7 sfaturi pentru o mai bună arhitectură a informațiilor pe site-ul dvs
Publicat: 2022-11-03Așa cum arhitectura tradițională determină modul în care oamenii vor folosi o clădire sau o altă structură, arhitectura informațională (IA) ghidează utilizatorii în modul în care folosesc sistemele informaționale. Și, deși există multe sisteme de informații, cele mai utilizate sunt site-urile web.
Spre deosebire de arhitectura podurilor și clădirilor, însă, arhitectura informațională are mai multe părți mobile, o formă mai abstractă de „materiale de construcție” și există doar de câteva decenii. În plus, sistemele de informații precum site-urile web sunt mai maleabile și pot fi ajustate și îmbunătățite în timp.
Dacă poți stăpâni principiile arhitecturii informaționale, poți construi un site web care va rezista testului timpului. Indiferent dacă sunteți în proces de creare a site-ului dvs. web sau doriți să vă reînnoiți experiența utilizatorului și conținutul, acest articol vă va oferi o perspectivă asupra modului în care vă puteți transforma site-ul într-un exemplu strălucitor de arhitectură a informațiilor bine concepută.
Ce este arhitectura informației în raport cu un site web?

Arhitectura informațiilor se referă la procesul prin care parcurg utilizatorii dvs. pentru a culege informații despre produsele sau serviciile dvs. prin intermediul unui site web sau al unei alte platforme digitale, cum ar fi o aplicație. Arhitectura informației oferă oamenilor o modalitate sistematică de a naviga de la punctul A la punctul B pentru a realiza o acțiune sau a dobândi cunoștințe. Cu alte cuvinte, o arhitectură mai bună a informațiilor promovează o accesibilitate mai ușoară a informațiilor prin design intuitiv de navigare.
Cea mai bună arhitectură a informațiilor nu numai că simplifică călătoria și obiectivele utilizatorului, dar îndeplinește nevoile specifice ale utilizatorului prin organizarea unei cantități mari de informații în categorii mici, ușor de digerat.
De unde provine arhitectura informațională?
Multe dintre metodologiile, tehnicile și principiile utilizate pentru înțelegerea și îmbunătățirea designului arhitecturii informaționale provin de la Peter Morville . Morville este arhitectul fondator al acestei ramuri a experienței utilizatorului (UX) și a sistemelor de inventar de conținut. În timp ce el a fost primul, există un număr mare de experți în această disciplină care dezvoltă cele mai bune practici IA prin Institutul de Arhitectură Informațională și cercetările utilizatorilor.
Ce elemente include arhitectura informațională?

Înainte de a aborda cum să vă îmbunătățiți arhitectura informațiilor, este important să aveți o idee bună a ceea ce este inclus în acest domeniu de studiu în legătură cu site-ul dvs. În timp ce arhitectura informației se poate aplica bibliotecologiei, științei foilor de calcul și chiar structurilor fizice, ne vom concentra pe IA în legătură cu site-urile web.
Deci, unde puteți găsi exemple de arhitectură a informațiilor pe un site web?
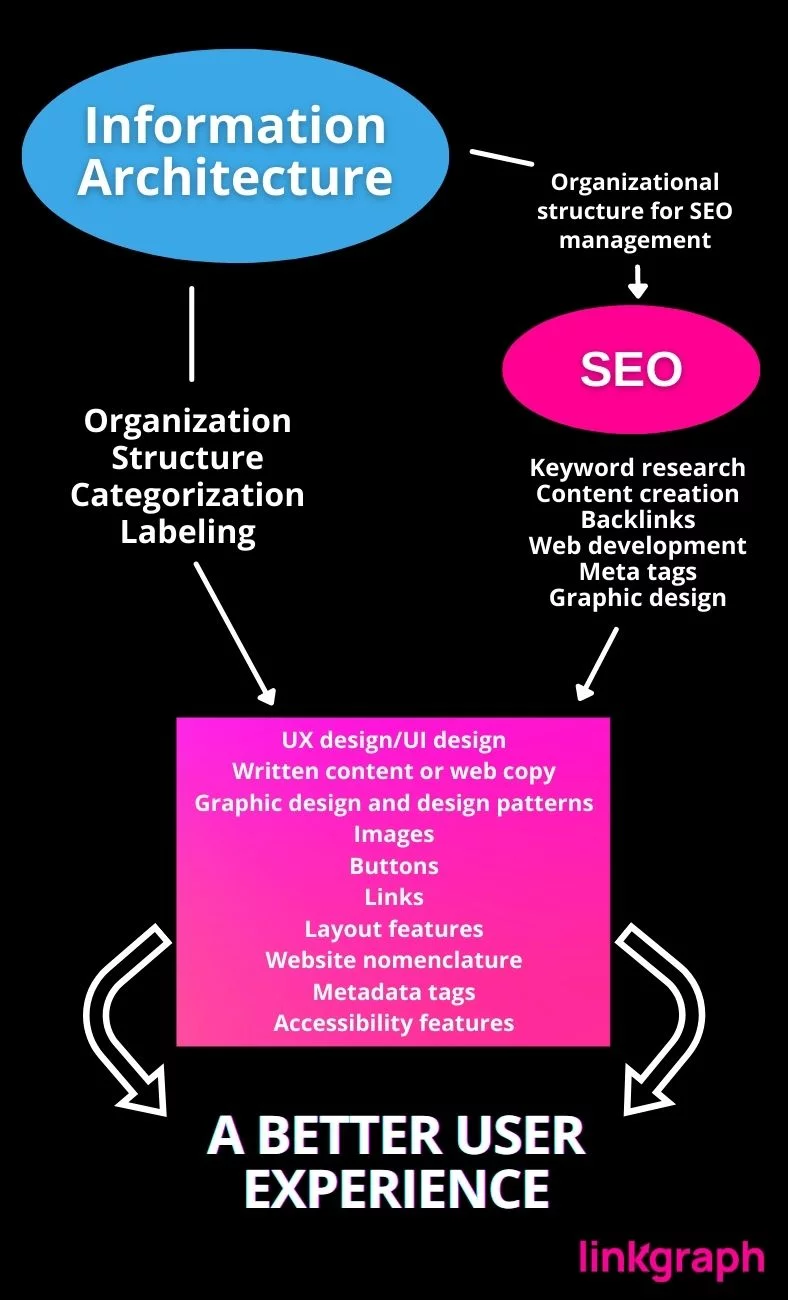
Tot ce este nevoie este ca un site web să se încarce pentru a fi inundat cu exemple de arhitectură a informațiilor. Arhitectura informației este organizarea strategică și prezentarea conținutului site-ului dvs. De fapt, aproape fiecare aspect al unui site web și al designului web face parte din IA. Desigur, există o arhitectură a informațiilor bună și un IA subpar, dar toate următoarele sunt părți importante ale unui sistem IA care intră pe site-ul dvs.:
- Design UX/ Design UI
- Conținut scris sau polițist web
- Design grafic și modele de design
- Imagini
- Butoane
- Legături
- Caracteristici de aspect
- Nomenclatura site-ului
- Etichete de metadate
- Caracteristici de accesibilitate
IA bună intră în joc în toate cele de mai sus. Și aceste elemente sunt adesea clasificate în design UX, strategie de creare a conținutului și aspectul paginii de pornire (design UI).
Cum funcționează împreună arhitectura informațională și SEO?
Optimizarea pentru motoarele de căutare (SEO) și arhitectura informațiilor beneficiază atât deținătorii de site-uri web, cât și utilizatorii de web prin îmbunătățirea experienței pe internet. SEO și IA fac conținutul de calitate mai ușor de găsit, înțeles și navigat. SEO și IA diferă în ceea ce privește locul în care se încadrează în procesul de creare a site-ului web.
IA bună acceptă SEO
SEO are scopul de a crește vizibilitatea unui site web prin știința configurării conținutului, dezvoltării web front-end și dezvoltării web back-end ca răspuns la algoritmii motoarelor de căutare. Rezultatul este un site web pe care motoarele de căutare îl pot găsi și afișa ca rezultate de căutare pentru întrebările utilizatorilor de web. Acesta este un proces în desfășurare. SEO necesită o abordare proactivă și reactivă, deoarece algoritmii se schimbă adesea. În plus, motoarele de căutare văd valoare pentru site-urile web care își actualizează în mod regulat conținutul.
Specialiștii SEO îmbunătățesc în mod regulat site-ul web
- Conținut scris
- Viteza de incarcare si capacitate de raspuns
- Organizare
- Design vizual
- Grafică și fotografii
Arhitectura informațiilor funcționează adesea cel mai bine atunci când este stabilită înainte de începerea designului web activ. IA stabilește un cadru care sprijină eforturile specialiștilor SEO pe durata de viață a unui site web. Cu o IA bine strategică, un site web va avea o bază solidă de organizare logică. Acest lucru face un site web mai plăcut din perspectiva utilizatorului, deoarece acesta poate găsi cu ușurință ceea ce are nevoie. La rândul său, acest lucru îmbunătățește reputația site-ului. O reputație mai bună crește autoritatea site-ului și îl împinge mai sus pe paginile cu rezultate ale motoarelor de căutare, astfel încât mai mulți oameni să-l găsească.

