Înțelegerea redării JavaScript pentru SEO (+6 moduri ușoare de testare!)
Publicat: 2023-06-16JavaScript este un limbaj de programare puternic care poate îmbunătăți experiența utilizatorului și poate adăuga interactivitate site-urilor web.
Dar iată problema: motoarele de căutare nu se înțeleg întotdeauna cu JavaScript .
Este important să înțelegeți cum redarea JavaScript afectează SEO. Apoi, puteți lua măsurile necesare pentru a vă asigura că site-ul dvs. are vizibilitatea pe care o merită.
În acest ghid, vom acoperi:
- Aspectele care trebuie cunoscute ale redării JavaScript
- Șase moduri simple de a testa modul în care motoarele de căutare vă văd site-ul
- Tehnici practice SEO pentru site-uri JavaScript
Ce este JavaScript și ce înseamnă randarea?
JavaScript este un limbaj de programare popular pentru crearea de pagini web dinamice și interactive.
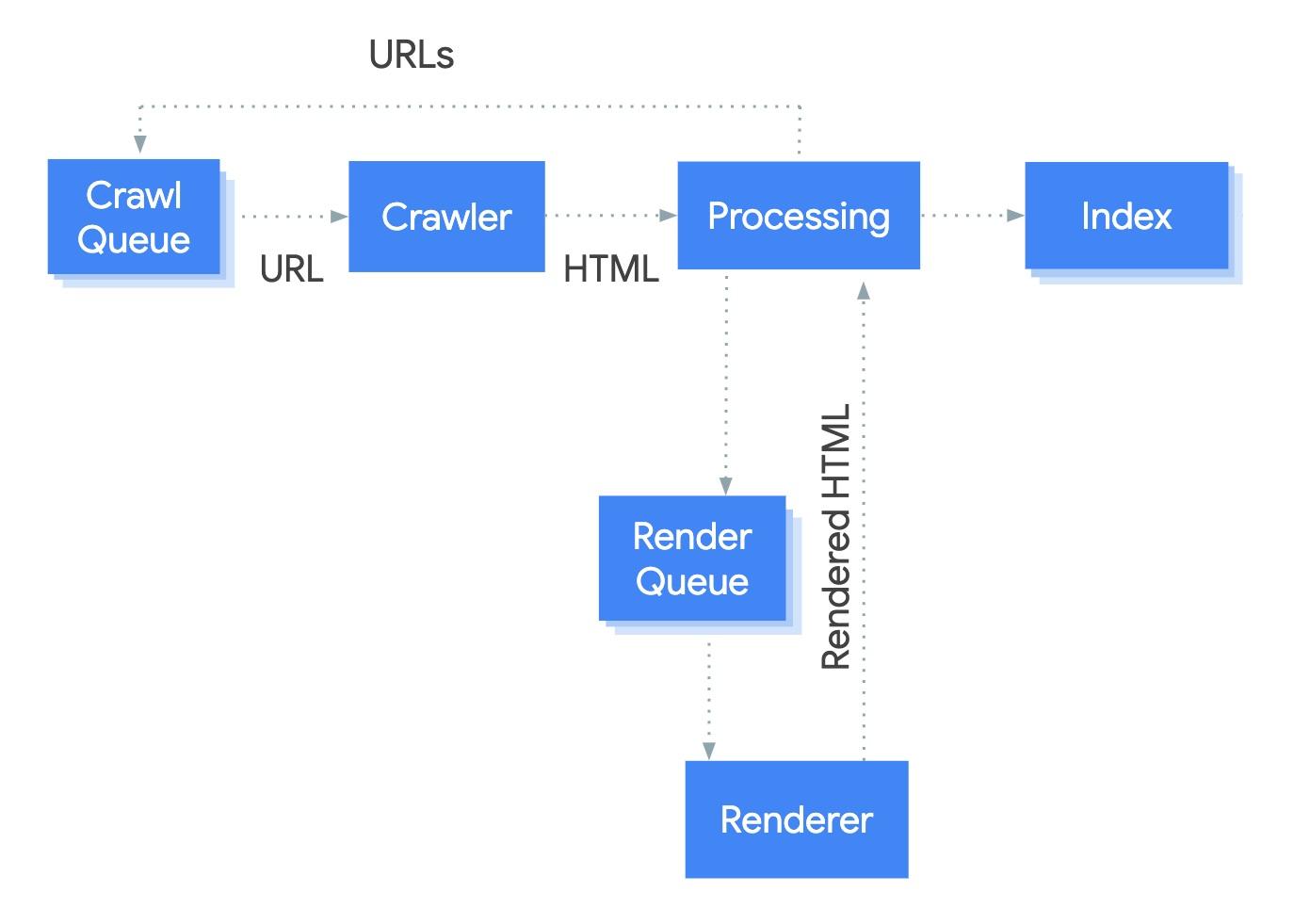
Când Google accesează cu crawlere un site web, trebuie să înțeleagă conținutul și structura site-ului pentru a-și indexa paginile.
