Optimizare mobilă în SaaS: Asigurați design responsiv pentru succesul SEO
Publicat: 2019-09-10Optimizarea mobile a devenit un aspect critic al succesului pentru companiile Software-as-a-Service (SaaS) . Odată cu creșterea dominației dispozitivelor mobile, este esențial pentru companiile SaaS să se asigure că site-urile și aplicațiile lor sunt concepute pentru a oferi o experiență optimă pe smartphone-uri și tablete.

Iar designul receptiv joacă un rol esențial în realizarea optimizării mobile. Aceasta implică crearea de site-uri web și aplicații care se adaptează perfect la diferite dimensiuni de ecran și dispozitive, oferind utilizatorilor o experiență consistentă și ușor de utilizat.
Deci, în această postare pe blog, vom explora importanța designului responsive pentru optimizarea mobilă în marketingul SaaS și în industria SaaS în ansamblu.
Vom analiza impactul optimizării mobile asupra experienței și angajamentului utilizatorului, precum și beneficiile SEO ale implementării designului responsive.
Să intrăm în asta, da?
Înțelegerea optimizării mobile
Optimizarea mobilă în optimizarea motoarelor de căutare se referă la adaptarea site-urilor web, a aplicațiilor și a conținutului online pentru a oferi o experiență perfectă și plăcută utilizatorilor de dispozitive mobile.
Aceasta implică optimizarea diferitelor aspecte, cum ar fi designul, aspectul, navigarea și funcționalitatea, pentru a se asigura că sunt adaptate special pentru dispozitivele mobile, inclusiv smartphone-uri și tablete.
Concepte cheie ale optimizării mobile
Design receptiv
Această abordare implică proiectarea și dezvoltarea de site-uri web și aplicații pentru a le ajusta automat aspectul, imaginile și conținutul în funcție de dimensiunea ecranului și orientarea dispozitivului.
Se asigură că utilizatorii pot naviga cu ușurință și consuma conținut fără defilare excesivă, mărire sau defilare orizontală.
Conținut compatibil cu dispozitivele mobile
Crearea de conținut care este ușor de citit și accesibil pe ecrane mai mici este esențială pentru optimizarea dispozitivelor mobile.
Include utilizarea de fonturi clare și lizibile, paragrafe concise și scanabile și imagini de dimensiuni adecvate care se încarcă rapid pe dispozitivele mobile.
Tendințe și statistici curente de utilizare a dispozitivelor mobile
Prevalența dispozitivelor mobile a influențat dramatic modul în care oamenii accesează și consumă conținutul online. Luați în considerare aceste tendințe și statistici actuale de utilizare a dispozitivelor mobile:
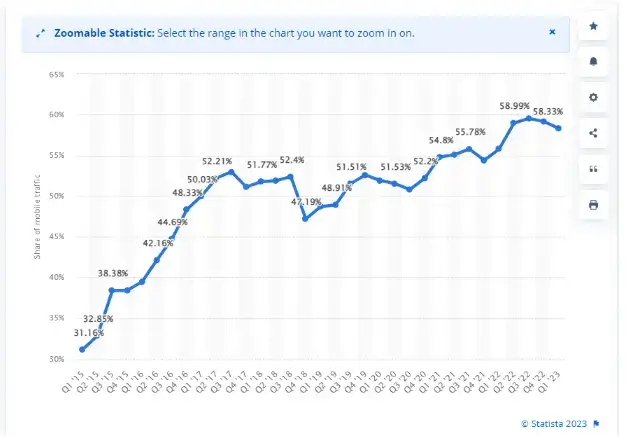
Dominanța traficului mobil: dispozitivele mobile reprezintă acum cea mai mare parte a traficului de internet din întreaga lume. Potrivit Statista, în primul trimestru al anului 2023, dispozitivele mobile au generat peste 58,33% din tot traficul site-urilor la nivel global.

