Metode JavaScript și multe altele. Partea 9 Curs JavaScript de la începător la avansat în 10 postări de blog
Publicat: 2021-11-09Aceasta este partea a 9-a a seriei de postări de blog JavaScript, care vă va duce de la începător la avansat. De data aceasta vom explora următoarele subiecte: metode JavaScript, valorile implicite ale parametrilor, obiectul Date în JavaScript și funcția săgeată. Până la sfârșitul acestei serii, veți cunoaște toate elementele de bază pe care trebuie să le cunoașteți pentru a începe să codificați în JavaScript. Dacă nu ați citit postarea anterioară de blog despre obiectele JavaScript, o puteți face aici. Fără alte prelungiri, să începem cu al nouălea tutorial.
Metode JavaScript și multe altele – cuprins:
- Valorile implicite ale parametrilor
- Obiectul Date în JavaScript
- Metoda Map().
- Metoda Filter().
- Funcția săgeată
Până acum am văzut multe concepte și subiecte în JavaScript, dar există încă unele utilizate în mod obișnuit pe care nu le-am descoperit. În acest tutorial, vom vedea despre ce este vorba. Prima este valorile implicite ale parametrilor în JavaScript.
Valorile implicite ale parametrilor
Funcțiile sunt folosite extrem de frecvent în programare, iar atunci când ceva este folosit atât de des, nu există doar cadre precum React care folosesc funcțiile JavaScript, dar există și noi optimizări dezvoltate pentru a obține chiar mai mult de la funcțiile JavaScript. Una dintre caracteristicile majore pe care le avem în funcții se numește valorile implicite ale parametrilor. Parametrii impliciti ne permit să scriem coduri mai sigure care pot face presupuneri sigure cu privire la introducerea utilizatorului. Acest lucru avantajează și utilizatorul, oferindu-i o setare implicită care poate face mai ușor să aleagă și dintre opțiunile lor. Să vedem câteva exemple în acest sens.
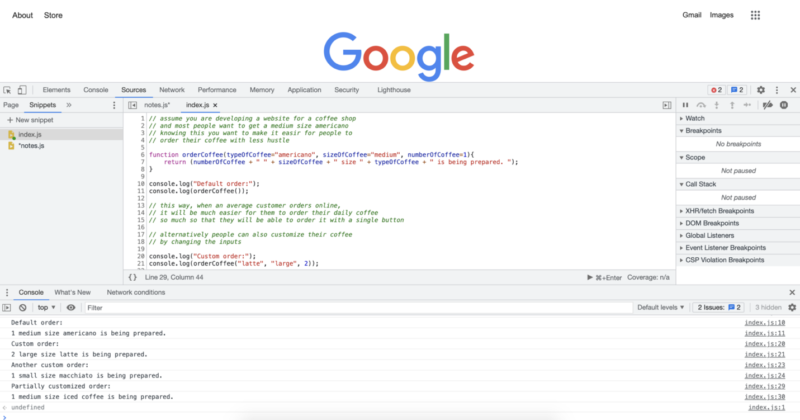
// assume you are developing a website for a coffee shop
// and most people want to get a medium size americano
// knowing this you want to make it easir for people to
// order their coffee with less hustle
function orderCoffee(typeOfCoffee="americano", sizeOfCoffee="medium", numberOfCoffee=1){
return (numberOfCoffee + " " + sizeOfCoffee + " size " + typeOfCoffee + " is being prepared. ");
}
console.log("Default order:");
console.log(orderCoffee());
// this way, when an average customer orders online,
// it will be much easier for them to order their daily coffee
// so much so that they will be able to order it with a single button
// alternatively people can also customize their coffee
// by changing the inputs
console.log("Custom order:");
console.log(orderCoffee("latte", "large", 2));
console.log("Another custom order:");
console.log(orderCoffee("macchiato", "small", 1));
// it is also possible to change only part of the inputs
// and leverage the default parameters
