Sfaturi pentru a îmbunătăți viteza site-ului dvs. pentru a îmbunătăți experiența utilizatorului și veniturile
Publicat: 2019-06-29
Această postare a fost actualizată cel mai recent pe 26 iulie 2019
Este esențial să vă accelerați site-ul. O întârziere de o secundă în timpul de încărcare a paginii are ca rezultat:
- Cu 11% mai puține vizualizări ale paginii
- Scădere de 16% a satisfacției clienților
- 7% pierdere în conversație
Vitezele mici ale site-ului web pot avea un impact semnificativ asupra capacității de implicare a spectatorilor site-ului dvs., generând vânzări și venituri din reclame. Așadar, aceasta înseamnă că a avea un site web care rulează rapid este esențial, nu doar pentru o poziție bună în Google, ci și pentru a-ți menține profitul profitabil de pe site.
Înțelegeți cum viteza site-ului afectează conversațiile
Viteza mică dăunează conversației generale. 47% dintre consumatori se așteaptă ca site-ul web să se încarce în 2 secunde sau mai puțin, iar 40% vor abandona o pagină care durează trei sau mai multe secunde.
Înseamnă că dacă site-ul tău durează mai mult de 3 secunde să se încarce, ajungi să pierzi aproape 50% dintre vizitatori chiar înainte ca aceștia să ajungă pe site-ul tău. Într-un sondaj privind implicarea spectatorilor, 79% dintre consumatori au spus că nu s-ar întoarce la un site web cu performanțe slabe.

Sursa imagine: https://www.reliabox.com/discover-5-reason-your-site-needs-to-load-faster.php
53% dintre cumpărători au spus că viteza rapidă a site-ului este esențială pentru loialitatea site-ului lor. 44% dintre cumpărători au spus că nu recomandă prietenilor site-uri web cu viteză redusă.
Sondajul a mai descoperit că chiar și oa doua întârziere ar putea scădea satisfacția clienților cu aproximativ 16%. Deci, nu putem nega faptul că îmbunătățirea vitezei site-ului web îmbunătățește și performanța site-ului.
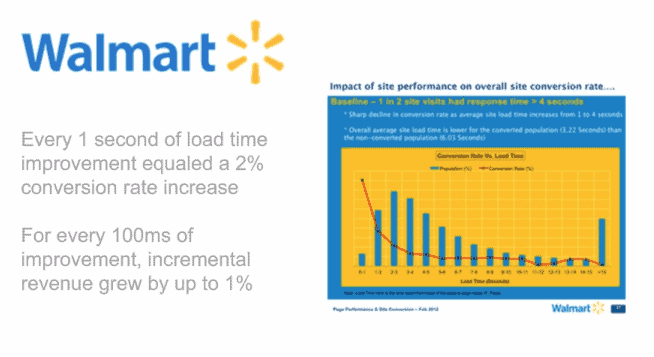
Walmart este unul dintre cele mai bune exemple de conversii îmbunătățite după creșterea vitezei unui site web.

Sursa imagine: https://www.webpronews.com/how-mattel-optimizes-marketing-on-wallmart-com/
Acest grafic prezentat mai sus demonstrează faptul că, cu cât pagina este mai rapidă, cu atât este mai probabil ca vizitatorii să vrea să facă o achiziție. Walmart a raportat, de asemenea, următorul rezultat:
- Pentru fiecare creștere de o secundă a site-ului lor, Walmart a înregistrat o creștere de până la 2% a conversiei totale.
- Pentru fiecare 100 ms de îmbunătățire, veniturile totale ale Walmart au crescut cu aproape 1%.
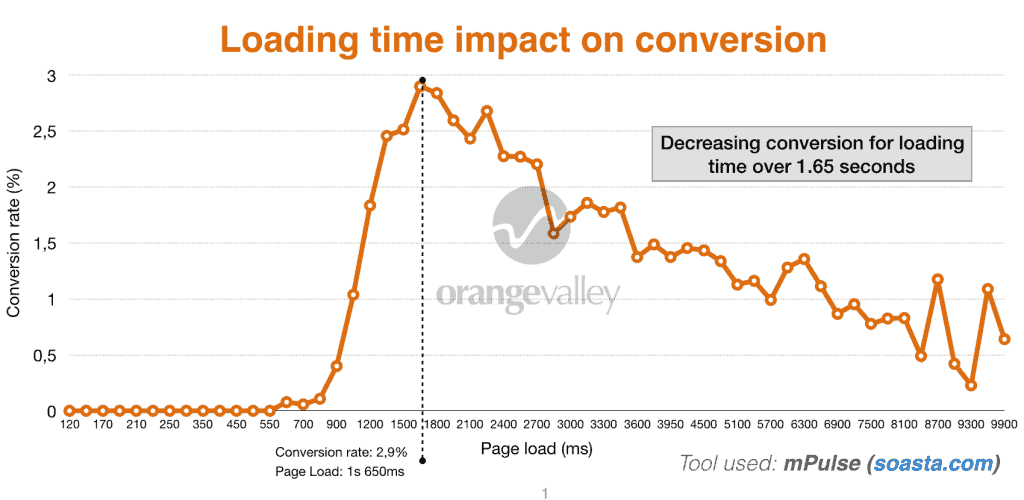
Într-un alt studiu, relația dintre timpul de încărcare a paginii și ratele de conversie a arătat în mod clar o scădere cu 25% a ratei de conversie cu doar o secundă în plus din timpul de încărcare.