Sursa: Statista
Căutare și descoperire pe mobil: dispozitivele mobile au devenit instrumentele principale pentru căutarea și descoperirea informațiilor. Studiile arată că peste 60% din căutările Google din SUA sunt efectuate pe dispozitive mobile.
Utilizarea aplicațiilor mobile: aplicațiile mobile au câștigat o popularitate semnificativă, utilizatorii petrecând majoritatea timpului de utilizare a aplicațiilor pe smartphone-uri. Potrivit App Annie, în 2021, descărcările globale de aplicații au ajuns la 230 de miliarde , evidențiind importanța utilizării mobilei.
Impactul optimizării mobile asupra experienței și implicării utilizatorului
Optimizarea mobilă are un impact direct asupra experienței și angajamentului utilizatorului, ceea ce duce la mai multe beneficii pentru companiile SaaS. Iată cum:
Experiență îmbunătățită a utilizatorului
„ Site-urile și aplicațiile optimizate pentru mobil oferă o experiență fluidă și intuitivă pentru utilizatorii de telefonie mobilă. Astăzi, SEO se schimbă rapid. Tehnologia este accesibilă tuturor. O experiență unică de utilizator este ceea ce contează cel mai mult, printre mulți alți factori de clasare SEO, așa că mai bine o oferiți. Acesta este ceea ce face ca site-ul dvs. să fie brânzi .”, spune Faizan Ahmed Khan, Specialist Sr. Content Marketing la UBUY Australia.
Cum poți face asta? Oferind un design receptiv și conținut adaptat pentru dispozitive mobile, companiile SaaS se pot asigura că utilizatorii pot naviga, citi și interacționa cu ușurință cu ofertele lor, rezultând o satisfacție mai mare și o reținere sporită a utilizatorilor.
Angajament și conversii îmbunătățite
„ O experiență mobilă perfectă încurajează utilizatorii să petreacă mai mult timp pe site-uri web sau în cadrul aplicațiilor, interacționând cu conținutul și caracteristicile furnizate .”, spune Michelle Wells, director de marketing la Boiler Cover UK.
Această implicare sporită poate duce la rate de conversie mai mari, indiferent dacă vă înscrieți pentru un serviciu, faceți o achiziție sau trimiteți un formular.
Rate de respingere mai mici
Utilizatorii de dispozitive mobile au puțină răbdare pentru site-urile web care se încarcă lentă și care nu răspund. Optimizarea pentru mobil reduce ratele de respingere, oferind o experiență de încărcare rapidă, atrăgătoare din punct de vedere vizual, care captează și reține atenția utilizatorului.
După cum spune Kenny Kline, președinte la Barbend, „ Dacă doriți ca vizitatorii să rămână pe site-ul dvs., mai bine le oferiți motive convingătoare pentru a rămâne pe site-ul dvs. Și unul dintre cele mai convingătoare motive este un site responsiv excelent care le curge sub degete atunci când sunt pe el. ”
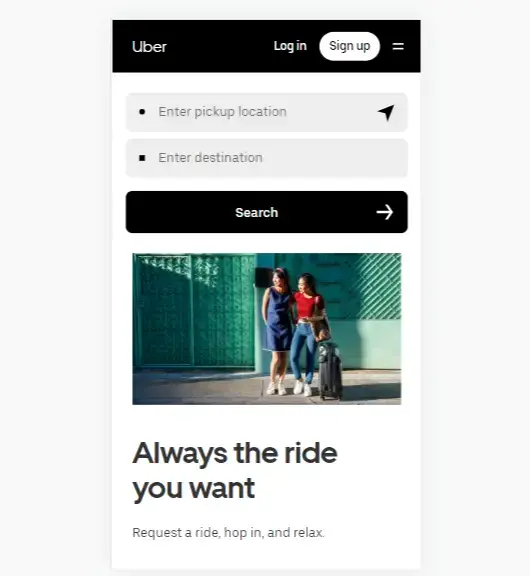
Luați, de exemplu, popularul serviciu de partajare a călătoriei Uber. Aplicația lor mobilă este concepută având în vedere optimizarea mobilă. Oferă o interfață ușor de utilizat, navigare perfectă și acces rapid la funcții esențiale, cum ar fi rezervarea unei călătorii și urmărirea locației șoferului.
