10 cei mai buni creatori de tabel HTML online
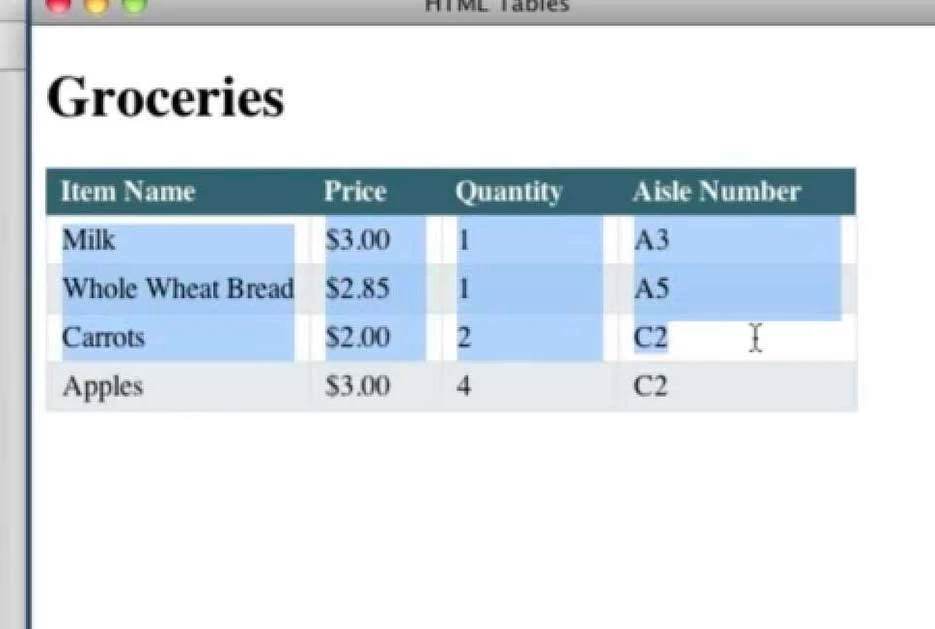
Publicat: 2022-06-18Tabelele HTML sunt alcătuite din date aranjate pe rânduri și coloane. Astfel de tabele sunt adesea folosite pentru a îmbunătăți estetica în designul modern al paginilor web. Un tabel în HTML este cea mai bună alegere atunci când doriți să organizați date care ar părea aranjate și sistematice într-o foaie de calcul.
Deci, cum se creează un tabel în HTML și de ce să-l folosească? Care sunt unii creatori buni de tabele HTML online? În acest articol, vom răspunde la toate aceste întrebări și la multe altele pentru a vă ajuta să înțelegeți totul despre creatorii de tabele HTML.

Ce sunt creatorii de tabel HTML?
Creatorii de tabele HTML ajută la generarea tabelelor de cod HTML selectând atributele de bază ale tabelului, cum ar fi rândurile, coloanele și setul predefinit de teme de tabel, culorile necesare etc. Astfel de instrumente se dovedesc a fi de mare ajutor persoanelor care nu sunt familiarizate cu HTML și CSS. Nu numai asta, dar este util și pentru dezvoltatorii web care doresc să creeze rapid tabele HTML.
Odată ce tabelul este gata, puteți pur și simplu să copiați și să lipiți codul generat și să introduceți tabelul pe site-ul web necesar. Tabelul HTML se afișează bine pe Windows, Chrome și MAC OS pentru a numi câteva.
10 generatoare de tabel HTML receptive cu Colspan și Rowspan
- QuackIt
- Codul de înfrumusețare
- Fixator de text
- RapidTables
- Generator de tabele
- Divtable
- HTML-Cleaner
- CSSportal.com
- HTML.am
- TableConvert
Există o mulțime de generatoare de tabele HTML gratuite și ușor de utilizat. Aici am combinat lista celor mai buni 10 creatori de tabel HTML ușor de utilizat.
QuackIt
QuackIt este încă un alt instrument simplu de creare a tabelelor HTML, cu o mulțime de tutoriale și conținut util despre coduri HTML, etichete, șabloane și multe altele. Tutorialele sunt disponibile pe site-ul web sunt pentru începătorii care doresc să învețe codificarea de la elementele de bază.