Utilizează un proces numit „redare JavaScript” pentru a realiza acest lucru. Google execută codul JavaScript și apoi analizează conținutul HTML rezultat.

Sursa imaginii
Acest lucru permite motoarelor de căutare să indexeze conținutul generat dinamic.
Cu toate acestea, acest proces nu este perfect. Google durează de 9 ori mai mult pentru a accesa cu crawlere conținutul JavaScript în pagini decât o pagină HTML simplă.
Uneori, motoarele de căutare nu execută JavaScript complet sau corect , lăsând elemente valoroase ale paginii nedetectate de crawler-uri și pot inhiba clasamentele.
Care sunt problemele cu JavaScript pentru SEO?
Una dintre principalele probleme este că motoarele de căutare pot avea dificultăți să acceseze cu crawlere și să reda conținutul generat de JavaScript.
Dacă Google nu poate accesa cu crawlere un element al unei pagini, acea secțiune de conținut nu va fi adăugată la indexul Google .
În unele cazuri, acesta poate fiîntregul conținut al unei pagini, ceea ce înseamnă că nu există șanse de clasare!
O pagină care nu poate fi accesată cu crawlere nu numai că împiedică capacitatea acesteia de a se clasa, dar poate, de asemenea, să inhibe SEO a unui site în general .
Dacă Google vede mai multe pagini ca fiind identice din cauza unei erori de redare JavaScript, le poate trata din greșeală drept conținut duplicat. Acest lucru poate duce la canonizarea nedorită sau la ignorarea completă a paginilor importante de către crawler-uri, ceea ce poate fi dăunător SEO general.
Niciun link de pe o pagină pe care un crawler nu a reușit să le reda nu va fi nici accesat cu crawlere, așa că niciun link de pe pagina respectivă nu va fi transferat către surse interne sau externe.
Având în vedere că crawlerele nu au legături interne semnificative, înțelegerea de către un motor de căutare a navigării site-ului dvs. poate deveni, de asemenea, distorsionată, în timp ce există și potențialul ca paginile importante să fie tratate ca pagini orfane .
Alte probleme de SEO care pot apărea în urma redării JavaScript eșuate includ:
- Imaginile sunt eliminate din index, reducând traficul de imagini.
- Titlurile paginilor generate dinamic pot fi trecute cu vederea, afectând clasarea căutării și ratele de clic.
De ce să folosiți JavaScript pentru un proiect SEO?
Deci, pot exista o mulțime de dureri de cap SEO cauzate de JavaScript.
S-ar putea să vă întrebați de ce ați folosi vreodată JavaScript pentru un proiect SEO , având în vedere aceste probleme potențiale.
Ei bine, există de fapt o mulțime de motive pentru care ai dori să-l folosești pentru un proiect de dezvoltare web.
JavaScript poate îmbunătăți semnificativ experiența utilizatorului și implicarea pe site-ul dvs. Îl puteți folosi pentru a crea pachete de diapozitive, animații și alte funcții interactive.
De asemenea, poate îmbunătăți performanța și viteza site-ului dvs. Vă puteți optimiza site-ul utilizând încărcarea leneră, împărțirea codului, stocarea în cache și lucrătorii de service.
De asemenea, puteți crea conținut dinamic și personalizat pe baza comportamentului utilizatorului, a preferințelor și a locației.
Există un motiv pentru care peste 98% dintre site-uri web folosesc JavaScript.
Web-ul s-a mutat de la HTML simplu – ca SEO puteți accepta asta. Învățați de la dezvoltatorii JS și împărtășiți cunoștințele SEO cu ei. JS nu va pleca.
— John Mueller (oficial) · #StaplerLife (@JohnMu) 8 august 2017
Trebuie doar să utilizați JavaScriptîn mod corespunzătorși să testați eventualele probleme!
6 moduri ușoare de a testa redarea JavaScript pentru SEO
Testarea redării JavaScript vă poate ajuta să identificați potențialele probleme care ar putea împiedica Google să acceseze cu crawlere și să vă indexeze conținutul.

