obiecte JavaScript. Partea 8 Curs JavaScript de la începător la avansat în 10 postări de blog
Publicat: 2021-11-08Aceasta este partea a 8-a a seriei de postări de blog JavaScript, care vă va duce de la începător la avansat. Dacă nu ați citit postarea anterioară de blog despre funcțiile JavaScript, o puteți verifica aici. Până la sfârșitul acestei serii, veți cunoaște toate elementele de bază pe care trebuie să le cunoașteți pentru a începe să codificați în JavaScript. Fără prea mult timp, să începem cu al optulea tutorial.
Obiecte JavaScript – cuprins:
- obiecte JavaScript
- Funcții de constructor de obiecte
obiecte JavaScript
Obiectele JavaScript dețin un rol important. Deși este un subiect relativ amplu, poate fi, de asemenea, relativ ușor să dezvolți o înțelegere a acestora. Unul dintre cele mai comune moduri de a înțelege obiectele este să te gândești la ele în timp ce recreezi o mașină în cod. Vom avea două concepte principale atunci când avem de-a face cu obiecte. Vor avea proprietăți și metode. Proprietățile sunt lucrurile pe care obiectele javascript le au, iar metodele sunt lucrurile pe care obiectele le pot efectua. Să vedem asta cu câteva exemple.
// let's define multiple objects to have a better understanding
const plane = {
numberOfWings: 2,
canFly: true,
takeOff: function(){return "Plane starts taking off..."},
land: function(){return "Plane starts landing..."}
}
const car = {
brand: "Tesla",
isElectric: true,
numberOfDoors: 4,
moveForward: function(){return "The car moves forward..."},
smartSummon: function(){return "The car starts driving itself to you..."}
}
// we can access and console log the properties they have:
console.log("The properties for the plane:");
console.log("Can fly: " + plane.canFly);
console.log("Total number of wings: " + plane.numberOfWings);
// we can also make the plane perform actions
console.log(plane.takeOff());
console.log(plane.land());
// if you take a closer look, you can see that
// we do not directly console.log the actions inside the methods
// instead we return them from the functions
// and in this case we are console logging them
// this way if we want we can also give the user an alert
// that tells the plane is taking off