Deși instrumentul de generare a tabelelor QuackIt vă oferă caracteristici HTML limitate, îl puteți personaliza rapid. Punctul culminant al instrumentului este că există o mulțime de opțiuni personalizabile, cum ar fi culoarea de fundal, chenarul, editorul de tabel, culoarea textului și multe altele.
De îndată ce generați tabelul folosind software-ul, puteți copia codul sursă și îl puteți plasa pe pagina dvs. web.
Instrumentele HTML utile furnizate de QuackIt sunt:
- Etichete HTML
- coduri HTML
- Editore HTML
- Șabloane HTML
- Tutorial HTML
Quacklt este gratuit? Da, acest generator de tabel HTML ajută la crearea de tabele gratuit.
Codul de înfrumusețare

Code Beautify este un generator de tabel HTML avansat care vă permite nu numai să înfrumusețați, ci și să validați, să analizați și să creați/convertiți un cod sursă pentru rezultatul dorit. Este un instrument ușor de utilizat care ajută dezvoltatorii să genereze rapid tabel HTML folosind atribute de tabel, cum ar fi rânduri, culori etc.
Cu Code Beautify puteți crea tabele HTML cu tr, th și td cu proprietăți css. De asemenea, HTML Table Builder permite utilizatorilor să genereze rapid etichete prealabile folosind sintaxa HTML. Pentru a începe, trebuie să selectați opțiunile din câmpul aplicabil și să faceți clic pe Generare tabel.
Code Beautify oferă multe instrumente pentru crearea HTML:
- Vizualizator HTML
- Generator de etichete de cod HTML
- Formatator HTML
- Generator de cod HTML
Code Beautify este gratuit? Da, Code Beautify este disponibil gratuit pentru a genera tabele HTML.
Lectură recomandată: Cel mai bun editor HTML gratuit online pentru începători
Fixator de text
Doriți să generați rapid un tabel HTML simplu și să treceți rapid la pasul următor al jobului dvs.? Text Fixer ar putea fi doar instrumentul perfect pentru tine. Permite rapid dezvoltatorilor să genereze codul HTML necesar pentru un tabel utilizând creatorul de tabel HTML online. Conceput pentru viteză și eficiență, acest instrument vă permite să personalizați aspectul mesei cu opțiuni precum culoarea și structura.
Ce mai mult? Instrumentul generează automat codul CSS și HTML. Așadar, nu mai așteptați și utilizați acest instrument pentru a converti textul în paragrafe HTML sau cuvântul în HTML, creând un tabel care să se potrivească cerințelor dvs. exacte privind dimensiunea rândurilor și coloanelor.
Unele dintre cele mai populare instrumente de fixare a textului HTML sunt următoarele:
- Instrumente de codare HTML
- Generator de text HTML
- Generator de liste HTML
Este Text Fixer gratuit? Text Fixer este un instrument gratuit de generare a tabelelor HTML.
RapidTables

RapidTables este un simplu generator de cod de tabel HTML. Pentru început, trebuie să introduceți proprietățile tabelului HTML, cum ar fi rânduri, coloane, culoarea chenarului, lățime, stil și multe altele, după cum este necesar și să faceți clic pe butonul de generare. Folosind acest software, puteți crea cu ușurință tabele folosind referințe și instrumente rapide.

Instrumentele populare HTML RapidTables sunt:
- Editor HTML
- Generator de coduri de link HTML
- Generator de tabel HTML
- Verificator de antet HTML
- Verificator de stare HTML
RapidTables este gratuit? Da, este un creator HTML gratuit.