Iată șase moduri simple de a face acest lucru :
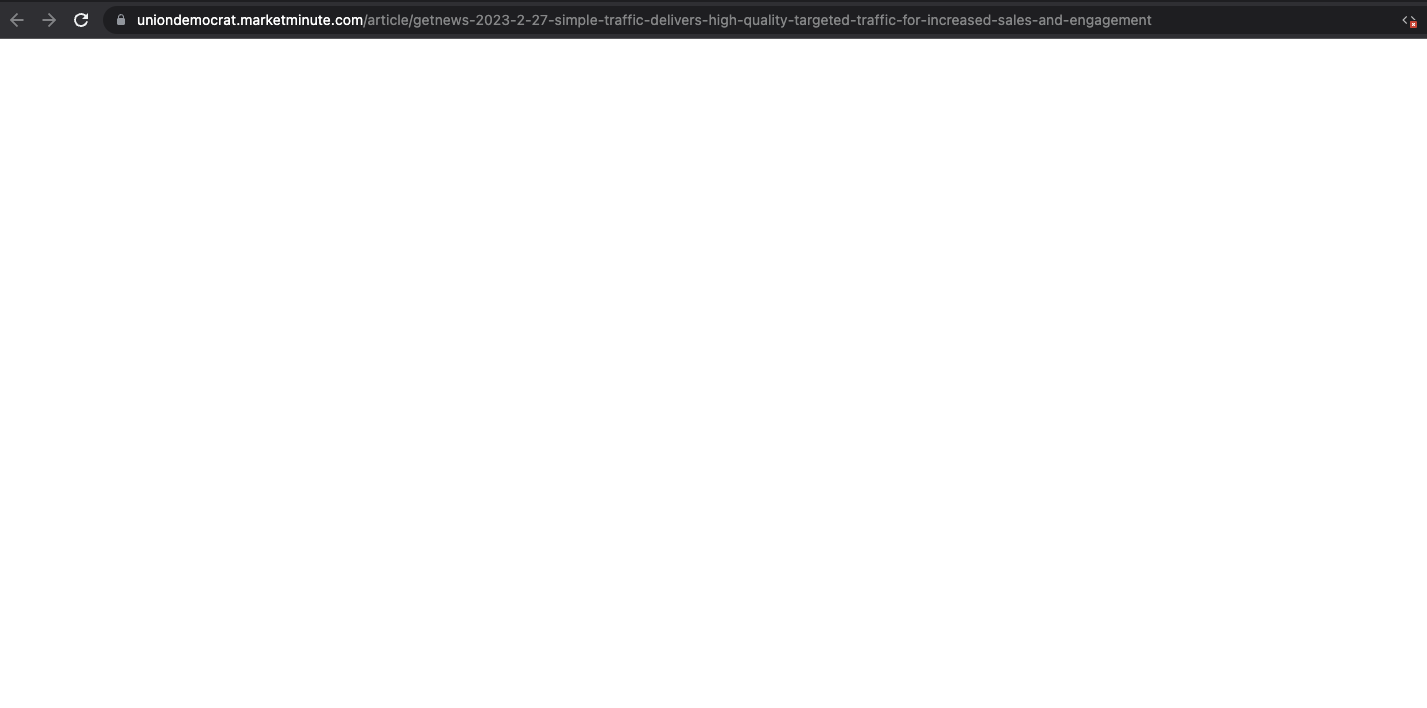
1. Testați dacă Chrome poate încărca pagina când JavaScript este blocat
Primul port de apel este dezactivarea JavaScript din browser.
Dacă browserul dvs. nu poate afișa complet conținutul, atunci trebuie să existe o problemă cu redarea JavaScript într-un document HTML.
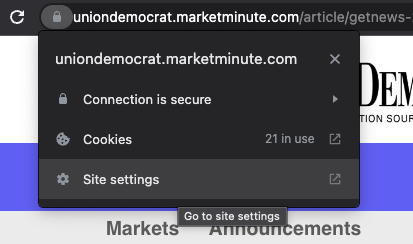
Odată ce pagina este încărcată în Google Chrome, faceți clic pe lacăt din bara de adrese și selectați „Setări site”.

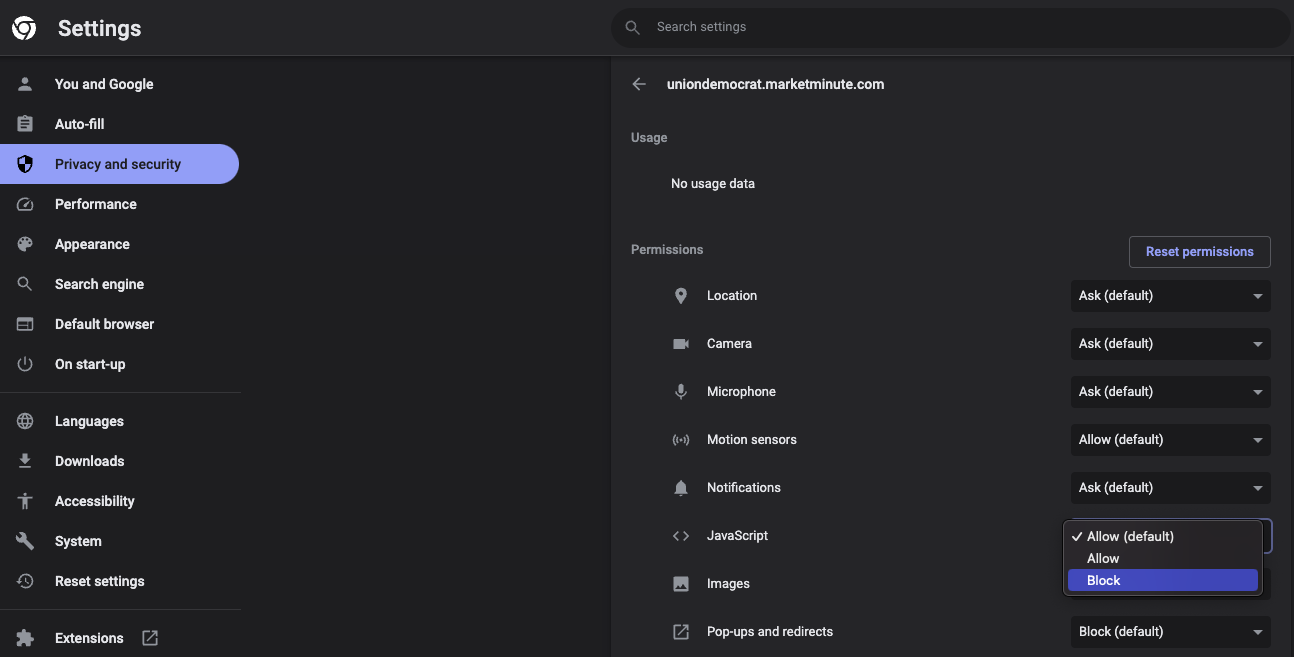
Apoi, derulați în jos la JavaScript și selectați Blocare.

