Să aruncăm o privire profundă asupra paginilor mobile accelerate
Publicat: 2016-04-17Cuprins
- 1 Noțiuni introductive despre AMP
- 2 În ce constă AMP?
- 3 De ce este AMP atât de rapid?
- 4 Amplificarea site-ului dvs....
- 5 Cum să profitați cu reclamele în AMP?
- 6 Cum să activați Analytics cu AMP?
- 7 Cum va arăta AMP pe Google?
- 8 Încheiere:
Nu e de mirare, a existat o mulțime de aranjamente receptive, site-uri compatibile cu dispozitivele mobile și o multitudine de tactici digitale pe web pentru a fi sigur că site-ul dvs. rulează fără probleme pe diferite dispozitive. Cu toate acestea, pentru mulți utilizatori, citirea pe web mobil este o experiență lentă și greoaie. Pentru a accesa conținutul peste tot și pentru a oferi utilizatorilor conținut optimizat pentru dispozitive mobile de încărcare instantanee, a apărut nevoia de a dezvolta pagini web frumos simplificate, care să îmbunătățească viteza de încărcare a paginii.
Înainte de a merge mai departe, să aruncăm o privire rapidă la care vor fi punctele cheie pe care le veți învăța din această postare:
– O introducere în paginile web mobile accelerate (AMP) revoluționare
– Cum funcționează AMP?
– Misterul din spatele vitezei sale mari
– Integrarea AMP în site-urile dvs
– Cum poți profita cu AMP?
– Activarea Analytics
Voila! Sunteți gata să vizualizați paginile web mobile impecabile, robuste și rapide în Căutarea Google.
Pe web-ul mobil în continuă creștere, Google este mereu gata să experimenteze noi moduri de a îmbunătăți performanța și de a accelera livrarea de conținut pe toate dispozitivele. În urmă cu câteva luni, Google a anunțat un plan revoluționar pentru consumul de știri mobile, cu o soluție open-source bazată pe web numită Accelerated Mobile Pages (AMP). Da, acesta este un proiect Google care își propune să permită site-urilor web să construiască pagini ușoare care se redau rapid.
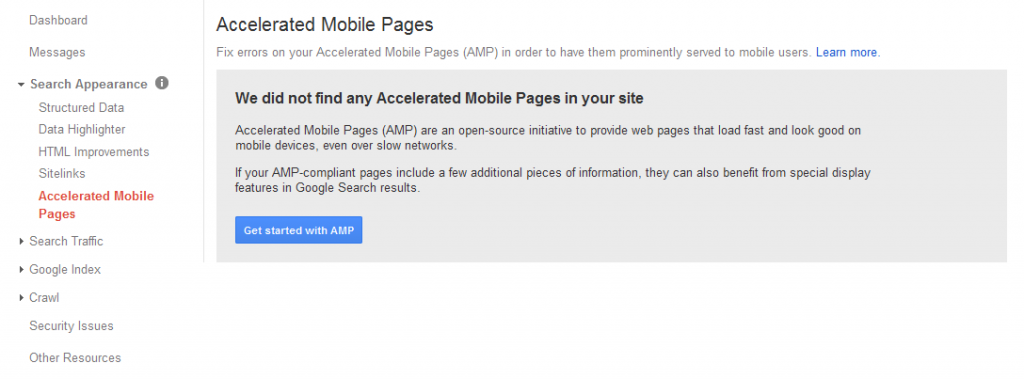
Noțiuni introductive cu AMP
AMP este un cadru ușor accesibil pentru a crea pagini web mobile cu încărcare rapidă. Este o inițiativă open-source concepută special pentru editori, pentru a îmbunătăți experiența utilizatorului pentru citirea lor mobilă prin îmbunătățirea vitezei de încărcare a paginii, protejând astfel orice venit publicitar pe care se pot baza.

Deși dezvoltatorii web cu experiență pot obține rezultate similare prin optimizări critice de performanță, editorii neglijează adesea acest lucru din cauza lipsei de resurse. Și, AMP permite realizarea cu ușurință a acestor optimizări fără a modifica experiența principală de web mobil.
Punctul cheie al proiectului Accelerated Mobile Pages este că editorii, platformele și dezvoltatorii stau în spate și lucrează împreună
Unele dintre marile companii de tehnologie web și Google încurajează utilizarea acestuia integrându-l în platformele lor respective, acesta va fi un beneficiu suplimentar al utilizării sale viitoare.
În ce constă AMP?
Practic, AMP constă din trei părți:
1. HTML AMP
Practic, este un HTML extins cu unele proprietăți AMP personalizate pentru a oferi performanță ridicată și unele extensii pentru a construi conținut bogat dincolo de HTML de bază pentru această soluție simplă și elegantă.
Deși majoritatea etichetelor sunt aceleași etichete HTML, unele au fost înlocuite cu etichete specifice AMP. Acestea sunt elementele HTML AMP personalizate care creează modele comune care sunt ușor de implementat. De exemplu, eticheta <img> a fost înlocuită cu <amp-img> .
