Aflați despre Raportul despre experiența paginii Google în GSC
Publicat: 2021-09-02Cuprins
- 1 Introduceți raportul privind experiența unei pagini noi în Search Console
- 1.1 Ce este o actualizare a semnalului de experiență de pagină?
- 1.1.1 Core Web Vitals: Semnal important privind experiența paginii
- 1.1.2 Alte trei semnale importante de experiență de pagină
- 1.2 Cum să vă pregătiți pentru Actualizarea experienței paginii?
- 1.2.1 Evaluează-ți site-ul cu diverse instrumente
- 1.2.2 Creați un raport de bază Web Vitals
- 1.2.3 Optimizați-vă pagina
- 1.2.4 Conținut de înaltă calitate
- 1.3 Concluzie
- 1.1 Ce este o actualizare a semnalului de experiență de pagină?
Introduceți raportul despre experiența unei pagini noi în Search Console
Google a anunțat cea mai recentă actualizare a algoritmului numită „Page experience signal” în noiembrie 2020 și a declarat că se va lansa complet până la sfârșitul lunii august 2021. Este rar ca Google să informeze prealabil astfel de actualizări algoritmice și să acorde timp creatorilor de conținut să se pregătească pentru aceasta. Această actualizare algoritmică este pentru o experiență mai bună a paginii din consola de căutare .
Scopul principal al acestei actualizări este de a îmbunătăți experiența generală de navigare a căutării atât pe dispozitive mobile, cât și pe desktop pentru utilizatori. Această actualizare se concentrează pe o experiență de utilizator (UX) mai bună, care este responsabilă pentru clasarea mai înaltă a site-ului. Pagina de rezultate a motorului de căutare Google (SERP) împinge paginile care sunt mai ușor de utilizat.
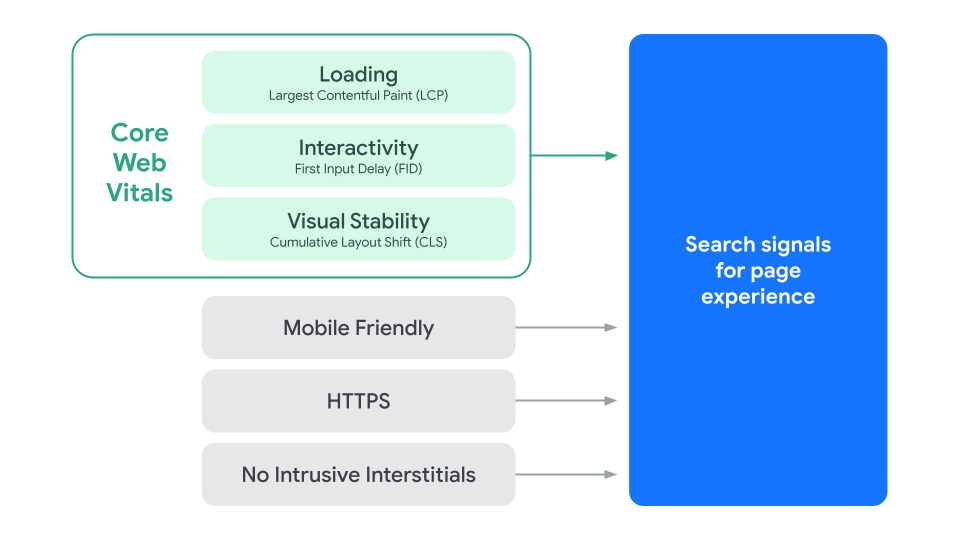
Clasamentul Google se bazează pe valori precum; compatibilitatea cu dispozitivele mobile, HTTPS și regulile interstițiale intruzive. Odată cu această actualizare a algoritmului, au fost adăugate noi valori clasificate în „Core web vitals”; Cel mai mare conținut de vopsea (LCP), întârziere la prima intrare (FID) și schimbare cumulativă a aspectului (CLS). Aceste valori se bazează pe datele agregate de raportul privind experiența utilizatorului Chrome.