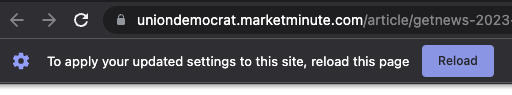
Când reveniți la filă, Chrome vă va sugera să reîncărcați pagina. Faceți clic pe Reîncărcare.

Mai poți vedea conținutul?

Dacă pagina a dispărut complet, ca în exemplul de mai sus, există evident o problemă cu redarea JavaScript a paginii.
Google probabil nu va putea accesa cu crawlere conținutul.
În unele cazuri, doar anumite funcții, cum ar fi bannere publicitare, vor lipsi de pe pagină.
Căutați să vedeți că tot conținutul pe care doriți să fie accesat cu crawlere este vizibil. De exemplu, dacă Google nu poate accesa cu crawlere paragrafe întregi, va pierde informații cheie, punând în pericol potențialul de clasare al paginii.
Nu este doar conținutul corpului paginii în pericol, fie...
2. Verificați cum vede pagina un instrument de analiză SEO
Utilizarea unui instrument de analiză SEO rapid și ușor este o modalitate și mai ușoară de a identifica problemele SEO JavaScript.
Imitând procesul de accesare cu crawlere, puteți obține câteva indicații despre modul în care motoarele de căutare înțeleg pagina.

Faceți clic pe pictograma din bara de adrese și reveniți la activarea JavaScript în Chrome din nou.

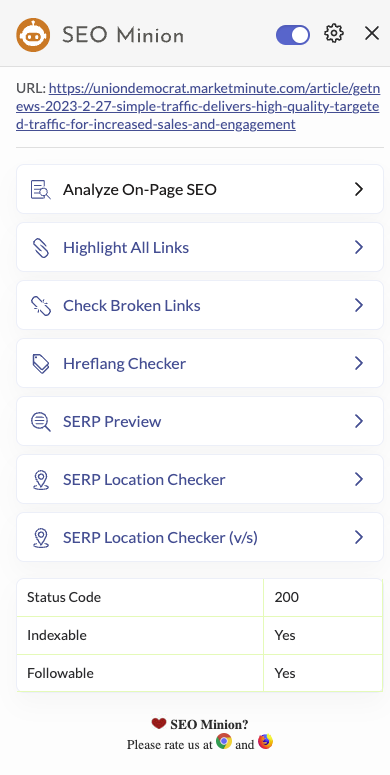
Acum, analizați SEO pe pagină a paginii web folosind un add-on de browser, cum ar fi SEOMinion.
Se va lansa o bară laterală. Acum, selectați „Analizați SEO pe pagină”.


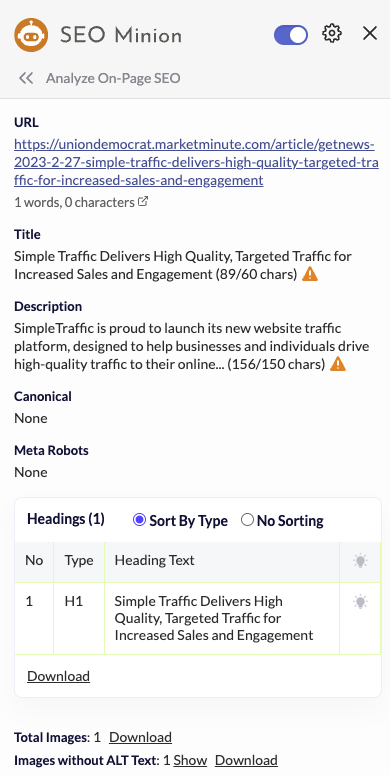
Utilizați raportul generat și comparați-l cu ceea ce puteți vedea de fapt pe pagină:
- Care este numărul de cuvinte din pagină?
