Funcții JavaScript. Partea 7 Curs JavaScript de la începător la avansat în 10 postări de blog
Publicat: 2021-11-04Funcții JavaScript – cuprins:
- Funcții JavaScript – informații de bază
- Funcții pure
Până acum am văzut aspecte destul de importante ale JavaScript, împreună cu unele dintre cele mai comune bune practici de codare pe care ar trebui să le urmăm. Aceste așa-numite practici există cu un motiv și, pe măsură ce le folosim, ne vor scuti de multe erori și frustrari cu care ne-am confrunta altfel. Una dintre cele mai bune practici pe care le-am văzut a fost să urmezi principiul DRY, care în principiu spunea: Don’t Repeat Yourself. O modalitate prin care am aplicat acest principiu a fost să folosim bucle în programul nostru, mai precis „for bucle” ne-a economisit mult timp și cod. În acest tutorial vom vedea un alt bloc de bază important în programare și se numește „funcții”.
Funcții JavaScript – informații de bază
Funcțiile sunt extrem de comune în programare, iar aceasta include și JavaScript. De fapt, ele sunt atât de comune încât unele cadre JavaScript, cum ar fi React, au fost construite în jurul valorii de funcții JavaScript ca element fundamental pentru crearea front-end-ului site-urilor web. Și au făcut asta dintr-un motiv întemeiat. Funcțiile JavaScript oferă o flexibilitate ridicată, oferind în același timp cod foarte predictibil și modular. Și asta are ca rezultat un cod mult clar, cu mai puține repetări și mult mai puține erori. Unul dintre primele lucruri pe care ar trebui să le știți despre funcții este că există două tipuri principale de funcții. Ele sunt și anume „funcții pure” și „funcții impure”. În general, vom dori să folosim funcții pure acolo unde putem, pe cât posibil. Funcțiile pure oferă multiple avantaje care le fac mult mai ușor de lucrat în comparație cu funcțiile impure. Să vedem mai întâi funcțiile JavaScript pure și apoi să ne aruncăm și în funcțiile impure.
Funcții pure
Funcțiile pure sunt în esență funcții care urmează anumite reguli. Și pentru că respectă aceste reguli, sunt foarte previzibile, mai ușor de depanat într-un sistem mai mare, modulare împreună cu alte avantaje.
O funcție pură primește unele intrări și returnări și unele ieșiri. Nu modifică intrările direct sau nu interacționează cu mediul în alt mod. Acestea fiind spuse, nu vă trimite alerte, nu vă oferă o declarație în timp ce faceți altceva sau nu interacționează cu mediul său în niciun alt mod.
În acest fel, atunci când lucrați cu o funcție pură, știți că indiferent unde rulați codul sau când rulați codul, atâta timp cât dați aceleași intrări, veți obține aceleași ieșiri. Să vedem asta cu câteva exemple.
// double the initial number
function double(num){
return num * 2;
}
// triple the initial number
function triple(num){
return num * 3;
}
// add 100 to the initial number
function add100(num){
return num + 100;
}
// add two numbers
function addTwoNums(num1, num2){
const sum = num1 + num2;
return sum;
}
// multiply two numbers
function multiplyTwoNums(num1, num2){
const total = num1 * num2;
return total;
}
Toate funcțiile javascript de mai sus sunt funcții pure. La o privire mai atentă, este posibil să fi văzut modelul pe care îl folosim atunci când creăm funcții pure. Primul pas este să scriem cuvântul cheie „funcție” pentru a spune JavaScript că vrem să definim o funcție.
Apoi dăm un nume funcției, de preferință, acest nume ar trebui să fie scurt, dar suficient de descriptiv pentru ca cineva care vine să înțeleagă ce face funcția. De exemplu, dacă adăugăm 100 la un număr, putem numi funcția ca „add100”, dacă dublăm un număr, putem numi funcția ca „dublu” și așa mai departe.
Odată ce am numit funcția în mod corespunzător, următorul pas este să îi oferim câteva intrări. Oferim intrările în paranteze și dacă avem mai multe intrări le separăm cu o virgulă. La fel cum am făcut la funcția „multiplyTwoNums”. (De asemenea, ca o notă secundară, numerele sunt denumite în mod obișnuit „nums” pentru a prescurta în programare, deci dacă atunci când denumim o funcție, putem folosi acele cunoștințe comune pentru a avea nume de funcții scurte, dar descriptive.)