2. AMP JS
Biblioteca AMP JS în general asigură redarea rapidă a unei pagini. Gestionează încărcarea resurselor și implementează cele mai bune practici de performanță.
Oferă multe tehnici de performanță, cum ar fi sandboxing-ul tuturor iframe-urilor, pre-alocarea aspectului fiecărui element de pe pagină înainte ca resursele să fie încărcate și dezactivează selectoarele CSS lente.
Aceasta este una dintre cele mai mari optimizări în care totul provine din resurse externe asincrone, astfel încât nimic din pagină nu poate bloca redarea.
3. Google AMP Cache
Google AMP Cache este o rețea de livrare de conținut bazată pe proxy, care furnizează toate documentele AMP valide. Vine cu un sistem de validare încorporat pentru a confirma că fiecare pagină va funcționa și nu depinde de resurse externe. Acest sistem de validare ajută la păstrarea unui jurnal al erorilor direct în consola browserului în momentul redării paginii și vă permite să urmăriți modul în care unele modificări complexe ale codului ar putea afecta performanța și experiența utilizatorului.
De ce este AMP atât de rapid?
Întreaga idee din spatele proiectării proiectului AMP este viteza pură și lizibilitatea pură. Și, acest lucru este realizat prin optimizarea în HTML, CSS și javascript. Să descoperim:

– Utilizarea anumitor etichete HTML este doar eliminată, iar elemente precum formularele nu trebuie utilizate în AMP-uri. Acesta este motivul pentru care unii oameni îl consideră HTML Diet.
– Va trebui să utilizați o versiune simplificată a CSS, iar unele părți ale CSS care sunt cele mai bine practicate sunt restricționate.
– Practic, Javascript-urile nu sunt permise deloc, totuși, puteți folosi o bibliotecă js off-shelf care oferă lucruri precum Lazy Loading, iar imaginile de pe pagină nu se încarcă până când sunt derulate în vizualizare.
– Aceste pagini sunt stocate în cache, astfel încât Google să poată găzdui aceste pagini și să preia conținutul chiar acolo.

Se activează site-ul dvs....
Pentru începători, se recomandă să păstrați două versiuni ale paginii dvs. de articol: cea originală care va fi văzută de utilizatori și versiunea AMP a paginii respective. Mai mult, haideți să căutăm ce să includem și ce nu într-o formă enumerată mai jos:
1. AMP nu permite utilizarea unor elemente precum formulare și javascript terță parte, așa că nu veți putea avea formulare de clienți potențiali, comentarii pe pagină și alte elemente pe care le utilizați în general în implementarea standard.
2. AMP permite o versiune simplificată a CSS. Pentru a controla încărcarea rapidă, CSS în AMP trebuie să fie mai mic de 50 kb și ar trebui să fie în linie. De asemenea, fonturile personalizate trebuie încărcate folosind o extensie specială <amp-font> pentru a controla intensitatea încărcării. Ca urmare, poate fi necesar să rescrieți șablonul de site pentru a introduce aceste restricții AMP.
3. Pentru a gestiona multimedia într-un mod mai bun, imaginile de pe site-ul dvs. ar trebui să includă în mod explicit atribute de înălțime și lățime, trebuie să utilizeze elementul personalizat <amp-img> și să utilizeze o componentă extinsă separată <amp-anim> pentru GIF-urile animate .
4. Pentru a încorpora un videoclip găzduit local prin HTML, există o etichetă AMP personalizată, <amp-video>. Cu toate acestea, pentru încorporarea videoclipurilor YouTube există o componentă separată <amp-youtube>
5. Pentru lucruri precum prezentările de diapozitive, poate fi utilizat <amp-carousel> și <amp-image-lightbox> pentru casetele de lumină cu imagini. Există componente extinse speciale pentru încorporarea diferitelor canale de social media.
În cele din urmă, pentru a fi detectată versiunea dvs. AMP a paginilor de către Google, trebuie să includeți următoarea etichetă în pagina originală a articolului:
<link rel =”amphtml” href="http://www.example.com/blog-post/amp”>
– Etichetele canonice ar trebui incluse în esență pe paginile AMP.
– În plus, unele platforme care acceptă AMP necesită specificarea tipului de conținut al paginii prin metadatele Schema.org, deci asigurați-vă utilizarea corectă a schemei dvs.
Cum să profitați cu anunțuri în AMP?
O creștere extraordinară a aplicațiilor de blocare a reclamelor a făcut dificilă pentru editori să își monetizeze site-urile web. În zilele noastre, mulți oameni folosesc blocare de anunțuri pentru a ajuta la îmbunătățirea vitezei browserului și a timpului de încărcare. AMP este o soluție perfectă pentru această problemă.
Proiectul AMP asigură monetizarea eficientă a anunțurilor pe paginile web mobile, luând în considerare o abordare centrată pe utilizator. Acest obiectiv duce la furnizarea de asistență pentru o gamă cuprinzătoare de formate de anunțuri, rețele publicitare și tehnologii în AMP.