Această optimizare pentru dispozitive mobile contribuie la succesul acestora, oferind milioanelor de utilizatori o experiență convenabilă și plăcută în întreaga lume.

Sursa: Uber
Rolul designului responsiv în optimizarea mobilă
Designul responsiv este o abordare de design care are ca scop crearea de site-uri web și aplicații care se ajustează și se adaptează automat la diferite dimensiuni de ecran și dispozitive.
„Designul responsive asigură că experiența utilizatorului rămâne consistentă și optimizată, indiferent dacă utilizatorul accesează conținutul de pe un computer desktop, smartphone sau tabletă .”, spune Rikin Shah, co-fondator și CEO la GetSure.
Beneficiile designului responsive includ următoarele:
Experiență constantă a utilizatorului (UX)
Designul responsive oferă o experiență constantă a utilizatorului pe diferite dispozitive. Elimină nevoia de site-uri web sau aplicații separate specifice pentru dispozitive mobile, permițând utilizatorilor să tranzițieze fără probleme între dispozitive, fără întreruperi sau inconsecvențe în design și funcționalitate.
După cum spune Mark Valderrama, proprietarul Aquarium Store Depot, „ Cu un design receptiv, scopul tău este să le faci mai ușor pentru vizitatori să rămână pe site-ul tău. Indiferent de dispozitivul pe care îl folosesc. ”
Accesibilitate îmbunătățită
Prin adaptarea la diferite dimensiuni de ecran, un design receptiv face site-urile web și aplicațiile mai accesibile utilizatorilor pe o gamă largă de dispozitive.
Indiferent dacă cineva folosește un monitor desktop mare sau un ecran mic de smartphone, designul receptiv asigură că conținutul este ușor de citit și accesibil.
Eficiența costurilor și a timpului
„ Crearea de design și procese de dezvoltare separate pentru versiunile desktop și mobile poate fi consumatoare de timp și costisitoare. Dar designul receptiv simplifică procesul de dezvoltare prin utilizarea unei singure baze de cod care se poate adapta la diferite dispozitive, reducând atât timpul, cât și cheltuielile. ”, spune Alison Lancaster, CEO Pressat.co.uk.
Cum se adaptează designul receptiv la diferite dimensiuni de ecran și dispozitive
Designul responsive utilizează o combinație de grile flexibile, machete fluide și interogări media pentru a adapta designul și aspectul site-urilor web și aplicațiilor la diferite dimensiuni de ecran și dispozitive.
Grile flexibile
Designul responsive folosește grile flexibile care permit conținutului să fie împărțit în coloane și rânduri, cu proporții și spații care se ajustează dinamic în funcție de dimensiunea ecranului.
Acest lucru asigură că conținutul rămâne atrăgător din punct de vedere vizual și bine structurat pe toate dispozitivele.
Aspecte fluide
Jeanette Johnson, co-fondatorul Cool Chicken Breeds, împărtășește un sfat important: „ Folosirea unor aspecte fluide permite elementelor dintr-un design să se redimensioneze proporțional pe măsură ce dimensiunea ecranului se schimbă. ”
Acest lucru asigură că conținutul umple spațiul disponibil în mod eficient, împiedicând elementele să fie prea înghesuite sau răspândite pe diferite dispozitive.