Intrările pe care le oferim funcției sunt, de asemenea, denumite în mod obișnuit „parametri”, când creăm funcțiile javascript, decidem câți parametri va avea funcția. Când decidem să folosim funcția, oferim acelor parametri „valori”. Acele valori pe care le oferim atunci când folosim funcția sunt denumite în mod obișnuit „argumente”. Deci, atunci când furnizăm o intrare pentru funcție, acest proces este denumit și „trimiterea de argumente” unei funcții. Să vedem câteva exemple în acest sens.
// first let's define the function that takes a number
// and multiplies it by 10
function multiplyBy10(num1){
return num1 * 10;
}
// now let's call that function // save the result into a constant // and display the results const bigNum = multiplyBy10(3); alert(bigNum); // num1 is here is the parameter. // we passed the value 3 as an argument to the function. // we saved the results of the function // to a constant called bigNum. // we displayed the constant called bigNum to the user.

După cum ați văzut în codul de mai sus, chiar și atunci când dorim să afișăm ceva utilizatorului, păstrăm funcția separată de funcția de alertă. Dacă ar fi să afișăm rezultatele utilizatorului în interiorul funcției, aceasta ar necesita ca funcția să interacționeze cu alte părți ale computerului și ar face funcția noastră impură. Deci, în general, dorim să folosim funcțiile pentru a le da input și pentru a ne aștepta la o valoare returnată. Când obținem acea valoare returnată, atunci o putem afișa sau efectua alte funcții javascript cu ea, în funcție de nevoile noastre, dar ideea este să păstrăm preocupările de afișare a rezultatelor și de calculare a rezultatelor separat.
Așa că până acum am văzut că putem folosi cuvântul cheie „funcție” pentru a începe declararea funcției, apoi denumim funcția în mod corespunzător, apoi deschidem și închidem paranteze și spunem funcției parametrii pe care îi va cere, apoi deschidem acolade și spuneți funcției ce vrem să facă, odată ce ajungem la un rezultat, returnăm acel rezultat cu cuvântul cheie „return”. Și apoi închidem bretele. toți acești pași au fost necesari pentru a defini o funcție pură. Acum că avem o funcție, putem folosi o funcție în alte părți ale programului nostru. Utilizarea unei funcții este denumită în mod obișnuit „apelarea unei funcții”.
Apelarea unei funcții este mult mai simplă decât declararea funcției. Pentru a apela o funcție putem folosi numele ei, deschidem parantezele, îi transmitem câteva argumente și închidem parantezele. Când facem acest lucru, funcția ne va returna valoarea returnată pe care am definit-o. În funcție de ceea ce dorim să facem cu acea valoare returnată, o putem atribui unei variabile sau unei constante, putem efectua și mai multe calcule cu ea, o putem trimite la alte computere sau putem afișa direct și rezultatele. Să vedem câteva exemple în acest sens.

// let's start with a function that takes two arguments
// multiplies them and return the result.
// we can either directly return the result,
// or we can temporarily create a constant
// and return that constant as well.
function multiplyTwoNums(num1, num2) {
const total = num1 * num2;
return total;
function multiplyTwoNumsSecondVersion(num1, num2){
return num1 * num2;
// two functions above will give us the exact same result
const result1 = multiplyTwoNums(3, 5);
const result2 = multiplyTwoNumsSecondVersion(3, 5);
// we can check the equality of the function results
// with another function
function checkEquality(number1, number2){
return number1 === number2;
// if the results of both functions are the same,
// the checkEquality function will return "true"
// as a boolean data type
const isEqual = checkEquality(result1, result2);
// now we can use that boolean value to display a message
if (isEqual){
alert("Both give the same result!");
} else {
alert("They are not the same thing!");
}
Rularea codului de mai sus în Chrome Snippets ne-ar da următorul rezultat:

Până acum am lucrat cu funcții pure și, de obicei, asta este ceea ce ne propunem să codificăm de cele mai multe ori. Dar asta nu înseamnă că vei lucra doar cu funcții pure. Odată ce înțelegeți funcțiile pure, funcțiile impure sunt relativ mai ușoare. Când definim o funcție, sau declarăm o funcție, după ce folosim numele funcției, de fapt nu trebuie să îi transmitem niciun parametru. În acest caz, vom lăsa parantezele goale, de asemenea, nu trebuie să returnăm ceva din funcție.
