8 exemple de pagini de destinație mobile pentru a vă inspira pe propria dvs
Publicat: 2022-05-27În al treilea trimestru al anului 2021, 30% din populația lumii cu acces la internet a achiziționat bunuri folosind un dispozitiv mobil.
Pe măsură ce tot mai mulți oameni aleg să-și folosească smartphone-urile pentru cumpărături online, este esențial să creați o experiență mobilă perfectă, astfel încât să puteți transforma mai mult din acel trafic mobil în vânzări.
Dar crearea unei pagini de destinație mobilă cu o conversie ridicată necesită o abordare, abilități și tactici de proiectare diferite decât cele pe care le-ați folosi pentru versiunea sa desktop.
Deci, cum optimizați o pagină de destinație mobilă și ce ar trebui să vă amintiți atunci când o construiți pe a dvs.?
Pentru a vă economisi timp, am parcurs sute de site-uri web pentru a găsi cele mai bune exemple de pagini de destinație mobile de înaltă performanță. Veți vedea ce îi face grozavi și veți afla ce puteți face pentru a le reproduce succesul.
Comenzi rapide ✂️
- 8 cele mai bune exemple de pagini de destinație mobile
- Cum se creează o pagină de destinație mobilă cu conversie ridicată?
8 cele mai bune exemple de pagini de destinație mobile
Să începem prin a verifica câteva exemple de pagini de destinație mobile excelente.
Veți vedea că le-am inclus previzualizarea mobilă și, în unele cazuri, am adăugat capturi de ecran de sprijin ale versiunii desktop pentru a ilustra diferențele importante dintre modele.
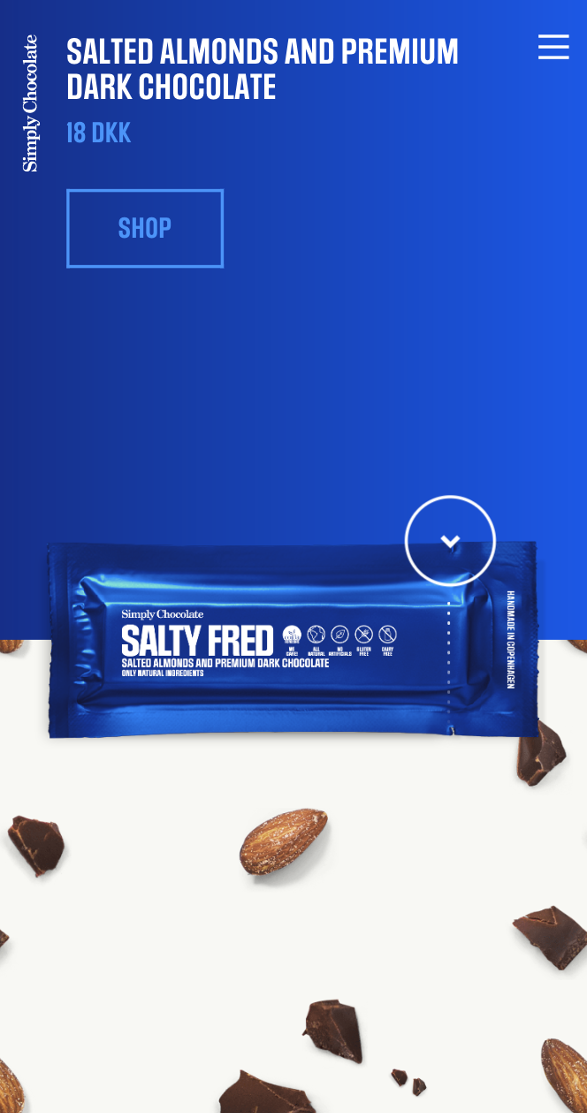
1. Simply Chocolate: performanță de design impresionantă
Simply Chocolate este o marcă de comerț electronic care vinde produse premium de ciocolată.

Ce îl face grozav:
- Un design complex care funcționează bine pe mobil: acest proiect de design grafic este o capodopera. Include animație, imagini de înaltă calitate și câteva elemente interactive. Acestea sunt elementele la care te-ai aștepta să scadă viteza de încărcare, dar Simply Chocolate a reușit să introducă designul într-un mod care menține viteza de încărcare ridicată, fără a compromite calitatea.
- Un indicator vizual : Când faceți clic, vedeți o previzualizare a produsului. Apoi poți vedea ciocolata ca și cum tocmai ai fi desfăcut-o și ai fi mâncat. Este suficient pentru a te convinge să adaugi câteva batoane în coșul tău de cumpărături!
- Ideea de a prezenta produse pentru a inspira achiziția: scopul principal al acestei pagini de destinație este să vă atragă interesul pentru o varietate de produse. După ce faceți clic pe „Cumpărați acum”, sunteți direcționat către un magazin online unde puteți adăuga produse în coș. Prezentarea produselor mai întâi pentru a inspira cumpărarea este o modalitate excelentă de a ieși în evidență atunci când mii de alte mărci vând produse similare.
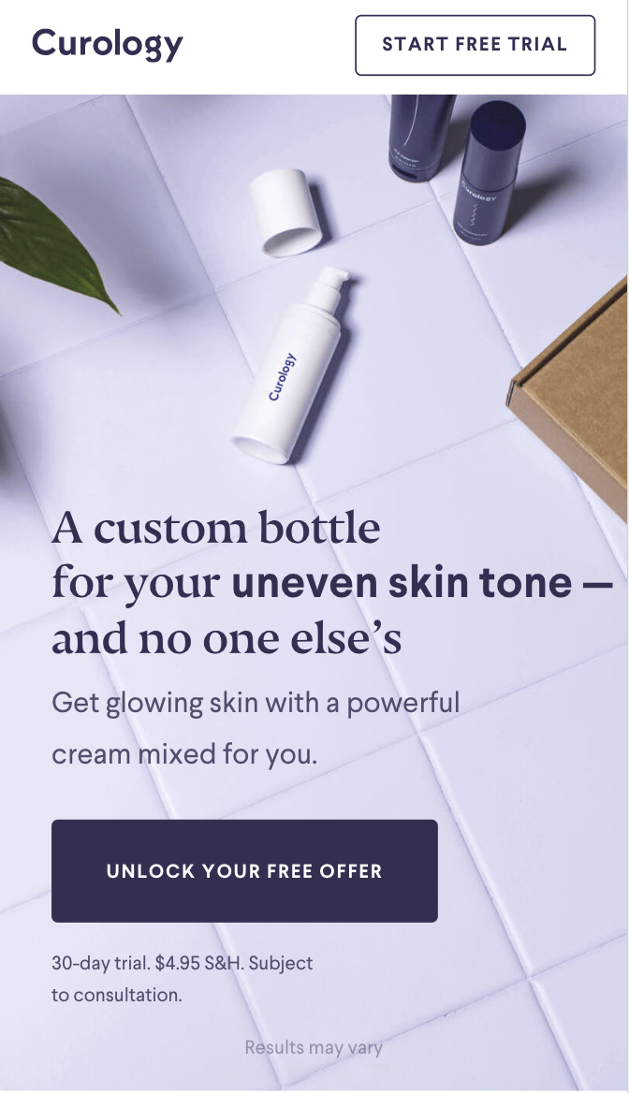
2. Curologie: un CTA care își face treaba
Curology este un brand care oferă produse cosmetice personalizate și consultații cu dermatologi. Acest brand folosește chestionare pentru a colecta informații despre afecțiunile pielii și pentru a oferi un produs personalizat.