Arhitectură bună a informațiilor pentru a fi proiectată o singură dată.
Ca majoritatea sistemelor, cel mai bun IA trebuie proiectat o singură dată. Dacă un sistem IA este eficient, acesta va permite unui site web să se extindă și să răspundă la schimbările necesare pentru cele mai actuale strategii SEO. Pe măsură ce mai multe bloguri, produse sau pagini de destinație sunt adăugate la un site web pentru SEO, IA bună are deja o locație desemnată și un sistem pentru a le gestiona.
De ce este importantă arhitectura informațională în UX?

După cum vă vor spune bibliotecarii dvs. locali, oferirea unui acces ușor la informații este neprețuită. Informația este atât responsabilă, cât și vitală pentru cea mai bună experiență individuală și o societate mai bună. Cu toate acestea, când vine vorba de UX, IA are o importanță mai specifică. Mărește valoarea mărcii dvs. pentru clienții potențiali, în timp ce vă sporește vânzările.
O bună structură IA bazată pe principii stabilite are puterea de a ajuta oamenii să găsească ceea ce caută în câteva secunde. Unul dintre cele mai simple exemple în acest sens este etichetele de foldere concise și precise din Google Drive. Acest sistem de denumire sau de navigare vă permite să accesați fișierele și informațiile pe care le căutați rapid și fără efort, ceea ce duce la mai puține frustrari și pierderi de timp.
Deși este mai complicat, Google Maps folosește și IA pentru a ajuta oamenii să găsească ceea ce caută în lumea fizică. De exemplu, dacă introduceți „mâncare lângă mine”, rezultatele căutării dvs. vor fi pline de restaurante din apropiere. Această demonstrație a IA este un exemplu perfect a ceea ce înseamnă a ajuta un utilizator să înțeleagă ceea ce caută, deoarece utilizatorul caută probabil companii care furnizează alimente.
Cum să vă îmbunătățiți arhitectura informațiilor
Îmbunătățirea arhitecturii informaționale poate transforma site-ul dvs. dintr-o pagină obișnuită de comerț electronic într-o resursă pe care vizitatorii le place să o folosească. Aceste sfaturi vă pot ghida prin modul de îmbunătățire a IA și vă pot ajuta să stabiliți prioritățile sarcinilor cu care să începeți.
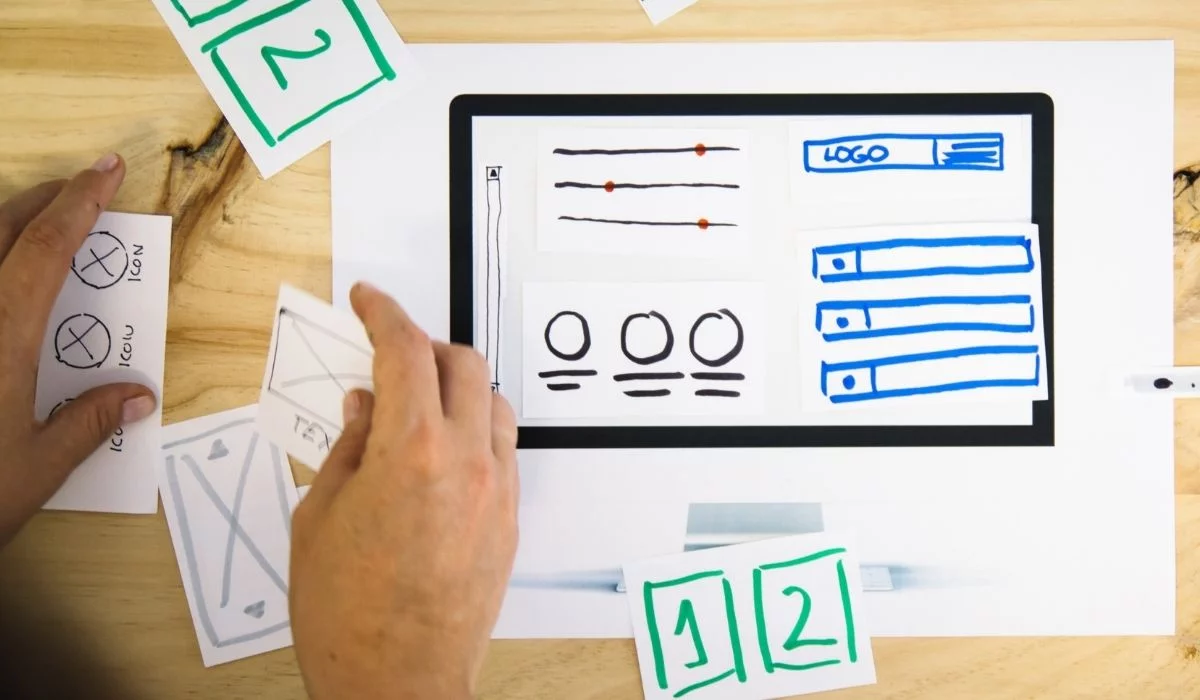
1. Utilizați wireframes în etapele de prototip ale hărții site-ului dvs. și ale dezvoltării designului IA.

Wireframes-urile servesc o multitudine de scopuri atunci când vine vorba de dezvoltarea unei IA puternice și a unei hărți de site. Ele funcționează excelent ca diagrame de arhitectură a informațiilor care pot fi mutate și modificate înainte ca designul dumneavoastră să fie finalizat.
În esență, wireframes-urile vă conectează IA la designul său UX. Cu o asemănare izbitoare cu un plan arhitectural, un cadru fir funcționează ca o schiță scheletică a unui site sau a unei aplicații mobile. Cu toate acestea, această metodă de dezvoltare UX nu se limitează la designul vizual, spre deosebire de o machetă. Pentru a determina cu exactitate logica fluxului site-ului dvs. și călătoria dorită a clientului, acesta este un pas necesar în cronologia proiectului dvs. IA. Funcțiile dorite ale site-ului dvs. pot fi evaluate cel mai bine prin wireframing.
Prin wireframing, veți avea o idee solidă despre ierarhia dvs. vizuală atunci când sunteți gata să vă mutați site-ul în faza strategiei de conținut. Elementele comune ale unui cadru de sârmă includ
- Câmpuri de căutare
- Firimituri de pâine
- sisteme de navigatie
- Anteturi și subsoluri.
În mod ideal, ați folosi wireframes în timpul procesului inițial de proiectare UX/UI. Cu toate acestea, le puteți utiliza în continuare pe un site web existent.
Identificați căi cu Wireframes
Pe lângă evaluarea funcționalității, wireframingul este o metodă deosebit de utilă de identificare a căilor între paginile web. Această fază critică a procesului IA vă va permite să vizualizați cât spațiu ar trebui alocat pentru un anumit conținut.
Când creați prototipul ierarhiei vizuale, începeți cu o schiță
Versiunile wireframe de joasă fidelitate ale unui site web se dezvoltă rapid și sunt mai abstracte, deoarece se concentrează principal pe ierarhia vizuală a site-ului dvs. Aceste prototipuri simple implementează adesea conținut simulat (cum ar fi textul latin) ca umplutură pentru vizualizarea spațială. Cu toate acestea, ele vă oferă un ghid pentru volumul de conținut atunci când vine momentul.
Legarea conceptelor la imagini tangibile și legături poate fi un proces complicat, chiar și pentru designerul experimentat. Dacă întâmpinați probleme în a obține ideile dvs. pentru a se potrivi cu rezultatul dvs., luați în considerare implementarea unui software de cartografiere a minții precum XMind . XMind este un instrument de productivitate folosit profesional pentru a consolida brainstormingul.
Treceți de la Wireframes ample la cele detaliate

Dimpotrivă, wireframes-urile de înaltă fidelitate sunt versiuni mai detaliate sunt planuri excelente pentru proiectarea interacțiunii. Acestea includ metadate despre un anumit element de pagină, cum ar fi comportamentul sau dimensiunile acestuia. Aceste versiuni mai detaliate sunt planuri excelente pentru previzualizarea designului de interacțiune.
2. Ține cont de personalitatea mărcii tale pe tot parcursul procesului de design UX și strategie de conținut.

