezvolte, să partajeze și să testeze design-uri pentru site-uri web, aplicații mobile sau produse digitale similare.
Pot folosi Figma pentru a construi un site web?
Nu, puteți folosi Figma pentru a crea prototipuri și design-uri ale site-ului web.
Este Figma de utilizat gratuit?
Da, Figma poate fi folosit gratuit în cadrul planului său gratuit. Cu toate acestea, pentru funcții mai avansate, puteți face upgrade la planul său plătit.
Cum să utilizați Figma pentru a proiecta un site web?
Pentru a proiecta un site web, trebuie să creați un prototip și să adăugați elemente vizuale și de branding în el. Apoi, îi puteți ajusta culorile și personaliza elementele. Odată terminat, designul site-ului dvs. este gata de export.
Cum se utilizează Figma pentru designul aplicației?
Pentru a proiecta interfața de utilizare a unei aplicații, trebuie să creați un cadru de bază al aplicației. Apoi, îl puteți personaliza cu grile și elemente și puteți adăuga elemente de branding. Apoi, definiți interacțiunile utilizatorului, cum ar fi clicuri pe butoane, glisări etc. Odată finalizat, designul aplicației este gata pentru partajare și export.
Cum se utilizează Figma pentru designul UI?
Mai întâi, construiți prototipul UI și organizați-vă machetele. Apoi, proiectați elemente individuale și creați prototipuri interactive. Apoi adăugați elemente vizuale și pictograme de branding. În cele din urmă, puteți partaja interfața de utilizare dacă sunteți mulțumit de design.