alert(plane.takeOff());
// we can also learn about the properties the car has
// and console log them as well for additional practice
console.log("Is it an electric car? " + car.isElectric);
console.log("What is the brand of the car: " + car.brand);
console.log("How many doors does it have? " + car.numberOfDoors);
console.log(car.smartSummon());
console.log(car.moveForward());
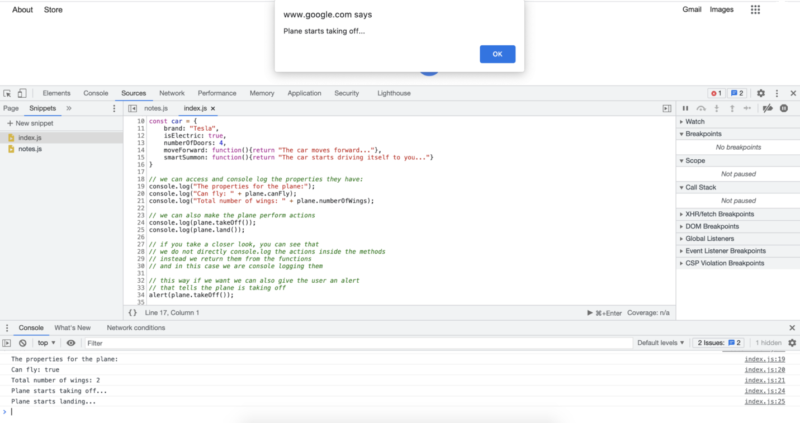
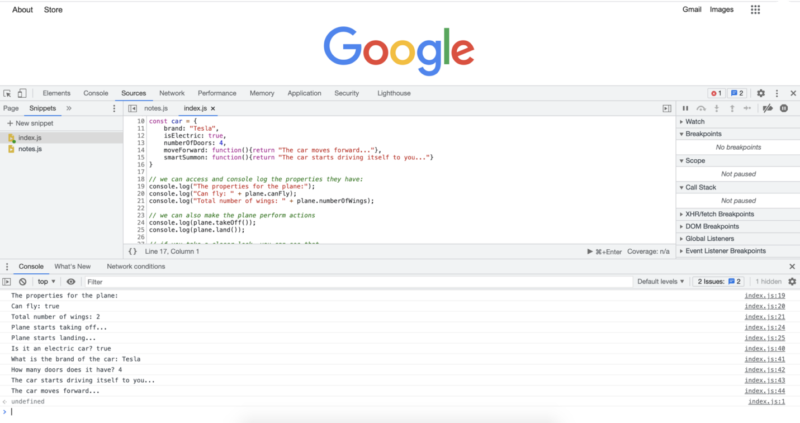
Când rulăm codul de mai sus, ar trebui să obținem următoarea ieșire:


Tocmai am văzut două exemple principale de obiecte javascript: unul cu un avion și unul cu o mașină. Așa cum avioanele și mașinile au proprietăți diferite și lucruri diferite pe care le pot face, diferitele obiecte pe care le creăm pot face lucruri diferite și au proprietăți diferite. Dacă aruncați o privire mai atentă, puteți începe să vedeți un model în modul în care definim obiectele, proprietățile și metodele.
Începem să definim obiecte așa cum definim variabile sau constante, în acest caz, este de obicei suficient să folosim constante atunci când definim obiecte javascript. Dar, în loc să atribuim acea constantă unei valori, la fel cum am făcut cu constantele obișnuite, acum deschidem și închidem un set de acolade și, în esență, furnizăm datele în perechi cheie-valoare. Rețineți că definirea proprietăților și metodelor sunt destul de asemănătoare. Principala diferență este că atunci când definim proprietăți, atribuim numele unei valori pe care o vom prelua mai târziu. Cu toate acestea, atunci când definim o metodă, trebuie să furnizăm o funcție pe care o vom rula mai târziu. Această diferență se reflectă și în modul în care le numim mai târziu. De exemplu:
// when we retrieve a property we do not use brackets at the end
console.log("Can fly: " + plane.canFly);
// when we retrieve methods,
// we also run them by adding brackets after them
// methods here are essentially functions that
// belong to a specific object
console.log(plane.takeOff());
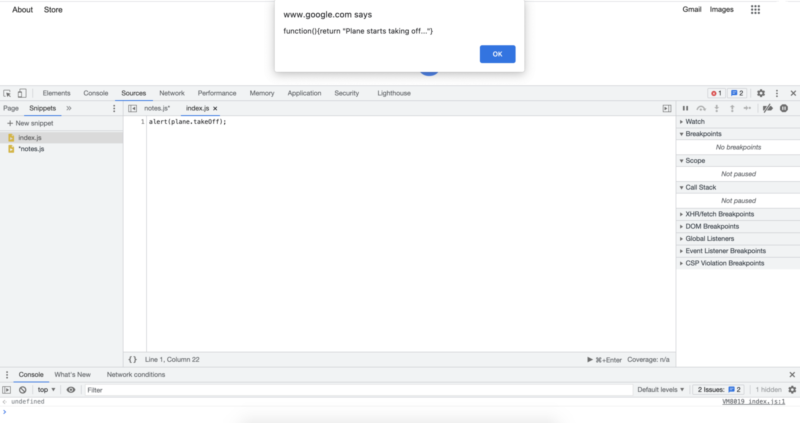
Este important să adăugăm parantezele după metode, la fel cum am făcut cu funcțiile obișnuite. În caz contrar, vom avea doar funcția în sine, mai degrabă decât să executăm funcția.