Unitatea și consecvența în cadrul mărcii dvs. sunt părți integrante ale unui sistem arhitectural de informații solid.
Site-ul dvs. este o reflectare a mărcii dvs., de la elementele designului dvs. vizual până la fiecare postare de blog și pagină de produs. În consecință, ar trebui să țineți cont de personalitatea mărcii dvs. de fiecare dată când implementați o funcție UX sau postați o nouă bucată de conținut. Acest lucru asigură fidelitatea între compania dumneavoastră și publicul țintă. Folosește-ți personajele ca ghid pentru a te ajuta pe tine, pe echipa ta de proiectare și pe strategul tău de conținut să colaboreze la percepția ideală a utilizatorului.
Definiți și implementați Percepția dvs. de utilizator a obiectivului
Percepția dvs. de utilizator este modul în care ați dori ca clienții sau potențialii clienți să vă vadă marca. Înainte de a lua una dintre numeroasele decizii pe care IA le solicită, treceți-vă ideile prin această linie de întrebări:
- Se aliniază acest lucru cu imaginea pe care vreau să o creez pentru marca mea?
- Această decizie va afecta coerența pe site-ul sau organizația mea?
- Transmit în mod corespunzător calitățile bune ale afacerii mele?
- Ne apropie acest lucru de scopul nostru principal?
- Cum se încadrează acest proiect în viitorul companiei noastre?
Orice conținut sau elemente de design care nu țin de această linie de întrebări pot fi eliminate. Acest proces nu numai că vă poate ajuta să evitați inconsecvențele, dar reduce posibilitatea de a avea prea mult conținut pe site-ul dvs. Acest lucru îi avantajează pe administratorii dvs. web, în special pe cei care țin pasul cu crearea de conținut în scopuri SEO.
3. Ierarhia ta vizuală determină lizibilitatea, așa că prioritizează-ți conținutul în consecință.

Ierarhia vizuală este un principiu de aranjare și dimensionare a elementelor vizuale pentru a indica importanța acestora pentru privitor. De exemplu, alinierea, textura, spațiile albe și contrastul sunt câteva dintre conceptele de design vizual care pot ajuta la atragerea atenției utilizatorilor asupra conținutului potrivit. Un design eficient al interfeței cu utilizatorul face mai mult decât să furnizeze informații. O ierarhie de calitate poate convinge și impresiona utilizatorii.

Există câteva aspecte ale ierarhiei vizuale care sunt extrem de benefice de aplicat atunci când se creează design UX bazat pe psihologia cognitivă.
Principiile ierarhiei vizuale de care trebuie să țineți cont:
1: Imaginile mai mari sunt percepute ca fiind mai importante
2: Culorile strălucitoare atrag mai multă atenție
3: Elementele care sunt aliniate sunt mai plăcute ochiului
4: Un contrast mai mare necesită mai multă atenție
5: Repetiția îi spune spectatorului că elementele sunt legate
6: Proximitatea (sau apropierea) denotă interconectare în subiect
7: Mai mult spațiu alb în jurul unui element atrage mai multă atenție asupra acestuia
Unitatea vizuală nu este doar esențială pentru imaginea mărcii tale, ci este și o parte critică a designului tău UX. Culorile familiare, ierarhiile de meniu și diagramele promovează consistența și utilizarea fluidă. Chiar și micile distrageri, cum ar fi graficele cu încărcare lentă sau coloanele de text nealiniate, pot întrerupe experiența utilizatorului.
Există mai multe software IA utile care vă pot ajuta în procesul de dezvoltare a interfeței de utilizare, cum ar fi OmniGraffle. OmniGraffle este folosit pentru a crea elemente vizuale și grafice pentru a fi utilizate în prototipuri și machete. După cum s-a menționat mai sus, cadrele de înaltă fidelitate ale site-urilor utilizează aceste tipuri de elemente vizuale și grafice pentru a ajuta designerii să stabilească strategii unde să pună informațiile și de ce aparțin acestora.
Ordinea vizuală afectează mai mult decât utilizarea
Dacă ați fost vreodată pe un site care a fost neatractiv, aglomerat sau dezorganizat, probabil că ați formulat o opinie negativă despre acea afacere sau organizație. Poate că ați considerat că informațiile sunt mai puțin reputate din cauza naturii sau designului site-ului. Acesta este motivul pentru care este important să rămâneți la un design simplist și ușor de utilizat. Împreună, UX și UI plăcute pot spori încrederea utilizatorilor și pot consolida credibilitatea site-ului dvs.
Pe lângă construirea încrederii în rândul utilizatorilor dvs., un UX de calitate permite, de asemenea, Google și altor motoare de căutare să știe că site-ul dvs. merită clasat.
4. Structura și clasificarea sunt fundamentale.

O greșeală pe care o fac mulți oameni este să-și pună conținutul într-un singur loc. De fapt, supraîncărcarea informațiilor într-o singură adresă URL face ca UI să sufere, deoarece nu există ierarhie sau simț de organizare. Prea multe informații pe o singură pagină necesită mult mai mult timp utilizatorilor pentru a sorta conținutul pentru a găsi o anumită informație.
Utilizatorii ar trebui să poată găsi toate informațiile dorite pe site-ul dvs. rapid și ușor. Acest lucru necesită o hartă a site-ului bine planificată.