Ce îl face grozav:
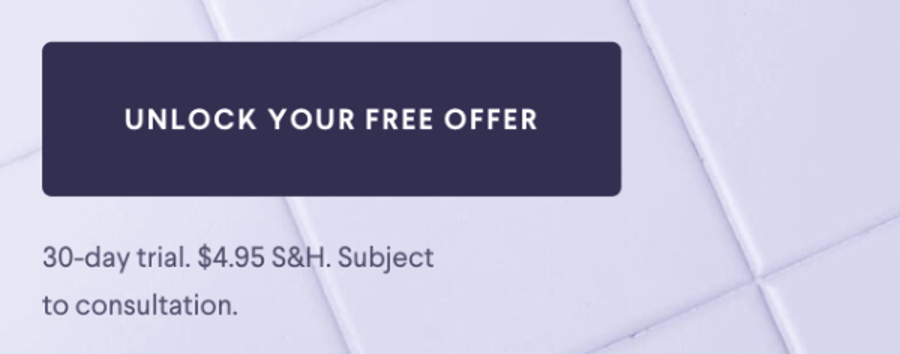
- Un CTA simplu care comunică un beneficiu: puteți utiliza Curology gratuit în primele 30 de zile și puteți plăti doar 4,95 USD în costuri de expediere.
- Titlu dinamic : titlul comunică diferite probleme pe care le au oamenii: nuanța neuniformă a pielii, puncte albe, erupții, riduri. Asta face ca titlul să rezoneze cu toată lumea.
- Copie scurtă și succintă: își păstrează copia scurtă, reducându-l la câteva rânduri de text. În acest fel, vizitatorul înțelege rapid ce servicii oferă și care este propunerea lor unică de valoare.
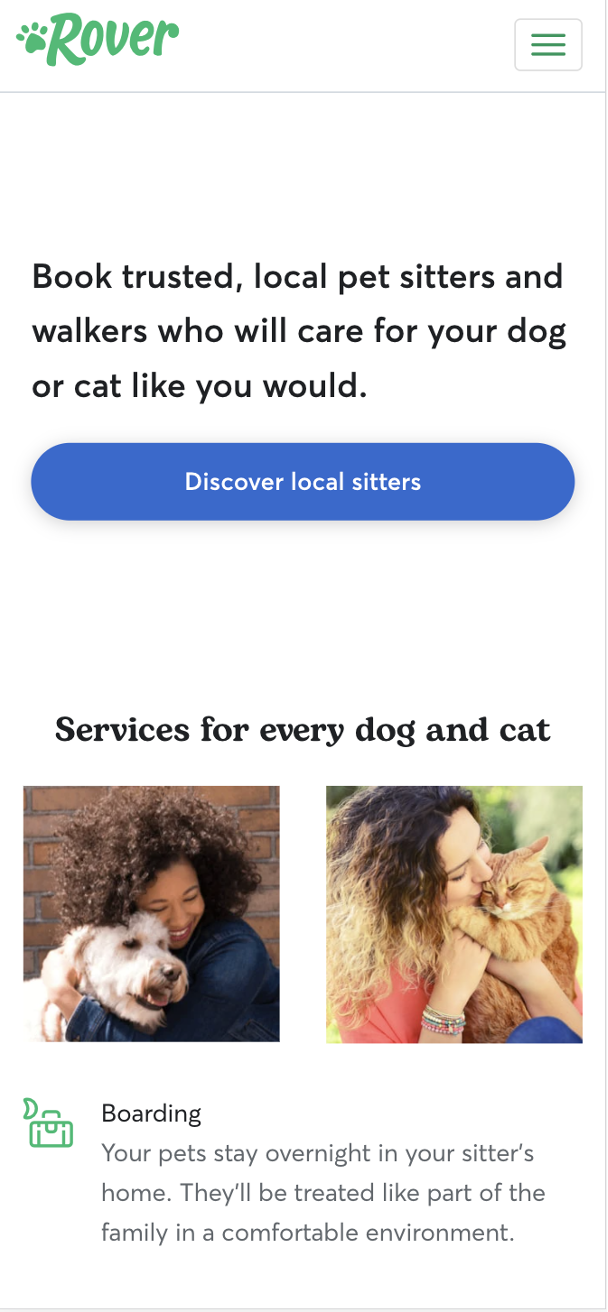
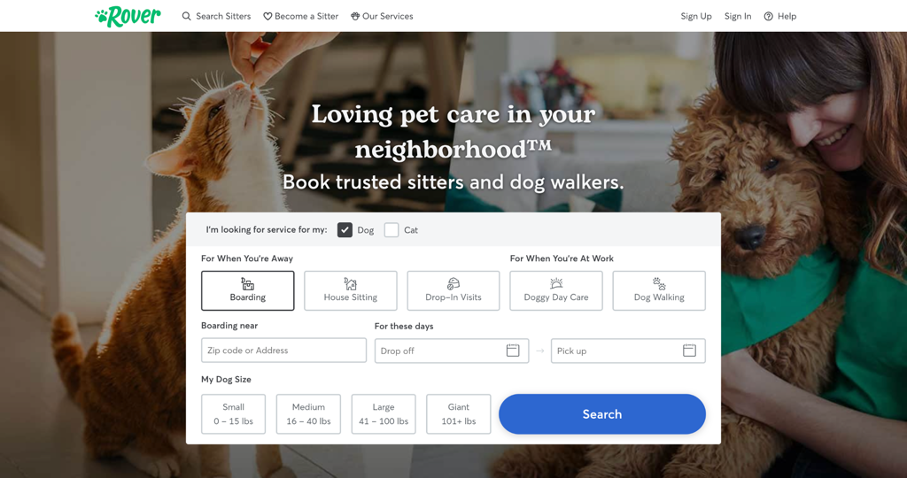
3. Rover: înlocuirea filtrelor cu un singur buton
Rover este o piață care pune în legătură proprietarii de animale de companie cu îngrijitorii de animale care caută locuri de muncă.