- Sunt prezente toate etichetele de titlu?
- Numărul de imagini este corect?
- Alte elemente apar diferit în funcție de instrumentul de analiză?
În acest exemplu, putem vedea că numărul de cuvinte pentru pagină este doar un cuvânt, ceea ce ar face un articol foarte subțire!
Există o singură etichetă de titlu (H1) pe pagină și aceasta pare să se descurce bine. Dar, dacă ar exista etichete H2 sau H3, probabil că acestea nu s-ar descurca, deoarece numărul de cuvinte indică faptul că corpul conținutului nu este redat corect.
Pagina are trei imagini, dar acest instrument arată că doar una este vizibilă.
Când am descărcat fișierul imagine, am constatat că acesta era sigla site-ului (trăgând din antet).
Dacă ceea ce puteți vedea intră în conflict cu ceea ce „văd” raportul, atunci acesta este un alt indiciu că conținutul din corpul paginii nu poate fi accesat cu crawlere corect.
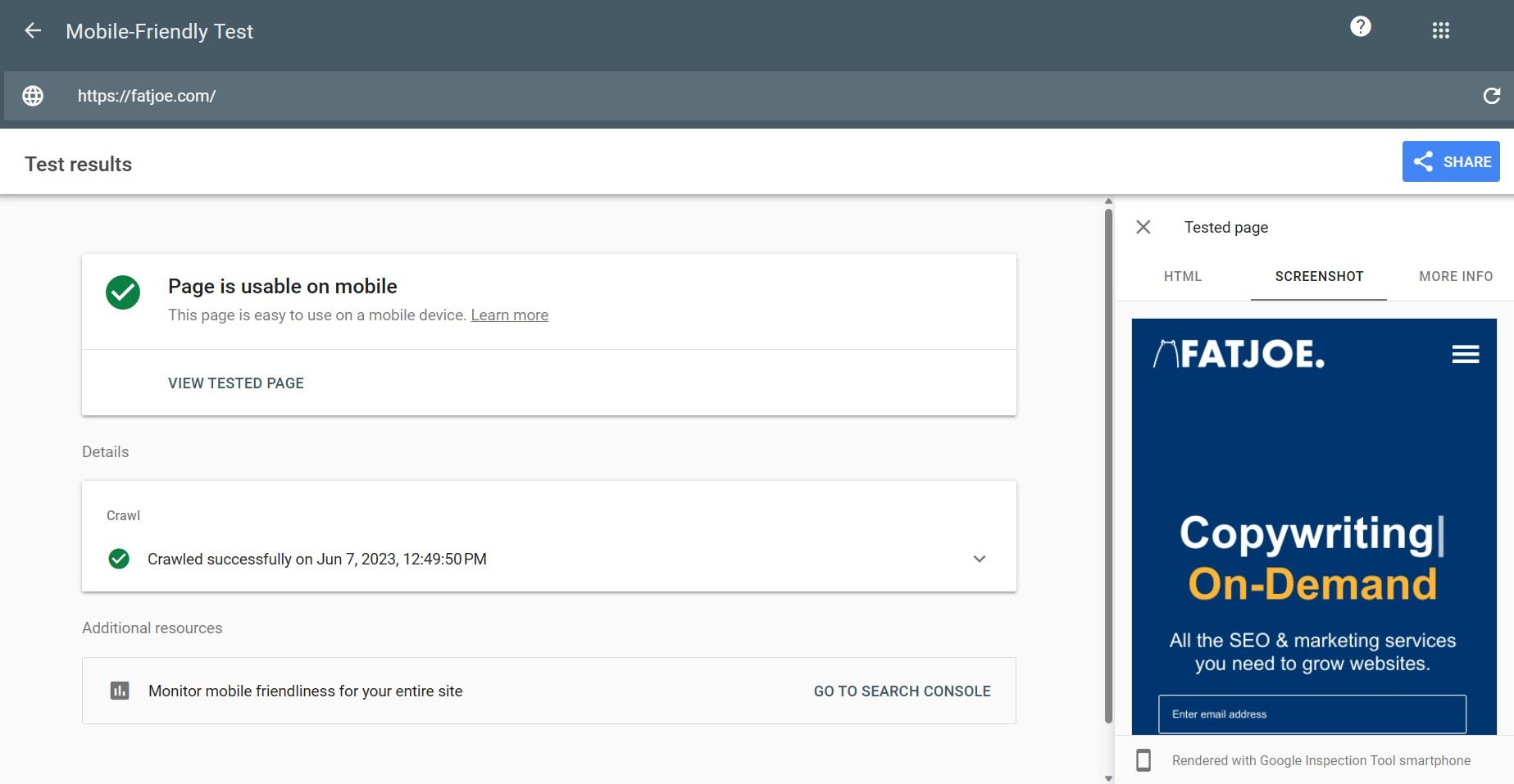
3. Test Google Mobile-Friendly
De asemenea, puteți utiliza instrumentul Google de testare pentru mobil pentru a verifica codul HTML redat al paginii dvs. web.