Sursa: Google Search Central Blog
Iată o explicație detaliată a acestei noi actualizări de algoritm cu toate informațiile necesare asociate cu aceasta.
Ce este o actualizare a semnalului de experiență de pagină?
În această actualizare, Google va combina valorile vechi cu noile elemente vitale web de bază pentru a crea semnale de clasare a unei experiențe ample de pagină.
Google va măsura experiența paginii folosind elementele vitale web de bază și alți factori UX pentru a determina scorul dvs. de experiență în pagină. Un scor pozitiv pe pagină vă va îmbunătăți clasamentul, dar unul negativ va scădea clasamentul. Acest lucru se datorează faptului că o experiență pozitivă a utilizatorului poate crește timpul petrecut de utilizatori pe pagina dvs., ceea ce scade masiv rata de respingere.
În prezent, este greu de spus cât de multă greutate are fiecare element, dar care vor fi aceste elemente și cum îți poți măsura și îmbunătăți performanța se bazează pe ele.
Core Web Vitals: Semnal important de experiență a paginii
Actualizările vitale de bază ale Google se modifică în timp. Cele actuale care verifică experiența utilizatorului și evaluează performanța site-ului sunt următoarele:-
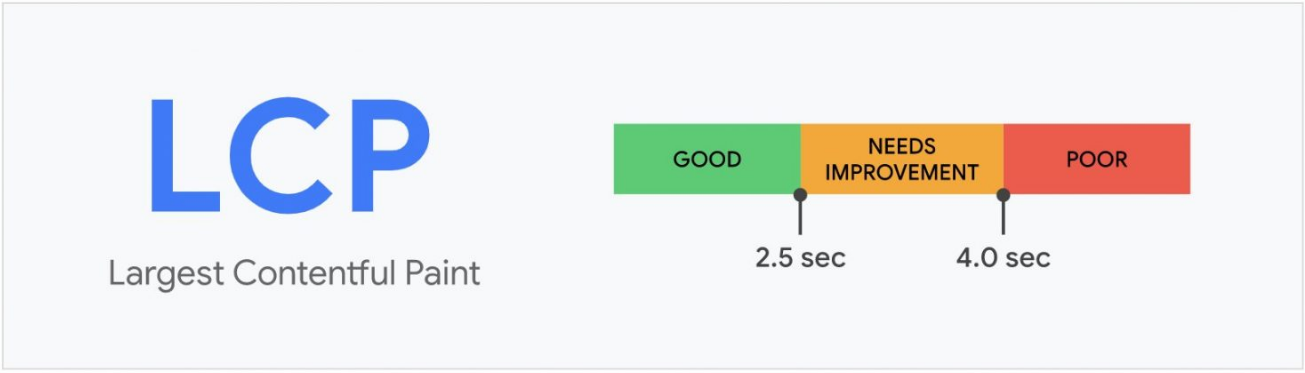
Cea mai mare vopsea plină de conținut (LCP)

Această valoare măsoară cât de repede se încarcă conținutul site-ului dvs. Acest lucru nu ar trebui să dureze mai mult de 2,5 secunde pentru orice pagină dată pentru o experiență bună de utilizator.
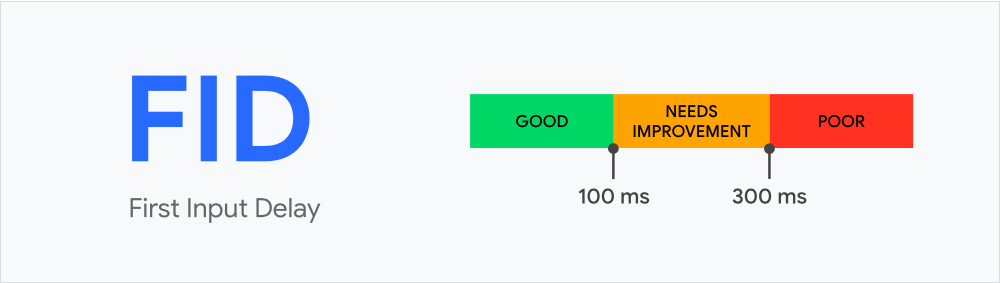
Întârziere la prima intrare (FID)

Această măsurătoare măsoară interactivitatea și capacitatea de răspuns a paginii și cuantifică experiența pozitivă sau negativă pe care o simt utilizatorii în timp ce interacționează cu pagina ta. Google recomandă un FID mai mic de 100 de milisecunde, deoarece mai mult decât acesta poate fi un factor responsabil pentru experiența proastă a utilizatorului.