Ce îl face grozav:
- Înlocuirea filtrelor cu un singur buton: pe versiunea desktop a site-ului lor, vedeți filtre care vă ajută să vă definiți criteriile pentru un îngrijitor de animale de companie. Când vizionează site-ul web pe un ecran mic, utilizatorii s-ar confrunta cu o suprasolicitare de informații dacă ar vedea un aspect similar. Rover elimină filtrele de pe versiunea mobilă pentru a concentra atenția utilizatorilor asupra propunerii lor de valoare. Filtrele sunt afișate după ce faceți clic pe CTA principal.
- Mutarea opțiunilor de căutare pe o pagină separată : după ce faceți clic pe CTA-ul lor principal, sunteți redirecționat către o pagină separată unde vă puteți aplica criteriile. Aceasta este o soluție bună, deoarece forma ocupă destul de mult spațiu.
- Un CTA clar : CTA-ul lor este foarte specific, evidențiind rezultatul exact la care se poate aștepta un utilizator după ce face clic pe butonul. Ei evită să folosească limbajul generic.
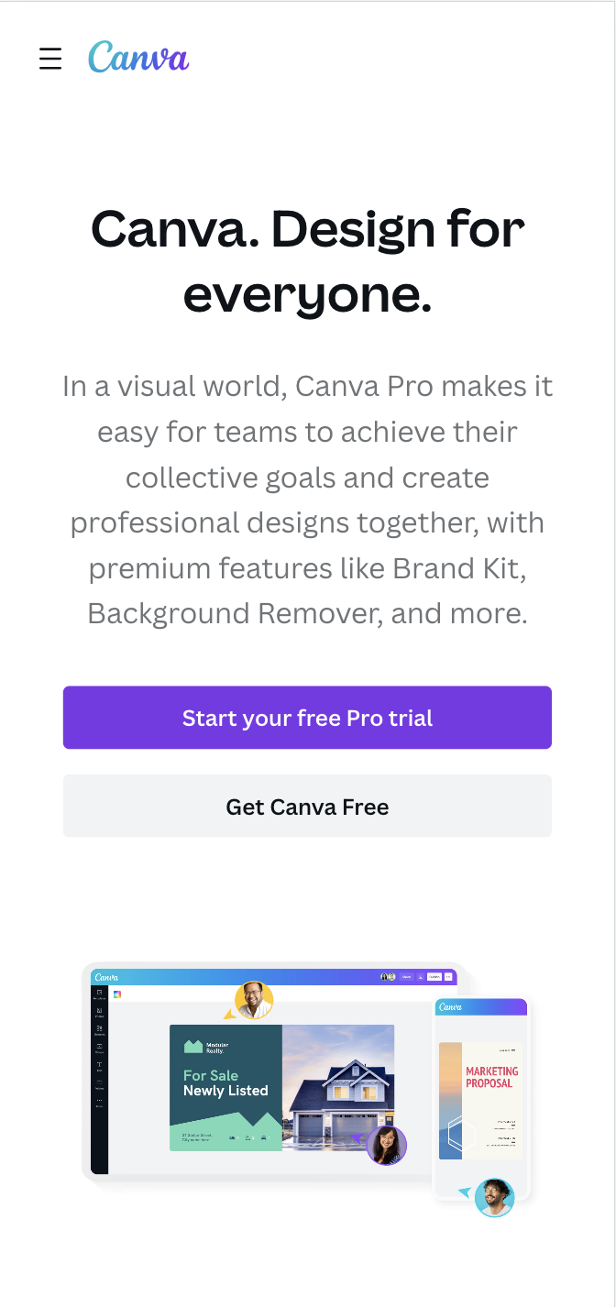
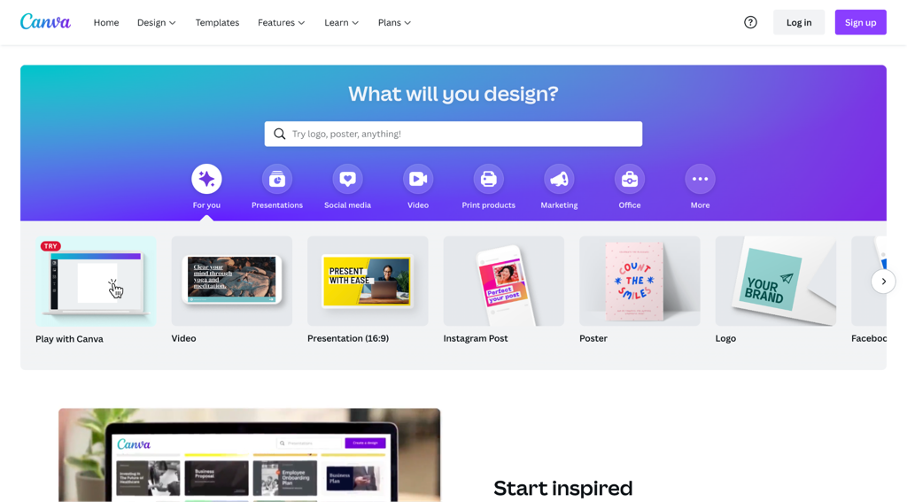
4. Canva: eliminarea elementelor complexe
Canva este un instrument online care vă ajută să creați designuri profesionale fără cunoștințe de design grafic.