Introduceți adresa URL pe care doriți să o verificați și veți vedea o captură de ecran a paginii în partea dreaptă a paginii cu rezultate.

Aceasta este o reprezentare vizuală a modului în care Googlebot vă vede pagina. Puteți compara captura de ecran cu pagina dvs. și puteți verifica elementele lipsă.
Dacă observați ceva neregulat, verificați codul HTML redat și identificați dacă ceva lipsește din captură de ecran lipsește și din codul HTML.
Notă: Google va elimina acest instrument la sfârșitul anului 2023. Nu vă faceți griji, deoarece SEO Kristina Azarenko are o soluție excelentă, atât pentru moment, cât și pentru când se întâmplă:
Google renunță la instrumentul de testare pentru dispozitive mobile la sfârșitul acestui an.
De mult timp, mulți SEO tehnici au folosit instrumentul de testare pentru mobil pentru a verifica HTML redat al unei pagini. Este foarte util atunci când nu aveți acces la instrumentul de inspectare URL al Google Search Console... pic.twitter.com/AcSh7J7jhu
— Kristina Azarenko (@azarchick) 12 iunie 2023
Acest lucru ne conduce perfect spre...
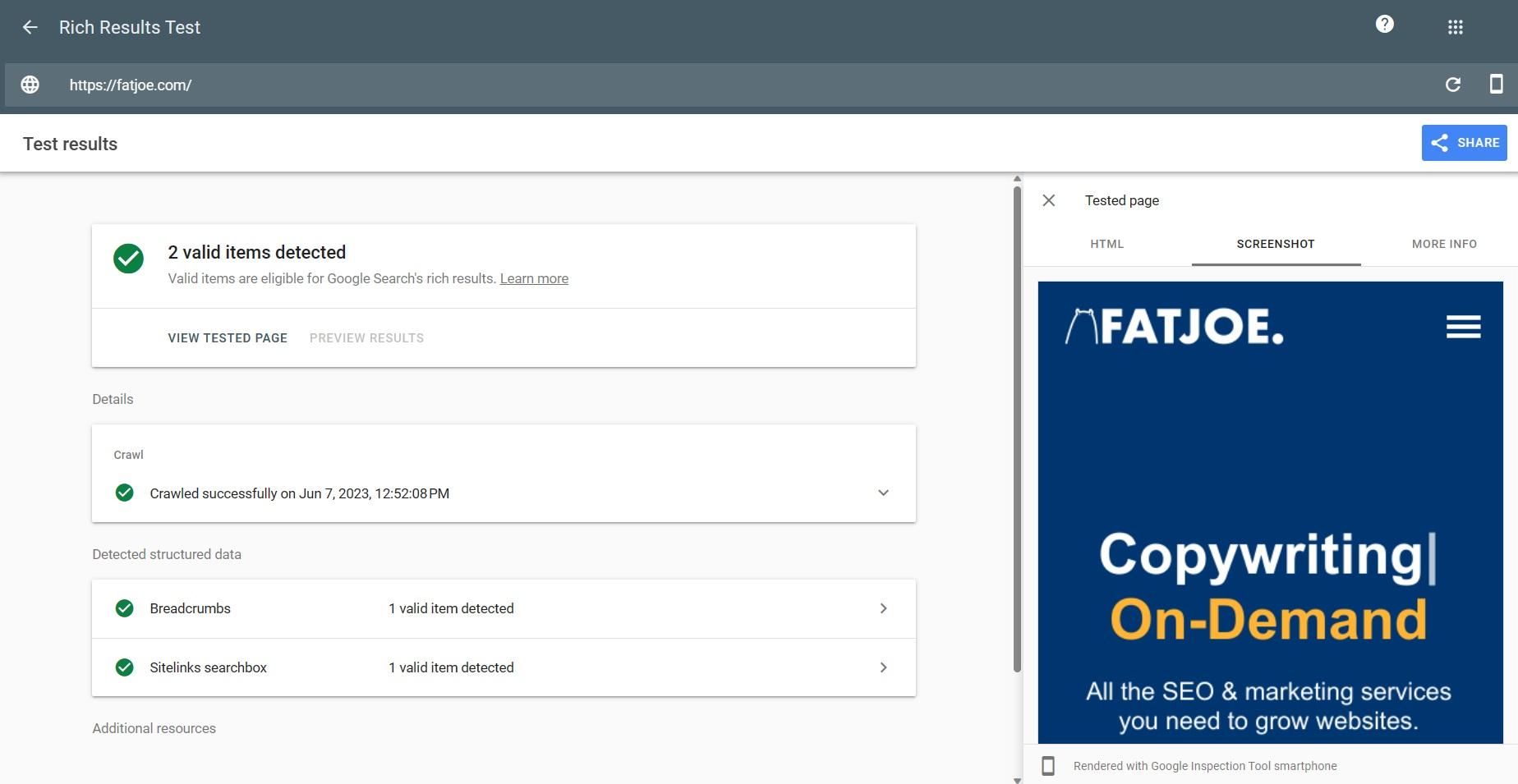
4. Instrumentul Google pentru rezultate îmbogățite
Testul de rezultate îmbogățite de la Google oferă informații similare despre modul în care Googlebot redă fișierele JavaScript.