// in order to execute the object method we should // add the parenthesis right after the method name // otherwise we will get the method definition // like in this example alert(plane.takeOff);

Rezultatul afișat este exact ceea ce am definit în timpul creării metodei. De asemenea, puteți vedea că definim o funcție din mers. În acest caz definim funcția fără nume, ceea ce este posibil în JavaScript. Acest lucru nu este întotdeauna de preferat, deoarece acordarea unui nume funcției face mai clară atunci când vedem că este afișată. În acest caz, totuși, nu folosim funcția în altă parte în afara definiției obiectului, nu trebuie să dăm direct funcției un nume. În schimb, ne putem referi la funcția din interiorul obiectului cu numele metodei pe care i-o atribuim.
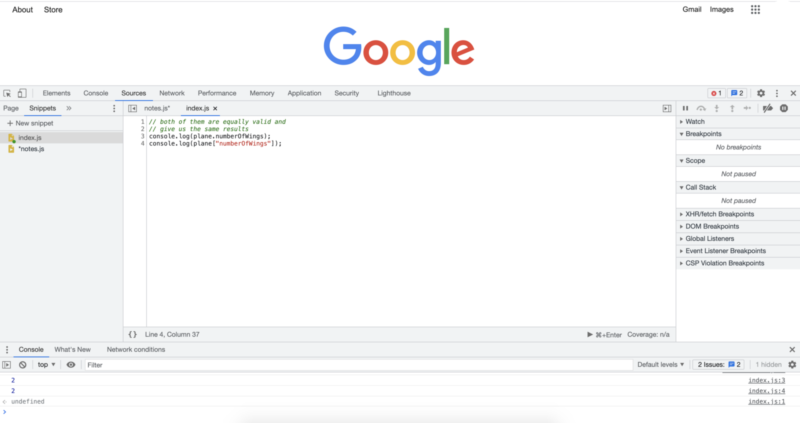
Un alt lucru pe care ar trebui să-l știți despre preluarea proprietăților sau metodelor de la un obiect este că există mai multe modalități de a realiza acest lucru. Am folosit una dintre cele mai obișnuite practici din exemplele de mai sus, care este să folosim notația cu puncte. Dar există și o altă modalitate frecvent utilizată de a obține același rezultat despre care ar trebui să știți. Această a doua notație folosește paranteze drepte și ghilimele.

// both of them are equally valid and // give us the same results console.log(plane.numberOfWings); console.log(plane["numberOfWings"]); // check out the JavaScript console for the results

Este grozav că putem stoca multe proprietăți și acțiuni detaliate pe care le putem realiza folosind obiecte, dar dacă ar fi nevoie să folosim obiecte, nu doar pentru 1 mașină, ci să spunem pentru 20 de mașini, 100 de mașini sau chiar 1.000.000 de mașini fiecare cu un ID unic și valori diferite ale proprietăților. Ar trebui să introducem întregul cod de la zero pentru fiecare mașină? Raspunsul este nu. În schimb, putem folosi ceva numit funcția de constructor de obiecte.
Funcții de constructor de obiecte
Constructorii de obiecte vă pot accelera masiv procesul de codare și vă pot face codul mai USCAT. Cu funcțiile de constructor de obiecte definim în esență un model pentru obiect. Odată ce avem un plan pentru obiect, putem crea cât mai multe instanțe de obiect într-un mod mult mai clar, cu mult mai puțină repetare. Să vedem asta cu câteva exemple.