Ce îl face grozav:
- Menținerea simplă a versiunii mobile: dacă comparați versiunile desktop și mobile ale site-ului web Canva, veți observa rapid că versiunea mobilă nu are caruselul de șabloane și bara de căutare. Acest lucru se datorează faptului că păstrarea acestor elemente pe o versiune mobilă ar face pagina aglomerată și ar distrage atenția utilizatorilor de la scopul principal al Canva: atrage noi utilizatori să își creeze un cont.
- Evidențierea CTA principală : Prin evidențierea butonului într-o culoare diferită, acesta iese în evidență față de restul conținutului.
- Utilizarea eficientă a spațiului alb: Canva introduce mai mult spațiu alb vertical, ceea ce ajută la concentrarea atenției utilizatorilor asupra CTA.
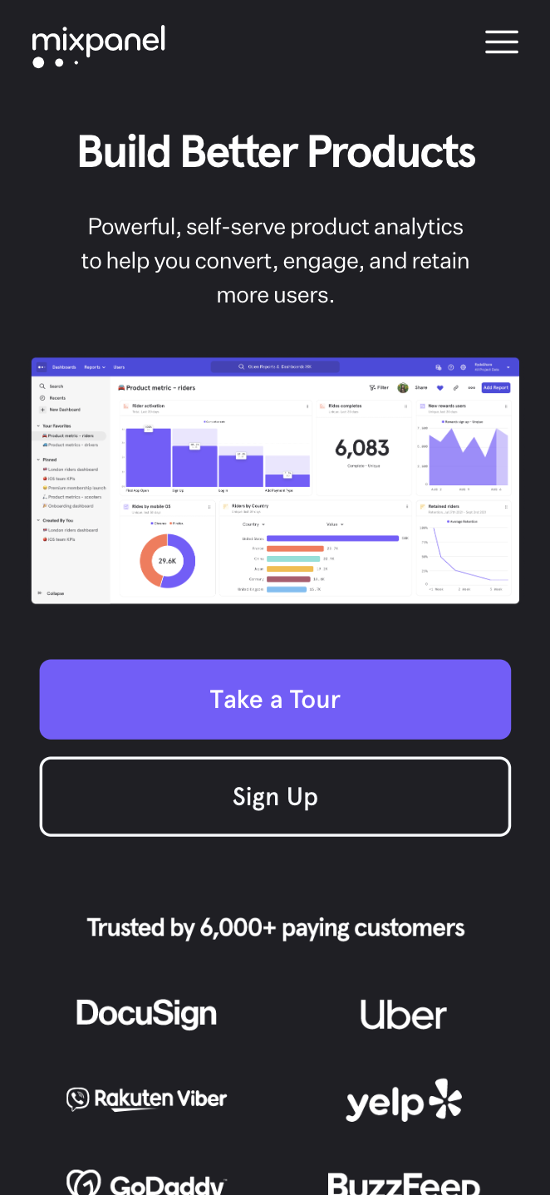
5. Mixpanel: stabilirea încrederii imediat
Mixpanel este un instrument de analiză a produselor care ajută companiile să înțeleagă comportamentul utilizatorilor prin urmărirea interacțiunilor utilizatorilor pe web și pe dispozitivele mobile .

Ce îl face grozav:
- Mutarea siglelor clienților de profil înalt mai sus pe pagină: în versiunea lor mobilă, Mixpanel a decis să aducă aceste sigle, astfel încât utilizatorii care tocmai au intrat pe pagină să primească un impuls instantaneu de încredere pentru a continua să exploreze Mixpanel.
- Renunțarea la animația complexă de pe mobil : versiunea desktop a Mixpanel este mai bogată în animație. Unele dintre elementele animate sunt greu de transferat în versiunea mobilă și, cel mai probabil, ar crește viteza de încărcare a acesteia, așa că au fost reduse la minimum.
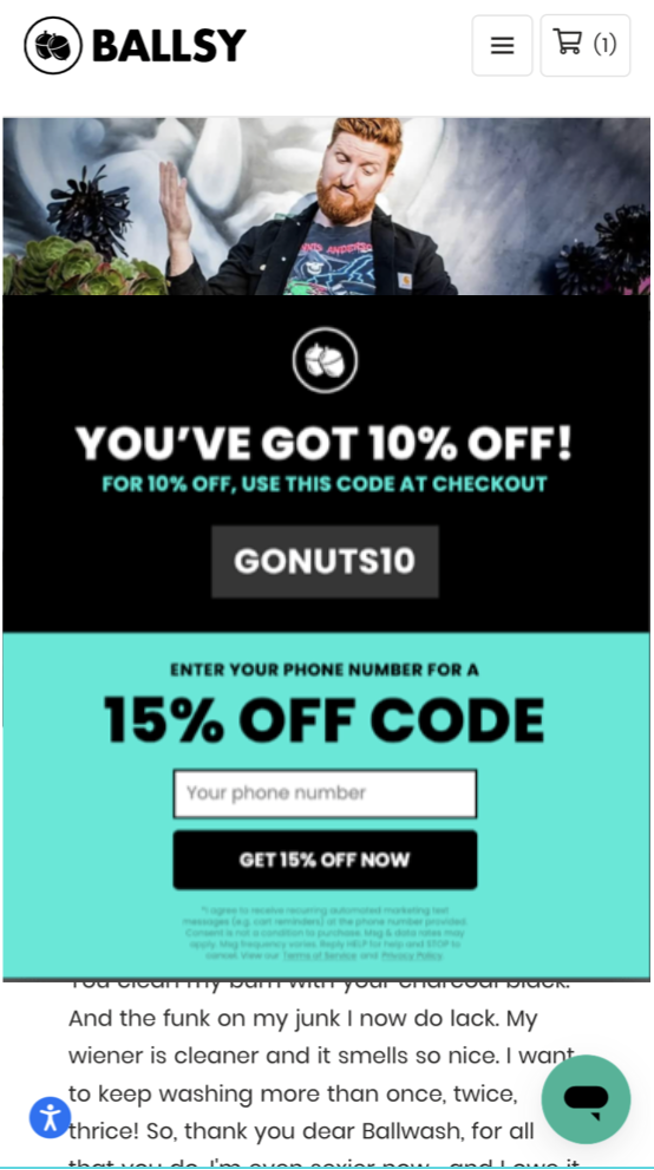
6. Ballsy: o utilizare creativă a ferestrelor pop-up mobile
Ballsy este o marcă de comerț electronic care vinde produse de îngrijire pentru „piese pentru bărbați”. În magazinul lor online, puteți găsi produse de spălat corporale, aparate de tuns, deodorante și alte produse pentru igiena bărbaților.

