Cum să scrieți text alternativ pentru SEO și accesibilitate
Publicat: 2022-12-01Textul alternativ își găsește adesea drumul în discuțiile despre optimizarea conținutului SEO. Conceput ca un mijloc de a crește accesibilitatea unui site, aceste atribute alternative aparent lipsite de importanță pot avea un impact asupra SEO și a gradului de utilizare a site-ului dvs. Pentru a vă ajuta să profitați la maximum de textul alternativ, vom trata cum să scrieți textul alternativ pentru a maximiza potențialul SEO și a îmbunătăți accesibilitatea site-ului dvs.
Ce este Alt Text?

Textul alternativ sau textul alternativ sunt descrieri de imagini scrise în atributul ALT al etichetei IMG a unei imagini în cod HTML.
Denumite și „atribute alt” sau „descrieri alt”, aceste descrieri text oferă informații despre aspectul și funcția imaginilor de pe o pagină web în cazul în care imaginea nu se încarcă sau dacă utilizatorul are deficiențe de vedere.
Utilizări pentru text alternativ
Aceste atribute alternative pot fi în fruntea listelor de verificare SEO pe pagină. Totuși, impulsul pentru text alternativ a început în 2006 , când Națiunile Unite a auditat cele mai populare site-uri web din lume și a constatat că foarte puține oferă acces egal la informațiile pe care le-au oferit utilizatorilor cu deficiențe de vedere. De atunci, acest text a fost utilizat în principal pentru:
Alt text pentru accesibilitate

Utilizatorii de internet cu deficiențe de vedere de la orbire la daltonism se bazează pe text alternativ pentru a obține acces deplin la conținutul unui site web. Utilizatorii cititoarelor de ecran și utilizatorii altor tehnologii de asistență au text alternativ citit cu voce tare. Acest lucru oferă utilizatorilor cititorului de ecran o imagine mai clară a tuturor informațiilor de pe pagină.
Utilizarea unui cititor de ecran pentru a explora site-uri vă poate oferi o mai bună înțelegere a ceea ce ar experimenta un utilizator dacă s-ar baza pe un cititor de ecran.
Text alternativ pentru problemele de încărcare și experiența utilizatorului

Dacă un fișier imagine nu se poate încărca, textul său alternativ va fi afișat în absența acestuia. Acest lucru poate fi destul de util în cazul în care un utilizator are lățime de bandă mică sau alege să -și dezactiveze imaginile din browser pentru a salva date. Așa cum utilizatorii cu deficiențe de vedere se bazează pe acest text alternativ pentru a le completa cu scopul și conținutul unei imagini, utilizatorii cu conexiuni la internet mai lente nu pierd imaginea prin utilizarea textului alternativ pentru o experiență generală mai bună a utilizatorului.
În plus, atunci când textul alternativ reprezintă o imagine, acesta vă îmbogățește conținutul și oferă cititorului o înțelegere mai completă a textului.
Alt text pentru imagine SEO
Crawlerele web folosesc NLP pentru a citi textul alternativ HTML pentru a înțelege mai bine ce este imaginea, scopul imaginii și contextul imaginii pentru o indexare mai bună și rezultate mai bune de căutare a imaginilor.
Acest lucru oferă crawlerului o mai bună înțelegere a paginii dvs. web și oferă imaginii dvs. posibilitatea de a apărea într-o căutare de imagini Google.
Exemple de alt text
În mod ironic, înțelegerea modului de a crea un text alternativ bun necesită adesea o abordare a arăta-nu-a spune. Așadar, iată câteva exemple de imagini cu textele lor etichete alt:

alt=”Beagle stând pe un câmp înghețat într-o dimineață rece.”
Iată cum arată în HTML:


alt=”Demnitatea Pământului și Statuia Cerului”
![]()