Sursa imagine: Orangevalley
Acum sper că v-ați dat seama cât de important este să creșteți timpul de încărcare a paginii atunci când vine vorba de a genera mai mult venit din reclame și vânzări.
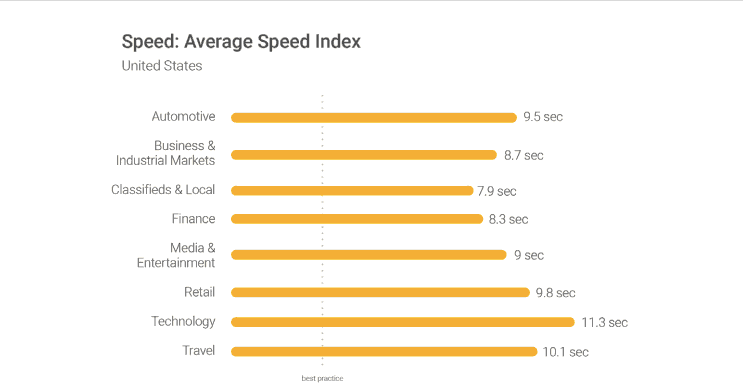
Care este un timp bun de încărcare a paginii?
Înainte de a începe să lucrați la creșterea vitezei site-ului dvs., trebuie să aveți o idee despre exact unde doriți să fiți. Trei secunde sau mai puțin este timpul ideal de încărcare a paginii, bazat pe teoria Google. Din păcate, conform concluziilor raportului său de referință publicat recent, majoritatea site-urilor web nu sunt nici pe departe aproape de asta.

Sursa imagine: https://danealexandercopywriter.com.au/5-ways-instantly-reduce-load-time-google
Cum să vă accelerați site-ul web în 2019
Există o mulțime de factori de luat în considerare atunci când vine vorba de îmbunătățirea timpului de încărcare a paginii. Să aruncăm o privire asupra tehnicilor pe care le puteți implementa pentru a îmbunătăți timpul de încărcare a paginii și a crește performanța site-ului pentru o experiență mai bună a utilizatorului.
#1 – Minimizați solicitările HTTP
Potrivit Yahoo, 80% din timpul total de încărcare a paginii este petrecut pentru descărcarea diferitelor părți ale paginii, cum ar fi imaginile, foaia de stil și scripturile. Se face o solicitare HTTP pentru fiecare dintre aceste componente. Cu cât sunt mai multe elemente pe pagină, cu atât este nevoie de mai mult pentru redarea unei pagini.
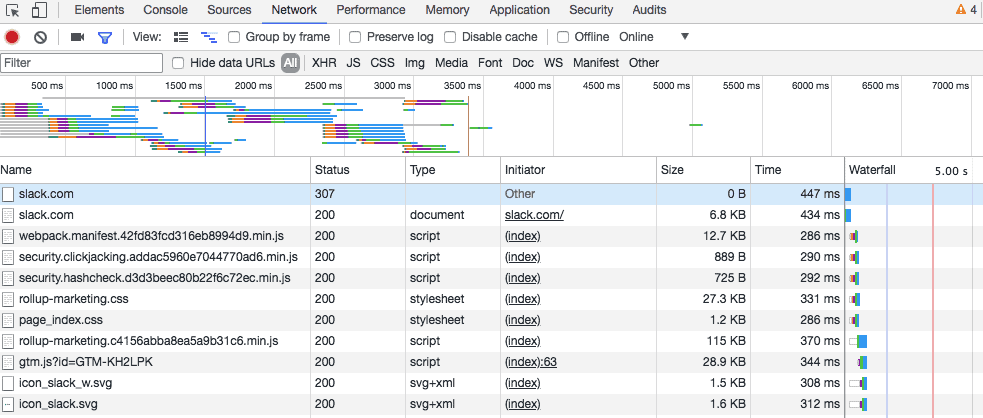
Primul lucru pe care trebuie să-l faceți este să vă dați seama câte solicitări HTTP face site-ul dvs., astfel încât să îl puteți utiliza ca etalon. Dacă utilizați Google Chrome, utilizați instrumentul de dezvoltare al browserului pentru a vedea câte solicitări HTTP face site-ul dvs.
Faceți clic dreapta pe pagina pe care doriți să o analizați, apoi faceți clic pe „inspectați” și faceți clic pe fila „Rețea”.