Introduceți adresa URL și executați un test pentru a vedea o captură de ecran care dezvăluie modul în care Googlebot vede pagina.
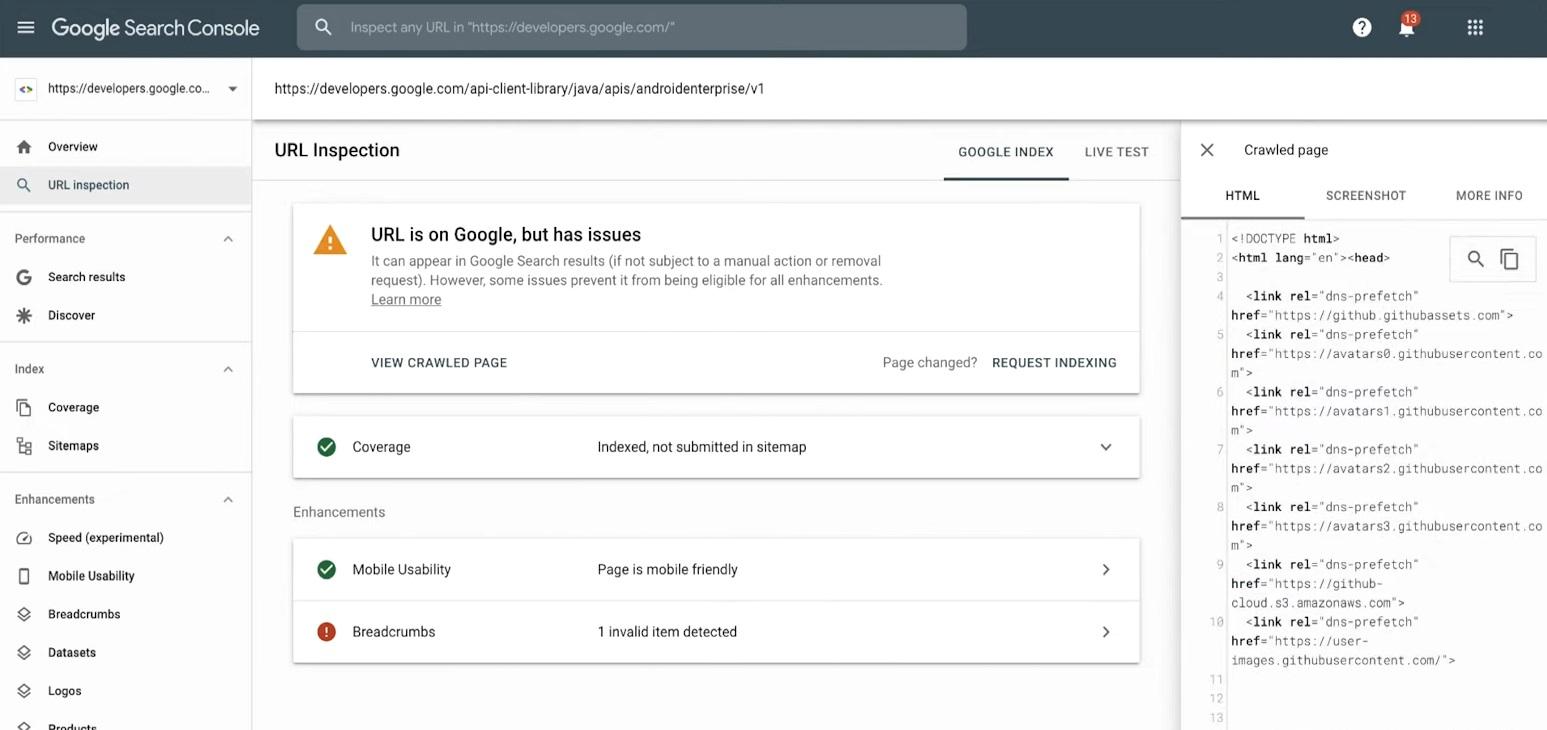
5. Inspecție URL din Google Search Console
Puteți utiliza instrumentul de inspecție URL din Google Search Console pentru a verifica redarea JavaScript pentru o anumită adresă URL de pe site-ul dvs.
Instrumentul va oferi informații detaliate despre starea de indexare a paginii și redarea JavaScript.