alt="<p>Dovezi clare: curenții atlantici transportă Curentul Golfului</p>"
![]()
Dacă doriți să aflați dacă există text alternativ pe pagina web, puteți utiliza un tester de text alternativ pentru a verifica.
Formatarea textului alternativ
Majoritatea CMS-urilor vor formata textul dvs. alternativ în HTML pentru dvs. Cu toate acestea, pentru a implementa textul alternativ, puteți introduce următorul cod în eticheta IMG:
< img src =”fișier” alt =”adăugați text” lățime =”” înălțime =””>
Cum să scrieți un text alternativ bun
Scrierea unui text alternativ bun nu necesită experiență în scriere creativă sau codare. Totuși, necesită să priviți imaginile printr-un nou obiectiv.
O modalitate de a face acest lucru este să vă imaginați că descrieți imaginea cuiva prin telefon. În timp ce faceți acest lucru, rețineți dacă ascultătorul dvs. ar beneficia sau nu de o explicație a scopului imaginii.
Cum vă puteți îmbunătăți textul alternativ, având în vedere accesibilitatea și SEO?
1. Fii cât se poate de descriptiv.
Textul alternativ mai descriptiv oferă utilizatorilor o mai bună înțelegere a imaginii. Pe măsură ce construiți textul alternativ descriptiv, includeți ceea ce face ca imaginea să fie importantă, unică și cum îmbogățește textul.
Putem fi cu toții de acord că reprezentarea contează. Utilizatorii de cititoare de ecran doresc, de asemenea, să știe când o marcă este incluzivă în imaginile sale. Prin urmare, asigurați-vă că includeți genul și etnia atunci când este relevant în descrierile dvs.
2. Păstrați-l concis, dar nu prea scurt. Omite informațiile străine.

Exemplul de mai sus este prea lung și ar fi beneficiat de utilizarea etichetei de subtitrare sau a etichetei de descriere lungă.
Cel mai bun text alternativ este cel mult o frază sau două (sau o linie de text alternativ). Când construiți textul alternativ, luați în considerare ce este un dat, care sunt prioritățile informaționale și modul în care acesta informează conținutul paginii web. Reduceți redundanța omițând orice este inclus în conținut.
Din nou, luarea în considerare a scopului imaginii și articolului pentru context este esențială.
Rețineți că textul alternativ nu este o legendă. Dacă trebuie să furnizați un credit sursă sau o citare a sursei, utilizați o legendă pentru informațiile respective.
3. Utilizați cuvintele cheie țintă.

Dacă cuvântul cheie țintă este evident în imagine, includeți-l în textul alternativ. După cum am subliniat, crawlerele web vor citi aceste atribute pentru a înțelege mai bine conținutul dvs.
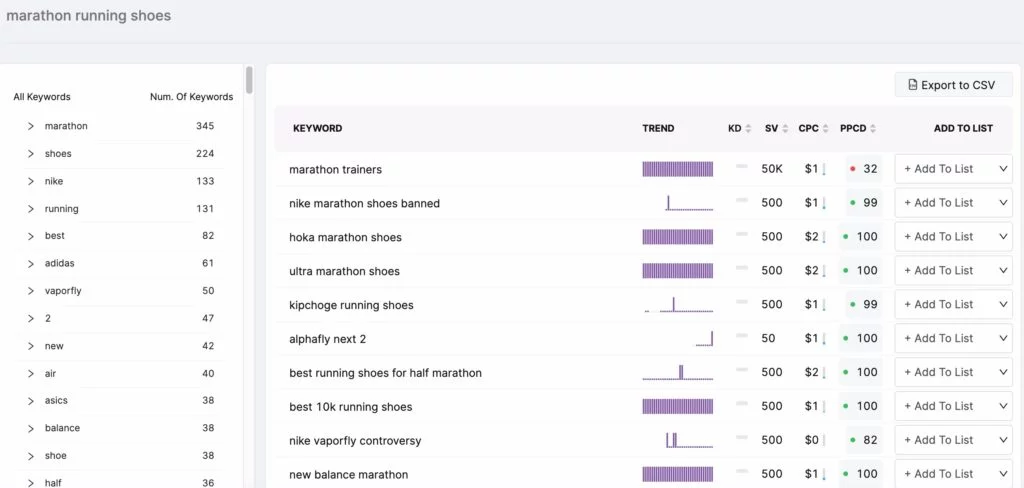
Rețineți că cuvintele cheie cu coadă lungă sunt mai ușor de clasat, chiar și atunci când vine vorba de căutări de imagini.
De exemplu, în loc să clasați pentru „rechin-balenă”, puteți încerca să vă clasificați pentru „rechin-balenă cu gura deschisă”.
4. Nu vă umpleți cuvintele cheie.
Umplerea cuvintelor cheie nu este niciodată o idee bună. Mai ales atunci când îl îndreaptă pe utilizator în ceea ce privește ceea ce descrie imaginea. Țintește întotdeauna un text alternativ adecvat și informativ, care va înlocui sensul în locul imaginilor atunci când este necesar.