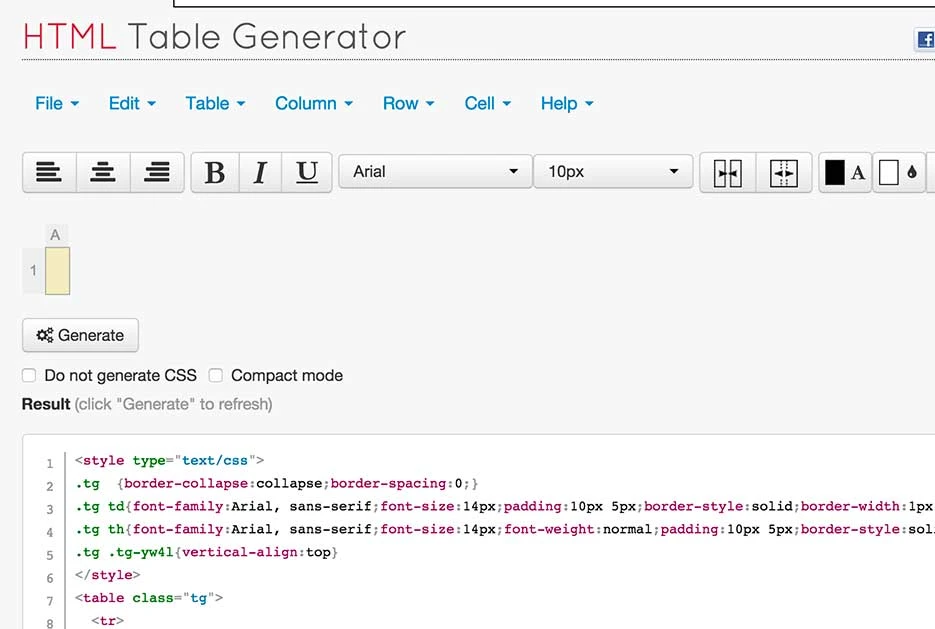
Generator de tabele
Folosind Generatorul de tabele, puteți crea sau adăuga cu ușurință tabele HTML folosind numeroasele instrumente disponibile, cum ar fi ștergerea unui rând, adăugarea unui rând etc. Meniul tabel vă permite în continuare să setați dimensiunea dorită a tabelului, să ajustați alinierea textului și multe altele folosind opțiunile din meniu.
Acest instrument este alegerea perfectă pentru cei care nu sunt familiarizați cu HTML și CSS sau pentru dezvoltatorii care doresc să creeze rapid tabelul HTML.
Câteva instrumente HTML furnizate de Tables Generator sunt:
- Teme de tabel HTML
- Editor HTML
Generatorul de tabele este gratuit? Da, oferă un instrument gratuit pentru a genera tabele HTML.
Divtable
Divtable vă permite să creați rapid un tabel HTML în doar câțiva pași simpli. Setați opțiunile și faceți clic pe dimensiunea dorită și ajustați setările folosind editorul HTML. Fie că este un tabel HTML standard sau blocuri Div cu stil, puteți specifica setările preferate în caseta aplicabilă. În plus, ajustați opțiunile la noul dvs. tabel cu editori interactivi care vă permit să faceți modificări codului cu ușurință.
Unele dintre instrumentele HTML Divtable populare sunt:
- Editor HTML
- Etichete HTML
- Șabloane HTML
Divtable este gratuit? Da, oferă o platformă gratuită pentru a crea tabele HTML online.
HTML-Cleaner

HTML-Cleaner Generatorul de instrumente HTML este destul de ușor și simplu de utilizat. Este un instrument de generare HTML ușor de utilizat, care vă permite să creați rapid tabele cu setările dorite.
Caracteristica de evidențiere a utilizării instrumentului permite dezvoltatorilor să convertească tabelele HTML în DIV-uri structurate. În plus, cu stilurile .css furnizate, va poziționa cu ușurință celulele în stilul preferat.
Instrumentele HtML-Cleaner Eell cunoscute sunt:
- Etichete HTML
- Editor HTML
HTML-Cleaner este gratuit? Da, este gratuit pentru utilizatori să creeze tabele HTML online.
Lectură recomandată: Cel mai bun software de design web gratuit și open-source
CSSportal.com
Acest generator de tabel HTML include numeroase exemple de CSS, proprietățile și generatorii săi care vă pot ajuta să creați un design web epic. Prin crearea automată a etichetelor, CSS relevante pentru orice personalizare, generatorul de tabele vă permite să vă generați tabelul cu ușurință.
Unele dintre instrumentele populare pe care le puteți utiliza sunt:
- Etichete HTML
- Funcții CSS
- Proprietăți CSS
Este CSSportal.com gratuit? Da, este absolut gratuit.
HTML.am
HTML.am este încă un alt instrument ușor de utilizat pentru a crea tabele HTML. Acest generator de tabele creează automat etichete – < table >, < tr >, < td >, precum și oferă CSS creator de tabel HTML pentru a genera cu ușurință tabele pentru site-ul dvs.