Sursa imagine: https://medium.com/fyipe/22-best-ways-to-speed-up-your-website-today-part-1-4feb3621430a
Aici gasesti toate detaliile. Coloana de nume arată toate fișierele paginii. Coloana „dimensiune” vă spune despre dimensiunea fiecărui fișier, iar coloana „timp” arată cât timp durează încărcarea fiecărui fișier.
Puteți vedea câte solicitări HTTP face site-ul dvs. în colțul din stânga jos. Vreau să mai adaug un punct și acesta este receptivitatea. Site-ul dvs. ar trebui să fie receptiv. Avem o mulțime de ecrane acum, așa că capacitatea de răspuns joacă, de asemenea, un rol important.
#2 – Utilizați un CDN (Rețea de livrare de conținut)
Găzduirea fișierelor media într-o rețea de livrare de conținut ar putea fi una dintre cele mai bune modalități de a vă accelera site-ul. Această strategie vă poate ajuta să economisiți aproape 70% din lățimea de bandă și să reduceți numărul de solicitări pe care site-ul dvs. le face în prezent.
O rețea de livrare de conținut găzduiește fișierele dvs. într-o rețea vastă de servere din întreaga lume. Pe măsură ce lățimea de bandă este răspândită pe diferite servere, aceasta reduce sarcina pe fiecare server. De asemenea, vă protejează site-ul web împotriva atacurilor DDoS și a creșterilor bruște de trafic.
#3 – Minimizează și combina fișierele
Acum, ați ajuns deja să știți câte solicitări face site-ul dvs.; puteți începe să lucrați la el pentru a reduce numărul. Fișierele HTML, CSS și JavaScript sunt cele mai bune locuri, pentru început. Aceste fișiere determină aspectul general al site-ului dvs. De asemenea, se adaugă la numărul de solicitări pe care site-ul dvs. le face ori de câte ori un utilizator vă vizitează site-ul.