În plus, rețineți că Google NLP este grozav în a calcula relațiile noastre semantice dintre cuvinte, așa că dacă imaginea dvs. este legată de cuvântul cheie țintă, textul dvs. alternativ ar trebui să fie, de asemenea, iar rezultatul ar trebui să fie un semnal natural pentru sistemul de indexare Google.

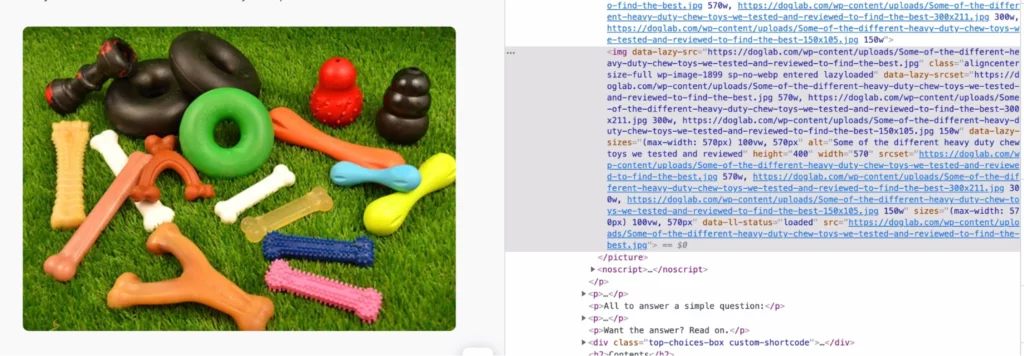
De exemplu, observați în imaginea de mai sus textul alternativ menționează „jucării rezistente de mestecat pentru câini”. Google afișează această imagine în interogările de căutare pentru „jucării pentru câini pentru mestecatori grei”, care este legată semantic de interogarea originală.
Text alt greșit = umplutură de cuvinte cheie: alt = „etichetă personalizată pentru câine, etichetă personalizată pentru câine, ID personalizat pentru câine”.
5. Nu este nevoie să explici că este o fotografie.

O greșeală pe care o fac mulți oameni este să includă „fotografie cu”, „imagine cu” sau „imagine cu” în textul lor alternativ. Acest lucru nu este necesar. Eticheta dvs. alt indică faptul că este o fotografie, așa că acestea adaugă doar verbiaj și redundanță inutile.
6. Folosiți longdesc="” pentru descrieri lungi.
Există momente când o imagine beneficiază de o descriere mai lungă în textul alternativ, rezultând o experiență mai bună pentru utilizator. De exemplu, un infografic care nu este însoțit de un blog nu adaugă valoare decât dacă este explicat clar.
Pentru aceste cazuri, veți dori să utilizați eticheta longdesc="”.
7. Descrieți și butoanele.
Butoanele sunt adesea imagini cu text încorporat. Acestea se încadrează în categoria imaginilor de text, ceea ce înseamnă că trebuie să anunțați utilizatorul ce spun pentru ca acestea să fie utile.
Oferiți utilizatorului o alternativă accesibilă pentru butoanele cu:
< tipul de intrare = “” src= “” nume= “”
înălțime= „” lățime= „” alt= „text pe buton” >
8. Evitați greșelile de scriere și cuvintele scrise greșit.
Corectarea și ortografia corectă pot împiedica capacitatea cititorului de ecran de a transmite corect sensul imaginii tale. În plus, greșelile de scriere în atributele dvs. alt pot deveni un dezastru SEO pentru imagini dacă nu sunt bifate.
9. Luați în considerare tipul de imagine.
Deși nu trebuie să subliniați că descrieți o imagine, poate doriți să menționați dacă tipul de imagine este unic. Unele forme de imagine pe care poate doriți să le menționați includ:
- Ilustrare
- Grafice și diagrame
- Picturi sau alte arte plastice
- Hărți
- Infografice
- Gif-uri și animații
Ce altceva ar trebui să știți despre text alternativ?
Scrierea unui text alternativ eficient va deveni a doua natură în timp. Cu toate acestea, știind când să utilizați textul alternativ al imaginii, când să îl omiteți și alte cele mai bune practici pentru imagini, pot îmbunătăți, de asemenea, SEO și accesibilitatea site-ului dvs.
Evitați imaginile doar cu text.
Ce sa nu faci:

Poate fi tentant să adăugați o captură de ecran, PNG sau JPEG de text. Cu toate acestea, acest text nu va fi citit niciodată de crawlerele web. În plus, deoarece nu doriți să excludeți persoanele cu deficiențe de vedere din informațiile dintr-o imagine, veți dori să tastați textul acelei imagini în eticheta text alt.
Când nu trebuie adăugat text alternativ
Imaginile decorative nu trebuie să includă text alternativ. Acest lucru se datorează faptului că conținutul imaginii nu se adaugă la sensul conținutului paginii web. Cu toate acestea, ar trebui să includeți un atribut alt gol sau nul în HTML. Acest text alternativ nul va semnala cititorului de ecran să nu citească o descriere a imaginii.
Puteți scrie un atribut alt nul ca: alt=“ „ sau alt="”
De asemenea, este posibil să doriți să utilizați un atribut alt nul cu o imagine care este un link cu o versiune text alături.
Ai nevoie de Alt Text pentru videoclipuri?
Nu, dar veți dori să includeți o transcriere a videoclipului pentru utilizatorii cu deficiențe de auz, cei care vorbesc alte limbi și acei spectatori care nu pot reda videoclipul cu sunetul activat.
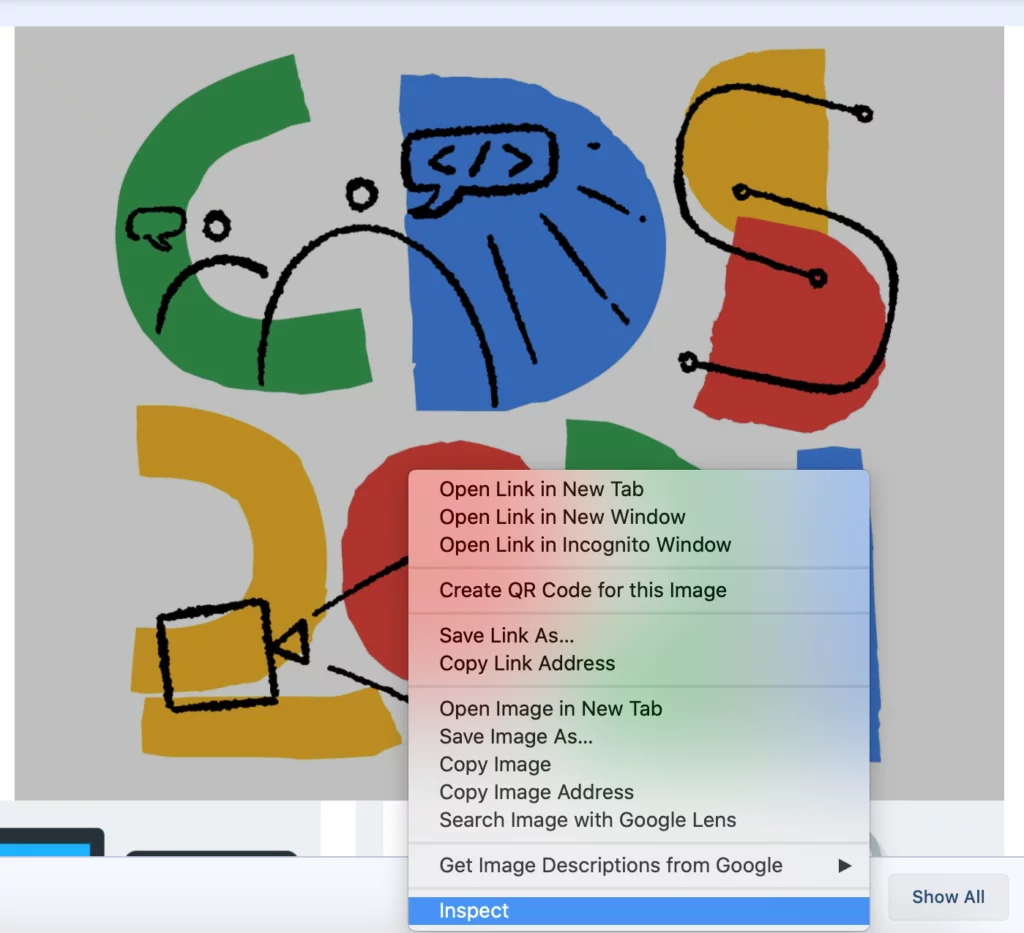
Cum să verificați textul alternativ al imaginilor dvs. sau textul alternativ al altui site