Unele dintre instrumentele HMTL.am binecunoscute sunt:
- Tutorial HTML
- Șabloane HTML
- coduri HTML
- Cod tabel
- Cod imagine
- Cod text
HTML.am este gratuit? Da, este gratuit pentru a crea tabele HTML impresionante.
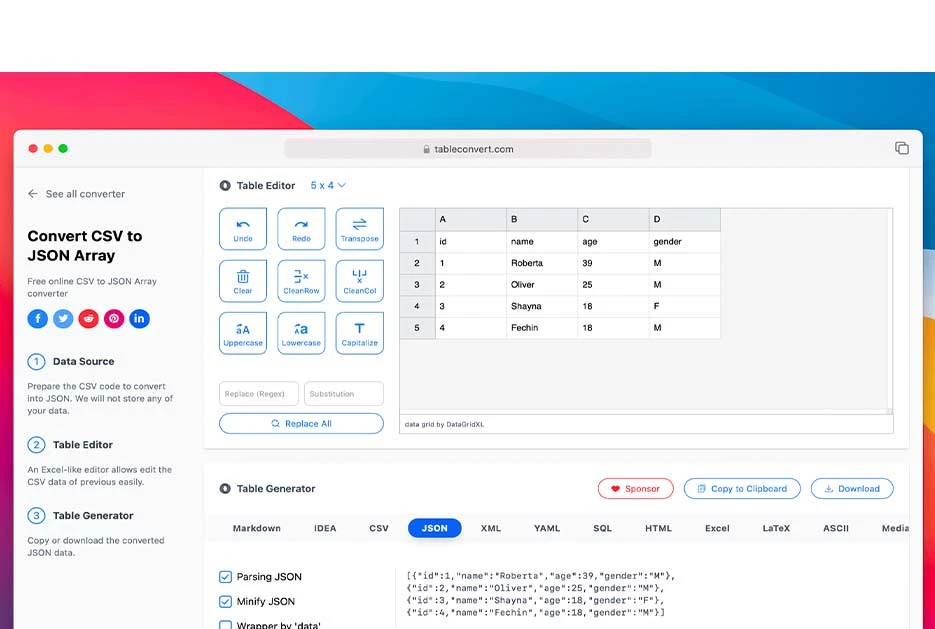
TableConvert

TableConvert este un instrument minunat care convertește HTML, Markdown și CSV. Având în vedere instrumentele utile, puteți converti cu ușurință excel în tabele Markdown sau puteți copia sau descărca datele convertite în tabele HTML.
Câteva dintre instrumentele utile oferite de TableConvert sunt:
- Editor de tabel
- Șablon de tabel
TableConvert este gratuit? Da, acest generator de mese online vă permite să creați un tabel gratuit.
Lectură sugerată: Cele mai bune editori de text pentru codificatori Windows, Linux și Mac
Concluzie
Aceștia sunt cei mai buni 10 creatori de tabele HTML responsive online. Sperăm că aceste generatoare de masă gratuite vă ajută să vă creșteți productivitatea la locul de muncă!
Întrebări frecvente
- Ce sunt Rowspan și Colspan în tabelul HTML?
Rowspan în tabelul HTML specifică numărul de celule care se întind pe mai multe rânduri, în timp ce Colspan funcționează cu aceeași funcționalitate pentru coloane.
- Este posibil să combinați Rowspan și Colspan împreună?
Da, puteți amesteca Rowspan și Colspan pentru a obține diferite mese.
- Cum să combinați celulele într-un tabel CSS?
Pentru a îmbina celule folosind orice editor HTML, trebuie să evidențiați două sau mai multe celule în tabel, în funcție de nevoile dvs. Apoi, trebuie să faceți clic dreapta pe celulele evidențiate și apoi să selectați îmbinare celule din meniul tabelului.
- Ce este Cellpadding în tabelul HTML?
Cellpadding se referă la spațiul dintre tabelul de celule și conținutul acestuia. Rolul principal al cellpadding este de a permite mai mult spațiu alb.
- Cum se pot adăuga mai multe rânduri și coloane în HTML?
Tabelul HTML reprezintă un set de date prezentate sistematic în rânduri și coloane. Utilizați și <td/ pentru a crea rânduri și, respectiv, coloane.