Categoria este... O experiență de utilizator mai bună
Pentru a crea o structură mai bună, trebuie mai întâi să treceți prin procesul de clasificare. Categorizarea este procesul de organizare a conținutului dvs. într-un sistem de taxonomie. Categorizarea este o parte integrantă a designului de navigare, deoarece are capacitatea de a ghida utilizatorul către conținutul potrivit.
Începeți prin a găsi elemente comune
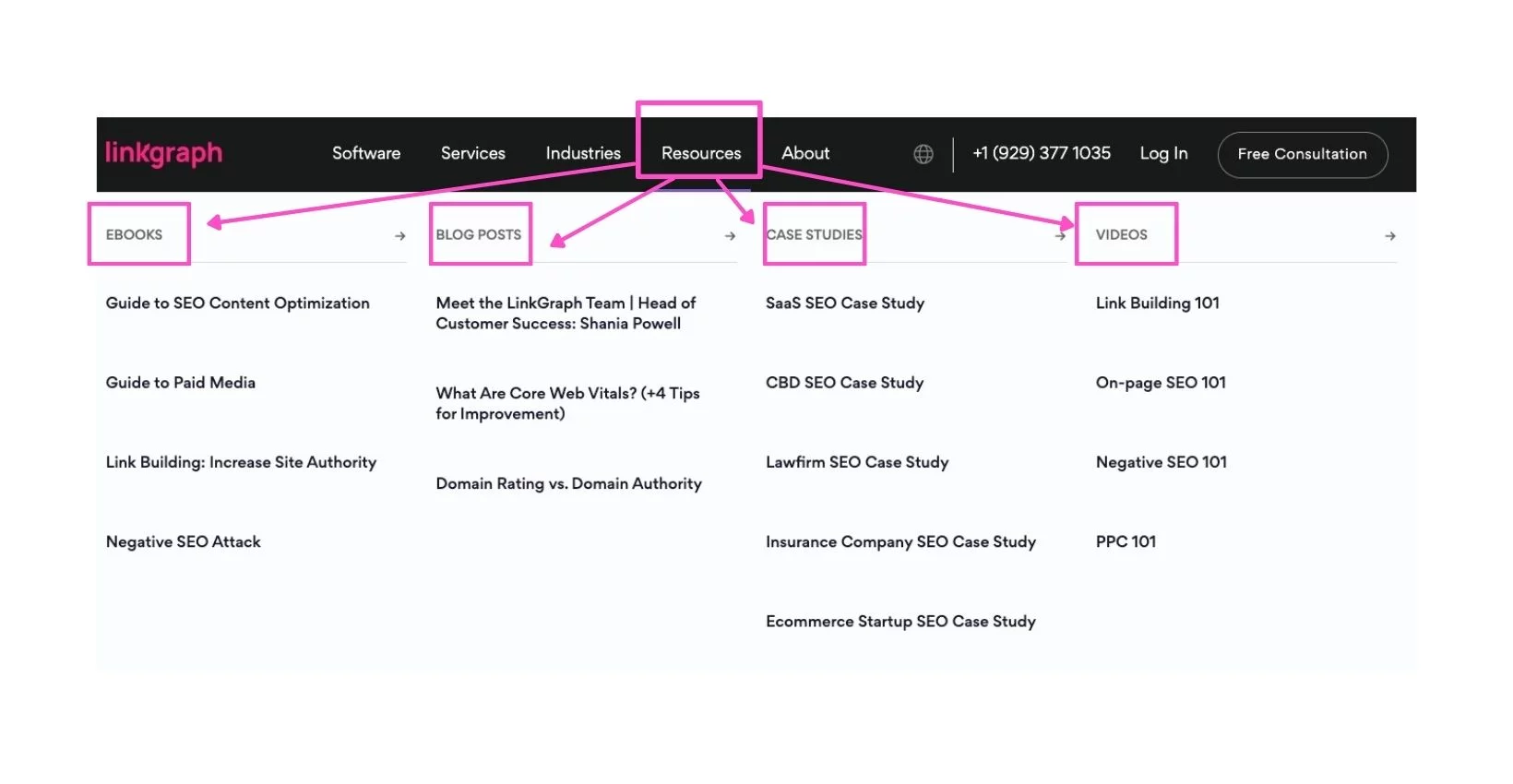
Începeți prin a vă grupa conținutul după asemănări în tipul de conținut. De exemplu, în imaginea de mai sus, veți observa, la LinkGraph, ne grupăm resursele după tipul de format (cărți electronice, postări pe blog, studii de caz și videoclipuri).
Cele mai frecvente asemănări ar trebui să se afle mai sus pe harta dvs. de site, deoarece acestea sunt de obicei locul de plecare pentru restrângerea fluxului de utilizatori pentru o navigare optimă.