Cel mai bun mod de a reduce acest număr este reducerea și combinarea fișierelor. Acest proces reduce dimensiunea fiecărui fișier, precum și numărul de fișiere. Procesul de minimizare și combinare este esențial dacă utilizați un generator de site-uri șablon, deoarece acești creatori de site-uri folosesc coduri complicate care fac site-ul dvs. lent.
#4 – Utilizați un motor WP
Venture Harbor a efectuat cercetări cu privire la cea mai bună găzduire web și au stabilit un proces de monitorizare a timpului de răspuns pentru mai multe companii de găzduire web. De asemenea, au încărcat WordPress și au folosit aceeași temă pe el. Ei au configurat instrumentul de monitorizare a răspunsului pentru a cunoaște timpul exact de răspuns la fiecare cinci minute.
Aproape 9 din cele zece fișiere pe care le-au testat au avut un timp de răspuns cuprins între 600ms și 1300ms. Timpul de răspuns al serverului WordPress a fost de numai 293 ms. WordPress este una dintre puținele companii de servere care își justifică prețul.
#5 – Utilizați încărcarea asincronă pentru fișierele mai mari
Odată ce ați terminat cu minimizarea și combinarea fișierelor, puteți, de asemenea, să optimizați modul în care aceste fișiere se încarcă pe pagina dvs. Există două moduri în care fișierele CSS și JavaScript pot fi încărcate: sincron și asincron.
Dacă scripturile se încarcă sincron, înseamnă că se încarcă unul câte unul. Dacă zboară se încarcă asincron, unele scripturi se încarcă simultan. Încărcarea asincronă a fișierelor vă poate accelera paginile, deoarece atunci când un browser încarcă o pagină, aceasta se deplasează de sus în jos.
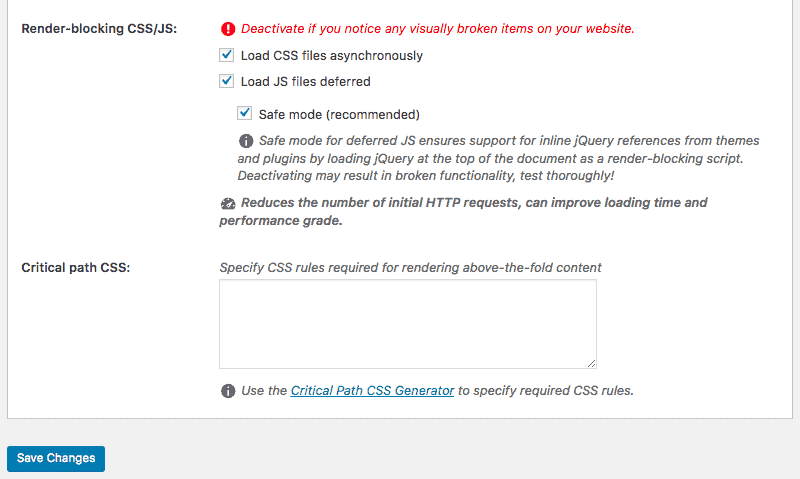
Pentru a face scripturile să se încarce asincron, va trebui să utilizați un plugin premium, cum ar fi WP Rocket.
Deschideți WP Rocket și utilizați „Fișierul static” și verificați opțiunile pe care le puteți găsi lângă „CSS/JS care blochează randarea”.

Salvați modificările și testați-vă site-ul web pentru a vă asigura că totul funcționează corect.
#6 – Folosiți un plugin de cache
Dacă utilizați WordPress, una dintre cele mai eficiente modalități de a crește viteza de încărcare a paginii dvs. este să instalați un plugin WordPress. Opțiunile populare includ WordPress Super Cache, WP Total Cache sau WP Rocket.
Majoritatea pluginurilor sunt gratuite, dar oferă și versiuni premium care includ funcții mai bune. Aceste pluginuri fac destul de multe dincolo de simpla stocare în cache a browserului și îmbunătățesc viteza paginii.
#7 – Amânați încărcarea JavaScript