// for the rest of the input fields
console.log("Partially customized order:");
console.log(orderCoffee("iced coffee"));
Rularea codului de mai sus ne oferă următorul rezultat:

Obiectul Date în JavaScript
Obiectul Date din JavaScript este folosit destul de frecvent, în special în dezvoltarea web. Putem folosi obiectul Data pentru a efectua funcții sensibile la timp, cum ar fi schimbarea setărilor de afișare în modul întunecat, modul luminos sau orice alt mod pe care utilizatorul l-ar putea prefera. Putem folosi, de asemenea, informațiile despre dată după cum este necesar în cadrul proiectului la care lucrăm. Iată câteva exemple de obiectul Date în acțiune:
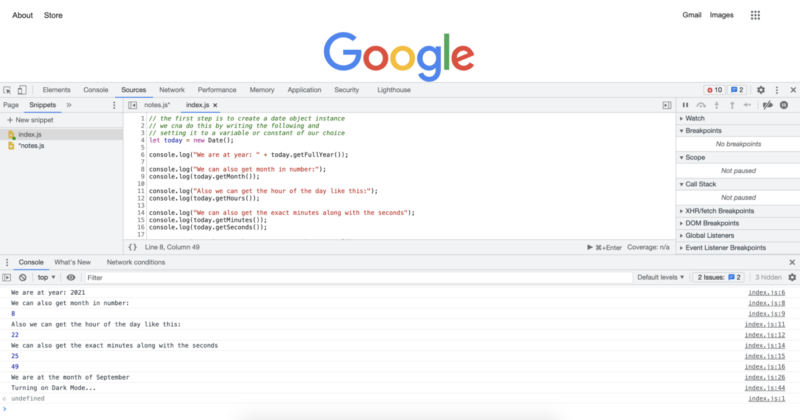
// the first step is to create a date object instance
// we cna do this by writing the following and
// setting it to a variable or constant of our choice
let today = new Date();
console.log("We are at year: " + today.getFullYear());
console.log("We can also get month in number:");
console.log(today.getMonth());
console.log("Also we can get the hour of the day like this:");
console.log(today.getHours());
console.log("We can also get the exact minutes along with the seconds");
console.log(today.getMinutes());
console.log(today.getSeconds());
// once we have these numbers we can use them as we like
// if we want we can display them or make decisions based on them.
// if we want to display month with a name
// rather than a number, we can also achieve that
// with the following
const months = ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"];
console.log("We are at the month of " + months[today.getMonth()]);
// what we just did was to create an array to store month names
// and then choose the correct month using an index value
// provided by the .getMonth() method.
// if we wanted to turn on dark mode after 8 pm,
// we could do that with the following code
// one of the first thing we should remember is that
// hours are given in the 24 hour format
// that means 8pm will mean 20 as hours
// we can also use a short hand way
// and combine the new date object creation
// with the get hours method
let timeOfDay = new Date().getHours();
if (timeOfDay >= 20) {
console.log("Turning on Dark Mode...");
} else {
console.log("Do not turn on the Dark Mode");
}
// since current time is over 8pm,
// in this case we expect to get turn on Dark Mode.
// which is also the reuslt we get as we can see from
// the console output.
Rularea codului de mai sus ne va oferi următoarele jurnale de consolă:

Metoda Map().
Metoda hărții este o metodă extrem de utilă care vă poate economisi multe linii de cod și, în funcție de modul în care o utilizați, vă poate face codul mult mai curat. În esență, înlocuiește utilizarea unei bucle for atunci când o utilizați pentru a bucla peste o matrice. Iată câteva exemple pentru metoda map() .