De exemplu, dacă site-ul dvs. web se concentrează pe îngrijirea animalelor de companie, probabil că veți dori mai întâi să vă grupați produsele sau articolele în funcție de speciile de animale de companie. De acolo, poate doriți să împărțiți informațiile sau produsele în ce aspect al îngrijirii oferă. După cum puteți vedea, acest lucru ar facilita navigarea proprietarilor de pisici care caută o tehnică sau mașini de tuns pentru a tăia unghiile pisicii lor.
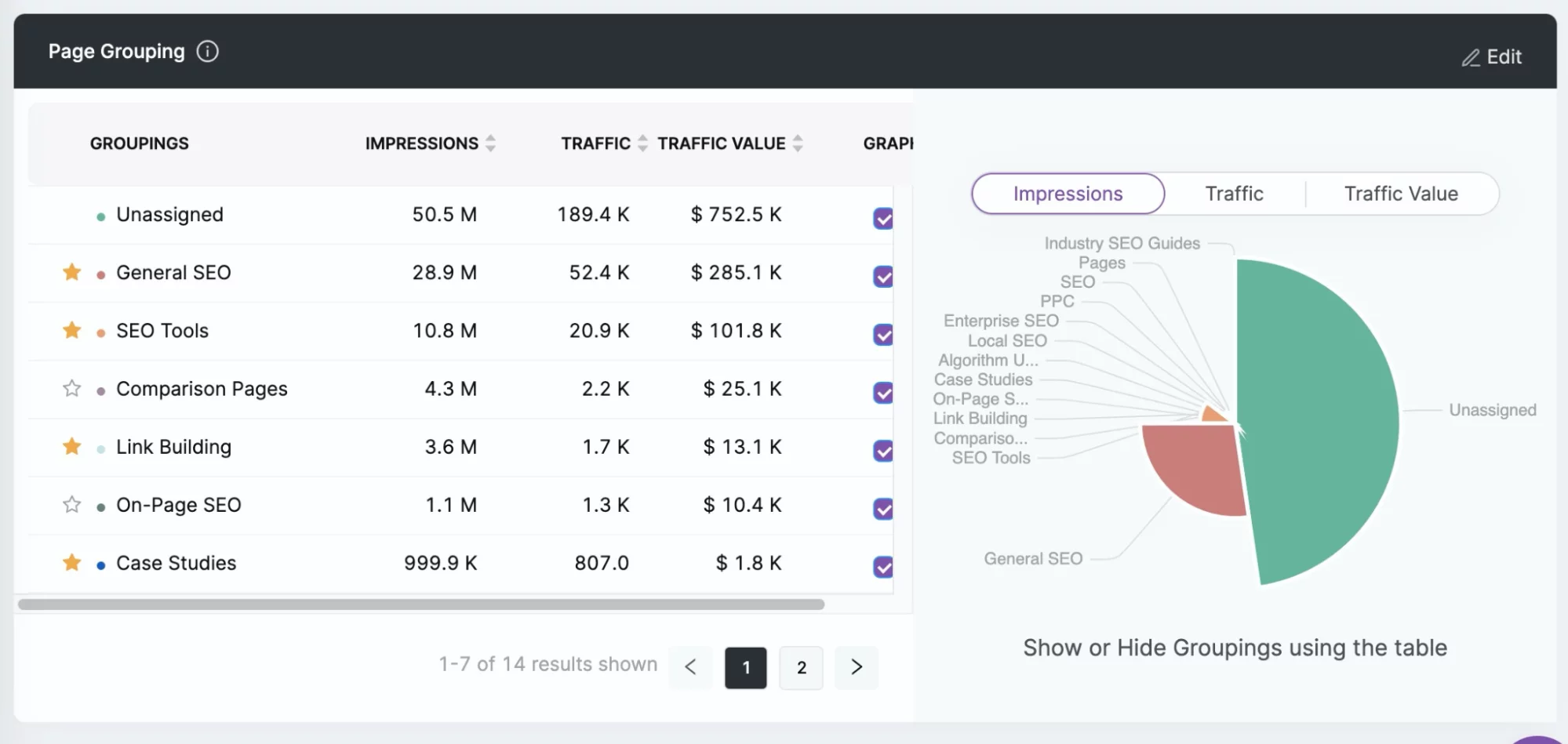
Utilizarea instrumentelor precum SearchAtlas poate facilita organizarea pe termen lung, permițându-vă să grupați paginile în categorii. Acest lucru vă permite să vedeți performanța categoriei, astfel încât să puteți viza unde puteți elimina sau îmbunătăți conținutul.

Eliminați conținutul și categoriile inutile
Deși generarea de conținut nou este extrem de importantă, este esențial să vă asigurați că aveți loc pentru acest conținut pe site-ul dvs. Poate fi tentant să păstrați conținutul pe care l-ați creat, dar cel mai bine este să-l lăsați pentru a face loc actualizărilor site-ului.