Ce îl face grozav:
- Utilizarea ferestrelor pop-up mobile: Ballsy folosește ferestre pop-up pentru a colecta adrese de e-mail și numere de telefon ale vizitatorilor pentru prima dată. Este în mai mulți pași: în primul rând, utilizatorului i se oferă o reducere de 10% pentru introducerea unei adrese de e-mail, iar apoi, i se oferă opțiunea de a introduce un număr de telefon din SUA pentru o reducere și mai mare de 15%.
- Folosirea unui stimulent : unele mărci încă cer o adresă de e-mail fără a oferi nimic în schimb. După cum ați putea ghici, rata de conversie a acestor ferestre pop-up este relativ scăzută. Dimpotrivă, oferind reduceri la produse în schimbul informațiilor personale, Ballsy se asigură că pop-up-urile sale vor avea o rată de conversie mai bună.
- Obținerea accesului la cod imediat: nu trebuie să vă verificați e-mailul sau să confirmați abonamentul pentru a accesa codul de reducere — Ballsy afișează codul imediat după ce introduceți e-mailul sau numărul de telefon, astfel încât să puteți continua cumpărăturile imediat.
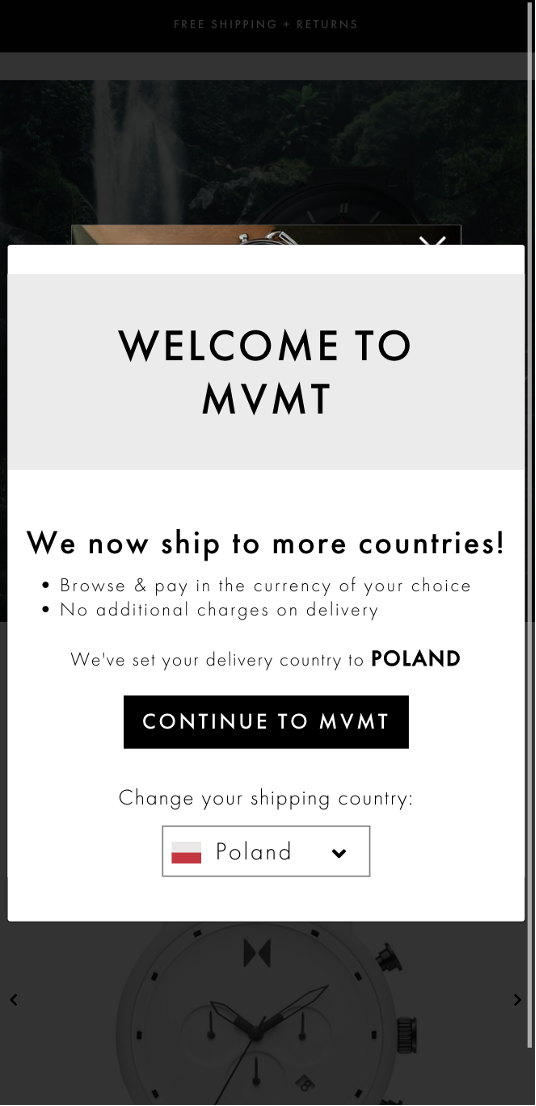
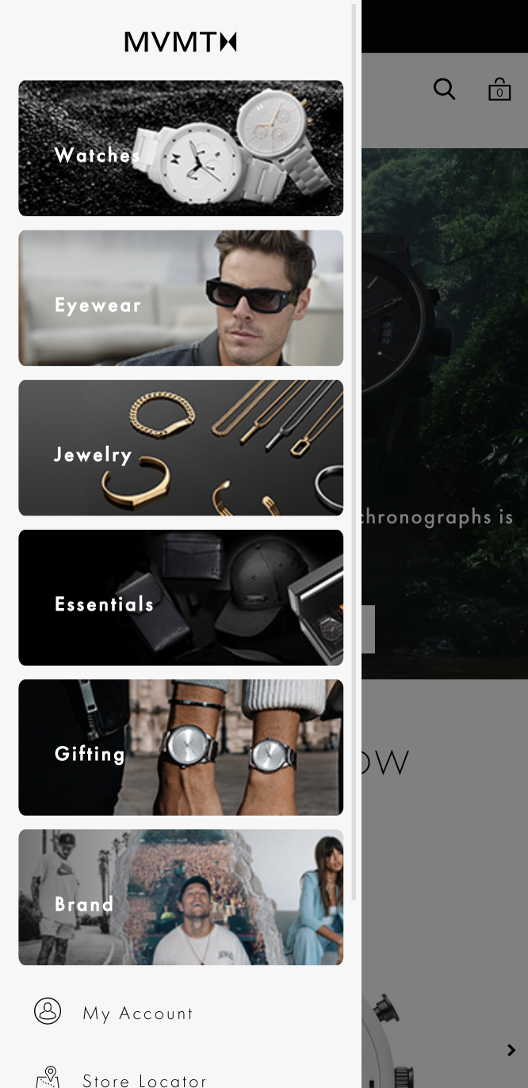
7. MVMT: meniu vizual mobil
MVMT este un brand de comerț electronic care vinde ceasuri premium, ochelari și accesorii.


Ce îl face grozav:
- Meniu vizual: adaugă elemente vizuale în meniul lor, ceea ce înseamnă că utilizatorii știu imediat ce link să facă clic, fără să se gândească.
- Geolocalizare : utilizatorii își pot ajusta țara de expediere în funcție de locație și pot face cumpărături în moneda locală.
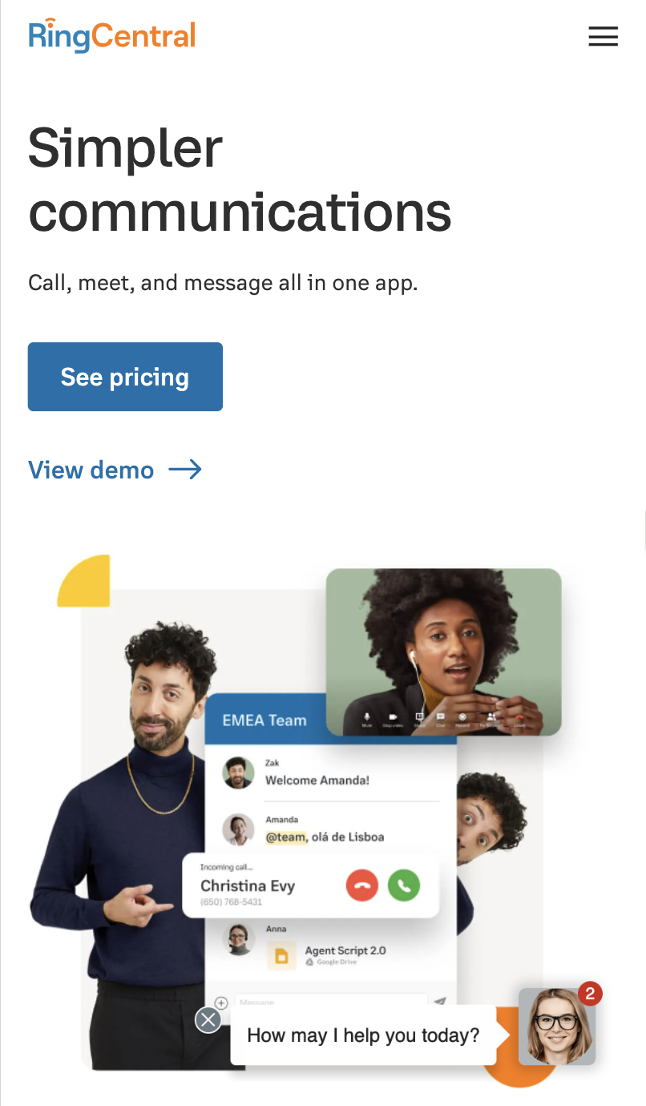
8. RingCentral: ecrane de servicii intuitive
RingCentral este una dintre cele mai cunoscute soluții de comunicații unificate , ajutând echipele să comunice prin orice dispozitiv, inclusiv computere și smartphone-uri. Este un înlocuitor pentru telefoanele fixe tradiționale.