Interogări media
Întrebat, Bruce Mohr, vicepreședinte la Fair Credit, a împărtășit un aspect mai degrabă tehnic al designului responsive: „ Interogările media sunt tehnici CSS care permit aplicarea selectivă a foilor de stil în funcție de anumite condiții, cum ar fi lățimea ecranului, rezoluția sau orientarea. ”
El a spus: „ Folosind interogări media, designul responsive poate aplica stiluri specifice și poate ajusta aspectul și prezentarea conținutului în consecință. ”
Importanța designului responsiv pentru succesul SEO
Designul responsive nu este doar esențial pentru experiența utilizatorului, ci joacă și un rol crucial în succesul SEO. Motoarele de căutare precum Google acordă prioritate site-urilor și aplicațiilor compatibile cu dispozitivele mobile în rezultatele căutării, făcând din designul responsiv un factor vital pentru obținerea unor poziții și vizibilitate mai ridicate.
Importanța designului responsive pentru SEO include următoarele:

Factori de clasare pentru dispozitive mobile
Google consideră compatibilitatea cu dispozitivele mobile un factor cheie de clasare în algoritmul său de căutare. Site-urile web și aplicațiile care nu sunt optimizate pentru dispozitive mobile pot avea o vizibilitate și o poziție mai scăzută în rezultatele căutării mobile, impactând traficul organic și conversiile potențiale.
Indexarea pe mobil mai întâi
„ Indexarea Google în primul rând pe mobil înseamnă că versiunea mobilă a unui site web este baza principală pentru modul în care este indexat și clasat. Mai ales acum, când mai mult de 60% din trafic vine de pe ecranele mobile, subliniază doar importanța designului responsive. ”, spune Richard Kennedy, Managing Director la Arken Digital . Pe drept spus.
Designul responsive asigură că o singură adresă URL servește utilizatorilor de desktop și de dispozitive mobile, ceea ce simplifică indexarea și ajută la menținerea unui conținut consistent pe toate dispozitivele.
Valori de implicare a utilizatorilor
Designul receptiv influențează valorile de implicare a utilizatorilor, cum ar fi ratele de respingere, timpul petrecut pe site și ratele de conversie.
Experiențele optimizate pentru dispozitive mobile duc la rate de respingere mai scăzute și o implicare mai mare, semnalând motoarele de căutare că site-ul web sau aplicația oferă valoare utilizatorilor, îmbunătățind potențial clasamentele.
Care sunt câțiva factori SEO afectați de designul responsive?
Utilizarea mobilă a devenit un factor esențial de clasare în optimizarea pentru motoarele de căutare (SEO). Motoarele de căutare, în special Google, acordă prioritate site-urilor web și aplicațiilor compatibile cu dispozitivele mobile în rezultatele căutării pentru a oferi cea mai bună experiență de utilizare pentru utilizatorii de dispozitive mobile.
„ Site-urile web și aplicațiile care nu sunt optimizate pentru dispozitive mobile se confruntă cu o scădere a clasamentelor și a vizibilității, ceea ce duce la oportunități ratate pentru trafic organic și conversii. Prin urmare, designul receptiv joacă un rol vital în îndeplinirea acestei cerințe de compatibilitate cu dispozitivele mobile. ”, spune Tom Miller, Director de Marketing la FitnessVolt .
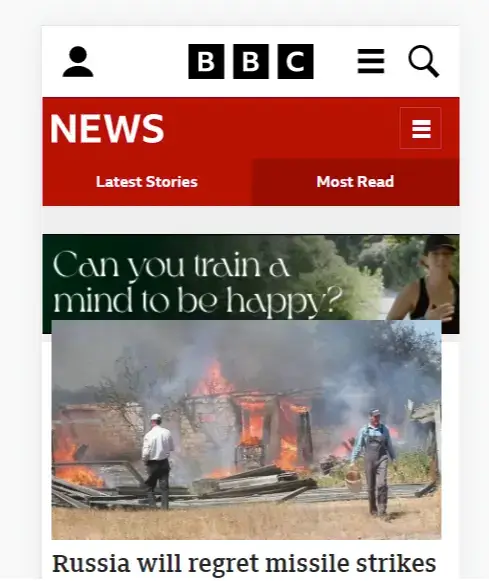
BBC News este un exemplu notabil de site web care subliniază compatibilitatea cu dispozitivele mobile. Chiar dacă au mii de pagini, designul lor receptiv asigură că articolele de știri, imaginile și videoclipurile sunt scalate și poziționate corespunzător pe diferite dispozitive.