Amânarea unui fișier înseamnă oprirea încărcării acestuia până când celelalte fișiere s-au încărcat. Amânând un fișier mai mare, cum ar fi JavaScript, vă puteți asigura că restul fișierelor dvs. se încarcă fără a întâmpina nicio întârziere.
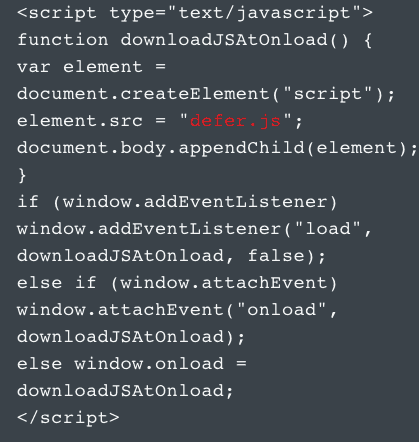
Dacă utilizați un site WordPress, puteți utiliza pluginul WP Rocket pentru a activa încărcarea JavaScript amânată. Dacă rulați un site HTML, va trebui să utilizați un apel către un fișier JavaScript extern chiar înainte de eticheta </body> care arată ceva asemănător-
#8 – Asigurați-vă că utilizați o temă bună (având în vedere că utilizați WordPress)
O mulțime de site-uri web arată frumos, dar funcționează teribil în ceea ce privește viteza. După cum puteți vedea, este mai bine să vă concentrați pe construirea unui site care rulează rapid. Nu are rost să dezvoltați teme WordPress cu funcții finale care încetinesc timpul de încărcare. Asigurați-vă că utilizați o temă care se concentrează pe optimizarea vitezei paginii și a performanței de încărcare.
#9 – Minimizați timpul până la primul octet
Pe lângă timpul necesar pentru ca pagina dvs. să se încarce complet, veți dori să verificați și timpul necesar pentru a începe încărcarea. Time To First Byte sau TTFB este timpul specific pe care un browser trebuie să aștepte înainte de a primi primul octet de date de la server. Potrivit Google, TTFB ideal ar trebui să fie mai mic de 200 ms.
Când un utilizator vă vizitează site-ul web, browserul său trimite o solicitare HTTP către serverul acestuia. Trei pași au loc între cererea inițială și primul octet de date.
- Căutați DNS
- Procesare server
- Raspuns
Puteți verifica rapid cât durează acest proces utilizând Instrumentul pentru dezvoltatori Chrome sau orice alt instrument terță parte. Dacă TTFB-ul site-ului tău este sub 200 ms, este perfect, dar dacă este mai mult, atunci este o problemă.
Motivele comune pentru TTFB lent sunt problemele de rețea, crearea de conținut dinamic, configurarea serverului web și traficul. Dintre acești patru factori, puteți controla doar crearea de conținut dinamic și configurarea serverului.
#10 – Alegeți o opțiune de găzduire perfectă
Majoritatea proprietarilor noi de site-uri aleg planurile de găzduire mai ieftine, ceea ce nu este o problemă la început. Cu toate acestea, atunci când traficul începe să crească, trebuie să vă actualizați planul de găzduire.
Când vine vorba de alegerea unei găzduiri, există trei opțiuni pe care le puteți lua în considerare:
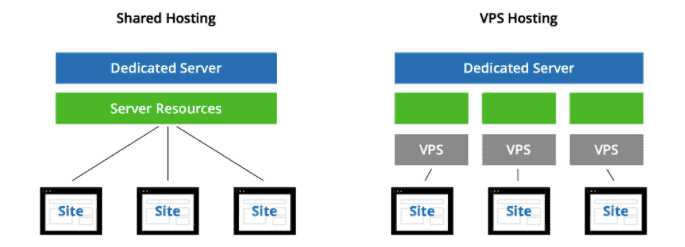
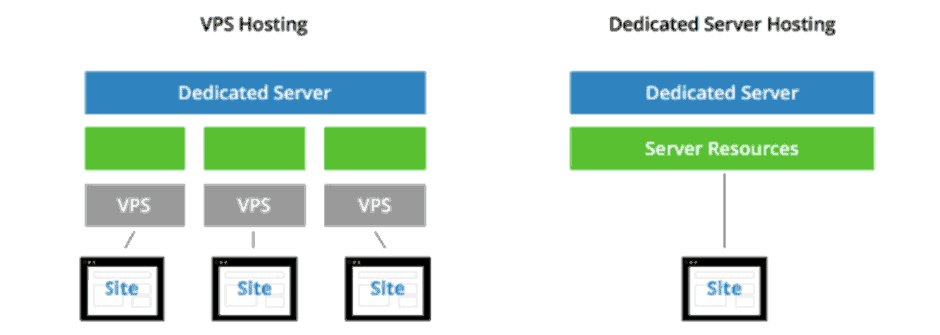
- Gazduire partajata
- Gazduire VPS
- Server dedicat
Găzduirea partajată este cea mai ieftină opțiune care vă permite să partajați resurse precum CPU, spațiu pe disc și RAM cu alte site-uri web găzduite pe același server.
În găzduirea VPS, partajați în continuare un server, dar aveți o parte dedicată a resurselor serverului.

Într-un server dedicat, nu partajați resursele cu nimeni altcineva. Serverul dedicat vă oferă mult mai mult spațiu pe care îl utilizați pentru a face diferite configurații și configurare. Dacă aveți nevoie de mult spațiu și aveți control complet asupra găzduirii dvs., un server dedicat ar putea fi cea mai bună soluție pentru dvs.

Sursa imaginii: https://blog.ssdnodes.com/blog/what-is-a-vps-intro-to-virtual-private-servers
Concluzie
Sper că acest articol v-a deschis ochii la optimizarea vitezei paginii și la pașii pe care îi puteți urma pentru a îmbunătăți. Poate fi înfricoșător la început când îți dai seama cât de suboptimizată este viteza site-ului tău.
Cu toate acestea, dacă implementați pașii incluși în acest articol, veți fi pe drumul spre experiențe mai bune pentru utilizatori, conversii mai mari, mai mult trafic Google gratuit și venituri din reclame sporite!