Cu atât mai mult, deoarece putem scrie orice cod în parantezele curbe ale unei funcții, putem interacționa cu lumea exterioară, trimite și primi date, modifica datele existente, afișa alerte și așa mai departe. A face toate acestea nu este interzisă, iar adăugarea instrucțiunilor console.log în timpul procesului de dezvoltare a codului poate fi de fapt utilă. De aceea, nu ne ferim direct de funcțiile impure, dar, deoarece acestea pot provoca o mulțime de frecări și erori în cod, inclusiv pentru a face codul mai greu de testat, vom urmări să separăm sarcinile în funcții javascript pur cât mai mult posibil. Chiar și atunci când folosim pentru a ne impurifica funcțiile adăugând instrucțiuni alert sau console.log, de obicei dorim să le eliminăm din codul nostru fie ștergându-le, fie comentându-le.
Să vedem câteva exemple în acest sens.
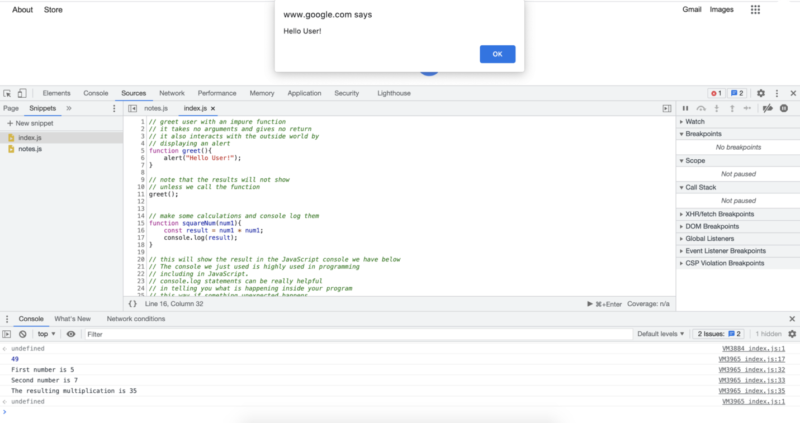
// greet user with an impure function
// it takes no arguments and gives no return
// it also interacts with the outside world by
// displaying an alert
function greet(){
alert("Hello User!");
}
// note that the results will not show
// unless we call the function
greet();
// make some calculations and console log them
function squareNum(num1){
const result = num1 * num1;
console.log(result);
}
// this will show the result in the JavaScript console we have below
// The console we just used is highly used in programming
// including in JavaScript.
// console.log statements can be really helpful
// in telling you what is happening inside your program
// this way if something unexpected happens
// you can see exactly where and when it happens
squareNum(7);
function multiplyTwoNums(num1, num1){
console.log("First number is " + num1);
console.log("Second number is " + num2);
const result = num1 * num2;
console.log("The resulting multiplication is " + result);
}
// lets call the function above with two numbers we choose // and check our JavaScript console for console logs multiplyTwoNums(5, 7);
Rularea codului de mai sus ar avea ca rezultat următoarele:

După cum puteți vedea din rezultat, avem instrucțiunea de alertă afișată din interiorul primei funcție pe care o rulăm. Avem numărul rezultat de 49 deconectați în consola JavaScript. Imediat după aceea, avem rezultate mai detaliate în consolă despre a treia funcție. Efectuarea de instrucțiuni console.log este destul de comună în programare, în funcție de limbajul de programare pe care îl utilizați, numele exact se poate schimba, dar ideea rămâne aceeași. Cu instrucțiuni console.log, putem arunca o privire în interiorul programului nostru și putem înțelege mai bine codul nostru. Acesta este un instrument util în special atunci când ceva nu merge bine în programul dvs. și încercați să vă dați seama unde exact ați făcut o greșeală.
În următorul tutorial vom vedea un alt subiect important în JavaScript numit obiecte. Înainte de a trece la următorul tutorial, este o idee bună să revizuiți această parte încă o dată pentru a înțelege conceptele. De asemenea, vă recomand să introduceți exemplele la care am lucrat și să le experimentați direct. Când ești gata, vom continua cu obiectele din JavaScript în următorul tutorial.
Autor: Robert Whitney
Expert JavaScript și instructor care antrenează departamentele IT. Scopul său principal este de a crește productivitatea echipei, învățându-i pe alții cum să coopereze eficient în timp ce codifică.
Curs JavaScript de la începător la avansat în 10 postări de blog:
- Cum să începeți codarea în JavaScript?
- Bazele JavaScript
- Variabile și diferite tipuri de date în JavaScript
- Fragmente și structuri de control
- bucle while și bucle for
- matrice Java
- Funcții JavaScript
- obiecte JavaScript
- Metode JavaScript și multe altele
- Rezumatul cursului JavaScript