Acesta va indica dacă JavaScript este executat cu succes sau are probleme.
Acordați atenție erorilor legate de execuția JavaScript. Acestea pot afecta modul în care motoarele de căutare vă înțeleg și indexează conținutul.
6. Utilizați un instrument de randare specializat
Un alt mod eficient de a testa redarea JavaScript pentru SEO este utilizarea unui instrument de randare specializat.
Aceste instrumente simulează modul în care crawlerele motoarelor de căutare interacționează cu JavaScript și redă paginile web.
Instrumente gratuite:
- Fetch & Render – acest instrument imită procesul de randare (similar cu instrumentele de inspecție Google), dar vă permite să testați folosind diferiți agenți de utilizator.
- Instrumentul de testare pre-randare vă permite să comparați informațiile pre-randare de la diferite crawler-uri. Pur și simplu introduceți adresa URL și selectați un agent utilizator, iar acesta vă va permite să comparați conținutul difuzat către diferite crawler-uri înainte de procesul de redare.
Instrumente plătite:
O mulțime de software SEO tehnic cu adevărat puternic sunt disponibile astăzi, care sunt util în special pentru proiecte la scară largă sau la nivel de întreprindere.
Toate cele de mai jos includ instrumente pentru testarea redării JavaScript:
- Botify
- JetOctopus
- Lumar
- Broasca care tipa
- OnCrawl
- Semrush
Indiferent de instrumentul pe care îl utilizați, asigurați-vă că următoarele elemente sunt redate corect pentru a asigura accesul cu crawlere și indexabilitate și că conținutul dvs. se clasează cât mai bine din punct de vedere tehnic:
- Copiați pe pagină
- Imagini
- Etichetă canonică
- Titlu și meta descriere
- Etichetă meta roboți
- Date structurate
- Hreflang
- Etichete de titlu
- Video
- Conținut din elementele interactive (de exemplu, funcții de acordeon)
Cum să vă faceți site-ul JavaScript prietenos cu SEO
Puteți implementa mai multe bune practici SEO JavaScript pentru a ajuta motoarele de căutare să acceseze cu crawlere și să indexeze paginile dvs. web în mod eficient.
Legături
Utilizați etichete de ancorare HTML cu un atribut href pentru linkurile interne și externe.
Motoarele de căutare recunosc și înțeleg etichetele <a> ca linkuri. Googlebot extrage aceste linkuri și le adaugă la coada de accesare cu crawlere.
Utilizați texte de ancoră descriptive pentru a ajuta Google să înțeleagă conținutul paginii legate. Evitați expresiile generice și optați pentru un text ancora natural, bogat în cuvinte cheie, care să reprezinte cu acuratețe pagina de destinație.

Imagini
Includeți etichete alt descriptive pentru imaginile dvs. Etichetele Alt oferă text alternativ care descrie conținutul imaginii.
Acest lucru ajută motoarele de căutare să înțeleagă relevanța imaginii pentru conținutul din jur.
De asemenea, este recomandată utilizarea numelor de fișiere descriptive și bogate în cuvinte cheie pentru imaginile dvs.
Puteți utiliza marcarea datelor structurate, cum ar fi ImageObject de la schema.org, pentru a oferi context suplimentar despre imaginile dvs.
Redare pe partea serverului sau randare dinamică
Site-urile web create folosind framework-uri JavaScript precum Angular și React se redă implicit pe partea clientului.
Redarea paginii web are loc în browserul utilizatorului.
Problema este că crawlerele motoarelor de căutare ar putea să nu poată înțelege conținutul - văd o pagină goală.
O alternativă este să utilizați randarea pe server (SSR) pentru a genera versiuni HTML ale paginilor dvs. bogate în JavaScript.
Acest lucru permite Google să acceseze și să indexeze direct conținutul HTML redat anterior.
Dar, SSR poate fi costisitoare și grele de resurse.
O soluție este să utilizați randarea dinamică.
Acesta este momentul în care o pagină pre-rendată este oferită roboților motoarelor de căutare, în timp ce utilizatorii obișnuiți încă experimentează versiunea complet dinamică a paginii generată de JavaScript.
Stăpânirea SEO JavaScript
SEO depășește optimizarea cuvintelor cheie și securizarea backlink-urilor. De asemenea, implică luarea în considerare a modului în care site-ul dvs. este redat și prezentat crawlerelor motoarelor de căutare pe măsură ce treceți la SEO tehnic.
Asigurându-vă că redarea JavaScript nu împiedică accesibilitatea crawlerelor, vă puteți îmbunătăți vizibilitatea în rezultatele căutării și puteți genera trafic organic către paginile dvs.
Știm cât de mult efort depui pentru a securiza link-uri grozave și pentru a crea conținut de impact pentru tine și clienții tăi; nu lăsați acest efort să fie anulat de probleme tehnice slabe de SEO și JavaScript!