Pentru a citi textul alternativ al unei imagini, tot ce trebuie să faceți este să faceți clic dreapta pe imagine și să selectați „Inspectați” sau „Inspectați elementul”. Aceasta va deschide instrumentul de inspecție a elementelor HTML și CSS. Pe un Mac, puteți utiliza și Control + clic.
De asemenea, puteți utiliza un verificator de accesibilitate pentru probleme de accesibilitate.
Luați în considerare întotdeauna contextul imaginii
Când vine vorba de furnizarea unui text alternativ atent, luați în considerare scopul imaginii. Acest lucru vă oferă, de asemenea, câteva oportunități suplimentare de a utiliza cuvintele cheie țintă.
De exemplu, dacă scopul unui blog este de a compara calitatea mâncării pentru câini, cuvântul cheie este hrană premium pentru câini, iar imaginea ta este două boluri cu hrană pentru câini pentru comparație, poți folosi textul alternativ, „un bol de câine premium mâncare lângă un castron de calitate inferioară în scop de comparație.” Acest lucru vă permite să integrați fără probleme cuvântul cheie, fără umplutură.
Textul alternativ este același cu o legendă a unei imagini?
Nu. Subtitrările imaginilor sunt vizibile pentru utilizatorii site-ului chiar și atunci când imaginea se încarcă, în timp ce textul alternativ se află doar în HTML. Scopul subtitrărilor este de a oferi informații despre drepturile de autor sau o explicație necesară pentru a înțelege conținutul imaginii.
Cum să adăugați text alternativ în WordPress

Adăugarea unui text alternativ al imaginii în WordPress este simplă. Când încărcați o imagine, puteți adăuga textul alternativ al imaginii înainte de a o introduce în pagină. Unele versiuni ale WordPress includ meniul de atribute alt imagine lângă miniaturile imaginii. Altele includ meniul din partea de jos a ecranului cu miniaturi.
Câteva modele de text alternativ decent spre eficient
Când vine vorba de text alternativ, există diferite niveluri de calitate. Vă puteți mulțumi cu un text alternativ decent sau vă puteți strădui să oferiți cel mai bun text alternativ pentru utilizatorii dvs. și pentru SEO. Iată câteva exemple de modele de bază de text alternativ:

Rău: alt=”câine”
Mai bine: alt=”câine maro cu lesă”
Cel mai bun: alt=”Tan pudel jucându-se fericit în iarbă cu lesa încă atașată”

Rău: alt=”oameni cu cărți”
Mai bine: alt=”mama și fiul fac temele”
Cel mai bun: alt=”ilustrarea unei mame de culoare care își ajută fiul cu temele pentru a demonstra puterea părinților implicați.”

Rău: alt=”imagine cu o ceașcă, un șervețel și un stilou”
Mai bine: alt=”o cană de cafea albastră lângă un șervețel cu scris și pix”
Cel mai bun: alt=”o cană de cafea albastră cu cafea în stânga așezată pe o masă de lemn cu un pix vizavi și un șervețel între cu cuvintele stabilite obiective, nu limite”
Text alternativ: O experiență de utilizator și SEO mai bune
Poate fi ușor să omiteți sau să vă grăbiți să construiți textul alternativ al imaginilor dvs. Dar acest lucru ar fi un deserviciu pentru vizitatorii paginii tale web și pentru SEO. Vă îndemnăm să vă gândiți la textul alternativ ca la o modalitate de a îmbunătăți fiecare pagină web. Optimizarea imaginilor pentru motoarele de căutare include furnizarea de crawlere web cu context prin text alternativ. În plus, mulți oameni se bazează pe text alternativ pentru a înțelege pe deplin și a interacționa cu site-ul dvs. Textul alternativ crește accesibilitatea, luând locul imaginii în cazul în care nu se încarcă sau dacă un utilizator are dizabilități vizuale sau cognitive.