Drept urmare, unele dintre cele mai populare rețele publicitare precum Amazon A9, Adreactor, Google AdSense, Adform, Taboola, Smart AdServer, DotAndAds și multe altele au început să folosească componenta <amp-ad>.
Cum se activează Analytics cu AMP?
AMP constă într-o tactică de analiză foarte inteligentă de măsurare a analizelor o dată și raportare la mai mulți, pentru a preveni urmărirea analitică multiple să încetinească viteza site-ului dvs. Există două moduri de a activa funcționalitatea de analiză cu AMP pentru site-ul dvs.:
1. Elementul <amp-pixel> :
Este o etichetă simplă folosită pentru a număra vizualizările paginii, așa cum ar funcționa un pixel de urmărire ideal folosind solicitarea GET. De asemenea, puteți trece o serie de variabile, cum ar fi Title și document_referrer.
2. Elementul extins <amp-analytics> :
Acesta este mai avansat decât amp-pixel, folosit pentru a implementa analize pe site-ul dvs., ceea ce permite un nivel uriaș de configurare pentru interacțiunile de analiză. Dacă nu doriți ca Google Analytics să funcționeze, alegeți amp-analytics. Doar adăugați biblioteca js necesară <head> în secțiune și configurați-o cu un marcaj JSON în secțiunea <body> a paginii dvs. web.
Cu toate acestea, dacă doriți să utilizați Google Analytics în AMP, trebuie să consultați secțiunea Google AMP Analytics de pe pagina pentru dezvoltatori, care oferă câteva exemple de implementare.
Cum va arăta AMP pe Google?
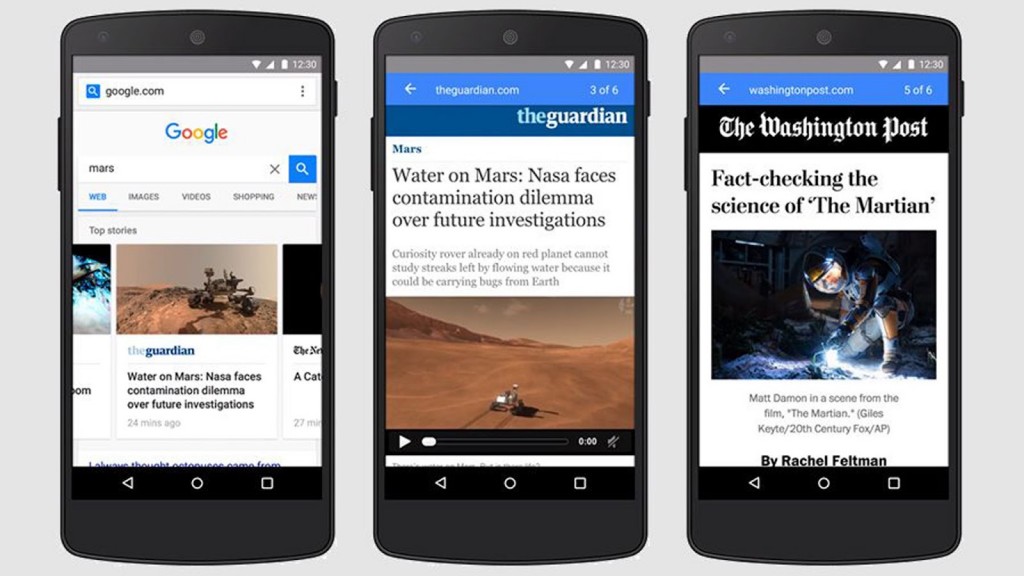
Nu ești curios să vezi cum va arăta pagina ta AMP în SERP? Puteți consulta demonstrația live oferită de Google pentru această funcție AMP pe http://g.co/ampdemo sau pe demonstrația AMP YouTube. Puteți încerca, de asemenea, căutând ceva pe telefonul mobil sau emulând instrumentele pentru dezvoltatori Chrome.

Ce vei descoperi? Veți vedea un carusel în partea de sus cu articole AMP. Faceți clic pe cel pe care doriți să îl citiți, puteți, de asemenea, să glisați spre dreapta sau spre stânga pentru a citi alte articole. Cu siguranță vei îmbrățișa această experiență.
Puteți găsi versiuni demonstrative ale unora dintre editorii majori, cum ar fi The Guardian (exemplu de pagină AMP) și The Washington Post (exemplu de pagină AMP) aici.
Învelire:
Paginile AMP vă permit să experimentați paginile web cu conținut modern, frumos concepute, cu conținut rapid. Prin urmare, este o modalitate relativ ușoară de a îmbunătăți viteza paginilor web mobile pentru editori. Ca răspuns la impulsul Google, chiar și Facebook a anunțat recent articole instantanee tuturor editorilor.
Dacă sunteți editor, începeți să planificați despre Accelerate Mobile Pages, adoptați cele mai recente tehnologii și rămâneți în avans în rularea mobilă.