Ce îl face grozav:
- Simplificarea ecranelor de servicii: au dezactivat butoanele care prezintă serviciile și au trecut cu un meniu drop-down. Acesta este un truc comun care ajută la optimizarea experienței mobile pentru utilizatorii dvs. În acest fel, utilizatorii pot naviga prin servicii pe dispozitivele lor mobile cu aceeași comoditate ca pe un site web desktop.
- Utilizare bună a link-urilor de subsol : meniul lor de subsol de pe desktop conține o mulțime de link-uri care duc la paginile cheie ale produselor. Pe mobil, inclusiv toate acele linkuri de subsol ar face pagina prea lungă. Ei rezolvă acest lucru prin ascunderea acelor link-uri într-un meniu derulant sub categoriile principale.
Cum se creează o pagină de destinație mobilă cu conversie ridicată?
Acum că ați văzut câteva exemple grozave, este timpul să începeți să vă gândiți la propriile pagini de destinație mobile. Am adunat câteva sfaturi și cele mai bune practici pentru crearea paginilor de destinație mobile pe care le puteți începe astăzi.
1. Măriți viteza de încărcare a paginii
Cât timp vor aștepta utilizatorii până se încarcă o pagină? Iată un indiciu: nu vor rămâne mai mult de cinci secunde. Nimănui nu-i plac paginile lente și îți afectează rata de conversie. Deci, cum puteți îmbunătăți viteza de încărcare pe mobil?

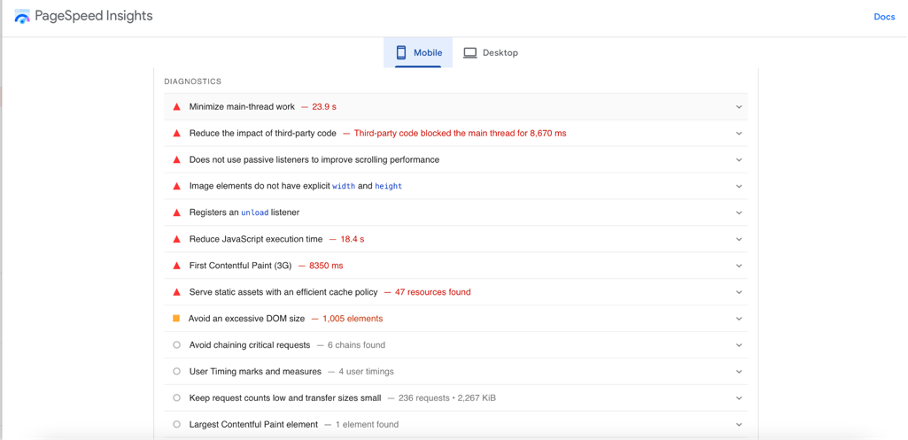
În primul rând, verificați starea generală a paginii dvs. de destinație utilizând Google PageSpeed Insights .
După ce adăugați adresa URL, veți primi un raport cu toate problemele critice cu care se confruntă utilizatorii de dispozitive mobile. Veți dori să lucrați la eliminarea acestora și la creșterea scorului de sănătate a paginii.

De asemenea, puteți utiliza acest scaner de domeniu pentru a vă ajuta să identificați mai multe probleme tehnice legate de înregistrările DMARC, SPF, DKIM și BIMI.
2. Fii succint
Pe ecranele mobile mai mici, inclusiv mult text, pagina dvs. poate fi prea lungă.
Amintiți-vă că durata de atenție a utilizatorilor poate fi mai mică atunci când vă verifică site-ul în deplasare, cum ar fi în timpul navetei sau când sunt în oraș. De aceea este important să folosiți o copie succintă.
Și nu uitați, versiunea dvs. pentru desktop poate beneficia și de menținerea lucrurilor concise!
Iată câțiva pași de urmat:
- Descrieți propunerea dvs. de valoare în titlul paginii.
- Scrieți paragrafe scurte ușor de înțeles. Renunțați la jargonul industriei și scrieți ca și cum ați spune o poveste unui copil de zece ani.
- Fii specific.
- Scrie propoziții scurte sau împarte propoziții mai lungi în altele mai scurte.
3. Creați un design separat pentru mobil
Când lucrați cu un designer grafic pe UX și UI, asigurați-vă că adăugați o copie mobilă la brief. Crearea unui design responsive nu este atât de consumatoare de timp sau de costisitoare, dar necesită cunoștințe UX și UI pentru a ține cont de toate detaliile.
Cele mai bune instrumente de design grafic ajută la ajustarea versiunilor web la cele mobile și au capabilitățile necesare pentru a trece la interfața de utilizare mobilă.
În unele cazuri, versiunea dvs. mobilă va avea nevoie de o soluție de design diferită. În altele, ar trebui doar să simplificați elementele de animație sau să reduceți complexitatea graficii acolo unde este necesar.
4. Evitați limbajul generic în CTA
Pe ce buton ați face clic: „Înscrieți-vă” sau „Obțineți acces gratuit”? Există o șansă mare să dai clic pe un CTA care comunică o anumită valoare pentru că (ca toată lumea) te întrebi: „Ce este pentru mine?”
Îndemnurile mai generice precum „Înscrieți-vă” sau „Începeți acum” nu comunică multă valoare unui utilizator și, cel mai probabil, vor avea o rată de conversie mai mică în comparație cu butonul care este mai specific.
Evitați limbajul generic în textul butoanelor și concentrați-vă în schimb pe comunicarea beneficiilor pe care le va obține un utilizator dacă întreprinde acțiunea dorită. Exact asta face Curology pe pagina lor de destinație mobilă:

5. Folosiți ferestre pop-up mobile
Dacă utilizați deja ferestre pop-up pentru versiunea pentru desktop, verificați cum vor arăta pe mobil. Asigurați-vă că sunt receptivi și ușor de interacționat pe ecrane mai mici. Păstrați textul la minimum.
„Nu uitați că puteți crea oricând două opțiuni diferite de ferestre pop-up – atât pentru versiunile web, cât și pentru cele mobile, astfel încât să puteți lua în considerare dimensiunea ecranelor. Drept urmare, atât utilizatorii web, cât și cei de pe mobil nu vor găsi probleme atunci când introduc informații în câmpurile pop-up”, spune Farnam Elyasof, fondatorul Flex Suits .
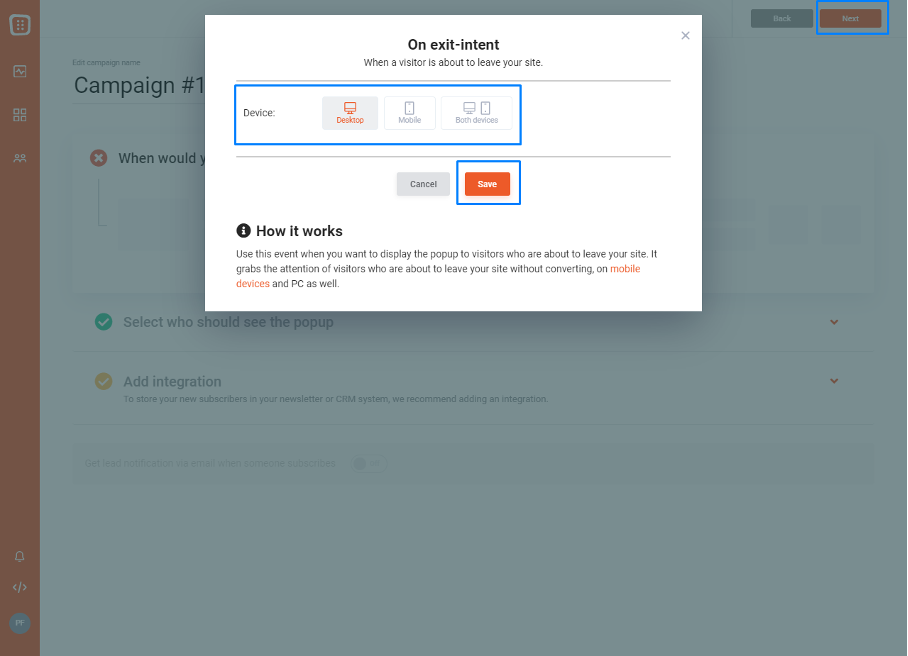
De exemplu, în OptiMonk, puteți selecta cu ușurință pe ce dispozitive doriți să fie afișate ferestrele pop-up.

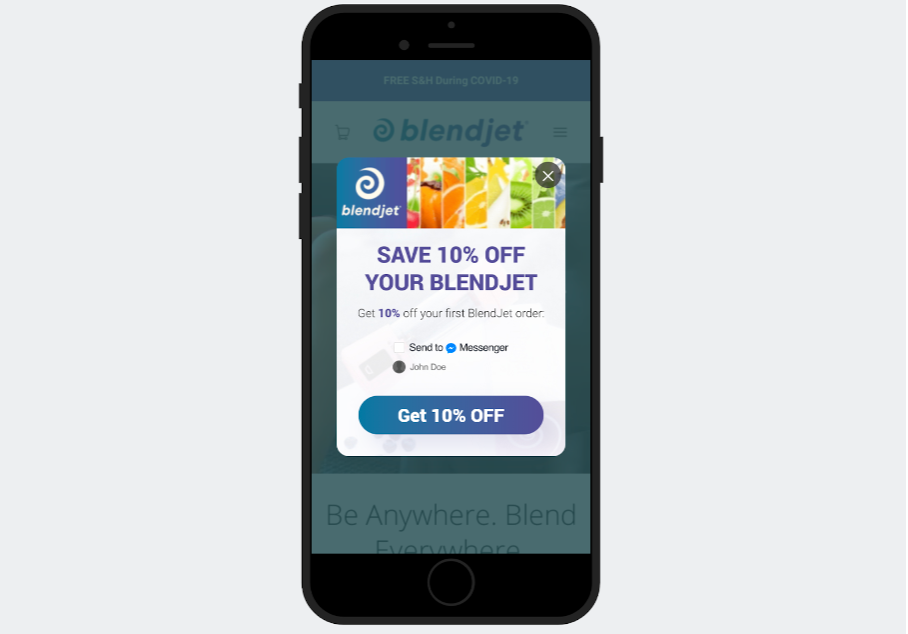
În plus, toate ferestrele pop-up OptiMonk sunt compatibile cu dispozitivele mobile. Consultați acest pop-up mobil de la BlendJet care a fost creat cu OptiMonk:

6. Folosiți forme scurte
Completarea informațiilor pe un ecran mic poate deveni destul de frustrantă. De aceea, solicitarea de prea multe informații în formularele dvs. online este o modalitate sigură de a pierde un client.
Dacă utilizați deja formulare de contact pentru a genera clienți potențiali , este posibil să căutați modalități de a le crește eficiența și rata de conversie. Începeți prin a vă scurta formularele și cereți doar cele mai importante informații.
Dar ce se întâmplă dacă trebuie să colectezi mai multe informații despre clientul tău și nu poți evita să folosești mai multe câmpuri?
Apoi împărțiți-le în ecrane pop-up separate sau „pași” și adăugați o bară de progres.
Folosind ecrane pop-up separate, fiecare câmp va fi suficient de mare pentru a introduce informații. Și prin utilizarea unei bare de progres, utilizatorii dvs. vor ști întotdeauna cât de aproape sunt de completarea formularului. În consecință, rata de pierdere în fiecare etapă ar trebui să scadă.
7. Nu uita de branding consistent
Dacă logo-ul dvs. pare prea mare pe un dispozitiv mobil sau dacă este foarte complex, ați putea lua în considerare crearea unei alte versiuni pentru utilizare pe ecrane mai mici.
Există diferite modalități de a adapta logo-uri care arată bine pe un desktop pentru ecrane mici, dar este important să rețineți să utilizați imagini vectoriale, deoarece acestea sunt mici, scalabile și editabile.