Omiterea datelor inutile sau irelevante poate îmbunătăți, de asemenea, experiența utilizatorului. Deci, nu vă sfiați să efectuați un audit de conținut și să ștergeți paginile care primesc puțin sau deloc trafic. Un potențial client care caută o anumită informație poate deveni frustrat sau își poate pierde interesul pentru produsul dvs. digital dacă este prea dificil de găsit.
5. Pagina dvs. de pornire nu ar trebui să fie singurul punct de navigare local.

În timp ce pagina de destinație ideală este pagina de pornire, utilizatorii găsesc moduri diferite aproape nesfârșite de a ajunge pe un site web. Din acest motiv, designul digital al fiecărei pagini de pe site-ul dvs. ar trebui să aibă aceleași funcții ca și pagina dvs. de pornire.
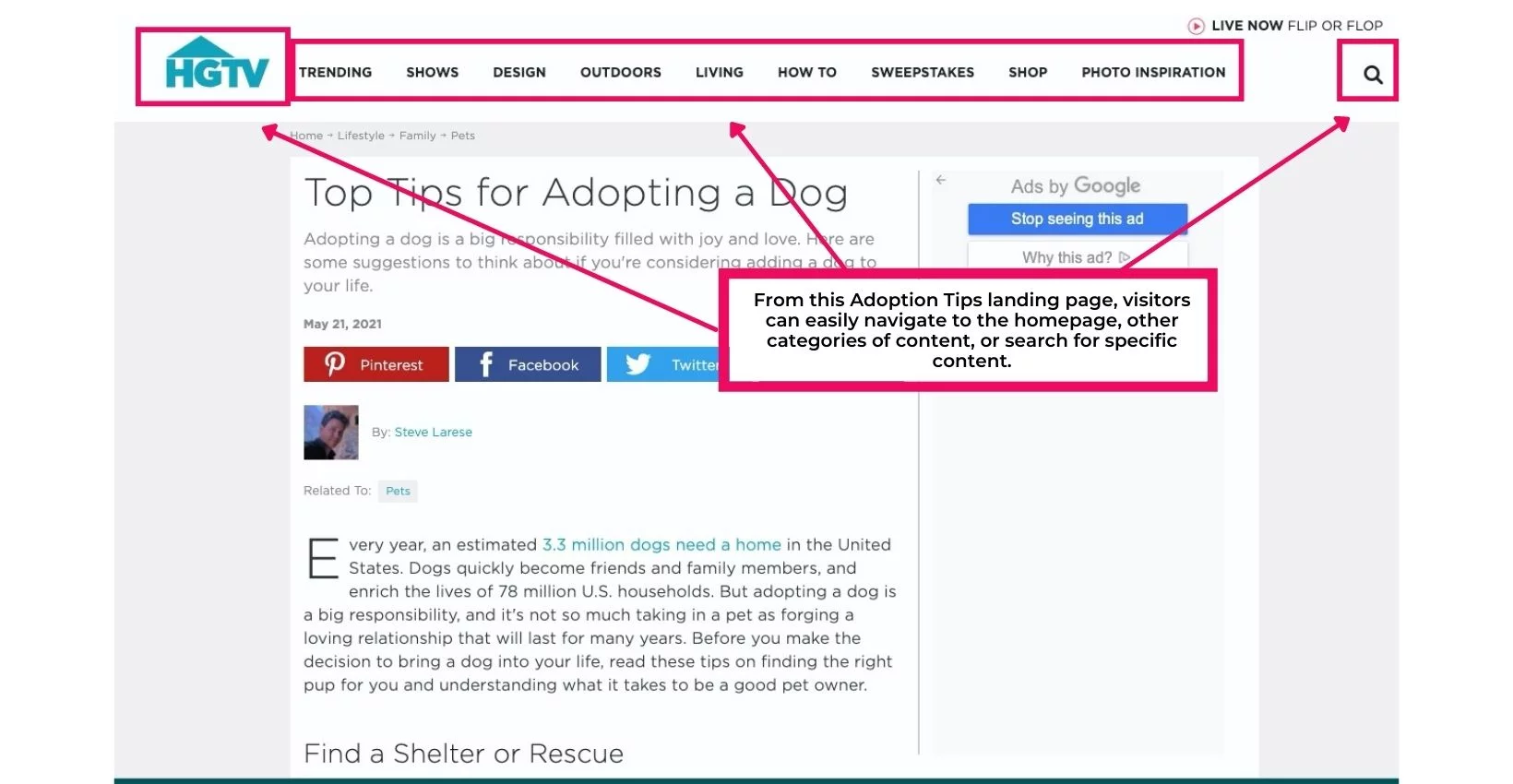
Site-ul dvs. web va fi probabil backlink pe alte site-uri pentru a îmbunătăți reputația și clasarea SERP atunci când afacerea dvs. începe să implementeze o strategie de conținut. Deoarece backlinkul încorporează cuvinte cheie relevante care pot aduce vizitatorii direct la conținut, cum ar fi bloguri sau ghiduri, ar trebui să vă asigurați că fiecare punct de intrare al site-ului dvs. este la fel de ușor de utilizat și atrăgător din punct de vedere vizual ca și pagina de pornire, pentru a face o primă impresie bună și a vă mișca. vizitatori dincolo de pagina de destinație.