Acest angajament față de optimizarea dispozitivelor mobile contribuie la clasarea lor ridicată în căutare și la creșterea traficului mobil.

Sursa: BBC
Indexarea Google pe mobil mai întâi și implicațiile acesteia
Indexarea Google pentru dispozitive mobile înseamnă că versiunea mobilă a unui site web este baza principală pentru modul în care este indexat și clasat pe toate dispozitivele. Această schimbare subliniază importanța designului responsive pentru a se asigura că site-urile web sunt optimizate pentru dispozitive mobile.
După cum spune Paul Gordon, specialist SEO la Paul Gordon SEO Agency , „A avea un design receptiv care servește același conținut pe toate dispozitivele simplifică indexarea pentru motoarele de căutare, evită problemele de duplicare a conținutului și menține o experiență constantă a utilizatorului. ”
Shopify, o platformă de comerț electronic, a adoptat șabloane de design responsive pentru a răspunde gamei sale largi de utilizatori care își accesează magazinele online prin desktop-uri, smartphone-uri și tablete.
Îmbrățișând principiile de pe mobil, Shopify se asigură că magazinele comercianților săi sunt optimizate pentru dispozitive mobile, ceea ce duce la o vizibilitate îmbunătățită a căutării și la un impact pozitiv asupra succesului lor în afaceri.
Valorile comportamentului utilizatorului și influența lor asupra SEO
Valorile de comportament ale utilizatorilor, cum ar fi rata de respingere, timpul petrecut pe site și ratele de conversie, joacă un rol semnificativ în SEO. Designul responsive influențează direct aceste valori, contribuind la o experiență mai bună a utilizatorului și la o implicare mai bună pe dispozitivele mobile.
Claire Walker, Chief Human Resources Officer la View Auckland, a declarat: „Site-urile web și aplicațiile care nu sunt optimizate pentru mobil pot duce la rate de respingere mai mari și la un timp mai mic petrecut pe site, semnalând motoarele de căutare că conținutul poate să nu fie relevant sau valoros pentru utilizatorii de telefonie mobilă. ”
În schimb, experiențele optimizate pentru dispozitive mobile pot îmbunătăți implicarea utilizatorilor, având un impact pozitiv asupra performanței SEO.
Amazon, gigantul comerțului electronic, acordă prioritate designului receptiv pentru a oferi o experiență de cumpărături perfectă pe toate dispozitivele.
Platforma lor optimizată pentru dispozitive mobile asigură timpi de încărcare rapidi, navigare intuitivă și o interfață ușor de utilizat, ceea ce duce la o implicare mai mare, conversii crescute și vizibilitate îmbunătățită a căutării.
Cele mai bune practici pentru implementarea designului responsiv în SaaS
Iată câteva dintre cele mai bune practici pentru SEO atunci când vine vorba de design responsive:
Luați o abordare bazată pe mobil
După cum am discutat mai devreme, o abordare bazată pe dispozitive mobile implică proiectarea site-urilor web cu dispozitive mobile ca obiectiv principal, luând în considerare limitările și constrângerile acestora înainte de a le extinde pe ecrane mai mari.
În același mod, crearea de linkuri cu pălărie albă este importantă, iar un design mobil receptiv este, de asemenea, critic, astfel încât să puteți asigura o experiență perfectă pentru utilizator și să îmbunătățiți vizibilitatea căutării.
Realizați machete receptive și grile flexibile
Aspectele responsive și grilele flexibile sunt componente cheie ale designului responsive care permit conținutului să se adapteze la diferite dimensiuni de ecran.