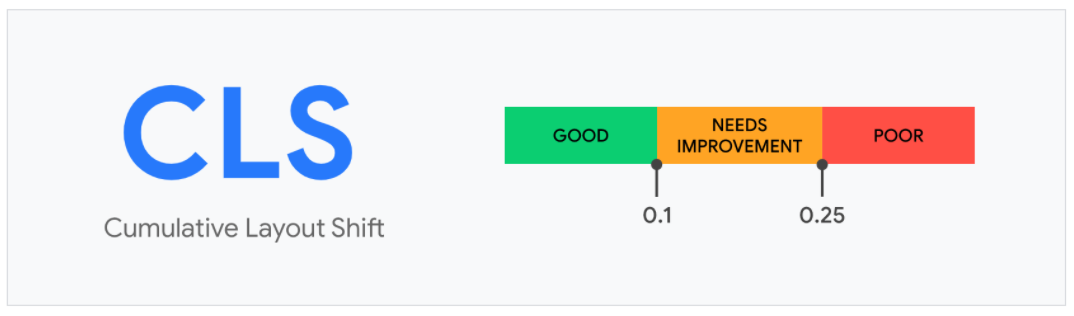
Schimbare cumulativă a aspectului (CLS)

Acest lucru se concentrează pe stabilitatea aspectului dvs. Când o persoană interacționează cu obiectele sau textele de pe pagină și acestea se schimbă brusc, este un semn al unei experiențe de utilizator proaste.
Scorul de schimbare a aspectului este calculat analizând valorile fracțiunii de distanță și fracțiunii de impact care observă instabilitatea elementelor de pe pagină. Un scor bun CLS nu ar trebui să depășească 0,1.
Pe scurt, aceste elemente vitale web se concentrează împreună pe performanța de încărcare, interactivitatea și stabilitatea paginii dvs.
Alte trei semnale importante de experiență de pagină
- Utilitate pentru mobil
Se uită dacă pagina dvs. are performanțe bune pe mobil sau nu.
- HTTPS
Verifică dacă pagina ta folosește sau nu o conexiune HTTPS. Utilizarea unui HTTPS securizat este o altă măsură de siguranță pentru utilizatori.

- Interstițiale nu intruzive
Se uită dacă pagina dvs. conține ferestre pop-up sau reclame care întrerup citirea și navigarea utilizatorului. Cu toate acestea, paginile de conectare sau anunțurile intercalate obligatorii prin lege, inclusiv verificarea vârstei, nu sunt luate în considerare pentru site-ul dvs.
Acestea sunt câteva dintre elementele esențiale actuale care vă ghidează despre experiența utilizatorului site-ului dvs., pe care o puteți evalua și îmbunătăți. Google intenționează să actualizeze aceste elemente anual, deoarece intenționează să extindă aspectele experienței paginii care afectează clasarea și țin cont de schimbarea experienței utilizatorului.
Cum să vă pregătiți pentru actualizarea experienței paginii?
Evaluează-ți site-ul cu diverse instrumente
Google facilitează instrumente și teste pentru a evalua ușurința de utilizare a site-ului dvs. Acestea includ extensii de browser și instrumente autonome. Ele sunt după cum urmează

Sursa: Web Dev Blog
Far
Lighthouse este un instrument de audit al site-ului web care măsoară elementele vitale ale web de bază împreună cu alți factori de experiență a utilizatorului. Folosind aceasta, puteți determina scorul general al site-ului dvs., împreună cu primirea de recomandări pentru îmbunătățirea acestuia.
Perspective PageSpeed
PageSpeed Insights urmărește viteza de încărcare și de rulare a paginii dvs. atât pe mobil, cât și pe desktop. Trebuie doar să copiați și să lipiți adresa URL în instrument pentru a rula un raport.