Alt: O pagină de destinație pentru HGTV despre sfaturi pentru adoptarea unui câine. O casetă roz în jurul meniului de navigare.
De exemplu, dacă un utilizator intră pe site-ul dvs. prin adresa URL a paginii de contact, ar trebui să fie ușor pentru el să găsească elemente de navigare care îl vor duce la pagina de pornire sau la secțiunea de navigare a produselor digitale.
Oferiți instrumente pentru a facilita găsirea resurselor
Un sistem de căutare eficient este coloana vertebrală a unui design excelent de interacțiune cu utilizatorul . Acest lucru permite unuia dintre participanții la pagina dvs. web să găsească ceea ce caută în câteva secunde și nu în câteva minute.
Furnizați întrebări frecvente cu link-uri către informații mai specifice. Acest lucru oferă utilizatorilor posibilitatea de a alege de câte informații au nevoie și o modalitate ușoară de a le accesa.
Păstrați un meniu de navigare în partea de sus a tuturor subpaginilor dvs. Subpaginile trebuie să ofere puncte de acces pentru alte activități pe care le oferiți – În caz contrar, utilizatorii dvs. nu pot călători niciodată de la o subpagină la canalul dvs. de vânzări (sau altă ofertă de pe pagina dvs. principală).
6. Parcurgeți călătoria clientului, apoi creați un plan pentru îmbunătățiri

Alt: Două femei caucaziene stând una lângă alta cu un laptop între ele, parcurgând călătoria clientului
Cea mai bună testare de utilizare pe care o puteți efectua este trecerea prin acțiunile unui potențial client. Puteți face acest lucru singur, parcurgând manual site-ul dvs. web. Hărțile mintale pot face, de asemenea, sarcina de a mapa călătoria clientului ușoară.
Pentru cele mai bune rezultate, anticipați modul în care un utilizator se va implica în designul dvs. de interacțiune. Odată ce aveți un plan clar al nevoilor utilizatorilor dvs., puteți crea o ierarhie a informațiilor și o hartă a site-ului. Harta site-ului dvs. permite roboților Google să vă acceseze cu crawlere adresele URL pentru a identifica informațiile utilizate pentru SERP-uri.
Ține cont de viteză
În general, comunitatea online prețuiește confortul și viteza mai presus de toate. Un studiu recent UX a demonstrat că 53% dintre vizite sunt abandonate dacă o aplicație sau un site mobil durează mai mult de trei secunde pentru a se încărca . Aceasta înseamnă că din punctele de decizie, designul dvs. web are aproximativ 3 secunde pentru a sorta și prezenta piesa de informații despre produsul digital pe care îl caută utilizatorul.
Aceasta înseamnă că timpul de încărcare, viteza paginii și răspunsul la clic sunt părți esențiale ale arhitecturii tale informații și este important să ții pasul cu performanța lor. Din fericire, instrumente precum
Inteligența artificială și călătoria clientului
Comportamentul unui utilizator de internet este relativ previzibil, iar tehnologia inteligenței artificiale poate imita acum activitatea utilizatorului pentru rezultate rapide din testarea utilizatorilor AI și alte eforturi de testare a gradului de utilizare. Împreună cu hărțile termice, puteți identifica unde utilizatorii tind să se blocheze și să transformați punctele de decizie în puncte de ieșire.
Efectuați audituri și remedieri regulate de performanță