Benjamin Yost, fondator și CEO la Linkflow.ai, spune: „ Folosind grile fluide, elementele se pot redimensiona proporțional și pot menține o spațiere adecvată, asigurând un aspect vizual atractiv și bine structurat pe toate dispozitivele. ”
Site-ul web al Starbucks folosește machete receptive și grile flexibile pentru a oferi o experiență coerentă pe toate dispozitivele. Designul se ajustează fără probleme, asigurând că informațiile despre produs, imaginile și promoțiile sunt scalate și poziționate în mod corespunzător, indiferent de dimensiunea ecranului.
Optimizarea vitezei de încărcare a paginii pentru dispozitivele mobile
Optimizarea imaginilor, reducerea codului, valorificarea stocării în cache a browserului și reducerea timpului de răspuns al serverului sunt câteva tehnici pentru a îmbunătăți viteza de încărcare a paginii pentru dispozitivele mobile.
„ Viteza de încărcare a paginii este crucială pentru optimizarea mobilă. Utilizatorii de dispozitive mobile se așteaptă la site-uri web care se încarcă rapid, iar motoarele de căutare îl consideră un factor de clasare. ”, spune Alexandra Cotes Daes, Director de Marketing la Toronto Flower Co .
Navigare ușor de utilizat și design intuitiv UI/UX
Cum arată un UI/UX grozav? Meniurile de navigare clare și concise, funcționalitatea de căutare proeminentă și butoanele de îndemn plasate strategic contribuie la o experiență fluidă a utilizatorului pe dispozitivele mobile.
„ Navigarea ușor de utilizat și designul intuitiv UI/UX sunt vitale pentru optimizarea mobilă. Mulți oameni din industrie cred că SEO se limitează doar la cercetarea cuvintelor cheie și la grupurile de conținut. Eu spun că SEO începe cu o UI/UX excelentă. Indiferent dacă Sunteți în SaaS sau un furnizor de servicii de curățare a dăunătorilor, o interfață UI/UX excelentă este o necesitate pentru toți. ”, spune Matthew Smith, expert SEO la Invicta Environmental .
Testarea și optimizarea pe mai multe dispozitive și browsere
Testarea și optimizarea pe diferite dispozitive și browsere sunt esențiale pentru a asigura performanță și experiență constantă a utilizatorului.
Taylor Reeves, VP de marketing la Pickleballer, spune: „ Uite, din când în când, companiile lansează noi dispozitive, iar utilizatorii navighează pe ele. Designul tău receptiv de acum trei ani nu îl va reduce astăzi. Așa că continuați să testați și să optimizați din punct de vedere religios. ”
Aceasta implică efectuarea de teste amănunțite pe diferite dispozitive, dimensiuni de ecran și sisteme de operare și asigurarea compatibilității cu browserele web majore.
Concluzie
Optimizarea mobilă și designul receptiv sunt cruciale pentru companiile SaaS pentru a obține succesul SEO și pentru a oferi o experiență pozitivă pentru utilizator.
Prin adaptarea site-urilor web și a aplicațiilor la diferite dimensiuni de ecran și dispozitive, designul responsive asigură consistență și accesibilitate pentru utilizatorii de telefonie mobilă.
Implementarea designului responsive necesită o abordare care să primească în primul rând dispozitivele mobile, utilizând grile flexibile și machete receptive, optimizând viteza de încărcare a paginii și oferind o navigare ușor de utilizat.
Testarea amănunțită pe mai multe dispozitive și browsere este esențială pentru a asigura o experiență perfectă pentru toți utilizatorii.
Pentru a sprijini procesul de optimizare mobilă, există diverse instrumente și resurse SaaS disponibile. Instrumentele și cadrele de testare a optimizării mobile ajută la evaluarea performanței și la identificarea zonelor de îmbunătățire.
Cadrele de design responsive și bibliotecile oferă componente gata făcute pentru o dezvoltare eficientă. Analiza comportamentului utilizatorilor de dispozitive mobile și a valorilor prin platforme precum Google Analytics oferă informații valoroase pentru luarea deciziilor.
Veți fi pe drumul spre succesul SEO.