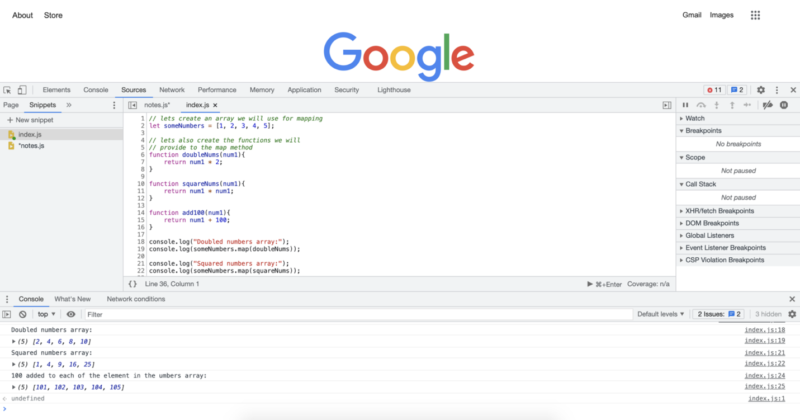
// lets create an array we will use for mapping
let someNumbers = [1, 2, 3, 4, 5];
// lets also create the functions we will
// provide to the map method
function doubleNums(num1){
return num1 * 2;
}
function squareNums(num1){
return num1 * num1;
}
function add100(num1){
return num1 + 100;
}
console.log("Doubled numbers array:");
console.log(someNumbers.map(doubleNums));
console.log("Squared numbers array:");
console.log(someNumbers.map(squareNums));
console.log("100 added to each of the element in the umbers array:");
console.log(someNumbers.map(add100));
// map() method will loop over each of the
// items in a given array and apply the
// provided function
// note that we do not include paranthesis
// after the function names, this would call the function
// instead we pass the function name,
// and map() method calls them when it needs to
Rularea codului de mai sus ne va oferi următoarele jurnale de consolă:


Metoda Filter().
Metoda filter(), împreună cu metoda map() sunt ambele metode JavaScript destul de comune. Ele sunt foarte asemănătoare cu metoda map() pe care tocmai am văzut-o. Cu metoda map() putem trece în orice funcție, iar acea funcție este aplicată fiecăruia dintre elementele dintr-o matrice. Cu metoda filter(), vom trece un criteriu de filtru, iar metoda de filtru va trece peste toate elementele dintr-o matrice și va returna o nouă matrice, în care vor rămâne doar elementele care trec criteriile. Să vedem câteva exemple în acest sens:
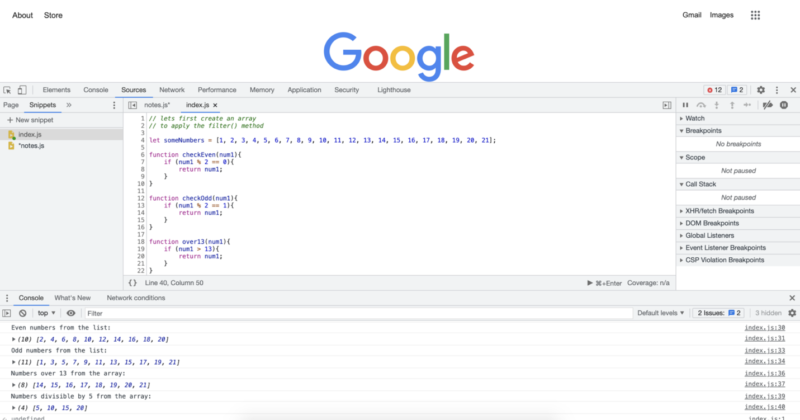
// lets first create an array
// to apply the filter() method
let someNumbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21];
function checkEven(num1){
if (num1 % 2 == 0){
return num1;
}
}
function checkOdd(num1){
if (num1 % 2 == 1){
return num1;
}
}
function over13(num1){
if (num1 > 13){
return num1;
}
}
function divisibleByFive(num){
if (num % 5 == 0){
return num;
}
}
console.log("Even numbers from the list:");
console.log(someNumbers.filter(checkEven));
console.log("Odd numbers from the list:");
console.log(someNumbers.filter(checkOdd));
console.log("Numbers over 13 from the array:");
console.log(someNumbers.filter(over13));
console.log("Numbers divisible by 5 from the array:");
console.log(someNumbers.filter(divisibleByFive));
Rularea codului de mai sus ne va oferi următoarele jurnale de consolă: 
Funcția săgeată
Îți amintești când spuneam că funcțiile sunt extrem de comune în JavaScript și că le sunt făcute multe optimizări pentru a obține chiar un cod mai performant sau mai curat? Ei bine, funcțiile săgeată sunt una dintre ele. Funcțiile săgeților sunt uneori denumite și săgeata grasă. Ele oferă în esență o modalitate mult mai scurtă de a vă scrie funcțiile. Ele sunt, de asemenea, foarte frecvent utilizate cu metodele JavaScript pe care tocmai le-am văzut. Să le vedem cu câteva exemple:
// JavaScript provides multiple levels of
// code shortening with arrow functions depending on your exact code
// Essantially the longest way we can write a function is
// the way we always write them without using the arrow functions
// lets start with an array to apply the arrow functions
let someNumbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21];
console.log("Original Array:");
console.log(someNumbers);
// in the previous examples we have applied many functions
// after creating them as regular named functions
// In this example we will apply the exact transformations
// so that you can see the both extremes in code lenght
// double every number in the array:
console.log("Double every number in the array:")
console.log(someNumbers.map(num => num * 2));
// square every number in the array:
console.log("Square every number in the array:")
console.log(someNumbers.map(num => num * num));
// add 100 to every number in the array:
console.log("Add 100 to every number in the array:")
console.log(someNumbers.map(num => num + 100));
// Only keep the even numbers in the array:
console.log("Only keep the even numbers in the array:")
console.log(someNumbers.filter(num => num % 2 == 0));
// Only keep the odd numbers in the array:
console.log("Only keep the odd numbers in the array:")
console.log(someNumbers.filter(num => num % 2 == 1));
// Only keep the numbers that are evenly divisible by 5:
console.log("Only keep the numbers that are evenly divisible by 5:")
console.log(someNumbers.filter(num => num % 5 == 0));
// Only keep the numbers that are over 13:
console.log("Only keep the numbers that are over 13:")
console.log(someNumbers.filter(num => num > 13));
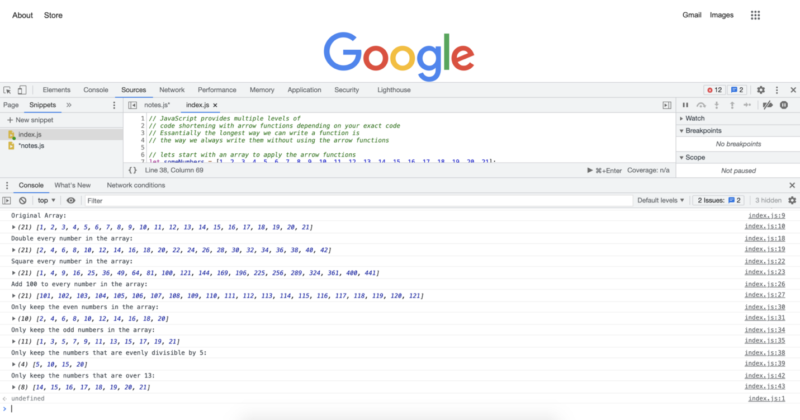
Rularea codului de mai sus ne va oferi următoarele jurnale de consolă:

În următorul tutorial vom avea o privire de ansamblu asupra a ceea ce am văzut și vom vedea ce urmează.
Autor: Robert Whitney
Expert JavaScript și instructor care antrenează departamentele IT. Scopul său principal este de a crește productivitatea echipei, învățându-i pe alții cum să coopereze eficient în timp ce codifică.
Curs JavaScript de la începător la avansat în 10 postări de blog:
- Cum să începeți codarea în JavaScript?
- Bazele JavaScript
- Variabile și diferite tipuri de date în JavaScript
- Fragmente și structuri de control
- bucle while și bucle for
- matrice Java
- Funcții JavaScript
- obiecte JavaScript
- Metode JavaScript și multe altele
- Rezumatul cursului JavaScript