În cele mai multe cazuri, veți dori să lucrați cu un designer care va revizui ghidul de stil al companiei dvs. și va folosi abilitățile sale pentru a crea un logo care este adecvat pentru utilizarea mobilă.
Cu toate acestea, dacă aceasta nu este o opțiune, iată câteva sfaturi care vă pot ajuta atunci când vă creați logo-ul fără abilități de design grafic:
- Utilizați sigle orizontale: mutați elementele vizuale de deasupra textului la stânga sau la dreapta.
- Reduceți detaliile : creșteți lizibilitatea prin eliminarea unor elemente de logo mai puțin importante.
- Eliminați textul mic: eliminați textul mic din siglă care nu va fi lizibil atunci când este afișat pe ecrane mai mici.
8. Folosiți fonturi pentru dispozitive mobile
Când vine vorba de conținutul paginii pe dispozitivele mobile, toate fonturile nu sunt egale . Dacă utilizați un font greu de citit, luați în considerare înlocuirea acestuia cu o opțiune mai prietenoasă cu dispozitivele mobile, cum ar fi:
- Deschide Sans
- Roboto
- Montserrat
- Lato
- Adobe Garamond
- Baskerville
- Computer modern
- Georgia
- Trebuchet
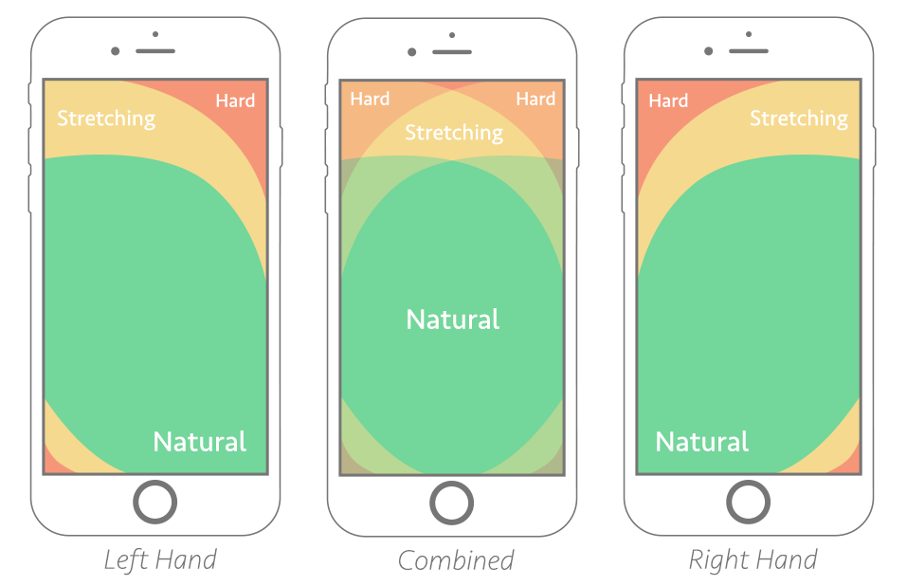
9. Alegeți o „zonă pentru degetul mare” sigur
Încercarea de a face clic pe butoanele mici de pe un iPhone mini poate deveni un coșmar. Puteți evita să vă transformați pagina de destinație într-o sursă de frustrare pentru utilizatori dacă vă amintiți să includeți o „zonă a degetului mare” sigur în zonele în care vă așteptați ca un utilizator să facă clic.
Care este zona degetului mare și de ce sunt atât de obsedați de acest termen designerii de dispozitive mobile?
Termenul „zonă pentru degetul mare” a fost inventat de Steven Hoober în cartea sa din 2011, „Designing Mobile Interfaces”. Zona pentru degetul mare a fost definită ca fiind cea mai confortabilă zonă pe care un utilizator poate face clic atunci când folosește un telefon cu un deget.
Iată unde se află zona degetului mare pentru diferiți utilizatori:

Atunci când vă proiectați experiența mobilă, trebuie să rețineți că elementele pe care doriți să facă clic utilizatorii ar trebui să fie în zona „naturală”.
10. Folosiți spațiu alb
Spațiul alb este adesea perceput ca pânza pe care pot fi plasate text, imagini și alt conținut. Cu toate acestea, joacă un rol important în modul în care utilizatorii consumă conținut, în special pe dispozitivele mobile.
Deci, ce contează drept spațiu alb?
Acestea sunt zonele care sunt lăsate goale intenționat, cum ar fi spațiul dintre coloane, margini și umpluturi.
Iată câteva sfaturi de urmat atunci când încorporează spațiu alb:
- Adăugați suficient spațiu alb între ținte de clic (de exemplu, butoane): dimensiunea minimă a țintei de clic ar trebui să fie de aproximativ 30 până la 40 de pixeli. Faceți-le ușor de interacționat adăugând o cantitate suficientă de spațiu alb între două sau mai multe ținte de clic.
- Schimbați spațiul alb pe verticală pe mobil: utilizați spațiul alb pentru a separa elementele care urmează un flux vertical. Acest lucru este diferit de pe desktop, unde spațiul alb este introdus atât pe verticală, cât și pe orizontală.
rezumat
Prin optimizarea experienței mobile pentru utilizatorii dvs., vă veți asigura că clienții se bucură de utilizarea site-ului dvs. web și vă veți crește rata de conversie pe dispozitivele mobile.
Facilități utilizatorilor să-și atingă obiectivele, cum ar fi navigarea și cumpărarea produselor dvs., înscrierea pentru ofertele dvs. sau întreprinderea altor acțiuni care îi apropie de conversie.
Sperăm că exemplele și sfaturile pe care le-am împărtășit vă vor ajuta să înțelegeți ce face o experiență mobilă bună și să vă accelerați progresul pe măsură ce introduceți modificări. Acum, este timpul să punem toate aceste noi perspective la lucru!
Imparte asta
Compus de

Margo Ovsiienko
Margo Ovsiienko este expert în conversie SaaS. Ea ajută companiile SaaS să îmbunătățească valorile de achiziție de clienți potențiali, reținerea și reducerea abandonului. Citiți postările ei pe blogul ei de marketing SaaS.
AȚI PUTEA DORI, DE ASEMENEA

8 exemple de pagini de destinație mobile pentru a vă inspira pe propria dvs
Vezi postarea
8 sfaturi pop-up esențiale pentru a vă crește rata de conversie
Vezi postarea