Panoul Chrome DevTools
Acesta este un set de extensii care vă permit să măsurați diferite aspecte ale performanței paginii. O extensie simulează aspectul paginii site-ului dvs. pe mobil și desktop, în timp ce alta vă ajută să analizați și să depanați Javascript-ul paginii dvs.
Extensia Web Vitals
Extensia Web vitals vă permite să monitorizați elementele vitale web de bază în timp real, ceea ce funcționează numai pe desktop.
Prin urmare, există multe astfel de extensii care ar fi de mare ajutor.
Creați un raport de bază Web Vitals
Odată ce efectuați o analiză aprofundată a elementelor vitale web de bază ale site-ului dvs., puteți rula un raport de experiență în pagina din consola de căutare Google . Acest raport dezvăluie utilizarea datelor din lumea reală și arată performanța site-ului dvs. pentru persoanele care îl folosesc în prezent.
Acest raport rezumă performanța mai multor adrese URL de pe site-ul dvs. și oferă o imagine exactă a performanței complete a site-ului, cu informații detaliate pe fiecare pagină.
Perspectivele raportului dvs. vă vor ajuta să analizați zonele slabe și puternice ale paginii dvs., ceea ce vă va ajuta să realizați care sunt zonele care necesită mai multă muncă.
Optimizați-vă pagina
Odată ce ați aflat ce zone ale site-ului dvs. necesită îmbunătățiri, găsiți o soluție eficientă pentru a îmbunătăți experiența generală a utilizatorului. Dintre toate soluțiile eficiente, optimizarea paginii vă va ajuta să îmbunătățiți experiența de rumenire și să creșteți șansele de clasare odată ce actualizarea va intra în vigoare.
Dacă doriți să îmbunătățiți compatibilitatea site-ului dvs. cu dispozitivele mobile, concentrați-vă asupra erorilor care ar putea fi; pluginuri incompatibile, conținut prea larg care nu poate fi citit fără mărire și fonturi prea mici ale conținutului.
Abordarea unor astfel de erori minuscule și luarea de măsuri pentru a le rezolva va contribui la un aspect general mai bun. De asemenea, dacă site-ul dvs. nu rulează pe HTTPS, încercați să îl actualizați. S-ar putea să vedeți că se îmbunătățește când va intra în vigoare.
Conținut de înaltă calitate
Concentrarea pe crearea de conținut de calitate este la fel de importantă ca și experiența utilizatorului. Google continuă să acorde prioritate site-urilor care oferă utilizatorilor conținut relevant, valoros și interesant.
Dacă semnalele UX sunt ușor slabe, calitatea puternică a conținutului îl va acoperi. Site-ul dvs. ar trebui să răspundă la toate întrebările cititorului în cel mai cuprinzător și mai interesant mod. Conținutul de înaltă calitate este un factor responsabil pentru reținere. Conținutul captivant implică mai mulți oameni pe site și reduce ratele de respingere până la un anumit nivel.
Concluzie
Acesta este tot ce trebuie să știți despre noua actualizare a algoritmului „Page Experience”. Cele trei noi actualizări ale algoritmilor sunt hack-uri actuale care vă pot ajuta să vă poziționați mai bine, dar rețineți că actualizările algoritmilor sunt constante și Google continuă să vină cu astfel de noi progrese pentru a oferi cea mai bună experiență de căutare utilizatorilor săi.
Continuați să creați conținut de înaltă calitate, proiectați un site web care să poată fi navigat cu ușurință și lăsați algoritmul să-și arate magia în timp.
O altă strategie care merită implementată este „Monitorizarea fluctuațiilor de clasare”. În cele din urmă, marketerii ar trebui să efectueze un audit la fața locului pentru a nu pierde nicio modificare importantă a site-ului sau puteți angaja o agenție SEO pentru asta.
Deci, soluția finală este de a proiecta un site web cu conținut de înaltă calitate și de a-l optimiza pentru a oferi cea mai bună calitate a experienței utilizatorului.