// this is how we define a blueprint for the objects
function Car(id, color, isElectric, numberOfDoors){
this.id = id;
this.color = color;
this.isElectric = isElectric;
this.numberOfDoors = numberOfDoors;
}
// this is how we can instanciate the
// javascript objects we want to create from
// the blueprint we defined above
// in this case we create 3 car objects
// with diffent values for the properties
const car1 = new Car(1, "white", true, 4);
const car2 = new Car(2, "black", true, 2);
const car3 = new Car(3, "red", false, 4);
// we can access object properties just like we did before
console.log("Color of first car is: " + car1.color);
console.log("Color of second car is: " + car2.color);
console.log("Color of third car is: " + car3.color);
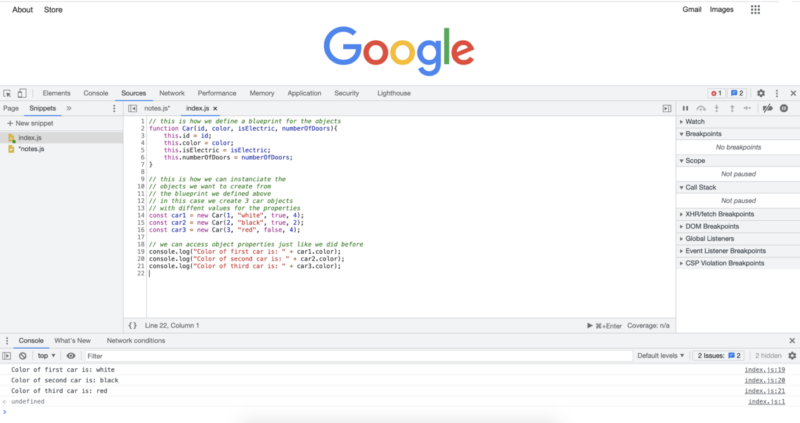
Rularea codului de mai sus ne va oferi următoarea ieșire de cod:

După cum puteți vedea din codul de mai sus, odată ce avem un plan, putem pur și simplu să transmitem diferite valori pentru a crea diferite obiecte javascript din planul inițial. Un lucru pe care probabil l-ați observat este că convenția de denumire pentru constructorul de obiect este să aveți prima literă scrisă cu majuscule. În acest caz, în loc să o definim drept „mașină”, am numit-o „mașină”. Dacă ar fi să creăm o clasă de avioane, am numi-o „Avion”.
Când dorim să creăm obiecte din planul nostru definit, folosim cuvântul cheie „nou” și apoi scriem numele funcției de constructor de obiecte pe care dorim să o folosim. După nume, deschidem și închidem un set de paranteze și introducem argumentele cu care vrem să ne creăm obiectul. Rețineți că nu repetăm numele parametrilor, ci doar trecem valorile în aceeași ordine cu parametrii. Este posibil să observați, de asemenea, că atunci când creăm planul, folosim un cuvânt cheie numit „acest lucru”. Deocamdată, ceea ce ar trebui să știți este că cuvântul cheie „acest” permite referirea la obiectul în sine și face parte din codul standard pe care ar trebui să-l scriem atunci când creăm planul pentru obiect.
Când învățați să codificați, este posibil să auziți termenul „cod standard”, acesta este de fapt destul de comun, mai ales în dezvoltarea web. În principiu, înseamnă că există părți de cod pe care le scriem pentru a pune în aplicare anumite setări. Chiar dacă nu există o soluție unică pe care o oferim cu codul, trebuie să scriem acele părți pentru a avea un cod funcțional. În funcție de codul standard, unele IDE-uri oferă chiar și scurtături pentru furnizarea acestor coduri standard.
Obiectele javascript despre care tocmai am aflat sunt un subiect amplu și au multe detalii pe măsură ce ne aprofundăm. Dar la un nivel fundamental, ar trebui să știți că putem imita obiecte din viața reală cu cod folosind obiecte. Aceste obiecte javascript pot avea proprietăți și metode diferite pe care le putem accesa și executa.
În următorul tutorial vom descoperi mai multe subiecte și concepte care sunt destul de importante și utilizate în mod obișnuit în JavaScript.
Autor: Robert Whitney
Expert JavaScript și instructor care antrenează departamentele IT. Scopul său principal este de a crește productivitatea echipei, învățându-i pe alții cum să coopereze eficient în timp ce codifică.
Curs JavaScript de la începător la avansat în 10 postări de blog:
- Cum să începeți codarea în JavaScript?
- Bazele JavaScript
- Variabile și diferite tipuri de date în JavaScript
- Fragmente și structuri de control
- bucle while și bucle for
- matrice Java
- Funcții JavaScript
- obiecte JavaScript
- Metode JavaScript și multe altele
- Rezumatul cursului JavaScript