SearchAtlas poate simplifica urmărirea și monitorizarea performanței odată ce site-ul dvs. este activ. Acest lucru vă poate ajuta să îmbunătățiți călătoria clientului prin identificarea problemelor de navigare, cum ar fi link-uri întrerupte.
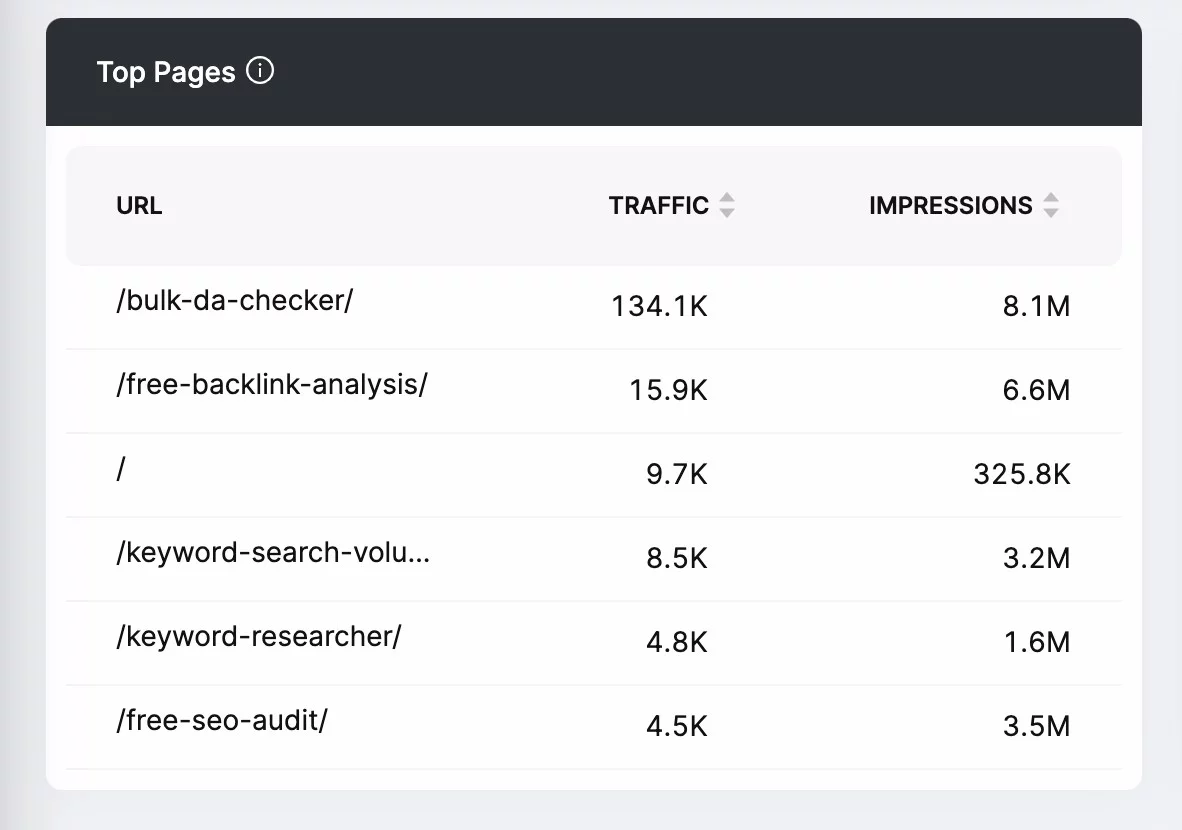
Identificați ce pagini folosesc cel mai mult vizitatorii cu GSC Insights

Găsirea paginilor de pe site-ul dvs. pe care vizitatorii le folosesc cel mai mult vă poate ajuta să prioritizați funcționalitatea lor atunci când auditați performanța site-ului dvs. Acest lucru vă oferă, de asemenea, o perspectivă asupra categoriilor de conținut de care publicul țintă este cel mai interesat.
7. Asigurați-vă că partea informațională a arhitecturii dvs. informaționale este de înaltă calitate.

Capacitatea de găsire, capacitatea de utilizare și designul grafic sunt toate elemente esențiale pentru o bună IA. Cu toate acestea, conținutul pe care îl gestionați trebuie să fie la fel de relevant pe cât este organizat. În același mod în care un arhitect al informațiilor este bine versat în știința organizării, strategii de conținut și creatorii de conținut sunt experți în SEO și cum să îmbunătățească structurile de conținut.
Implicarea cititorului este o necesitate când vine vorba de timpul de implicare și distanța de defilare. Cel mai simplu mod de a vă îmbunătăți conținutul pentru a încuraja o navigare mai profundă este cu titluri clare ca foaie de parcurs către conținutul dvs. Primul lucru pe care îl vor face mulți vizitatori este să previzualizeze titlurile și imaginile pentru relevanță pentru termenii lor de căutare.
Calitatea metadatelor și a titlurilor dvs. va atrage, de asemenea, mai mulți vizitatori pe site-ul dvs. și va reduce rata de respingere.
Structurați-vă conținutul pentru utilizare și SEO
Actualizarea Core Web Vital a făcut din structura conținutului o prioritate și mai mare. Această modificare ia în considerare cât timp durează utilizatorilor să acceseze cele mai importante aspecte ale site-ului dvs. Diferența este acum că majoritatea designului IA localizează elemente grele de date sub pliul paginii. Și dacă aceste elemente sunt active vitale pentru brandul dvs., trebuie să oferiți vizitatorilor un motiv pentru a parcurge conținutul suficient de mult pentru a trece dincolo. Aici intervine calitatea conținutului tău.
Arhitectura informațiilor: Știința organizării călătoriei clientului
Impactul arhitecturii informaționale bine strategice continuă să devină din ce în ce mai profund. Cu arhitecții de informații, experții UX și auditorii de conținut, site-urile web sunt mai capabile să ofere fiecărui utilizator un acces mai ușor la rezultatele dorite. Prin știința comportamentului utilizatorilor, designul UI bazat pe psihologia cognitivă și modelele stricte de ierarhie, IA îmbunătățește internetul pentru toți utilizatorii.
O mai bună IA vă poate diferenția afacerea de concurență. Cu echipa LinkGraph de designeri vizuali, curatori și creatori de conținut și dezvoltatori web UX, vă puteți transforma site-ul într-un competitor cu cele mai bune performanțe pe motoarele de căutare, pe internetul din întreaga lume și printre clienții dvs. loiali. Dacă sunteți gata să vă urmăriți dezvoltarea afacerii, suntem gata să ne asumăm următorul proiect .
